পটভূমি
ব্যাক/ফরওয়ার্ড ক্যাশে (bfcache) পৃষ্ঠাটির একটি স্ন্যাপশট মেমরিতে সংরক্ষণ করে যখন পৃষ্ঠাটি নেভিগেশন ইতিহাস থেকে পুনরুদ্ধার করা হয়। এটি উল্লেখযোগ্যভাবে পৃষ্ঠায় রিটার্ন নেভিগেশনের গতি বাড়ায়, তবে কিছু ব্রাউজার API (যেমন আনলোড শ্রোতা) bfcache ব্যর্থ হতে পারে এবং পৃষ্ঠাটি স্বাভাবিকভাবে লোড হবে।
কিভাবে Lighthouse bfcache ব্যর্থতা সনাক্ত করে
স্বতন্ত্র নেভিগেশন
একটি স্বতন্ত্র নেভিগেশনের শেষে, Lighthouse দূরে নেভিগেট করবে এবং bfcache ব্যবহার করা হচ্ছে কিনা তা সনাক্ত করতে নেভিগেশন ইতিহাস থেকে পৃষ্ঠাটি পুনরুদ্ধার করার চেষ্টা করবে।
ব্যবহারকারী প্রবাহ
ব্যবহারকারীর প্রবাহ চালানোর সময় Lighthouse নেভিগেশনে bfcache সক্রিয়ভাবে পরীক্ষা করবে না। এর কারণ হল প্রতিটি নেভিগেশনের শেষে পৃষ্ঠায় ফিরে যাওয়া এবং ফিরে যাওয়া পৃষ্ঠার বেশিরভাগ ব্যবহারকারীর অভিজ্ঞতাকে প্রতিফলিত করে না।
যাইহোক, আপনি এখনও ব্যবহারকারীর যাত্রার অংশ হিসাবে একটি ইতিহাস নেভিগেশন অন্তর্ভুক্ত করে টাইমস্প্যান মোডে bfcache ব্যবহার পরীক্ষা করতে পারেন। যেমন:
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
bfcache ব্যর্থতা বোঝা
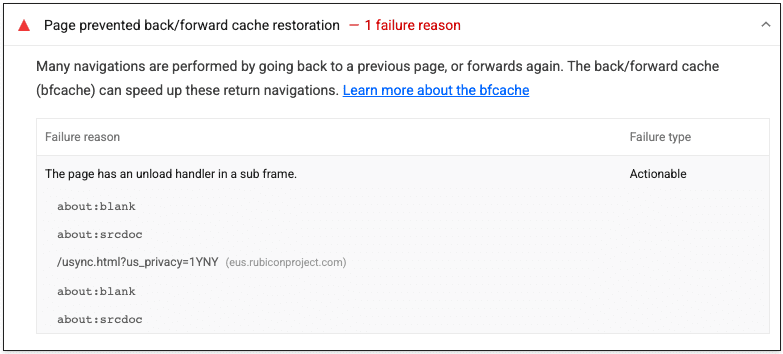
কোনো কারণে bfcache থেকে পৃষ্ঠাটি পুনরুদ্ধার করা না গেলে, অডিট ব্যর্থ হবে। Lighthouse যে কোনো কারণের তালিকা করবে যেগুলি bfcache ব্যবহার করা যায়নি, সেই সাথে ফ্রেম(গুলি) যা সমস্যার সৃষ্টি করেছে। ব্যর্থতার কারণ তিন ধরনের হতে পারে:
- অ্যাকশনেবল : ক্যাশিং সক্ষম করতে আপনি এই সমস্যাগুলি ঠিক করতে পারেন।
- মুলতুবি সমর্থন : Chrome এখনও এই বৈশিষ্ট্যগুলিকে সমর্থন করে না, তাই তারা ক্যাশিং প্রতিরোধ করে৷ যাইহোক, একবার সমর্থিত হলে, Chrome এই সীমাবদ্ধতাগুলি সরিয়ে দেয়।
- অ্যাকশনযোগ্য নয় : আপনি এই পৃষ্ঠায় এই সমস্যাগুলি ঠিক করতে পারবেন না৷ পৃষ্ঠার নিয়ন্ত্রণের বাইরে এমন কিছু ক্যাশে বাধা দেয়।