पब्लिश होने की तारीख: 14 जनवरी, 2025
Chrome 133 से, text-box की मदद से डेवलपर और डिज़ाइनर, टेक्स्ट के ऊपर और नीचे मौजूद स्पेस को अपनी ज़रूरत के हिसाब से सेट कर सकते हैं.
Longhand:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
कम शब्दों में जानकारी:
text-box: trim-both cap alphabetic;
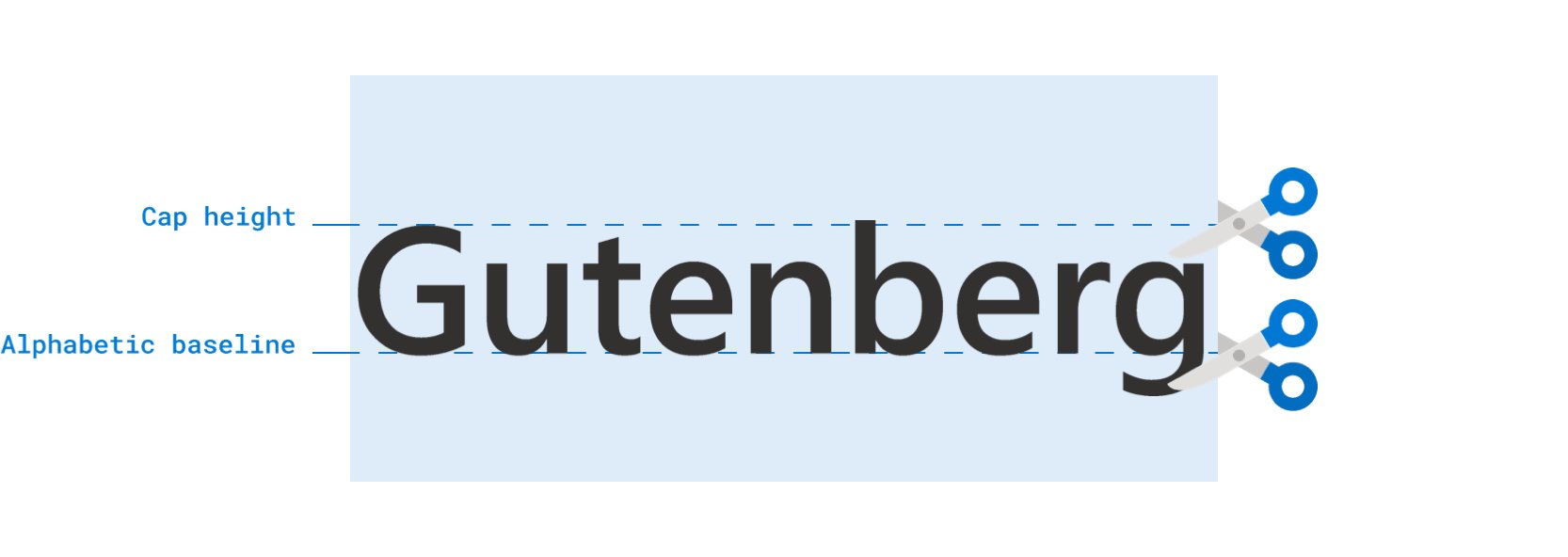
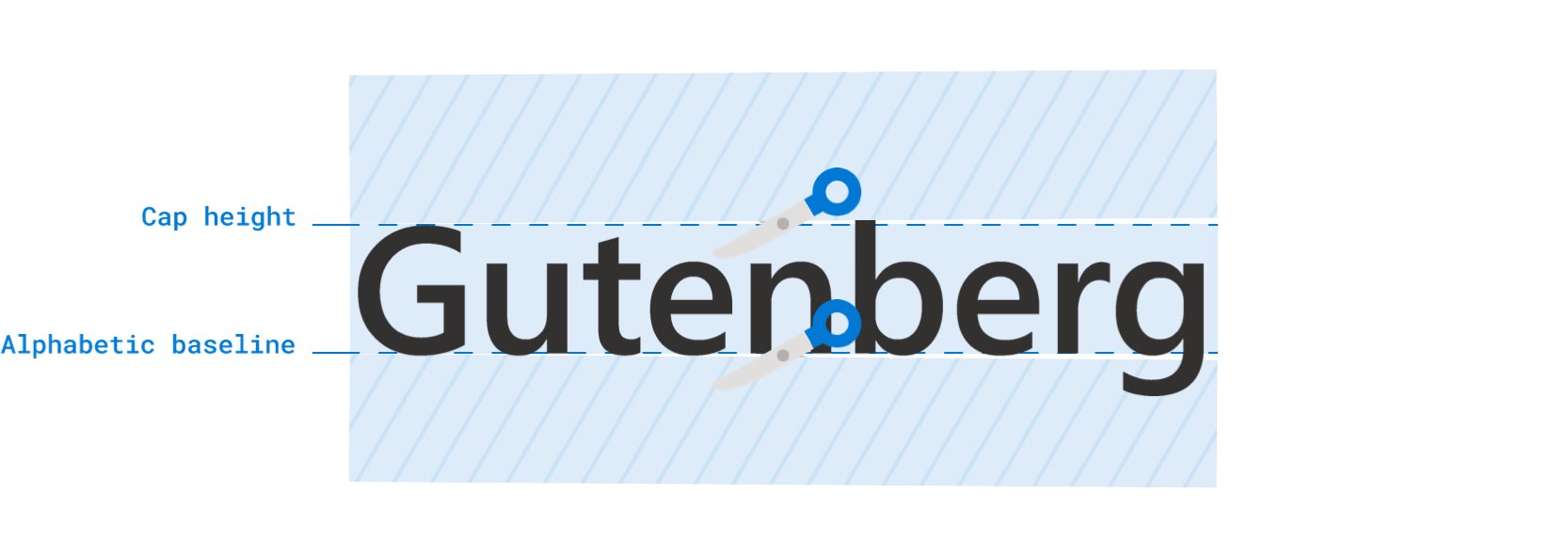
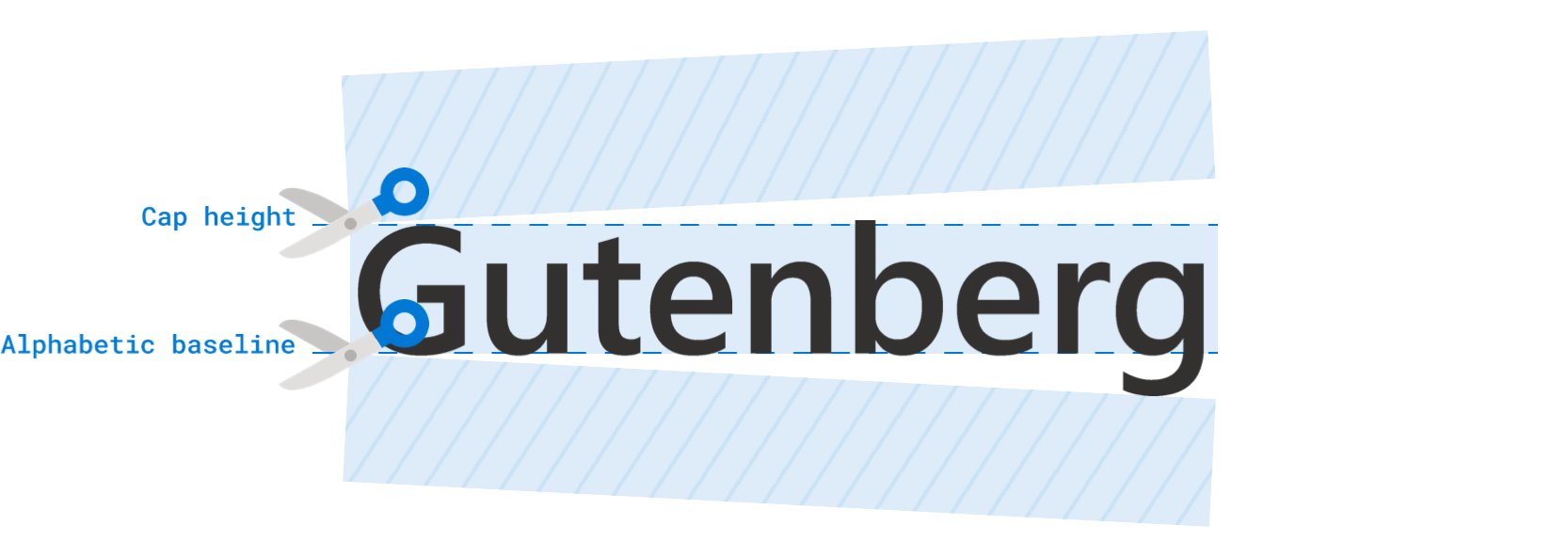
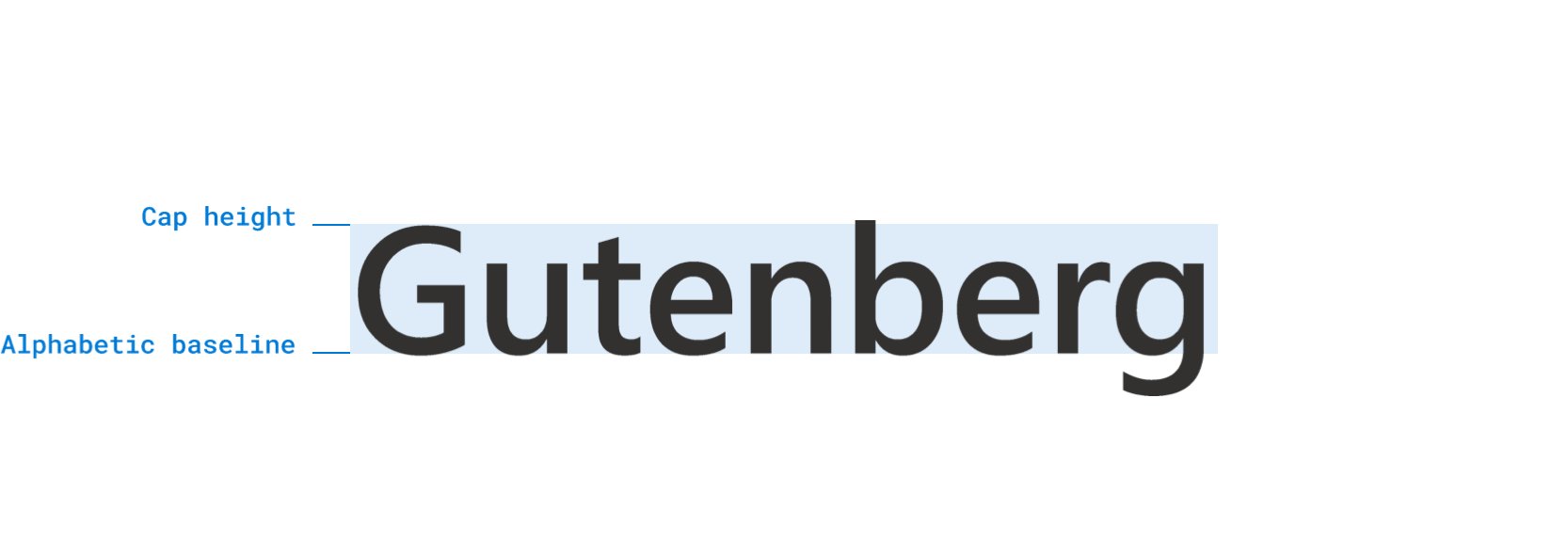
इस प्रॉपर्टी की मदद से, टेक्स्ट के ऊपर और नीचे मौजूद स्पेस को कंट्रोल किया जा सकता है. उदाहरण के लिए, <h1>, <button>, और <p>. हर फ़ॉन्ट, इस ब्लॉक के लिए अलग-अलग साइज़ का स्पेस बनाता है. इससे एलिमेंट के साइज़ पर असर पड़ता है. इस तरह के कॉन्टेंट को आसानी से मेज़र नहीं किया जा सकता. साथ ही, अब तक इसे कंट्रोल करना भी मुमकिन नहीं था.
फ़ॉन्ट को पता है और अब सीएसएस को भी पता है.
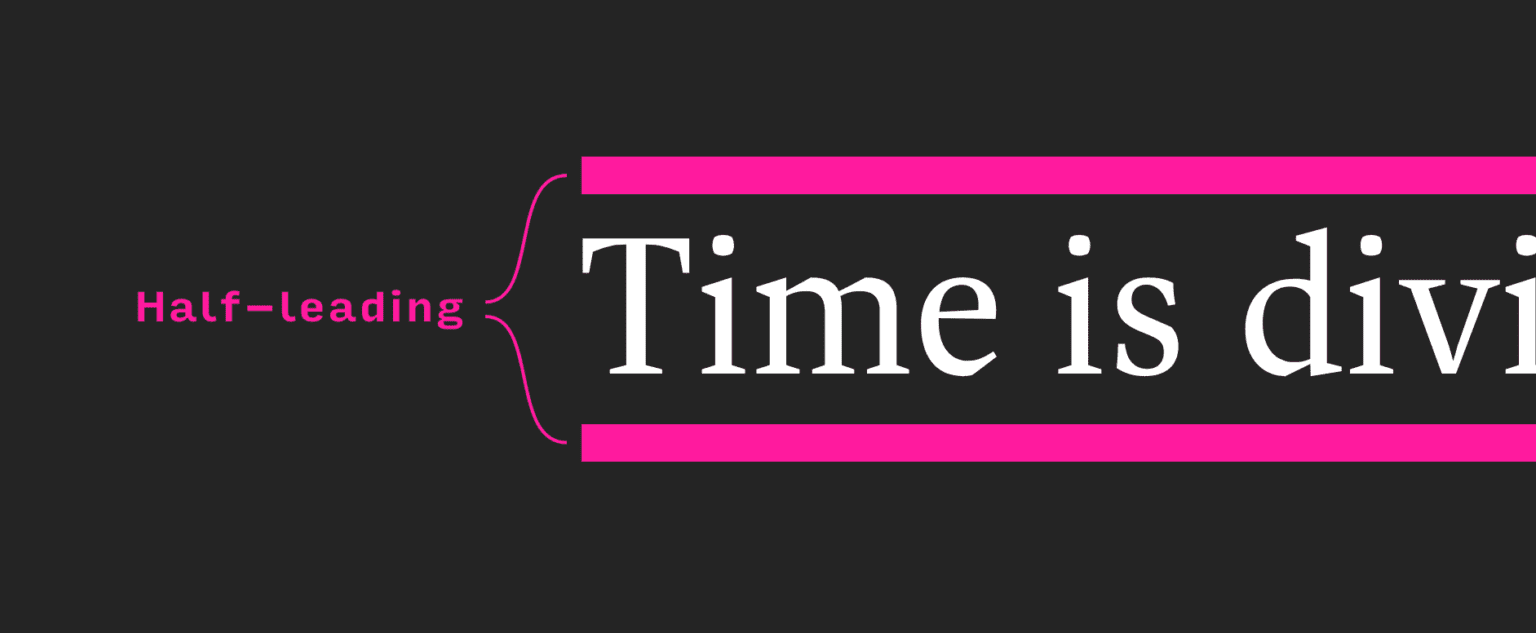
फ़ॉन्ट के ऊपर और नीचे मौजूद स्पेस, वेब पर टेक्स्ट को लेआउट करने के तरीके की वजह से होता है. इसे "हाफ़-लीडिंग" कहा जाता है. इस बारे में Matthias Ott ने एक पोस्ट में अच्छी तरह से बताया है. इस पोस्ट का नाम है, The Thing With Leading In CSS. पहले, टाइपसेट को हाथों से किया जाता था. इस दौरान, टेक्स्ट की लाइनों को अलग करने के लिए, मेटल के टुकड़ों का इस्तेमाल किया जाता था. वेब, लीडिंग से प्रेरणा लेता है. यह लीड को दो हिस्सों में बांटता है और एक हिस्से को कॉन्टेंट के ऊपर और दूसरे हिस्से को कॉन्टेंट के नीचे डिस्ट्रिब्यूट करता है.

यह इतिहास इसलिए काम का है, क्योंकि text-box हमें हर आधे हिस्से के लिए नाम देता है:
ऊपर और नीचे. साथ ही, इसे ट्रिम करने की सुविधा भी मिलती है.
text-box के लिए भी पहले से ही एक आर्ट मौजूद है. आपको शायद एथन वांग की लीडिंग-ट्रिम: डिजिटल टाइपसेटिंग का भविष्य नाम की दिलचस्प पोस्ट याद होगी. इसमें पहली बार leading-trim (text-box का पुराना नाम) के बारे में बताया गया था.

टेक्स्ट ट्रिमिंग की सुविधा, डिज़ाइनर के लिए Figma और उसके "वर्टिकल ट्रिम" कंट्रोल से शुरू हो सकती है. इस X पोस्ट में दिखाया गया है कि वर्टिकल ट्रिम करने का विकल्प कहां मौजूद है. साथ ही, यह भी बताया गया है कि यह विकल्प बटन के लिए कितना मददगार है.
आप यहां कैसे भी पहुंचे हों, लेकिन टाइपोग्राफ़ी को कंट्रोल करने वाला यह छोटा सा टूल आपके लिए काफ़ी मददगार साबित हो सकता है.
सुविधा और सिंटैक्स
यहां मेरी राय में, दो सबसे आम वन-लाइनर दिए गए हैं. इनकी ज़रूरत आपको text-box के साथ काम करते समय पड़ेगी:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
इस सुविधा का इस्तेमाल आम तौर पर, दोनों को cap alphabetic पर सेट करने के लिए किया जाता है.
यहां दिए गए डेमो में इसका कई बार इस्तेमाल किया गया है. हालांकि, पिछले उदाहरण में भी ex alphabetic दिखाया गया है, क्योंकि यह अपने खास तरीकों से ऑप्टिकल बैलेंस के लिए फ़ायदेमंद है.
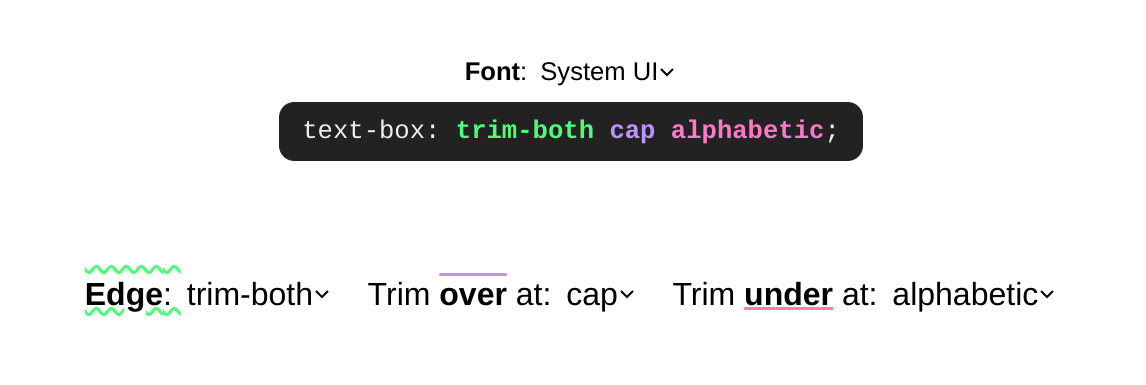
एक्सप्लोरर प्लेग्राउंड
हमारे प्लेग्राउंड में सिंटैक्स एक्सप्लोर करें. इसके बाद, ड्रॉप-डाउन मेन्यू का इस्तेमाल करके नतीजे देखें. आपके पास फ़ॉन्ट बदलने, ओवर और अंडर ट्रिम वैल्यू बदलने, और रंग के हिसाब से कोड किए गए विज़ुअल और लेबल को फ़ॉलो करने का विकल्प होता है.

ये तरीके आज़माएं:
- इस इमेज में दिखाया गया है कि
text-box-trim, एक लाइन और एक से ज़्यादा लाइन वाले टेक्स्ट वैरिएंट पर कैसे काम करता है. - किसी वैरिएंट पर कर्सर घुमाकर, उस इफ़ेक्ट को पाने के लिए इस्तेमाल की गई ट्रिम वैल्यू देखना.
- फ़ॉन्ट बदलना.
- टेक्स्ट बॉक्स के सिर्फ़ एक हिस्से को काटना.
- गेम खेलते समय सिंटैक्स की समीक्षा करें.
मैं क्या बना सकता/सकती हूं और इससे कौनसी समस्याएं हल होंगी?
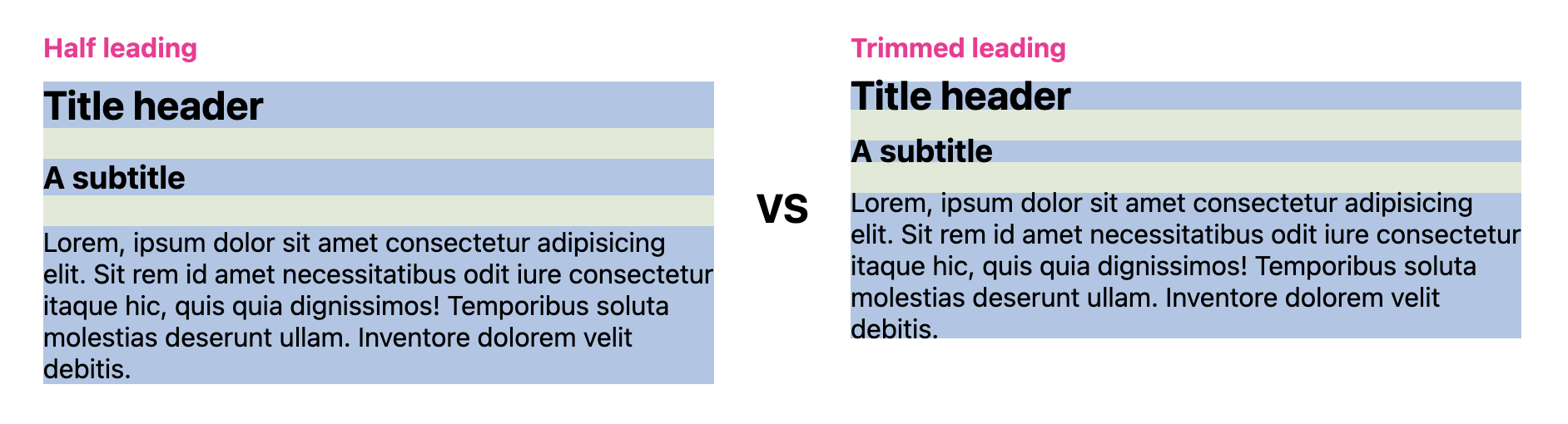
इस सुविधा की मदद से, टेक्स्ट को सेंटर में लाने और अलाइन करने के कुछ आसान तरीके भी अपनाए जा सकते हैं. इसके अलावा, आपको लीडिंग को बेहतर बनाने का विकल्प भी मिलता है. इसके लिए, कॉन्टेंट के बीच gap जैसे किसी एलिमेंट का इस्तेमाल किया जा सकता है.

आसानी से सेंटर में लाना
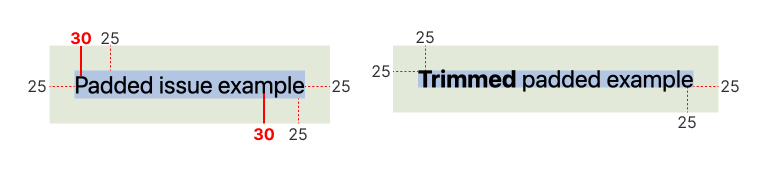
छोटे, ज़्यादा इनलाइन, और कॉन्टेंट इंट्रिंसिक कॉम्पोनेंट के लिए, padding: 10px एक सही स्टाइल है. इससे किसी एलिमेंट के चारों ओर बराबर स्पेस दिया जा सकता है. हालांकि, इस तरह के नतीजे से लोगों को भ्रम हो सकता है, क्योंकि इसमें अक्सर ऊपर और नीचे की ओर अतिरिक्त जगह होती है.
इस समस्या को हल करने के लिए, डेवलपर अक्सर ऊपर और नीचे (ब्लॉक) में कम पैडिंग डालते हैं, ताकि हाफ़ लीडिंग के असर को कम किया जा सके.
button {
padding-block: 5px;
padding-inline: 10px;
}
इस चरण में, हमें वैल्यू के कॉम्बिनेशन तब तक आज़माने होते हैं, जब तक कि चीज़ें ऑप्टिकली सेंटर में न आ जाएं. ऐसा हो सकता है कि यह एक स्क्रीन और ऑपरेटिंग सिस्टम पर अच्छा दिखे, लेकिन दूसरे पर नहीं.
text-box की मदद से, टेक्स्ट के पहले मौजूद आधे स्पेस को हटाया जा सकता है. इससे 10px जैसे पैडिंग वैल्यू का इस्तेमाल करना आसान हो जाता है:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

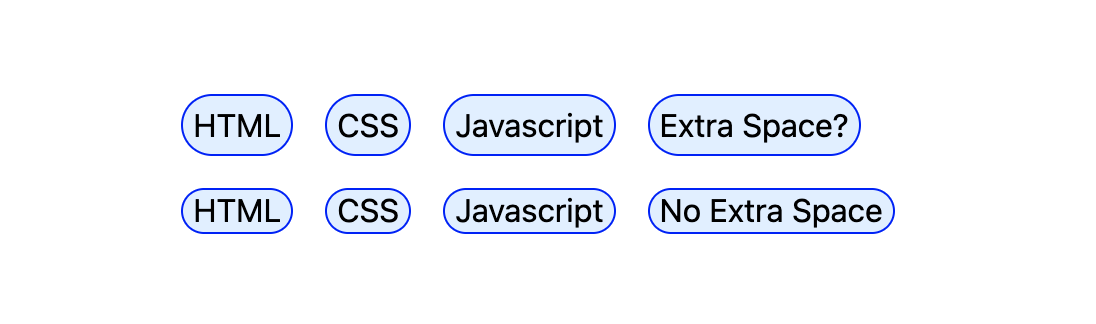
यहां कुछ <button> एलिमेंट दिए गए हैं. इनसे पता चलता है कि text-box की मदद से स्पेस कम करने पर, इंटरैक्टिव एलिमेंट में padding: 10px हर तरफ़ से एक जैसा कैसे दिखता है. ध्यान दें कि वैकल्पिक फ़ॉन्ट से, हाफ़ लीडिंग स्पेस में कितना अंतर आ सकता है.

यहां <span> एलिमेंट दिए गए हैं. इनका इस्तेमाल अक्सर कैटगरी या बैज दिखाने के लिए किया जाता है. एक और उदाहरण, जहां दोनों तरफ़ बराबर पैडिंग सबसे सही तरीका होना चाहिए, लेकिन text-box तक हमें इसके लिए कोई दूसरा तरीका इस्तेमाल करना पड़ा.

आसानी से अलाइन करना
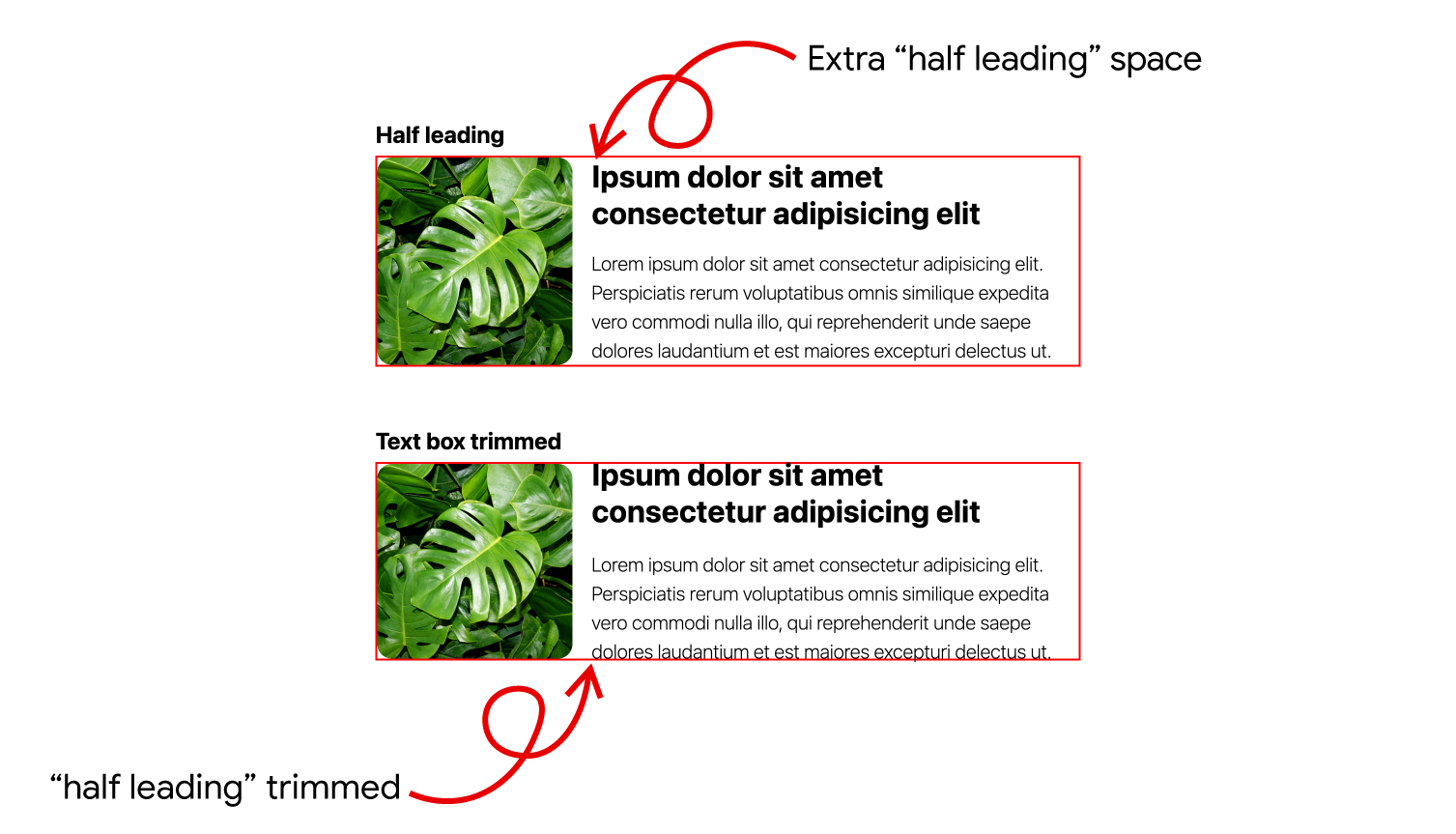
टेक्स्ट बॉक्स के ऊपर (over) और नीचे (under) मौजूद अतिरिक्त स्पेस को कंट्रोल नहीं किया जा सकता. इससे अलाइनमेंट करना भी मुश्किल हो जाता है. नीचे दिए गए उदाहरणों में दिखाया गया है कि हाफ़ लीडिंग की वजह से अलाइनमेंट करना कब मुश्किल हो सकता है. साथ ही, यह भी दिखाया गया है कि टेक्स्ट बॉक्स के ब्लॉक साइड को ट्रिम करने से बेहतर अलाइनमेंट कैसे किया जा सकता है.
यहां इमेज को टेक्स्ट के बगल में रखा गया है. इमेज की ऊंचाई उतनी बढ़ जाती है जितनी टेक्स्ट के लिए ज़रूरी होती है. text-box के बिना, इमेज हमेशा थोड़ी लंबी होती है.
text-box की मदद से, इमेज को टेक्स्ट कॉन्टेंट के साथ पूरी तरह से अलाइन किया जा सकता है.

ध्यान दें कि लाइन रैपिंग की सुविधा चालू होने पर, फ़ॉर्मैट की गई टेक्स्ट की पहली लाइन के ऊपर और फ़ॉर्मैट की गई टेक्स्ट की आखिरी लाइन के नीचे व्हाइटस्पेस होता है.
यहां दिए गए उदाहरण में देखें कि writing-mode में बदलाव होने पर, सुविधा लॉजिक के हिसाब से कैसे काम करती है. टेक्स्ट बदलकर देखें. आपको दिखेगा कि लेआउट अब भी अलाइन है.

पढ़ाई जारी रखें
क्या आपको इसके बारे में ज़्यादा जानना है? यहां दिए गए लिंक में, ज़्यादा जानकारी और इस्तेमाल के उदाहरणों के बारे में बताया गया है.
- सभी डेमो का Codepen कलेक्शन.
- यन निकलास की बेहतरीन रिसर्च और डेमो.
- CSS Tricks पर, टेक्स्ट बॉक्स के व्हाइटस्पेस को ट्रिम करने के लिए दो सीएसएस प्रॉपर्टी.
- टेक्स्ट के किनारों पर सीएसएस इनलाइन लेआउट.
size-adjustयाascent-overrideसे भ्रमित न हों- CSS Baseline: The Good, The Bad And The Ugly.
- यह कुकी, कई एचटीएमएल एलिमेंट पर लागू होती है: CodePen.
- Safari की ब्लॉग पोस्ट.
- एक डिज़ाइनर के तौर पर, मुझे टेक्स्ट-बॉक्स-ट्रिम फ़ीचर का इस्तेमाल करने में क्यों दिलचस्पी है.

