有効な apple-touch-icon が指定されていません
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
iOS Safari ユーザーがプログレッシブ ウェブアプリ(PWA)をホーム画面に追加すると、Apple タッチアイコンと呼ばれるアイコンが表示されます。アプリで使用するアイコンを指定するには、ページの <head> に <link rel="apple-touch-icon" href="/example.png"> タグを追加します。このリンクタグがページにない場合、iOS はページ コンテンツのスクリーンショットを撮ってアイコンを生成します。つまり、iOS にアイコンのダウンロードを指示することで、ユーザー エクスペリエンスが向上します。
Lighthouse の Apple タッチアイコン監査が失敗する仕組み
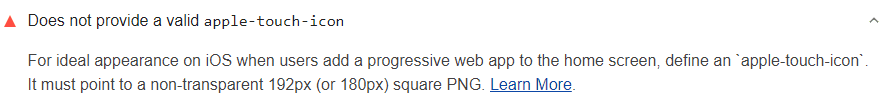
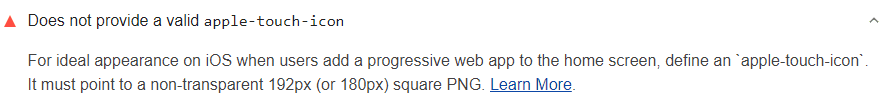
Lighthouse は、<head> で <link rel="apple-touch-icon" href="/example.png"> タグのないページにフラグを立てます。

Lighthouse は、アイコンが実際に存在するかどうか、アイコンのサイズが正しいかどうかはチェックしません。
Apple タッチアイコンを追加する方法
ページの <head> に <link rel="apple-touch-icon" href="/example.png"> を追加します。
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="apple-touch-icon" href="/example.png">
…
</head>
…
/example.png は、アイコンの実際のパスに置き換えます。
優れたユーザー エクスペリエンスを提供するため、次の点に注意してください。
- アイコンのサイズが 180x180 ピクセルまたは 192x192 ピクセルである
- 指定されたアイコンのパスが有効である
- アイコンの背景が透明ではない
リソース
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2024-04-16 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2024-04-16 UTC。"],[],[]]