אפשר לקבוע איך לדף שלכם ול-iframe של צד שלישי בדף תהיה גישה לתכונות של הדפדפן.
מדיניות ההרשאות, שנקראה בעבר מדיניות התכונות, מאפשרת למפתח לשלוט בתכונות הדפדפן שזמינות לדף, ל-iframe ולמשאבי המשנה שלו, על ידי הצהרה על קבוצת מדיניות שהדפדפן צריך לאכוף. המדיניות הזו חלה על מקורות שמופיעים ברשימת המקורות בכותרת התגובה. רשימת המקורות יכולה לכלול מקורות זהים ומקורות שונים, והיא מאפשרת למפתחים לשלוט בגישה של צד ראשון וצד שלישי לתכונות של הדפדפן.
המשתמש הוא זה שמחליט אם לאפשר גישה לתכונות מתקדמות יותר, והוא צריך לתת הרשאה מפורשת על ידי אישור בקשה.
מדיניות ההרשאות מאפשרת לאתר ברמה העליונה להגדיר מה הוא וצדדים שלישיים שלו מתכוונים להשתמש, ומסירה מהמשתמש את הנטל של קביעה אם בקשת הגישה לתכונה היא לגיטימית או לא. לדוגמה, אם המפתח משתמש במדיניות הרשאות כדי לחסום את תכונת המיקום הגיאוגרפי לכל הצדדים השלישיים, הוא יכול להיות בטוח שאף צד שלישי לא יקבל גישה למיקום הגיאוגרפי של המשתמש.
שינויים במדיניות ההרשאות
המדיניות בנושא הרשאות נקראה בעבר מדיניות בנושא תכונות. מושגי המפתח נשארו זהים, אבל יש כמה שינויים חשובים בנוסף לשינוי השם.
שימוש בשדות מובְנים
שדות מובְנים מספקים קבוצה של מבני נתונים נפוצים כדי לתקנן את הניתוח והסריאליזציה של ערכי שדות כותרת HTTP. מידע נוסף על שדות מובנים זמין בפוסט בבלוג של Fastly, Improving HTTP with structured header fields (שיפור HTTP באמצעות שדות כותרת מובנים).
geolocation 'self' https://example.com; camera 'none'
לפני השימוש ב-Feature Policy.
geolocation=(self "https://example.com"), camera=()
עכשיו עם מדיניות הרשאות.
שילוב כותרות עם מאפיין ה-iframe allow
באמצעות Feature Policy, אפשר להוסיף את התכונה למסגרת חוצת-מקורות על ידי הוספת המקור לרשימת המקורות של הכותרת או על ידי הוספת מאפיין allow לתג iframe. אם מוסיפים לרשימת המקורות מסגרת חוצת-מקורות באמצעות Permissions Policy, תג ה-iframe של המקור הזה חייב לכלול את המאפיין allow.
אם התגובה לא מכילה כותרת של מדיניות הרשאות, רשימת המקורות נחשבת כבעלת ערך ברירת המחדל *. הוספת המאפיין allow ל-iframe מאפשרת גישה לתכונה.
לכן, מומלץ למפתחים להגדיר במפורש את כותרת מדיניות ההרשאות בתגובה, כדי ש-iframe חוצה מקורות שלא מופיע ברשימת המקורות ייחסם מגישה לתכונה הזו, גם אם קיים allow.
אפשר להמשיך להשתמש במדיניות התכונות אחרי Chrome 88, אבל היא פועלת ככינוי למדיניות ההרשאות. אין הבדל בלוגיקה, רק בתחביר. אם משתמשים בכותרות Permissions Policy ו-Feature Policy יחד, לכותרת Permissions-Policy תהיה עדיפות גבוהה יותר, והיא תחליף את הערך שסופק על ידי הכותרת Feature-Policy.
איך משתמשים במדיניות ההרשאות?
סקירה כללית קצרה
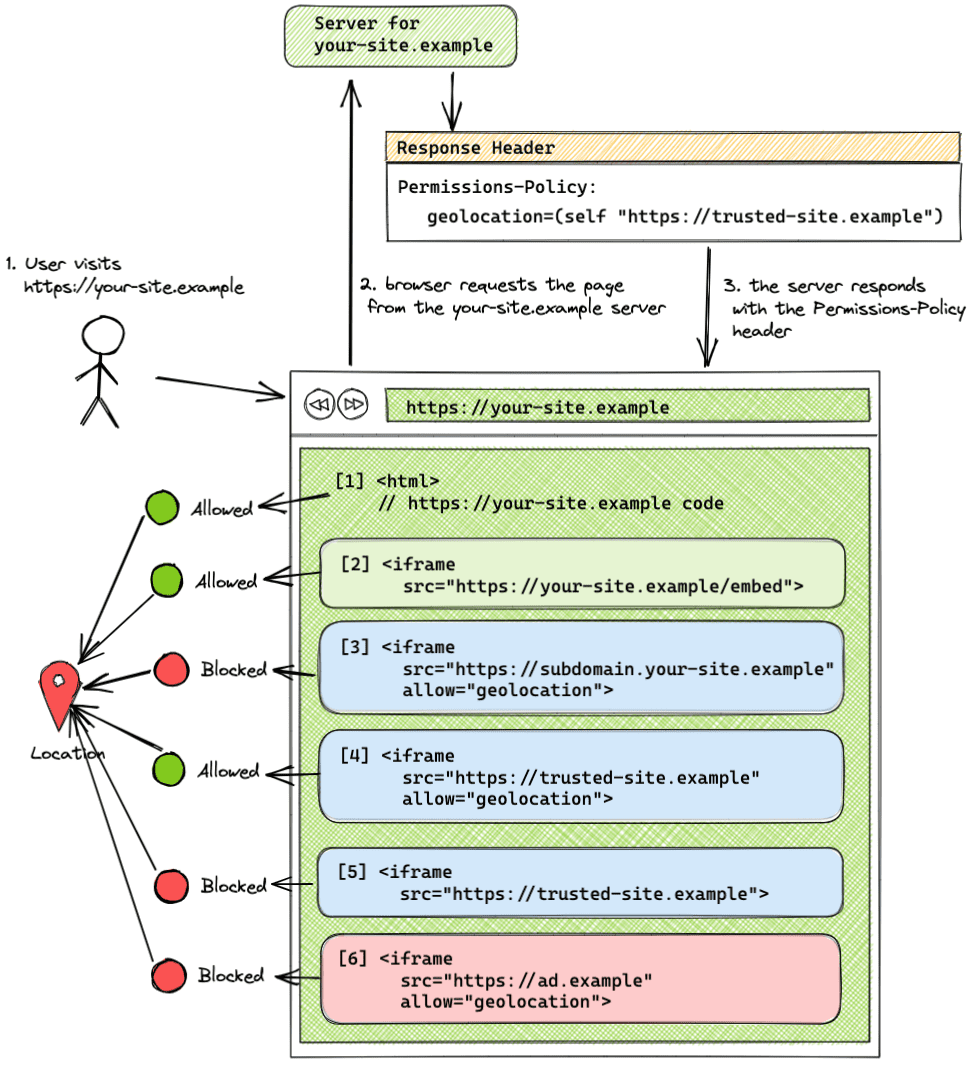
לפני שנעמיק בנושא, כדאי לעיין בתרחיש נפוץ שבו אתם הבעלים של אתר ואתם רוצים לשלוט באופן שבו האתר וקוד של צד שלישי משתמשים בתכונות של הדפדפן.
- האתר שלך הוא
https://your-site.example. - באתר שלכם מוטמע iframe מאותו מקור (
https://your-site.example). - באתר שלכם מוטמע iframe מ-
https://trusted-site.exampleשאתם סומכים עליו. - באתר שלך מוצגות גם מודעות שמוצגות על ידי
https://ad.example. - אתם רוצים לאפשר את השימוש במיקום גיאוגרפי רק באתר שלכם ובאתר המהימן, ולא במודעה.
במקרה כזה, משתמשים בכותרת הבאה:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
צריך להגדיר במפורש את המאפיין allow בתג ה-iframe של האתר המהימן:
<iframe src="https://trusted-site.example" allow="geolocation">

בדוגמה הזו, רשימת המקורות של הכותרת מאפשרת רק לאתר שלכם (self) ול-trusted-site.example להשתמש בתכונת המיקום הגיאוגרפי. ל-ad.example אין הרשאה להשתמש במיקום הגיאוגרפי.
- האתר
your-site.exampleמורשה להשתמש בתכונה 'מיקום גיאוגרפי' בהסכמת המשתמש. - מותר ל-iframe מאותו הדומיין (
your-site.example) להשתמש בתכונה בלי להשתמש במאפייןallow. - אם iframe מופעל מתת-דומיין אחר (
subdomain.your-site-example) שלא נוסף לרשימת המקורות, והמאפיין allow מוגדר בתג iframe, השימוש בתכונה ייחסם. תתי-דומיינים שונים נחשבים לאותו אתר אבל למקורות שונים. - מותר להשתמש בתכונה הזו ב-iframe (
trusted-site.example) ממקורות שונים שנוסף לרשימת המקורות והמאפייןallowשלו מוגדר בתג ה-iframe. - אם מוסיפים לרשימת המקורות iframe (
trusted-site.example) ממקורות שונים בלי המאפייןallow, המערכת חוסמת את השימוש בתכונה. - מערכת AdSense חוסמת שימוש בתכונה ב-iframe (
ad.example) ממקורות שונים שלא נוסף לרשימת המקורות, גם אם המאפייןallowנכלל בתג ה-iframe.
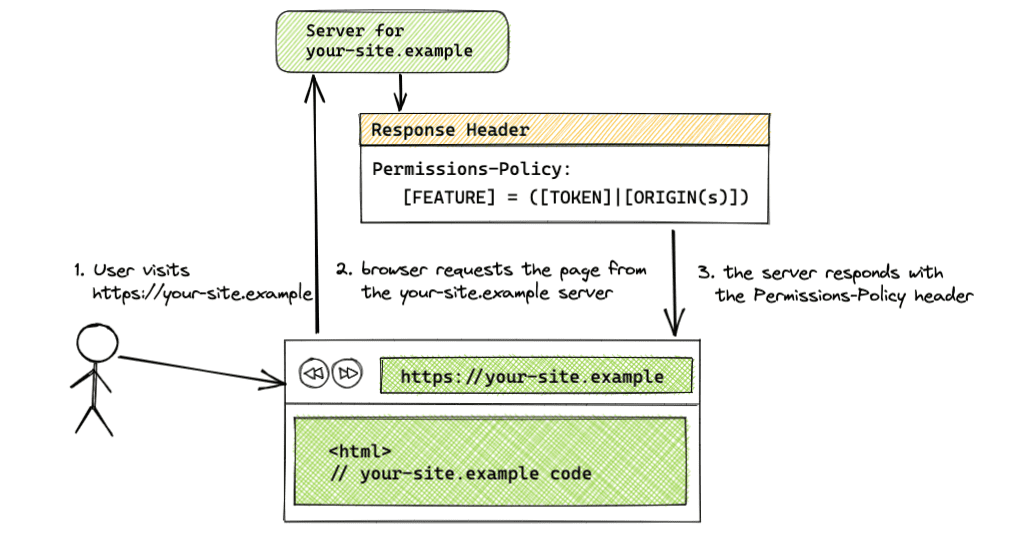
Permissions-Policy כותרת תגובת HTTP

Permissions-Policy: <feature>=(<token>|<origin(s)>)
משתמשים בכותרת Permissions-Policy בתגובה מהשרת כדי להגדיר את המקורות המותרים לתכונה. ערך הכותרת יכול להיות שילוב של טוקנים ומחרוזות של מקורות. האסימונים הזמינים הם * לכל גרסאות המקור ו-self לאותו מקור.
אם הכותרת מתייחסת לכמה תכונות, צריך להפריד בין התכונות באמצעות פסיק. אם מציינים כמה מקורות, צריך להפריד בין כל מקור ברשימת המקורות באמצעות רווח. אם הכותרות מפרטות מקור שהוא בקשה חוצת-מקורות, תג ה-iframe חייב לכלול את המאפיין allow.
הנה כמה דוגמאות לצמדים של מפתח/ערך:
- תחביר:
[FEATURE]=*- המדיניות חלה על כל גרסאות המקור
- לדוגמה:
geolocation=*
- תחביר:
[FEATURE]=(self)- המדיניות חלה על אותו מקור
- לדוגמה:
geolocation=(self)
- תחביר:
[FEATURE]=(self [ORIGIN(s)])- המדיניות חלה על אותו מקור ועל המקורות שצוינו
- לדוגמה:
geolocation=(self "https://a.example" "https://b.example") -
selfהוא קיצור שלhttps://your-site.example
- תחביר:
[FEATURE]=([ORIGIN(s)])- המדיניות חלה על אותו מקור ועל המקורות שצוינו
- לדוגמה:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - כשמשתמשים בתחביר הזה, אחד מהמקורות צריך להיות המקור של הרכיב להטמעה. אם לדף ההטמעה עצמו לא ניתנות ההרשאות, גם ה-iframe שמוטמעים בדף הזה ייחסמו, למרות שהם נוספו לרשימת המקורות, כי מדיניות ההרשאות מעבירה הרשאות. אפשר גם להשתמש בטוקן
self.
- תחביר:
[FEATURE]=()- התכונה חסומה בכל גרסאות המקור
- לדוגמה:
geolocation=()
תת-דומיינים ונתיבים שונים
תתי-דומיינים שונים, כמו https://your-site.example ו-https://subdomain.your-site.example, נחשבים לאתרים מאותו דומיין אבל ממקורות שונים. לכן, הוספה של תת-דומיין לרשימת המקורות לא מאפשרת גישה לתת-דומיין אחר של אותו אתר. צריך להוסיף בנפרד לרשימת המקורות כל תת-דומיין מוטמע שרוצים להשתמש בתכונה. לדוגמה, אם הגישה לנושאים של המשתמש בגלישה מותרת רק לאותו מקור עם הכותרת Permissions-Policy: browsing-topics=(self), לא יהיה לאלמנט iframe מתת-דומיין אחר של אותו אתר, https://subdomain.your-site.example, גישה לנושאים.
נתיבים שונים, כמו https://your-site.example ו-https://your-site.example/embed, נחשבים לאותו מקור, ולא צריך לכלול ברשימת המקורות נתיבים שונים.
מאפיין allow של iframe

כדי להשתמש בתכונה הזו ב-iframe ממקורות שונים, צריך להוסיף את המאפיין allow לתג.
תחביר: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
לדוגמה:
<iframe src="https://trusted-site.example" allow="geolocation">
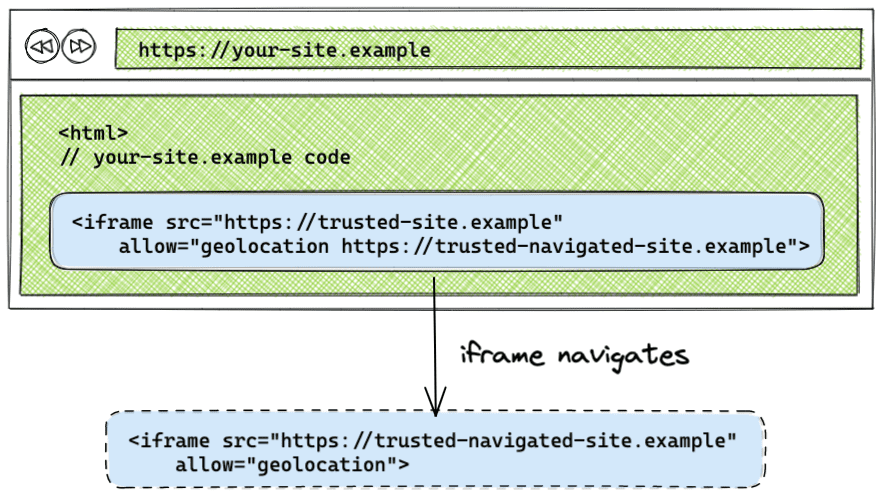
טיפול בניווט ב-iframe

כברירת מחדל, אם מתבצעת ניווט של iframe למקור אחר, המדיניות לא חלה על המקור שאליו מתבצע הניווט של ה-iframe. אם מציינים את המקור שאליו ה-iframe מנווט במאפיין allow, מדיניות ההרשאות שהוחלה על ה-iframe המקורי תחול על המקור שאליו ה-iframe מנווט.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
כדי לראות את הפעולה בפועל, אפשר להיכנס להדגמה של ניווט ב-iframe.
דוגמאות להגדרות של מדיניות הרשאות
דוגמאות להגדרות הבאות מופיעות בהדגמה.
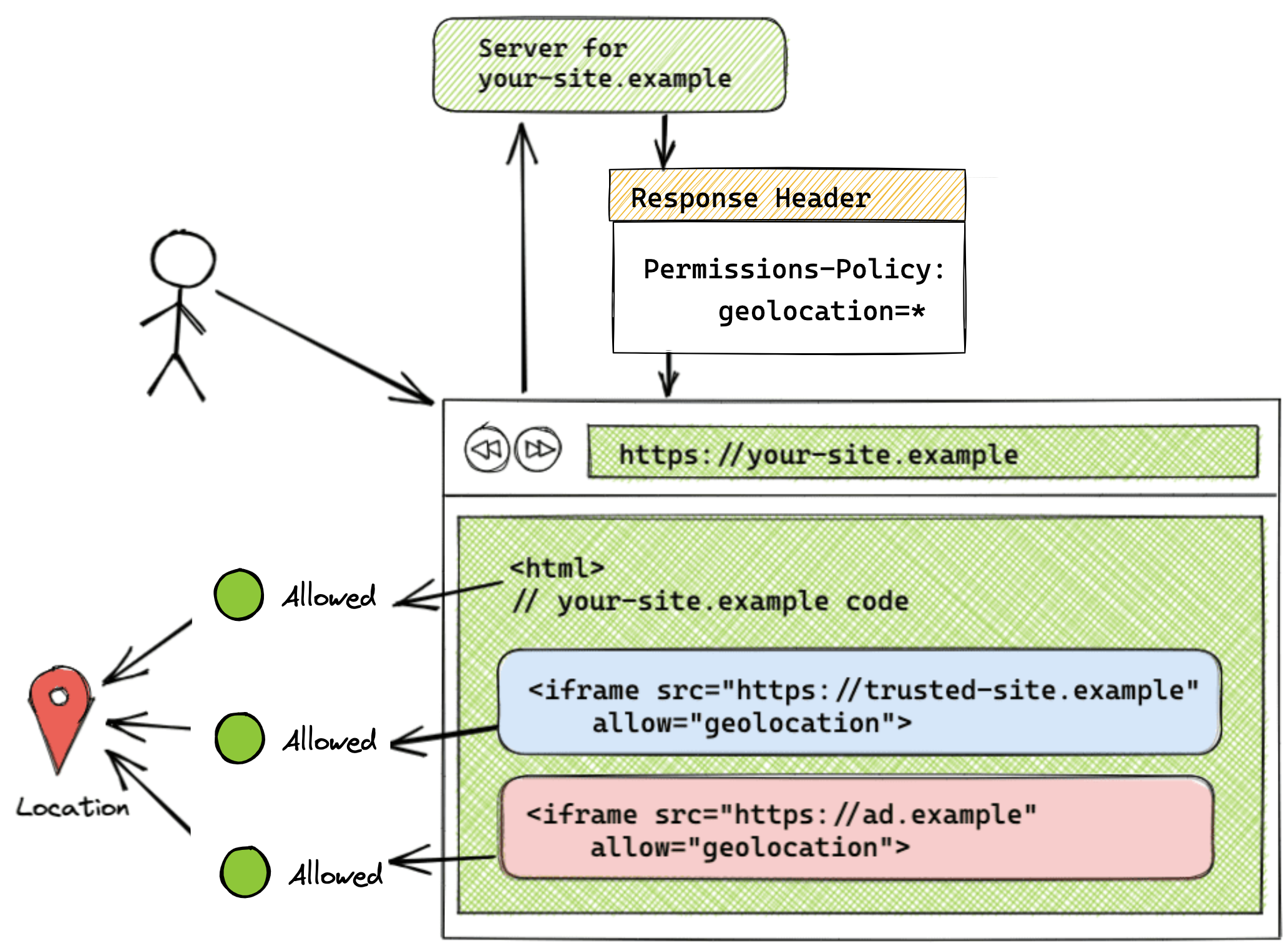
התכונה מותרת בכל גרסאות המקור

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
כשרשימת המקורות מוגדרת לטוקן *, התכונה מותרת לכל המקורות שמופיעים בדף, כולל המקור עצמו וכל ה-iframe. בדוגמה הזו, לכל הקוד שמוצג מ-https://your-site.example ולקודים שמוצגים מ-https://trusted-site.example iframe ומ-https://ad.example יש גישה לתכונת המיקום הגיאוגרפי בדפדפן של המשתמש. חשוב לזכור שצריך להגדיר את מאפיין ההיתר גם ב-iframe עצמו, בנוסף להוספת המקור לרשימת המקורות בכותרת.
אפשר לראות את ההגדרה הזו בהדגמה.
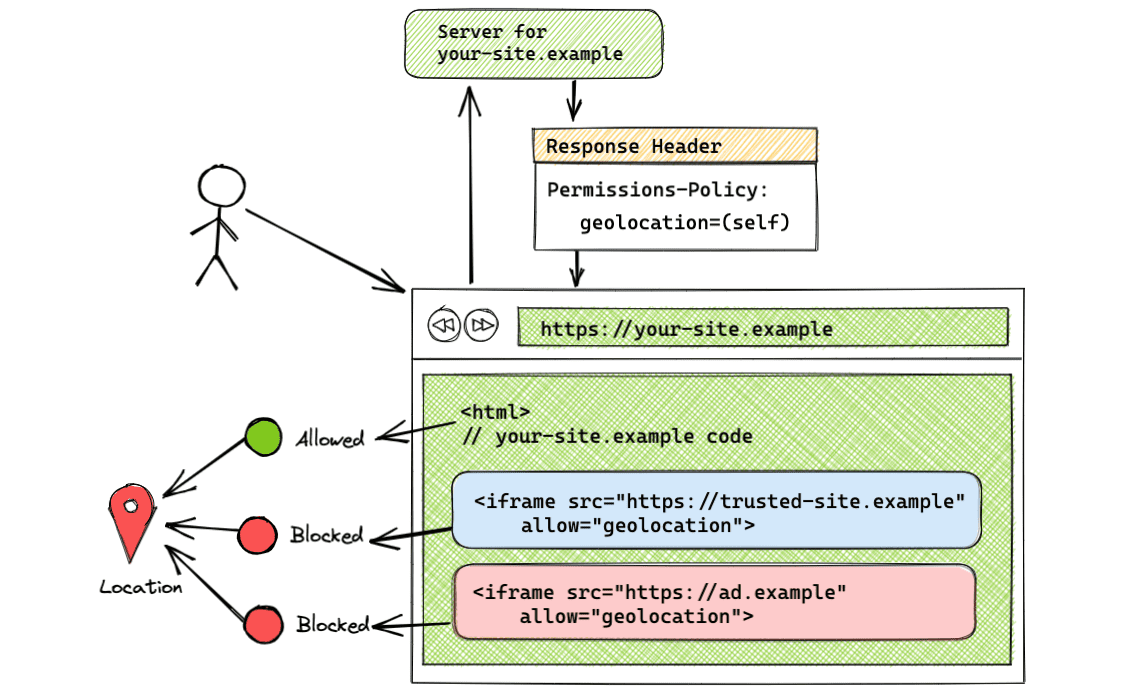
התכונה מותרת רק באותו מקור

Permissions-Policy: geolocation=(self)
השימוש בטוקן self מאפשר שימוש במיקום הגיאוגרפי רק באותו מקור. לא תהיה גישה לתכונה הזו ממקורות שונים. בדוגמה הזו, רק ל-https://trusted-site.example (self) תהיה גישה למיקום הגיאוגרפי. כדאי להשתמש בתחביר הזה אם רוצים להשתמש בתכונה רק בדף שלכם ולא בשום מקום אחר.
אפשר לראות את ההגדרה הזו בהדגמה.
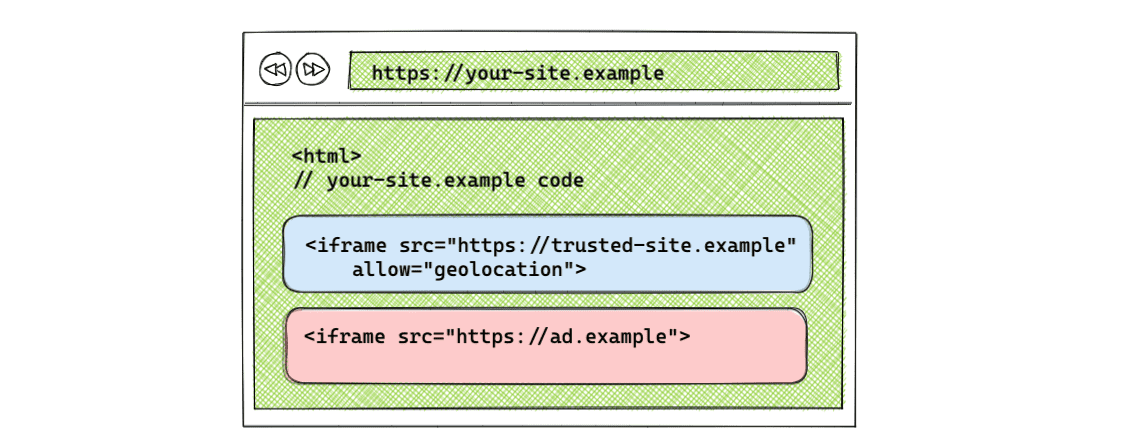
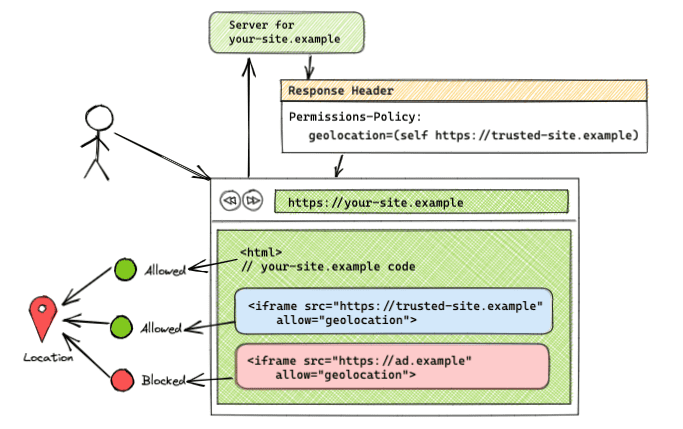
התכונה מותרת באותו מקור ובמקורות ספציפיים שונים

Permissions-Policy: geolocation=(self "https://trusted-site.example")
התחביר הזה מאפשר שימוש במיקום הגיאוגרפי גם ב-https://your-site.example וגם ב-https://trusted-site.example. חשוב להוסיף באופן מפורש את מאפיין ה-allow לתג ה-iframe. אם יש עוד iframe עם <iframe src="https://ad.example" allow="geolocation">, אז ל-https://ad.example לא תהיה גישה לתכונת המיקום הגיאוגרפי. רק לדף המקורי ול-https://trusted-site.example שמופיע ברשימת המקורות וכולל את מאפיין ה-allow בתג iframe תהיה גישה לתכונה של המשתמש.
אפשר לראות את ההגדרה הזו בהדגמה.
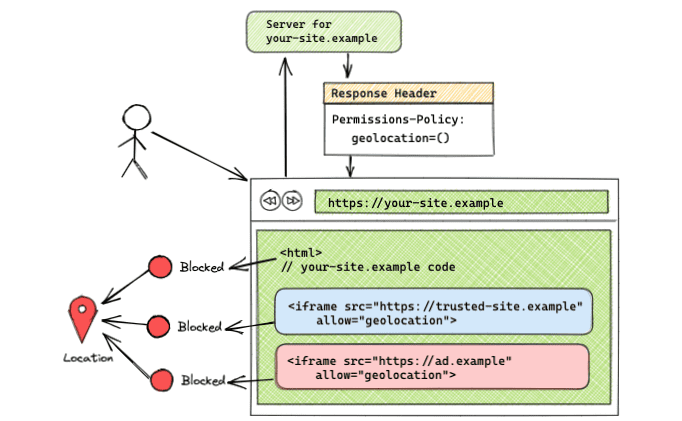
התכונה חסומה בכל גרסאות המקור

Permissions-Policy: geolocation=()
אם רשימת המקורות ריקה, התכונה חסומה לכל המקורות. אפשר לראות את ההגדרה הזו בהדגמה.
שימוש ב-JavaScript API
ממשק ה-API הקיים של JavaScript של Feature Policy נמצא כאובייקט במסמך או ברכיב (document.featurePolicy or element.featurePolicy). ממשק ה-API של JavaScript של Permissions Policy עדיין לא הוטמע.
אפשר להשתמש ב-Feature Policy API למדיניות שהוגדרה על ידי Permissions Policy, עם כמה מגבלות. יש שאלות שעדיין לא קיבלו מענה לגבי הטמעה של JavaScript API, והוגשה הצעה להעברת הלוגיקה אל Permissions API. אם יש לכם רעיונות, אתם מוזמנים להצטרף לדיון.
featurePolicy.allowsFeature(feature)
- מחזירה
trueאם השימוש בתכונה מותר למקור ברירת המחדל. - ההתנהגות זהה בשתי המדיניות שמוגדרות על ידי מדיניות ההרשאות ומדיניות התכונות הקודמת
- כשמפעילים את הפונקציה
allowsFeature()על רכיב iframe (iframeEl.featurePolicy.allowsFeature('geolocation')), הערך שמוחזר משקף אם מאפיין ההרשאה מוגדר ב-iframe
featurePolicy.allowsFeature(feature, origin)
- הפונקציה מחזירה את הערך
trueאם התכונה מותרת למקור שצוין. - אם קוראים לשיטה ב-
document, השיטה הזו כבר לא מציינת אם התכונה מותרת למקור שצוין, כמו במדיניות התכונות. עכשיו, השיטה הזו מציינת שאפשר לאפשר את התכונה למקור הזה. צריך לבצע בדיקה נוספת כדי לראות אם המאפייןallowמוגדר ב-iframe. המפתח צריך לבצע בדיקה נוספת של המאפייןallowברכיב ה-iframe כדי לקבוע אם התכונה מותרת למקור של הצד השלישי.
בדיקת תכונות ב-iframe באמצעות האובייקט element
אפשר להשתמש ב-element.allowsFeature(feature) שמתחשב במאפיין allow, בניגוד ל-document.allowsFeature(feature, origin) שלא מתחשב בו.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- מחזירה רשימה של תכונות שמותר להשתמש בהן בשימוש בברירת מחדל של מקור.
- ההתנהגות זהה בשתי הגדרות המדיניות שהוגדרו על ידי מדיניות ההרשאות ומדיניות התכונות
- כשצומת משויך הוא iframe, המאפיין allow נלקח בחשבון.
featurePolicy.features()
- הפונקציה מחזירה רשימה של תכונות שזמינות בדפדפן.
- ההתנהגות זהה בשתי הגדרות המדיניות שהוגדרו על ידי מדיניות ההרשאות ומדיניות התכונות
שילוב של כלי הפיתוח ל-Chrome

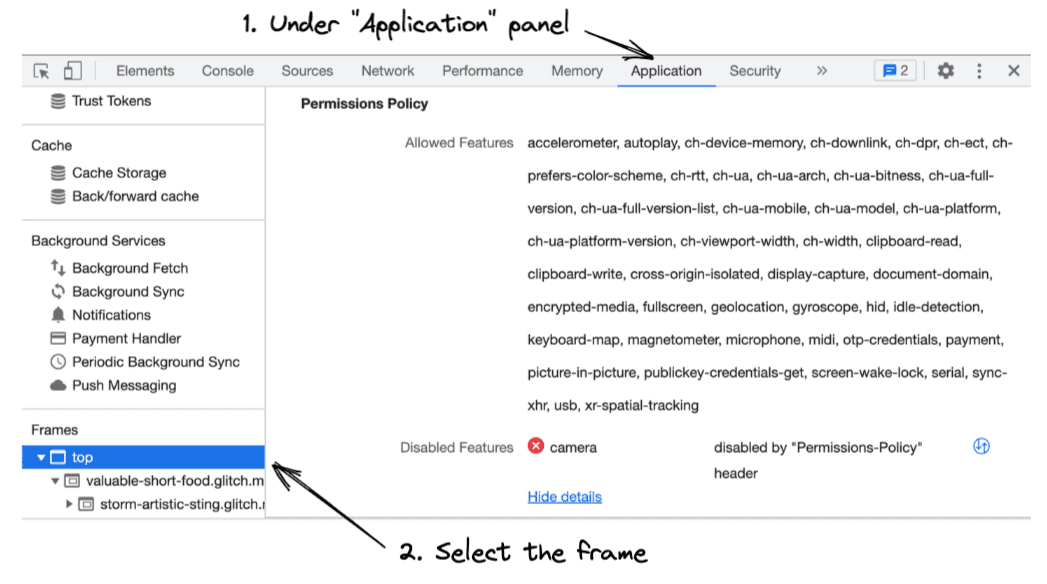
כך פועלת מדיניות ההרשאות בכלי הפיתוח.
- פותחים את כלי הפיתוח ל-Chrome.
- פותחים את החלונית Application (אפליקציה) כדי לבדוק אילו תכונות מותרות ואילו אסורות בכל פריים.
- בסרגל הצד, בוחרים את המסגרת שרוצים לבדוק. תוצג רשימה של תכונות שהמסגרת שנבחרה יכולה להשתמש בהן ורשימה של תכונות שחסומות במסגרת הזו.
העברה מ-Feature-Policy
אם אתם משתמשים בהגדרה Feature-Policy, אתם יכולים לבצע את השלבים הבאים כדי לעבור אל Permissions Policy.
החלפת כותרות של מדיניות תכונות בכותרות של מדיניות הרשאות
מאחר שכותרות של מדיניות התכונות נתמכות רק בדפדפנים שמבוססים על Chromium, וכותרות של מדיניות ההרשאות נתמכות מגרסה Chrome 88, אפשר לעדכן את הכותרות הקיימות באמצעות מדיניות ההרשאות.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
לפני השימוש ב-Feature Policy.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
עכשיו עם מדיניות הרשאות.
עדכון השימוש ב-document.allowsFeature(feature, origin)
אם אתם משתמשים בשיטה document.allowsFeature(feature, origin) כדי לבדוק אילו תכונות מותרות ב-iframe, אתם צריכים להשתמש בשיטה allowsFeature(feature) שמצורפת לרכיב ה-iframe, ולא בשיטה document שמכילה אותו. השיטה element.allowsFeature(feature) מתייחסת למאפיין ההרשאה, אבל השיטה document.allowsFeature(feature, origin) לא.
בדיקת גישה לתכונות באמצעות document
כדי להמשיך להשתמש ב-document כצומת הבסיס, צריך לבצע בדיקה נוספת של המאפיין allow בתג iframe.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
במקום לעדכן את הקוד הקיים באמצעות document, מומלץ לקרוא ל-allowsFeature() באובייקט element כמו בדוגמה הקודמת.
Reporting API
Reporting API מספק מנגנון דיווח לאפליקציות אינטרנט באופן עקבי, ו-Reporting API להפרות של Permissions Policy זמין כתכונה ניסיונית.
כדי לבדוק את התכונה הניסיונית, צריך לפעול לפי ההוראות המפורטות ולהפעיל את האפשרות ב-chrome://flags/#enable-experimental-web-platform-features. אם ההגדרה הזו מופעלת, אפשר לראות את הפרות המדיניות בנושא הרשאות בכרטיסייה 'אפליקציה' בכלי הפיתוח:
בדוגמה הבאה מוצג איך אפשר ליצור את הכותרת של Reporting API:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
ביישום הנוכחי, אפשר לקבל דוחות על הפרות מדיניות מכל הפרה שמתרחשת במסגרת הזמן הזו, על ידי הגדרת נקודת קצה בשם default כמו בדוגמה הקודמת. למסגרות משנה נדרשת הגדרת דיווח משלהן.
למידע נוסף
כדי להבין טוב יותר את מדיניות ההרשאות, אפשר לעיין במקורות המידע הבאים:

