DOM 트리가 크면 다음과 같은 여러 가지 방법으로 페이지 성능이 저하될 수 있습니다.
네트워크 효율성 및 로드 성능
큰 DOM 트리에는 사용자가 페이지를 처음 로드할 때 표시되지 않는 노드가 많이 포함되는 경우가 많으며, 이는 사용자에게 불필요한 데이터 비용을 증가시키고 로드 시간을 늦춥니다.
런타임 성능
사용자와 스크립트가 페이지와 상호작용하면 브라우저는 지속적으로 노드의 위치와 스타일을 다시 계산해야 합니다. 복잡한 스타일 규칙과 함께 큰 DOM 트리가 있으면 렌더링과 상호작용성이 심각하게 느려질 수 있습니다.
메모리 성능
JavaScript에서
document.querySelectorAll('li')와 같은 일반 쿼리 선택기를 사용하는 경우 매우 많은 수의 노드에 대한 참조를 무심코 저장할 수 있으며, 이는 사용자 기기의 메모리 기능을 압도할 수 있습니다.
Lighthouse DOM 크기 감사가 실패하는 이유
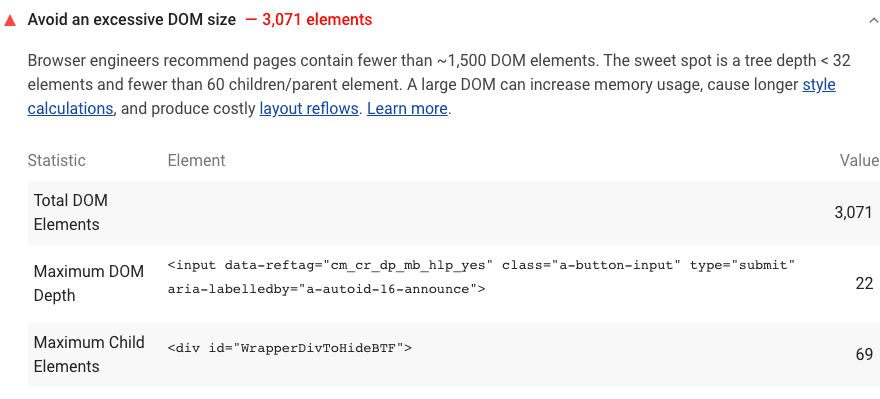
Lighthouse는 페이지의 총 DOM 요소, 페이지의 최대 DOM 깊이, 최대 하위 요소를 다음과 같이 보고합니다.

Lighthouse는 다음 DOM 트리가 있는 페이지에 플래그를 지정합니다.
- 본문 요소에 노드가 800개를 초과하면 경고합니다.
- 본문 요소에 노드가 1,400개를 초과하는 경우 오류가 발생합니다.
DOM 크기를 최적화하는 방법
일반적으로 필요할 때만 DOM 노드를 만들고 더 이상 필요하지 않은 노드는 삭제할 방법을 찾아보세요.
큰 DOM 트리를 제공하는 경우 페이지를 로드하고 표시되는 노드를 수동으로 기록해 보세요. 처음에 로드된 문서에서 표시되지 않는 노드를 삭제하고 스크롤이나 버튼 클릭과 같은 관련 사용자 상호작용 후에만 노드를 생성할 수 있습니다.
런타임에 DOM 노드를 만드는 경우 하위 트리 수정 DOM 변경사항 중단점을 사용하면 노드가 생성되는 시점을 정확히 파악할 수 있습니다.
큰 DOM 트리를 피할 수 없는 경우 렌더링 성능을 개선하는 또 다른 방법은 CSS 선택기를 단순화하는 것입니다. 자세한 내용은 Google의 스타일 계산 범위 및 복잡성 줄이기를 참고하세요.
자세한 내용은 큰 DOM 크기가 상호작용에 미치는 영향과 이를 해결하는 방법 도움말을 참고하세요.
스택별 안내
Angular
큰 목록을 렌더링하는 경우 구성요소 개발자 키트 (CDK)로 가상 스크롤을 사용하세요.
React
- 페이지에서 많은 반복 요소를 렌더링하는 경우
react-window와 같은 '윈도윙' 라이브러리를 사용하여 생성된 DOM 노드의 수를 최소화해 보세요. shouldComponentUpdate,PureComponent또는React.memo를 사용하여 불필요한 재렌더링을 최소화합니다.Effect후크를 사용하여 런타임 성능을 개선하는 경우 특정 종속 항목이 변경될 때까지만 효과를 건너뛰어 보세요.

