El índice de velocidad es una de las cinco métricas que se registran en la sección Rendimiento del informe de Lighthouse. Cada métrica captura algún aspecto de la velocidad de carga de la página.
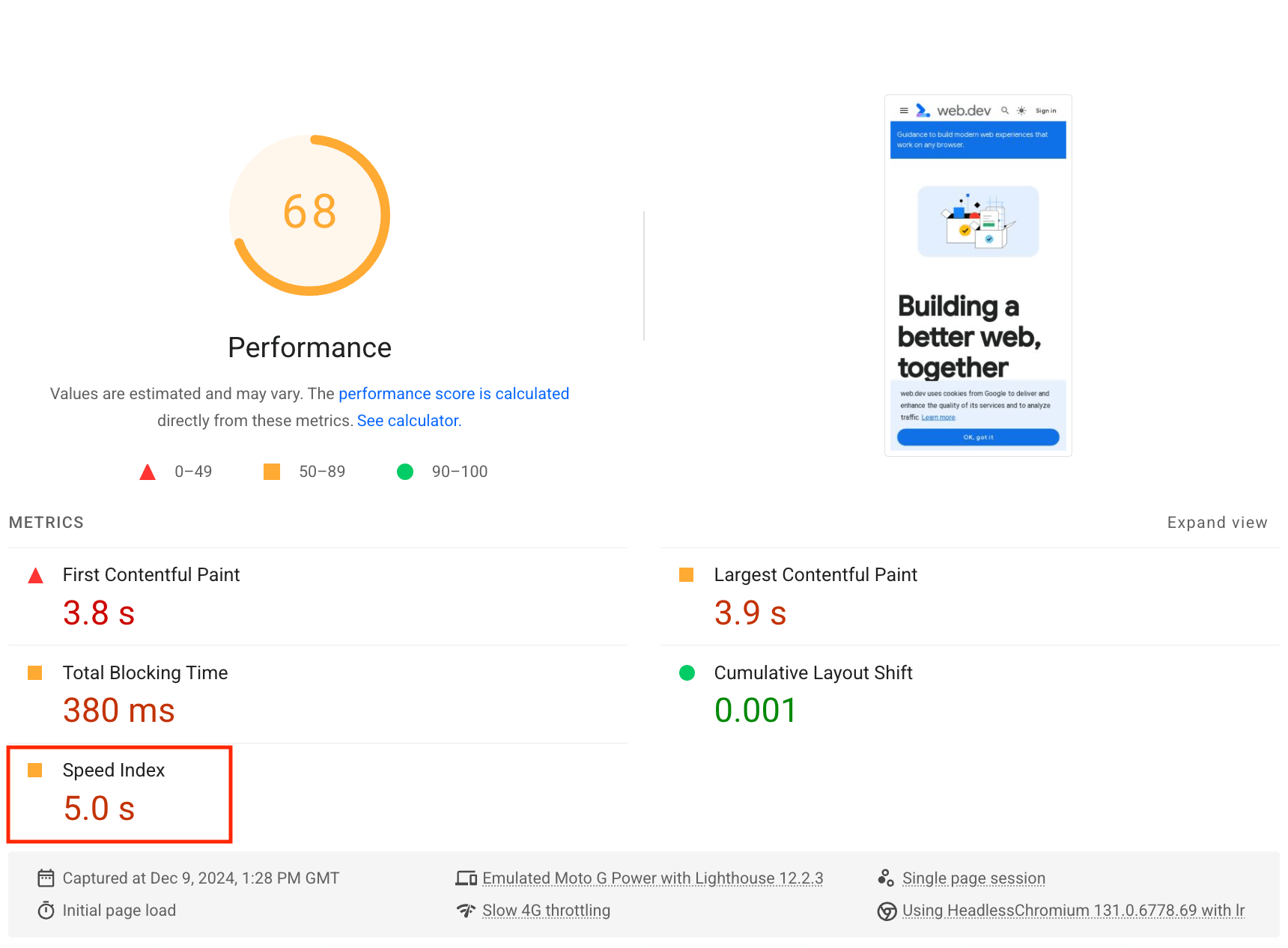
Lighthouse muestra el índice de velocidad en segundos:

Qué mide Speed Index
El índice de velocidad mide la rapidez con la que se muestra visualmente el contenido durante la carga de la página. Primero, Lighthouse captura un video de la carga de la página en el navegador y calcula la progresión visual entre fotogramas. Luego, Lighthouse usa el módulo de Node.js de Speedline para generar la puntuación del índice de velocidad.
Cómo Lighthouse determina tu puntuación del índice de velocidad
Tu puntuación del Índice de velocidad es una comparación del índice de velocidad de tu página y los índices de velocidad de sitios web reales, según los datos del Archivo HTTP.
En esta tabla, se muestra cómo interpretar tu puntuación del Índice de velocidad en dispositivos móviles:
| Índice de velocidad (en segundos) |
Codificación por colores |
|---|---|
| Entre 0 y 3.4 | Verde (rápido) |
| 3.4–5.8 | Naranja (moderado) |
| Más de 5.8 | Rojo (lento) |
En esta tabla, se muestra cómo interpretar la puntuación del índice de velocidad para computadoras de escritorio:
| Índice de velocidad (en segundos) |
Codificación por colores |
|---|---|
| Entre 0 y 1.3 | Verde (rápido) |
| 1.3 a 2.3 | Naranja (moderado) |
| Más de 2.3 | Rojo (lento) |
Cómo mejorar tu puntuación del Índice de velocidad
Si bien cualquier medida que tomes para mejorar la velocidad de carga de la página mejorará tu puntuación del Índice de velocidad, abordar los problemas que detecten estas auditorías de diagnóstico debería tener un impacto particularmente grande:
- Cómo minimizar el trabajo del subproceso principal
- Reduce el tiempo de ejecución de JavaScript
- Asegúrate de que el texto permanezca visible mientras se carga la fuente para sitios web
Cómo mejorar tu puntuación general de rendimiento
A menos que tengas un motivo específico para enfocarte en una métrica en particular, por lo general, es mejor que te enfoques en mejorar tu puntuación general de rendimiento.
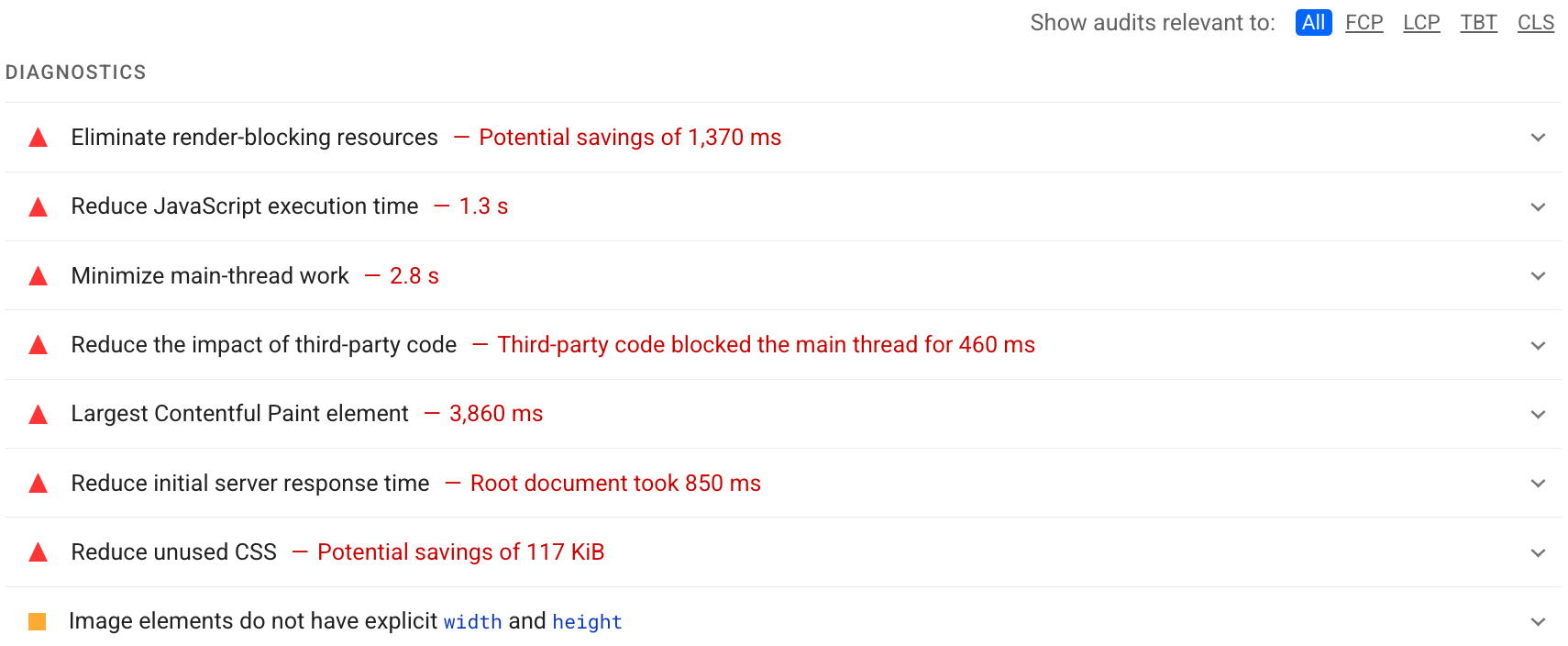
Usa la sección Diagnóstico del informe de Lighthouse para determinar qué mejoras tendrán más valor para tu página. Cuanto más significativa sea la oportunidad, mayor será el efecto que tendrá en tu puntuación de rendimiento. Por ejemplo, en la siguiente captura de pantalla de Lighthouse, se muestra que eliminar los recursos que bloquean la renderización generará la mayor mejora:

Consulta las auditorias de rendimiento para obtener información sobre cómo abordar las oportunidades identificadas en tu informe de Lighthouse.
