पब्लिश करने की तारीख: 24 मार्च, 2025
Chrome 135 से, वेब डेवलपर और डिज़ाइनर, वेब पर ऐक्सेस किए जा सकने वाले, स्टैंडर्ड, और सीएसएस स्टाइल वाले <select> एलिमेंट का इस्तेमाल कर सकते हैं. इसे बनाने में कई साल लगे हैं. साथ ही, इसमें कई घंटों तक इंजीनियरिंग और स्पेसिफ़िकेशन पर काम किया गया है. इसका नतीजा यह है कि यह एक बेहद शानदार और दमदार कॉम्पोनेंट है, जो पुराने ब्राउज़र में भी काम करेगा.
यहां इन नई सुविधाओं का इस्तेमाल करके, अपनी पसंद के मुताबिक चुने गए वीडियो दिखाने का तरीका बताया गया है:
अगर आपने इस अपडेट को ध्यान से पढ़ा है, तो आपको पता चलेगा कि उना के कम्यूनिटी से सुझाव/राय पाने के अनुरोध के बाद से, कुछ खास जानकारी और सुविधाओं के नाम बदल गए हैं. अगर आपने उस पोस्ट के हिसाब से काम किया है और आपको बदलावों के बारे में जानना है, तो Una आपकी मदद कर सकती है.
MDN पर, पसंद के मुताबिक बनाए जा सकने वाले select के लिए नया दस्तावेज़ भी उपलब्ध है. इसमें पूरी जानकारी दी गई है.
Meet appearance: base-select
नई सीएसएस प्रॉपर्टी appearance: base-select, जो <select> एलिमेंट को नई, कॉन्फ़िगर की जा सकने वाली, और स्टाइल की जा सकने वाली स्थिति में डालती है. इसे आम तौर पर "बेस" स्टाइल कहा जाता है:
.custom-select {
&, &::picker(select) {
appearance: base-select;
}
}
base-select का इस्तेमाल करने से, कई नई सुविधाएं और व्यवहार अनलॉक हो जाते हैं:
<select>में मौजूद कॉन्टेंट के लिए, ब्राउज़र के एचटीएमएल पार्सर को बदलता है.- यह
<select>के रेंडर किए गए इंटरनल को बदलता है. - यह
<select>के नए इंटरनल पार्ट और स्थितियों को दिखाता है. - नया और कम से कम लुक, जिसे कस्टमाइज़ करने के लिए ऑप्टिमाइज़ किया गया है.
- दिखाए गए विकल्प, टॉप-लेयर में हैं. जैसे, पॉपओवर.
anchor()के साथ दिखाए गए विकल्प.
base-select का इस्तेमाल करने पर, कई सुविधाएँ और व्यवहार नहीं मिलते:
<select>ब्राउज़र पैन के बाहर रेंडर नहीं होता है.- यह मोबाइल ऑपरेटिंग सिस्टम के बिल्ट-इन कॉम्पोनेंट को ट्रिगर नहीं करता.
<select>, सबसे लंबे<option>की चौड़ाई लेना बंद कर देता है.
<select> में अब रिच एचटीएमएल कॉन्टेंट शामिल किया जा सकता है
<select> को पसंद के मुताबिक बनाने से पहले, अगर आपने <option> एलिमेंट में इमेज या एसवीजी जैसी चीज़ें डालीं, तो ब्राउज़र उन्हें अनदेखा कर देता था.
यहां दिए गए एचटीएमएल को ब्राउज़र उसी तरह पढ़ेगा जिस तरह आपने लिखा है:
<select class="custom-select">
<option>
<svg aria-hidden>…</svg>
<span>HTML</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>CSS</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>JavaScript</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>WASM</span>
</option>
</select>
हालांकि, इस्तेमाल किए गए DOM में <svg> शामिल नहीं होगा:
<select class="custom-select">
<option>
<span>HTML</span>
</option>
<option>
<span>CSS</span>
</option>
<option>
<span>JavaScript</span>
</option>
<option>
<span>WASM</span>
</option>
</select>
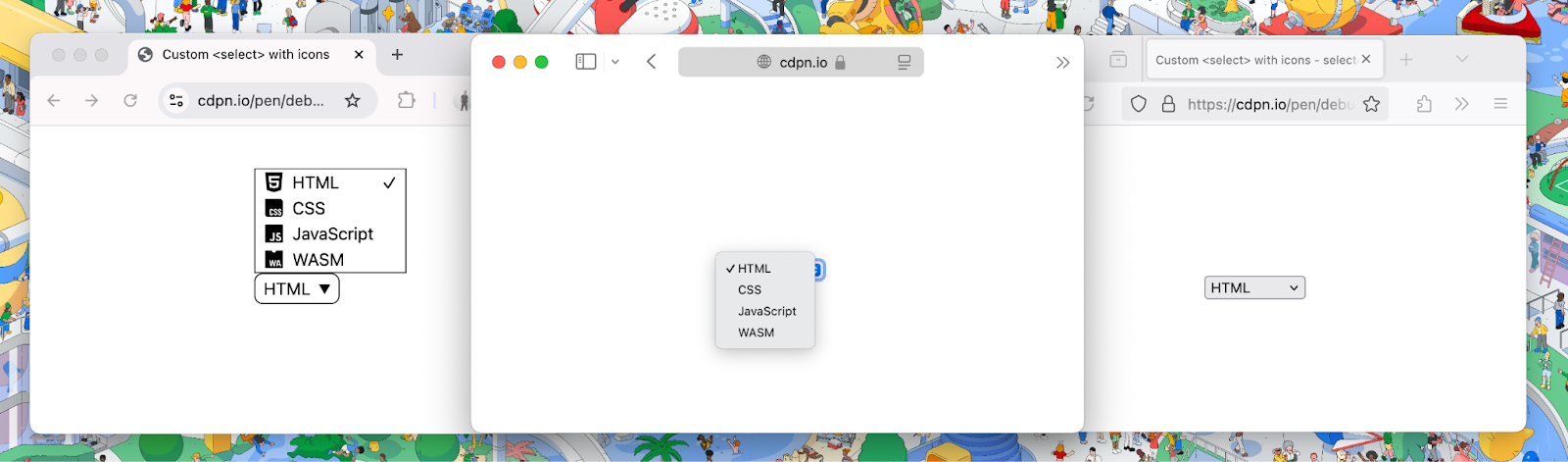
यहां (बाएं से दाएं) Chrome, Safari, और Firefox में ऊपर दिए गए एचटीएमएल को रेंडर किया गया है. अगर ब्राउज़र appearance: base-select के साथ काम करता है, तो विकल्प में SVG दिखेगा. ऐसा न होने पर, SVG नहीं दिखेगा.

पार्सर में हुए बदलावों की वजह से, कस्टम तरीके से चुने जा सकने वाले विकल्पों वाली मौजूदा वेबसाइटों के काम न करने का खतरा है. अगर किसी वजह से इस सुविधा को बंद करने की ज़रूरत पड़ती है, तो Chrome में Finch एक्सपेरिमेंट के पीछे की सुविधाएं मौजूद हैं. अगर सब कुछ ठीक रहता है, तो एक्सपेरिमेंट खत्म हो जाएगा और कोड को सोर्स में हमेशा के लिए भेज दिया जाएगा.
पूरी तरह से पसंद के मुताबिक बनाने की सुविधा
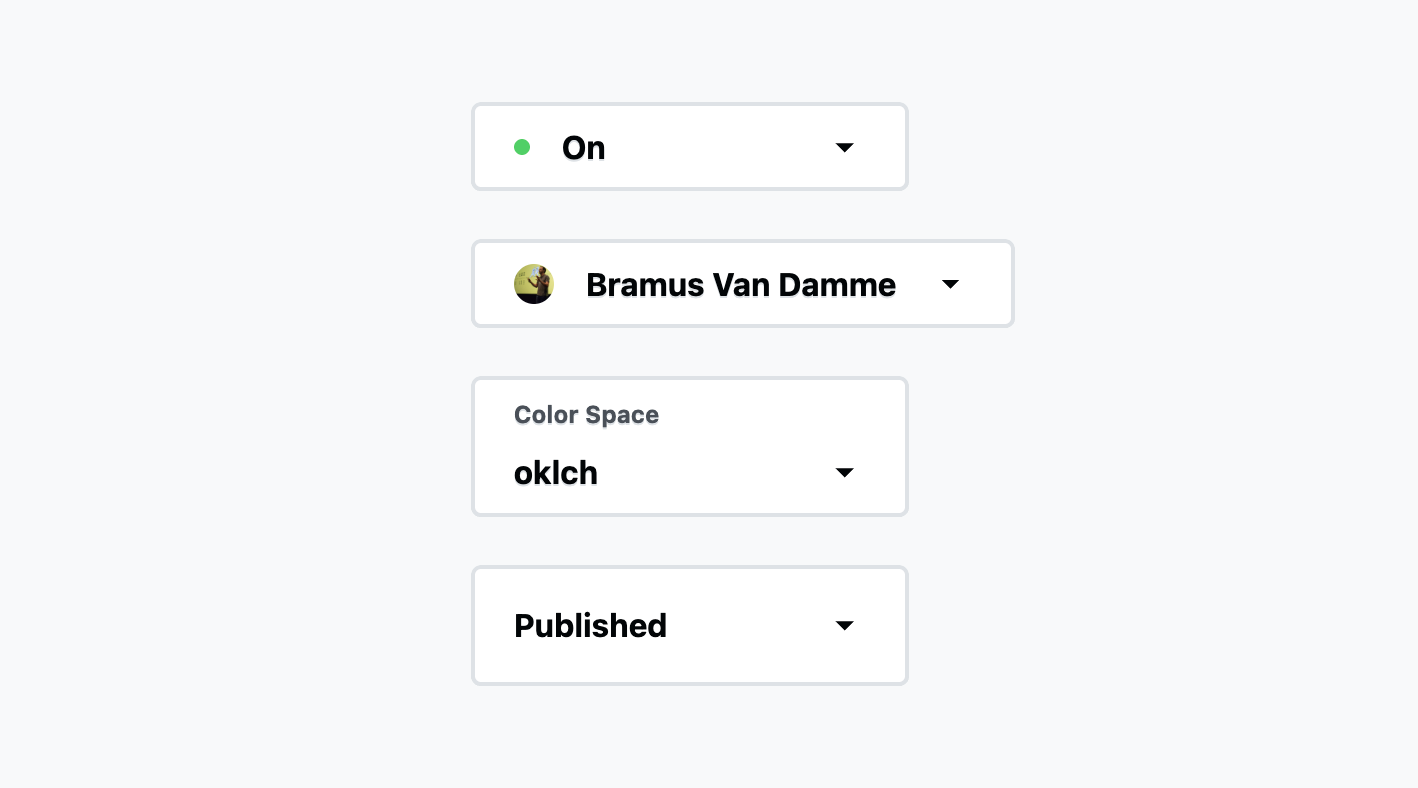
base-select के हर हिस्से को बदला जा सकता है, पसंद के मुताबिक बनाया जा सकता है, और ऐनिमेट किया जा सकता है. यहां एक डेमो दिया गया है. इसमें हर नई सुविधा का इस्तेमाल करके, जाने-पहचाने और काम के चुनिंदा अनुभव बनाए गए हैं.

इस पोस्ट के आखिर में दिए गए संसाधन सेक्शन में, ऐसे कई और उदाहरण देखें.
JavaScript इंटरफ़ेस में कोई बदलाव नहीं किया गया है
<select> एलिमेंट के साथ JavaScript के मौजूदा इंटरैक्शन में कोई जोखिम नहीं है.
हालांकि, अगर आपने <option> एलिमेंट में रिच एचटीएमएल जोड़ना शुरू कर दिया है, तो आपको चुनी गई वैल्यू की जांच करनी चाहिए. ऐसा इसलिए, क्योंकि ब्राउज़र अब भी इमेज और एसवीजी को पार्स करता है और उन्हें अनदेखा करता है. हालांकि, चुनी गई कॉन्टेंट स्ट्रिंग का पता लगाने का लॉजिक बदल गया है. साथ ही, आपके विकल्पों में मौजूद कॉन्टेंट के आधार पर, आपको बदलाव करने पड़ सकते हैं.
अगर <option> पर value एट्रिब्यूट का इस्तेमाल किया जा रहा है, तो आपको चिंता करने की कोई ज़रूरत नहीं है.
संसाधन
Chrome ने सबसे पहले base-select को लागू किया है. हालांकि, हर ब्राउज़र ने स्पेसिफ़िकेशन में हिस्सा लिया है. साथ ही, अभी कई "बेस" एलिमेंट पूरे होने बाकी हैं. यह तो बस शुरुआत है.
हम चुनिंदा एलिमेंट को पसंद के मुताबिक बनाने से जुड़े दिशा-निर्देश, उदाहरण, और संसाधन जोड़ते रहेंगे. इसलिए, हमारे साथ बने रहें. तब तक, ज़्यादा जानकारी के लिए यहां दिए गए लिंक देखें.
- वेब स्टैंडर्ड
- Chrome
- कम्यूनिटी
इस इवेंट को सफल बनाने में मदद करने वाले सभी लोगों का शुक्रिया!

