Suporte para valores de ponto flutuante de 16 bits em WGSL
Em WGSL, o tipo f16 é o conjunto de valores de ponto flutuante de 16 bits do formato IEEE-754 binary16 (meia precisão). Isso significa que ele usa 16 bits para representar um número de ponto flutuante, em vez de 32 bits para ponto flutuante de precisão única convencional (f32). Esse tamanho menor pode levar a melhorias significativas de desempenho, especialmente ao processar grandes quantidades de dados.
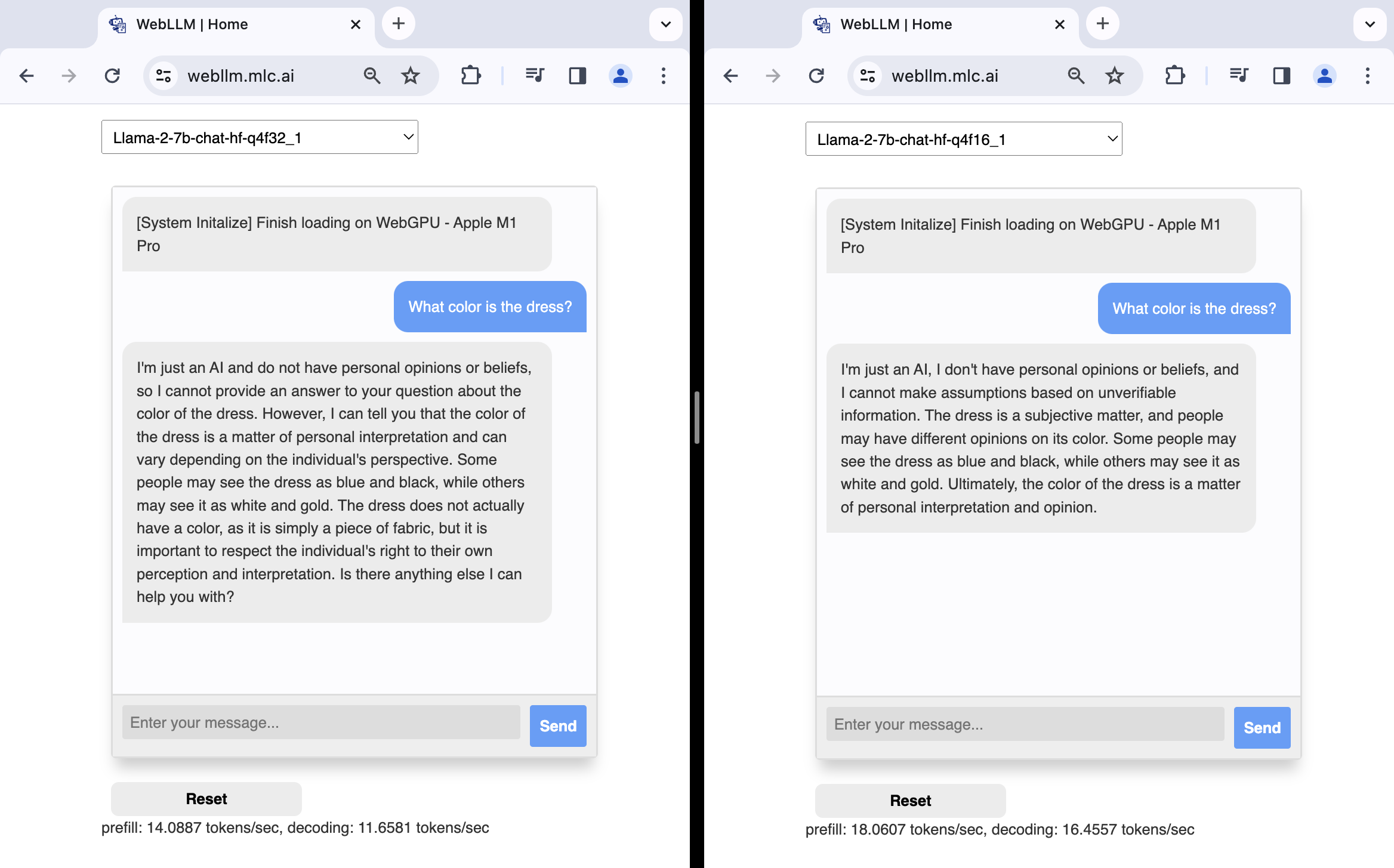
Para comparação, em um dispositivo Apple M1 Pro, a implementação f16 dos modelos Llama2 7B usados na demonstração de chat do WebLLM é significativamente mais rápida do que a implementação f32, com uma melhoria de 28% na velocidade de pré-preenchimento e de 41% na velocidade de decodificação, conforme mostrado nas capturas de tela a seguir.

f32 (à esquerda) e f16 (à direita) do Llama2 7B.Nem todas as GPUs são compatíveis com valores de ponto flutuante de 16 bits. Quando o recurso "shader-f16" estiver disponível em um GPUAdapter, você poderá solicitar um GPUDevice com esse recurso e criar um módulo de shader WGSL que aproveite o tipo de ponto flutuante de meia precisão f16. Esse tipo só é válido para uso no módulo de shader WGSL se você ativar a extensão f16 WGSL com enable f16;. Caso contrário, createShaderModule() vai gerar um erro de validação. Confira o exemplo mínimo a seguir e issue dawn:1510.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("shader-f16")) {
throw new Error("16-bit floating-point value support is not available");
}
// Explicitly request 16-bit floating-point value support.
const device = await adapter.requestDevice({
requiredFeatures: ["shader-f16"],
});
const code = `
enable f16;
@compute @workgroup_size(1)
fn main() {
const c : vec3h = vec3<f16>(1.0h, 2.0h, 3.0h);
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a compute pipeline with this shader module
// and run the shader on the GPU...
É possível oferecer suporte aos tipos f16 e f32 no código do módulo de shader WGSL com um alias, dependendo do suporte ao recurso "shader-f16", conforme mostrado no snippet a seguir.
const adapter = await navigator.gpu.requestAdapter();
const hasShaderF16 = adapter.features.has("shader-f16");
const device = await adapter.requestDevice({
requiredFeatures: hasShaderF16 ? ["shader-f16"] : [],
});
const header = hasShaderF16
? `enable f16;
alias min16float = f16;`
: `alias min16float = f32;`;
const code = `
${header}
@compute @workgroup_size(1)
fn main() {
const c = vec3<min16float>(1.0, 2.0, 3.0);
}
`;
Supere seus limites
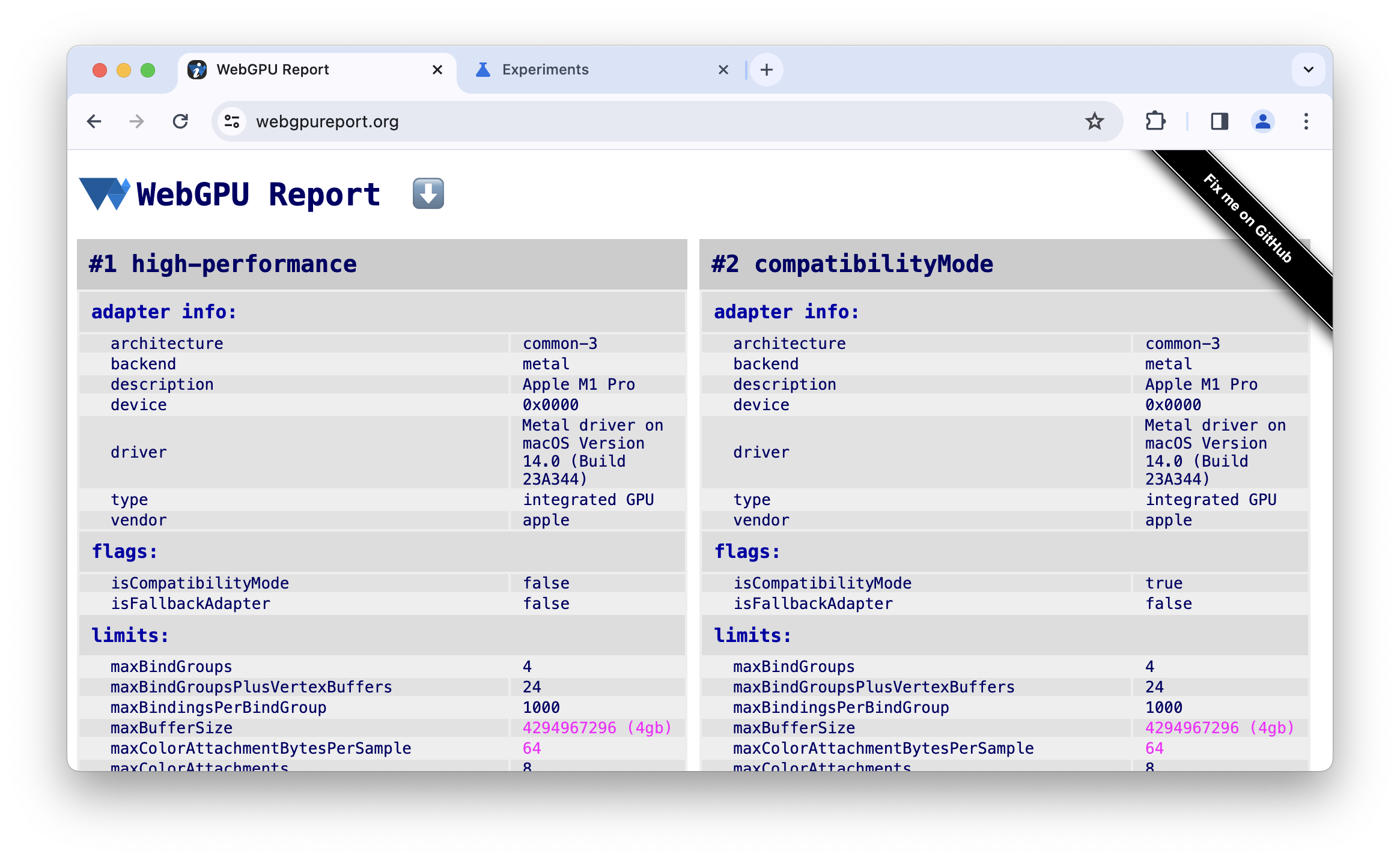
O número máximo de bytes necessários para armazenar uma amostra (pixel ou subpixel) de dados de saída do pipeline de renderização, em todos os anexos de cores, é de 32 bytes por padrão. Agora é possível solicitar até 64 usando o limite maxColorAttachmentBytesPerSample. Confira o exemplo a seguir e issue dawn:2036.
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxColorAttachmentBytesPerSample < 64) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max color attachments bytes per sample.
const device = await adapter.requestDevice({
requiredLimits: { maxColorAttachmentBytesPerSample: 64 },
});
Os limites de maxInterStageShaderVariables e maxInterStageShaderComponents usados para comunicação entre estágios foram aumentados em todas as plataformas. Consulte o problema dawn:1448 para mais detalhes.
Para cada estágio de shader, o número máximo de entradas de layout de grupo de vinculação em um layout de pipeline que são buffers de armazenamento é 8 por padrão. Agora é possível solicitar até 10 usando o limite maxStorageBuffersPerShaderStage. Consulte o problema dawn:2159.
Um novo limite de maxBindGroupsPlusVertexBuffers foi adicionado. Ele consiste no número máximo de slots de grupo de vinculação e buffer de vértice usados simultaneamente, contando todos os slots vazios abaixo do índice mais alto. O valor padrão é 24. Consulte issue dawn:1849.
Mudanças no estado de estêncil de profundidade
Para melhorar a experiência do desenvolvedor, os atributos de estado estêncil de profundidade depthWriteEnabled e depthCompare não são mais sempre necessários: depthWriteEnabled é obrigatório apenas para formatos com profundidade, e depthCompare não é obrigatório para formatos com profundidade se não for usado. Consulte o problema dawn:2132.
Atualizações de informações do adaptador
Os atributos de informações do adaptador type e backend não padrão agora estão disponíveis ao chamar requestAdapterInfo() quando o usuário ativa a flag "Recursos para desenvolvedores do WebGPU" em chrome://flags/#enable-webgpu-developer-features. O type pode ser "GPU discreta", "GPU integrada", "CPU" ou "desconhecido". O backend é "WebGPU", "D3D11", "D3D12", "metal", "vulkan", "openGL", "openGLES" ou "null". Consulte problema dawn:2112 e problema dawn:2107.

O parâmetro de lista unmaskHints opcional em requestAdapterInfo() foi removido. Consulte o problema dawn:1427.
Quantização de consultas de carimbo de data/hora
As consultas de carimbo de data/hora permitem que os aplicativos meçam o tempo de execução dos comandos da GPU com precisão de nanossegundos. No entanto, a especificação da WebGPU torna as consultas de carimbo de data/hora opcionais devido a preocupações com ataques de tempo. A equipe do Chrome acredita que a quantização de consultas de carimbo de data/hora oferece um bom compromisso entre precisão e segurança, reduzindo a resolução para 100 microssegundos. Consulte issue dawn:1800.
No Chrome, os usuários podem desativar a quantização de carimbos de data/hora ativando a flag "Recursos para desenvolvedores do WebGPU" em chrome://flags/#enable-webgpu-developer-features. Essa flag sozinha não ativa o recurso "timestamp-query". A implementação ainda é experimental e, portanto, requer a flag "Unsafe WebGPU Support" em chrome://flags/#enable-unsafe-webgpu.
No Dawn, um novo botão de alternância de dispositivo chamado "timestamp_quantization" foi adicionado e está ativado por padrão. O snippet a seguir mostra como permitir o recurso experimental "timestamp-query" sem quantização de carimbo de data/hora ao solicitar um dispositivo.
wgpu::DawnTogglesDescriptor deviceTogglesDesc = {};
const char* allowUnsafeApisToggle = "allow_unsafe_apis";
deviceTogglesDesc.enabledToggles = &allowUnsafeApisToggle;
deviceTogglesDesc.enabledToggleCount = 1;
const char* timestampQuantizationToggle = "timestamp_quantization";
deviceTogglesDesc.disabledToggles = ×tampQuantizationToggle;
deviceTogglesDesc.disabledToggleCount = 1;
wgpu::DeviceDescriptor desc = {.nextInChain = &deviceTogglesDesc};
// Request a device with no timestamp quantization.
myAdapter.RequestDevice(&desc, myCallback, myUserData);
Recursos de limpeza de primavera
O recurso experimental "timestamp-query-inside-passes" foi renomeado para "chromium-experimental-timestamp-query-inside-passes" para deixar claro aos desenvolvedores que ele é experimental e está disponível apenas em navegadores baseados no Chromium por enquanto. Consulte issue dawn:1193.
O recurso experimental "pipeline-statistics-query", que foi implementado apenas parcialmente, foi removido porque não está mais em desenvolvimento. Consulte o problema chromium:1177506.
Isso abrange apenas alguns dos principais destaques. Confira a lista completa de commits.
Novidades no WebGPU
Uma lista de tudo o que foi abordado na série O que há de novo no WebGPU.
Chrome 145
- Extensão subgroup_uniformity da WGSL
- Mapeamento de buffer síncrono experimental em workers
- Atualizações do Dawn
Chrome 144
- Extensão subgroup_id da WGSL
- Extensão uniform_buffer_standard_layout da WGSL
- WebGPU no Linux
- writeBuffer e writeTexture mais rápidos
- Atualizações do Dawn
Chrome 143
- Swizzle de componentes de textura
- Remover o uso de textura de armazenamento somente leitura bgra8unorm
- Atualizações do Dawn
Chrome 142
Chrome 141
- Tint IR concluído
- Análise de intervalo de números inteiros no compilador WGSL
- Atualização do SPIR-V 1.4 para o back-end do Vulkan
- Atualizações do Dawn
Chrome 140
- As solicitações de dispositivos consomem o adaptador
- Abreviação para usar textura onde a visualização de textura é usada
- O WGSL textureSampleLevel é compatível com texturas 1D
- Descontinuar o uso de textura de armazenamento somente leitura bgra8unorm
- Remover o atributo isFallbackAdapter do GPUAdapter
- Atualizações do Dawn
Chrome 139
- Suporte a texturas 3D para formatos compactados BC e ASTC
- Novo recurso "core-features-and-limits"
- Teste de origem para o modo de compatibilidade da WebGPU
- Atualizações do Dawn
Chrome 138
- Abreviação para usar o buffer como um recurso de vinculação
- Mudanças nos requisitos de tamanho para buffers mapeados na criação
- Relatório de arquitetura para GPUs recentes
- Descontinuar o atributo isFallbackAdapter do GPUAdapter
- Atualizações do Dawn
Chrome 137
- Usar a visualização de textura para vinculação externalTexture
- Buffers são copiados sem especificar offsets e tamanho
- WGSL workgroupUniformLoad usando ponteiro para atômico
- Atributo powerPreference do GPUAdapterInfo
- Remover o atributo compatibilityMode de GPURequestAdapterOptions
- Atualizações do Dawn
Chrome 136
- Atributo isFallbackAdapter do GPUAdapterInfo
- Melhorias no tempo de compilação de sombreador no D3D12
- Salvar e copiar imagens da tela
- Restrições do modo de compatibilidade do Lift
- Atualizações do Dawn
Chrome 135
- Permitir a criação de um layout de pipeline com um layout de grupo de vinculação nulo
- Permitir que viewports se estendam além dos limites dos destinos de renderização
- Acesso mais fácil ao modo de compatibilidade experimental no Android
- Remover o limite maxInterStageShaderComponents
- Atualizações do Dawn
Chrome 134
- Melhorar as cargas de trabalho de machine learning com subgrupos
- Remover o suporte a tipos de textura filtráveis de ponto flutuante como combináveis
- Atualizações do Dawn
Chrome 133
- Outros formatos de vértice unorm8x4-bgra e de um componente
- Permitir que limites desconhecidos sejam solicitados com valor indefinido
- Mudanças nas regras de alinhamento da WGSL
- Ganhos de performance da WGSL com descarte
- Usar displaySize do VideoFrame para texturas externas
- Processar imagens com orientações não padrão usando copyExternalImageToTexture
- Melhorar a experiência do desenvolvedor
- Ativar o modo de compatibilidade com featureLevel
- Limpeza de recursos experimentais de subgrupo
- Descontinuar o limite maxInterStageShaderComponents
- Atualizações do Dawn
Chrome 132
- Uso da visualização de textura
- Fusão de texturas de ponto flutuante de 32 bits
- Atributo adapterInfo do GPUDevice
- Configurar o contexto da tela com formato inválido gera um erro de JavaScript
- Restrições do filtro de amostragem em texturas
- Experimentos com subgrupos estendidos
- Melhorar a experiência do desenvolvedor
- Suporte experimental para formatos de textura normalizados de 16 bits
- Atualizações do Dawn
Chrome 131
- Distâncias de corte em WGSL
- GPUCanvasContext getConfiguration()
- Primitivas de ponto e linha não podem ter viés de profundidade
- Funções integradas de verificação inclusiva para subgrupos
- Suporte experimental para multi-draw indirect
- Opção de compilação do módulo de sombreador StrictMath
- Remover requestAdapterInfo() do GPUAdapter
- Atualizações do Dawn
Chrome 130
- Combinação de duas origens
- Melhorias no tempo de compilação de sombreadores no Metal
- Descontinuação do requestAdapterInfo() do GPUAdapter
- Atualizações do Dawn
Chrome 129
- Suporte a HDR com modo de mapeamento de tons da tela
- Suporte expandido para subgrupos
- Atualizações do Dawn
Chrome 128
- Testes com subgrupos
- Descontinuar a definição de bias de profundidade para linhas e pontos
- Ocultar aviso do DevTools de erro não capturado se preventDefault
- A WGSL primeiro faz a amostragem de interpolação e
- Atualizações do Dawn
Chrome 127
- Suporte experimental para OpenGL ES no Android
- Atributo de informações do GPUAdapter
- Melhorias na interoperabilidade do WebAssembly
- Melhoria nos erros do codificador de comandos
- Atualizações do Dawn
Chrome 126
- Aumentar o limite de maxTextureArrayLayers
- Otimização do upload de buffer para back-end Vulkan
- Melhorias no tempo de compilação do shader
- Os buffers de comando enviados precisam ser exclusivos
- Atualizações do Dawn
Chrome 125
Chrome 124
- Texturas de armazenamento somente leitura e de leitura/gravação
- Suporte a service workers e shared workers
- Novos atributos de informações do adaptador
- Correções de bugs
- Atualizações do Dawn
Chrome 123
- Suporte para funções integradas DP4a em WGSL
- Parâmetros de ponteiro irrestritos na WGSL
- Açúcar sintático para desreferenciar composições em WGSL
- Estado somente leitura separado para aspectos de estêncil e profundidade
- Atualizações do Dawn
Chrome 122
- Ampliar o alcance com o modo de compatibilidade (recurso em desenvolvimento)
- Aumentar o limite de maxVertexAttributes
- Atualizações do Dawn
Chrome 121
- Suporte à WebGPU no Android
- Usar DXC em vez de FXC para compilação de shader no Windows
- Consultas de carimbo de data/hora em transmissões de computação e renderização
- Pontos de entrada padrão para módulos de shader
- Adicionar suporte a display-p3 como espaço de cor GPUExternalTexture
- Informações de heaps de memória
- Atualizações do Dawn
Chrome 120
- Suporte a valores de ponto flutuante de 16 bits na WGSL
- Supere seus limites
- Mudanças no estado de estêncil de profundidade
- Atualizações de informações do adaptador
- Quantização de consultas de carimbo de data/hora
- Recursos de faxina geral
Chrome 119
- Texturas de ponto flutuante de 32 bits filtráveis
- Formato de vértice unorm10-10-10-2
- Formato de textura rgb10a2uint
- Atualizações do Dawn
Chrome 118
- Suporte a HTMLImageElement e ImageData em
copyExternalImageToTexture() - Suporte experimental para textura de armazenamento de leitura/gravação e somente leitura
- Atualizações do Dawn
Chrome 117
- Remover buffer de vértice
- Remover a definição do grupo de vinculação
- Silenciar erros da criação de pipeline assíncrono quando o dispositivo é perdido
- Atualizações na criação de módulos de sombreador SPIR-V
- Melhorar a experiência do desenvolvedor
- Pipelines de cache com layout gerado automaticamente
- Atualizações do Dawn
Chrome 116
- Integração do WebCodecs
- Dispositivo perdido retornado por GPUAdapter
requestDevice() - Manter a reprodução de vídeo fluida se
importExternalTexture()for chamado - Conformidade com as especificações
- Melhorar a experiência do desenvolvedor
- Atualizações do Dawn
Chrome 115
- Extensões de linguagem WGSL compatíveis
- Suporte experimental para o Direct3D 11
- Usar GPU discreta por padrão com alimentação CA
- Melhorar a experiência do desenvolvedor
- Atualizações do Dawn
Chrome 114
- JavaScript do Optimize
- getCurrentTexture() em telas não configuradas gera InvalidStateError
- Atualizações da WGSL
- Atualizações do Dawn

