新しい CSS 寸法オーサリング ツール
DevTools に、CSS の寸法をより簡単かつ柔軟に更新できる方法が追加されました。
[スタイル] ペインで、寸法を指定する CSS プロパティ(height、padding など)を探します。
単位タイプにカーソルを合わせると、単位タイプに下線が引かれます。クリックして、プルダウンから単位の種類を選択します。
単位値にカーソルを合わせると、マウスポインタが水平カーソルに変わります。値を増減するには、水平方向にドラッグします。値を 10 ずつ調整するには、ドラッグ時に Shift キーを押します。
単位の値はテキストとして編集できます。値をクリックして編集を開始してください。
[問題] タブでの問題の非表示化
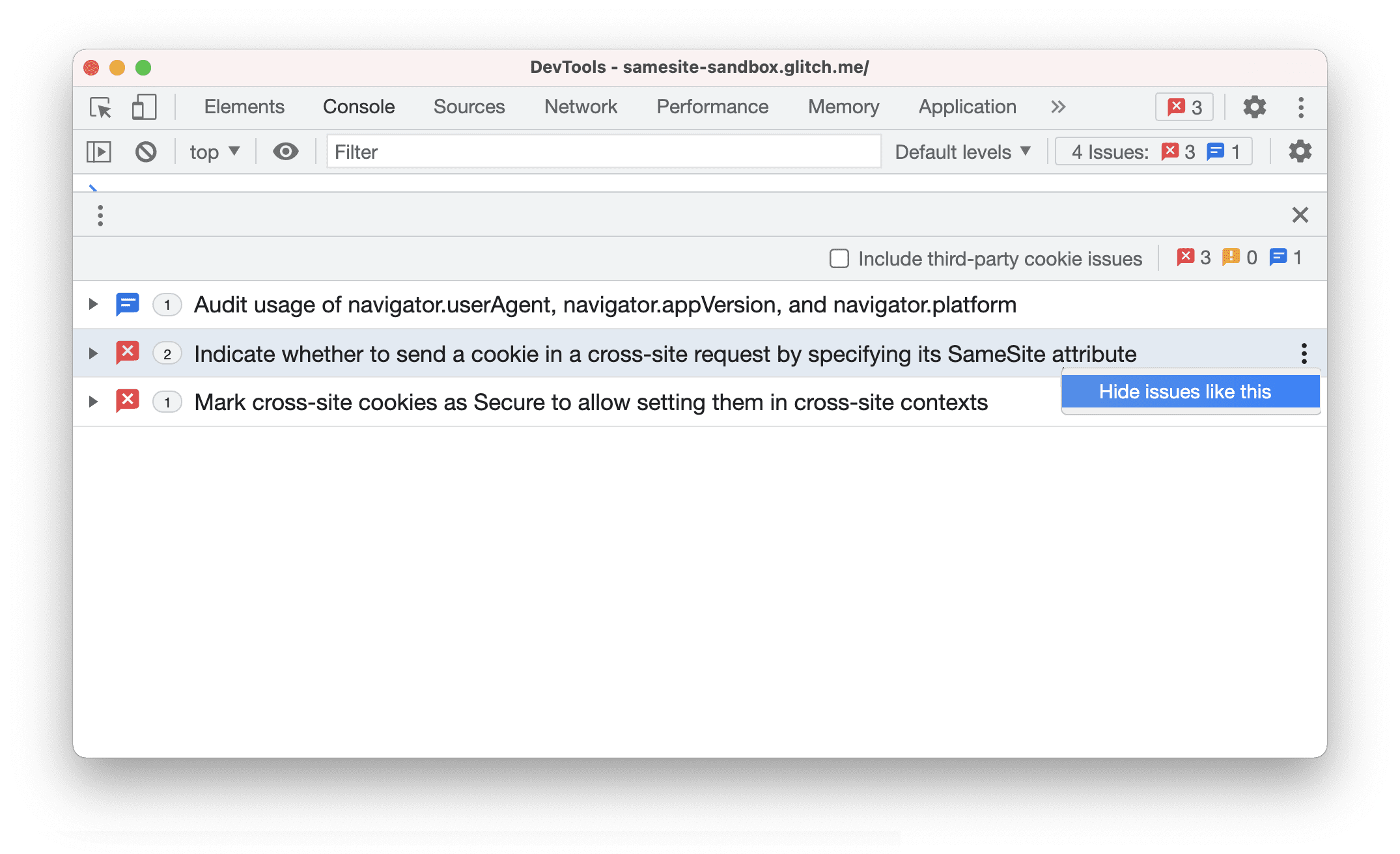
[問題] タブで特定の問題を非表示にして、重要な問題のみに集中できるようになりました。
[問題] タブで、非表示にする問題にカーソルを合わせます。その他 ![]() > [類似の問題を非表示] をクリックします。
> [類似の問題を非表示] をクリックします。

非表示にした問題はすべて、[非表示にした問題] ペインに追加されます。ペインを開きます。非表示にした問題をすべて再表示することも、選択した問題を再表示することもできます。
![[非表示にした問題] ペイン](https://developer.chrome.com/static/blog/new-in-devtools-95/image/hidden-issues-pane-4844923972ed5.png?authuser=002&hl=ja)
Chromium の問題: 1175722
プロパティの表示を改善
DevTools では、プロパティの表示を次のように改善しています。
- [コンソール]、[ソース] パネル、[プロパティ] ペインでは、常に独自のプロパティを最初に太字で表示し、並べ替えます。
- [プロパティ] ペインに表示されるプロパティをフラット化します。
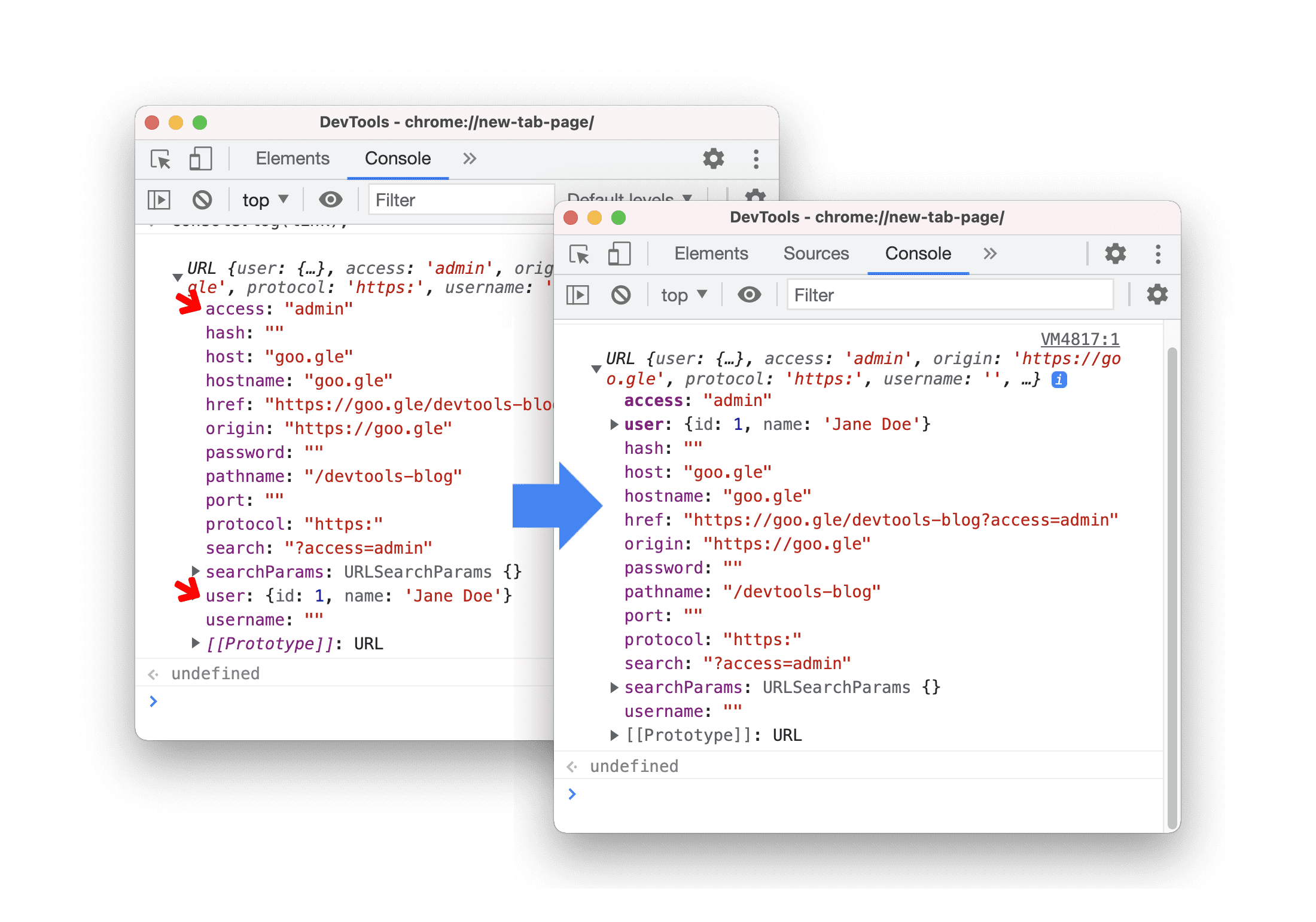
たとえば、次のスニペットは、2 つの独自のプロパティ(user と access)を持つ URL オブジェクト link を作成し、継承されたプロパティ search の値を更新します。
/* example.js */
const link = new URL('https://goo.gle/devtools-blog');
link.user = { id: 1, name: 'Jane Doe' };
link.access = 'admin';
link.search = `?access=${link.access}`;
コンソールで link を出力してみてください。独自のプロパティが太字で表示され、最初に並べ替えられるようになりました。これらの変更により、カスタム プロパティを簡単に見つけられるようになります。特に、多くの継承プロパティを持つ Web API(URL など)で便利な機能です。

これらの変更に加えて、[プロパティ] ペインのプロパティもフラット化され、特に Web コンポーネントの DOM プロパティのデバッグ エクスペリエンスが向上しました。

Lighthouse パネルの Lighthouse 8.4
Lighthouse パネルで Lighthouse 8.4 が実行されるようになりました。Lighthouse で、Largest Contentful Paint(LCP)要素が遅延読み込みされた画像であるかどうかが検出され、その要素から loading 属性を削除することが推奨されるようになりました。
アップデートの詳細については、Lighthouse 8.4 の新機能をご覧ください。

Chromium の問題: 772558
[ソース] パネルでのスニペットの並べ替え
[ソース] パネルの [スニペット] ペインにあるスニペットがアルファベット順に並べ替えられるようになりました。以前は、並べ替えられていませんでした。
スニペット機能を利用して、ココマンドをより迅速に実行できます。こちらの動画でヒントをご覧ください。
![[ソース] パネルでのスニペットの並べ替え](https://developer.chrome.com/static/blog/new-in-devtools-95/image/sort-snippets-the-source-64efca64815a.png?authuser=002&hl=ja)
Chromium の問題: 1243976
翻訳されたリリースノートへの新しいリンクと翻訳バグの報告
[新機能] タブから、ロシア語、中国語、スペイン語、日本語、ポルトガル語、韓国語の 6 つの言語で DevTools のリリースノートを読むことができるようになりました。
Chrome 94 以降では、DevTools で優先言語を設定できます。翻訳に問題が見つかった場合は、その他のオプション > [ヘルプ] > [翻訳バグを報告] から翻訳の問題を報告して、改善にご協力ください。

DevTools コマンド メニューの UI の改善
コマンド メニューでファイルを探すのが難しいと感じたことはありませんか?このたび、コマンド メニューのユーザー インターフェースが強化されました。
コマンド メニューを開き、キーボード ショートカット Ctrl+P(Windows と Linux の場合)または Command+P(MacOS の場合)を使用してファイルを検索します。
コマンド メニューの UI の改善は引き続き行われています。今後のアップデートにご期待ください。

Chromium の問題: 1201997
プレビュー チャネルをダウンロードする
Chrome の Canary、Dev、Beta をデフォルトの開発ブラウザとして使用することを検討してください。これらのプレビュー チャンネルでは、最新の DevTools 機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたりできます。また、ユーザーがサイトの問題を発見する前に、問題を特定することもできます。
Chrome DevTools チームに問い合わせる
DevTools の新機能、更新、その他の関連事項について話し合うには、次のオプションを使用します。
- フィードバックや機能のリクエストは、crbug.com からお送りください。
- DevTools のその他 > [ヘルプ] > [DevTools の問題を報告] を使用して、DevTools の問題を報告してください。
- @ChromeDevTools をメンションしてツイートしてください。
- DevTools の新機能に関する YouTube 動画または DevTools のヒントに関する YouTube 動画にコメントを残してください。
DevTools の新機能
DevTools の新機能シリーズで取り上げられたすべての内容の一覧。
- より信頼性が高く生産性の高い Chrome DevTools
- スタイリング用の AI アシスタントでの画像のアップロード
- ネットワークのテーブルに対するリクエスト ヘッダーの追加
- Google I/O 2025 のハイライト
- その他のハイライト
- パフォーマンス パネルの改善
- 「ネットワークの依存関係ツリー」の分析情報に事前接続されたオリジンが表示される
- 「ドキュメント リクエストのレイテンシ」分析情報のサーバー レスポンスとリダイレクトの時間
- ネットワーク リクエストの概要のリダイレクト
- パフォーマンス トレースのノイズの低減
- 「JavaScript のサンプルを無効にする」を非推奨に
- センサーの Geolocation 精度パラメータ
- 要素パネルの改善
- 複雑な CSS 値を簡単にデバッグ
- [要素] > [スタイル] で@function をサポート
- ネットワーク パネルの改善
- has-request-header フィルタ
- 独立したウェブアプリでの Direct Sockets
- その他のハイライト
- ユーザー補助機能
- Google I/O 2025 エディション
- Gemini を使用した CSS 変更のワークスペースへの保存
- ワークスペース フォルダの接続とソースファイルへの変更の保存
- Gemini へのパフォーマンス分析情報に関する質問
- Gemini でのパフォーマンス分析結果への注釈付け
- Gemini とのチャットへのスクリーンショットの追加
- パフォーマンス パネルの新しい分析情報
- 重複する JavaScript
- 以前の JavaScript
- 投機的実行でのルールタグのサポート
- Lighthouse 12.6.0
- その他のハイライト
- ユーザー補助機能
- パフォーマンス パネルの改善
- 新しいパフォーマンス分析情報
- クリックしてハイライト表示
- ネットワーク リクエストの概要のサーバー タイミング
- [プライバシーとセキュリティ] で Cookie をフィルタ
- パネル全体の表でサイズを kB 単位で表示
- [要素] > [スタイル] での corner-shape と corner-*-shape のオートコンプリート サポート
- 試験運用版: DOM 内の要素と属性に関する問題をハイライト表示
- Lighthouse 12.5.0
- その他のハイライト
- パフォーマンス パネルの改善
- パフォーマンスのプロファイルと関数呼び出しのオリジンとスクリプトのリンク
- フェーズ別の LCP のフィールド データのサポート
- ネットワークの依存関係ツリーの分析情報
- [概要] の合計時間と関数自体の時間ではなく期間
- 最も時間がかかったスタックのハイライト表示
- さまざまなパネルの空の状態の改善
- [要素] のユーザー補助ツリービュー
- Lighthouse 12.4.0
- その他のハイライト
- プライバシーとセキュリティのパネル
- パフォーマンス パネルの改善
- 調整済みの CPU スロットリング プリセット
- 同じ AI チャットでの異なるパフォーマンス イベントの選択
- パフォーマンスでのファーストパーティとサードパーティのハイライト表示
- マーカーのツールチップと分析情報のフィールド データ
- 強制リフローの分析情報
- 「DOM サイズを最適化する」分析情報
- console.timeStamp でのパフォーマンス トレースの拡張
- 要素パネルの改善
- アニメーション スタイルのリアルタイム値
- :open 疑似クラスとさまざまな疑似要素のサポート
- コンソール メッセージをすべてコピー
- [メモリ] パネルのバイト単位
- その他のハイライト
- 永続的な AI チャット履歴
- パフォーマンス パネルの改善
- 画像配信の分析情報
- クラシックとモダンなキーボード ナビゲーション
- フレームグラフでの無関係なスクリプトの無視
- タイムライン マーカーと範囲のハイライト表示(ホバー時)
- 推奨されるスロットリング設定
- オーバーレイのタイミング マーカー
- [概要] の JS 呼び出しのスタック トレース
- [要素] のメニューへのバッジ設定の移動
- 新しい [新機能] パネル
- Lighthouse 12.3.0
- その他のハイライト
- Gemini でのネットワーク リクエスト、ソースファイル、パフォーマンス トレースのデバッグ
- AI チャット履歴の表示
- [アプリケーション] > [ストレージ] での拡張機能ストレージの管理
- パフォーマンスの向上
- ライブ指標のインタラクション フェーズ
- [概要] タブのレンダリング ブロック情報
- scheduler.postTask イベントとそのイニシエータ矢印のサポート
- [アニメーション] パネルと [要素] > [スタイル] タブの改善
- [要素] > [スタイル] から [アニメーション] へのジャンプ
- [計算] タブのリアルタイム更新
- センサーでのコンピューティング圧力のエミュレーション
- メモリパネルでのソース別にグループ化された同じ名前の JS オブジェクト
- 設定画面のデザイン刷新
- [パフォーマンス分析情報] パネルの非推奨化と DevTools からの削除
- その他のハイライト
- Gemini を使用した CSS のデバッグ
- 専用の設定タブでの AI 機能の制御
- パフォーマンス パネルの改善
- パフォーマンス分析結果へのメモの追加と共有
- [パフォーマンス] パネルでのパフォーマンス分析情報の取得
- 過剰なレイアウト シフトの簡単な特定
- 合成されていないアニメーションの発見
- ハードウェアの並行処理のセンサーへの移動
- 匿名スクリプトの無視とスタック トレース内のコードへの注目
- [要素] > [スタイル]: グリッド オーバーレイと CSS 全体キーワードの sideways-* 書き込みモードのサポート
- 期間モードとスナップショット モードでの HTTP 以外のページの Lighthouse 監査
- ユーザー補助機能の改善
- その他のハイライト
- ネットワーク パネルの改善
- ネットワーク フィルタの再設計
- HAR エクスポートでのセンシティブ データのデフォルト除外
- 要素パネルの改善
- text-emphasis-* プロパティの値の自動補完
- バッジでマークされたスクロール オーバーフロー
- パフォーマンス パネルの改善
- ライブ指標の推奨事項
- パンくずリストの操作
- メモリパネルの改善
- 新しい「デタッチされた要素」プロファイル
- プレーン JS オブジェクトの命名の改善
- ダイナミック テーマをオフに
- Chrome の試験運用: プロセスの共有
- Lighthouse 12.2.1
- その他のハイライト
- レコーダーにおける Firefox 用 Puppeteer へのエクスポートのサポート
- パフォーマンス パネルの改善
- ライブ指標の観察
- ネットワーク トラックの検索リクエスト
- performance.mark と performance.measure 呼び出しのスタック トレースの表示
- 自動入力パネルでのテスト住所データの使用
- 要素パネルの改善
- 特定の要素の状態を強制する
- [要素] > [スタイル] でのグリッド プロパティの自動補完の拡大
- Lighthouse 12.2.0
- その他のハイライト
- Gemini によるコンソールの分析情報がヨーロッパのほとんどの国でリリース
- パフォーマンス パネルの更新
- ネットワーク トラックの強化
- 拡張性 API を使用したパフォーマンス データのカスタマイズ
- タイミング トラックの詳細
- ネットワーク パネルの全リクエストのコピー
- 名前付き HTML タグとクラッターの削減によるヒープ スナップショットの高速化
- アニメーション パネルを開いてアニメーションをキャプチャし、@keyframes をライブ編集
- Lighthouse 12.1.0
- ユーザー補助機能の改善
- その他のハイライト
- [要素] パネルでの CSS アンカー ポジショニングの検証
- [ソース] パネルの改善
- 「ここで一時停止しない」の機能強化
- 新しいスクロール スナップ イベント リスナー
- ネットワーク パネルの改善
- ネットワーク帯域幅調整プリセットの更新
- HAR 形式のカスタム フィールド内の Service Worker 情報
- [パフォーマンス] パネルでの WebSocket イベントの送受信
- その他のハイライト
- パフォーマンス パネルの改善
- 更新されたトラック構成モードでのトラックの移動と非表示化
- フレームグラフでのスクリプトの無視
- CPU のスロットリングを 20 倍に
- [パフォーマンス分析情報] パネルのサポート終了
- ヒープ スナップショットの新しいフィルタを使用したメモリ使用量超過の検出
- [アプリケーション] > [ストレージ] でのストレージ バケットの検査
- コマンドライン フラグでの自己 XSS 警告の無効化
- Lighthouse 12.0.0
- その他のハイライト
- Gemini を使用したコンソールのエラーと警告の詳細情報の提供
- [要素] > [スタイル] での @position-try ルールのサポート
- [ソース] パネルの改善
- 自動整形と括弧の自動補完の構成
- 処理済みの拒否 Promise に対するキャッチ済み認識
- コンソールでのエラーの原因
- ネットワーク パネルの改善
- 早期ヒントのヘッダーの検査
- Waterfall 列の非表示化
- パフォーマンス パネルの改善
- CSS セレクタの統計データの取得
- トラックの順序変更や非表示化
- メモリパネルでのリテイナーの無視
- Lighthouse 11.7.1
- その他のハイライト
- 新しい自動入力パネル
- WebRTC のネットワーク スロットリングの強化
- [アニメーション] パネルでスクロールドリブン アニメーションをサポート
- [要素] > [スタイル] で CSS ネストのサポートを改善
- パフォーマンス パネルの強化
- フレーム チャートでの関数と関数の子の非表示化
- 選択したイニシエータから、そのイニシエータが開始したイベントへの矢印
- Lighthouse 11.6.0
- [メモリ] > [ヒープ スナップショット] の特別なカテゴリのツールチップ
- [アプリケーション] > [ストレージ] の更新
- 共有ストレージの使用バイト数
- Web SQL のサポートが完全に終了
- カバレッジ パネルの改善
- [レイヤ] パネルのサポート終了検討
- JavaScript プロファイラの非推奨化: フェーズ 4(最終)
- その他のハイライト
- イースター エッグの発見
- 要素パネルの更新
- [要素] > [スタイル] でのフォーカスのあるページのエミュレート
var()フォールバックのカラー選択ツール、角度クロック、イージング エディタ- CSS 寸法ツールの非推奨化
- [パフォーマンス] > [メイン トラック] で選択した検索結果のポップオーバー
- ネットワーク パネルの更新
- [ネットワーク] > [EventStream] タブのクリアボタンと検索フィルタ
- [ネットワーク] > [Cookie] のサードパーティ Cookie の除外理由を示すツールチップ
- [ソース] での全ブレークポイントの有効化 / 無効化
- Node.js 用 DevTools での読み込み済みスクリプトの表示
- Lighthouse 11.5.0
- ユーザー補助機能の改善
- その他のハイライト
- レコーダー拡張機能の公式コレクションの公開
- ネットワークの改善
- [ステータス] 列の失敗理由
- [コピー] サブメニューの改善
- パフォーマンスの向上
- タイムラインのパンくずリスト
- メイン トラックのイベント イニシエータ
- Node.js DevTools の JavaScript VM インスタンス セレクタ メニュー
- [ソース] の新しいショートカットとコマンド
- 要素の改善
- ::view-transition 疑似要素が [スタイル] で編集可能に
- ブロック コンテナの align-content プロパティのサポート
- エミュレートされた折りたたみ式デバイスのポーズのサポート
- 動的なテーマ設定
- [ネットワーク] パネルと [アプリケーション] パネルでのサードパーティ Cookie の段階的廃止に関する警告
- Lighthouse 11.4.0
- ユーザー補助機能の改善
- その他のハイライト
- 要素の改善
- [ネットワーク] パネルのフィルタバーの簡素化
@font-palette-valuesサポート- サポートされているケース: 別のカスタム プロパティのフォールバックとしてのカスタム プロパティ
- ソースマップのサポートの改善
- パフォーマンス パネルの改善
- 拡張インタラクション トラック
- [ボトムアップ]、[コールツリー]、[イベントログ] タブでの高度なフィルタリング
- [ソース] パネルのインデント マーカー
- ネットワーク パネルでオーバーライドされたヘッダーとコンテンツの便利なツールチップ
- リクエスト ブロック パターンを追加および削除するための新しいコマンド メニュー オプション
- CSP 違反テストの削除
- Lighthouse 11.3.0
- ユーザー補助機能の改善
- その他のハイライト
- サードパーティ Cookie の段階的廃止
- プライバシー サンドボックス分析ツールを使用したウェブサイト Cookie の分析
- 無視リストの強化
- node_modules のデフォルトの除外パターン
- 無視されないコードでキャッチまたは通過したキャッチ済み例外の実行停止
- ソースマップにおける
x_google_ignoreListをignoreListに名称変更 - リモート デバッグ中の新しい入力モードの切り替え
- [要素] パネルでの #document ノードの URL 表示
- [アプリケーション] パネルの有効なコンテンツ セキュリティ ポリシー
- アニメーションのデバッグの改善
- [ソース] の [このコードを信頼しますか?] ダイアログと [コンソール] の自己 XSS 警告
- ウェブ ワーカーとワークレットのイベント リスナー ブレークポイント
<audio>と<video>の新しいメディア バッジ- プリロードの名前を投機的読み込みに変更
- Lighthouse 11.2.0
- ユーザー補助機能の改善
- その他のハイライト
- [要素] > [スタイル] の @property セクションを改善
- 編集可能な @property ルール
- 無効な @property ルールに関する問題の報告
- エミュレートするデバイスのリストの更新
- ソースのスクリプトタグ内のインライン JSON の書式付き出力
- コンソールでの非公開フィールドの自動補完
- Lighthouse 11.1.0
- ユーザー補助機能の改善
- Web SQL のサポート終了
- [アプリケーション] > [マニフェスト] でのスクリーンショットのアスペクト比の検証
- その他のハイライト
- [要素] > [スタイル] にカスタム プロパティの新しいセクションを追加
- ローカル オーバーライドの改善
- 強化された検索機能
- [ソース] パネルの改善
- [ソース] パネルのワークスペースの合理化
- [ソース] でのペインの並べ替え
- より多くのスクリプトタイプの構文ハイライトとプリティ プリント
- prefers-reduced-transparency メディア特性をエミュレート
- Lighthouse 11
- ユーザー補助機能の改善
- その他のハイライト
- ネットワーク パネルの改善
- ウェブ コンテンツをローカルでさらにすばやくオーバーライド
- XHR リクエストと fetch リクエストのコンテンツのオーバーライド
- Chrome 拡張機能のリクエストの非表示化
- 人間が読める HTTP ステータス コード
- デフォルトで有効になっているソース設定: コードの折りたたみとファイルの自動表示
- サードパーティ Cookie の問題のデバッグを改善
- 新色
- Lighthouse 10.4.0
- [アプリケーション] パネルでのプリロードのデバッグ
- DevTools の C/C++ WebAssembly デバッグ拡張機能のオープンソース化
- その他のハイライト
- (試験運用版)新しいレンダリング エミュレーション: prefers-reduced-transparency
- (試験運用版)拡張プロトコル モニター
- 欠落したスタイルシートのデバッグを改善
- [要素] > [スタイル] > [イージング エディタ] で線形タイミングをサポート
- ストレージ バケットのサポートとメタデータ ビュー
- Lighthouse 10.3.0
- ユーザー補助: キーボード コマンドとスクリーン リーダーの改善
- その他のハイライト
- 要素の改善
- 新しい CSS サブグリッド バッジ
- ツールチップのセレクタの特異性
- ツールチップのカスタム CSS プロパティの値
- ソースの改善
- CSS の構文ハイライト
- 条件付きブレークポイントを設定するショートカット
- [アプリケーション] > [バウンス トラッキング対策]
- Lighthouse 10.2.0
- デフォルトでコンテンツ スクリプトを無視
- [ネットワーク] > [レスポンスの改善]
- その他のハイライト
- WebAssembly デバッグのサポート
- Wasm アプリでのステップ実行の動作を改善
- [要素] パネルと [問題] タブを使用した自動入力のデバッグ
- レコーダーのアサーション
- Lighthouse 10.1.1
- パフォーマンスの強化
- performance.mark() における Performance > Timings へのホバー時のタイミング表示
- profile() コマンドでの [パフォーマンス] > [メイン] の入力
- ユーザー操作が遅い場合の警告
- ウェブ バイタルの更新
- JavaScript プロファイラのサポート終了: フェーズ 3
- その他のハイライト
- ネットワーク レスポンス ヘッダーのオーバーライド
- Nuxt、Vite、Rollup のデバッグの改善
- [要素] > [スタイル] の CSS の改善
- 無効な CSS プロパティと値
- アニメーションのショートハンド プロパティにおけるキーフレームへのリンク
- 新しいコンソール設定: Enter キーでの予測入力の有効化
- コマンド メニューで作成済みファイルを強調表示
- JavaScript プロファイラの非推奨化: 第 2 段階
- その他のハイライト
- レコーダーの更新
- レコーダーのリプレイ拡張機能
- ピアスのセレクタを使用した記録
- Lighthouse 分析における録画の Puppeteer スクリプトとしてのエクスポート
- レコーダーの拡張機能の提供
- [要素] > [スタイル] の更新
- [スタイル] ペインの CSS ドキュメント
- CSS ネストのサポート
- コンソールでのログポイントと条件付きブレークポイントのマーク
- デバッグ中の無関係なスクリプトの無視
- JavaScript プロファイラの非推奨化の開始
- 低コントラストをエミュレート
- Lighthouse 10
- その他のハイライト
- [スタイル] ペインでの HD カラーのデバッグ
- ブレークポイントの UX の強化
- カスタマイズ可能なレコーダーのショートカット
- Angular の構文ハイライトの改善
- [アプリケーション] パネルでのキャッシュの再編成
- その他のハイライト
- 再読み込み時のパフォーマンス パネルのクリア
- レコーダーの更新
- レコーダーでのユーザーフローのコードの表示とハイライト表示
- 録画のセレクタの種類のカスタマイズ
- 記録中のユーザーフローの編集
- 自動インプレース整形
- Vue、SCSS などの構文ハイライトとインライン プレビューの改善
- コンソールの人間工学に基づいた一貫性のある予測入力
- その他のハイライト
- レコーダー: ステップのオプション、ページ内再生、ステップのコンテキスト メニューとしてコピー
- パフォーマンスの記録に実際の関数名を表示
- コンソール パネルとソースパネルの新しいキーボード ショートカット
- JavaScript のデバッグ機能の改善
- その他のハイライト
- [試験運用版] ブレークポイントの管理における UX の強化
- [試験運用版] 自動インプレース整形
- 非アクティブな CSS プロパティのヒント
- [Recorder] パネルで XPath セレクタとテキスト セレクタを自動検出
- カンマ区切りの式をステップ実行
- 無視リストの設定の改善
- その他のハイライト
- DevTools でのキーボード ショートカットのカスタマイズ
- キーボード ショートカットによるライトモード / ダークモードの切り替え
- メモリ インスペクタでの C/C++ オブジェクトのハイライト表示
- HAR インポートの完全なイニシエータ情報をサポート
Enterを押した後に DOM 検索を開始align-contentCSS flexbox プロパティのstartアイコンとendアイコンを表示- その他のハイライト
- [ソース] パネルでの作成元 / 実装元別のファイルのグループ化
- 非同期オペレーションのリンクされたスタック トレース
- 既知の第三者のスクリプトを自動無視
- デバッグ中のコールスタックの改善
- [ソース] パネルで無視リストのソースを非表示化
- コマンド メニューで無視リストのファイルを非表示化
- パフォーマンス パネルの新しいインタラクション トラック
- パフォーマンス分析情報パネルの LCP タイミングの内訳
- [Recorder] パネルで録音のデフォルト名を自動生成
- その他のハイライト
- レコーダーのステップごとの再生
- レコーダー パネルでマウスオーバー イベントをサポート
- [パフォーマンス分析情報] パネルの Largest Contentful Paint(LCP)
- レイアウト シフトの根本原因の候補としてテキストの点滅(FOIT、FOUT)を特定
- [マニフェスト] ペインのプロトコル ハンドラ
- [要素] パネルの最上位レイヤ バッジ
- 実行時に Wasm デバッグ情報を添付
- デバッグ中のライブ編集をサポート
- [スタイル] ペインでの @scope at ルールの表示、編集
- ソースマップの改善
- その他のハイライト
- デバッグ中にフレームを再起動
- [Recorder] パネルの低速再生オプション
- レコーダー パネルの拡張機能の構築
- [ソース] パネルでの作成元 / 実装元別のファイルのグループ化
- パフォーマンス分析情報パネルに新しいユーザー タイミング トラックを追加
- 要素に割り当てられたスロットを表示
- パフォーマンス レコーディングのハードウェア同時実行をシミュレート
- CSS 変数を自動補完する際の色以外の値のプレビュー
- [バックフォワード キャッシュ] ペインでブロックしているフレームを特定
- JavaScript オブジェクトのオートコンプリート候補の改善
- ソースマップの改善
- その他のハイライト
- レコーダー パネルでのダブルクリックと右クリックのイベントのキャプチャ
- Lighthouse パネルの新しいタイムスパン モードとスナップショット モード
- [パフォーマンス分析情報] パネルのズーム制御を改善
- パフォーマンス録画の削除の確認
- [要素] パネルにおけるペインの順序の並べ替え
- ブラウザの外での色の選択
- デバッグ時のインライン値プレビューの改善
- 仮想認証システムで大きな BLOB をサポート
- ソースパネルの新しいキーボード ショートカット
- ソースマップの改善
- プレビュー機能: 新しいパフォーマンス分析情報パネル
- ライトテーマとダークテーマをエミュレートする新しいショートカット
- [ネットワーク] プレビュー タブのセキュリティを強化
- ブレークポイントでの再読み込みの改善
- コンソールの更新
- 開始時のユーザーフロー記録のキャンセル
- [スタイル] ペインに継承されたハイライト擬似要素を表示
- その他のハイライト
- [試験運用版] CSS の変更のコピー
- [試験運用版] ブラウザ外の色の選択
- 記録したユーザーフローの JSON ファイルとしてのインポート / エクスポート
- [スタイル] ペインでのカスケード レイヤの表示
hwb()色関数のサポート- 非公開プロパティの表示の改善
- その他のハイライト
- [試験運用版] Lighthouse パネルの新しいタイムスパン モードとスナップショット モード
- [スタイル] ペインでの @supports at ルールの表示と編集
- デフォルトで共通セレクタをサポート
- 録画のセレクタのカスタマイズ
- 録音の名前の変更
- クラス / 関数のプロパティのホバーでのプレビュー
- [パフォーマンス] パネルの部分的に表示されたフレーム
- その他のハイライト
- WebSocket リクエストのスロットリング
- [アプリケーション] パネルの [Reporting API] ペインの刷新
- レコーダー パネルで要素が表示/クリック可能になるまで待機するサポート
- コンソールのスタイル設定、書式設定、フィルタリングの改善
- ソースマップ ファイルを使用した Chrome 拡張機能のデバッグ
- [ソース] パネルのソースフォルダ ツリーを改善
- [ソース] パネルでのワーカーのソースファイルの表示
- Chrome の自動ダークモードの更新
- タッチ操作に適したカラー選択ツールと分割ペイン
- その他のハイライト
- プレビュー機能: アクセシビリティ ツリーの全ページ表示
- [変更] タブの変更内容がより正確に
- ユーザーフローの記録のタイムアウトを長く設定
- バックフォワード キャッシュ タブでのページのキャッシュ保存可能性の確認
- 新しい [プロパティ] ペインのフィルタ
- CSS 強制色のメディア機能のエミュレート
- カーソルを合わせたときに定規を表示するコマンド
- Flexbox エディタで
row-reverseとcolumn-reverseをサポート - XHR を再生してすべての検索結果を開く新しいキーボード ショートカット
- Lighthouse パネルの Lighthouse 9
- [ソース] パネルの改善
- その他のハイライト
- [試験運用版] Reporting API ペインのエンドポイント
- プレビュー機能: 新しいレコーダー パネル
- Device Mode でデバイスリストを更新
- HTML として編集でのオートコンプリート
- コードのデバッグ エクスペリエンスの向上
- デバイス間の DevTools 設定の同期
- プレビュー機能: 新しい「CSS の概要」パネル
- CSS の寸法の編集およびコピーの操作性を復元、改善
- CSS の prefers-contrast メディア特性のエミュレート
- Chrome の自動ダークモード機能のエミュレート
- [スタイル] ペインで宣言を JavaScript 形式でコピー
- [ネットワーク] パネルの新しい [ペイロード] タブ
- [プロパティ] ペインでのプロパティの表示を改善
- コンソールで CORS エラーを非表示にするオプション
- コンソールでの適切な
Intlオブジェクトのプレビューと評価 - 一貫性のある非同期スタック トレース
- コンソール サイドバーの保持
- [アプリケーション] パネルの [アプリケーション キャッシュ] ペインを非推奨に
- [試験運用版] [アプリケーション] パネルに新しい Reporting API ペインを追加
- 新しい CSS 寸法オーサリング ツール
- [問題] タブでの問題の非表示化
- プロパティの表示を改善
- Lighthouse パネルの Lighthouse 8.4
- [ソース] パネルでのスニペットの並べ替え
- 翻訳されたリリースノートへの新しいリンクと翻訳バグの報告
- DevTools コマンド メニューの UI の改善
- DevTools を使用する言語の選択
- デバイスリストへの新しい Google Nest Hub デバイスの追加
- フレームの詳細ビューのオリジン トライアル
- 新しい CSS コンテナ クエリ バッジ
- ネットワーク フィルタを反転させる新しいチェックボックス
- コンソールのサイドバーのサポート終了予定
- [問題] タブと [ネットワーク] パネルに未加工の
Set-Cookiesヘッダーを表示 - コンソールでネイティブ アクセサを一貫して独自のプロパティとして表示
- #sourceURL を含むインライン スクリプトの適切なエラー スタック トレース
- [Computed] ペインでの色の形式の変更
- カスタム ツールチップのネイティブ HTML ツールチップへの置き換え
- [試験運用版] [問題] タブでの問題の非表示化
- [スタイル] ペインで編集可能な CSS コンテナ クエリ
- [ネットワーク] パネルでの Web バンドルのプレビュー
- Attribution Reporting API のデバッグ
- コンソールでの文字列処理の改善
- CORS デバッグの改善
- Lighthouse 8.1
- マニフェスト ペインの新しいメモ URL
- CSS セレクタの一致を修正
- [ネットワーク] パネルでの JSON レスポンスのプリティ プリント
- CSS グリッド エディタ
- コンソールでの
constの再宣言のサポート - ソースオーダー ビューア
- フレームの詳細を表示する新しいショートカット
- CORS デバッグのサポートの強化
- XHR ラベルの名前を Fetch/XHR に変更
- [ネットワーク] パネルで Wasm リソースタイプをフィルタ
- [ネットワークの状態] タブのデバイスのユーザー エージェント クライアントのヒント
- [問題] タブでの Quirks モードの問題の報告
- パフォーマンス パネルへの Compute Intersections の追加
- Lighthouse パネルの Lighthouse 7.5
- コールスタックの「フレームを再開」コンテキスト メニューを非推奨に
- [試験運用版] プロトコル モニター
- [試験運用版] Puppeteer レコーダー
- ウェブに関する指標の情報ポップアップ
- 新しいメモリ インスペクタ
- CSS scroll-snap の可視化
- 新しいバッジ設定ペイン
- アスペクト比情報を含む画像プレビューの強化
Content-Encodingを構成するオプションを備えた新しいネットワーク条件ボタン- 計算値を表示するショートカット
accent-colorキーワード- 色とアイコンによる問題の種類の分類
- Trust Token の削除
- フレームの詳細ビューでブロックされた機能
- テスト設定でのテストのフィルタ
- [キャッシュ ストレージ] ペインの新しい
Vary Header列 - JavaScript のプライベート ブランド チェックをサポート
- ブレークポイント デバッグのサポート強化
[]表記でサポート マウスオーバー プレビュー- HTML ファイルのアウトラインの改善
- Wasm デバッグ用の適切なエラー スタック トレース
- 新しい CSS flexbox デバッグツール
- 新しいウェブに関する主な指標のオーバーレイ
- 問題の数をコンソールのステータスバーに移動
- Trusted Web Activity に関する問題の報告
- コンソールにおける文字列の(有効な)JavaScript 文字列リテラルとしてのフォーマット
- [アプリケーション] パネルの新しい [トラスト トークン] ペイン
- CSS メディア特性 color-gamut のエミュレート
- プログレッシブ ウェブアプリのツールを改善
- ネットワーク パネルの新しい
Remote Address Space列 - パフォーマンスの向上
- フレームの詳細ビューで許可/禁止されている機能を表示
- [Cookie] ペインの新しい
SameParty列 - 非標準の
fn.displayNameサポートの非推奨 - [設定] メニューの
Don't show Chrome Data Saver warningのサポート終了 - [試験運用版] [問題] タブでの低コントラストの問題の自動レポート
- [試験運用版] [要素] パネルの完全なユーザー補助機能ツリービュー
- Trusted Types の違反のデバッグ サポート
- ビューポート外のノードのスクリーンショットをキャプチャ
- ネットワーク リクエスト用の新しい [Trust Tokens] タブ
- Lighthouse パネルの Lighthouse 7
- CSS
:target状態の強制をサポート - 要素を複製するための新しいショートカット
- カスタム CSS プロパティの色選択ツール
- CSS プロパティをコピーするための新しいショートカット
- URL デコードされた Cookie を表示する新しいオプション
- 表示されている Cookie のみの削除
- [ストレージ] ペインでサードパーティ Cookie を削除する新しいオプション
- カスタム デバイスの User-Agent Client Hints の編集
- 「ネットワークログを記録」設定を永続化
- [ネットワーク] パネルでの WebTransport 接続の表示
- 「オンライン」を「スロットリングなし」に名称変更
- コンソール、[ソース] パネル、[スタイル] ペインの新しいコピー オプション
- フレームの詳細ビューへの新しい Service Worker 情報の追加
- フレームの詳細ビューでのメモリ情報の測定
- [問題] タブからのフィードバックの送信
- パフォーマンス パネルのドロップされたフレーム
- Device Mode での折りたたみ式デバイスとデュアル スクリーンのエミュレート
- [試験運用版] Puppeteer Recorder でのブラウザ テストの自動化
- [試験運用版] [スタイル] ペインのフォント エディタ
- [試験運用版] CSS flexbox デバッグツール
- [試験運用版] 新しい [CSP 違反] タブ
- [試験運用版] 新しい色のコントラストの計算 - 高度な知覚コントラスト アルゴリズム(APCA)
- DevTools の起動が高速化
- 新しい CSS 角度の可視化ツール
- サポートされていない画像形式のエミュレート
- [ストレージ] ペインにおけるストレージ容量の上限サイズのシミュレート
- パフォーマンス パネルにウェブに関する指標の新しいレーンを追加
- ネットワーク パネルでの CORS エラーの報告
- フレームの詳細ビューのクロスオリジン分離情報
- フレームの詳細ビューへの新しい Web Worker 情報の追加
- 開いたウィンドウのオープナー フレームの詳細の表示
- Service Worker ペインからのネットワーク パネルの起動
- プロパティ値をコピー
- ネットワーク イニシエータのスタック トレースをコピー
- マウスオーバー時に Wasm 変数の値をプレビュー
- コンソールでの Wasm 変数の評価
- ファイルサイズとメモリサイズの単位を統一
- 要素パネルで疑似要素をハイライト表示
- [試験運用版] CSS Flexbox デバッグツール
- [試験運用版] コードのキーボード ショートカットのカスタマイズ
- 新しい CSS グリッド デバッグツール
- 新しい WebAuthn タブ
- ツールの上部パネルと下部パネル間の移動
- [スタイル] ペインの新しい [計算済み] サイドバー ペイン
- [計算済み] ペインでの CSS プロパティのグループ化
- Lighthouse パネルの Lighthouse 6.3
- [タイミング] セクションの
performance.mark()イベント - [ネットワーク] パネルの新しい
resource-typeフィルタとurlフィルタ - フレームの詳細ビューの更新
- [その他のツール] メニューの
Settingsのサポート終了 - [試験運用版] [CSS の概要] パネルでの色のコントラストに関する問題の確認と修正
- [試験運用版] DevTools でのキーボード ショートカットのカスタマイズ
- 新しいメディア パネル
- [要素] パネルのコンテキスト メニューを使用したノードのスクリーンショットのキャプチャ
- [問題] タブの更新
- 見つからないローカル フォントのエミュレート
- 非アクティブ ユーザーのエミュレート
prefers-reduced-dataのエミュレート- 新しい JavaScript 機能のサポート
- Lighthouse パネルの Lighthouse 6.2
- Service Worker ペインの「他のオリジン」リストの非推奨化
- フィルタしたアイテムの補償範囲概要の表示
- アプリケーション パネルの新しいフレーム詳細ビュー
- [スタイル] ペインのアクセシブルな色の候補
- [要素] パネルの [プロパティ] ペインを復元
- [ネットワーク] パネルで人が読める形式の
X-Client-Dataヘッダー値 - [スタイル] ペインでカスタム フォントを自動補完
- [ネットワーク] パネルでのリソースタイプの常時表示
- [要素] パネルと [ネットワーク] パネルの [クリア] ボタン
- CSS-in-JS フレームワークのスタイル編集
- Lighthouse パネルの Lighthouse 6
- First Meaningful Paint(FMP)のサポート終了
- 新しい JavaScript 機能のサポート
- マニフェスト ペインの新しいアプリ ショートカットの警告
- [タイミング] タブのサービス ワーカー
respondWithイベント - [計算済み] ペインの表示の統一
- WebAssembly ファイルのバイトコード オフセット
- ソースパネルでの行単位のコピーと切り取り
- コンソールの設定の更新
- パフォーマンス パネルの更新
- ブレークポイント、条件付きブレークポイント、ログポイントの新しいアイコン
- 新しい [問題] タブでのサイトの問題の解決
- 検証モードのツールチップでのユーザー補助に関する情報の表示
- パフォーマンス パネルの更新
- コンソールでの約束に関する用語の精度向上
- [スタイル] ペインの更新
- [要素] パネルの [プロパティ] ペインの非推奨化
- マニフェスト ペインでのアプリ ショートカットのサポート
- 色覚異常のエミュレート
- ロケールのエミュレート
- クロスオリジンの埋め込みポリシー(COEP)のデバッグ
- ブレークポイント、条件付きブレークポイント、ログポイントの新しいアイコン
- 特定の Cookie を設定するネットワーク リクエストの表示
- コマンド メニューからの左側へのドッキング
- メインメニューの [設定] オプションの移動
- [監査] パネルを [Lighthouse] パネルに名称変更
- フォルダ内のすべてのローカル オーバーライドの削除
- 長時間タスクの UI を更新
- マニフェスト ペインでのマスカブル アイコンのサポート
- デバイスモードでの Moto G4 のサポート
- Cookie 関連の更新
- ウェブアプリ マニフェストのアイコンの精度が向上
- CSS の
contentプロパティにカーソルを合わせた際のエスケープされていない値の表示 - コンソールのソースマップ エラー
- ファイルの終わりを超えるスクロールを無効にする設定
- コンソールでの
letとclassの再宣言のサポート - WebAssembly のデバッグの改善
- [イニシエータ] タブのイニシエータ チェーンをリクエスト
- [概要] で選択したネットワーク リクエストのハイライト表示
- ネットワーク パネルの URL 列とパス列
- 更新されたユーザー エージェント文字列
- 新しい [監査] パネルの構成 UI
- 関数ごとまたはブロックごとのコード カバレッジ モード
- ページ再読み込みによるコード カバレッジの開始
- Cookie がブロックされた理由のデバッグ
- Cookie の値の表示
- さまざまな prefers-color-scheme と prefers-reduced-motion の設定のシミュレート
- コード カバレッジの更新
- ネットワーク リソースがリクエストされた理由のデバッグ
- コンソール パネルとソース パネルでのインデント設定の復元
- カーソル ナビゲーションの新しいショートカット
- [監査] パネルでのマルチクライアントのサポート
- Payment Handler のデバッグ
- [監査] パネルの Lighthouse 5.2
- パフォーマンス パネルの Largest Contentful Paint
- メインメニューからの DevTools の問題の報告
- 要素のスタイルのコピー
- レイアウト シフトの可視化
- 監査パネルの Lighthouse 5.1
- OS のテーマの同期
- ブレークポイント エディタを開くキーボード ショートカット
- [ネットワーク] パネルのプリフェッチ キャッシュ
- オブジェクトを表示する際の非公開プロパティ
- [アプリケーション] パネルの通知とプッシュ メッセージ
- CSS 値のオートコンプリート
- ネットワーク設定の新しい UI
- HAR エクスポートの WebSocket メッセージ
- HAR のインポートとエクスポートのボタン
- リアルタイムのメモリ使用量
- Service Worker 登録ポート番号
- バックグラウンド フェッチとバックグラウンド同期のイベントの検査
- Puppeteer for Firefox
- CSS 関数の自動補完時の意味のあるプリセット
- コマンド メニューからのサイトデータの削除
- すべての IndexedDB データベースの表示
- カーソルを合わせた際のリソースの圧縮解除後サイズの表示
- [ブレークポイント] ペインのインライン ブレークポイント
- IndexedDB とキャッシュ リソースの数
- 詳細な検査ツールチップを無効にする設定
- エディタでタブのインデントを切り替える設定
- CSS プロパティの影響を受けるすべてのノードをハイライト表示
- 監査パネルの Lighthouse v4
- WebSocket バイナリ メッセージ ビューア
- コマンド メニューでの領域のスクリーンショットのキャプチャ
- [ネットワーク] パネルの Service Worker フィルタ
- パフォーマンス パネルの更新
- パフォーマンス パネルの記録における長いタスクの表示
- [タイミング] セクションの [First Paint]
- 追加のヒント: RGB と HSL のカラーコードを表示するショートカット(動画)
- ログポイント
- 検証モードの詳細なツールチップ
- コード カバレッジ データのエクスポート
- キーボードでのコンソールの操作
- カラー選択ツールの AAA コントラスト比の線
- カスタム位置情報オーバーライドの保存
- コードの折りたたみ
- [フレーム] タブを [メッセージ] タブに名称変更
- ボーナス ヒント: プロパティで [ネットワーク] パネルをフィルタリングする(動画)
- パフォーマンス パネルでパフォーマンス指標を可視化
- DOM ツリー内のテキストノードをハイライト表示
- DOM ノードの JS パスをコピー
- [監査] パネルの更新。JS ライブラリを検出する新しい監査や、コマンド メニューから [監査] パネルにアクセスするための新しいキーワードなど
- ボーナス ヒント: Device Mode を使用してメディア クエリを検査する(動画)
- カーソルをライブ式の結果に合わせた際の DOM ノードのハイライト表示
- DOM ノードをグローバル変数として保存
- HAR のインポートとエクスポートへのイニシエータと優先度の情報の追加
- メインメニューからのコマンド メニューへのアクセス
- ピクチャー イン ピクチャーのブレークポイント
- ボーナス ヒント:
monitorEvents()を使用して、ノードの発生したイベントをコンソールに記録する(動画) - コンソールのライブ式
- Eager Evaluation 中の DOM ノードのハイライト表示
- パフォーマンス パネルの最適化
- 信頼性の高いデバッグ
- コマンド メニューからのネットワーク帯域幅調整の有効化
- 条件付きブレークポイントのオートコンプリート
- AudioContext イベントでのブレーク
- ndb を使用した Node.js アプリのデバッグ
- ボーナス ヒント: User Timing API を使用して実際のユーザー操作を測定する
- 先行評価
- 引数のヒント
- 関数の予測入力
- ES2017 キーワード
- 監査パネルの Lighthouse 3.0
- BigInt のサポート
- [Watch] ペインへのプロパティパスの追加
- [タイムスタンプを表示] を [設定] に移動
- ボーナス ヒント: あまり知られていないコンソール メソッド(動画)
- すべてのネットワーク ヘッダーの検索
- CSS 変数値のプレビュー
- フェッチとしてコピー
- 新しい監査、デスクトップ構成オプション、トレースの表示
- 無限ループの停止
- [パフォーマンス] タブでの [カスタム速度] の表示
- [メモリ] パネルでの JavaScript VM インスタンスの明確な表示
- [Network] タブを [Page] タブに名称変更
- ダークモードの更新
- [セキュリティ] パネルの証明書の透明性に関する情報
- [パフォーマンス] パネルのサイト分離機能
- ボーナス ヒント: レイヤ パネル + アニメーション インスペクタ(動画)
- [ネットワーク] パネルでのブラックボックス化
- Device Mode でのズームの自動調整
- [プレビュー] タブと [レスポンス] タブでのプリティ プリント
- [プレビュー] タブでの HTML コンテンツのプレビュー
- HTML 内のスタイルのローカル オーバーライドのサポート
- ボーナス ヒント: イベント リスナー ブレークポイントをより便利にする Blackbox フレームワーク スクリプト
- ローカル オーバーライド
- 新しいユーザー補助ツール
- [変更] タブ
- 新しい SEO とパフォーマンスの監査
- [パフォーマンス] パネルでの複数の録画
- 非同期コードのワーカーによる信頼性の高いコード ステップ実行
- ボーナス ヒント: Puppeteer を使用して DevTools アクションを自動化する(動画)
- パフォーマンス モニター
- コンソールのサイドバー
- コンソールの類似メッセージのグループ化
- ボーナス ヒント: ホバー疑似クラスの切り替え(動画)
- マルチクライアントのリモート デバッグのサポート
- Workspaces 2.0
- 4 件の新しい監査
- カスタムデータによるプッシュ通知のシミュレート
- カスタムタグでのバックグラウンド同期イベントのトリガー
- 追加のヒント: イベント リスナー ブレークポイント(動画)
- コンソールでのトップレベルの await
- 新しいスクリーンショット ワークフロー
- CSS グリッドのハイライト表示
- オブジェクトをクエリするための新しい Console API
- 新しいコンソール フィルタ
- [ネットワーク] パネルでの HAR のインポート
- プレビュー可能なキャッシュ リソース
- キャッシュのデバッグがより予測可能に
- ブロックレベルのコード カバレッジ
- モバイル デバイスのスロットリング シミュレーション
- ストレージの使用状況の表示
- Service Worker がレスポンスをキャッシュに保存した日時の表示
- コマンド メニューからの FPS メーターの有効化
- マウスホイールの動作をズームまたはスクロールに設定
- ES6 モジュールのデバッグのサポート
- 新しい監査パネル
- サードパーティ バッジ
- 「ここから続行」の新しいジェスチャー
- 非同期処理へのステップイン
- コンソールでのオブジェクト プレビューの表示内容の充実
- コンソールでのコンテキスト選択の改善
- [カバレッジ] タブのリアルタイム アップデート
- よりシンプルなネットワーク帯域幅調整オプション
- 非同期スタックがデフォルトで有効に
- CSS と JS のコード カバレッジ
- ページ全体のスクリーンショット
- ブロック リクエスト
- async await のステップオーバー
- 統合コマンド メニュー

