CSS Color 4 ابزارها و قابلیتهای رنگی گستردهای را به وب میآورد: رنگهای بیشتر، عملکردهای دستکاری، و گرادیانهای بهتر.
برای بیش از 25 سال ، sRGB (استاندارد قرمز سبز آبی) تنها طیف رنگی برای شیب ها و رنگ های CSS بوده است، با ارائه فضای رنگی در آن مانند rgb() ، hsl() و hex. این رایج ترین قابلیت وسعت رنگ در بین نمایشگرها است. یک مخرج مشترک ما عادت کرده ایم که رنگ ها را در آن مشخص کنیم .

همانطور که نمایشگرها توانایی بیشتری برای نشان دادن طیف گسترده ای از رنگ ها پیدا می کنند، CSS به راهی برای تعیین رنگ ها از درون این محدوده های وسیع تر نیاز دارد. فرمتهای رنگی فعلی هیچ زبانی برای محدودههای رنگی گسترده ندارند.
اگر CSS هرگز به روز نمی شد، برای همیشه در محدوده رنگ های دهه 90 گیر می کرد و مجبور می شد هرگز با طیف گسترده ای که در تصاویر و ویدیوها وجود دارد مطابقت نداشته باشد. به دام افتاده ، تنها 30 درصد از رنگ هایی را که چشم انسان می تواند ببیند نشان می دهد. از CSS Color Level 4 برای کمک به فرار ما تشکر می کنیم، که عمدتا توسط Lea Verou و Chris Liley نوشته شده است.
کروم از وسعت و فضاهای رنگی CSS Color 4 پشتیبانی می کند. CSS اکنون میتواند از نمایشگرهای HD (با کیفیت بالا) پشتیبانی کند، رنگها را از طیفهای HD مشخص میکند و در عین حال فضاهای رنگی با تخصصها را نیز ارائه میکند.
خودتان آن را امتحان کنید
این راهنما دارای سه بخش است. برای یادآوری اینکه رنگ کجا بوده است، ادامه دهید. سپس، بخوانید که رنگ به کجا می رود و چگونه می توان رنگ را در آینده با مهاجرت به رنگ HD مدیریت کرد.
نمای کلی
در مرورگرهای پشتیبانی شده، 50 درصد رنگ بیشتری برای انتخاب وجود دارد. اگر فکر می کردید که 16 میلیون رنگ زیاد به نظر می رسد، صبر کنید تا ببینید برخی از این فضاهای جدید چند رنگ را می توانند نشان دهند. همچنین، به تمام آن گرادیان هایی فکر کنید که باند شدند ، زیرا عمق بیت کافی وجود نداشت، این نیز حل شده است.
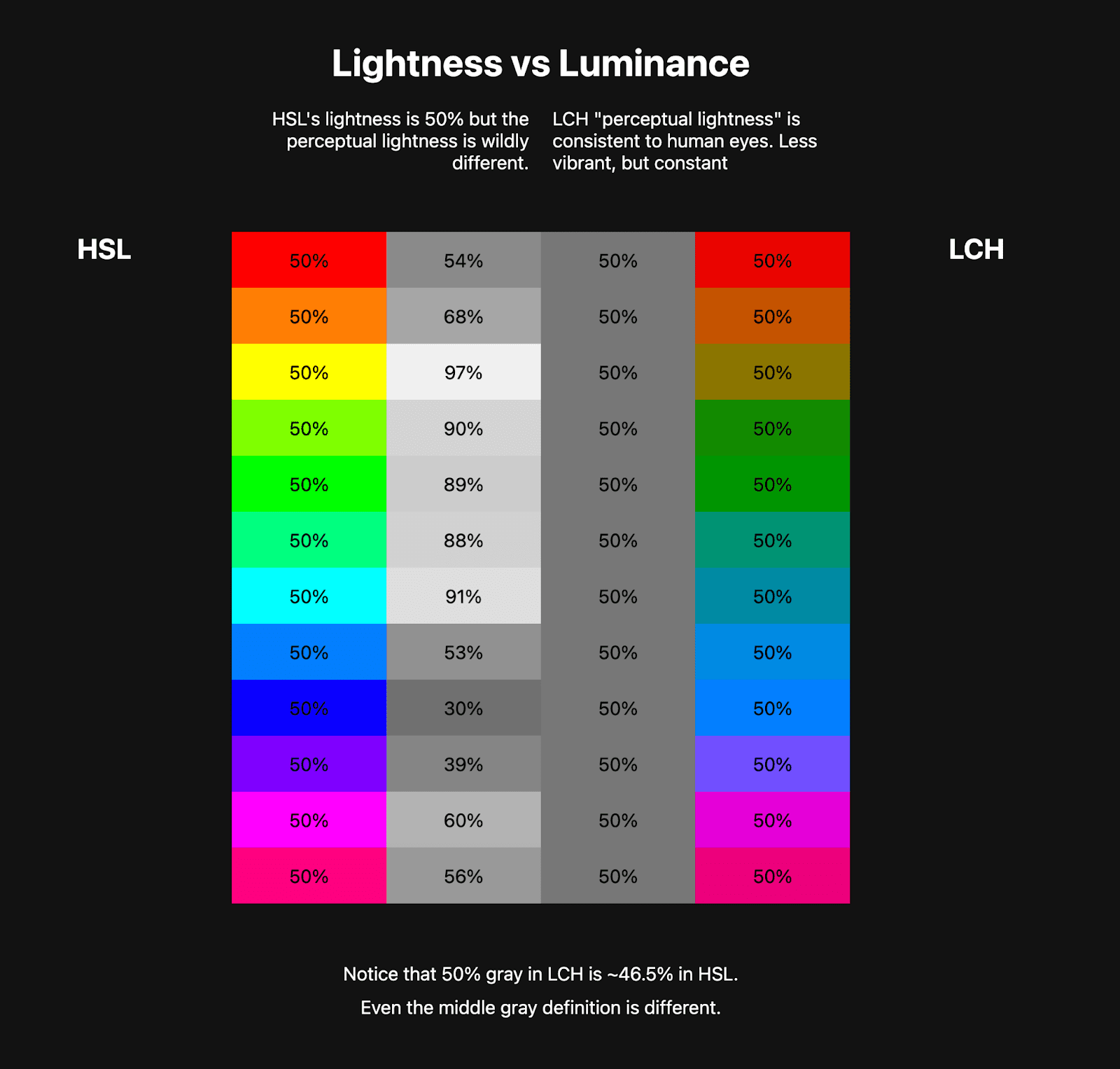
علاوه بر رنگهای بیشتر، مسلماً زندهترین رنگهایی که نمایشگر میتواند داشته باشد ، فضاهای رنگی جدید ابزارها و روشهای منحصربهفردی را برای مدیریت و ایجاد سیستمهای رنگی فراهم میکنند. به عنوان مثال، قبلا HSL و کانال "سبک" آن را داشتیم که بهترین توسعه دهندگان وب بود. اکنون در CSS، "سبکی ادراکی " LCH را داریم.

علاوه بر این، گرادیان ها و مخلوط کردن برخی ارتقاها را دریافت می کنند: پشتیبانی از فضای رنگی، گزینه های درون یابی رنگ، و باند کمتر.
تصویر زیر برخی از ارتقاء میکس را نشان می دهد.

https://codepen.io/web-dot-dev/pen/poZgXQb
مشکل رنگ و وب این است که CSS با وضوح بالا آماده نیست، در حالی که نمایشگرهایی که اکثر مردم در جیب خود دارند یا روی دیوارها نصب میشوند، دارای طیف گسترده و رنگی با وضوح بالا هستند. قابلیت رنگ نمایشگرها سریعتر از CSS رشد کرد، اکنون CSS اینجاست تا به عقب برسد.
خیلی بیشتر از "رنگ های بیشتر" وجود دارد. در پایان این اسناد، میتوانید رنگهای بیشتری را مشخص کنید، شیبها را افزایش دهید و بهترین فضاهای رنگی و طیف رنگی را برای هر کار انتخاب کنید.
طیف رنگ چیست؟
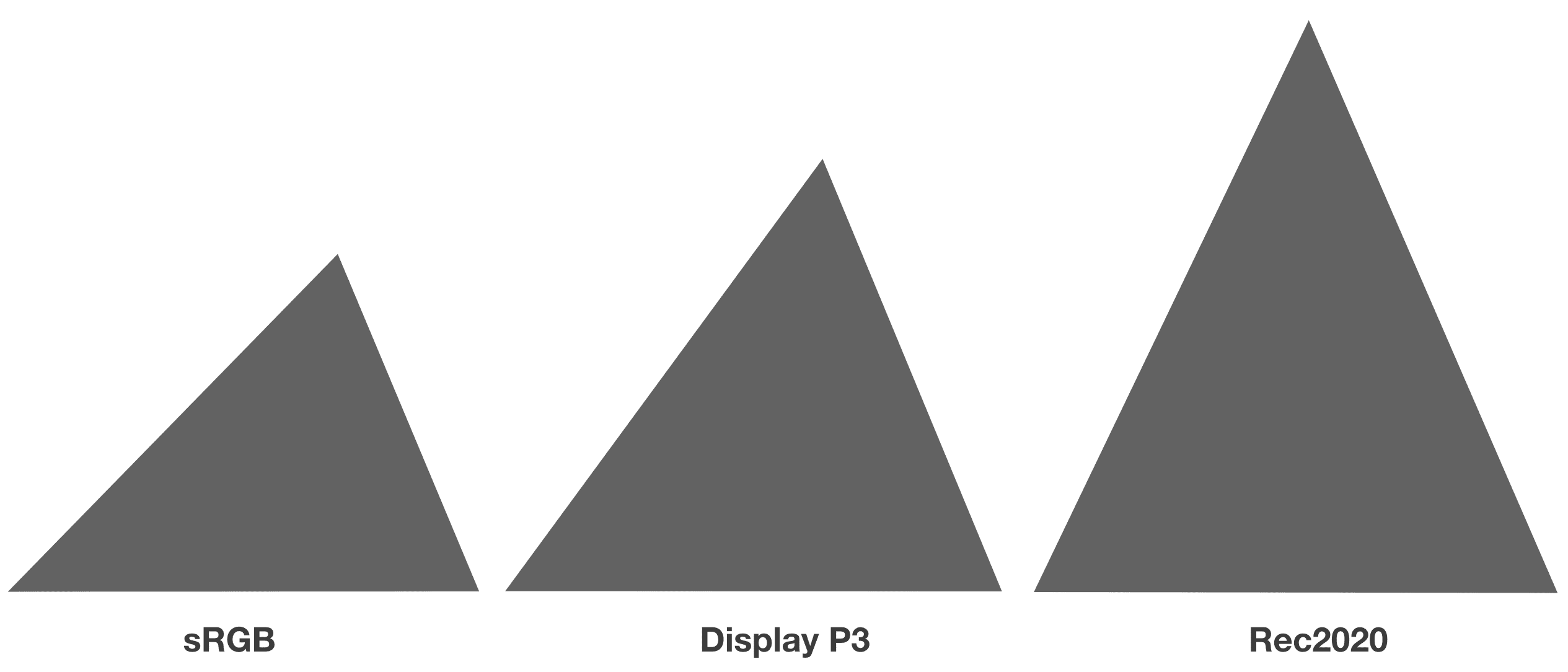
وسعت نشان دهنده اندازه چیزی است. عبارت «میلیونها رنگ» نظری در مورد گستره نمایشگر یا طیف رنگهایی است که باید از بین آن انتخاب کرد. در تصویر زیر سه گام با هم مقایسه شده اند و هر چه اندازه بزرگتر باشد رنگ های بیشتری ارائه می دهد.

طیف رنگی نیز می تواند یک نام داشته باشد. مانند بسکتبال در مقابل بیسبال یا فنجان قهوه ونته در مقابل گراند. یک نام برای اندازه می تواند به افراد در برقراری ارتباط کمک کند. یادگیری این نام های طیف رنگی به شما کمک می کند تا ارتباط برقرار کنید و به سرعت طیفی از رنگ ها را درک کنید.
این مقاله به بررسی طیف رنگ های قبلی می پردازد. میتوانید در مورد هفت طیف جدید در Access بیشتر رنگها و فضاهای جدید بخوانید.
گستره بینایی انسان
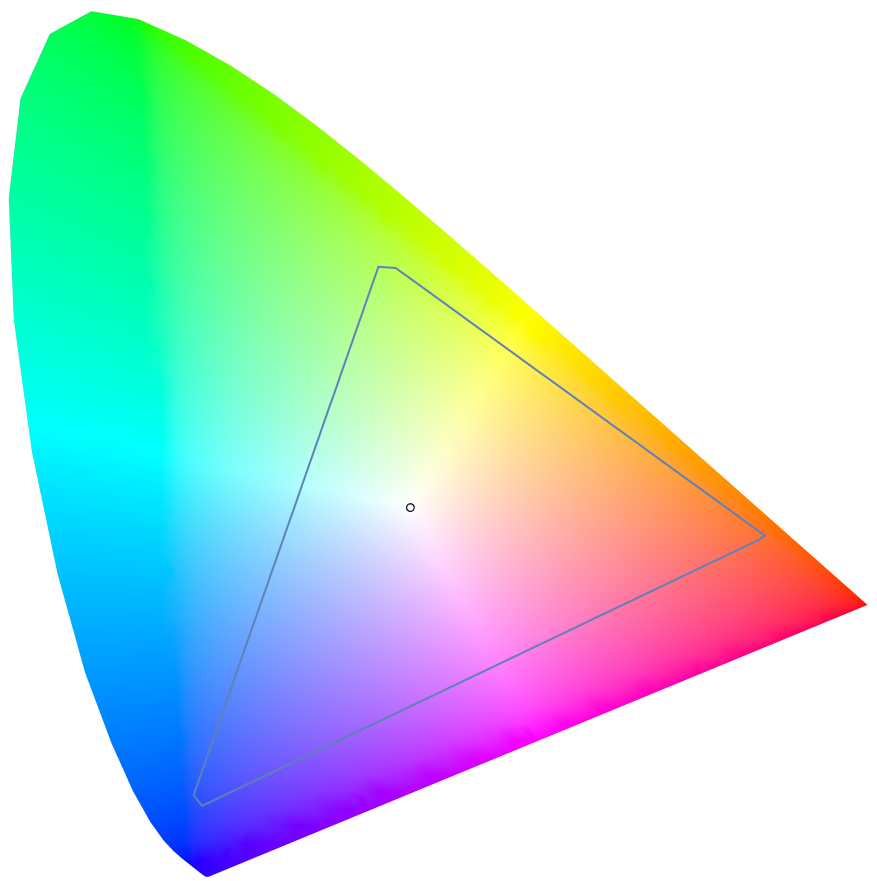
وسعت رنگ اغلب با طیف بینایی انسان مقایسه می شود. تمام رنگی که ما معتقدیم چشم انسان می تواند ببیند. HVS اغلب با یک نمودار رنگی به تصویر کشیده می شود، مانند:

بیرونی ترین شکل چیزی است که ما به عنوان انسان می توانیم ببینیم، و مثلث داخلی محدوده توابع rgb() است که به فضای رنگی sRGB نیز معروف است.
همانطور که مثلث ها را در بالا دیدید، اندازه های وسعت را با هم مقایسه می کنید، مثلث های زیر را نیز خواهید یافت. این روش صنعت برای برقراری ارتباط در مورد طیف رنگ و مقایسه آنها است.
فضای رنگی چیست؟
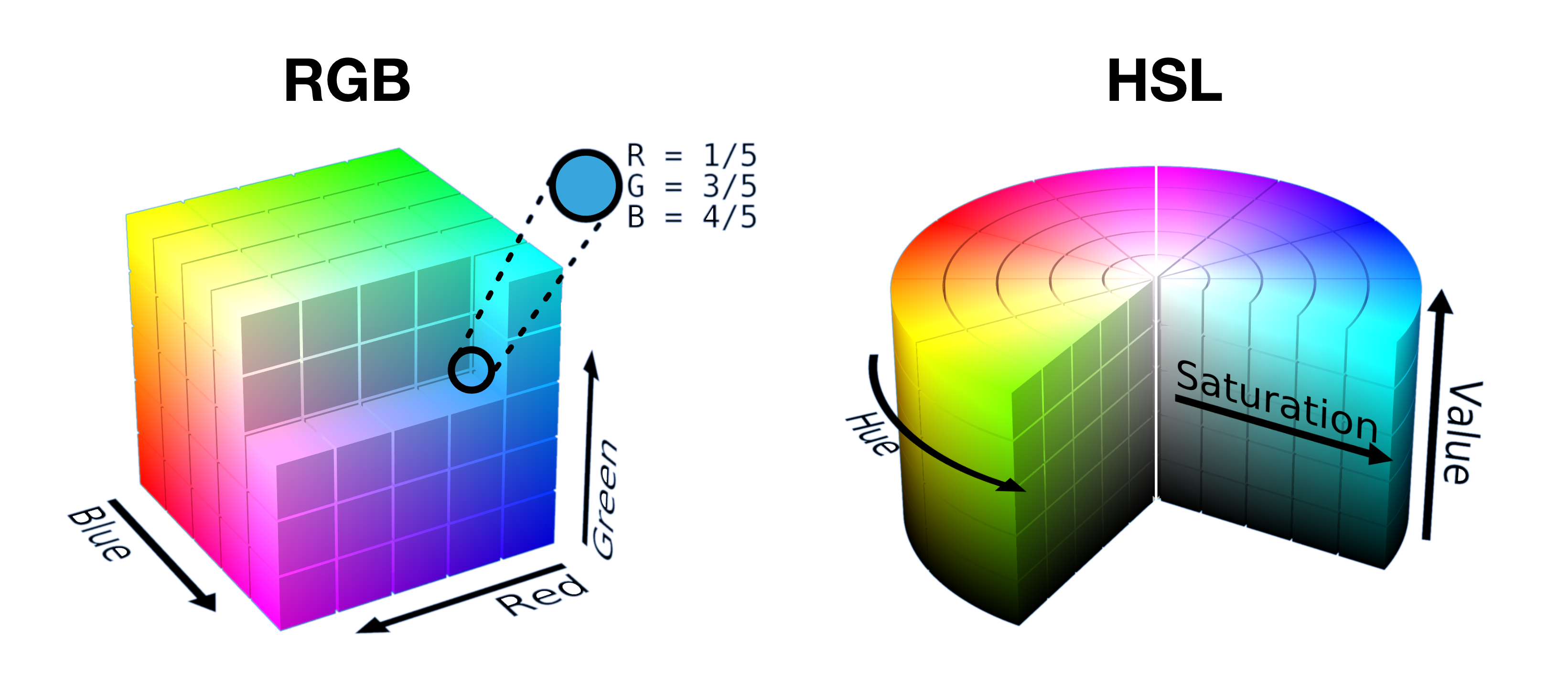
فضاهای رنگی چیدمان یک حیطه، ایجاد یک شکل و روشی برای دسترسی به رنگ ها هستند. بسیاری از آنها اشکال سه بعدی ساده مانند مکعب یا استوانه هستند. این چیدمان رنگی تعیین می کند که کدام رنگ ها در کنار یکدیگر قرار گیرند و نحوه دسترسی و درونیابی رنگ ها چگونه کار خواهد کرد.
RGB مانند یک فضای رنگی مستطیلی است که در آن رنگ ها با تعیین مختصات در 3 محور قابل دسترسی هستند. HSL یک فضای رنگی استوانهای است که در آن رنگها با زاویه رنگ و مختصات روی دو محور قابل دسترسی هستند.

مشخصات سطح 4 12 فضای رنگی جدید را برای جستجوی رنگ ها معرفی می کند. اینها علاوه بر 4 فضای رنگی که قبلاً موجود بود هستند:
خلاصه طیف رنگ و فضای رنگی
فضای رنگی نقشه برداری از رنگ ها است که در آن وسعت رنگ طیفی از رنگ ها است. یک طیف رنگی را به عنوان مجموع ذرات و یک فضای رنگی را به عنوان بطری ساخته شده برای نگهداری آن محدوده از ذرات در نظر بگیرید.
در اینجا تصویری تعاملی از الکسی آردوف است که فضاهای رنگی را نشان می دهد. در این نسخه ی نمایشی اشاره کنید، بکشید و بزرگنمایی کنید. برای مشاهده تجسم فضاهای دیگر، فضای رنگ را تغییر دهید.
- از طیف رنگی برای صحبت در مورد طیفی از رنگ ها استفاده کنید، مانند محدوده کم یا وسعت باریک در مقابل طیف زیاد یا وسعت گسترده.
- از فضاهای رنگی برای صحبت در مورد ترتیب رنگ ها، نحوی که برای تعیین رنگ استفاده می شود، دستکاری رنگ و درون یابی از طریق رنگ استفاده کنید.

مروری بر فضاهای رنگی کلاسیک {#کلاسیک-رنگ-فضاها}
CSS Color 4 مجموعه ای از ویژگی ها و ابزارهای جدید برای CSS و رنگ را مشخص می کند. ابتدا، خلاصه ای از جایی که رنگ قبل از این ویژگی های جدید بود.
از دهه 2000، میتوانید از موارد زیر برای هر ویژگی CSS که رنگ را به عنوان یک مقدار میپذیرد استفاده کنید: هگزادسیمال (اعداد هگز)، rgb() , rgba() با نام مانند hotpink یا با کلمات کلیدی مانند currentColor .
در حدود سال 2010، بسته به مرورگر شما، CSS می تواند از رنگ های hsl() استفاده کند. سپس در سال 2017، هگز با آلفا ظاهر شد. آخرین، اخیراً، hwb() شروع به پشتیبانی در مرورگرها کرد.
همه این فضاهای رنگی کلاسیک به رنگ در محدوده یکسان، sRGB اشاره می کنند.
HEX
فضای رنگ هگز R، G، B و A را با اعداد هگزادسیمال مشخص می کند. نمونههای کد زیر تمام روشهایی را که این نحو میتواند قرمز، سبز و آبی را به اضافه کدورت مشخص کند، نشان میدهد.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
فضای رنگی RGB دارای دسترسی مستقیم به کانال های قرمز، سبز و آبی است. این امکان تعیین مقداری بین 0 تا 255 یا به صورت درصدی 0 تا 100 را فراهم میکند. این نحو قبل از اینکه برخی از عادیسازی نحو در مشخصات باشد، وجود داشت، بنابراین شما ترکیبهای کاما و بدون کاما را در حالت وحشی خواهید دید. با حرکت به جلو، دیگر نیازی به کاما نیست.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
یکی از اولین فضاهای رنگی که خود را به سمت زبان و ارتباطات انسانی هدایت می کند، HSL (اشباع رنگ و روشنایی) همه رنگ ها را در حیطه sRGB ارائه می دهد در حالی که مغز شما نیازی به دانستن نحوه تعامل قرمز، سبز و آبی ندارد. مانند RGB، ابتدا دارای کاما در نحو بود، اما با حرکت رو به جلو، دیگر نیازی به کاما نیست.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
یکی دیگر از فضای رنگی sRGB که به نحوه توصیف رنگ توسط انسان ها می پردازد، HWB (رنگ، سفیدی، سیاهی) است. نویسندگان می توانند رنگی را انتخاب کرده و سفید یا سیاه را با هم ترکیب کنند تا رنگ مورد نظر خود را پیدا کنند.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
مراحل بعدی
در مورد فضاهای رنگی جدید، نحوها و ابزارها بخوانید، سپس یاد بگیرید که چگونه به رنگ HD مهاجرت کنید .
فضاهای رنگی غیر sRGB در وب در روزهای اولیه خود هستند، اما در طول زمان شاهد افزایش استفاده از سوی طراحان و توسعه دهندگان خواهیم بود. برای مثال، دانستن اینکه یک سیستم طراحی روی کدام فضای رنگی ایجاد شود، ابزاری قوی برای قرار گرفتن در کمربند ابزار سازندگان است. هر فضای رنگی ویژگیهای منحصربهفردی را ارائه میدهد و دلیلی برای اضافه شدن آن به مشخصات CSS دارد، و خوب است که با این موارد کوچک شروع کنید و در صورت نیاز اضافه کنید.
منابع
مقالات سطح رنگ 5 ما را بیشتر بخوانید.
و، می توانید مطالب بیشتری را در سراسر وب بیابید:
- ماژول رنگی CSS سطح 4 از W3C
ماژول رنگی CSS سطح 5 از W3C
و ابزار:


