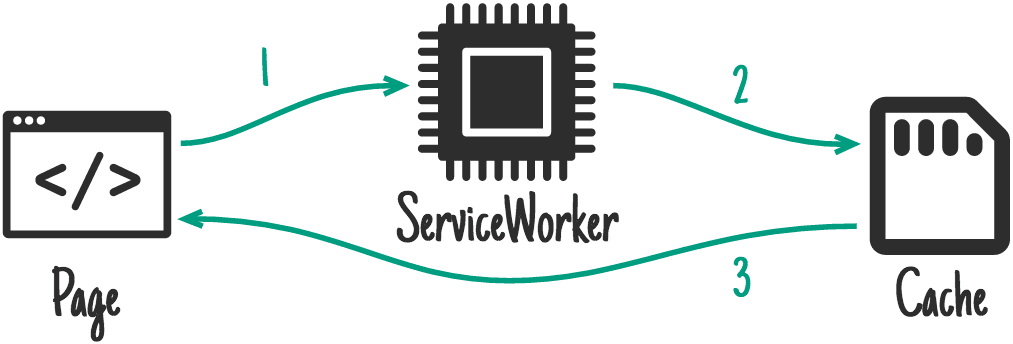
서비스 워커가 처음 도입되었을 때 일련의 공통 캐싱 전략 등장했습니다. 캐싱 전략은 서비스 워커가 데이터를 저장하는 방식을 결정하는 패턴이며, 응답을 생성합니다
workbox-strategies는 가장 일반적인 캐싱 전략을 제공하므로
서비스 워커에 적용할 수 있습니다
Workbox가 지원하는 전략 외에는 자세히 설명하지 않겠습니다. 오프라인 설명서에서 자세히 알아보세요.
전략 사용
다음 예에서는 Workbox 캐싱을 사용하는 방법을 보여줍니다.
workbox-routing 전략. 사전 정의된 쿼리와 같은 매개변수를 사용하여
각 전략은
이 문서의 전략 구성 섹션을 참조하세요.
고급 사용 섹션에서는
캐싱 전략을 workbox-routing 없이 직접.
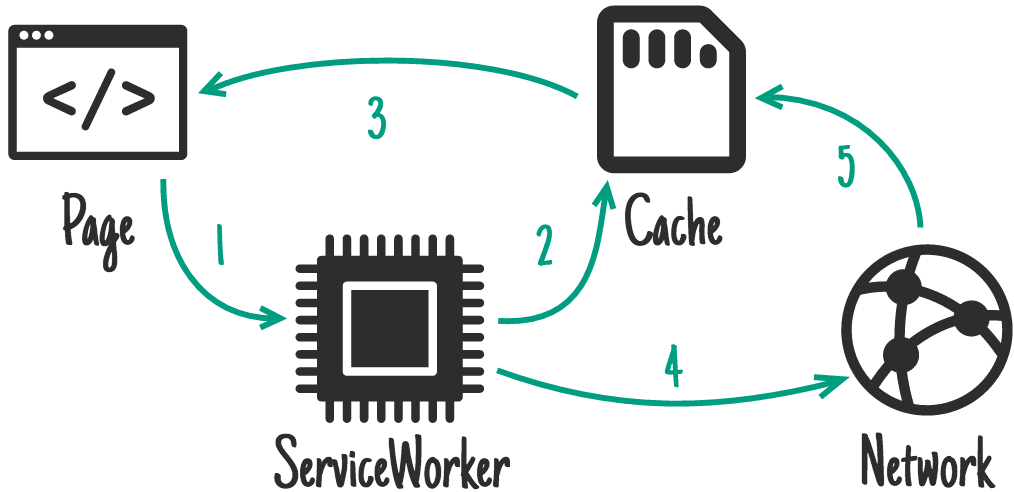
비활성 상태의 재검증

stale-while-revalidate 패턴을 사용하면 이러한 패턴을 사용하여 가능한 한 빨리 요청에 응답하고 가능한 경우 캐시된 응답을 수신하고, 가능할 경우 네트워크 요청으로 대체합니다. 캐시되지 않습니다. 그런 다음 네트워크 요청을 사용하여 캐시를 업데이트합니다. 반면 일부 구현 이 전략은 항상 재검증 요청을 생성하므로 응답의 지속 시간을 단축할 수 있습니다
이는 가장 일반적인 전략입니다. 가장 일반적인 전략입니다. 중요하지 않습니다.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
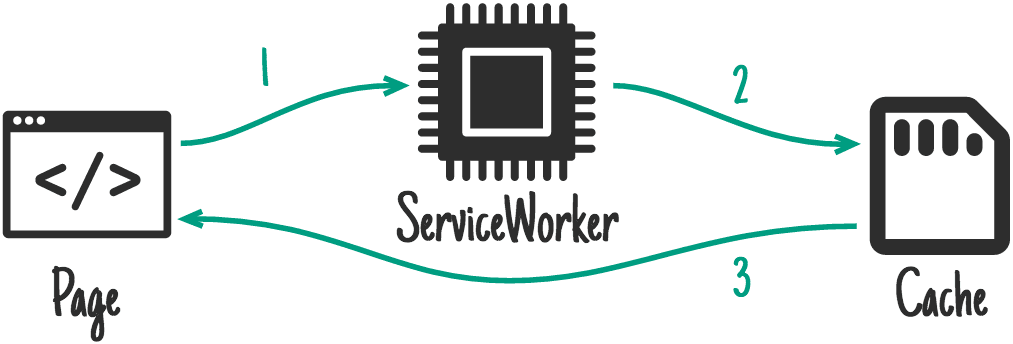
캐시 우선 (캐시로 대체)

오프라인 웹 앱은 캐시에 크게 의존하지만 점진적으로 캐시될 수 있는 경우 캐시 우선 최선의 옵션입니다
캐시에 응답이 있는 경우, 요청은 네트워크가 전혀 사용되지 않을 것입니다. 캐시된 데이터가 없는 경우 네트워크 요청에 의해 요청이 처리되고 다음 요청이 캐시에서 직접 제공되도록 캐시됩니다.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
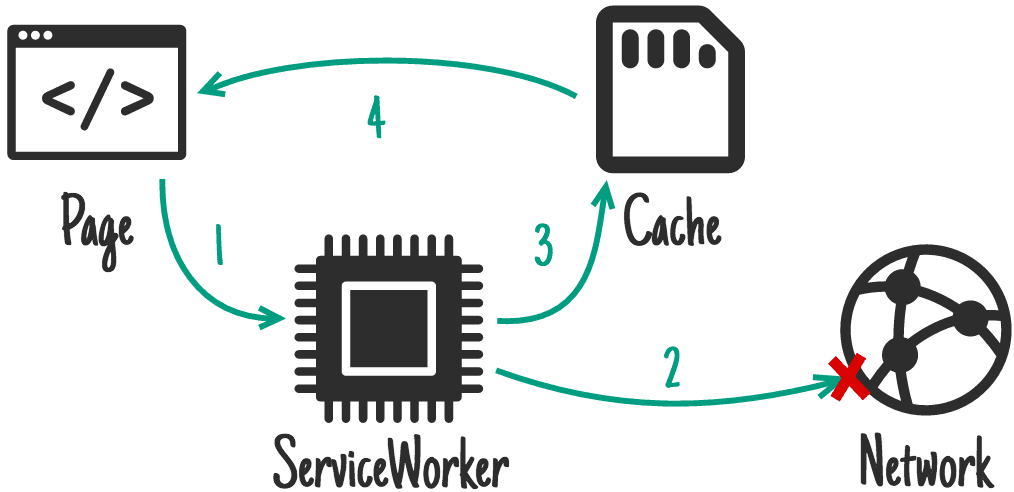
네트워크 우선 (네트워크를 캐시로 대체)

자주 업데이트되는 요청의 경우 네트워크 우선 전략이라고 할 수 있습니다 기본적으로 가장 최근의 데이터를 가져오려고 요청을 받습니다. 요청이 성공하면 다음과 같은 응답을 포함합니다. 있습니다. 네트워크가 응답을 반환하지 못할 경우 캐시된 응답은 사용됩니다.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
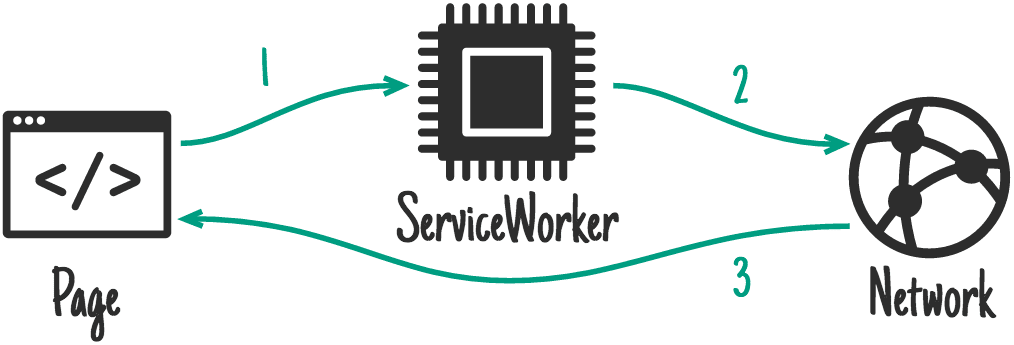
네트워크 전용

네트워크에서 특정 요청을 처리해야 하는 경우 네트워크만 사용할 전략입니다.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
캐시 전용

캐시 전용 캐시에서 응답을 얻도록 합니다. 일반적이지 않음 자체적인 사전 캐싱 단계가 있는 경우 유용할 수 있습니다.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
전략 구성
모든 전략을 사용하면 다음을 구성할 수 있습니다.
- 전략에 사용할 캐시의 이름입니다.
- 전략에 사용할 캐시 만료 제한입니다.
- 수명 주기 메서드가 호출될 때 호출되는 플러그인의 배열 요청을 가져오고 캐시하는 것입니다.
전략에서 사용하는 캐시 변경
캐시 이름을 제공하여 사용되는 전략을 캐시에 변경할 수 있습니다. 이것은 디버깅을 돕기 위해 애셋을 분리하려는 경우에 유용합니다.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
플러그인 사용
Workbox는 이러한 전략에 사용할 수 있는 플러그인 집합을 제공합니다.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
이러한 플러그인 (또는 맞춤 플러그인)을 사용하려면
인스턴스를 plugins 옵션에 추가합니다.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
맞춤 전략
Workbox를 사용하면 전략을 구성할 수 있을 뿐만 아니라 나만의 맞춤 전략을 만들 수도 있습니다.
이렇게 하려면 workbox-strategies에서 Strategy 기본 클래스를 가져오고 확장하면 됩니다.
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
이 예에서 handle()는 특정 처리 로직을 정의하기 위한 요청 전략으로 사용됩니다. 거기
다음과 같은 두 가지 요청 전략을 사용할 수 있습니다.
handle(): 요청 전략을 실행하고Response로 확인되는Promise를 반환합니다. 모든 관련 플러그인 콜백을 호출합니다.handleAll():handle()와 비슷하지만Promise객체 두 개를 반환합니다. 첫 번째는handle()이 반환하는 것과 동일하며 두 번째는 프라미스가 전략 내event.waitUntil()에 추가되었습니다.
두 요청 전략 모두 다음 두 매개변수를 사용하여 호출됩니다.
request: 전략이 응답을 반환할Request입니다.handler: 현재 전략에 자동으로 생성되는StrategyHandler인스턴스입니다.
새 전략 만들기
다음은 NetworkOnly의 동작을 다시 구현하는 새로운 전략의 예입니다.
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
네이티브 fetch 메서드 대신 handler.fetch()가 어떻게 호출되는지 확인합니다. StrategyHandler
클래스는 handle() 또는
handleAll()가 사용됩니다.
fetch: 지정된 요청을 가져오고requestWillFetch(),fetchDidSucceed(),fetchDidFail()플러그인 수명 주기 메서드cacheMatch: 캐시의 요청을 일치시키고cacheKeyWillBeUsed()및cachedResponseWillBeUsed()플러그인 수명 주기 메서드cachePut: 요청/응답 쌍을 캐시에 넣고cacheKeyWillBeUsed()를 호출합니다.cacheWillUpdate(),cacheDidUpdate()플러그인 수명 주기 메서드fetchAndCachePut:fetch()를 호출하고 응답의 백그라운드에서cachePut()를 실행합니다.fetch()에 의해 생성됨hasCallback: 콜백을 입력으로 받고 전략에 플러그인이 하나 이상 있으면 true를 반환합니다. 지정된 콜백으로 전달됩니다.runCallbacks: 지정된 이름과 일치하는 모든 플러그인 콜백을 순서대로 실행하여 지정된 매개변수를 전달합니다. 객체 (현재 플러그인 상태와 병합됨)를 유일한 인수로 사용합니다.iterateCallbacks: 콜백을 수락하고 일치하는 플러그인 콜백의 반복 가능 항목을 반환합니다. 여기서 각 콜백은 현재 핸들러 상태로 래핑됩니다 (즉, 각 콜백을 호출할 때 전달하는 객체 매개변수가 플러그인의 현재 상태와 병합됩니다.waitUntil: 프로미스를 연결된 이벤트의 전체 기간 프로미스 연장에 추가합니다. 처리 중인 요청 (일반적으로FetchEvent)입니다.doneWaiting:waitUntil()에 전달된 모든 프로미스가 해결되면 확인되는 프로미스를 반환합니다. 정착되었습니다.destroy: 전략 실행을 중지하고 대기 중인waitUntil()프로미스를 즉시 확인합니다.
커스텀 캐시 네트워크 경합 전략
다음 예는 cache-network-race (Workbox에서 제공하지 않는) 오프라인 설명서는 한 걸음 더 나아가 항상 캐시로 데이터를 보냅니다. 이는 인코더-디코더 아키텍처를 사용하는 보다 복잡한 여러 작업을 실행할 수 있습니다
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
고급 사용
자체 가져오기 이벤트 로직에 전략을 사용하려면 전략 클래스를 사용하여 특정 전략을 통해 요청을 실행합니다.
예를 들어 legacy-while-revalidate 전략을 사용하려면 있습니다.
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
수업 목록은 workbox-strategies 참조 문서를 참조하세요.
유형
CacheFirst
캐시 우선 구현으로 요청 전략을 기반으로 합니다
캐시 우선 전략은 수정된 자산에 유용하며
예를 들어 /styles/example.a8f5f1.css 같은 URL은
오랫동안 캐시될 수 있습니다
네트워크 요청이 실패하고 일치하는 캐시가 없으면
WorkboxError 예외가 적용됩니다.
속성
-
생성자
void
전략의 새 인스턴스를 만들고 문서화된 모든 옵션을 설정합니다. 속성을 공개 인스턴스 속성으로 사용할 수 있습니다.
참고: 맞춤 전략 클래스가 기본 Strategy 클래스를 확장하고 이보다 더 많은 속성이 필요하지 않은 경우 자체 속성을 정의할 필요가 없습니다. 생성자에 전달해야 합니다.
constructor함수는 다음과 같습니다.(options?: StrategyOptions) => {...}
-
옵션
StrategyOptions 선택사항
-
returns
-
-
cacheName
문자열
-
fetchOptions
RequestInit 선택사항
-
matchOptions
CacheQueryOptions 선택사항
-
플러그인
-
_awaitComplete
void
_awaitComplete함수는 다음과 같습니다.(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
요청
요청
-
event
ExtendableEvent
-
returns
프로미스<void>
-
-
_getResponse
void
_getResponse함수는 다음과 같습니다.(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
요청
요청
-
event
ExtendableEvent
-
returns
Promise<Response>
-
-
핸들
void
요청 전략을 실행하고 다음으로 확인되는
Promise을 반환합니다. 모든 관련 플러그인 콜백을 호출하는Response전략 인스턴스가 Workbox에 등록되는 경우
workbox-routing.Route: 이 메서드는 자동으로 경로가 일치할 때 호출됩니다.또는 독립형
FetchEvent에서 이 메서드를 사용할 수 있습니다.event.respondWith()에 전달하여 리스너의 리스너를 호출합니다.handle함수는 다음과 같습니다.(options: FetchEvent | HandlerCallbackOptions) => {...}
-
옵션
FetchEvent | HandlerCallbackOptions
FetchEvent또는 속성을 사용할 수 있습니다.
-
returns
Promise<Response>
-
-
handleAll
void
workbox-strategies.Strategy~handle와 유사하지만Response로 확인되는Promise을 반환하는 대신[response, done]프라미스의 튜플을 반환합니다. 여기서 전자는 (response)는handle()가 반환하는 것과 같고 후자는 프라미스에 추가된 프라미스가 있으면 해결될 프라미스입니다. 전략 수행에 포함된event.waitUntil()이(가) 완료되었습니다.done프로미스를 기다리면 전략 (일반적으로 응답 캐싱)이 성공적으로 완료됩니다.handleAll함수는 다음과 같습니다.(options: FetchEvent | HandlerCallbackOptions) => {...}
-
옵션
FetchEvent | HandlerCallbackOptions
FetchEvent또는 속성을 사용할 수 있습니다.
-
returns
[프라미스<응답>, 프라미스<void>]
[응답, 완료] 튜플 응답이 성공적으로 해결되는 시점을 결정하는 데 사용할 수 있는 핸들러가 모든 작업을 완료했을 때 발생합니다.
-
속성
-
생성자
void
전략의 새 인스턴스를 만들고 문서화된 모든 옵션을 설정합니다. 속성을 공개 인스턴스 속성으로 사용할 수 있습니다.
참고: 맞춤 전략 클래스가 기본 Strategy 클래스를 확장하고 이보다 더 많은 속성이 필요하지 않은 경우 자체 속성을 정의할 필요가 없습니다. 생성자에 전달해야 합니다.
constructor함수는 다음과 같습니다.(options?: StrategyOptions) => {...}
-
옵션
StrategyOptions 선택사항
-
returns
-
-
cacheName
문자열
-
fetchOptions
RequestInit 선택사항
-
matchOptions
CacheQueryOptions 선택사항
-
플러그인
-
_awaitComplete
void
_awaitComplete함수는 다음과 같습니다.(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
요청
요청
-
event
ExtendableEvent
-
returns
프로미스<void>
-
-
_getResponse
void
_getResponse함수는 다음과 같습니다.(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
요청
요청
-
event
ExtendableEvent
-
returns
Promise<Response>
-
-
핸들
void
요청 전략을 실행하고 다음으로 확인되는
Promise을 반환합니다. 모든 관련 플러그인 콜백을 호출하는Response전략 인스턴스가 Workbox에 등록되는 경우
workbox-routing.Route: 이 메서드는 자동으로 경로가 일치할 때 호출됩니다.또는 독립형
FetchEvent에서 이 메서드를 사용할 수 있습니다.event.respondWith()에 전달하여 리스너의 리스너를 호출합니다.handle함수는 다음과 같습니다.(options: FetchEvent | HandlerCallbackOptions) => {...}
-
옵션
FetchEvent | HandlerCallbackOptions
FetchEvent또는 속성을 사용할 수 있습니다.
-
returns
Promise<Response>
-
-
handleAll
void
workbox-strategies.Strategy~handle와 유사하지만Response로 확인되는Promise을 반환하는 대신[response, done]프라미스의 튜플을 반환합니다. 여기서 전자는 (response)는handle()가 반환하는 것과 같고 후자는 프라미스에 추가된 프라미스가 있으면 해결될 프라미스입니다. 전략 수행에 포함된event.waitUntil()이(가) 완료되었습니다.done프로미스를 기다리면 전략 (일반적으로 응답 캐싱)이 성공적으로 완료됩니다.handleAll함수는 다음과 같습니다.(options: FetchEvent | HandlerCallbackOptions) => {...}
-
옵션
FetchEvent | HandlerCallbackOptions
FetchEvent또는 속성을 사용할 수 있습니다.
-
returns
[프라미스<응답>, 프라미스<void>]
[응답, 완료] 튜플 응답이 성공적으로 해결되는 시점을 결정하는 데 사용할 수 있는 핸들러가 모든 작업을 완료했을 때 발생합니다.
-
NetworkFirst
네트워크 우선 요청 전략을 기반으로 합니다
기본적으로 이 전략은 200 상태 코드가 있는 응답을 불투명한 응답도 포함할 수 있습니다. 불투명 응답은 응답이 CORS를 지원합니다.
네트워크 요청이 실패하고 일치하는 캐시가 없으면
WorkboxError 예외가 적용됩니다.
속성
-
생성자
void
constructor함수는 다음과 같습니다.(options?: NetworkFirstOptions) => {...}
-
옵션
NetworkFirstOptions 선택사항
-
returns
-
-
cacheName
문자열
-
fetchOptions
RequestInit 선택사항
-
matchOptions
CacheQueryOptions 선택사항
-
플러그인
-
_awaitComplete
void
_awaitComplete함수는 다음과 같습니다.(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
요청
요청
-
event
ExtendableEvent
-
returns
프로미스<void>
-
-
_getResponse
void
_getResponse함수는 다음과 같습니다.(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
요청
요청
-
event
ExtendableEvent
-
returns
Promise<Response>
-
-
핸들
void
요청 전략을 실행하고 다음으로 확인되는
Promise을 반환합니다. 모든 관련 플러그인 콜백을 호출하는Response전략 인스턴스가 Workbox에 등록되는 경우
workbox-routing.Route: 이 메서드는 자동으로 경로가 일치할 때 호출됩니다.또는 독립형
FetchEvent에서 이 메서드를 사용할 수 있습니다.event.respondWith()에 전달하여 리스너의 리스너를 호출합니다.handle함수는 다음과 같습니다.(options: FetchEvent | HandlerCallbackOptions) => {...}
-
옵션
FetchEvent | HandlerCallbackOptions
FetchEvent또는 속성을 사용할 수 있습니다.
-
returns
Promise<Response>
-
-
handleAll
void
workbox-strategies.Strategy~handle와 유사하지만Response로 확인되는Promise을 반환하는 대신[response, done]프라미스의 튜플을 반환합니다. 여기서 전자는 (response)는handle()가 반환하는 것과 같고 후자는 프라미스에 추가된 프라미스가 있으면 해결될 프라미스입니다. 전략 수행에 포함된event.waitUntil()이(가) 완료되었습니다.done프로미스를 기다리면 전략 (일반적으로 응답 캐싱)이 성공적으로 완료됩니다.handleAll함수는 다음과 같습니다.(options: FetchEvent | HandlerCallbackOptions) => {...}
-
옵션
FetchEvent | HandlerCallbackOptions
FetchEvent또는 속성을 사용할 수 있습니다.
-
returns
[프라미스<응답>, 프라미스<void>]
[응답, 완료] 튜플 응답이 성공적으로 해결되는 시점을 결정하는 데 사용할 수 있는 핸들러가 모든 작업을 완료했을 때 발생합니다.
-
NetworkFirstOptions
속성
-
cacheName
문자열(선택사항)
-
fetchOptions
RequestInit 선택사항
-
matchOptions
CacheQueryOptions 선택사항
-
networkTimeoutSeconds
숫자 선택사항
-
플러그인
WorkboxPlugin[] 선택사항
속성
-
생성자
void
constructor함수는 다음과 같습니다.(options?: NetworkOnlyOptions) => {...}
-
옵션
NetworkOnlyOptions (선택사항)
-
returns
-
-
cacheName
문자열
-
fetchOptions
RequestInit 선택사항
-
matchOptions
CacheQueryOptions 선택사항
-
플러그인
-
_awaitComplete
void
_awaitComplete함수는 다음과 같습니다.(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
요청
요청
-
event
ExtendableEvent
-
returns
프로미스<void>
-
-
_getResponse
void
_getResponse함수는 다음과 같습니다.(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
요청
요청
-
event
ExtendableEvent
-
returns
Promise<Response>
-
-
핸들
void
요청 전략을 실행하고 다음으로 확인되는
Promise을 반환합니다. 모든 관련 플러그인 콜백을 호출하는Response전략 인스턴스가 Workbox에 등록되는 경우
workbox-routing.Route: 이 메서드는 자동으로 경로가 일치할 때 호출됩니다.또는 독립형
FetchEvent에서 이 메서드를 사용할 수 있습니다.event.respondWith()에 전달하여 리스너의 리스너를 호출합니다.handle함수는 다음과 같습니다.(options: FetchEvent | HandlerCallbackOptions) => {...}
-
옵션
FetchEvent | HandlerCallbackOptions
FetchEvent또는 속성을 사용할 수 있습니다.
-
returns
Promise<Response>
-
-
handleAll
void
workbox-strategies.Strategy~handle와 유사하지만Response로 확인되는Promise을 반환하는 대신[response, done]프라미스의 튜플을 반환합니다. 여기서 전자는 (response)는handle()가 반환하는 것과 같고 후자는 프라미스에 추가된 프라미스가 있으면 해결될 프라미스입니다. 전략 수행에 포함된event.waitUntil()이(가) 완료되었습니다.done프로미스를 기다리면 전략 (일반적으로 응답 캐싱)이 성공적으로 완료됩니다.handleAll함수는 다음과 같습니다.(options: FetchEvent | HandlerCallbackOptions) => {...}
-
옵션
FetchEvent | HandlerCallbackOptions
FetchEvent또는 속성을 사용할 수 있습니다.
-
returns
[프라미스<응답>, 프라미스<void>]
[응답, 완료] 튜플 응답이 성공적으로 해결되는 시점을 결정하는 데 사용할 수 있는 핸들러가 모든 작업을 완료했을 때 발생합니다.
-
NetworkOnlyOptions
속성
-
fetchOptions
RequestInit 선택사항
-
networkTimeoutSeconds
숫자 선택사항
-
플러그인
WorkboxPlugin[] 선택사항
StaleWhileRevalidate
stale-while-revalidate 요청 전략을 기반으로 합니다
리소스는 캐시와 네트워크에서 동시에 요청됩니다. 전략은 사용 가능한 경우 캐시된 버전으로 응답합니다. 그렇지 않은 경우 네트워크 응답을 기다립니다 네트워크 응답으로 캐시가 업데이트됩니다. 확인할 수 있습니다.
기본적으로 이 전략은 200 상태 코드가 있는 응답을 불투명한 응답도 포함할 수 있습니다. 불투명한 응답은 응답이 허용되지 않는 교차 출처 요청입니다. CORS를 지원합니다.
네트워크 요청이 실패하고 일치하는 캐시가 없으면
WorkboxError 예외가 적용됩니다.
속성
-
생성자
void
constructor함수는 다음과 같습니다.(options?: StrategyOptions) => {...}
-
옵션
StrategyOptions 선택사항
-
returns
-
-
cacheName
문자열
-
fetchOptions
RequestInit 선택사항
-
matchOptions
CacheQueryOptions 선택사항
-
플러그인
-
_awaitComplete
void
_awaitComplete함수는 다음과 같습니다.(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
요청
요청
-
event
ExtendableEvent
-
returns
프로미스<void>
-
-
_getResponse
void
_getResponse함수는 다음과 같습니다.(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
요청
요청
-
event
ExtendableEvent
-
returns
Promise<Response>
-
-
핸들
void
요청 전략을 실행하고 다음으로 확인되는
Promise을 반환합니다. 모든 관련 플러그인 콜백을 호출하는Response전략 인스턴스가 Workbox에 등록되는 경우
workbox-routing.Route: 이 메서드는 자동으로 경로가 일치할 때 호출됩니다.또는 독립형
FetchEvent에서 이 메서드를 사용할 수 있습니다.event.respondWith()에 전달하여 리스너의 리스너를 호출합니다.handle함수는 다음과 같습니다.(options: FetchEvent | HandlerCallbackOptions) => {...}
-
옵션
FetchEvent | HandlerCallbackOptions
FetchEvent또는 속성을 사용할 수 있습니다.
-
returns
Promise<Response>
-
-
handleAll
void
workbox-strategies.Strategy~handle와 유사하지만Response로 확인되는Promise을 반환하는 대신[response, done]프라미스의 튜플을 반환합니다. 여기서 전자는 (response)는handle()가 반환하는 것과 같고 후자는 프라미스에 추가된 프라미스가 있으면 해결될 프라미스입니다. 전략 수행에 포함된event.waitUntil()이(가) 완료되었습니다.done프로미스를 기다리면 전략 (일반적으로 응답 캐싱)이 성공적으로 완료됩니다.handleAll함수는 다음과 같습니다.(options: FetchEvent | HandlerCallbackOptions) => {...}
-
옵션
FetchEvent | HandlerCallbackOptions
FetchEvent또는 속성을 사용할 수 있습니다.
-
returns
[프라미스<응답>, 프라미스<void>]
[응답, 완료] 튜플 응답이 성공적으로 해결되는 시점을 결정하는 데 사용할 수 있는 핸들러가 모든 작업을 완료했을 때 발생합니다.
-
Strategy
다른 모든 전략 클래스가 확장해야 하는 추상 기본 클래스:
속성
-
생성자
void
전략의 새 인스턴스를 만들고 문서화된 모든 옵션을 설정합니다. 속성을 공개 인스턴스 속성으로 사용할 수 있습니다.
참고: 맞춤 전략 클래스가 기본 Strategy 클래스를 확장하고 이보다 더 많은 속성이 필요하지 않은 경우 자체 속성을 정의할 필요가 없습니다. 생성자에 전달해야 합니다.
constructor함수는 다음과 같습니다.(options?: StrategyOptions) => {...}
-
옵션
StrategyOptions 선택사항
-
returns
-
-
cacheName
문자열
-
fetchOptions
RequestInit 선택사항
-
matchOptions
CacheQueryOptions 선택사항
-
플러그인
-
_awaitComplete
void
_awaitComplete함수는 다음과 같습니다.(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
요청
요청
-
event
ExtendableEvent
-
returns
프로미스<void>
-
-
_getResponse
void
_getResponse함수는 다음과 같습니다.(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
요청
요청
-
event
ExtendableEvent
-
returns
Promise<Response>
-
-
_handle
void
_handle함수는 다음과 같습니다.(request: Request, handler: StrategyHandler) => {...}
-
요청
요청
-
handler
-
returns
Promise<Response>
-
-
핸들
void
요청 전략을 실행하고 다음으로 확인되는
Promise을 반환합니다. 모든 관련 플러그인 콜백을 호출하는Response전략 인스턴스가 Workbox에 등록되는 경우
workbox-routing.Route: 이 메서드는 자동으로 경로가 일치할 때 호출됩니다.또는 독립형
FetchEvent에서 이 메서드를 사용할 수 있습니다.event.respondWith()에 전달하여 리스너의 리스너를 호출합니다.handle함수는 다음과 같습니다.(options: FetchEvent | HandlerCallbackOptions) => {...}
-
옵션
FetchEvent | HandlerCallbackOptions
FetchEvent또는 속성을 사용할 수 있습니다.
-
returns
Promise<Response>
-
-
handleAll
void
workbox-strategies.Strategy~handle와 유사하지만Response로 확인되는Promise을 반환하는 대신[response, done]프라미스의 튜플을 반환합니다. 여기서 전자는 (response)는handle()가 반환하는 것과 같고 후자는 프라미스에 추가된 프라미스가 있으면 해결될 프라미스입니다. 전략 수행에 포함된event.waitUntil()이(가) 완료되었습니다.done프로미스를 기다리면 전략 (일반적으로 응답 캐싱)이 성공적으로 완료됩니다.handleAll함수는 다음과 같습니다.(options: FetchEvent | HandlerCallbackOptions) => {...}
-
옵션
FetchEvent | HandlerCallbackOptions
FetchEvent또는 속성을 사용할 수 있습니다.
-
returns
[프라미스<응답>, 프라미스<void>]
[응답, 완료] 튜플 응답이 성공적으로 해결되는 시점을 결정하는 데 사용할 수 있는 핸들러가 모든 작업을 완료했을 때 발생합니다.
-
StrategyHandler
Strategy 인스턴스가 호출할 때마다 생성되는 클래스
workbox-strategies.Strategy~handle 또는
workbox-strategies.Strategy~handleAll: 모든 가져오기 및
플러그인 콜백 관련 작업을 캐시하고 전략이 언제인지 추적
'완료' 즉, 추가된 모든 event.waitUntil() 프라미스가 해결되었습니다.
속성
-
생성자
void
전달된 전략 및 이벤트와 연결된 새 인스턴스를 만듭니다. 요청을 처리하고 있습니다.
생성자는 또한 각 객체에 전달될 상태를 이 요청을 처리하는 플러그인입니다.
constructor함수는 다음과 같습니다.(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
전략
-
returns
-
-
event
ExtendableEvent
-
params
선택사항
-
요청
요청
-
URL
URL 선택사항
-
cacheMatch
void
캐시의 요청을 매칭하고 해당하는 모든 플러그인을 호출합니다. 콜백 메서드)
cacheName,matchOptions,plugins사용 전략 객체에 정의되어 있습니다.이 메서드를 사용하면 다음 플러그인 수명 주기 메서드가 호출됩니다.
- cacheKeyWillByUsed()
- cachedResponseWillByUsed()
cacheMatch함수는 다음과 같습니다.(key: RequestInfo) => {...}
-
키
RequestInfo
캐시 키로 사용할 요청 또는 URL입니다.
-
returns
Promise<Response>
일치하는 응답(있는 경우)
-
cachePut
void
요청/응답 쌍을 캐시에 넣고 적용 가능한 모든 플러그인 콜백 메서드)에 정의된
cacheName및plugins를 사용합니다. 전략 객체입니다.이 메서드를 사용하면 다음 플러그인 수명 주기 메서드가 호출됩니다.
- cacheKeyWillByUsed()
- cacheWillUpdate()
- cacheDidUpdate()
cachePut함수는 다음과 같습니다.(key: RequestInfo, response: Response) => {...}
-
키
RequestInfo
캐시 키로 사용할 요청 또는 URL입니다.
-
응답
응답
캐시에 대한 응답입니다.
-
returns
Promise<boolean>
cacheWillUpdate로 인해 응답이 발생한 경우
false캐시되지 않으며 그 외에는true입니다.
-
소멸
void
전략 실행을 중지하고 대기 중인 모든 문제를 즉시 해결합니다.
waitUntil()프로미스destroy함수는 다음과 같습니다.() => {...} -
doneWaiting
void
모든 프라미스가
workbox-strategies.StrategyHandler~waitUntil결정되었습니다.참고:
doneWaiting()정산 후에 실행된 모든 작업은 수동으로 해야 합니다. 이벤트의waitUntil()메서드에 전달 (이 핸들러의waitUntil()메서드) 그렇지 않으면 서비스 워커 스레드가 종료됩니다. 살펴봤습니다doneWaiting함수는 다음과 같습니다.() => {...}-
returns
프로미스<void>
-
-
가져오기
void
지정된 요청을 가져오고 적용 가능한 플러그인 콜백을 호출합니다. 메서드)를 사용하여
fetchOptions(탐색이 아닌 요청의 경우) 및Strategy객체에 정의된plugins이 메서드를 사용하면 다음 플러그인 수명 주기 메서드가 호출됩니다.
requestWillFetch()fetchDidSucceed()fetchDidFail()
fetch함수는 다음과 같습니다.(input: RequestInfo) => {...}
-
입력
RequestInfo
가져올 URL 또는 요청입니다.
-
returns
Promise<Response>
-
fetchAndCachePut
void
this.fetch()를 호출하고 (백그라운드에서)this.cachePut()를 실행합니다.this.fetch()에 의해 생성된 응답입니다.this.cachePut()호출은 자동으로this.waitUntil()를 호출합니다. 따라서 이벤트에서waitUntil()를 수동으로 호출할 필요가 없습니다.fetchAndCachePut함수는 다음과 같습니다.(input: RequestInfo) => {...}
-
입력
RequestInfo
가져오고 캐시할 요청 또는 URL입니다.
-
returns
Promise<Response>
-
-
getCacheKey
void
플러그인 목록에서
cacheKeyWillBeUsed콜백을 확인합니다. 이러한 콜백을 순서대로 실행합니다. 결승전Request마지막 플러그인에서 반환한 객체는 캐시의 캐시 키로 처리됨 읽기 및/또는 쓰기가 포함됩니다cacheKeyWillBeUsed플러그인 콜백에 등록되면 전달된 요청이 수정되지 않은 상태로 반환됩니다.getCacheKey함수는 다음과 같습니다.(request: Request, mode: "read"
| "write"
) => {...}-
요청
요청
-
모드
"읽기"
| "쓰기"
-
returns
Promise<Request>
-
-
hasCallback
void
주어진 있습니다.
hasCallback함수는 다음과 같습니다.(name: C) => {...}
-
이름
C
확인할 콜백의 이름입니다.
-
returns
부울
-
-
iterateCallbacks
void
콜백을 수락하고 일치하는 플러그인 콜백의 반복 가능 항목을 반환합니다. 여기서 각 콜백은 현재 핸들러 상태로 래핑됩니다 (즉, 각 콜백을 호출하고 어떤 객체 매개변수를 전달하든 플러그인의 현재 상태와 병합됨).
iterateCallbacks함수는 다음과 같습니다.(name: C) => {...}
-
이름
C
실행할 콜백의 이름
-
returns
Generator<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
void
주어진 이름과 일치하는 모든 플러그인 콜백을 순서대로 실행하고 주어진 파라미터 객체 (현재 플러그인 상태와 병합됨)를 인수입니다.
참고: 이 메서드는 모든 플러그인을 실행하므로 사례에 적합하지 않습니다. 호출 전에 콜백의 반환 값을 적용해야 하는 경우 다음 콜백입니다. 자세한 내용은
workbox-strategies.StrategyHandler#iterateCallbacks해당 케이스를 처리하는 방법을 참조하세요runCallbacks함수는 다음과 같습니다.(name: C, param: Omit<indexedAccess"state"
>) => {...}-
이름
C
각 플러그인 내에서 실행할 콜백의 이름입니다.
-
param
<indexedAccess"state"
> 생략첫 번째 유일한 매개변수로 전달할 객체입니다. 각 콜백을 실행할 때 이 객체는 콜백 실행 이전의 현재 플러그인 상태입니다.
-
returns
프로미스<void>
-
-
waitUntil
void
프라미스를 [전체 기간 약속 연장]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promises처리되고 있는 요청과 관련된 이벤트 이벤트의 이벤트 이벤트 (대개FetchEvent).참고:
workbox-strategies.StrategyHandler~doneWaiting추가된 모든 프라미스가 언제 완료되었는지 알 수 있습니다.waitUntil함수는 다음과 같습니다.(promise: Promise<T>) => {...}
-
약속
프로미스<T>
전체 기간 프로미스 연장에 추가할 프로미스 요청을 트리거한 이벤트의 ID입니다.
-
returns
프로미스<T>
-
StrategyOptions
속성
-
cacheName
문자열(선택사항)
-
fetchOptions
RequestInit 선택사항
-
matchOptions
CacheQueryOptions 선택사항
-
플러그인
WorkboxPlugin[] 선택사항

