Una técnica de tipografía clásica de saltos de línea manuales para bloques de texto equilibrados llega a CSS.
El valor balance para text-wrap forma parte del nivel de texto 4 del CSS. Consulta los ejemplos de esta publicación para descubrir cómo esta sola línea de CSS puede mejorar enormemente tus diseños de texto.
Sin text-wrap: balance, los diseñadores, los editores de contenido y los publicadores tienen pocas herramientas para cambiar la forma en que se equilibran las líneas. Las mejores opciones disponibles son usar <wbr> o ­ para ayudar a guiar los diseños de texto a tomar decisiones más inteligentes sobre dónde dividir líneas y palabras.
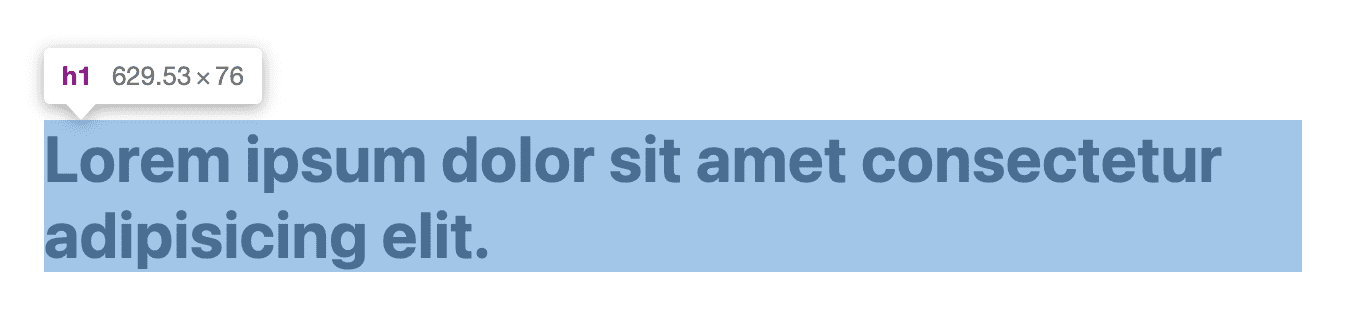
Como desarrollador, no conoces el tamaño final, el tamaño de la fuente ni siquiera el idioma de un título o un párrafo. Todas las variables necesarias para un tratamiento eficaz y estético del ajuste de texto se encuentran en el navegador. Por este motivo, vemos el ajuste de texto del título como en la siguiente imagen:

.unbalanced {
max-inline-size: 50ch;
}
Con text-wrap: balance de CSS Text 4, puedes solicitarle al navegador que encuentre la mejor solución de unión de líneas equilibrada para el texto. El navegador conoce todos los factores, como el tamaño de la fuente, el idioma y el área asignada.
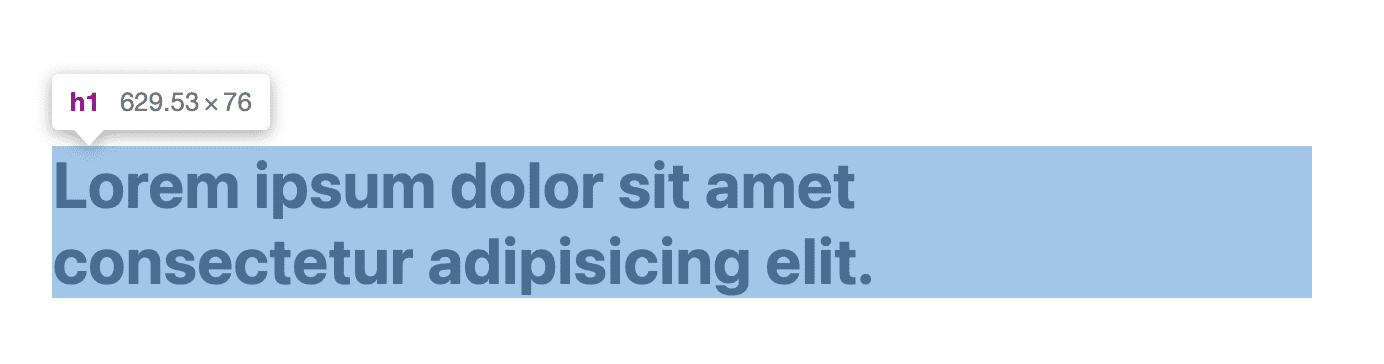
Actualmente, los resultados del ajuste de texto equilibrado del navegador se ven de la siguiente manera:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
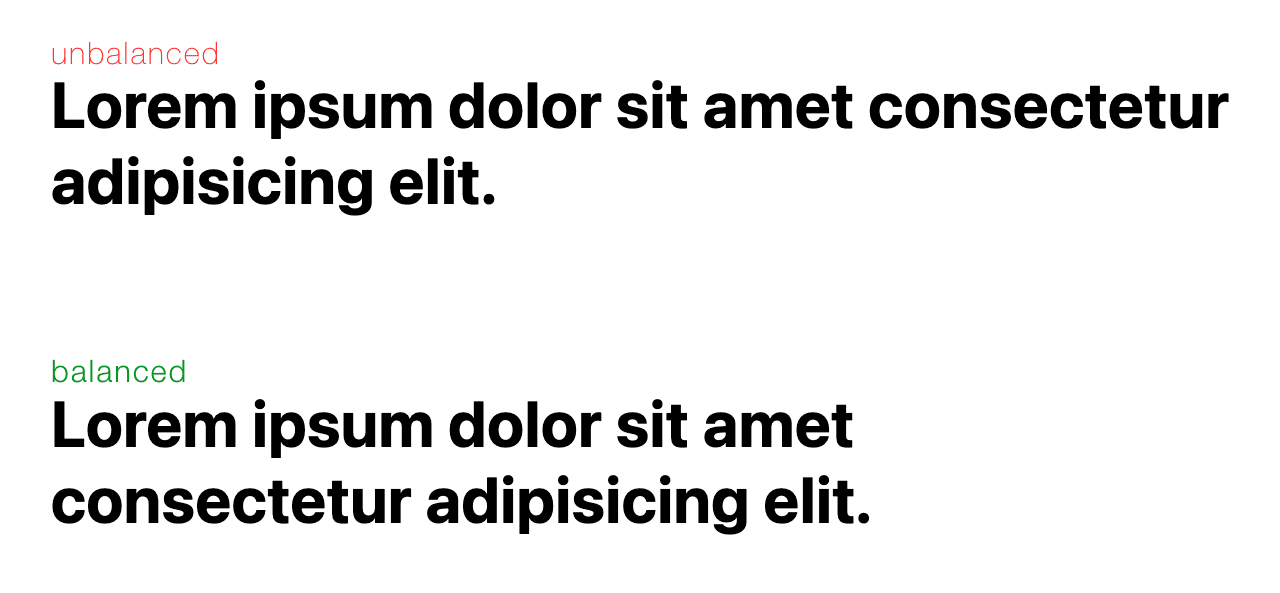
Es útil verlos en paralelo, sin movimiento y sin información de depuración superpuesta.

Tu ojo debería estar mucho más a gusto con el bloque de texto equilibrado. Capta mejor la atención y es más fácil de leer.
Cómo encontramos el equilibrio
Los títulos son lo primero que ven los lectores y deben ser visualmente atractivos y fáciles de leer. Esto capta la atención del usuario y proporciona una sensación de calidad y seguridad. Una buena tipografía les da confianza a los lectores y los anima a seguir leyendo.
Tradicionalmente, esta tarea se realizaba a mano o de forma óptica, ya que el diseñador que equilibra el texto quiere complacer al ojo, no a la matemática. A menudo, este tema se conoce como alineación óptica o métrica. Para publicaciones grandes como el New York Times, el equilibrio de los títulos es un detalle muy importante de la experiencia del usuario.
El equilibrio del texto en la tipografía se remonta a los primeros días de la impresión, cuando los impresores colocaban las letras a mano. A medida que las herramientas y las técnicas evolucionaban, también lo hacían los resultados. En la actualidad, los diseñadores tienen color, grosor, tamaño y mucho más para equilibrar el texto en sus diseños.
Sin embargo, en la Web, hay menos control disponible porque el documento cambia de tamaño y color según los usuarios. text-wrap: balance lleva el arte de equilibrar el texto a la Web de forma automática, basándose en el trabajo y las tradiciones de los diseñadores de la industria impresa.
Títulos de Balance
Este será, y debe ser, el caso de uso principal de text-wrap: balance. Dibuja el ojo con el tamaño adecuado y haz que sea simétrico y legible. Configura todos los títulos para que el texto se ajuste de forma equilibrada con el siguiente CSS:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
Es posible que aplicar solo este estilo no te proporcione los resultados que esperas, ya que el texto debe ajustarse y, por lo tanto, debe tener una longitud máxima de línea aplicada desde algún lugar. Verás un max-inline-size configurado en los ejemplos de esta publicación. Este estilo es como max-width, pero se puede configurar una vez para cualquier idioma.
Limitaciones
La tarea de equilibrar el texto no es gratuita. El navegador debe realizar un bucle sobre las iteraciones para descubrir la mejor solución de unión equilibrada. Este costo de rendimiento se mitiga con una regla que solo funciona para seis líneas ajustadas y menos.
Consideraciones de rendimiento
No es recomendable aplicar el balanceo de texto a todo el diseño. Es una solicitud desperdiciada debido al límite de seis líneas y puede afectar la velocidad de renderización de la página.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
Una gran ventaja de esta función es que no necesitas esperar y sincronizar el balanceo del texto con la carga de la fuente, como lo haces actualmente con JavaScript. El navegador se encarga de eso.
Interacciones con la propiedad white-space
El balanceo de texto compite con la propiedad white-space porque una solicita que no se anule el texto y la otra solicita que se anule de forma equilibrada. Para superar este problema, anula la configuración de la propiedad de espacio en blanco y, luego, se puede volver a aplicar el ajuste equilibrado.
.balanced {
white-space: unset;
text-wrap: balance;
}
El balanceo no cambiará el tamaño intercalado del elemento.
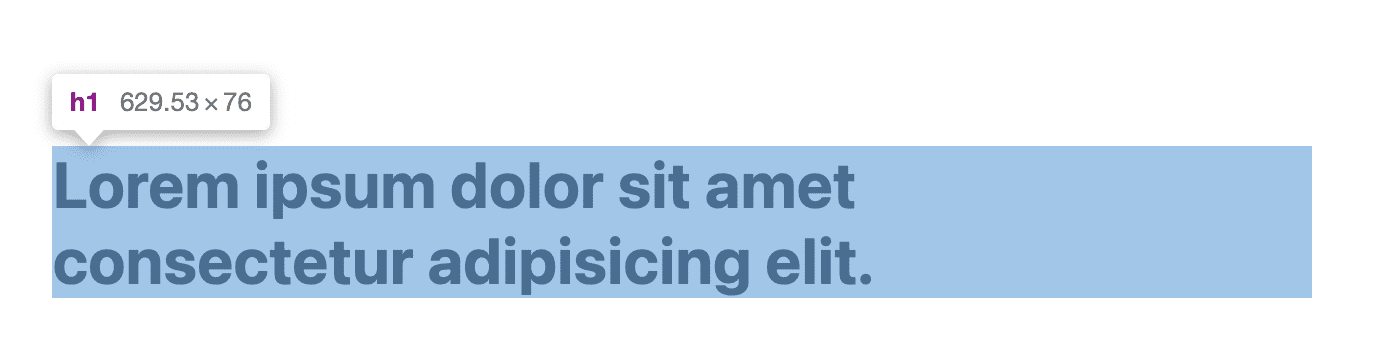
Algunas de las soluciones de JavaScript para el ajuste de texto equilibrado tienen la ventaja de cambiar el max-width del propio elemento contenedor. Esto tiene la ventaja adicional de estar “envuelto” en el bloque equilibrado. text-wrap:
balance no tiene este efecto y se puede ver en este ejemplo:

¿Ves cómo el ancho que se muestra en DevTools tiene mucho espacio adicional al final?
Esto se debe a que es solo un estilo de unión, no un estilo de cambio de tamaño. Debido a esto, hay algunas situaciones en las que text-wrap: balance no es tan bueno, al menos en mi opinión. Por ejemplo, encabezados dentro de una tarjeta (o cualquier contenedor con bordes o sombras).
Irónicamente, el ajuste de texto equilibrado crea un desequilibrio en el elemento contenido.
Una breve explicación de la técnica que usa el navegador
El navegador realiza de manera eficaz una búsqueda binaria del ancho más pequeño que no genera líneas adicionales y se detiene en un píxel CSS (no en un píxel de pantalla). Para minimizar aún más los pasos en la búsqueda binaria, el navegador comienza con el 80% del ancho de línea promedio.

