কিছু ওয়েবসাইট দাবি করে যে ব্যবহারকারীদের পাসওয়ার্ড পেস্ট করার অনুমতি দেওয়া নিরাপত্তা হ্রাস করে। যাইহোক, পাসওয়ার্ড পেস্ট করা আসলে নিরাপত্তা উন্নত করে কারণ এটি পাসওয়ার্ড পরিচালকদের ব্যবহার সক্ষম করে।
পাসওয়ার্ড ম্যানেজাররা সাধারণত ব্যবহারকারীদের জন্য শক্তিশালী পাসওয়ার্ড তৈরি করে, সেগুলিকে নিরাপদে সঞ্চয় করে এবং তারপরে যখনই ব্যবহারকারীদের লগ ইন করার প্রয়োজন হয় তখনই সেগুলিকে স্বয়ংক্রিয়ভাবে পাসওয়ার্ড ক্ষেত্রগুলিতে পেস্ট করে৷ এই পদ্ধতিটি সাধারণত ব্যবহারকারীদের মনে রাখার মতো যথেষ্ট ছোট পাসওয়ার্ড টাইপ করতে বাধ্য করার চেয়ে বেশি নিরাপদ৷
সাধারণ ক্ষেত্রে, ব্যবহারকারীদের <input> উপাদানগুলিতে আটকানো থেকে বাধা দেওয়া উচিত নয়।
কিভাবে এই বাতিঘর অডিট ব্যর্থ হয়
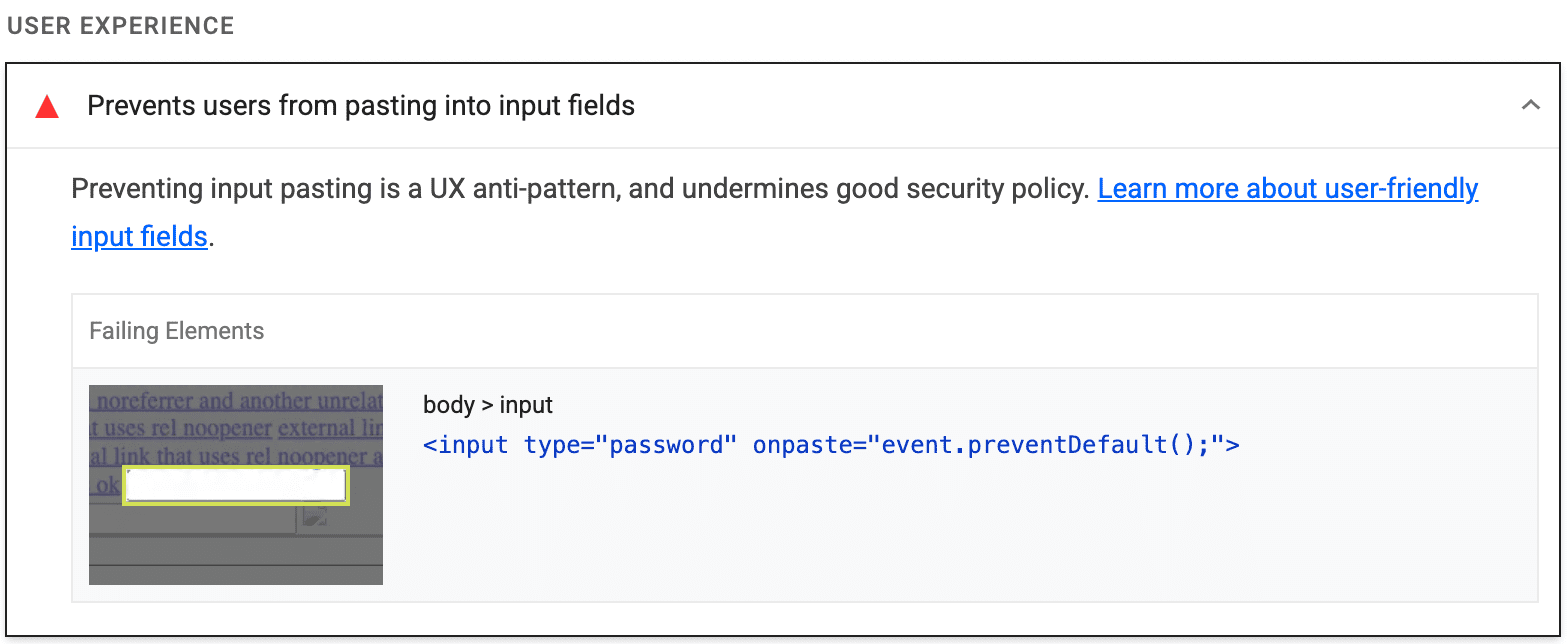
Lighthouse পতাকা কোড যা ব্যবহারকারীদের অ-পঠনযোগ্য ইনপুট ক্ষেত্রে আটকানো থেকে বাধা দেয়:

লাইটহাউস সমস্ত অ-পঠনযোগ্য <input> উপাদানগুলিকে সংগ্রহ করে, প্রতিটি উপাদানে কিছু পাঠ্য পেস্ট করে এবং তারপর যাচাই করে যে paste ইভেন্ট একটি কাস্টম ইভেন্ট হ্যান্ডলার দ্বারা প্রতিরোধ করা হয়নি।
paste ইভেন্ট শ্রোতার বাইরে আটকানো প্রতিরোধ করাও সম্ভব। বাতিঘর সেই দৃশ্যটি সনাক্ত করে না।
কিভাবে পাসওয়ার্ড ক্ষেত্রগুলিতে আটকানো সক্ষম করবেন
পেস্ট করা প্রতিরোধ করে এমন কোড খুঁজুন
পেস্ট করা প্রতিরোধকারী কোডটি দ্রুত খুঁজে পেতে এবং পরিদর্শন করতে:
- ইভেন্ট লিসেনার ব্রেকপয়েন্ট প্যানটি প্রসারিত করুন।
- ক্লিপবোর্ড তালিকা প্রসারিত করুন।
-
pasteচেকবক্স নির্বাচন করুন। - আপনার পৃষ্ঠায় একটি পাসওয়ার্ড ক্ষেত্রে কিছু পাঠ্য আটকান.
- প্রাসঙ্গিক
pasteইভেন্ট লিসেনারে কোডের প্রথম লাইনে DevTools-এর বিরতি দেওয়া উচিত।
যে কোডটি আটকানো প্রতিরোধ করছে তা সরান
সমস্যার উত্স প্রায়শই পাসওয়ার্ড ইনপুট উপাদানের সাথে যুক্ত paste ইভেন্ট লিসেনারের মধ্যে preventDefault() জন্য একটি কল হয়:
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
আপনি যদি শুধুমাত্র পেস্ট ইভেন্টগুলিকে প্রিমম্প করার জন্য শুনছেন, তাহলে পুরো ইভেন্ট শ্রোতাকে সরিয়ে দিন।
সম্পদ
ব্যবহারকারীদের ইনপুট ক্ষেত্র নিরীক্ষায় আটকানো থেকে আটকানোর জন্য উৎস কোড

