未提供有效的 Apple-touch-icon
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
。
iOS Safari 使用者將漸進式網頁應用程式 (PWA) 新增到主畫面時,系統會顯示「Apple 觸控圖示」。如要指定應用程式應使用的圖示,請在網頁的 <head> 中加入 <link rel="apple-touch-icon" href="/example.png"> 標記。如果網頁沒有這個連結標記,iOS 會擷取網頁內容的螢幕截圖,然後產生圖示。換句話說,指示 iOS 下載圖示可提供更完善的使用者體驗。
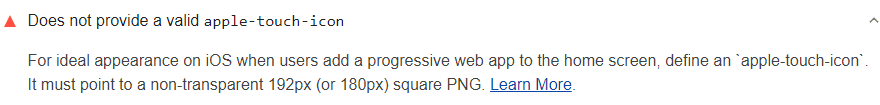
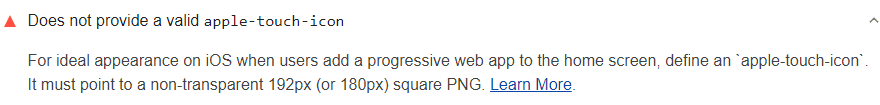
Lighthouse Apple 觸控圖示稽核失敗的原因
Lighthouse 會標示 <head> 中沒有 <link rel="apple-touch-icon" href="/example.png"> 標記的網頁:

Lighthouse 不會檢查圖示是否實際存在,也不會檢查圖示大小是否正確。
如何新增 Apple 觸控圖示
將 <link rel="apple-touch-icon" href="/example.png"> 新增至網頁的 <head>:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="apple-touch-icon" href="/example.png">
…
</head>
…
將 /example.png 替換成圖示的實際路徑。
為提供良好的使用者體驗,請確保:
- 圖示尺寸為 180x180 像素或 192x192 像素
- 指定圖示路徑有效
- 圖示背景不透明
資源
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2024-04-16 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2024-04-16 (世界標準時間)。"],[],[]]