Lighthouse হল একটি ওয়েবসাইট অডিটিং টুল যা ডেভেলপারদের তাদের সাইটের ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে সুযোগ এবং ডায়াগনস্টিক সহ সাহায্য করে।
Lighthouse 10 অবিলম্বে npm এর মাধ্যমে এবং Chrome Canary- এ কমান্ড লাইনে উপলব্ধ। এটি আগামী সপ্তাহে Chrome 112-এ এবং PageSpeed Insights- এ Chrome স্থিতিশীল অবস্থায় অবতরণ করবে।
স্কোরিং পরিবর্তন
লাইটহাউস 10-এ সম্মানিত টাইম টু ইন্টারঅ্যাকটিভ (টিটিআই) মেট্রিক সরানো হচ্ছে, লাইটহাউস 8-এ শুরু হওয়া অবচয় প্রক্রিয়ার সমাপ্তি। TTI-এর 10% স্কোরের ওজন ক্রমবর্ধমান লেআউট শিফট (CLS) এ স্থানান্তরিত হচ্ছে, যা এখন সামগ্রিক কর্মক্ষমতা স্কোরের 25% হবে।
TTI সময়ের মধ্যে একটি বিন্দু চিহ্নিত করে, কিন্তু এটি যেভাবে সংজ্ঞায়িত করা হয়েছে তা এটিকে বাইরের নেটওয়ার্ক অনুরোধ এবং দীর্ঘ কাজগুলির জন্য অতিরিক্ত সংবেদনশীল করে তোলে। বৃহত্তর কন্টেন্টফুল পেইন্ট (LCP) এবং গতি সূচক সাধারণত সক্রিয় নেটওয়ার্ক অনুরোধের সংখ্যার তুলনায় একটি পৃষ্ঠার বিষয়বস্তু লোড অনুভব করার জন্য ভাল হিউরিস্টিক। টোটাল ব্লকিং টাইম (TBT) ইতিমধ্যে দীর্ঘ কাজগুলি এবং প্রধান-থ্রেড উপলব্ধতা আরও দৃঢ়ভাবে পরিচালনা করে এবং সরাসরি প্রক্সি না হলেও, ক্ষেত্রে পরিমাপ করা কোর ওয়েব ভাইটালগুলির সাথে আরও ভাল সম্পর্ক স্থাপন করে।
CLS-এর বর্ধিত ওজন TTI-এর অপসারণের জন্য আনুষঙ্গিক, কিন্তু এটি একটি কোর ওয়েব ভাইটাল হিসাবে এর গুরুত্বকে আরও ভালভাবে প্রতিফলিত করে এবং আদর্শভাবে এমন সাইটগুলির জন্য ফোকাস বাড়াবে যেগুলি এখনও অপ্রয়োজনীয় লেআউট পরিবর্তন করে।
আমরা আশা করি এটি বেশিরভাগ পৃষ্ঠার পারফরম্যান্স স্কোর উন্নত করবে, যেহেতু বেশিরভাগ পৃষ্ঠাগুলি TTI থেকে CLS-এ ভাল স্কোর করে। সর্বশেষ HTTP আর্কাইভ রানে 13 মিলিয়ন পৃষ্ঠা লোডের বিশ্লেষণে, এই পৃষ্ঠাগুলির 90% তাদের লাইটহাউস পারফরম্যান্স স্কোরে একটি উন্নতি দেখতে পাবে, তাদের মধ্যে 50% 5 পয়েন্টের বেশি পারফরম্যান্সের উন্নতি দেখতে পাবে৷

যদি কোনো কারণে আপনার এখনও লাইটহাউস টিটিআই মান প্রয়োজন হয় (উদাহরণস্বরূপ, একটি সিআই দাবিতে), এটি এখনও লাইটহাউস JSON আউটপুটে অপরিবর্তিত পাওয়া যায়, শুধুমাত্র স্কোর ওজন 0 সহ এবং HTML রিপোর্টে লুকানো থাকে। JSON মানের যেকোনো স্ক্রিপ্টেড অ্যাক্সেস পরিবর্তন ছাড়াই কাজ চালিয়ে যাওয়া উচিত।
নতুন অডিট
Lighthouse 10 একটি একেবারে নতুন কর্মক্ষমতা নিরীক্ষা এবং অন্যটিতে একটি উল্লেখযোগ্য পরিবর্তন এনেছে।
ব্যাক/ফরওয়ার্ড ক্যাশে
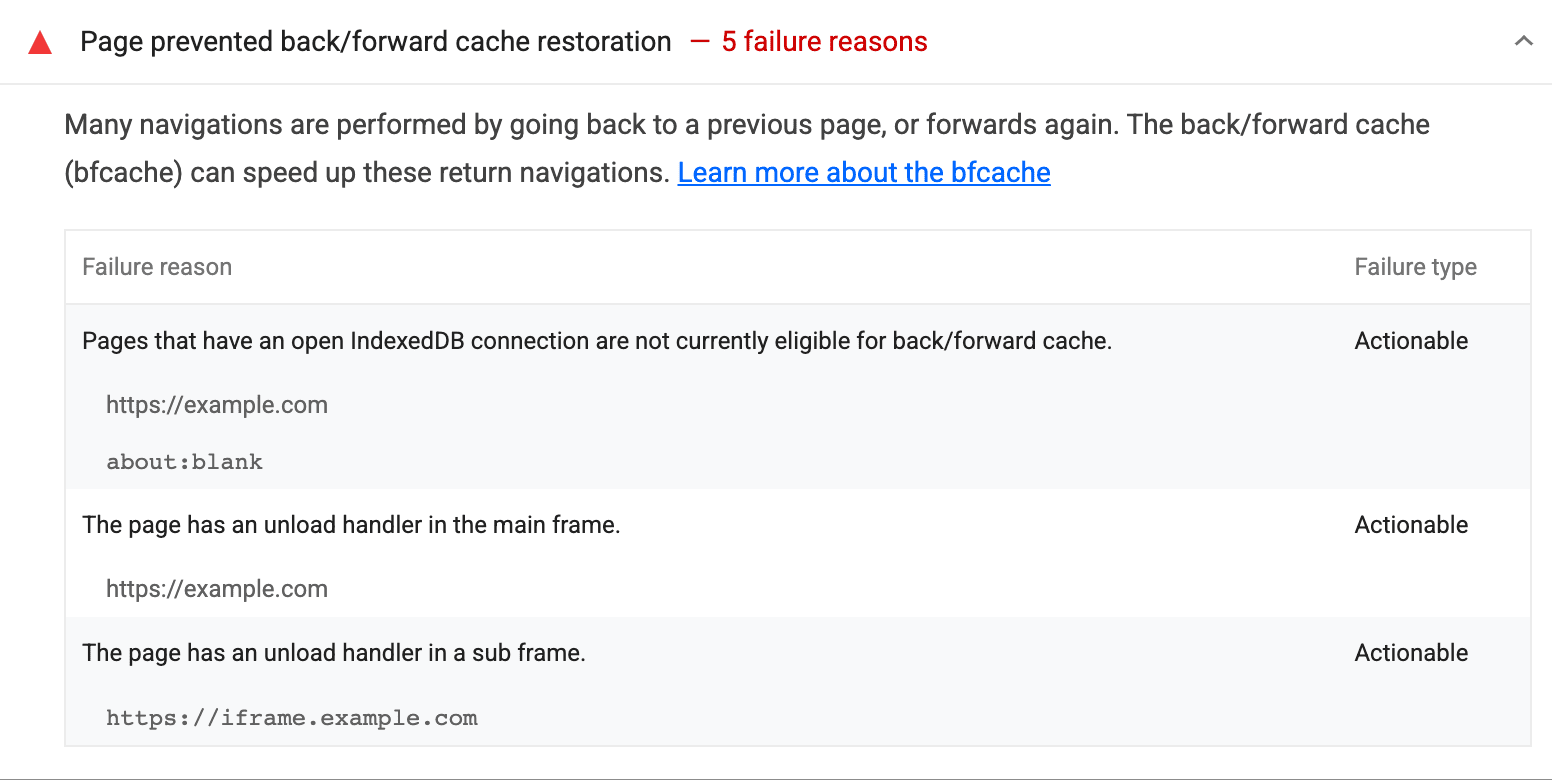
ব্যাক/ফরোয়ার্ড ক্যাশে (bfcache) প্রকৃত ব্যবহারকারীদের জন্য একটি পৃষ্ঠার কর্মক্ষমতা উন্নত করার জন্য উপলব্ধ সবচেয়ে শক্তিশালী টুলগুলির মধ্যে একটি। সাধারণ ব্রাউজার ক্যাশের বাইরে, bfcache থেকে লোড করা একটি পৃষ্ঠা প্রায় তাত্ক্ষণিকভাবে পৃষ্ঠার বিন্যাস এবং সঞ্চালনের অবস্থা পুনরুদ্ধার করবে, মূলত সমস্ত পৃষ্ঠা লোড কার্যকলাপ এড়িয়ে যাবে এবং আপনার ব্যবহারকারীরা তাদের ইতিহাসের মধ্য দিয়ে নেভিগেট করার সাথে সাথে আপনার পৃষ্ঠাটি অবিলম্বে তাদের সামনে নিয়ে যাবে৷
তবে কয়েকটি উপায় আছে যেটি একটি পৃষ্ঠা ব্রাউজারকে bfcache থেকে একটি পৃষ্ঠা পুনরুদ্ধার করতে বাধা দিতে পারে। এই নতুন লাইটহাউস অডিটটি আসলে পরীক্ষার পৃষ্ঠা থেকে দূরে নেভিগেট করে এবং এটি bfcache-সক্ষম কিনা তা পরীক্ষা করতে আবার ফিরে আসে এবং এটি ব্যর্থ হলে কারণগুলি তালিকাভুক্ত করে৷

আরও তথ্যের জন্য bfcache অডিটের ডক্স দেখুন।
পেস্ট প্রতিরোধ ইনপুট
পুরানো সর্বোত্তম অনুশীলন অডিট "ব্যবহারকারীদের পাসওয়ার্ড ক্ষেত্রগুলিতে আটকানোর অনুমতি দেয়" এখন এটি পরীক্ষা করার জন্য প্রসারিত করা হয়েছে যে কোনও (অ-পঠনযোগ্য) ইনপুট ক্ষেত্রে আটকানো কাজ করবে৷ বেশিরভাগ সাইটের জন্য, আটকানো রোধ করা একটি নেট-নেতিবাচক ব্যবহারকারীর অভিজ্ঞতা এবং বৈধ নিরাপত্তা এবং অ্যাক্সেসযোগ্যতা কর্মপ্রবাহকে বাধা দেয়।
নতুন অডিট এখন "ব্যবহারকারীদের ইনপুট ক্ষেত্রে আটকানোর অনুমতি দেয়" ( paste-preventing-inputs )।
নোড ব্যবহারকারীরা
আপনি যদি নোড লাইব্রেরি হিসেবে লাইটহাউস ব্যবহার করেন, তাহলে এই রিলিজে কিছু প্রোগ্রামেটিক ব্রেকিং পরিবর্তন আছে যার জন্য আপনাকে অ্যাকাউন্ট করতে হবে। সম্পূর্ণ বিবরণের জন্য 10.0 চেঞ্জলগ দেখুন।
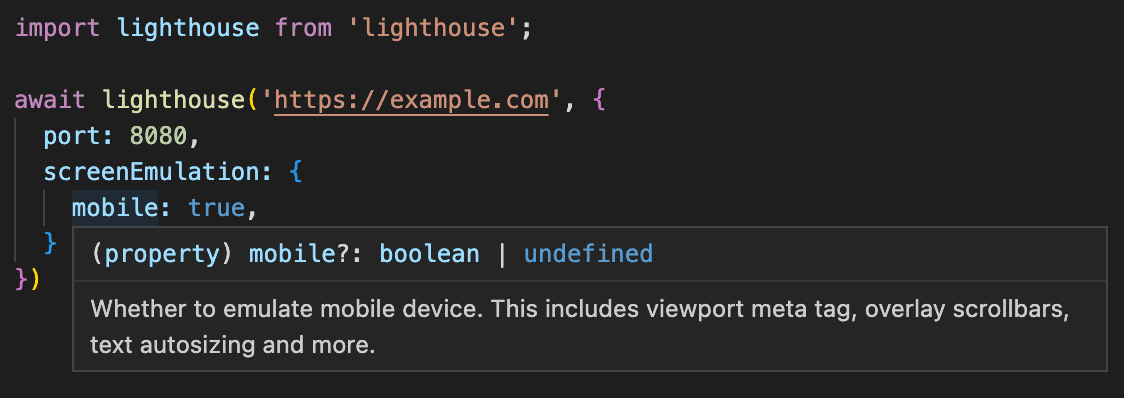
Lighthouse 10 এছাড়াও সম্পূর্ণ TypeScript টাইপ ঘোষণা সহ জাহাজ! lighthouse থেকে আমদানি করা যেকোনো কিছু এখন টাইপ করা উচিত, যা বিশেষভাবে সহায়ক হবে যদি আপনি Lighthouse ব্যবহারকারীর প্রবাহের স্ক্রিপ্টিং করেন।

প্রকারগুলি ব্যবহার করে দেখুন এবং আপনি সেগুলি ব্যবহার করে কোনো সমস্যায় পড়লে আমাদের জানান৷
চলমান বাতিঘর
Lighthouse Chrome DevTools , npm (একটি নোড মডিউল এবং একটি CLI টুল হিসাবে), এবং একটি ব্রাউজার এক্সটেনশন হিসাবে ( Chrome এবং Firefox এ) পাওয়া যায়। এটি পেজস্পিড ইনসাইট সহ বেশ কয়েকটি Google পরিষেবাকেও ক্ষমতা দেয়৷
লাইটহাউস নোড CLI চেষ্টা করতে, নিম্নলিখিত কমান্ডগুলি ব্যবহার করুন:
npm install -g lighthouse
lighthouse https://www.example.com --view
লাইটহাউস টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, Lighthouse 10 রিলিজে পরিবর্তন, বা Lighthouse সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে:
- একটি সমস্যা রিপোর্ট করুন বা Lighthouse GitHub সমস্যা ট্র্যাকারে প্রতিক্রিয়া জমা দিন।
- Lighthouse GitHub আলোচনা ফোরামে প্রশ্ন জিজ্ঞাসা করুন।
- টুইটারে লাইটহাউস টিমের সাথে যোগাযোগ করুন @____lighthouse ।


