CSS Color 4, web'e geniş renk gamı renk araçları ve özellikleri (daha fazla renk, düzenleme işlevleri ve daha iyi renk geçişleri) getirir.
sRGB (standart kırmızı, yeşil, mavi), 25 yıldan uzun bir süredir CSS renk geçişleri ve renkleri için tek renk gamutuydu. Bu renk paletinde rgb(), hsl() ve onaltılık gibi renk alanı teklifleri yer alır. Ekranlar arasında en yaygın renk gamı özelliğidir ve ortak bir paydadır. Bu alanda renk belirtmeye alıştık.

Ekranlar daha geniş bir renk yelpazesini gösterebildiğinden CSS'nin bu daha geniş aralıklardaki renkleri belirtmesi gerekir. Mevcut renk biçimlerinde geniş renk aralıkları için bir dil yoktur.
CSS hiç güncellenmeseydi sonsuza kadar 90'ların renk aralığında kalırdı ve resimlerde ve videolarda bulunan geniş renk gamıyla hiçbir zaman eşleşmezdi. Kapalı: Yalnızca insan gözünün görebildiği renklerin% 30'unu gösterir. Bu durumdan kurtulmamıza yardımcı olan CSS Color Level 4 makalesine (özellikle Lea Verou ve Chris Liley tarafından yazılmıştır) teşekkür ederiz.
Chrome, CSS Color 4 renk gamlarını ve renk alanlarını destekler. CSS artık HD (yüksek çözünürlüklü) ekranları destekleyebilir. Bu sayede HD renk gamlarından renkleri belirtebilir ve özelleştirmeler içeren renk alanları sunabilir.
Siz de deneyin
Bu kılavuz üç bölümden oluşur. Renklerin nerede kullanıldığını hatırlamak için okumaya devam edin. Ardından, renklerin geleceği ve HD renge geçiş yaparak gelecekte renkleri nasıl yöneteceğiniz hakkında bilgi edinin.
Genel Bakış
Desteklenen tarayıcılarda, aralarından seçim yapabileceğiniz% 50 daha fazla renk vardır. 16 milyon rengin çok fazla olduğunu düşünüyorsanız bu yeni alanların bazılarının kaç renk gösterebildiğini görün. Ayrıca, yeterli bit derinliği olmadığı için bantlı olan tüm degradeleri düşünün. Bu sorun da çözüldü.
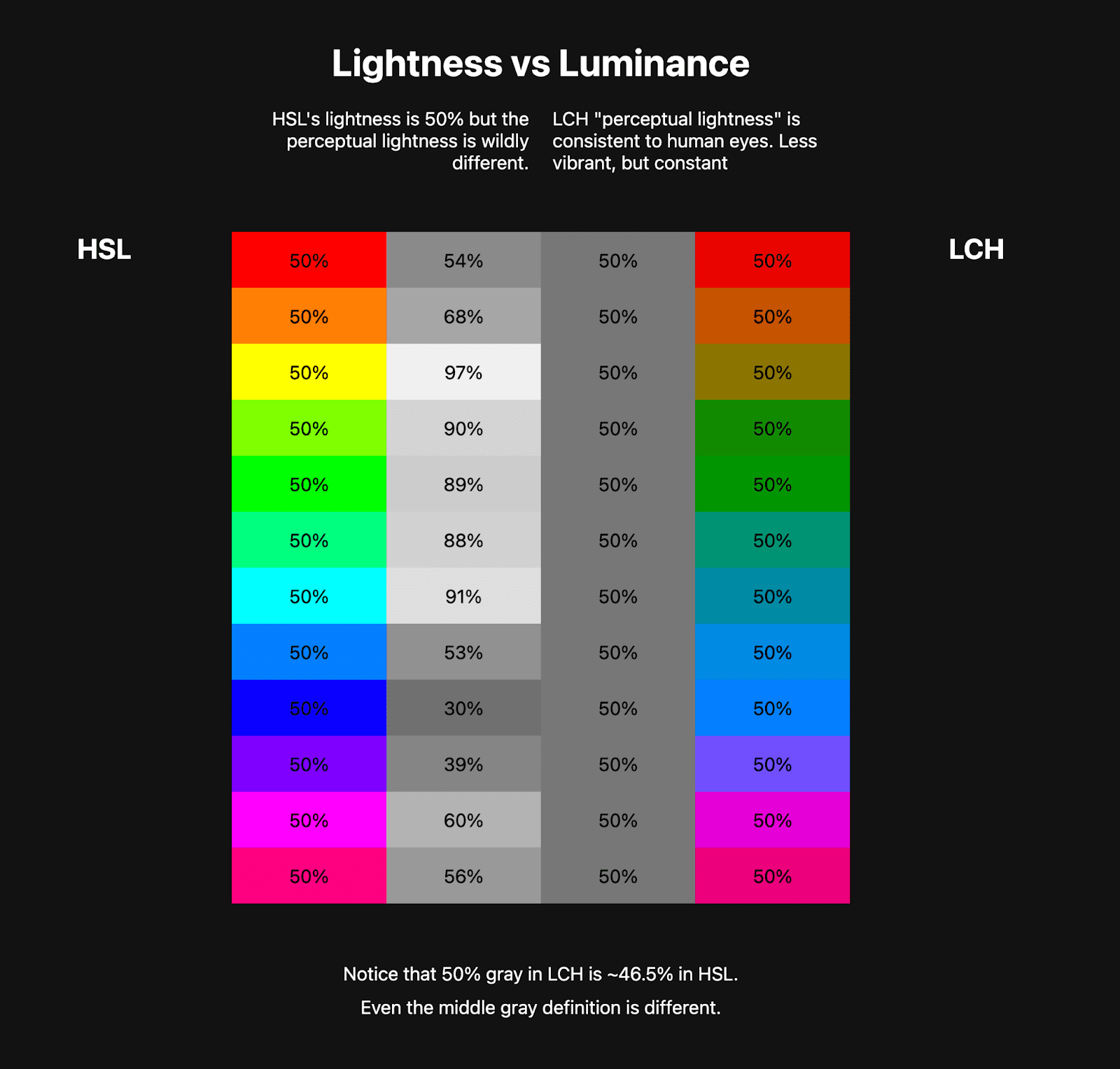
Yeni renk alanları, daha fazla renge (muhtemelen ekranın sunabileceği en canlı renkler) ek olarak renk sistemlerini yönetmek ve oluşturmak için benzersiz araçlar ve yöntemler sunar. Örneğin, daha önce HSL ve "parlaklık" kanalı vardı. Bu, web geliştiricilerinin en iyi aracıydı. Artık CSS'de LCH'nin "algısal açıklığı" var.

Ayrıca, degradeler ve karıştırma bazı iyileştirmeler aldı: renk alanı desteği, ton ayrıştırma seçenekleri ve daha az bant.
Aşağıdaki resimde, karıştırma ile ilgili bazı iyileştirmeler gösterilmektedir.

https://codepen.io/web-dot-dev/pen/poZgXQb
Renk ve web ile ilgili sorun, CSS'nin yüksek tanımlı görüntülemeye hazır olmamasıdır. Bununla birlikte, çoğu kullanıcının cebinde, kucağında veya duvara monte edilmiş ekranları geniş gam ve yüksek tanımlı renklere hazırdır. Ekranların renk kapasitesi CSS'den daha hızlı gelişti. Artık CSS, bu gelişmeye ayak uydurmaya hazır.
"Daha fazla renk"ten çok daha fazlası var. Bu dokümanları tamamladığınızda daha fazla renk belirtebilir, renk geçişlerini iyileştirebilir ve her görev için en iyi renk alanlarını ve renk gamlarını seçebilirsiniz.
Renk gamı nedir?
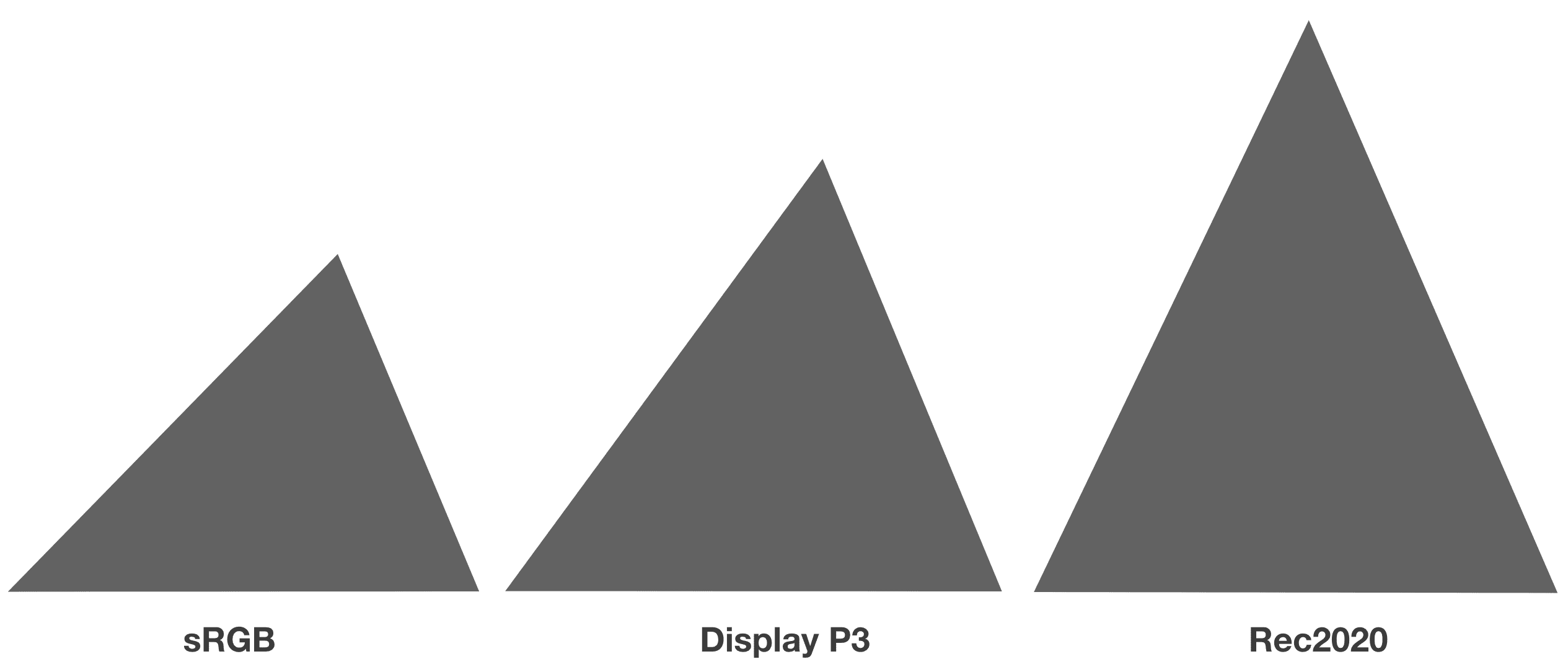
Gamut, bir şeyin boyutunu temsil eder. "Milyonlarca renk" ifadesi, ekranın renk gamıyla veya ekranın seçebileceği renk aralığıyla ilgili bir yorumdur. Aşağıdaki resimde üç renk gamı karşılaştırılmıştır. Renk gamı ne kadar büyükse o kadar fazla renk sunar.

Renk gamları da bir ada sahip olabilir. Basketbol ve beyzbol gibi veya grande ve venti kahve fincanı gibi bedenleri adlandırmak, kullanıcıların iletişim kurmasına yardımcı olabilir. Bu renk gam adı bilgisi, çeşitli renkleri hızlıca anlamanıza ve iletişim kurmanıza yardımcı olur.
Bu makalede önceki renk gamları incelenmektedir. Yedi yeni renk gamını Daha fazla renge ve yeni alanlara erişme başlıklı makalede bulabilirsiniz.
İnsan görsel gamı
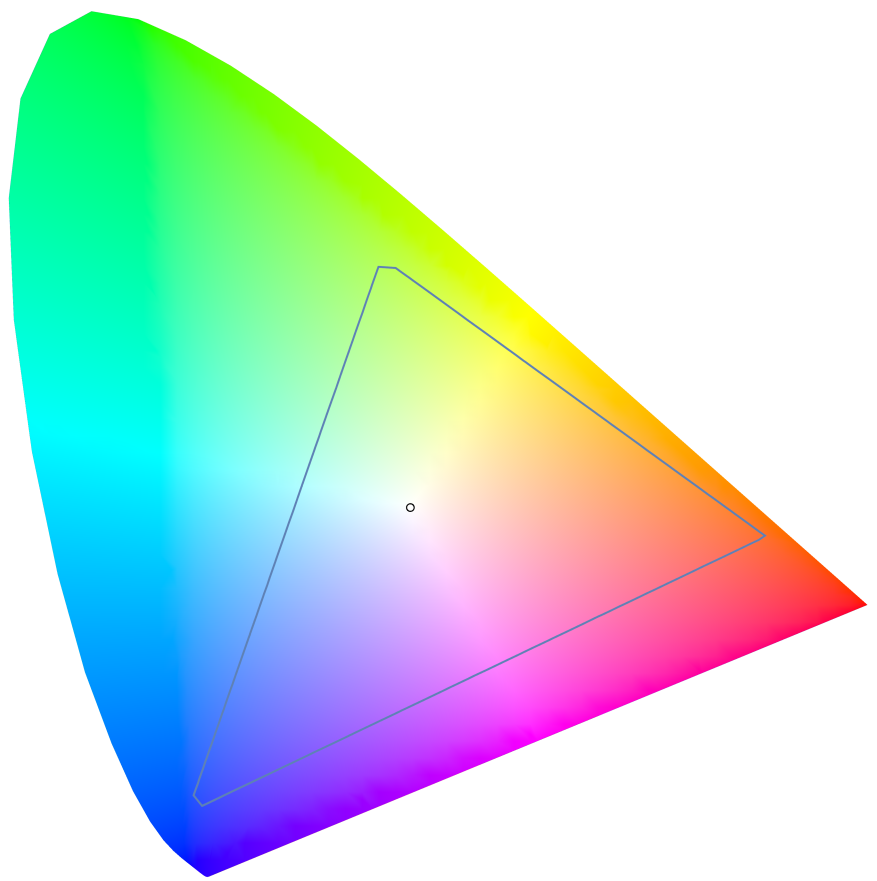
Renk gamları genellikle insan görsel gamıyla (insan gözünün görebildiği tüm renkler) karşılaştırılır. HVS genellikle aşağıdaki gibi bir renklilik şemasıyla gösterilir:

En dıştaki şekil, insanlar olarak görebildiğimiz şekli temsil eder. İçteki üçgen ise rgb() işlev aralığı (sRGB renk alanı) olarak bilinir.
Yukarıda, gamut boyutlarını karşılaştıran üçgenler görmüştünüz. Aşağıda da üçgenler göreceksiniz. Bu, sektörün renk gamları hakkında iletişim kurmasının ve bunları karşılaştırmasının yoludur.
Renk alanı nedir?
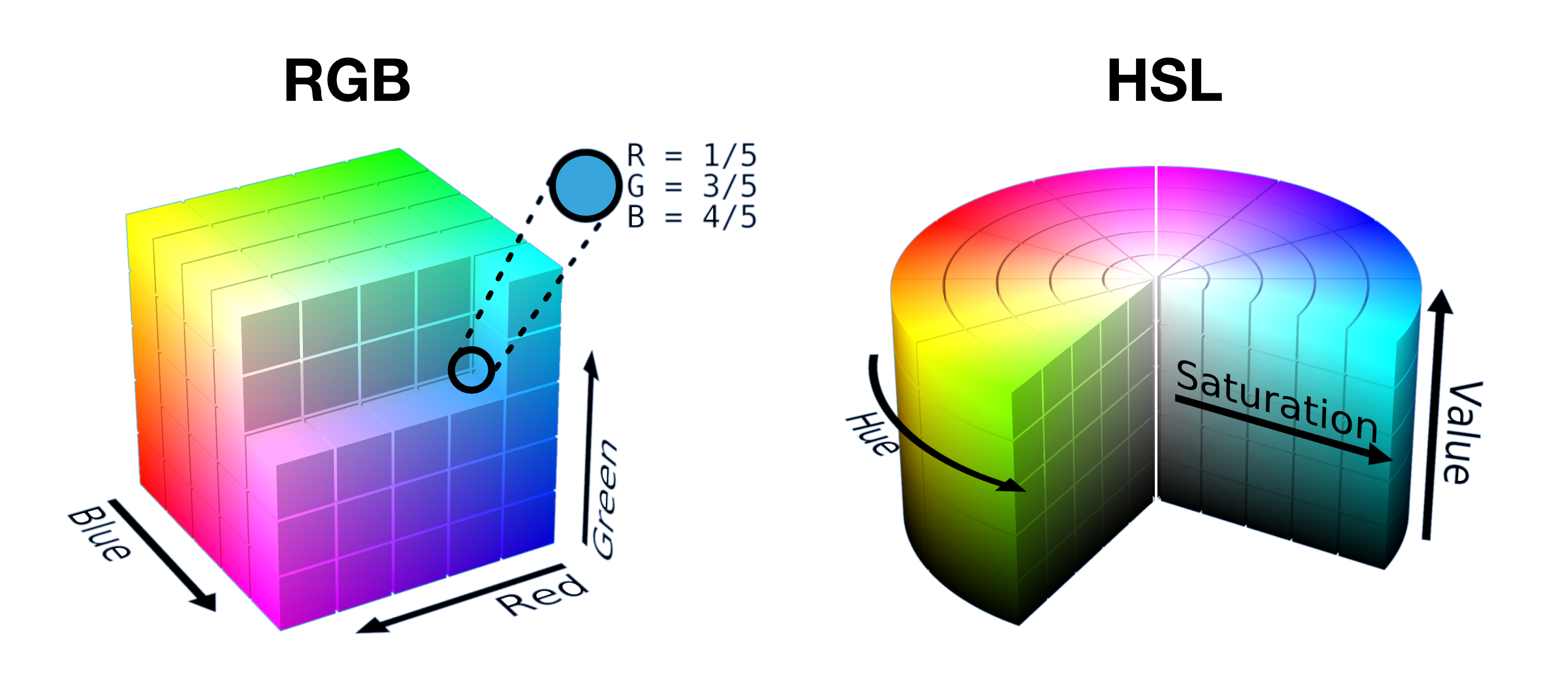
Renk alanları, bir renk gamının düzenlenmesidir. Renk alanları, bir şekil ve renklere erişme yöntemi oluşturur. Birçok 3D şekil küp veya silindir gibi basit şekillerden oluşur. Bu renk düzenlemesi, hangi renklerin yan yana olacağını ve renklere erişme ve renkleri ayrıştırma işlemlerinin nasıl yapılacağını belirler.
RGB, 3 eksende koordinatlar belirterek renklere erişilen dikdörtgen bir renk alanı gibidir. HSL, renklere ton açısıyla ve 2 eksendeki koordinatlarla erişilen bir silindirik renk alanıdır.

4. seviye spesifikasyonda, renk aramak için 12 yeni renk alanı tanıtıldı. Bu renkler, daha önce mevcut olan 4 renk alanına ek olarak sunulmaktadır:
Renk gamutu ve renk alanı özeti
Renk alanı, renk gamının bir renk aralığı olduğu renklerin eşlenmesidir. Renk gamını, parçacıkların toplamı olarak, renk alanını ise bu parçacık aralığını barındırmak için yapılmış bir şişe olarak düşünün.
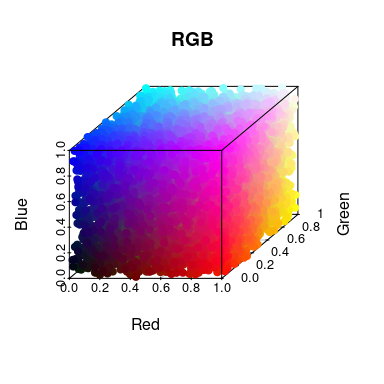
Alexey Ardov tarafından oluşturulan ve renk alanlarını gösteren etkileşimli bir görsel aşağıda verilmiştir. Bu demoda parmağınızı ekrana doğrultarak, ekranı sürükleyerek ve yakınlaştırarak gezinebilirsiniz. Diğer alanların görselleştirmesini görmek için renk alanını değiştirin.
- Düşük aralık veya dar renk gamutu ile yüksek aralık veya geniş renk gamutu gibi renk aralıkları hakkında konuşmak için renk gamutlarını kullanın.
- Renk düzenlemeleri, renk belirtmek için kullanılan söz dizimi, renkleri değiştirme ve renklerle aralık belirleme hakkında konuşmak için renk alanlarını kullanın.

Klasik renk alanlarına genel bakış {#classic-color-spaces}
CSS Color 4, CSS ve renk için bir dizi yeni özellik ve aracın ana hatlarını çizer. Öncelikle, bu yeni özelliklerden önce renklerin nasıl kullanıldığını özetleyelim.
2000'li yıllardan beri, değer olarak renk kabul eden tüm CSS mülkleri için aşağıdakileri kullanabilirsiniz: onaltılık (onaltılık sayılar), rgb(), rgba(), hotpink gibi bir adla veya currentColor gibi anahtar kelimelerle.
2010 civarında, tarayıcınıza bağlı olarak CSS hsl() renkleri kullanabiliyordu. Ardından 2017'de alfa içeren altıgen ortaya çıktı. Son olarak, hwb() tarayıcılarda desteklenmeye başladı.
Bu klasik renk alanlarının tümü, aynı gam olan sRGB'deki renge referans verir.
HEX
Onaltılık renk alanı, R, G, B ve A'yı onaltılık sayılarla belirtir. Aşağıdaki kod örnekleri, bu söz diziminde kırmızı, yeşil ve mavi renklerin yanı sıra opaklığın nasıl belirtilebileceğini gösterir.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
RGB renk alanı, kırmızı, yeşil ve mavi kanallara doğrudan erişim sunar. 0 ile 255 arasında bir değer veya yüzde olarak 0 ile 100 arasında bir değer belirtmenize olanak tanır. Bu söz dizimi, spesifikasyonlarda bazı söz dizimi normalleştirmeleri yapılmadan önce kullanılıyordu. Bu nedenle, virgüllü ve virgülsüz söz dizimleri görebilirsiniz. Bundan sonra virgül kullanılması gerekmez.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
İnsan dili ve iletişimine yönelik ilk renk alanlarından biri olan HSL (ton, doygunluk ve açıklık), sRGB gamındaki tüm renkleri sunarken beyninizin kırmızı, yeşil ve mavi renklerin nasıl etkileşime girdiğini bilmesini gerektirmez. RGB gibi, başlangıçta söz dizimi içinde virgüller de vardı ancak artık virgül kullanılması gerekmiyor.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
İnsanların rengi nasıl tanımladığına odaklanan başka bir sRGB gamut renk alanı HWB'dir (ton, beyazlık, siyahlık). Yazarlar, istedikleri rengi bulmak için bir ton seçip beyaz veya siyahla karıştırabilir.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Sonraki adımlar
Yeni renk alanları, söz dizimi ve araçlar hakkında bilgi edinin, ardından HD renge geçiş hakkında bilgi edinin.
Web'deki sRGB olmayan renk alanları henüz yeni kullanıma sunulmuş olsa da zaman içinde tasarımcıların ve geliştiricilerin bu alanları kullanma oranında artış göreceğiz. Örneğin, tasarım sistemi oluşturmak için hangi renk alanını kullanacağınızı bilmek, içerik üreticilerin araç setinde bulunması gereken güçlü bir araçtır. Her renk alanı benzersiz özellikler sunar ve CSS spesifikasyonuna eklenme nedeni vardır. Bu alanlardan az sayıdayla başlayıp gerektiğinde daha fazlasını ekleyebilirsiniz.
Kaynaklar
5. seviye renklerle ilgili makalelerimizi inceleyin.
Ayrıca, web'de daha fazla bilgi edinebilirsiniz:
- W3C'den CSS Renk Modülü 4. Seviye
W3C'den CSS Renk Modülü 5. Seviye
Ve araçlar:


