Bei der Einführung von Service Workern kamen verschiedene gängige Caching-Strategien zum Einsatz. Eine Caching-Strategie ist ein Muster, das bestimmt, wie ein Service Worker eine Antwort generiert, nachdem er ein Abrufereignis empfangen hat.
workbox-strategies bietet die gängigsten Caching-Strategien, sodass sie einfach in Ihrem Service Worker angewendet werden können.
Abgesehen von den von Workbox unterstützten Strategien gehen wir nicht ins Detail. Weitere Informationen dazu findest du im Offline Cookbook.
Einsatz von Strategien
In den folgenden Beispielen zeigen wir dir, wie du die Workbox-Caching-Strategien mit workbox-routing verwendest. Für jede Strategie können Sie einige Optionen definieren. Sie werden im Abschnitt zum Konfigurieren von Strategien in diesem Dokument behandelt.
Im Abschnitt Erweiterte Nutzung erfahren Sie, wie Sie die Caching-Strategien direkt ohne workbox-routing verwenden können.
Veraltet, während die Neuvalidierung

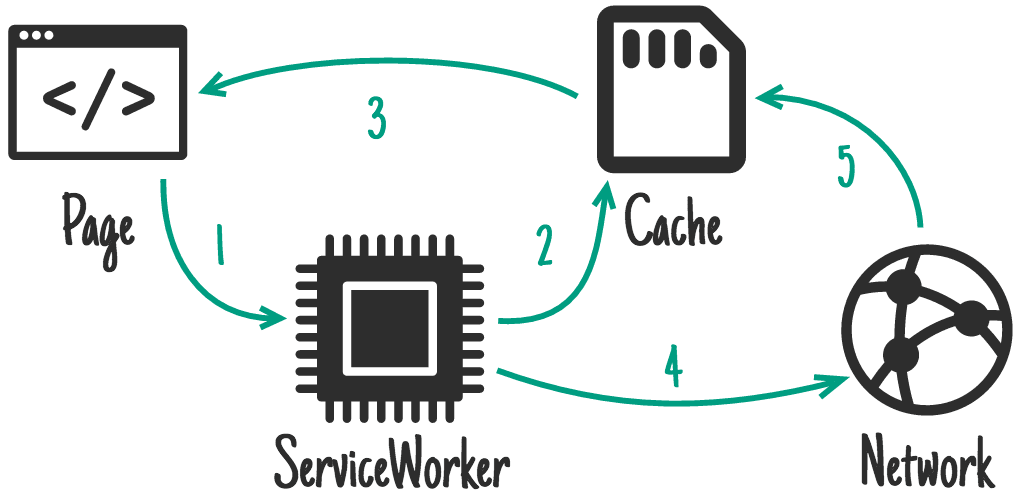
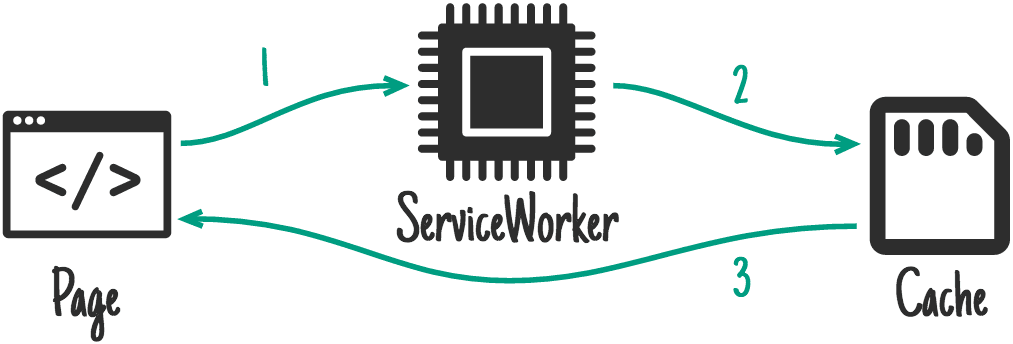
Mit dem Muster stale-while-revalidator können Sie so schnell wie möglich mit einer im Cache gespeicherten Antwort, sofern verfügbar, auf die Anfrage antworten und auf die Netzwerkanfrage zurückgreifen, wenn sie nicht im Cache gespeichert ist. Die Netzwerkanfrage wird dann verwendet, um den Cache zu aktualisieren. Im Gegensatz zu einigen Implementierungen der Funktion „Veraltet“ wird bei dieser Strategie immer eine Neuvalidierungsanfrage gestellt, unabhängig vom Alter der im Cache gespeicherten Antwort.
Dies ist eine recht gängige Strategie, bei der es für die Anwendung nicht unbedingt erforderlich ist, die neueste Ressource zu haben.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
Zuerst im Cache speichern (Cache-Rückgang zum Netzwerk)

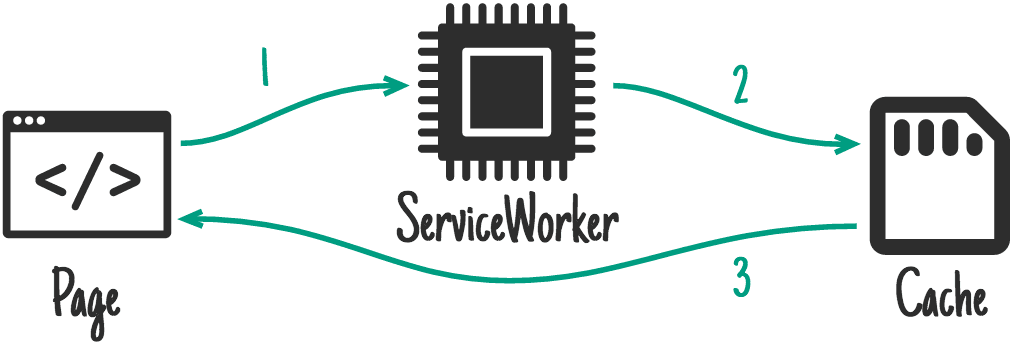
Offline-Webanwendungen sind stark vom Cache abhängig. Für nicht kritische Assets, die nach und nach im Cache gespeichert werden können, ist jedoch die beste Option die zuerst im Cache gespeicherte Version.
Wenn sich eine Antwort im Cache befindet, wird die Anfrage mit der im Cache gespeicherten Antwort ausgeführt und das Netzwerk wird überhaupt nicht verwendet. Wenn im Cache keine Antwort vorhanden ist, wird die Anfrage von einer Netzwerkanfrage erfüllt und im Cache gespeichert, sodass die nächste Anfrage direkt aus dem Cache bereitgestellt wird.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
Network First (Netzwerk rückt in den Cache zurück)

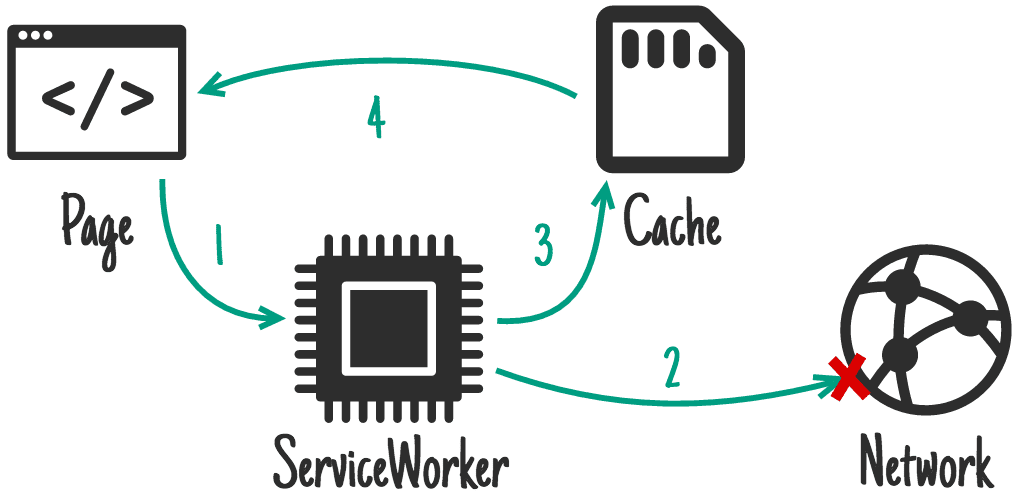
Für Anfragen, die häufig aktualisiert werden, ist die Netzwerk-First-Strategie die ideale Lösung. Standardmäßig wird versucht, die neueste Antwort aus dem Netzwerk abzurufen. Wenn die Anfrage erfolgreich ist, wird die Antwort in den Cache gespeichert. Wenn das Netzwerk keine Antwort zurückgibt, wird die im Cache gespeicherte Antwort verwendet.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
Nur Netzwerk

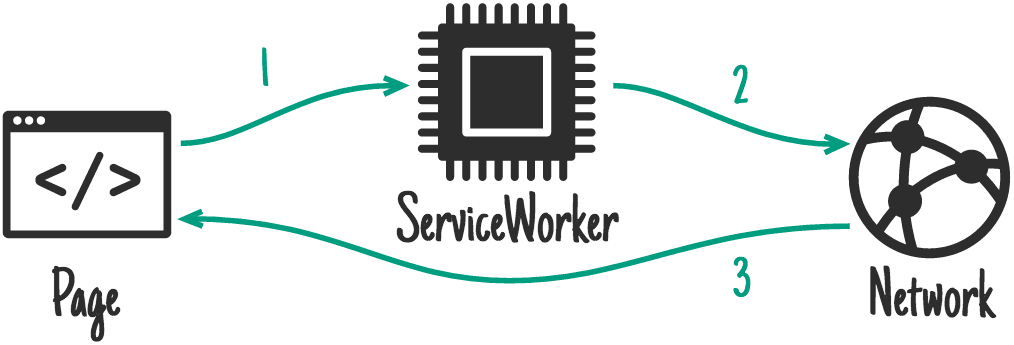
Wenn bestimmte Anfragen vom Netzwerk erfüllt werden müssen, ist die Option Nur Netzwerk die richtige Strategie.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
Nur Cache

Mit der Strategie Nur Cache wird sichergestellt, dass Antworten aus einem Cache abgerufen werden. Dies ist in der Workbox weniger üblich, kann jedoch nützlich sein, wenn Sie einen eigenen Precaching-Schritt haben.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Strategien konfigurieren
Mit allen Strategien können Sie Folgendes konfigurieren:
- Der Name des Cache, der in der Strategie verwendet werden soll.
- Cache-Ablaufbeschränkungen, die in der Strategie verwendet werden sollen.
- Ein Array von Plug-ins, deren Lebenszyklusmethoden beim Abrufen und Caching einer Anfrage aufgerufen werden.
Von einer Strategie verwendeten Cache ändern
Sie können den Cache einer Strategie ändern, indem Sie einen Cache-Namen angeben. Dies ist nützlich, wenn Sie Ihre Assets für die Fehlerbehebung trennen möchten.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Plug-ins verwenden
Workbox enthält eine Reihe von Plug-ins, die mit diesen Strategien verwendet werden können.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- Workbox-Ablauf
- workbox-range-requests
Wenn Sie eines dieser Plug-ins (oder ein benutzerdefiniertes Plug-in) verwenden möchten, müssen Sie nur Instanzen an die Option plugins übergeben.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Benutzerdefinierte Strategien
Mit Workbox können Sie nicht nur Strategien konfigurieren, sondern auch Ihre eigenen, benutzerdefinierten Strategien erstellen.
Dies kann erfolgen, indem die Strategy-Basisklasse aus workbox-strategies importiert und erweitert wird:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
In diesem Beispiel wird handle() als Anfragestrategie verwendet, um eine spezifische Verarbeitungslogik zu definieren. Es gibt zwei Anfragestrategien:
handle(): Führt eine Anfragestrategie aus und gibt einPromisezurück, das mit einemResponseaufgelöst wird und alle relevanten Plug-in-Callbacks aufruft.handleAll(): Ähnlich wiehandle(), gibt aber zweiPromise-Objekte zurück. Die erste entspricht dem, washandle()zurückgibt, und die zweite wird aufgelöst, wenn Versprechungen, dieevent.waitUntil()innerhalb der Strategie hinzugefügt wurden, abgeschlossen sind.
Beide Anfragestrategien werden mit zwei Parametern aufgerufen:
request:Request, für die die Strategie eine Antwort zurückgibt.handler: EineStrategyHandler-Instanz, die automatisch für die aktuelle Strategie erstellt wird.
Eine neue Strategie entwickeln
Das folgende Beispiel zeigt eine neue Strategie, bei der das Verhalten von NetworkOnly noch einmal implementiert wird:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Beachten Sie, dass handler.fetch() anstelle der nativen Methode fetch aufgerufen wird. Die Klasse StrategyHandler bietet eine Reihe von Abruf- und Cache-Aktionen, die immer dann verwendet werden können, wenn handle() oder handleAll() verwendet wird:
fetch: Ruft eine bestimmte Anfrage ab und ruft die Lebenszyklusmethoden des Plug-insrequestWillFetch(),fetchDidSucceed()undfetchDidFail()aufcacheMatch: Gleicht eine Anfrage aus dem Cache ab und ruft die Lebenszyklusmethoden der Plug-inscacheKeyWillBeUsed()undcachedResponseWillBeUsed()aufcachePut: Setzt ein Anfrage/Antwort-Paar in den Cache und ruft die Lebenszyklusmethoden des Plug-inscacheKeyWillBeUsed(),cacheWillUpdate()undcacheDidUpdate()auffetchAndCachePut: Ruftfetch()auf und führtcachePut()im Hintergrund für die vonfetch()generierte Antwort aus.hasCallback: Nimmt einen Callback als Eingabe an und gibt „true“ zurück, wenn die Strategie mindestens ein Plug-in mit dem angegebenen Callback enthält.runCallbacks: Führt alle Plug-in-Callbacks aus, die der angegebenen Namen entsprechen und ein bestimmtes Parameterobjekt (mit dem aktuellen Plug-in-Status zusammengeführt) als einziges Argument übergeben.iterateCallbacks: Akzeptiert einen Callback und gibt eine Iteration von übereinstimmenden Plug-in-Callbacks zurück, wobei jeder Callback mit dem aktuellen Handler-Status umschlossen ist. Wenn du also einen Callback aufrufst, wird der von dir übergebene Objektparameter mit dem aktuellen Status des Plug-ins zusammengeführt.waitUntil: Fügt den Promise-Werten zur Verlängerung der Lebensdauer des Ereignisses, das mit der verarbeiteten Anfrage verknüpft ist, ein Promise hinzu (in der Regel einFetchEvent-Objekt).doneWaiting: Gibt ein Promise zurück, das aufgelöst wird, nachdem alle anwaitUntil()übergebenen Versprechungen beglichen wurden.destroy: Beendet die Ausführung der Strategie und löst sofort alle ausstehendenwaitUntil()-Versprechen auf.
Benutzerdefinierte Cache-Netzwerkrennstrategie
Das folgende Beispiel basiert auf cache-network-race aus dem Offline Cookbook (das Workbox nicht bietet). Es geht aber noch einen Schritt weiter und aktualisiert den Cache nach einer erfolgreichen Netzwerkanfrage immer. Dies ist ein Beispiel für eine komplexere Strategie mit mehreren Aktionen.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Erweiterte Nutzung
Wenn Sie die Strategien in Ihrer eigenen Abrufereignislogik verwenden möchten, können Sie die Strategieklassen verwenden, um eine Anfrage über eine bestimmte Strategie auszuführen.
So können Sie beispielsweise die Strategie „Veraltete Zeit während der erneuten Validierung“ verwenden:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
Eine Liste der verfügbaren Klassen finden Sie in der Referenzdokumentation zu „workbox-strategies“.
Typen
CacheFirst
Eine Implementierung einer Cache-First-Anfragestrategie.
Eine Cache-First-Strategie ist nützlich für Assets, die überarbeitet wurden, z. B. URLs wie /styles/example.a8f5f1.css, da sie über einen längeren Zeitraum im Cache gespeichert werden können.
Wenn die Netzwerkanfrage fehlschlägt und keine Cache-Übereinstimmung vorliegt, wird die Ausnahme WorkboxError ausgelöst.
Attribute
-
Konstruktor
void
Erstellt eine neue Instanz der Strategie und legt alle dokumentierten Optionsattribute als öffentliche Instanzattribute fest.
Hinweis: Wenn eine benutzerdefinierte Strategieklasse die Basisstrategieklasse erweitert und nicht mehr als diese Attribute benötigt, muss kein eigener Konstruktor definiert werden.
Die Funktion
constructorsieht so aus:(options?: StrategyOptions) => {...}
-
Optionen
StrategyOptions optional
-
Gibt zurück
-
-
cacheName
String
-
fetchOptions
RequestInit optional
-
matchOptions
CacheQueryOptions optional
-
plugins
-
_awaitAbgeschlossen
void
Die Funktion
_awaitCompletesieht so aus:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Antwort>
-
Handler
-
Anfrage
Anfragen
-
event
ExtendableEvent
-
Gibt zurück
Promise<void>
-
-
_getResponse
void
Die Funktion
_getResponsesieht so aus:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
Handler
-
Anfrage
Anfragen
-
event
ExtendableEvent
-
Gibt zurück
Promise<Antwort>
-
-
Handle (der)
void
Führt eine Anfragestrategie aus und gibt ein
Promisezurück, das mit einemResponseaufgelöst wird und alle relevanten Plug-in-Callbacks aufruft.Wenn eine Strategieinstanz mit einer Workbox-
workbox-routing.Routeregistriert ist, wird diese Methode automatisch aufgerufen, wenn die Route übereinstimmt.Alternativ kann diese Methode in einem eigenständigen
FetchEvent-Listener verwendet werden. Dazu wird sie anevent.respondWith()übergeben.Die Funktion
handlesieht so aus:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Optionen
FetchEvent | HandlerCallbackOptions
Ein
FetchEventoder ein Objekt mit den unten aufgeführten Attributen.
-
Gibt zurück
Promise<Antwort>
-
-
handleAll
void
Ähnlich wie
workbox-strategies.Strategy~handle, wird aber nicht nur einPromisezurückgegeben, das in einResponseaufgelöst wird, ein Tupel von[response, done]-Promise-Objekten, wobei das erste Tupel (response) dem entspricht, washandle()zurückgibt. Letzteres ist ein Promise, das aufgelöst wird, sobald alle Versprechen, die im Rahmen der Ausführung der Strategie zuevent.waitUntil()hinzugefügt wurden, abgeschlossen werden.Sie können das Versprechen
doneabwarten, um sicherzustellen, dass die von der Strategie ausgeführte zusätzliche Arbeit (in der Regel das Caching von Antworten) erfolgreich abgeschlossen wird.Die Funktion
handleAllsieht so aus:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Optionen
FetchEvent | HandlerCallbackOptions
Ein
FetchEventoder ein Objekt mit den unten aufgeführten Attributen.
-
Gibt zurück
[Promise<Response>, Promise<void>]
Ein Tupel von [response, done] Promise, mit dem ermittelt werden kann, wann die Antwort aufgelöst und der Handler seine gesamte Arbeit abgeschlossen hat.
-
CacheOnly
Eine Implementierung einer Anfragestrategie vom Typ Nur Cache.
Diese Klasse ist nützlich, wenn Sie Workbox-Plug-ins nutzen möchten.
Wenn keine Cache-Übereinstimmung vorliegt, wird die Ausnahme WorkboxError ausgelöst.
Attribute
-
Konstruktor
void
Erstellt eine neue Instanz der Strategie und legt alle dokumentierten Optionsattribute als öffentliche Instanzattribute fest.
Hinweis: Wenn eine benutzerdefinierte Strategieklasse die Basisstrategieklasse erweitert und nicht mehr als diese Attribute benötigt, muss kein eigener Konstruktor definiert werden.
Die Funktion
constructorsieht so aus:(options?: StrategyOptions) => {...}
-
Optionen
StrategyOptions optional
-
Gibt zurück
-
-
cacheName
String
-
fetchOptions
RequestInit optional
-
matchOptions
CacheQueryOptions optional
-
plugins
-
_awaitAbgeschlossen
void
Die Funktion
_awaitCompletesieht so aus:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Antwort>
-
Handler
-
Anfrage
Anfragen
-
event
ExtendableEvent
-
Gibt zurück
Promise<void>
-
-
_getResponse
void
Die Funktion
_getResponsesieht so aus:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
Handler
-
Anfrage
Anfragen
-
event
ExtendableEvent
-
Gibt zurück
Promise<Antwort>
-
-
Handle (der)
void
Führt eine Anfragestrategie aus und gibt ein
Promisezurück, das mit einemResponseaufgelöst wird und alle relevanten Plug-in-Callbacks aufruft.Wenn eine Strategieinstanz mit einer Workbox-
workbox-routing.Routeregistriert ist, wird diese Methode automatisch aufgerufen, wenn die Route übereinstimmt.Alternativ kann diese Methode in einem eigenständigen
FetchEvent-Listener verwendet werden. Dazu wird sie anevent.respondWith()übergeben.Die Funktion
handlesieht so aus:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Optionen
FetchEvent | HandlerCallbackOptions
Ein
FetchEventoder ein Objekt mit den unten aufgeführten Attributen.
-
Gibt zurück
Promise<Antwort>
-
-
handleAll
void
Ähnlich wie
workbox-strategies.Strategy~handle, wird aber nicht nur einPromisezurückgegeben, das in einResponseaufgelöst wird, ein Tupel von[response, done]-Promise-Objekten, wobei das erste Tupel (response) dem entspricht, washandle()zurückgibt. Letzteres ist ein Promise, das aufgelöst wird, sobald alle Versprechen, die im Rahmen der Ausführung der Strategie zuevent.waitUntil()hinzugefügt wurden, abgeschlossen werden.Sie können das Versprechen
doneabwarten, um sicherzustellen, dass die von der Strategie ausgeführte zusätzliche Arbeit (in der Regel das Caching von Antworten) erfolgreich abgeschlossen wird.Die Funktion
handleAllsieht so aus:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Optionen
FetchEvent | HandlerCallbackOptions
Ein
FetchEventoder ein Objekt mit den unten aufgeführten Attributen.
-
Gibt zurück
[Promise<Response>, Promise<void>]
Ein Tupel von [response, done] Promise, mit dem ermittelt werden kann, wann die Antwort aufgelöst und der Handler seine gesamte Arbeit abgeschlossen hat.
-
NetworkFirst
Implementierung einer Strategie für Netzwerk-First-Anfragen.
Standardmäßig werden bei dieser Strategie Antworten mit dem Statuscode 200 sowie intransparente Antworten im Cache gespeichert. Intransparente Antworten sind ursprungsübergreifende Anfragen, bei denen die Antwort CORS nicht unterstützt.
Wenn die Netzwerkanfrage fehlschlägt und keine Cache-Übereinstimmung vorliegt, wird die Ausnahme WorkboxError ausgelöst.
Attribute
-
Konstruktor
void
Die Funktion
constructorsieht so aus:(options?: NetworkFirstOptions) => {...}
-
Optionen
NetworkFirstOptions optional
-
Gibt zurück
-
-
cacheName
String
-
fetchOptions
RequestInit optional
-
matchOptions
CacheQueryOptions optional
-
plugins
-
_awaitAbgeschlossen
void
Die Funktion
_awaitCompletesieht so aus:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Antwort>
-
Handler
-
Anfrage
Anfragen
-
event
ExtendableEvent
-
Gibt zurück
Promise<void>
-
-
_getResponse
void
Die Funktion
_getResponsesieht so aus:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
Handler
-
Anfrage
Anfragen
-
event
ExtendableEvent
-
Gibt zurück
Promise<Antwort>
-
-
Handle (der)
void
Führt eine Anfragestrategie aus und gibt ein
Promisezurück, das mit einemResponseaufgelöst wird und alle relevanten Plug-in-Callbacks aufruft.Wenn eine Strategieinstanz mit einer Workbox-
workbox-routing.Routeregistriert ist, wird diese Methode automatisch aufgerufen, wenn die Route übereinstimmt.Alternativ kann diese Methode in einem eigenständigen
FetchEvent-Listener verwendet werden. Dazu wird sie anevent.respondWith()übergeben.Die Funktion
handlesieht so aus:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Optionen
FetchEvent | HandlerCallbackOptions
Ein
FetchEventoder ein Objekt mit den unten aufgeführten Attributen.
-
Gibt zurück
Promise<Antwort>
-
-
handleAll
void
Ähnlich wie
workbox-strategies.Strategy~handle, wird aber nicht nur einPromisezurückgegeben, das in einResponseaufgelöst wird, ein Tupel von[response, done]-Promise-Objekten, wobei das erste Tupel (response) dem entspricht, washandle()zurückgibt. Letzteres ist ein Promise, das aufgelöst wird, sobald alle Versprechen, die im Rahmen der Ausführung der Strategie zuevent.waitUntil()hinzugefügt wurden, abgeschlossen sind.Sie können das Versprechen
doneabwarten, um sicherzustellen, dass die von der Strategie ausgeführte zusätzliche Arbeit (in der Regel das Caching von Antworten) erfolgreich abgeschlossen wird.Die Funktion
handleAllsieht so aus:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Optionen
FetchEvent | HandlerCallbackOptions
Ein
FetchEventoder ein Objekt mit den unten aufgeführten Attributen.
-
Gibt zurück
[Promise<Response>, Promise<void>]
Ein Tupel von [response, done] Promise, mit dem ermittelt werden kann, wann die Antwort aufgelöst und der Handler seine gesamte Arbeit abgeschlossen hat.
-
NetworkFirstOptions
Attribute
-
cacheName
String optional
-
fetchOptions
RequestInit optional
-
matchOptions
CacheQueryOptions optional
-
networkTimeoutSeconds
Nummer optional
-
plugins
WorkboxPlugin[] optional
NetworkOnly
Eine Implementierung einer Nur Netzwerk-Anfragestrategie.
Diese Klasse ist nützlich, wenn Sie Workbox-Plug-ins nutzen möchten.
Wenn die Netzwerkanfrage fehlschlägt, wird die Ausnahme WorkboxError ausgelöst.
Attribute
-
Konstruktor
void
Die Funktion
constructorsieht so aus:(options?: NetworkOnlyOptions) => {...}
-
Optionen
NetworkOnlyOptions optional
-
Gibt zurück
-
-
cacheName
String
-
fetchOptions
RequestInit optional
-
matchOptions
CacheQueryOptions optional
-
plugins
-
_awaitAbgeschlossen
void
Die Funktion
_awaitCompletesieht so aus:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Antwort>
-
Handler
-
Anfrage
Anfragen
-
event
ExtendableEvent
-
Gibt zurück
Promise<void>
-
-
_getResponse
void
Die Funktion
_getResponsesieht so aus:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
Handler
-
Anfrage
Anfragen
-
event
ExtendableEvent
-
Gibt zurück
Promise<Antwort>
-
-
Handle (der)
void
Führt eine Anfragestrategie aus und gibt ein
Promisezurück, das mit einemResponseaufgelöst wird und alle relevanten Plug-in-Callbacks aufruft.Wenn eine Strategieinstanz mit einer Workbox-
workbox-routing.Routeregistriert ist, wird diese Methode automatisch aufgerufen, wenn die Route übereinstimmt.Alternativ kann diese Methode in einem eigenständigen
FetchEvent-Listener verwendet werden. Dazu wird sie anevent.respondWith()übergeben.Die Funktion
handlesieht so aus:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Optionen
FetchEvent | HandlerCallbackOptions
Ein
FetchEventoder ein Objekt mit den unten aufgeführten Attributen.
-
Gibt zurück
Promise<Antwort>
-
-
handleAll
void
Ähnlich wie
workbox-strategies.Strategy~handle, wird aber nicht nur einPromisezurückgegeben, das in einResponseaufgelöst wird, ein Tupel von[response, done]-Promise-Objekten, wobei das erste Tupel (response) dem entspricht, washandle()zurückgibt. Letzteres ist ein Promise, das aufgelöst wird, sobald alle Versprechen, die im Rahmen der Ausführung der Strategie zuevent.waitUntil()hinzugefügt wurden, abgeschlossen werden.Sie können das Versprechen
doneabwarten, um sicherzustellen, dass die von der Strategie ausgeführte zusätzliche Arbeit (in der Regel das Caching von Antworten) erfolgreich abgeschlossen wird.Die Funktion
handleAllsieht so aus:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Optionen
FetchEvent | HandlerCallbackOptions
Ein
FetchEventoder ein Objekt mit den unten aufgeführten Attributen.
-
Gibt zurück
[Promise<Response>, Promise<void>]
Ein Tupel von [response, done] Promise, mit dem ermittelt werden kann, wann die Antwort aufgelöst und der Handler seine gesamte Arbeit abgeschlossen hat.
-
NetworkOnlyOptions
Attribute
-
fetchOptions
RequestInit optional
-
networkTimeoutSeconds
Nummer optional
-
plugins
WorkboxPlugin[] optional
StaleWhileRevalidate
Implementierung der Anfragestrategie stale-while-revalid
Ressourcen werden sowohl vom Cache als auch vom Netzwerk gleichzeitig angefordert. Die Strategie antwortet, falls verfügbar, mit der im Cache gespeicherten Version. Andernfalls wird auf die Netzwerkantwort gewartet. Der Cache wird bei jeder erfolgreichen Anfrage mit der Netzwerkantwort aktualisiert.
Standardmäßig werden bei dieser Strategie Antworten mit dem Statuscode 200 sowie intransparente Antworten im Cache gespeichert. Intransparente Antworten sind ursprungsübergreifende Anfragen, bei denen die Antwort CORS nicht unterstützt.
Wenn die Netzwerkanfrage fehlschlägt und keine Cache-Übereinstimmung vorliegt, wird die Ausnahme WorkboxError ausgelöst.
Attribute
-
Konstruktor
void
Die Funktion
constructorsieht so aus:(options?: StrategyOptions) => {...}
-
Optionen
StrategyOptions optional
-
Gibt zurück
-
-
cacheName
String
-
fetchOptions
RequestInit optional
-
matchOptions
CacheQueryOptions optional
-
plugins
-
_awaitAbgeschlossen
void
Die Funktion
_awaitCompletesieht so aus:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Antwort>
-
Handler
-
Anfrage
Anfragen
-
event
ExtendableEvent
-
Gibt zurück
Promise<void>
-
-
_getResponse
void
Die Funktion
_getResponsesieht so aus:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
Handler
-
Anfrage
Anfragen
-
event
ExtendableEvent
-
Gibt zurück
Promise<Antwort>
-
-
Handle (der)
void
Führt eine Anfragestrategie aus und gibt ein
Promisezurück, das mit einemResponseaufgelöst wird und alle relevanten Plug-in-Callbacks aufruft.Wenn eine Strategieinstanz mit einer Workbox-
workbox-routing.Routeregistriert ist, wird diese Methode automatisch aufgerufen, wenn die Route übereinstimmt.Alternativ kann diese Methode in einem eigenständigen
FetchEvent-Listener verwendet werden. Dazu wird sie anevent.respondWith()übergeben.Die Funktion
handlesieht so aus:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Optionen
FetchEvent | HandlerCallbackOptions
Ein
FetchEventoder ein Objekt mit den unten aufgeführten Attributen.
-
Gibt zurück
Promise<Antwort>
-
-
handleAll
void
Ähnlich wie
workbox-strategies.Strategy~handle, wird aber nicht nur einPromisezurückgegeben, das in einResponseaufgelöst wird, ein Tupel von[response, done]-Promise-Objekten, wobei das erste Tupel (response) dem entspricht, washandle()zurückgibt. Letzteres ist ein Promise, das aufgelöst wird, sobald alle Versprechen, die im Rahmen der Ausführung der Strategie zuevent.waitUntil()hinzugefügt wurden, abgeschlossen werden.Sie können das Versprechen
doneabwarten, um sicherzustellen, dass die von der Strategie ausgeführte zusätzliche Arbeit (in der Regel das Caching von Antworten) erfolgreich abgeschlossen wird.Die Funktion
handleAllsieht so aus:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Optionen
FetchEvent | HandlerCallbackOptions
Ein
FetchEventoder ein Objekt mit den unten aufgeführten Attributen.
-
Gibt zurück
[Promise<Response>, Promise<void>]
Ein Tupel von [response, done] Promise, mit dem ermittelt werden kann, wann die Antwort aufgelöst und der Handler seine gesamte Arbeit abgeschlossen hat.
-
Strategy
Eine abstrakte Basisklasse, über die alle anderen Strategieklassen erweitert werden müssen:
Attribute
-
Konstruktor
void
Erstellt eine neue Instanz der Strategie und legt alle dokumentierten Optionsattribute als öffentliche Instanzattribute fest.
Hinweis: Wenn eine benutzerdefinierte Strategieklasse die Basisstrategieklasse erweitert und nicht mehr als diese Attribute benötigt, muss kein eigener Konstruktor definiert werden.
Die Funktion
constructorsieht so aus:(options?: StrategyOptions) => {...}
-
Optionen
StrategyOptions optional
-
Gibt zurück
-
-
cacheName
String
-
fetchOptions
RequestInit optional
-
matchOptions
CacheQueryOptions optional
-
plugins
-
_awaitAbgeschlossen
void
Die Funktion
_awaitCompletesieht so aus:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Antwort>
-
Handler
-
Anfrage
Anfragen
-
event
ExtendableEvent
-
Gibt zurück
Promise<void>
-
-
_getResponse
void
Die Funktion
_getResponsesieht so aus:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
Handler
-
Anfrage
Anfragen
-
event
ExtendableEvent
-
Gibt zurück
Promise<Antwort>
-
-
_Alias
void
Die Funktion
_handlesieht so aus:(request: Request, handler: StrategyHandler) => {...}
-
Anfrage
Anfragen
-
Handler
-
Gibt zurück
Promise<Antwort>
-
-
Handle (der)
void
Führt eine Anfragestrategie aus und gibt ein
Promisezurück, das mit einemResponseaufgelöst wird und alle relevanten Plug-in-Callbacks aufruft.Wenn eine Strategieinstanz mit einer Workbox-
workbox-routing.Routeregistriert ist, wird diese Methode automatisch aufgerufen, wenn die Route übereinstimmt.Alternativ kann diese Methode in einem eigenständigen
FetchEvent-Listener verwendet werden. Dazu wird sie anevent.respondWith()übergeben.Die Funktion
handlesieht so aus:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Optionen
FetchEvent | HandlerCallbackOptions
Ein
FetchEventoder ein Objekt mit den unten aufgeführten Attributen.
-
Gibt zurück
Promise<Antwort>
-
-
handleAll
void
Ähnlich wie
workbox-strategies.Strategy~handle, wird aber nicht nur einPromisezurückgegeben, das in einResponseaufgelöst wird, ein Tupel von[response, done]-Promise-Objekten, wobei das erste Tupel (response) dem entspricht, washandle()zurückgibt. Letzteres ist ein Promise, das aufgelöst wird, sobald alle Versprechen, die im Rahmen der Ausführung der Strategie zuevent.waitUntil()hinzugefügt wurden, abgeschlossen sind.Sie können das Versprechen
doneabwarten, um sicherzustellen, dass die von der Strategie ausgeführte zusätzliche Arbeit (in der Regel das Caching von Antworten) erfolgreich abgeschlossen wird.Die Funktion
handleAllsieht so aus:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Optionen
FetchEvent | HandlerCallbackOptions
Ein
FetchEventoder ein Objekt mit den unten aufgeführten Attributen.
-
Gibt zurück
[Promise<Response>, Promise<void>]
Ein Tupel von [response, done] Promise, mit dem ermittelt werden kann, wann die Antwort aufgelöst und der Handler seine gesamte Arbeit abgeschlossen hat.
-
StrategyHandler
Eine Klasse, die jedes Mal erstellt wird, wenn eine Strategy-Instanzinstanz workbox-strategies.Strategy~handle oder workbox-strategies.Strategy~handleAll aufruft, die alle Abruf- und Cache-Aktionen um Plug-in-Callbacks umschließt und verfolgt, wann die Strategie abgeschlossen ist (d.h. alle hinzugefügten event.waitUntil()-Versprechen wurden aufgelöst).
Attribute
-
Konstruktor
void
Erstellt eine neue Instanz, die der übergebenen Strategie und dem Ereignis zugeordnet ist, das die Anfrage verarbeitet.
Der Konstruktor initialisiert auch den Status, der an die einzelnen Plug-ins übergeben wird, die diese Anfrage verarbeiten.
Die Funktion
constructorsieht so aus:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
Strategiespiele
-
Optionen
-
Gibt zurück
-
-
event
ExtendableEvent
-
params
Beliebig optional
-
Anfrage
Anfragen
-
url
URL optional
-
cacheMatch
void
Vergleicht eine Anfrage aus dem Cache und ruft alle anwendbaren Plug-in-Callback-Methoden auf. Dazu werden
cacheName,matchOptionsundpluginsverwendet, die für das Strategieobjekt definiert sind.Die folgenden Plug-in-Lebenszyklusmethoden werden mit dieser Methode aufgerufen:
- cacheKeyWillByUsed()
- cachedResponseWillByUsed()
Die Funktion
cacheMatchsieht so aus:(key: RequestInfo) => {...}-
Schlüssel
RequestInfo
Die Anfrage oder URL, die als Cache-Schlüssel verwendet werden soll.
-
Gibt zurück
Promise<Antwort>
Eine übereinstimmende Antwort, falls gefunden.
-
cachePut
void
Setzt ein Anfrage/Antwort-Paar im Cache und ruft alle anwendbaren Plug-in-Callback-Methoden auf. Dazu werden
cacheNameundpluginsverwendet, die für das Strategieobjekt definiert sind.Die folgenden Plug-in-Lebenszyklusmethoden werden mit dieser Methode aufgerufen:
- cacheKeyWillByUsed()
- cacheWillUpdate()
- cacheDidUpdate()
Die Funktion
cachePutsieht so aus:(key: RequestInfo, response: Response) => {...}-
Schlüssel
RequestInfo
Die Anfrage oder URL, die als Cache-Schlüssel verwendet werden soll.
-
Antwort
Antwort
Die Antwort an den Cache.
-
Gibt zurück
Promise<boolean>
false, wenn ein „cacheWillUpdate“ dazu geführt hat, dass die Antwort nicht im Cache gespeichert wurde. Andernfalls isttrue.
-
destroy
void
Beendet die Ausführung der Strategie und löst sofort alle ausstehenden
waitUntil()-Versprechen auf.Die Funktion
destroysieht so aus:() => {...} -
doneWaiting
void
Gibt ein Promise zurück, das aufgelöst wird, nachdem alle an
workbox-strategies.StrategyHandler~waitUntilübergebenen Versprechen erfüllt wurden.Hinweis: Alle Arbeiten, die nach dem
doneWaiting()-Wert ausgeführt werden, sollten manuell an diewaitUntil()-Methode eines Ereignisses übergeben werden (nicht an diewaitUntil()-Methode dieses Handlers). Andernfalls wird der Service-Worker-Thread beendet, bevor die Arbeit abgeschlossen ist.Die Funktion
doneWaitingsieht so aus:() => {...}-
Gibt zurück
Promise<void>
-
-
fetch
void
Ruft eine bestimmte Anfrage mit
fetchOptions(für Anfragen ohne Navigation) undpluginsab, die im ObjektStrategydefiniert sind, und ruft alle anwendbaren Plug-in-Callback-Methoden auf.Die folgenden Plug-in-Lebenszyklusmethoden werden mit dieser Methode aufgerufen:
requestWillFetch()fetchDidSucceed()fetchDidFail()
Die Funktion
fetchsieht so aus:(input: RequestInfo) => {...}-
Eingabe
RequestInfo
Die URL oder die Anfrage, die abgerufen werden soll.
-
Gibt zurück
Promise<Antwort>
-
fetchAndCachePut
void
Ruft
this.fetch()auf und führt im Hintergrundthis.cachePut()für die vonthis.fetch()generierte Antwort aus.Durch den Aufruf von
this.cachePut()wird automatischthis.waitUntil()aufgerufen, sodass SiewaitUntil()für das Ereignis nicht manuell aufrufen müssen.Die Funktion
fetchAndCachePutsieht so aus:(input: RequestInfo) => {...}-
Eingabe
RequestInfo
Die Anforderung oder URL, die abgerufen und im Cache gespeichert werden soll.
-
Gibt zurück
Promise<Antwort>
-
-
getCacheKey
void
Prüft die Liste der Plug-ins auf den Callback
cacheKeyWillBeUsedund führt alle dieser Callbacks aus, die der Reihe nach gefunden wurden. Das letzte vom letzten Plug-in zurückgegebeneRequest-Objekt wird als Cache-Schlüssel für Cache-Lese- und/oder -Schreibvorgänge behandelt. Wenn keinecacheKeyWillBeUsed-Plug-in-Callbacks registriert sind, wird die übergebene Anfrage unverändert zurückgegeben.Die Funktion
getCacheKeysieht so aus:(request: Request, mode: "read"
| "write"
) => {...}-
Anfrage
Anfragen
-
Modus
-
Gibt zurück
Promise<Anfrage>
-
-
hasCallback
void
Gibt "true" zurück, wenn die Strategie mindestens ein Plug-in mit dem angegebenen Callback enthält.
Die Funktion
hasCallbacksieht so aus:(name: C) => {...}-
name
C
Der Name des Callbacks, der geprüft werden soll.
-
Gibt zurück
boolean
-
-
iterateCallbacks
void
Akzeptiert einen Callback und gibt eine Iteration übereinstimmender Plug-in-Callbacks zurück, wobei jeder Callback mit dem aktuellen Handler-Status umschlossen ist. Wenn Sie also einen Callback aufrufen, wird der von Ihnen übergebene Objektparameter mit dem aktuellen Status des Plug-ins zusammengeführt.
Die Funktion
iterateCallbackssieht so aus:(name: C) => {...}-
name
C
Der Name des auszuführenden Callbacks
-
Gibt zurück
Generator<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
void
Führt alle Plug-in-Callbacks aus, die der angegebenen Namen entsprechen, und übergibt das angegebene Parameter-Objekt (mit dem aktuellen Plug-in-Status zusammengeführt) als einziges Argument.
Hinweis: Da mit dieser Methode alle Plug-ins ausgeführt werden, eignet sie sich nicht für Fälle, in denen der Rückgabewert eines Callbacks vor dem Aufruf des nächsten Callbacks angewendet werden muss. Weitere Informationen zur Vorgehensweise finden Sie unten unter
workbox-strategies.StrategyHandler#iterateCallbacks.Die Funktion
runCallbackssieht so aus:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
name
C
Der Name des Callbacks, der in jedem Plug-in ausgeführt werden soll.
-
param
Omit<indexedAccess"state"
>Das Objekt, das beim Ausführen eines Callbacks als erster (und einziger) Parameter übergeben werden soll. Dieses Objekt wird vor der Callback-Ausführung mit dem aktuellen Plug-in-Status zusammengeführt.
-
Gibt zurück
Promise<void>
-
-
waitUntil
void
Fügt [[extend Lifetime promises]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesdes Ereignisses, das mit der verarbeiteten Anfrage verknüpft ist, ein Promise hinzu (normalerweise einFetchEvent-Objekt).Hinweis: Du kannst mit
workbox-strategies.StrategyHandler~doneWaitingwarten, um zu erfahren, wenn alle hinzugefügten Versprechen erfüllt wurden.Die Funktion
waitUntilsieht so aus:(promise: Promise<T>) => {...}-
Promise
Promise<T>
Ein Promise, das den Versprechen zur Verlängerung der Lebensdauer des Ereignisses, das die Anfrage ausgelöst hat, hinzugefügt werden soll.
-
Gibt zurück
Promise<T>
-
StrategyOptions
Attribute
-
cacheName
String optional
-
fetchOptions
RequestInit optional
-
matchOptions
CacheQueryOptions optional
-
plugins
WorkboxPlugin[] optional

