আপনার পৃষ্ঠা এবং তৃতীয় পক্ষের আইফ্রেমগুলি কীভাবে ব্রাউজার বৈশিষ্ট্যগুলিতে অ্যাক্সেস করতে পারে তা পরিচালনা করুন৷
অনুমতি নীতি, যা পূর্বে বৈশিষ্ট্য নীতি নামে পরিচিত ছিল, বিকাশকারীকে একটি পৃষ্ঠা, এর আইফ্রেম এবং সাবরিসোর্সগুলিতে উপলব্ধ ব্রাউজার বৈশিষ্ট্যগুলিকে নিয়ন্ত্রণ করার অনুমতি দেয়, ব্রাউজারের প্রয়োগ করার জন্য নীতিগুলির একটি সেট ঘোষণা করে৷ এই নীতিগুলি একটি প্রতিক্রিয়া শিরোনামের উত্স তালিকায় দেওয়া উত্সগুলিতে প্রয়োগ করা হয়৷ মূল তালিকায় একই-অরিজিন এবং ক্রস-অরিজিন থাকতে পারে এবং এটি বিকাশকারীকে ব্রাউজার বৈশিষ্ট্যগুলিতে প্রথম-পক্ষ এবং তৃতীয়-পক্ষের অ্যাক্সেস নিয়ন্ত্রণ করতে দেয়।
ব্যবহারকারীর আরও শক্তিশালী বৈশিষ্ট্যগুলিতে অ্যাক্সেসের অনুমতি দেওয়ার চূড়ান্ত সিদ্ধান্ত রয়েছে এবং একটি প্রম্পট গ্রহণ করে সুস্পষ্ট অনুমতি প্রদান করতে হবে।
অনুমতি নীতি শীর্ষ-স্তরের সাইটটিকে এটি এবং এর তৃতীয় পক্ষগুলি কী ব্যবহার করতে চায় তা নির্ধারণ করতে দেয় এবং বৈশিষ্ট্য অ্যাক্সেসের অনুরোধটি বৈধ কিনা তা নির্ধারণের ভার ব্যবহারকারীর কাছ থেকে সরিয়ে দেয়৷ উদাহরণস্বরূপ, সমস্ত তৃতীয় পক্ষের জন্য ভূ-অবস্থান বৈশিষ্ট্য ব্লক করতে অনুমতি নীতি ব্যবহার করে, বিকাশকারী নিশ্চিত হতে পারেন যে কোনও তৃতীয় পক্ষ ব্যবহারকারীর ভূ-অবস্থানে অ্যাক্সেস পাবে না।
অনুমতি নীতি পরিবর্তন
অনুমতি নীতি পূর্বে বৈশিষ্ট্য নীতি হিসাবে পরিচিত ছিল. মূল ধারণাগুলি একই থাকে তবে নামের সাথে কিছু গুরুত্বপূর্ণ পরিবর্তন রয়েছে।
স্ট্রাকচার্ড ফিল্ড ব্যবহার
স্ট্রাকচার্ড ফিল্ডগুলি HTTP হেডার ফিল্ডের মানগুলির পার্সিং এবং সিরিয়ালাইজেশনকে প্রমিত করার জন্য সাধারণ ডেটা স্ট্রাকচারের একটি সেট প্রদান করে। ফাস্টলির ব্লগ পোস্ট থেকে স্ট্রাকচার্ড ফিল্ড সম্পর্কে আরও জানুন, " স্ট্রাকচার্ড হেডার ফিল্ডের সাথে HTTP উন্নত করা "।
geolocation 'self' https://example.com; camera 'none'
বৈশিষ্ট্য নীতির আগে.
geolocation=(self "https://example.com"), camera=()
এখন অনুমতি নীতির সাথে।
iframe allow সাথে হেডার একত্রিত করুন
বৈশিষ্ট্য নীতির সাহায্যে, আপনি হয় হেডার অরিজিন তালিকায় অরিজিন যোগ করে অথবা iframe ট্যাগে একটি allow যোগ করে ক্রস-অরিজিন ফ্রেমে বৈশিষ্ট্যটি যোগ করতে পারেন। অনুমতি নীতির সাহায্যে, আপনি যদি মূল তালিকায় একটি ক্রস-অরিজিন ফ্রেম যোগ করেন, তাহলে সেই উৎসের জন্য iframe ট্যাগটিতে allow বৈশিষ্ট্য অন্তর্ভুক্ত করতে হবে। যদি প্রতিক্রিয়াটিতে অনুমতি নীতির শিরোনাম না থাকে, তাহলে মূল তালিকাটি * এর ডিফল্ট মান হিসাবে বিবেচিত হয়। iframe-এ allow অ্যাট্রিবিউট যোগ করলে বৈশিষ্ট্যটি অ্যাক্সেস করা যায়।
তাই, আমরা ডেভেলপারদের প্রতিক্রিয়ায় স্পষ্টভাবে অনুমতি নীতির শিরোনাম সেট করার পরামর্শ দিই, যাতে ক্রস-অরিজিন আইফ্রেমগুলি যেগুলি মূল তালিকায় তালিকাভুক্ত নয়, এই বৈশিষ্ট্যটি অ্যাক্সেস করা থেকে ব্লক করা হয়, এমনকি allow উপস্থিত থাকলেও৷
বৈশিষ্ট্য নীতি এখনও Chrome 88 এর পরে ব্যবহার করা যেতে পারে, তবে এটি অনুমতি নীতির একটি উপনাম হিসাবে কাজ করে৷ সিনট্যাক্স ছাড়া, যুক্তিতে কোন পার্থক্য নেই। যদি অনুমতি নীতি এবং বৈশিষ্ট্য নীতি শিরোনাম উভয়ই একসাথে ব্যবহার করা হয়, তাহলে Permissions-Policy শিরোনামটি উচ্চতর অগ্রাধিকার পাবে এবং Feature-Policy শিরোনাম দ্বারা প্রদত্ত মান ওভাররাইট করবে৷
আমি কিভাবে অনুমতি নীতি ব্যবহার করব?
দ্রুত ওভারভিউ
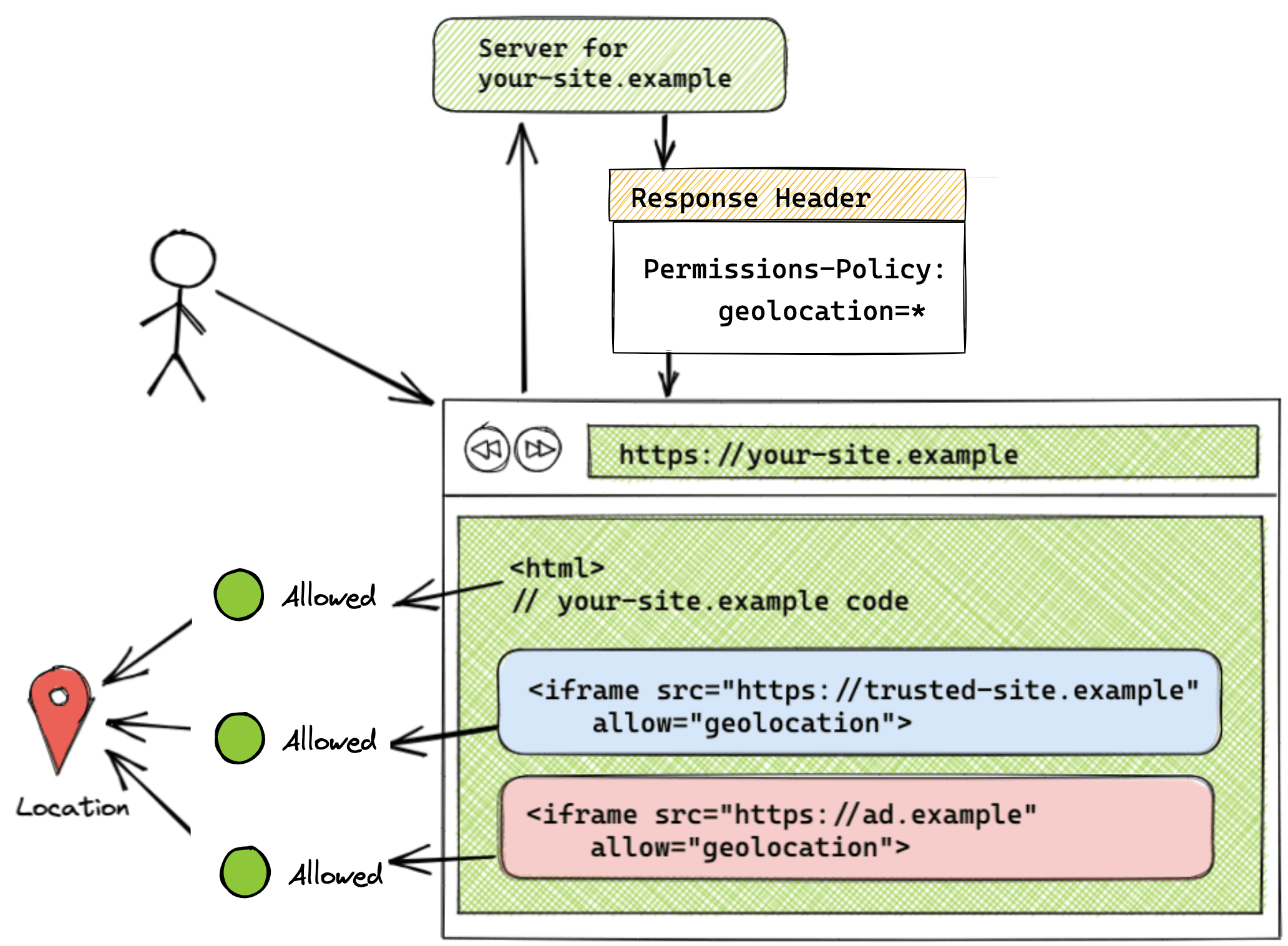
আমরা গভীরে ডুব দেওয়ার আগে, একটি সাধারণ দৃশ্যের দিকে দ্রুত নজর দিন যেখানে আপনি একটি ওয়েবসাইটের মালিক এবং আপনি কীভাবে আপনার সাইট এবং তৃতীয়-পক্ষের কোড ব্রাউজার বৈশিষ্ট্যগুলি ব্যবহার করেন তা নিয়ন্ত্রণ করতে চান৷
- আপনার সাইট হল
https://your-site.example। - আপনার সাইট একই-অরিজিন (
https://your-site.example) থেকে একটি আইফ্রেম এম্বেড করে। - আপনার সাইট
https://trusted-site.exampleথেকে একটি আইফ্রেম এম্বেড করে যা আপনি বিশ্বাস করেন। - আপনার সাইট
https://ad.exampleদ্বারা পরিবেশিত বিজ্ঞাপনগুলিও প্রদর্শন করে। - আপনি শুধুমাত্র আপনার সাইট এবং বিশ্বস্ত সাইটের জন্য ভৌগোলিক অবস্থানের অনুমতি দিতে চান, বিজ্ঞাপনের জন্য নয়।
এই ক্ষেত্রে, নিম্নলিখিত হেডার ব্যবহার করুন:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
এবং বিশ্বস্ত সাইটের জন্য iframe ট্যাগে স্পষ্টভাবে allow বৈশিষ্ট্য সেট করুন:
<iframe src="https://trusted-site.example" allow="geolocation">

এই উদাহরণে, হেডার মূল তালিকা শুধুমাত্র আপনার সাইট ( self ) এবং trusted-site.example ভৌগলিক অবস্থান বৈশিষ্ট্য ব্যবহার করতে দেয়৷ ad.example ভূ-অবস্থান ব্যবহার করার অনুমতি নেই।
- আপনার সাইট
your-site.exampleব্যবহারকারীর সম্মতিতে ভূ-অবস্থান বৈশিষ্ট্য ব্যবহার করার অনুমতি দেওয়া হয়েছে। - একটি একই-অরিজিন iframe (
your-site.example)allowবৈশিষ্ট্য ব্যবহার না করে বৈশিষ্ট্যটি ব্যবহার করার অনুমতি দেওয়া হয়৷ - একটি ভিন্ন সাবডোমেন (
subdomain.your-site-example) থেকে পরিবেশিত একটি iframe যা মূল তালিকায় যোগ করা হয়নি, এবং iframe ট্যাগে অনুমোদিত বৈশিষ্ট্য সেট রয়েছে, বৈশিষ্ট্যটি ব্যবহার করা থেকে ব্লক করা হয়েছে৷ বিভিন্ন সাবডোমেন একই-সাইট কিন্তু ক্রস-অরিজিন হিসেবে বিবেচিত হয়। - একটি ক্রস-অরিজিন iframe (
trusted-site.example) যা মূল তালিকায় যোগ করা হয়েছে এবং iframe ট্যাগেallowবৈশিষ্ট্য সেট আছে সেটিকে বৈশিষ্ট্যটি ব্যবহার করার অনুমতি দেওয়া হয়েছে। - একটি ক্রস-অরিজিন iframe (
trusted-site.example) মূল তালিকায় যোগ করা হয়েছে,allowবৈশিষ্ট্য ছাড়াই, বৈশিষ্ট্যটি ব্যবহার করা থেকে ব্লক করা হয়েছে। - একটি ক্রস-অরিজিন iframe (
ad.example) যা অরিজিন তালিকায় যোগ করা হয়নি তাকে বৈশিষ্ট্যটি ব্যবহার করা থেকে অবরুদ্ধ করা হয়েছে, এমনকি যদি iframe ট্যাগেallowবৈশিষ্ট্য অন্তর্ভুক্ত থাকে।
Permissions-Policy HTTP প্রতিক্রিয়া শিরোনাম

Permissions-Policy: <feature>=(<token>|<origin(s)>)
একটি বৈশিষ্ট্যের জন্য অনুমোদিত উত্স সেট করতে সার্ভার থেকে প্রতিক্রিয়াতে একটি Permissions-Policy শিরোনাম ব্যবহার করুন৷ হেডার মান টোকেন এবং স্ট্রিং অফ অরিজিন এর সমন্বয় নিতে পারে। উপলব্ধ টোকেনগুলি হল * সমস্ত উত্সের জন্য এবং একই-অরিজিনের জন্য self ৷
আপনার শিরোনাম একাধিক বৈশিষ্ট্যের জন্য হলে, একটি কমা দিয়ে বৈশিষ্ট্যগুলি আলাদা করুন৷ আপনি যদি একাধিক অরিজিন তালিকাভুক্ত করেন, তাহলে মূল তালিকার প্রতিটি উৎসকে একটি স্পেস দিয়ে আলাদা করুন। যে শিরোনামগুলি একটি ক্রস-অরিজিন অনুরোধের একটি উত্স তালিকাভুক্ত করে, তাদের জন্য iframe ট্যাগে allow বৈশিষ্ট্য অন্তর্ভুক্ত করা আবশ্যক৷
এখানে কিছু উদাহরণ কী-মান জোড়া আছে:
- সিনট্যাক্স:
[FEATURE]=*- সমস্ত উত্সের জন্য নীতি প্রযোজ্য৷
- উদাহরণ:
geolocation=*
- সিনট্যাক্স:
[FEATURE]=(self)- একই-উৎপত্তিতে নীতি প্রয়োগ করা হয়েছে
- উদাহরণ:
geolocation=(self)
- সিনট্যাক্স:
[FEATURE]=(self [ORIGIN(s)])- নীতি একই উত্স এবং নির্দিষ্ট উত্সের ক্ষেত্রে প্রযোজ্য৷
- উদাহরণ:
geolocation=(self "https://a.example" "https://b.example") -
selfহলhttps://your-site.exampleএর সংক্ষিপ্ত বিবরণ
- সিনট্যাক্স:
[FEATURE]=([ORIGIN(s)])- নীতি একই উত্স এবং নির্দিষ্ট উত্সের ক্ষেত্রে প্রযোজ্য৷
- উদাহরণ:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - এই সিনট্যাক্স ব্যবহার করার সময়, মূলগুলির মধ্যে একটি এমবেডারের উৎপত্তি হওয়া উচিত। যদি এমবেডার পৃষ্ঠাটি নিজেই অনুমতি না দেওয়া হয়, তাহলে সেই পৃষ্ঠায় এম্বেড করা আইফ্রেমগুলিকেও ব্লক করা হবে যদিও সেগুলিকে মূল তালিকায় যুক্ত করা হয় কারণ অনুমতি নীতি অনুমতি দেয়৷ আপনি
selfটোকেনও ব্যবহার করতে পারেন।
- সিনট্যাক্স:
[FEATURE]=()- সমস্ত উত্সের জন্য বৈশিষ্ট্য অবরুদ্ধ৷
- উদাহরণ:
geolocation=()
বিভিন্ন সাবডোমেন এবং পাথ
বিভিন্ন সাবডোমেন, যেমন https://your-site.example এবং https://subdomain.your-site.example , একই-সাইট কিন্তু ক্রস-অরিজিন হিসাবে বিবেচিত হয়। অতএব, মূল তালিকায় একটি সাবডোমেন যোগ করা একই সাইটের অন্য সাবডোমেনে অ্যাক্সেসের অনুমতি দেয় না। প্রতিটি এমবেডেড সাবডোমেন যা বৈশিষ্ট্যটি ব্যবহার করতে চায় তাদের মূল তালিকায় আলাদাভাবে যোগ করতে হবে। উদাহরণস্বরূপ, যদি ব্যবহারকারীর ব্রাউজিং বিষয়গুলির অ্যাক্সেস একই-অরিজিনে শুধুমাত্র শিরোনাম Permissions-Policy: browsing-topics=(self) , একই সাইটের একটি ভিন্ন সাবডোমেন থেকে একটি iframe, https://subdomain.your-site.example , বিষয়গুলিতে অ্যাক্সেস থাকবে না৷
বিভিন্ন পাথ, যেমন https://your-site.example এবং https://your-site.example/embed , একই-অরিজিন হিসাবে বিবেচিত হয় এবং ভিন্ন পাথগুলিকে মূল তালিকায় তালিকাভুক্ত করতে হবে না।
iframe অ্যাট্রিবিউট allow

ক্রস-অরিজিন ব্যবহারের জন্য, বৈশিষ্ট্যটিতে অ্যাক্সেস পেতে একটি আইফ্রেমের ট্যাগে allow বৈশিষ্ট্যের প্রয়োজন।
সিনট্যাক্স: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
যেমন:
<iframe src="https://trusted-site.example" allow="geolocation">
আইফ্রেম নেভিগেশন পরিচালনা করুন

ডিফল্টরূপে, যদি একটি আইফ্রেম অন্য উৎসে নেভিগেট করে, তাহলে নীতিটি আইফ্রেম যে উৎসে নেভিগেট করে সেখানে প্রয়োগ করা হয় না। iframe যে আদিতে নেভিগেট করে তা allow বৈশিষ্ট্যে তালিকাভুক্ত করার মাধ্যমে, মূল iframe-এ প্রয়োগ করা অনুমতি নীতি আইফ্রেম যে জায়গায় নেভিগেট করে সেখানে প্রয়োগ করা হবে।
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
আপনি iframe নেভিগেশন ডেমো পরিদর্শন করে এটি কার্যকরভাবে দেখতে পারেন।
উদাহরণ অনুমতি নীতি সেটআপ
নিম্নলিখিত সেটআপগুলির উদাহরণগুলি ডেমোতে পাওয়া যাবে।
সমস্ত উত্সের জন্য বৈশিষ্ট্য অনুমোদিত৷

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
যখন মূল তালিকাটি * টোকেনে সেট করা হয়, তখন বৈশিষ্ট্যটি পৃষ্ঠায় উপস্থিত সমস্ত উত্সের জন্য অনুমোদিত হয়, যার মধ্যে নিজের এবং সমস্ত আইফ্রেম রয়েছে৷ এই উদাহরণে, https://your-site.example থেকে পরিবেশিত সমস্ত কোড এবং https://trusted-site.example iframe এবং https://ad.example থেকে পরিবেশিত কোডগুলির ব্যবহারকারীর ব্রাউজারে ভূ-অবস্থান বৈশিষ্ট্যের অ্যাক্সেস রয়েছে। মনে রাখবেন যে হেডার অরিজিন লিস্টে অরিজিন যোগ করার সাথে সাথে আইফ্রেমেই অ্যাট্রিবিউটটি অবশ্যই সেট করতে হবে।
এই সেটআপটি ডেমোতে দেখা যাবে।
বৈশিষ্ট্য শুধুমাত্র একই-উৎস অনুমোদিত

Permissions-Policy: geolocation=(self)
self টোকেন ব্যবহার করে শুধুমাত্র একই-উৎপত্তিতে ভূ-অবস্থান ব্যবহারের অনুমতি দেয়। ক্রস-অরিজিনদের বৈশিষ্ট্যটিতে অ্যাক্সেস থাকবে না। এই উদাহরণে, শুধুমাত্র https://trusted-site.example ( self ) এর ভূ-অবস্থানে অ্যাক্সেস থাকবে। এই সিনট্যাক্সটি ব্যবহার করুন যদি আপনি বৈশিষ্ট্যটি শুধুমাত্র আপনার পৃষ্ঠার জন্য চান এবং অন্য কারো জন্য নয়৷
এই সেটআপটি ডেমোতে দেখা যাবে।
একই-অরিজিন এবং নির্দিষ্ট ক্রস-অরিজিনগুলিতে অনুমোদিত বৈশিষ্ট্য

Permissions-Policy: geolocation=(self "https://trusted-site.example")
এই সিনট্যাক্সটি স্বয়ং ( https://your-site.example ) এবং https://trusted-site.example উভয় ক্ষেত্রেই ভূ-অবস্থান ব্যবহারের অনুমতি দেয়। স্পষ্টভাবে iframe ট্যাগে অনুমতি বৈশিষ্ট্য যোগ করতে মনে রাখবেন। যদি <iframe src="https://ad.example" allow="geolocation"> এর সাথে আরেকটি iframe থাকে, তাহলে https://ad.example ভূ-অবস্থান বৈশিষ্ট্যে অ্যাক্সেস থাকবে না। শুধুমাত্র আসল পৃষ্ঠা এবং https://trusted-site.example যা মূল তালিকায় তালিকাভুক্ত এবং iframe ট্যাগে অনুমোদিত বৈশিষ্ট্য থাকা ব্যবহারকারীর বৈশিষ্ট্যে অ্যাক্সেস থাকবে।
এই সেটআপটি ডেমোতে দেখা যাবে।
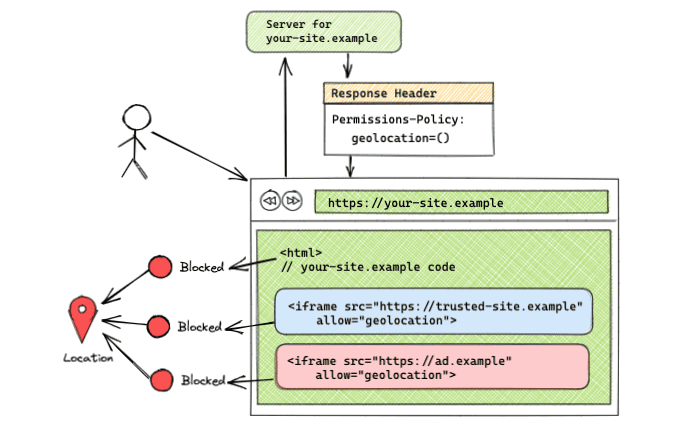
সমস্ত উত্সে বৈশিষ্ট্য অবরুদ্ধ৷

Permissions-Policy: geolocation=()
একটি খালি উত্স তালিকার সাথে, বৈশিষ্ট্যটি সমস্ত উত্সের জন্য অবরুদ্ধ করা হয়েছে৷ এই সেটআপটি ডেমোতে দেখা যাবে।
JavaScript API ব্যবহার করুন
বৈশিষ্ট্য নীতির বিদ্যমান জাভাস্ক্রিপ্ট API নথি বা উপাদান ( document.featurePolicy or element.featurePolicy ) এর একটি বস্তু হিসাবে পাওয়া যায়। অনুমতি নীতির জন্য জাভাস্ক্রিপ্ট API এখনও প্রয়োগ করা হয়নি।
কিছু সীমাবদ্ধতা সহ অনুমতি নীতি দ্বারা সেট করা নীতিগুলির জন্য বৈশিষ্ট্য নীতি API ব্যবহার করা যেতে পারে৷ জাভাস্ক্রিপ্ট এপিআই বাস্তবায়নের বিষয়ে অবশিষ্ট প্রশ্ন রয়েছে, এবং যুক্তিটিকে পারমিশন এপিআই- এ সরানোর জন্য একটি প্রস্তাব করা হয়েছে। আপনার কোন চিন্তা থাকলে আলোচনায় যোগ দিন।
featurePolicy.allowsFeature(বৈশিষ্ট্য)
- বৈশিষ্ট্যটি ডিফল্ট-অরিজিন ব্যবহারের জন্য অনুমোদিত হলে
trueফেরত দেয়। - অনুমতি নীতি এবং পূর্ববর্তী বৈশিষ্ট্য নীতি দ্বারা সেট করা উভয় নীতির জন্য আচরণ একই
- একটি iframe এলিমেন্ট (
iframeEl.featurePolicy.allowsFeature('geolocation')) এ যখনallowsFeature()কল করা হয়, তখন প্রত্যাবর্তিত মানটি প্রতিফলিত হয় যদি iframe এ অনুমোদিত বৈশিষ্ট্য সেট করা থাকে
featurePolicy.allowsFeature(বৈশিষ্ট্য, মূল)
- নির্দিষ্ট উত্সের জন্য বৈশিষ্ট্যটি অনুমোদিত হলে
trueফেরত দেয়৷ - যদি পদ্ধতিটিকে
documentকল করা হয়, তাহলে এই পদ্ধতিটি আর আপনাকে বলে না যে বৈশিষ্ট্যটি বৈশিষ্ট্য নীতির মতো নির্দিষ্ট উত্সের জন্য অনুমোদিত কিনা৷ এখন, এই পদ্ধতিটি আপনাকে বলে যে বৈশিষ্ট্যটিকে সেই উত্সের অনুমতি দেওয়া সম্ভব। iframe-এallowঅ্যাট্রিবিউট সেট আছে কিনা তা আপনাকে অবশ্যই অতিরিক্ত চেক করতে হবে। বিকাশকারীকে অবশ্যই iframe এলিমেন্টেallowবৈশিষ্ট্যের জন্য একটি অতিরিক্ত চেক পরিচালনা করতে হবে যাতে বৈশিষ্ট্যটি তৃতীয় পক্ষের উত্সের জন্য অনুমোদিত কিনা।
element অবজেক্ট সহ একটি আইফ্রেমে বৈশিষ্ট্যের জন্য পরীক্ষা করুন
আপনি element.allowsFeature(feature) ব্যবহার করতে পারেন যা document.allowsFeature(feature, origin) বিপরীতে অনুমতি বৈশিষ্ট্যকে বিবেচনা করে যা করে না।
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- ডিফল্ট-অরিজিন ব্যবহারের জন্য অনুমোদিত বৈশিষ্ট্যগুলির একটি তালিকা প্রদান করে।
- অনুমতি নীতি এবং বৈশিষ্ট্য নীতি দ্বারা সেট করা উভয় নীতির জন্য আচরণ একই
- যখন সংশ্লিষ্ট নোডটি একটি iframe হয়, তখন অনুমোদিত বৈশিষ্ট্যটি বিবেচনায় নেওয়া হয়।
featurePolicy.features()
- ব্রাউজারে উপলব্ধ বৈশিষ্ট্যগুলির একটি তালিকা প্রদান করে৷
- অনুমতি নীতি এবং বৈশিষ্ট্য নীতি দ্বারা সেট করা উভয় নীতির জন্য আচরণ একই
Chrome DevTools ইন্টিগ্রেশন

DevTools-এ অনুমতি নীতি কীভাবে কাজ করে তা দেখুন।
- Chrome DevTools খুলুন ।
- প্রতিটি ফ্রেমের অনুমোদিত বৈশিষ্ট্য এবং অননুমোদিত বৈশিষ্ট্যগুলি পরীক্ষা করতে অ্যাপ্লিকেশন প্যানেলটি খুলুন৷
- সাইডবারে, আপনি যে ফ্রেমটি পরিদর্শন করতে চান সেটি নির্বাচন করুন। আপনাকে এমন বৈশিষ্ট্যগুলির একটি তালিকা উপস্থাপন করা হবে যা নির্বাচিত ফ্রেমটিকে ব্যবহারের জন্য অনুমোদিত এবং সেই ফ্রেমে অবরুদ্ধ বৈশিষ্ট্যগুলির একটি তালিকা।
বৈশিষ্ট্য-নীতি থেকে মাইগ্রেশন
আপনি যদি Feature-Policy শিরোনাম ব্যবহার করেন, তাহলে আপনি অনুমতি নীতিতে স্থানান্তর করতে নিম্নলিখিত পদক্ষেপগুলি বাস্তবায়ন করতে পারেন৷
পারমিশন পলিসি হেডার দিয়ে ফিচার পলিসি হেডার প্রতিস্থাপন করুন
যেহেতু বৈশিষ্ট্য নীতি শিরোনামগুলি শুধুমাত্র Chromium-ভিত্তিক ব্রাউজারগুলিতে সমর্থিত, এবং Chrome 88 থেকে অনুমতি নীতি শিরোনামগুলি সমর্থিত, তাই অনুমতি নীতি সহ বিদ্যমান শিরোনামগুলি আপডেট করা নিরাপদ৷
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
বৈশিষ্ট্য নীতির আগে.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
এখন অনুমতি নীতির সাথে।
document.allowsFeature(feature, origin) ব্যবহার আপডেট করুন
আপনি যদি iframes-এর জন্য অনুমোদিত বৈশিষ্ট্যগুলি পরীক্ষা করার জন্য document.allowsFeature(feature, origin) পদ্ধতি ব্যবহার করেন, তাহলে iframe উপাদানের সাথে সংযুক্ত allowsFeature(feature) পদ্ধতি ব্যবহার করুন, এবং document ধারণকারী নথি নয়৷ পদ্ধতি element.allowsFeature(feature) অনুমোদিত বৈশিষ্ট্যের জন্য অ্যাকাউন্ট করে যখন document.allowsFeature(feature, origin) করে না।
document সাথে বৈশিষ্ট্য অ্যাক্সেস পরীক্ষা করুন
বেস নোড হিসাবে document ব্যবহার চালিয়ে যেতে, তাহলে আপনাকে অবশ্যই iframe ট্যাগে allow বৈশিষ্ট্যের জন্য একটি অতিরিক্ত চেক পরিচালনা করতে হবে।
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
document ব্যবহার করে বিদ্যমান কোড আপডেট করার পরিবর্তে, আগের উদাহরণের মতো element অবজেক্টে allowsFeature() কল করার পরামর্শ দেওয়া হচ্ছে।
রিপোর্টিং API
রিপোর্টিং API একটি সামঞ্জস্যপূর্ণ পদ্ধতিতে ওয়েব অ্যাপ্লিকেশনগুলির জন্য একটি রিপোর্টিং প্রক্রিয়া প্রদান করে এবং অনুমতি নীতি লঙ্ঘনের জন্য রিপোর্টিং API একটি পরীক্ষামূলক বৈশিষ্ট্য হিসাবে উপলব্ধ৷
আপনি যদি পরীক্ষামূলক বৈশিষ্ট্যটি পরীক্ষা করতে চান, তাহলে ওয়াকথ্রু অনুসরণ করুন এবং chrome://flags/#enable-experimental-web-platform-features এ পতাকা সক্ষম করুন। ফ্ল্যাগ সক্ষম করে, আপনি অ্যাপ্লিকেশন ট্যাবের অধীনে DevTools-এ অনুমতি নীতি লঙ্ঘন লক্ষ্য করতে পারেন:
নিম্নলিখিত উদাহরণ দেখায় কিভাবে রিপোর্টিং API শিরোনাম তৈরি করা যেতে পারে:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
বর্তমান বাস্তবায়নে, আপনি আগের উদাহরণের মতো 'ডিফল্ট' নামের একটি এন্ডপয়েন্ট কনফিগার করে সেই ফ্রেমের মধ্যে ঘটে যাওয়া যেকোনো লঙ্ঘন থেকে নীতি লঙ্ঘনের রিপোর্ট পেতে পারেন। সাবফ্রেমগুলির নিজস্ব প্রতিবেদন কনফিগারেশন প্রয়োজন হবে।
আরও জানুন
অনুমতি নীতির গভীরভাবে বোঝার জন্য, নিম্নলিখিত সংস্থানগুলি পড়ুন:


