WGSL의 16비트 부동 소수점 값 지원
WGSL에서 f16 유형은 IEEE-754 binary16 (반정밀도) 형식의 16비트 부동 소수점 값 집합입니다. 이는 기존 단일 정밀도 부동 소수점 (f32)의 32비트와 달리 16비트를 사용하여 부동 소수점 숫자를 나타낸다는 의미입니다. 이 작은 크기는 특히 대량의 데이터를 처리할 때 상당한 성능 향상으로 이어질 수 있습니다.
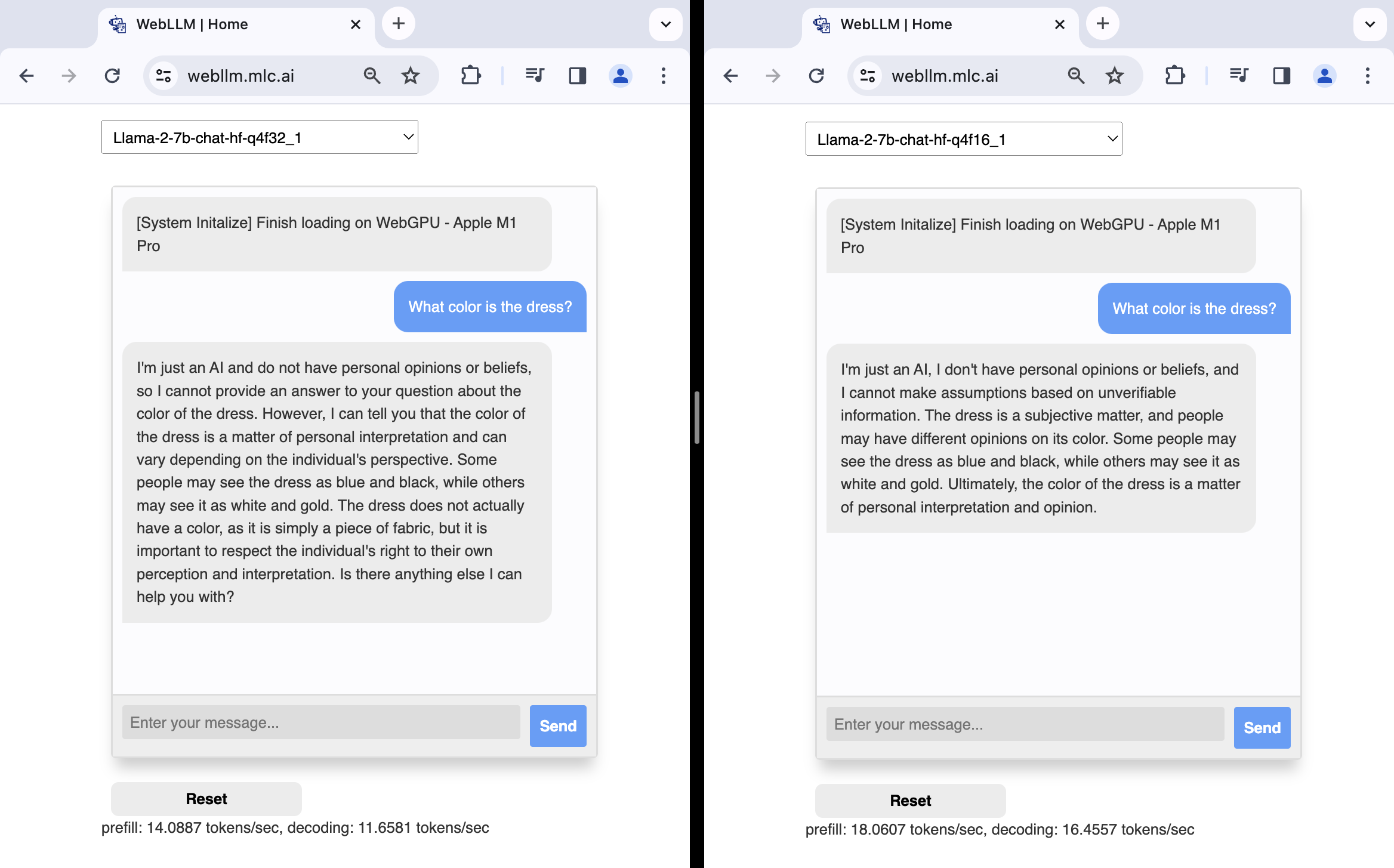
비교를 위해 Apple M1 Pro 기기에서 WebLLM 채팅 데모에 사용된 Llama2 7B 모델의 f16 구현은 f32 구현보다 훨씬 빠르며, 다음 스크린샷에 표시된 것처럼 사전 입력 속도가 28% 향상되고 디코딩 속도가 41% 향상되었습니다.

f32 (왼쪽) 및 f16 (오른쪽) Llama2 7B 모델을 사용하는 WebLLM 채팅 데모일부 GPU는 16비트 부동 소수점 값을 지원하지 않습니다. 이제 GPUAdapter에서 "shader-f16" 기능을 사용할 수 있는 경우 이 기능으로 GPUDevice을 요청하고 절반 정밀도 부동 소수점 유형 f16을 활용하는 WGSL 셰이더 모듈을 만들 수 있습니다. 이 유형은 enable f16;로 f16 WGSL 확장 프로그램을 사용 설정한 경우에만 WGSL 셰이더 모듈에서 사용할 수 있습니다. 그렇지 않으면 createShaderModule()에서 유효성 검사 오류가 생성됩니다. 다음 최소 예시와 dawn:1510 문제를 참고하세요.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("shader-f16")) {
throw new Error("16-bit floating-point value support is not available");
}
// Explicitly request 16-bit floating-point value support.
const device = await adapter.requestDevice({
requiredFeatures: ["shader-f16"],
});
const code = `
enable f16;
@compute @workgroup_size(1)
fn main() {
const c : vec3h = vec3<f16>(1.0h, 2.0h, 3.0h);
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a compute pipeline with this shader module
// and run the shader on the GPU...
다음 스니펫과 같이 "shader-f16" 기능 지원에 따라 alias를 사용하여 WGSL 셰이더 모듈 코드에서 f16 및 f32 유형을 모두 지원할 수 있습니다.
const adapter = await navigator.gpu.requestAdapter();
const hasShaderF16 = adapter.features.has("shader-f16");
const device = await adapter.requestDevice({
requiredFeatures: hasShaderF16 ? ["shader-f16"] : [],
});
const header = hasShaderF16
? `enable f16;
alias min16float = f16;`
: `alias min16float = f32;`;
const code = `
${header}
@compute @workgroup_size(1)
fn main() {
const c = vec3<min16float>(1.0, 2.0, 3.0);
}
`;
한계 확장
모든 색상 첨부파일에서 렌더링 파이프라인 출력 데이터의 샘플 (픽셀 또는 하위 픽셀) 하나를 보유하는 데 필요한 최대 바이트 수는 기본적으로 32바이트입니다. 이제 maxColorAttachmentBytesPerSample 한도를 사용하여 최대 64개를 요청할 수 있습니다. 다음 예시와 dawn:2036 문제를 참고하세요.
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxColorAttachmentBytesPerSample < 64) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max color attachments bytes per sample.
const device = await adapter.requestDevice({
requiredLimits: { maxColorAttachmentBytesPerSample: 64 },
});
단계 간 통신에 사용되는 maxInterStageShaderVariables 및 maxInterStageShaderComponents 한도가 모든 플랫폼에서 증가했습니다. 자세한 내용은 문제 dawn:1448을 참고하세요.
각 셰이더 단계에서 파이프라인 레이아웃 전체의 바인드 그룹 레이아웃 항목 중 스토리지 버퍼인 항목의 최대 수는 기본적으로 8입니다. 이제 maxStorageBuffersPerShaderStage 한도를 사용하여 최대 10개를 요청할 수 있습니다. 문제 dawn:2159를 참고하세요.
새로운 maxBindGroupsPlusVertexBuffers 한도가 추가되었습니다. 최고 색인 아래의 빈 슬롯을 포함하여 동시에 사용되는 바인드 그룹 및 꼭짓점 버퍼 슬롯의 최대 수로 구성됩니다. 기본값은 24입니다. dawn:1849 문제를 참고하세요.
깊이-스텐실 상태 변경
개발자 환경을 개선하기 위해 깊이-스텐실 상태 depthWriteEnabled 및 depthCompare 속성이 더 이상 항상 필요하지 않습니다. depthWriteEnabled은 깊이가 있는 형식에만 필요하고 depthCompare은 전혀 사용되지 않는 경우 깊이가 있는 형식에 필요하지 않습니다. 문제 dawn:2132를 참고하세요.
어댑터 정보 업데이트
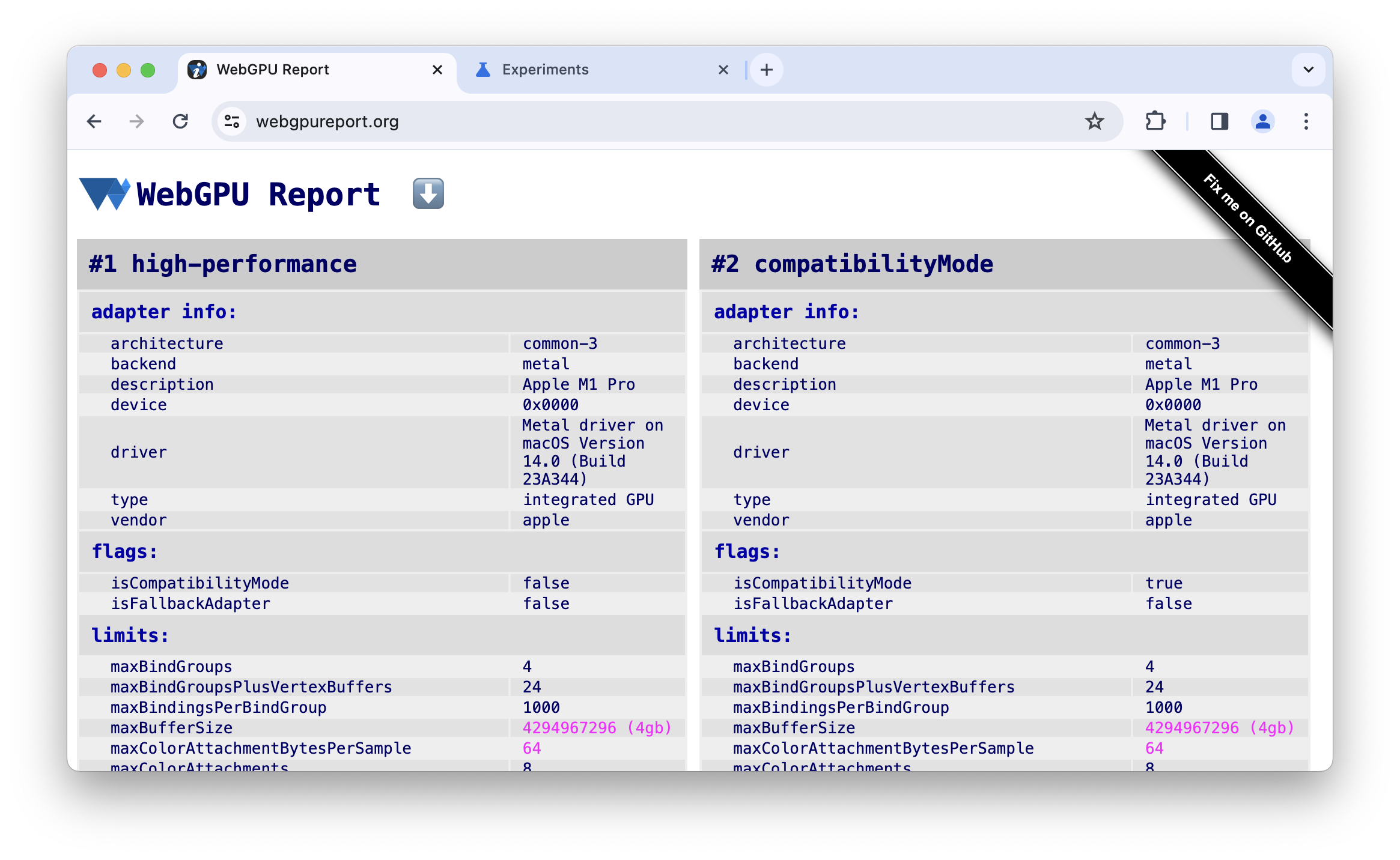
이제 사용자가 chrome://flags/#enable-webgpu-developer-features에서 'WebGPU 개발자 기능' 플래그를 사용 설정한 경우 requestAdapterInfo()를 호출하면 비표준 type 및 backend 어댑터 정보 속성을 사용할 수 있습니다. type은 '별도 GPU', '통합 GPU', 'CPU' 또는 '알 수 없음'일 수 있습니다. backend은 'WebGPU', 'D3D11', 'D3D12', 'metal', 'vulkan', 'openGL', 'openGLES' 또는 'null'입니다. 문제 dawn:2112 및 문제 dawn:2107을 참고하세요.

requestAdapterInfo()의 선택적 unmaskHints 목록 매개변수가 삭제되었습니다. 문제 dawn:1427을 참고하세요.
타임스탬프 쿼리 양자화
타임스탬프 쿼리를 사용하면 애플리케이션이 나노초 단위로 GPU 명령의 실행 시간을 측정할 수 있습니다. 하지만 WebGPU 사양에서는 타이밍 공격 문제로 인해 타임스탬프 쿼리를 선택사항으로 만듭니다. Chrome팀은 타임스탬프 쿼리를 양자화하면 해상도를 100마이크로초로 줄여 정밀도와 보안 간의 적절한 절충안을 제공한다고 생각합니다. issue dawn:1800을 참고하세요.
Chrome에서 사용자는 chrome://flags/#enable-webgpu-developer-features에서 'WebGPU 개발자 기능' 플래그를 사용 설정하여 타임스탬프 양자화를 사용 중지할 수 있습니다. 이 플래그만으로는 "timestamp-query" 기능이 사용 설정되지 않습니다. 이 기능의 구현은 아직 실험 단계이므로 chrome://flags/#enable-unsafe-webgpu에서 '안전하지 않은 WebGPU 지원' 플래그가 필요합니다.
Dawn에서는 'timestamp_quantization'이라는 새로운 기기 전환 버튼이 추가되었으며 기본적으로 사용 설정되어 있습니다. 다음 스니펫은 기기를 요청할 때 타임스탬프 양자화 없이 실험용 'timestamp-query' 기능을 허용하는 방법을 보여줍니다.
wgpu::DawnTogglesDescriptor deviceTogglesDesc = {};
const char* allowUnsafeApisToggle = "allow_unsafe_apis";
deviceTogglesDesc.enabledToggles = &allowUnsafeApisToggle;
deviceTogglesDesc.enabledToggleCount = 1;
const char* timestampQuantizationToggle = "timestamp_quantization";
deviceTogglesDesc.disabledToggles = ×tampQuantizationToggle;
deviceTogglesDesc.disabledToggleCount = 1;
wgpu::DeviceDescriptor desc = {.nextInChain = &deviceTogglesDesc};
// Request a device with no timestamp quantization.
myAdapter.RequestDevice(&desc, myCallback, myUserData);
봄맞이 청소 기능
실험용 'timestamp-query-inside-passes' 기능의 이름이 'chromium-experimental-timestamp-query-inside-passes'로 변경되었습니다. 이 기능이 실험용이며 현재 Chromium 기반 브라우저에서만 사용할 수 있음을 개발자에게 명확하게 알리기 위해서입니다. 문제 dawn:1193을 참고하세요.
부분적으로만 구현된 실험적 'pipeline-statistics-query' 기능은 더 이상 개발되지 않으므로 삭제되었습니다. 문제 chromium:1177506을 참고하세요.
여기에서는 주요 사항 중 일부만 다룹니다. 전체 커밋 목록을 확인하세요.
WebGPU의 새로운 기능
WebGPU의 새로운 기능 시리즈에서 다룬 모든 내용의 목록입니다.
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 기기 요청이 어댑터를 사용함
- 텍스처 뷰가 사용되는 경우 텍스처를 사용하는 약식 표현
- WGSL textureSampleLevel이 1D 텍스처 지원
- bgra8unorm 읽기 전용 스토리지 텍스처 사용 지원 중단
- GPUAdapter isFallbackAdapter 속성 삭제
- Dawn 업데이트
Chrome 139
Chrome 138
- 버퍼를 바인딩 리소스로 사용하는 약식 표현
- 생성 시 매핑된 버퍼의 크기 요구사항 변경
- 최신 GPU의 아키텍처 보고
- GPUAdapter isFallbackAdapter 속성 지원 중단
- Dawn 업데이트
Chrome 137
- externalTexture 바인딩에 텍스처 뷰 사용
- 오프셋과 크기를 지정하지 않고 버퍼 복사
- 원자에 대한 포인터를 사용하는 WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference 속성
- GPURequestAdapterOptions compatibilityMode 속성 삭제
- Dawn 업데이트
Chrome 136
Chrome 135
- null 바인드 그룹 레이아웃으로 파이프라인 레이아웃 생성 허용
- 표시 영역이 렌더링 타겟 경계를 지나 확장되도록 허용
- Android에서 실험용 호환성 모드에 더 쉽게 액세스
- maxInterStageShaderComponents 한도 삭제
- Dawn 업데이트
Chrome 134
Chrome 133
- unorm8x4-bgra 및 1컴포넌트 정점 형식 추가
- 정의되지 않은 값으로 알 수 없는 한도를 요청하도록 허용
- WGSL 정렬 규칙 변경사항
- discard를 사용한 WGSL 성능 향상
- 외부 텍스처에 VideoFrame displaySize 사용
- copyExternalImageToTexture를 사용하여 기본이 아닌 방향의 이미지 처리
- 개발자 환경 개선
- featureLevel로 호환성 모드 사용 설정
- 실험용 하위 그룹 기능 정리
- maxInterStageShaderComponents 한도 지원 중단
- Dawn 업데이트
Chrome 132
- 텍스처 뷰 사용
- 32비트 부동 소수점 텍스처 혼합
- GPUDevice adapterInfo 속성
- 잘못된 형식으로 캔버스 컨텍스트를 구성하면 JavaScript 오류가 발생함
- 텍스처에 대한 필터링 샘플러 제한
- 확장된 하위 그룹 실험
- 개발자 환경 개선
- 16비트 정규화된 텍스처 형식에 대한 실험적 지원
- Dawn 업데이트
Chrome 131
- WGSL에서의 클립 거리
- GPUCanvasContext getConfiguration()
- 점 및 선 기본 요소에는 깊이 바이어스가 없어야 함
- 하위 그룹에 대한 포괄적 스캔 기본 제공 함수
- multi-draw indirect 실험적 지원
- 셰이더 모듈 컴파일 옵션 엄격한 수학
- GPUAdapter requestAdapterInfo() 삭제
- Dawn 업데이트
Chrome 130
Chrome 129
Chrome 128
- 하위 그룹 실험
- 선과 점의 깊이 바이어스 설정 지원 중단
- preventDefault인 경우 uncaptured error DevTools 경고 숨기기
- WGSL 보간 샘플링 first 및 either
- Dawn 업데이트
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
- WGSL의 DP4a 내장 함수 지원
- WGSL의 무제한 포인터 파라미터
- WGSL의 컴포지트를 역참조하기 위한 문법 설탕
- 스텐실 및 깊이 측면의 읽기 전용 상태 분리
- Dawn 업데이트
Chrome 122
Chrome 121
- Android에서 WebGPU 지원
- Windows에서 셰이더 컴파일에 FXC 대신 DXC 사용
- 컴퓨팅 및 렌더링 패스에서 타임스탬프 쿼리
- 셰이더 모듈의 기본 진입점
- GPUExternalTexture 색상 공간으로 display-p3 지원
- 메모리 힙 정보
- Dawn 업데이트
Chrome 120
Chrome 119
Chrome 118
copyExternalImageToTexture()의 HTMLImageElement 및 ImageData 지원- 읽기-쓰기 및 읽기 전용 스토리지 텍스처 실험적 지원
- Dawn 업데이트
Chrome 117
- 정점 버퍼 설정 해제
- 바인드 그룹 설정 해제
- 기기가 손실된 경우 비동기 파이프라인 생성에서 오류 무시
- SPIR-V 셰이더 모듈 생성 업데이트
- 개발자 환경 개선
- 자동으로 생성된 레이아웃으로 파이프라인 캐싱
- Dawn 업데이트
Chrome 116
- WebCodecs 통합
- GPUAdapter
requestDevice()에서 반환된 기기가 손실됨 importExternalTexture()가 호출되는 경우 동영상 재생을 원활하게 유지- 사양 준수
- 개발자 환경 개선
- Dawn 업데이트


