DevTools टैब को अपने हिसाब से क्रम में लगाएं. यह देखें कि फ़्रेमवर्क इवेंट कहां बाउंड किए गए थे. साथ ही, नेटवर्क अनुरोधों को ब्लॉक करके देखें कि तीसरे पक्ष की कौनसी स्क्रिप्ट आपके पेज को धीमा कर रही हैं.
बेहतर पैनल नेविगेशन: #2 पर कंसोल, टैब का क्रम बदलना, और बेहतर अंडरलाइन
DevTools के किन हिस्सों का सबसे ज़्यादा इस्तेमाल किया जाता है, इसकी जांच करने के बाद यह साफ़ तौर पर पता चला कि फ़ुल-स्क्रीन Console पैनल को मुख्य टैब बार में आखिरी जगह नहीं दी जानी चाहिए. सबसे ज़्यादा इस्तेमाल किए जाने वाले पैनल के तौर पर, यह अब दूसरा टैब है. यह खास तौर पर कम रिज़ॉल्यूशन पर ज़रूरी होता है, जब हम एक साथ सभी टैब नहीं दिखा सकते.
लेकिन देखो, हमें पता है. क्लासिक क्रम, आपकी मस्ल मेमोरी का हिस्सा है. इसलिए, आपको कुछ समय के लिए चक्कर महसूस होगा. इसके अलावा, हो सकता है कि आपको फ़ुल स्क्रीन कंसोल पसंद न आए! चिंता न करें, हम आपकी मदद करेंगे. अब टैब को खींचकर छोड़कर उनका क्रम बदला जा सकता है. इसके लिए, यह तरीका अपनाएं:
टैब बार में किए गए बदलाव सेव रहते हैं. ये बदलाव, नेटिव टैब और एक्सटेंशन से मिले टैब, दोनों के साथ काम करते हैं. बोनस के तौर पर, हमने ऐनिमेशन वाले अंडरलाइन भी जोड़े हैं. क्योंकि हम अच्छे हैं.
फ़्रेमवर्क इवेंट लिसनर के लिए सहायता
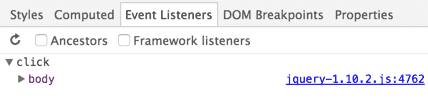
jQuery जैसे JS फ़्रेमवर्क से बनाए गए इवेंट, DevTools के साथ काम करते समय कभी-कभी परेशानी पैदा करते हैं. ऐसा इसलिए होता है, क्योंकि ज़्यादातर फ़्रेमवर्क, नेटिव डीओएम इवेंट को अपने कस्टम इवेंट एपीआई में रैप करते हैं. इसलिए, इवेंट लिसनर को देखने से, यह पता नहीं चलता कि क्या हो रहा है:

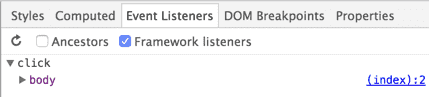
हालांकि, इवेंट लिसनर टैब में “फ़्रेमवर्क लिसनर” के नए विकल्प की मदद से, DevTools को फ़्रेमवर्क रैपिंग वाले हिस्से के बारे में पता चल जाता है और वह इसे अपने-आप ठीक कर देता है. अब, फ़्रेमवर्क से बंधे इवेंट, अपने नेटिव इवेंट की तरह ही दिखते हैं और उनका व्यवहार भी वैसा ही होता है. इससे आपको यह पता चलता है कि इवेंट असल में कहां से बंधा था:

बाकी के सबसे अच्छे
- कस्टम ऑब्जेक्ट फ़ॉर्मैटर, DevTools कंसोल में CoffeeScript जैसी ट्रांसपाइल की गई भाषाओं को अपने ऑब्जेक्ट को बेहतर तरीके से फ़ॉर्मैट करने की अनुमति देते हैं.
रिकॉर्डिंग के दौरान, टाइमलाइन में एक नया और बेहतर डायलॉग दिखता है. इसमें आपको एक नज़र में स्थिति, समय, और बफ़र के इस्तेमाल की जानकारी दिखती है.

इसी तरह, नेटवर्क पैनल में कोई आइटम न होने पर, अब यह एक अहम जानकारी दिखाता है:

अब नेटवर्क पैनल में, फ़िल्टर इनपुट का इस्तेमाल करके, अलग-अलग तरह के कॉन्टेंट को फ़िल्टर किया जा सकता है. इसके लिए, फ़िल्टर को
mixed-content:displayedपर सेट करें
हमेशा की तरह, Twitter पर हमें अपनी राय दें या यहां दी गई टिप्पणियों में बताएं. साथ ही, crbug.com/new पर गड़बड़ियां सबमिट करें.
अगले महीने तक! पॉल बाकौस और DevTools टीम

