El tiempo de bloqueo total (TBT) es una de las métricas a las que se les hace un seguimiento en la sección Rendimiento del informe de Lighthouse. Cada métrica captura algún aspecto de la velocidad de carga de la página.
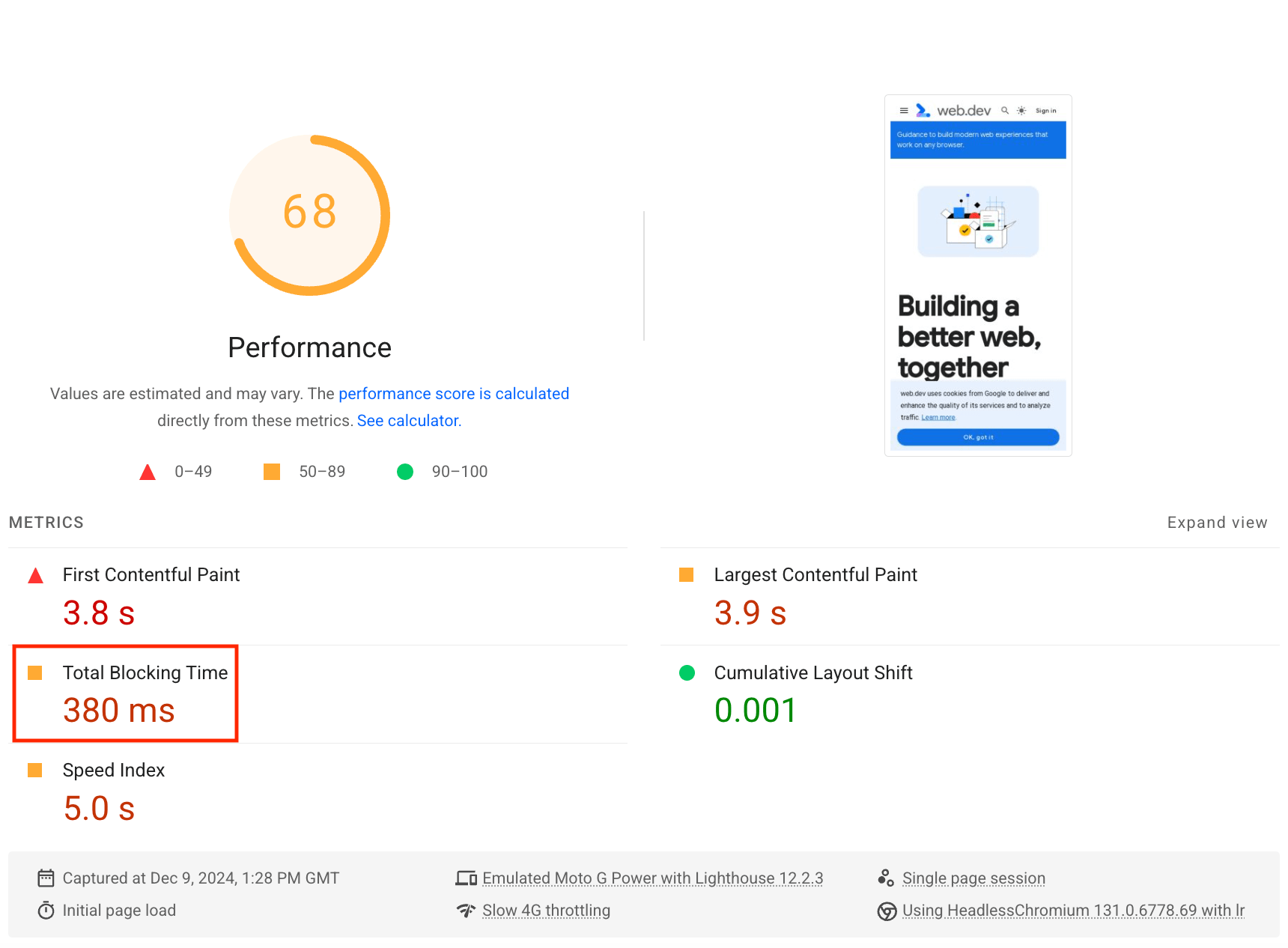
El informe de Lighthouse muestra el TBT en milisegundos:

Qué mide la función TBT
El TBT mide la cantidad total de tiempo que una página está bloqueada para responder a las entradas del usuario, como clics del mouse, toques en la pantalla o presiones del teclado. Para calcular la suma, se suma la porción de bloqueo de todas las tareas largas entre el primer procesamiento de imagen con contenido y el tiempo de carga. Cualquier tarea que se ejecute durante más de 50 ms es una tarea larga. La cantidad de tiempo después de los 50 ms es la parte de bloqueo. Por ejemplo, si Lighthouse detecta una tarea de 70 ms, la parte de bloqueo sería de 20 ms.
Cómo Lighthouse determina tu puntuación de TBT
Tu puntuación de TBT es una comparación del tiempo de TBT de tu página y los tiempos de TBT de millones de sitios reales cuando se cargan en dispositivos móviles. Consulta Cómo se determinan las puntuaciones de las métricas para obtener información sobre cómo se establecen los umbrales de puntuación de Lighthouse.
En esta tabla, se muestra cómo interpretar tu puntuación de TBT en dispositivos móviles:
| Tiempo de TBT (en milisegundos) |
Codificación por colores |
|---|---|
| Entre 0 y 200 | Verde (rápido) |
| 200-600 | Naranja (moderado) |
| Más de 600 | Rojo (lento) |
En esta tabla, se muestra cómo interpretar tu puntuación de TBT en computadoras:
| Tiempo de TBT (en milisegundos) |
Codificación por colores |
|---|---|
| Entre 0 y 150 | Verde (rápido) |
| 150-350 | Naranja (moderado) |
| Más de 350 | Rojo (lento) |
Cómo mejorar tu puntuación de TBT
Consulta ¿Qué causa mis tareas largas? para aprender a diagnosticar la causa raíz de las tareas largas con el panel Rendimiento de las herramientas para desarrolladores de Chrome.
En general, las causas más comunes de las tareas largas son las siguientes:
- Carga, análisis o ejecución innecesarios de JavaScript Mientras analizas tu código en el panel Rendimiento, es posible que descubras que el subproceso principal realiza tareas que no son realmente necesarias para cargar la página. Reducir las cargas útiles de JavaScript con la división de código, quitar el código sin usar o cargar JavaScript de terceros de manera eficiente debería mejorar tu puntuación de TBT.
- Declaraciones de JavaScript ineficientes Por ejemplo, después de analizar tu código en el panel Rendimiento, supongamos que ves una llamada a
document.querySelectorAll('a')que muestra 2,000 nodos. Refactorizar tu código para usar un selector más específico que solo devuelva 10 nodos debería mejorar tu puntuación de TBT.
Cómo mejorar tu puntuación general de rendimiento
A menos que tengas un motivo específico para enfocarte en una métrica en particular, por lo general, es mejor que te enfoques en mejorar tu puntuación general de rendimiento.
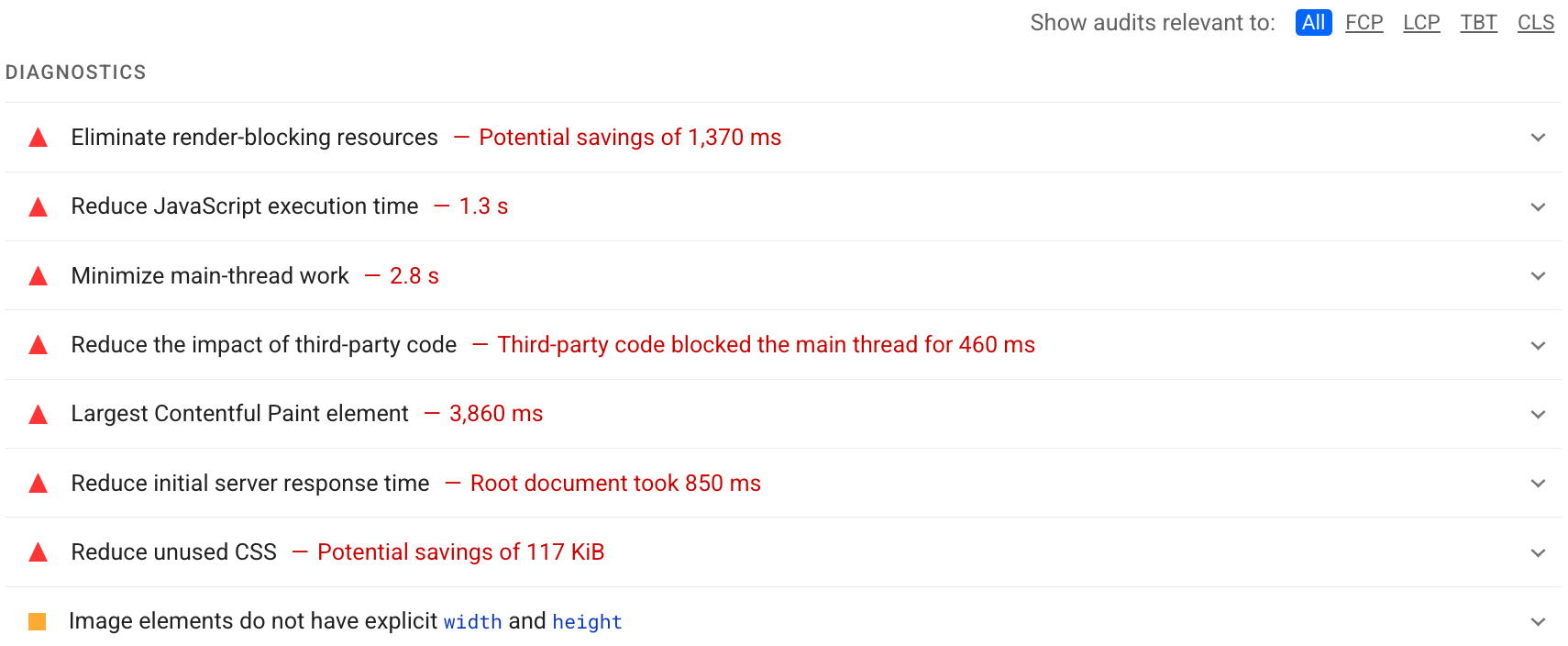
Usa la sección Diagnóstico del informe de Lighthouse para determinar qué mejoras tendrán más valor para tu página. Cuanto más significativa sea la oportunidad, mayor será el efecto que tendrá en tu puntuación de rendimiento. Por ejemplo, en la siguiente captura de pantalla de Lighthouse, se muestra que eliminar los recursos que bloquean la renderización generará la mayor mejora:

Consulta las auditorias de rendimiento para obtener información sobre cómo abordar las oportunidades identificadas en tu informe de Lighthouse.
Recursos
- Código fuente para la auditoría de tiempo de bloqueo total
- ¿Las tareas largas de JavaScript retrasan tu tiempo de carga?
- Optimiza el retraso de primera entrada
- First Contentful Paint
- Tiempo de carga
- Reduce las cargas útiles de JavaScript con la división de código
- Cómo quitar el código sin usar
- Cómo cargar recursos de terceros de forma eficiente
