ไม่ได้ปรับขนาดเนื้อหาอย่างถูกต้องสำหรับวิวพอร์ต
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ
วิวพอร์ตเป็นส่วนหนึ่งของหน้าต่างเบราว์เซอร์ที่แสดงเนื้อหาของหน้าเว็บ
เมื่อความกว้างของเนื้อหาของหน้าเว็บเล็กกว่าหรือใหญ่กว่าความกว้างของวิวพอร์ต ก็อาจแสดงผลในหน้าจออุปกรณ์เคลื่อนที่อย่างไม่ถูกต้อง
ตัวอย่างเช่น หากความกว้างของเนื้อหาใหญ่เกินไป เนื้อหาอาจถูกลดขนาดลงให้พอดี ซึ่งทำให้อ่านข้อความได้ยาก
วิธีที่การตรวจสอบความกว้างของเนื้อหาของ Lighthouse ล้มเหลว
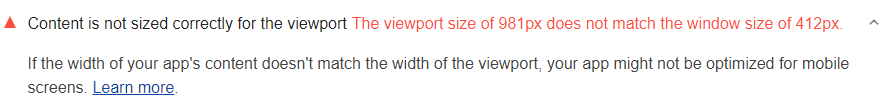
Lighthouse จะแจ้งเตือนหน้าเว็บที่มีความกว้างไม่เท่ากับความกว้างของวิวพอร์ต ดังนี้
การตรวจสอบจะไม่สำเร็จหาก window.innerWidth ไม่เท่ากับ window.outerWidth
หมายเหตุ: ใน UI รายงานของ Lighthouse คุณจะได้รับป้าย PWA แบบเต็มเมื่อคุณผ่านการตรวจสอบทั้งหมดในหมวดหมู่ย่อยของ PWA (รวดเร็วและเชื่อถือได้ ติดตั้งได้ และเพิ่มประสิทธิภาพสำหรับ PWA )วิธีทำให้หน้าเว็บพอดีกับหน้าจออุปกรณ์เคลื่อนที่
การตรวจสอบนี้เป็นวิธีการแบบวงกลมในการพิจารณาว่าหน้าเว็บได้รับการเพิ่มประสิทธิภาพสำหรับอุปกรณ์เคลื่อนที่หรือไม่
ดูพื้นฐานการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ ของ Google สำหรับภาพรวมวิธีสร้างหน้าที่เหมาะกับอุปกรณ์เคลื่อนที่
คุณข้ามการตรวจสอบนี้ได้ในกรณีต่อไปนี้
เว็บไซต์ของคุณไม่จำเป็นต้องเพิ่มประสิทธิภาพสำหรับหน้าจออุปกรณ์เคลื่อนที่
ความกว้างของเนื้อหาในหน้าโดยเจตนาให้เล็กกว่าหรือใหญ่กว่าความกว้างของวิวพอร์ต
แหล่งข้อมูล
เนื้อหาของหน้าเว็บนี้ได้รับอนุญาตภายใต้ใบอนุญาตที่ต้องระบุที่มาของครีเอทีฟคอมมอนส์ 4.0 และตัวอย่างโค้ดได้รับอนุญาตภายใต้ใบอนุญาต Apache 2.0 เว้นแต่จะระบุไว้เป็นอย่างอื่น โปรดดูรายละเอียดที่นโยบายเว็บไซต์ Google Developers Java เป็นเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2024-04-16 UTC
[[["เข้าใจง่าย","easyToUnderstand","thumb-up"],["แก้ปัญหาของฉันได้","solvedMyProblem","thumb-up"],["อื่นๆ","otherUp","thumb-up"]],[["ไม่มีข้อมูลที่ฉันต้องการ","missingTheInformationINeed","thumb-down"],["ซับซ้อนเกินไป/มีหลายขั้นตอนมากเกินไป","tooComplicatedTooManySteps","thumb-down"],["ล้าสมัย","outOfDate","thumb-down"],["ปัญหาเกี่ยวกับการแปล","translationIssue","thumb-down"],["ตัวอย่าง/ปัญหาเกี่ยวกับโค้ด","samplesCodeIssue","thumb-down"],["อื่นๆ","otherDown","thumb-down"]],["อัปเดตล่าสุด 2024-04-16 UTC"],[],[]]