Varias funciones actualizadas han llegado recientemente a las Herramientas para desarrolladores de Chrome con algunas pequeñas y grandes. Comenzaremos con las actualizaciones del panel Elemento y pasaremos a hablar sobre la consola, el cronograma y mucho más.
Las reglas de estilo inhabilitadas se copian como comentario
Si copias reglas de CSS completas en el panel Estilos, ahora se incluirán los estilos que desactivaste y aparecerán en tu portapapeles como comentarios. [crbug.com/316532].
Copiar como ruta de acceso de CSS
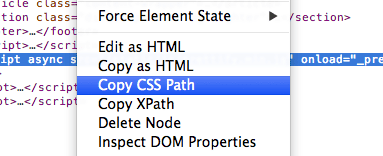
La opción “Copiar como ruta de CSS” ahora está disponible como elemento de menú para los nodos del DOM en el panel Elements (similar al elemento de menú Copiar XPath).

La generación de selectores CSS no tiene que estar limitada a tus hojas de estilo o JavaScript; también pueden ser alternativas para las estrategias de localizador en las pruebas de WebDriver. [crbug.com/277286].
Cómo ver los estilos de los elementos de Shadow DOM
Ahora es posible inspeccionar los estilos de los elementos secundarios de una shadow root. [crbug.com/279390].
El copy() de Console funciona para objetos.
El método copy() de la API de línea de comandos ahora funciona para objetos. Prueba copy({foo:'bar'}) en el panel de la consola y observa cómo una versión en cadena y con formato del objeto ahora está en el portapapeles. [crbug.com/289348].
Filtro de regex para la consola
Filtra los mensajes de la consola con expresiones regulares en el panel de la consola. crbug.com/318308]
Quita fácilmente objetos de escucha de eventos
Prueba getEventListeners(document).mousewheel[0]; en el panel de la consola para recuperar el primer objeto de escucha de eventos de la rueda del mouse en el documento. Continuando con esto, prueba $_.remove(); para quitar ese objeto de escucha de eventos ($_ = valor de la expresión evaluada más recientemente). crbug.com/309524]
Eliminación de advertencias de CSS
Se quitaron las advertencias de estilo "Valor de propiedad de CSS no válido" que podrías haber visto. Se están llevando a cabo iniciativas para que la implementación sea más sólida con respecto a los CSS reales, incluidos los hackeos del navegador. crbug.com/309982]
Operaciones del cronograma resumidas en un gráfico circular

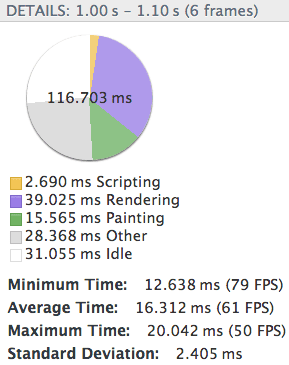
El panel Timeline ahora contiene un gráfico circular en el panel Details que muestra visualmente la fuente de los costos de renderización, lo que te ayuda a identificar los cuellos de botella rápidamente.
Verás que gran parte de la información que antes aparecía en las ventanas emergentes ahora se encuentra en su propio panel. Para ver, iniciar una grabación de Timeline, seleccionar un fotograma y tomar nota del nuevo panel Details, que contiene un gráfico circular. En la vista de Marcos, obtendrás estadísticas interesantes, como el promedio de FPS (1000ms/frame duration) para los fotogramas seleccionados. [crbug.com/247786].
Detalles del evento de cambio de tamaño de la imagen
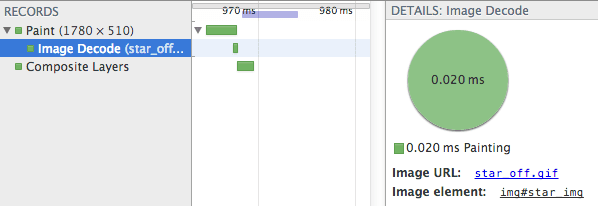
Los eventos de cambio de tamaño y decodificación de imágenes en el panel Timeline ahora contienen un vínculo al nodo del DOM en el panel Elements.

El vínculo de la URL de la imagen te lleva al recurso correspondiente en el panel Recursos. crbug.com/244159].
Marcos de GPU
Los fotogramas que ocurren en la GPU ahora se muestran en la parte superior y encima de los marcos del subproceso principal. crbug.com/305863]
Interrupción de los objetos de escucha de popstate
'popstate' ahora está disponible como un punto de interrupción de objeto de escucha de eventos en la barra lateral del panel Sources. [crbug.com/88112].
Configuración de renderización disponible en el panel lateral
Ahora, cuando se abre el panel lateral, se muestran varios paneles, uno de los cuales es el panel de renderización. Se usa para mostrar rectángulos de pintura, el medidor de FPS, etc. Esta opción está habilitada de forma predeterminada en Configuración > "Mostrar la vista 'Renderización' en el panel lateral de la consola".
Copiar imagen como URL de datos

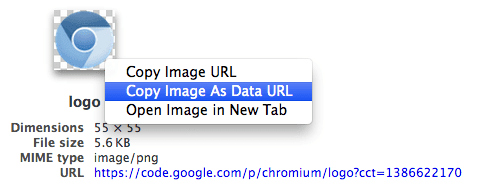
Ahora, se puede copiar el contenido de los recursos de imagen del panel Recursos como un URI de datos (data:image/png;base64,iVBO...).
Para probarlo, busca el recurso de imagen en Marcos > [Recurso] > Imágenes y haz clic con el botón derecho en la vista previa de la imagen para acceder al menú contextual. Luego, selecciona "Copiar imagen como URL de datos". crbug.com/321132]
Filtrado de URI de datos
Si nunca pensaste que pertenecen, ahora puedes filtrar los URI de datos de la pestaña Red. Selecciona el ícono de filtro.


Se corrigieron errores de sincronización de red.
Si viste tu imagen que, aparentemente, tarda 300,000 años en descargarse, te pedimos disculpas. ;) Ya se corrigieron estas sincronizaciones incorrectas para los recursos de red. crbug.com/309570]
El comportamiento de grabación en red tiene más control
El comportamiento de la red de grabación es un poco diferente. En primer lugar, el botón de grabación funciona como se espera de Rutas o un perfil de CPU. Como es de esperar, si vuelves a cargar la página mientras Herramientas para desarrolladores está abierto, la grabación de red comenzará automáticamente. Se desactivará, por lo que si quieres capturar la actividad de red después de cargar la página, actívalo. Esto hace que sea más fácil visualizar tu cascada sin que las solicitudes de red tardías distorsionen los resultados. crbug.com/325878]
Los temas de Herramientas para desarrolladores ahora están disponibles a través de extensiones
Las hojas de estilo de usuario ahora están disponibles a través de Experimentos de Herramientas para desarrolladores (casilla de verificación: "Permitir temas de IU personalizados"), que permiten que una extensión de Chrome aplique estilos personalizados a Herramientas para desarrolladores. Consulta Ejemplo de extensión del tema de Herramientas para desarrolladores para ver un ejemplo. crbug.com/318566]
Eso es todo para esta edición del resumen de Herramientas para desarrolladores. Si aún no lo has hecho, consulta la edición de noviembre.


