Reorganize as guias do DevTools da maneira que for mais conveniente. Confira exatamente onde os eventos do framework foram vinculados e bloqueie as solicitações de rede para saber quais scripts de terceiros estão causando lentidão.
Melhor navegação no painel: console na posição 2, reordenação de guias e sublinhados
Depois de investigar quais áreas das Ferramentas do desenvolvedor são mais usadas, ficou claro que o painel do console em tela cheia não merecia a última posição na barra de guias principal. Como o painel mais usado, agora é a segunda guia. Isso é especialmente importante em resoluções mais baixas, quando não é possível mostrar todas as guias de uma vez.
Mas, olha, nós entendemos. O pedido clássico faz parte da sua memória muscular, e você vai se sentir tonto por um tempo. Ou talvez você odeie o console de tela cheia. Não se preocupe, nós podemos ajudar. Agora é possível reordenar as guias arrastando-as, como esta:
As mudanças feitas na barra de guias são mantidas e funcionam com guias nativas e fornecidas por extensões. E como bônus, adicionamos sublinhados suaves e animados. Porque somos legais assim.
Suporte a listeners de eventos do framework
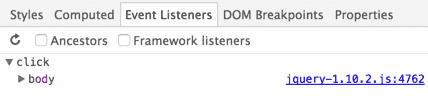
Às vezes, os eventos criados por frameworks JS, como o jQuery, são uma dor de cabeça ao trabalhar com as DevTools. Isso acontece porque a maioria dos frameworks envolve os eventos DOM nativos na API de eventos personalizados. Portanto, analisar o listener de eventos não revela muito sobre o que está acontecendo:

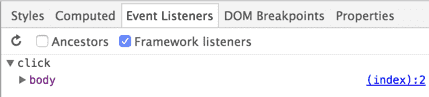
No entanto, com a nova opção "Framework Listeners" na guia "Event Listener", as Ferramentas do desenvolvedor identificam a parte de acondicionamento do framework e a resolvem automaticamente. Agora, os eventos vinculados a frameworks têm a mesma aparência e comportamento que as versões nativas, informando onde foram vinculados:

O melhor do resto
- Os formatadores de objetos personalizados permitem que linguagens transpiladas, como o CoffeeScript, formatem melhor os objetos no console do DevTools.
A linha do tempo tem uma nova caixa de diálogo durante a gravação que mostra o status, o tempo e o uso do buffer de relance.

Além disso, o painel de rede agora mostra uma dica útil quando está vazio:

Agora é possível filtrar conteúdo misto no painel de rede usando a entrada de filtro e definindo-a como
mixed-content:displayed
Como sempre, deixe sua opinião no Twitter ou nos comentários abaixo e envie bugs para crbug.com/new.
Até o próximo mês! Paul Bakaus e a equipe do DevTools

