Lighthouse es una herramienta de auditoría de sitios web que ayuda a los desarrolladores con oportunidades y diagnósticos para mejorar la experiencia del usuario de sus sitios.
Lighthouse 10 está disponible de inmediato en la línea de comandos a través de npm y en Chrome Canary. Llegará a la versión estable de Chrome en la versión 112 y a PageSpeed Insights en las próximas semanas.
Cambios en la puntuación
La métrica Tiempo para la interacción (TTI) se quitará en Lighthouse 10, lo que concluirá el proceso de baja iniciado en Lighthouse 8. El 10% de ponderación de la puntuación de TTI se trasladará al Cambio de diseño acumulado (CLS), que ahora representará el 25% de la puntuación de rendimiento general.
El TTI marca un punto en el tiempo, pero la forma en que se define lo hace demasiado sensible a las solicitudes de red excepcionales y a las tareas largas. El procesamiento de imagen con contenido más grande (LCP) y el índice de velocidad suelen ser mejores heurísticas para que el contenido de una página se sienta cargado que un recuento de solicitudes de red activas. Mientras tanto, el tiempo de bloqueo total (TBT) controla las tareas largas y la disponibilidad del subproceso principal de forma más sólida y, si bien no es un proxy directo, tiende a correlacionarse mejor con las Métricas web esenciales, según se mide en el campo.
El aumento del peso de la CLS es incidental a la eliminación de la TTI, pero refleja mejor su importancia como métrica web esencial y, en el mejor de los casos, aumentará el enfoque en los sitios que aún realizan cambios de diseño innecesarios.
Esperamos que esto mejore las puntuaciones de rendimiento de la mayoría de las páginas, ya que la mayoría de las páginas suelen tener mejores puntuaciones en CLS que en TTI. En un análisis de 13 millones de cargas de páginas en la última ejecución de HTTP Archive, el 90% de esas páginas observaría una mejora en su puntuación de rendimiento de Lighthouse, y el 50% de ellas tendría una mejora de rendimiento de más de 5 puntos.

Si por algún motivo aún necesitas el valor de TTI de Lighthouse (en una aserción de CI, por ejemplo), seguirá disponible sin cambios en el resultado JSON de Lighthouse, solo con un peso de puntuación de 0 y oculto en el informe HTML. Cualquier acceso de secuencias de comandos al valor JSON debería seguir funcionando sin cambios.
Auditoría nueva
Lighthouse 10 incluye una auditoría de rendimiento nueva y un cambio significativo en otra.
Memoria caché atrás/adelante
La memoria caché de atrás/adelante (bfcache) es una de las herramientas más potentes disponibles para mejorar el rendimiento de una página para los usuarios reales. Más allá de la caché normal del navegador, una página cargada desde la bfcache restablecerá el diseño y el estado de ejecución de la página casi de inmediato, lo que omitirá en gran medida toda la actividad de carga de la página y mostrará tu página a los usuarios de inmediato a medida que naveguen hacia atrás y hacia adelante en su historial.
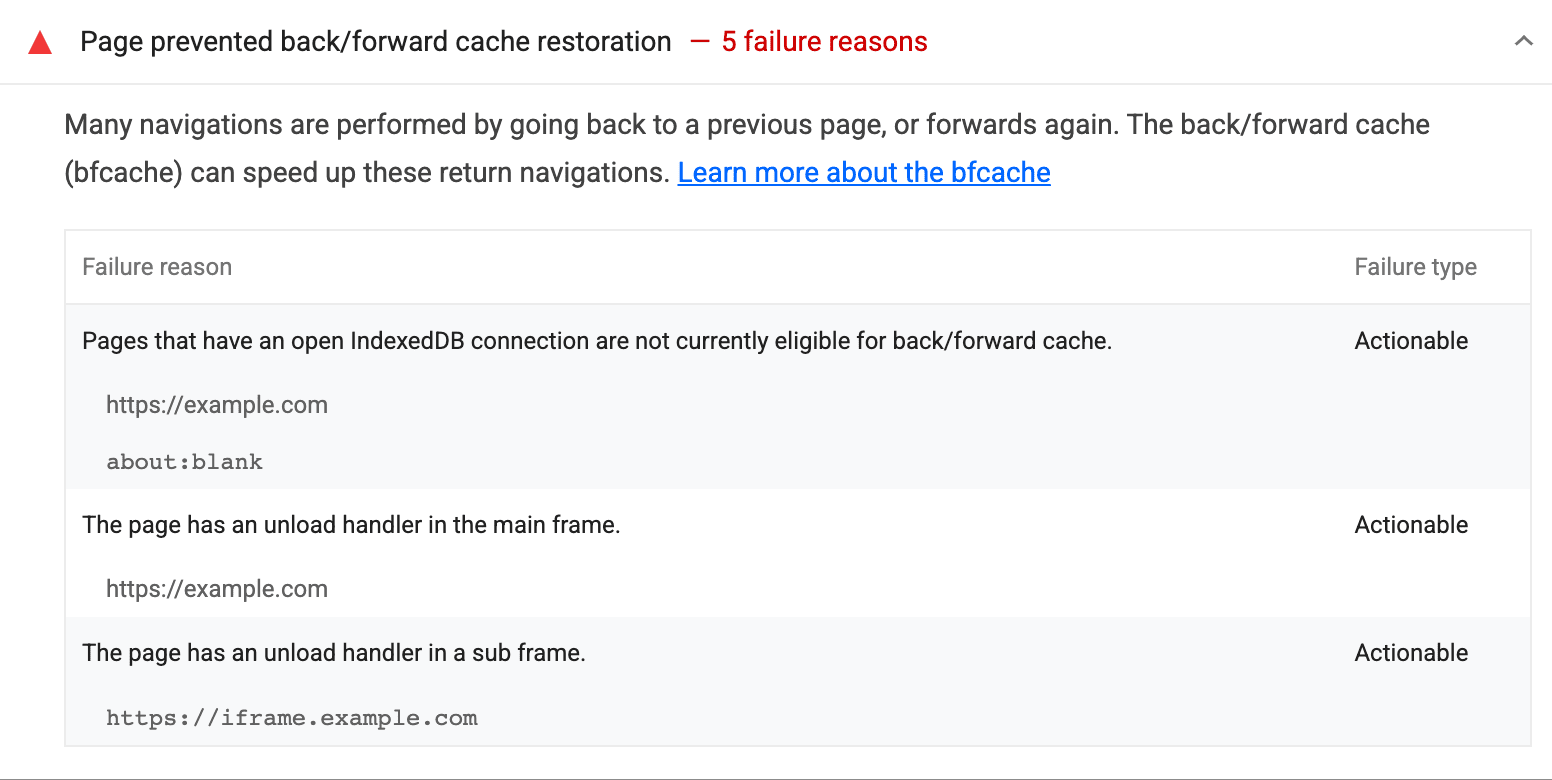
Sin embargo, existen algunas formas en que una página puede impedir que el navegador restablezca una página desde la bfcache. Esta nueva auditoría de Lighthouse sale de la página de prueba y vuelve a ella para probar si se puede almacenar en bfcache y, si falla, enumera los motivos.

Consulta los documentos de la auditoría de bfcache para obtener más información.
Entradas que impiden la acción de pegar
La antigua auditoría de prácticas recomendadas "Permite que los usuarios peguen contenido en los campos de contraseña" se expandió para verificar que funcione pegar contenido en cualquier campo de entrada (no de solo lectura). En la mayoría de los sitios, impedir el pegado es una experiencia del usuario negativa y evita los flujos de trabajo legítimos de seguridad y accesibilidad.
La nueva auditoría ahora es "Permite que los usuarios peguen contenido en campos de entrada" (paste-preventing-inputs).
Usuarios del nodo
Si usas Lighthouse como una biblioteca de Node, es posible que debas tener en cuenta algunos cambios drásticos programáticos en esta versión. Consulta el registro de cambios de la versión 10.0 para obtener todos los detalles.
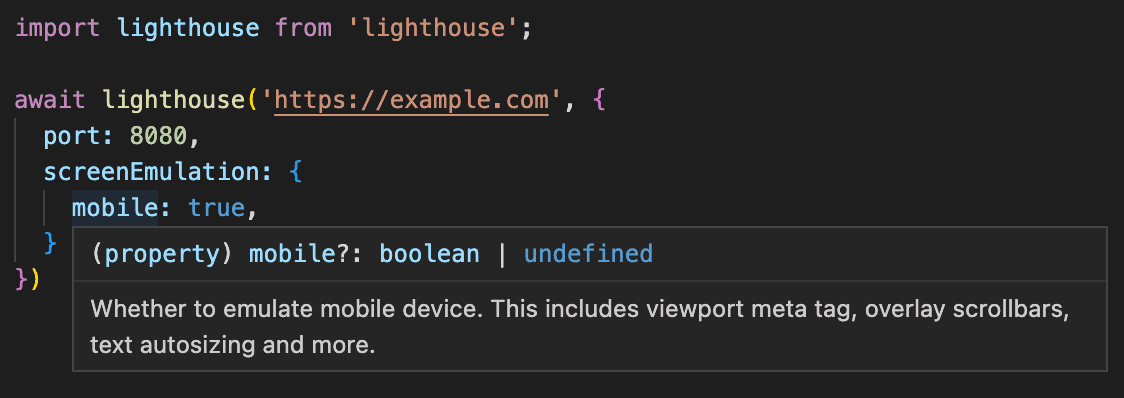
Lighthouse 10 también se envía con declaraciones de tipos de TypeScript completas. Todo lo que se importe desde lighthouse ahora debería estar escrito, lo que debería ser especialmente útil si escribes secuencias de comandos para flujos de usuarios de Lighthouse.

Prueba los tipos y avísanos si tienes algún problema para usarlos.
Cómo ejecutar Lighthouse
Lighthouse está disponible en las Herramientas para desarrolladores de Chrome, npm (como un módulo de Node y una herramienta de CLI) y como una extensión de navegador (en Chrome y Firefox). También potencia varios servicios de Google, como PageSpeed Insights.
Para probar la CLI de Lighthouse Node, usa los siguientes comandos:
npm install -g lighthouse
lighthouse https://www.example.com --view
Comunícate con el equipo de Lighthouse
Para hablar sobre las nuevas funciones, los cambios en la versión 10 de Lighthouse o cualquier otro tema relacionado con Lighthouse, haz lo siguiente:
- Informa un problema o envía comentarios en el seguimiento de problemas de Lighthouse en GitHub.
- Haz preguntas en los foros de debate de Lighthouse en GitHub.
- Comunícate con el equipo de Lighthouse en Twitter @____lighthouse.

