اعتبارًا من مجموعة بيانات آذار (مارس) 2024، يتضمّن تقرير تجربة المستخدم في Chrome (CrUX) مقياس navigation_types. يوفّر ذلك إحصاءات مجمّعة عن أنواع التنقّل في عمليات تحميل الصفحات للسمة التي تمّ الاستعلام عنها.
تؤدي أنواع التنقّل المختلفة إلى اختلافات في مقاييس الأداء، لذا عند الاطّلاع على أداء موقعك الإلكتروني، من المفيد معرفة معدّل تكرار هذه الأنواع المختلفة. على سبيل المثال، عندما يستخدم التنقّل ميزة التخزين المؤقت للصفحات (bfcache)، يؤدي ذلك عادةً إلى تنقّل شبه فوري، ما يُظهر مقاييس LCP وFCP منخفضة جدًا، ومقاييس CLS وINP منخفضة.
من خلال عرض تفاصيل أنواع التنقّل، نأمل أن نشجّع مالكي المواقع الإلكترونية على أن يكونوا أكثر وعيًا بأنواع التنقّل المستخدَمة على مواقعهم الإلكترونية، ونسعى إلى تشجيع بعض الأنواع الأسرع من خلال الاطّلاع على إعداد ذاكرة التخزين المؤقت وحظر bfcache والعرض المُسبَق.
يتوفّر مقياس navigation_types في واجهة برمجة التطبيقات اليومية لخدمة CrUX API وواجهة برمجة التطبيقات لسجلّ CrUX API (تتوفّر بيانات 3 أسابيع في البداية وتتزايد أسبوعيًا لتشمل التغطية الكاملة خلال الأشهر الستة المقبلة)، وأحدث مجموعة بيانات CrUX في BigQuery، ولوحة بيانات CrUX. يتيح الاطّلاع على السجلّ أيضًا لمالكي المواقع الإلكترونية الاطّلاع على التغييرات في استخدام أنواع التنقّل بمرور الوقت. ويمكن أن يسمح ذلك بتتبُّع التحسينات (على سبيل المثال، إزالة حظر bfcache). ويمكن أن يساعد ذلك أيضًا في شرح التغييرات في المقاييس حتى في حال عدم إجراء أي تغييرات على مواقعهم الإلكترونية.
ما هي أنواع التنقّل المتاحة في CrUX؟
يميز CrUX بين أنواع التنقّل التالية في الجدول التالي:
| النوع | الوصف |
|---|---|
navigate |
تحميل صفحة لا يندرج ضمن أي من الفئات الأخرى |
navigate_cache |
تحميل صفحة تم عرض المورد الرئيسي لها (مستند HTML الرئيسي) من ذاكرة التخزين المؤقت لبروتوكول HTTP غالبًا ما تستخدِم المواقع الإلكترونية ميزة التخزين المؤقت للموارد الفرعية، ولكن غالبًا ما يتم تخزين مستند HTML الرئيسي بشكلٍ أقل. ويمكن أن يؤدي ذلك إلى تحسينات ملحوظة في الأداء من خلال إمكانية تخزينه مؤقتًا على الجهاز وعلى شبكة توصيل المحتوى (CDN). |
reload |
أعاد المستخدم تحميل الصفحة، إما عن طريق الضغط على زر إعادة التحميل أو الضغط على مفتاح Enter في شريط العناوين أو عن طريق التراجع عن إغلاق علامة تبويب. غالبًا ما تؤدي عمليات إعادة تحميل الصفحة إلى إعادة التحقّق من الخادم لمعرفة ما إذا كانت الصفحة الرئيسية قد تغيّرت. قد تشير نسبة عالية من عمليات إعادة تحميل الصفحة إلى استياء المستخدمين. |
restore |
تمّت إعادة تحميل الصفحة بعد إعادة تشغيل المتصفّح أو إزالة علامة تبويب لأسباب تتعلّق بالذاكرة. بالنسبة إلى Chrome على Android، يتم تسجيل هذه الطلبات على أنّها reload بدلاً من ذلك. |
back_forward |
تنقّل في السجلّ، ما يعني أنّه تمّ الاطّلاع على الصفحة والرجوع إليها مؤخرًا. من خلال ميزة التخزين المؤقت الصحيح، من المفترض أن تكون هذه التجارب سريعة إلى حدٍ ما، ولكنّها تتطلّب معالجة الصفحة وتنفيذ JavaScript، وكلاهما يتجنّبهما bfcache. |
back_forward_cache |
تنقّل في السجلّ تم عرضه من ذاكرة التخزين المؤقت للصفحات Bfcache. من المفترض أن يؤدي تحسين صفحاتك للاستفادة من bfcache إلى توفير تجارب أسرع. على المواقع الإلكترونية إزالة حظر bfcache لتحسين النسبة المئوية للتنقّلات في هذه الفئة. |
prerender |
تم عرض الصفحة مسبقًا، ما قد يؤدي إلى تحميل الصفحة بشكلٍ شبه فوري، تمامًا مثل ذاكرة التخزين المؤقت للصفحات Bfcache. |
في بعض الحالات، يمكن أن يكون تحميل الصفحة عبارة عن مجموعة من أنواع التنقّل المتعددة. في هذه الحالة، يُبلغ CrUX عن المطابقة الأولى بالترتيب العكسي للجدول السابق (من الأسفل إلى الأعلى).
قيود أنواع التنقّل في CrUX
بما أنّ CrUX هي مجموعة بيانات عامة، تكون دقّة إعداد التقارير محدودة. لا يتوفّر مقياس navigation_types للعديد من مصادر الزيارات وعناوين URL بسبب عدم توفّر عدد كافٍ من الزيارات المؤهّلة. يمكنك الاطّلاع على منهجية CrUX لمزيد من المعلومات.
بالإضافة إلى ذلك، لا يمكن لخدمة CrUX تقديم تقسيمات للمقاييس الأخرى حسب نوع التنقّل، لأنّ ذلك سيؤدي إلى تقليل عدد مصادر عناوين URL المتاحة في CrUX.
ننصحك بأن تنفّذ المواقع الإلكترونية ميزة "المراقبة الفعلية عن طريق المستخدِم" (RUM) الخاصة بها لتتمكّن من تقسيم الزيارات حسب معايير مثل أنواع التنقّل. يُرجى العِلم أنّه قد تظهر لك اختلافات في أنواع التنقّل في هذه الحلول استنادًا إلى الأنواع التي يتم الإبلاغ عنها ومشاهدات الصفحات التي يتم تضمينها. راجِع المقالة لماذا تختلف بيانات CrUX عن بيانات RUM؟.
يمكن أن يوفّر RUM أيضًا مستوى أكبر من التفاصيل حول مشاكل أداء معيّنة. على سبيل المثال، على الرغم من أنّ CrUX قد يشير إلى أنّه من المفيد تحسين أهلية bfcache، يمكن أن تُعلم bfcache notRestoredReasons API بالسبب الدقيق لعدم عرض تحميل صفحة معيّنة من bfcache.
أنواع التنقّل في واجهة برمجة التطبيقات CrUX
للاطّلاع على أنواع التنقّل في واجهة برمجة التطبيقات، أدرِج مقياس navigation_types في الطلب، أو لا تضبط مقياسًا حتى يتم تضمين جميع المقاييس:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
يمكنك الاطّلاع على مزيد من التفاصيل حول تنسيق الطلب في مستندات واجهة برمجة التطبيقات، بما في ذلك شرح حول كيفية الحصول على مفتاح واجهة برمجة التطبيقات ودليل واجهة برمجة التطبيقات. سيؤدي ذلك إلى عرض عنصر على النحو التالي:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
في الاستجابة، يُبلغ CrUX عن مقياس navigation_types كعنصر يتضمّن أجزاء من عمليات تحميل الصفحة لكل نوع من أنواع التنقّل. كل جزء هو قيمة تتراوح بين 0.0 (تشير إلى 0% من عمليات تحميل الصفحة) و1.0 (تشير إلى 100% من عمليات تحميل الصفحة) للمفتاح المحدّد.
يتبيّن من هذا الردّ أنّه خلال فترة جمع البيانات التي بدأت في 6 آذار (مارس) 2024 وحتى 2 نيسان (أبريل) 2024، تم عرض% 6.77 من عمليات التنقّل (عمليات تحميل الصفحات) من ذاكرة التخزين المؤقت bfcache للمتصفّح. وبالمثل، يمكن أن تساعد بعض الكسور الأخرى في تحديد فرص تحسين تحميل الصفحة. يُرجى العِلم أنّه بالنسبة إلى أي مفتاح معيّن (بما في ذلك مجموعة من عنوان URL أو مصدر وشكل الجهاز)، ستتزايد الكسور navigation_types لتصل إلى 1.0 تقريبًا.
أنواع التنقّل في واجهة برمجة التطبيقات CrUX History API
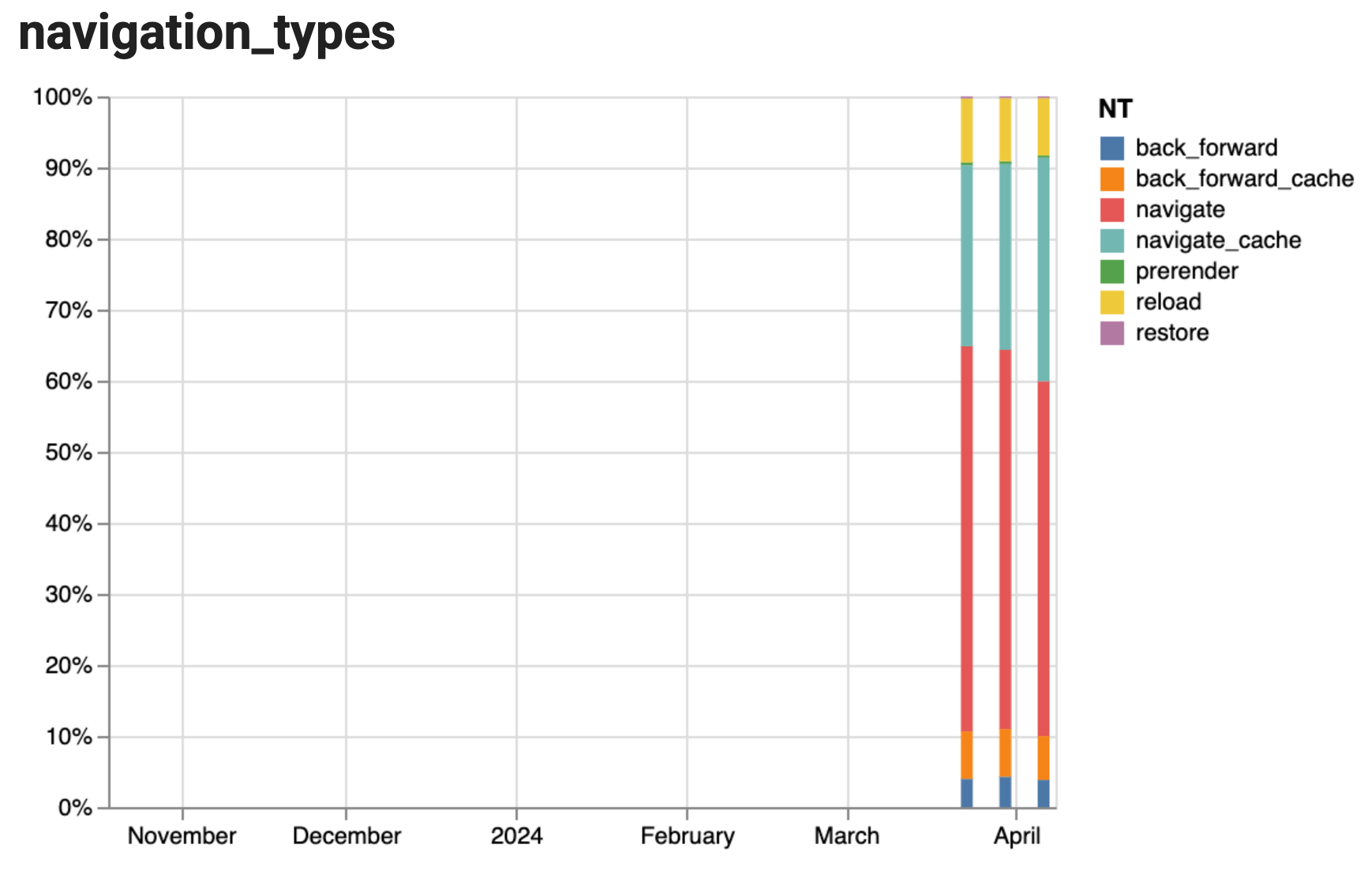
يمكن أن تقدّم CrUX History API سلسلة زمنية لأنواع التنقّل تضم ما يصل إلى 25 نقطة بيانات لكل جزء، ما يسمح بتصور هذه الأجزاء بمرور الوقت. لتغيير طلبك من واجهة برمجة التطبيقات CrUX API إلى واجهة برمجة التطبيقات CrUX History API، يمكنك تنفيذه على نقطة النهاية queryHistoryRecord بدلاً من queryRecord. على سبيل المثال، يرسم ملف Colab لسجلّ CrUX مقياس navigation_types كأشرطة مكدّسة:

في لقطة الشاشة السابقة، لا يتوفّر السجلّ إلا لفترة جمع بيانات 3 مرات (28 يومًا لكل فترة، بفارق 7 أيام). بعد تعبئة البيانات بالكامل، سيشمل ذلك جميع فترات جمع البيانات الـ 25. من خلال عرض هذا السجلّ، يمكنك التأكّد من أنّ التحسينات قد تم تطبيقها أو تراجعت. وينطبق ذلك بشكل خاص على إعداد ذاكرة التخزين المؤقت لبروتوكول HTTP وتحسين صفحة لاستخدام ذاكرة التخزين المؤقت bfcache وميزة "العرض المُسبَق".
أنواع التنقّل في CrUX في BigQuery
تتضمّن جداول CrUX في BigQuery الآن سجلّ navigation_type مكوّنًا من كل نوع، في حين تتضمّن طرق العرض الملموسة للملخّص أعمدة navigation_types_* متعددة، واحد لكل نوع.
الجداول التفصيلية
يقدّم مخطّط الجدول التفصيلي في CrUX BigQuery رسمًا بيانيًا هرميًا مفصّلاً لمقاييس أداء الويب، ما يسمح لنا في هذا المثال بالتحليل بعرض كيفية ارتباط أنواع التنقّل المحدّدة بأداء التحميل الفوري أو الجيد.
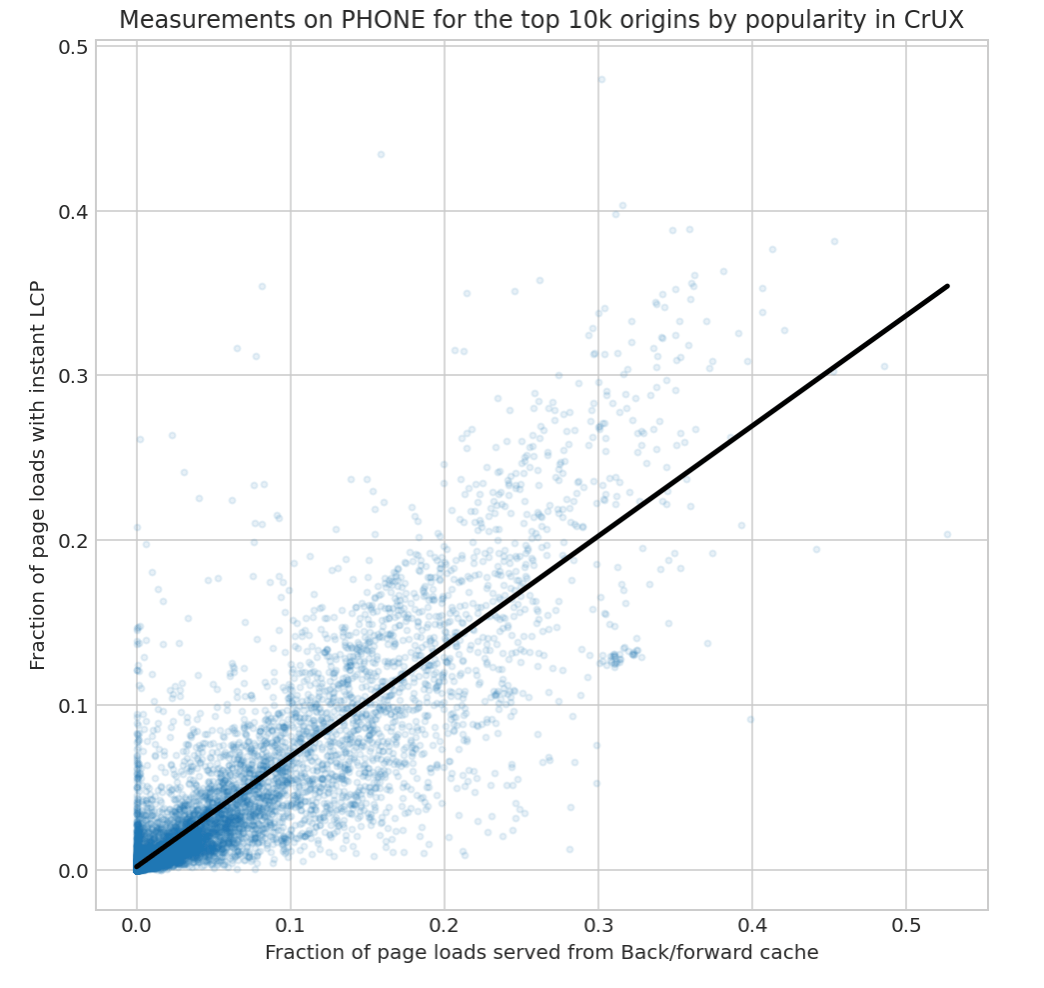
على سبيل المثال، اطّلعنا على الكسر back_forward_cache وعلاقته بعدد المرات التي تم فيها تحميل الصفحات على الفور (instant_lcp_density محدّدًا على أنّه LCP <= 200 ملي ثانية) وعدد المرات التي تم فيها تسجيل قيمة جيدة لمقياس LCP (good_lcp_density محدّدًا على أنّه LCP <= 2500 ملي ثانية). لاحظنا ارتباطًا إحصائيًا قويًا بين back_forward_cache وinstant_lcp_density (ρ=0.87)، كما هو موضّح في الرسم البياني التالي، وارتباطًا معتدلاً بين back_forward_cache وgood_lcp_density (ρ=0.29).

تمّت إضافة تعليقات توضيحية جيدة في Colab لهذا التحليل. سنناقش هنا طلب البحث الذي يستخرج أجزاء navigation_types للـ 10, 000 مصدر الأكثر رواجًا من الجداول التفصيلية في CrUX BigQuery:
- نحصل على جدول
all.202403هنا (راجِع العبارةFROM)، ونفلترform_factorحسبphoneونختار مصادر المحتوى التي يكون ترتيبها حسب مدى الرواج أقل من أو يساوي 10,000 لعرض أهم 10,000 مصدر محتوى رائج (راجِع العبارةWHERE). - عند طلب مقياس
navigation_typesفي BigQuery، يجب القسمة على إجمالي الكسورnavigation_types، لأنّها ستتم إضافتها فقط حسب المصدر، ولكن ليس حسب التركيبة (المصدر، شكل الجهاز). - لن تتضمّن بعض مصادر البيانات
navigation_types، لذا من الجيد استخدامSAVE_DIVIDE.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
الجداول المحفوظة
عندما يكون الملخّص كافيًا، غالبًا ما يكون من الأنسب (والأرخص) إجراء طلب بحث في الجداول المحسّنة بدلاً من ذلك. على سبيل المثال، يستخرج الاستعلام التالي بيانات navigation_types المتاحة من جدول chrome-ux-report.materialized.device_summary. يتم ترتيب هذا الجدول حسب الشهر والمصدر ونوع الجهاز.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
يُرجى العِلم أنّ أجزاء هذه الكسور لن تضيف إلى 1.0 لكل صف، لذا من الضروري تقسيم كل جزء على مجموع النتائج التي سيتم تفسير طلب البحث من خلالها.
ويعود السبب في ذلك إلى أنّ أجزاء navigation_type في chrome-ux-report.materialized.device_summary، مثل كثافة المخطّط التكراري، تضيف ما يصل إلى 1.0 لكل مصدر بدلاً من كل مصدر وجهاز لكل تاريخ. يتيح لك ذلك الاطّلاع على توزيع أنواع التنقّل على جميع الأجهزة:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
في نتيجة طلب البحث هذه، تعكس الكسور النسبة المئوية لعمليات تحميل الصفحة للموقع المصدر https://www.google.com: 6.63% من عمليات تحميل الصفحة هذه كانت من نوع التنقّل back_forward على الهاتف، و1.79% على الكمبيوتر المكتبي، و0.09% على الجهاز اللوحي.
تشير نسبة back_forward العالية بشكلٍ ملحوظ في phone إلى أنّه يمكننا محاولة تحسين عمليات تحميل هذه الصفحات حتى يمكن عرضها من bfcache.
ومع ذلك، من المهم أيضًا مراعاة نسبة عمليات تحميل الصفحات التي تم عرضها من خلال ميزة "التخزين المؤقت للصفحات"، أي معدّل مرات الاطّلاع على ميزة "التخزين المؤقت للصفحات". يشير الطلب التالي إلى أنّه قد سبق أن تم تحسين مصدر الإعلان هذا بشكل جيد، نظرًا لمعدّلات النتائج التي تزيد عن% 60 على الهاتف والكمبيوتر المكتبي.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
وبالتالي، يبدو أنّ معدّل back_forward المرتفع على الهواتف ليس ناتجًا عن انخفاض استخدام bfcache، بل يعكس بشكلٍ أكبر كيفية تنقّل المستخدِمين للخلف وللأمام بشكلٍ أكبر على الهواتف.
أنواع التنقّل في لوحة بيانات CrUX
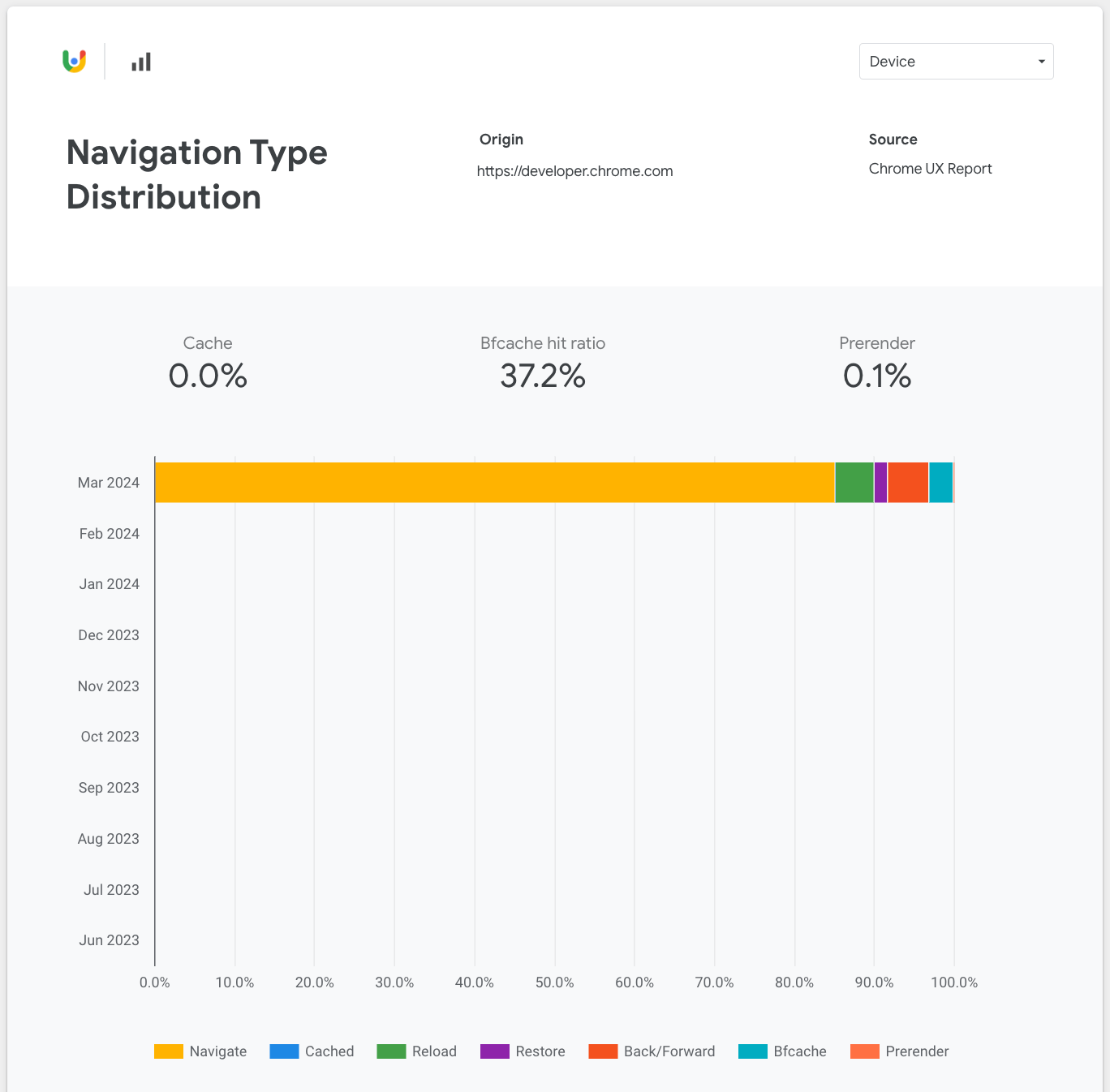
إنّ أسهل طريقة للاطّلاع على أنواع التنقّل هي في لوحة بيانات CrUX، والتي يمكن الوصول إليها من خلال هذا الرابط. كما هو موضّح في لقطة الشاشة التالية، تتوفّر في البداية بيانات شهر واحد فقط، ولكن مع مرور الوقت سيتوفّر المزيد من البيانات في السجلّ، ما يتيح لك الاطّلاع على التغييرات في الأنواع من شهر لآخر.

كما يمكنك أيضًا ملاحظة أنّنا أبرزنا أنواع التنقّل الأسرع التي يجب أن تسعى المواقع السياحية إلى تحسينها في أعلى صفحة "لوحة البيانات" هذه.
الخاتمة
نأمل أن تجد أنّ تقسيمات أنواع التنقّل في CrUX مفيدة وأنّها تساعدك في فهم أداء موقعك الإلكتروني وتحسينه. من خلال ضمان الاستخدام الفعّال لميزة التخزين المؤقت لبروتوكول HTTP وميزة "التخزين المؤقت للصفحات" والعرض المُسبَق، يمكن للمواقع الإلكترونية تحميل الصفحات بشكلٍ أسرع بكثير من عمليات تحميل الصفحات التي تتطلّب الرجوع إلى الخادم.
يسرّنا أيضًا إتاحة البيانات في جميع نقاط الوصول المختلفة إلى CrUX حتى يتمكّن المستخدمون من استخدام البيانات على النحو الذي يريدونه والاطّلاع على تقسيمات الأنواع حسب عنوان URL للبيانات المعروضة في واجهات برمجة تطبيقات CrUX.
يسرّنا معرفة ملاحظاتك بشأن هذه الإضافة إلى CrUX على وسائل التواصل الاجتماعي أو في مجموعة مناقشة CrUX.



