ไม่ได้ให้ apple-touch-icon ที่ถูกต้อง
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ
เมื่อผู้ใช้ iOS Safari เพิ่ม Progressive Web App (PWA) ลงใน
หน้าจอหลัก ไอคอนที่ปรากฏจะเรียกว่า Apple Touch Icon
คุณระบุไอคอนที่แอปควรใช้ได้โดยใส่แท็ก <link rel="apple-touch-icon" href="/example.png"> ใน <head> ของหน้าเว็บ หากหน้าเว็บไม่มีแท็กลิงก์นี้ iOS จะสร้างไอคอนโดยการจับภาพหน้าจอของเนื้อหาในหน้าเว็บ กล่าวคือ การสั่งให้ iOS ดาวน์โหลดไอคอนจะส่งผลให้ประสบการณ์ของผู้ใช้ดูดีขึ้น
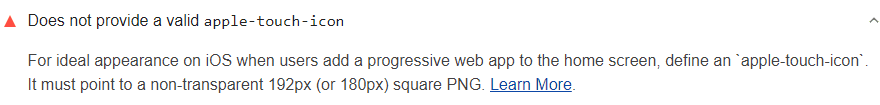
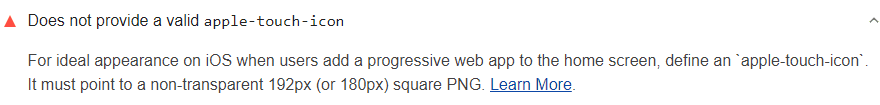
สาเหตุที่การตรวจสอบไอคอนสัมผัสของ Apple ใน Lighthouse ไม่สำเร็จ
Lighthouse
จะแจ้งหน้าเว็บที่ไม่มีแท็ก <link rel="apple-touch-icon" href="/example.png">
ใน <head>

Lighthouse ไม่ได้ตรวจสอบว่าไอคอนมีอยู่จริงหรือไม่ หรือไอคอนมีขนาดถูกต้องหรือไม่
วิธีเพิ่มไอคอนสัมผัสของ Apple
เพิ่ม <link rel="apple-touch-icon" href="/example.png"> ลงใน <head> ของหน้าเว็บ
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="apple-touch-icon" href="/example.png">
…
</head>
…
แทนที่ /example.png ด้วยเส้นทางจริงไปยังไอคอน
โปรดตรวจสอบว่า
- ไอคอนมีขนาด 180x180 พิกเซลหรือ 192x192 พิกเซล
- เส้นทางที่ระบุไปยังไอคอนถูกต้อง
- พื้นหลังของไอคอนไม่โปร่งใส
แหล่งข้อมูล
เนื้อหาของหน้าเว็บนี้ได้รับอนุญาตภายใต้ใบอนุญาตที่ต้องระบุที่มาของครีเอทีฟคอมมอนส์ 4.0 และตัวอย่างโค้ดได้รับอนุญาตภายใต้ใบอนุญาต Apache 2.0 เว้นแต่จะระบุไว้เป็นอย่างอื่น โปรดดูรายละเอียดที่นโยบายเว็บไซต์ Google Developers Java เป็นเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2024-04-16 UTC
[[["เข้าใจง่าย","easyToUnderstand","thumb-up"],["แก้ปัญหาของฉันได้","solvedMyProblem","thumb-up"],["อื่นๆ","otherUp","thumb-up"]],[["ไม่มีข้อมูลที่ฉันต้องการ","missingTheInformationINeed","thumb-down"],["ซับซ้อนเกินไป/มีหลายขั้นตอนมากเกินไป","tooComplicatedTooManySteps","thumb-down"],["ล้าสมัย","outOfDate","thumb-down"],["ปัญหาเกี่ยวกับการแปล","translationIssue","thumb-down"],["ตัวอย่าง/ปัญหาเกี่ยวกับโค้ด","samplesCodeIssue","thumb-down"],["อื่นๆ","otherDown","thumb-down"]],["อัปเดตล่าสุด 2024-04-16 UTC"],[],[]]