अगर डेवलपर से पूछा जाए कि वेब पर मोबाइल डिवाइस की कौनसी सुविधाएं मौजूद नहीं हैं, तो पुश नोटिफ़िकेशन हमेशा सबसे ऊपर होते हैं.
पुश नोटिफ़िकेशन की मदद से, उपयोगकर्ता अपनी पसंदीदा साइटों से समय-समय पर मिलने वाले अपडेट के लिए ऑप्ट-इन कर सकते हैं. साथ ही, आपके पास उपयोगकर्ताओं को पसंद के मुताबिक दिलचस्प कॉन्टेंट दिखाकर, उनका फिर से जुड़ाव बढ़ाने का विकल्प होता है.
Chrome के वर्शन 42 से, Push API और Notification API डेवलपर के लिए उपलब्ध हैं.
Chrome में Push API, कुछ अलग-अलग टेक्नोलॉजी पर निर्भर करता है. इनमें वेब ऐप्लिकेशन मेनिफ़ेस्ट और सर्विस वर्कर्स शामिल हैं. इस पोस्ट में, हम इनमें से हर टेक्नोलॉजी के बारे में बताएंगे. हालांकि, हम सिर्फ़ उन टेक्नोलॉजी के बारे में बताएंगे जो पुश मैसेजिंग की सुविधा को चालू करने के लिए ज़रूरी हैं. मेनिफ़ेस्ट की कुछ अन्य सुविधाओं और सेवा वर्कर की ऑफ़लाइन सुविधाओं के बारे में बेहतर तरीके से जानने के लिए, कृपया ऊपर दिए गए लिंक देखें.
हम यह भी देखेंगे कि Chrome के आने वाले वर्शन में एपीआई में क्या जोड़ा जाएगा. आखिर में, हम अक्सर पूछे जाने वाले सवालों की सूची भी देंगे.
Chrome के लिए पुश मैसेज सेवा लागू करना
इस सेक्शन में, वेब ऐप्लिकेशन में पुश मैसेजिंग की सुविधा इस्तेमाल करने के लिए, आपको पूरा करने वाले हर चरण के बारे में बताया गया है.
सर्विस वर्कर रजिस्टर करना
वेब के लिए पुश मैसेज लागू करने के लिए, सेवा वर्कर की ज़रूरत होती है. इसकी वजह यह है कि जब कोई पुश मैसेज मिलता है, तो ब्राउज़र एक सेवा वर्कर शुरू कर सकता है. यह सेवा वर्कर, पेज खुले बिना बैकग्राउंड में चलता है. साथ ही, यह एक इवेंट डिस्पैच करता है, ताकि आप यह तय कर सकें कि पुश मैसेज को कैसे मैनेज करना है.
यहां एक उदाहरण दिया गया है, जिसमें बताया गया है कि अपने वेब ऐप्लिकेशन में सेवा वर्कर को कैसे रजिस्टर किया जाता है. रजिस्टर करने के बाद, हम initialiseState() को कॉल करते हैं. इस बारे में हम जल्द ही बताएंगे.
var isPushEnabled = false;
…
window.addEventListener('load', function() {
var pushButton = document.querySelector('.js-push-button');
pushButton.addEventListener('click', function() {
if (isPushEnabled) {
unsubscribe();
} else {
subscribe();
}
});
// Check that service workers are supported, if so, progressively
// enhance and add push messaging support, otherwise continue without it.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then(initialiseState);
} else {
console.warn('Service workers aren\'t supported in this browser.');
}
});
बटन क्लिक हैंडलर, उपयोगकर्ता को पुश मैसेज की सदस्यता देता है या उससे सदस्यता हटाता है. isPushEnabled एक ग्लोबल वैरिएबल है, जो सिर्फ़ यह ट्रैक करता है कि पुश मैसेज की सदस्यता फ़िलहाल ली गई है या नहीं. इनका रेफ़रंस, कोड स्निपेट में दिया जाएगा.
इसके बाद, हम उस service-worker.js
फ़ाइल को रजिस्टर करने से पहले जांच करते हैं जिसमें पुश मैसेज को मैनेज करने का लॉजिक है. यहां हम ब्राउज़र को बता रहे हैं कि यह JavaScript फ़ाइल, हमारी साइट के लिए सेवा वर्कर है.
शुरुआती स्थिति सेट अप करना

सर्विस वर्कर्स रजिस्टर होने के बाद, हमें अपने यूज़र इंटरफ़ेस (यूआई) की स्थिति सेट अप करनी होगी.
उपयोगकर्ताओं को आपकी साइट के लिए पुश मैसेज चालू या बंद करने के लिए, आसान यूज़र इंटरफ़ेस (यूआई) चाहिए. साथ ही, वे यह भी उम्मीद करेंगे कि इसमें होने वाले किसी भी बदलाव के बारे में उन्हें अपडेट मिलता रहे. दूसरे शब्दों में, अगर वे आपकी साइट के लिए पुश मैसेज की सुविधा चालू करते हैं, तो एक हफ़्ते बाद वापस आने पर, आपके यूज़र इंटरफ़ेस (यूआई) में यह हाइलाइट होना चाहिए कि पुश मैसेज की सुविधा पहले से चालू है.
आपको इस दस्तावेज़ में यूज़र एक्सपीरियंस (यूएक्स) के कुछ दिशा-निर्देश मिल सकते हैं. इस लेख में, हम तकनीकी पहलुओं पर फ़ोकस करेंगे.
फ़िलहाल, आपको ऐसा लग सकता है कि सिर्फ़ दो स्थितियों से निपटना है, चालू या बंद. हालांकि, सूचनाओं से जुड़े कुछ और राज्य भी हैं जिन पर आपको ध्यान देने की ज़रूरत है.

बटन को चालू करने से पहले, हमें कई एपीआई की जांच करनी होगी. अगर सभी एपीआई काम करते हैं, तो हम अपने यूज़र इंटरफ़ेस (यूआई) को चालू कर सकते हैं. साथ ही, शुरुआती स्थिति को सेट करके यह बता सकते हैं कि पुश मैसेजिंग की सदस्यता ली गई है या नहीं.
ज़्यादातर मामलों में, इन जांचों की वजह से हमारा यूज़र इंटरफ़ेस (यूआई) बंद हो जाता है. इसलिए, आपको शुरुआती स्थिति को 'बंद है' पर सेट करना चाहिए. इससे, आपके पेज के JavaScript में कोई समस्या होने पर भी, किसी तरह का भ्रम नहीं होता. उदाहरण के लिए, JS फ़ाइल को डाउनलोड नहीं किया जा सकता या उपयोगकर्ता ने JavaScript बंद कर दिया है.
<button class="js-push-button" disabled>
Enable Push Messages
</button>
इस शुरुआती स्थिति में, हम ऊपर बताए गए initialiseState() तरीके से जांच कर सकते हैं. इसका मतलब है कि हमारे सेवा वर्कर के रजिस्टर होने के बाद.
// Once the service worker is registered set the initial state
function initialiseState() {
// Are Notifications supported in the service worker?
if (!('showNotification' in ServiceWorkerRegistration.prototype)) {
console.warn('Notifications aren\'t supported.');
return;
}
// Check the current Notification permission.
// If its denied, it's a permanent block until the
// user changes the permission
if (Notification.permission === 'denied') {
console.warn('The user has blocked notifications.');
return;
}
// Check if push messaging is supported
if (!('PushManager' in window)) {
console.warn('Push messaging isn\'t supported.');
return;
}
// We need the service worker registration to check for a subscription
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
// Do we already have a push message subscription?
serviceWorkerRegistration.pushManager.getSubscription()
.then(function(subscription) {
// Enable any UI which subscribes / unsubscribes from
// push messages.
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = false;
if (!subscription) {
// We aren't subscribed to push, so set UI
// to allow the user to enable push
return;
}
// Keep your server in sync with the latest subscriptionId
sendSubscriptionToServer(subscription);
// Set your UI to show they have subscribed for
// push messages
pushButton.textContent = 'Disable Push Messages';
isPushEnabled = true;
})
.catch(function(err) {
console.warn('Error during getSubscription()', err);
});
});
}
इस प्रोसेस के चरणों के बारे में खास जानकारी:
- हम यह जांच करते हैं कि
showNotification, ServiceWorkerRegistration के प्रोटोटाइप में उपलब्ध है या नहीं. इसके बिना, पुश मैसेज मिलने पर हम अपने सेवा वर्कर से सूचना नहीं दिखा पाएंगे. - हम यह जांच करते हैं कि मौजूदा
Notification.permissionक्या है, ताकि यह पक्का किया जा सके कि वह"denied"न हो. अनुमति न मिलने का मतलब है कि जब तक उपयोगकर्ता ब्राउज़र में मैन्युअल रूप से अनुमति नहीं बदलता, तब तक सूचनाएं नहीं दिखाई जा सकतीं. - पुश मैसेजिंग की सुविधा काम करती है या नहीं, यह देखने के लिए हम यह देखते हैं कि
PushManager, विंडो ऑब्जेक्ट में उपलब्ध है या नहीं. - आखिर में, हमने
pushManager.getSubscription()का इस्तेमाल करके यह जांच की कि हमारे पास पहले से सदस्यता है या नहीं. अगर हम ऐसा करते हैं, तो हम सदस्यता की जानकारी अपने सर्वर पर भेजते हैं, ताकि यह पक्का किया जा सके कि हमारे पास सही जानकारी है. साथ ही, हम अपने यूज़र इंटरफ़ेस (यूआई) को इस तरह सेट करते हैं कि यह पता चल सके कि पुश मैसेजिंग की सुविधा पहले से चालू है या नहीं. हम इस लेख में आगे देखेंगे कि सदस्यता ऑब्जेक्ट में कौनसी जानकारी मौजूद है.
हम सदस्यता की जांच करने और पुश बटन को चालू करने के लिए, navigator.serviceWorker.ready के ठीक होने का इंतज़ार करते हैं. ऐसा इसलिए, क्योंकि सेवा वर्कर्स के चालू होने के बाद ही पुश मैसेज की सदस्यता ली जा सकती है.
अगला चरण यह है कि जब उपयोगकर्ता पुश मैसेज की सुविधा चालू करना चाहे, तो उसे मैनेज किया जा सके. हालांकि, ऐसा करने से पहले, हमें Google Developers Console प्रोजेक्ट सेट अप करना होगा. साथ ही, Firebase Cloud Messaging (FCM) का इस्तेमाल करने के लिए, अपने मेनिफ़ेस्ट में कुछ पैरामीटर जोड़ने होंगे. इसे पहले Google Cloud Messaging (GCM) कहा जाता था.
Firebase डेवलपर कंसोल पर प्रोजेक्ट बनाना
Chrome, पुश मैसेज भेजने और डिलीवर करने के लिए FCM का इस्तेमाल करता है. हालांकि, FCM API का इस्तेमाल करने के लिए, आपको Firebase Developer Console पर एक प्रोजेक्ट सेट अप करना होगा.
यहां दिया गया तरीका, Chrome, Opera for Android, और Samsung Browser के लिए है. ये सभी ब्राउज़र, FCM का इस्तेमाल करते हैं. हम इस लेख में आगे बताएंगे कि यह सुविधा अन्य ब्राउज़र में कैसे काम करेगी.
नया Firebase डेवलपर प्रोजेक्ट बनाना
सबसे पहले, आपको https://console.firebase.google.com/ पर जाकर, 'नया प्रोजेक्ट बनाएं' पर क्लिक करके एक नया प्रोजेक्ट बनाना होगा.

प्रोजेक्ट का नाम जोड़ें और प्रोजेक्ट बनाएं. इसके बाद, आपको प्रोजेक्ट के डैशबोर्ड पर ले जाया जाएगा:

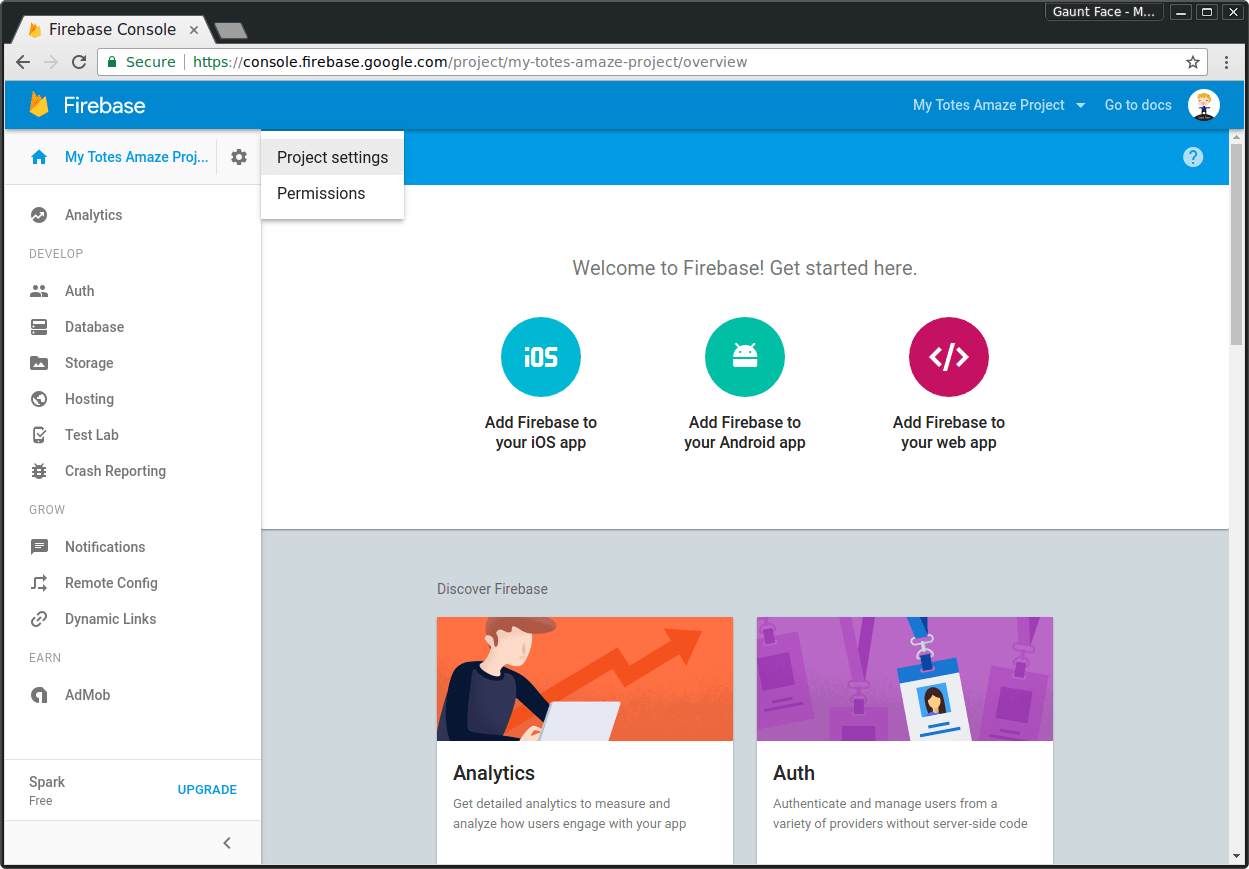
इस डैशबोर्ड में, सबसे ऊपर बाएं कोने में अपने प्रोजेक्ट के नाम के बगल में मौजूद, ऐंगल गियर पर क्लिक करें. इसके बाद, 'प्रोजेक्ट सेटिंग' पर क्लिक करें.

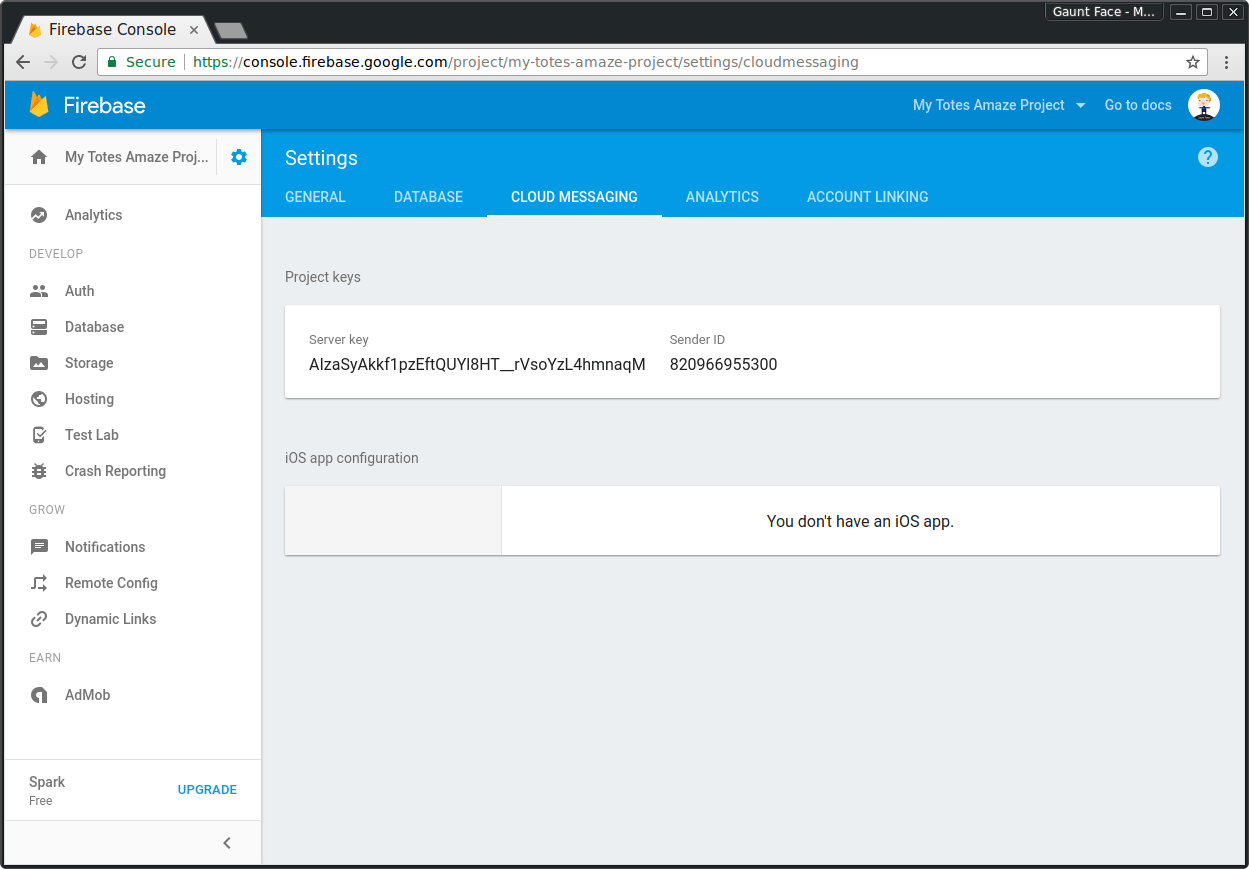
सेटिंग पेज में, 'क्लाउड मैसेजिंग' टैब पर क्लिक करें.

इस पेज पर, पुश मैसेजिंग के लिए एपीआई पासकोड है. इसका इस्तेमाल हम बाद में करेंगे. साथ ही, इस पेज पर ईमेल भेजने वाले का आईडी भी है. इसे हमें अगले सेक्शन में वेब ऐप्लिकेशन मेनिफ़ेस्ट में डालना होगा.
वेब ऐप्लिकेशन मेनिफ़ेस्ट जोड़ना
पुश नोटिफ़िकेशन की सदस्यता लेने के लिए, हमें gcm_sender_id फ़ील्ड वाली मेनिफ़ेस्ट फ़ाइल जोड़नी होगी. यह पैरामीटर सिर्फ़ Chrome, Opera for Android, और Samsung Browser के लिए ज़रूरी है, ताकि वे FCM / GCM का इस्तेमाल कर सकें.
जब ये ब्राउज़र, उपयोगकर्ता के डिवाइस को FCM की सदस्यता देते हैं, तब gcm_sender_id का इस्तेमाल किया जाता है. इसका मतलब है कि FCM, उपयोगकर्ता के डिवाइस की पहचान कर सकता है और यह पक्का कर सकता है कि आपका भेजने वाला आईडी, उससे जुड़ी एपीआई कुंजी से मेल खाता है. साथ ही, यह भी पक्का कर सकता है कि उपयोगकर्ता ने आपके सर्वर को पुश मैसेज भेजने की अनुमति दी है.
यहां एक बहुत ही आसान मेनिफ़ेस्ट फ़ाइल दी गई है:
{
"name": "Push Demo",
"short_name": "Push Demo",
"icons": [{
"src": "images/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}],
"start_url": "/index.html?homescreen=1",
"display": "standalone",
"gcm_sender_id": "<Your Sender ID Here>"
}
आपको अपने Firebase प्रोजेक्ट से, gcm_sender_id वैल्यू को भेजने वाले आईडी पर सेट करना होगा.
प्रोजेक्ट में मेनिफ़ेस्ट फ़ाइल सेव करने के बाद (manifest.json एक अच्छा नाम है), अपने पेज के हेड में नीचे दिए गए टैग का इस्तेमाल करके, एचटीएमएल से उसका रेफ़रंस दें.
<link rel="manifest" href="/manifest.json">
अगर इन पैरामीटर के साथ कोई वेब मेनिफ़ेस्ट नहीं जोड़ा जाता है, तो उपयोगकर्ता को पुश मैसेज की सदस्यता देने की कोशिश करने पर, आपको गड़बड़ी का मैसेज मिलेगा. यह मैसेज "Registration failed - no sender id provided" या "Registration failed -
permission denied" के साथ दिखेगा.
पुश मैसेज की सुविधा के लिए सदस्यता लेना
मेनिफ़ेस्ट सेट अप करने के बाद, अपनी साइटों के JavaScript में वापस जाया जा सकता है.
सदस्यता लेने के लिए, आपको PushManager ऑब्जेक्ट पर subscribe() मेथड को कॉल करना होगा. इसे ServiceWorkerRegistration के ज़रिए ऐक्सेस किया जाता है.
इससे उपयोगकर्ता से, पुश सूचनाएं भेजने के लिए आपके ऑरिजिन को अनुमति देने के लिए कहा जाएगा. इस अनुमति के बिना, सदस्यता नहीं ली जा सकेगी.
अगर subscribe() तरीके से मिला promise रिज़ॉल्व हो जाता है, तो आपको एक PushSubscription ऑब्जेक्ट मिलेगा. इसमें एक एंडपॉइंट होगा.
हर उपयोगकर्ता के लिए, एंडपॉइंट को आपके सर्वर पर सेव किया जाना चाहिए. ऐसा इसलिए, क्योंकि आपको बाद में पुश मैसेज भेजने के लिए इनकी ज़रूरत पड़ेगी.
यह कोड, उपयोगकर्ता को पुश मैसेजिंग की सदस्यता देता है:
function subscribe() {
// Disable the button so it can't be changed while
// we process the permission request
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = true;
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
serviceWorkerRegistration.pushManager.subscribe()
.then(function(subscription) {
// The subscription was successful
isPushEnabled = true;
pushButton.textContent = 'Disable Push Messages';
pushButton.disabled = false;
// TODO: Send the subscription.endpoint to your server
// and save it to send a push message at a later date
return sendSubscriptionToServer(subscription);
})
.catch(function(e) {
if (Notification.permission === 'denied') {
// The user denied the notification permission which
// means we failed to subscribe and the user will need
// to manually change the notification permission to
// subscribe to push messages
console.warn('Permission for Notifications was denied');
pushButton.disabled = true;
} else {
// A problem occurred with the subscription; common reasons
// include network errors, and lacking gcm_sender_id and/or
// gcm_user_visible_only in the manifest.
console.error('Unable to subscribe to push.', e);
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
}
});
});
}
अब आपका वेब ऐप्लिकेशन, पुश मैसेज पाने के लिए तैयार है. हालांकि, जब तक हम अपनी सेवा वर्कर फ़ाइल में पुश इवेंट लिसनर नहीं जोड़ते, तब तक कुछ भी नहीं होगा.
सर्विस वर्कर पुश इवेंट लिसनर
जब कोई पुश मैसेज मिलता है (पुश मैसेज भेजने के तरीके के बारे में हम अगले सेक्शन में बात करेंगे), तो आपके सेवा वर्कर में एक पुश इवेंट भेजा जाएगा. इसके बाद, आपको सूचना दिखानी होगी.
self.addEventListener('push', function(event) {
console.log('Received a push message', event);
var title = 'Yay a message.';
var body = 'We have received a push message.';
var icon = '/images/icon-192x192.png';
var tag = 'simple-push-demo-notification-tag';
event.waitUntil(
self.registration.showNotification(title, {
body: body,
icon: icon,
tag: tag
})
);
});
यह कोड, पुश इवेंट लिसनर को रजिस्टर करता है और पहले से तय किए गए टाइटल, मुख्य टेक्स्ट, आइकॉन, और सूचना टैग के साथ सूचना दिखाता है.
इस उदाहरण में, event.waitUntil()
तरीका हाइलाइट किया गया है. यह तरीका एक Promise लेता है और किसी इवेंट हैंडलर के लाइफ़टाइम को तब तक बढ़ाता है, जब तक कि Promise सेटल नहीं हो जाता. इसे, सेवा वर्कर्स को चालू रखने के तौर पर भी देखा जा सकता है. इस मामले में, event.waitUntil को पास किया गया Promise, showNotification() से मिला Promise होता है.
सूचना टैग, यूनीक सूचनाओं के लिए आइडेंटिफ़ायर के तौर पर काम करता है. अगर हमने एक ही एंडपॉइंट पर, एक-दूसरे से थोड़ी देर के अंतर पर दो पुश मैसेज भेजे हैं और एक ही टैग के साथ सूचनाएं दिखाई हैं, तो ब्राउज़र पहली सूचना दिखाएगा. साथ ही, पुश मैसेज मिलने पर उसे दूसरी सूचना से बदल देगा.
अगर आपको एक साथ कई सूचनाएं दिखानी हैं, तो किसी दूसरे टैग का इस्तेमाल करें या फिर बिल्कुल भी टैग का इस्तेमाल न करें. हम इस पोस्ट में आगे, सूचना दिखाने का एक बेहतर उदाहरण देखेंगे. फ़िलहाल, हम इसे आसान रखते हैं और देखते हैं कि पुश मैसेज भेजने पर, यह सूचना दिखती है या नहीं.
पुश मैसेज भेजना
हमने पुश मैसेज की सदस्यता ली है और हमारा सेवा वर्कर सूचना दिखाने के लिए तैयार है. इसलिए, अब FCM के ज़रिए पुश मैसेज भेजने का समय आ गया है.
यह सिर्फ़ FCM का इस्तेमाल करने वाले ब्राउज़र पर लागू होता है.
अपने सर्वर पर PushSubscription.endpoint वैरिएबल भेजने पर, FCM के लिए एंडपॉइंट खास होता है. इसमें यूआरएल के आखिर में एक पैरामीटर होता है, जो registration_id होता है.
एंडपॉइंट का एक उदाहरण यह होगा:
https://fcm.googleapis.com/fcm/send/APA91bHPffi8zclbIBDcToXN_LEpT6iA87pgR-J-MuuVVycM0SmptG-rXdCPKTM5pvKiHk2Ts-ukL1KV8exGOnurOAKdbvH9jcvg8h2gSi-zZJyToiiydjAJW6Fa9mE3_7vsNIgzF28KGspVmLUpMgYLBd1rxaVh-L4NDzD7HyTkhFOfwWiyVdKh__rEt15W9n2o6cZ8nxrP
FCM यूआरएल यह है:
https://fcm.googleapis.com/fcm/send
registration_id यह होगा:
APA91bHPffi8zclbIBDcToXN_LEpT6iA87pgR-J-MuuVVycM0SmptG-rXdCPKTM5pvKiHk2Ts-ukL1KV8exGOnurOAKdbvH9jcvg8h2gSi-zZJyToiiydjAJW6Fa9mE3_7vsNIgzF28KGspVmLUpMgYLBd1rxaVh-L4NDzD7HyTkhFOfwWiyVdKh__rEt15W9n2o6cZ8nxrP
यह खास तौर पर उन ब्राउज़र के लिए है जो FCM का इस्तेमाल करते हैं. किसी सामान्य ब्राउज़र में, आपको सिर्फ़ एक एंडपॉइंट मिलेगा. साथ ही, उस एंडपॉइंट को स्टैंडर्ड तरीके से कॉल किया जाएगा. यह यूआरएल के बावजूद काम करेगा.
इसका मतलब है कि आपको अपने सर्वर पर यह देखना होगा कि एंडपॉइंट, FCM के लिए है या नहीं. अगर यह FCM के लिए है, तो registration_id निकालें. Python में ऐसा करने के लिए, कुछ ऐसा किया जा सकता है:
if endpoint.startswith('https://fcm.googleapis.com/fcm/send'):
endpointParts = endpoint.split('/')
registrationId = endpointParts[len(endpointParts) - 1]
endpoint = 'https://fcm.googleapis.com/fcm/send'
रजिस्ट्रेशन आईडी मिलने के बाद, FCM API को कॉल किया जा सकता है. FCM API के रेफ़रंस दस्तावेज़ यहां देखे जा सकते हैं.
FCM को कॉल करते समय, इन बातों का ध्यान रखें:
- एपीआई को कॉल करते समय,
key=<YOUR_API_KEY>की वैल्यू वाला अनुमति हेडर सेट करना ज़रूरी है. यहां<YOUR_API_KEY>, Firebase प्रोजेक्ट की एपीआई कुंजी है.- एपीआई पासकोड का इस्तेमाल, FCM करता है. इससे, सही ईमेल आईडी ढूंढने, यह पक्का करने, और आखिर में यह पक्का करने में मदद मिलती है कि सर्वर का आईपी पता उस प्रोजेक्ट के लिए अनुमति वाली सूची में शामिल है.
application/jsonयाapplication/x-www-form-urlencoded;charset=UTF-8का सहीContent-Typeहेडर, जो इस बात पर निर्भर करता है कि डेटा को JSON या फ़ॉर्म डेटा के तौर पर भेजा जाता है या नहीं.registration_idsका कलेक्शन - ये ऐसे रजिस्ट्रेशन आईडी हैं जिन्हें आपको अपने उपयोगकर्ताओं के एंडपॉइंट से निकालना होगा.
अपने सर्वर से पुश मैसेज भेजने का तरीका जानने के लिए, कृपया दस्तावेज़ देखें. हालांकि, अपने सेवा वर्कर की तुरंत जांच करने के लिए, अपने ब्राउज़र पर पुश मैसेज भेजने के लिए cURL का इस्तेमाल किया जा सकता है.
इस cURL कमांड में, <YOUR_API_KEY> और <YOUR_REGISTRATION_ID> को अपने हिसाब से बदलें और टर्मिनल से इसे चलाएं.
आपको एक शानदार सूचना दिखेगी:
curl --header "Authorization: key=<YOUR_API_KEY>" --header
"Content-Type: application/json" https://fcm.googleapis.com/fcm/send -d
"{\"registration_ids\":[\"<YOUR_REGISTRATION_ID>\"]}"

बैकएंड लॉजिक बनाते समय, ध्यान रखें कि अनुमति हेडर और POST बॉडी का फ़ॉर्मैट, FCM एंडपॉइंट के हिसाब से होता है. इसलिए, यह पता लगाएं कि एंडपॉइंट कब FCM के लिए है और शर्त के हिसाब से हेडर जोड़ें और POST बॉडी को फ़ॉर्मैट करें. अन्य ब्राउज़र (और उम्मीद है कि आने वाले समय में Chrome) के लिए, आपको वेब पुश प्रोटोकॉल लागू करना होगा.
Chrome में Push API को फ़िलहाल लागू करने का एक नुकसान यह है कि पुश मैसेज के साथ कोई डेटा नहीं भेजा जा सकता. नहीं, कुछ नहीं. इसकी वजह यह है कि आने वाले समय में, पुश मैसेजिंग एंडपॉइंट पर भेजे जाने से पहले, पेलोड डेटा को आपके सर्वर पर एन्क्रिप्ट करना होगा. इस तरह, एंडपॉइंट, चाहे वह पुश सेवा देने वाली कोई भी कंपनी हो, वह पुश मैसेज का कॉन्टेंट आसानी से नहीं देख पाएगा. इससे, एचटीटीपीएस सर्टिफ़िकेट की पुष्टि ठीक से न होने और आपके सर्वर और पुश सेवा देने वाली कंपनी के बीच मैन इन द मिडल अटैक जैसी अन्य कमजोरियों से भी बचा जा सकता है. हालांकि, यह एन्क्रिप्शन (सुरक्षित) करने की सुविधा अभी काम नहीं करती. इसलिए, इस दौरान आपको सूचना में जानकारी भरने के लिए, फ़ेच करने की ज़रूरत होगी.
पुश इवेंट का ज़्यादा बेहतर उदाहरण
अब तक हमें जो सूचना मिली है वह बहुत बुनियादी है. साथ ही, सैंपल के तौर पर दिए गए उदाहरण, असल दुनिया में इस्तेमाल के उदाहरणों के हिसाब से बहुत खराब हैं.
असल में, ज़्यादातर लोग सूचना दिखाने से पहले, अपने सर्वर से कुछ जानकारी पाना चाहेंगे. यह डेटा, सूचना के शीर्षक और मैसेज में किसी खास जानकारी को भरने के लिए हो सकता है. इसके अलावा, कुछ पेजों या डेटा को कैश मेमोरी में सेव करने के लिए भी किया जा सकता है, ताकि जब उपयोगकर्ता सूचना पर क्लिक करे, तो ब्राउज़र खोलने पर उसे तुरंत सारा डेटा दिखे. भले ही, उस समय नेटवर्क उपलब्ध न हो.
नीचे दिए गए कोड में, हम किसी एपीआई से कुछ डेटा फ़ेच करते हैं. इसके बाद, रिस्पॉन्स को ऑब्जेक्ट में बदलते हैं और सूचना भरने के लिए इसका इस्तेमाल करते हैं.
self.addEventListener('push', function(event) {
// Since there is no payload data with the first version
// of push messages, we'll grab some data from
// an API and use it to populate a notification
event.waitUntil(
fetch(SOME_API_ENDPOINT).then(function(response) {
if (response.status !== 200) {
// Either show a message to the user explaining the error
// or enter a generic message and handle the
// onnotificationclick event to direct the user to a web page
console.log('Looks like there was a problem. Status Code: ' + response.status);
throw new Error();
}
// Examine the text in the response
return response.json().then(function(data) {
if (data.error || !data.notification) {
console.error('The API returned an error.', data.error);
throw new Error();
}
var title = data.notification.title;
var message = data.notification.message;
var icon = data.notification.icon;
var notificationTag = data.notification.tag;
return self.registration.showNotification(title, {
body: message,
icon: icon,
tag: notificationTag
});
});
}).catch(function(err) {
console.error('Unable to retrieve data', err);
var title = 'An error occurred';
var message = 'We were unable to get the information for this push message';
var icon = URL_TO_DEFAULT_ICON;
var notificationTag = 'notification-error';
return self.registration.showNotification(title, {
body: message,
icon: icon,
tag: notificationTag
});
})
);
});
यह एक बार फिर से हाइलाइट करने लायक है कि event.waitUntil() एक प्रॉमिस लेता है, जिससे showNotification() एक प्रॉमिस दिखाता है. इसका मतलब है कि हमारा इवेंट लिसनर तब तक बाहर नहीं निकलेगा, जब तक कि असाइनोक्रोनस fetch() कॉल पूरा नहीं हो जाता और सूचना नहीं दिख जाती.
आपको पता चलेगा कि हम गड़बड़ी होने पर भी सूचना दिखाते हैं. ऐसा इसलिए है, क्योंकि अगर हम ऐसा नहीं करते हैं, तो Chrome अपनी सामान्य सूचना दिखाएगा.
उपयोगकर्ता के सूचना पर क्लिक करने पर यूआरएल खोलना
जब उपयोगकर्ता किसी सूचना पर क्लिक करता है, तो आपके सेवा वर्कर में notificationclick इवेंट भेजा जाता है. अपने हैंडलर में, कोई सही कार्रवाई की जा सकती है. जैसे, किसी टैब पर फ़ोकस करना या किसी खास यूआरएल वाली विंडो खोलना:
self.addEventListener('notificationclick', function(event) {
console.log('On notification click: ', event.notification.tag);
// Android doesn't close the notification when you click on it
// See: http://crbug.com/463146
event.notification.close();
// This looks to see if the current is already open and
// focuses if it is
event.waitUntil(
clients.matchAll({
type: "window"
})
.then(function(clientList) {
for (var i = 0; i < clientList.length; i++) {
var client = clientList[i];
if (client.url == '/' && 'focus' in client)
return client.focus();
}
if (clients.openWindow) {
return clients.openWindow('/');
}
})
);
});
इस उदाहरण में, ब्राउज़र को साइट के ऑरिजिन की रूट पर खोला जाता है. इसके लिए, अगर कोई मौजूदा टैब उसी ऑरिजिन का है, तो उस पर फ़ोकस किया जाता है. अगर ऐसा नहीं है, तो एक नया टैब खोला जाता है.
Notification API की मदद से किए जा सकने वाले कुछ कामों के बारे में यहां एक पोस्ट दी गई है.
किसी उपयोगकर्ता के डिवाइस से सदस्यता छोड़ना
आपने किसी उपयोगकर्ता के डिवाइस की सदस्यता ली है और उसे पुश मैसेज मिल रहे हैं. ऐसे में, सदस्यता कैसे रद्द की जा सकती है?
किसी उपयोगकर्ता के डिवाइस से सदस्यता रद्द करने के लिए, PushSubscription ऑब्जेक्ट पर unsubscribe() मेथड को कॉल करना और अपने सर्वर से एंडपॉइंट को हटाना ज़रूरी है. ऐसा इसलिए किया जाता है, ताकि आपको ऐसे पुश मैसेज न भेजने पड़ें जो आपको पता है कि वे डिवाइस पर नहीं मिलेंगे. नीचे दिया गया कोड ठीक यही करता है:
function unsubscribe() {
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = true;
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
// To unsubscribe from push messaging, you need get the
// subscription object, which you can call unsubscribe() on.
serviceWorkerRegistration.pushManager.getSubscription().then(
function(pushSubscription) {
// Check we have a subscription to unsubscribe
if (!pushSubscription) {
// No subscription object, so set the state
// to allow the user to subscribe to push
isPushEnabled = false;
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
return;
}
var subscriptionId = pushSubscription.subscriptionId;
// TODO: Make a request to your server to remove
// the subscriptionId from your data store so you
// don't attempt to send them push messages anymore
// We have a subscription, so call unsubscribe on it
pushSubscription.unsubscribe().then(function(successful) {
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
isPushEnabled = false;
}).catch(function(e) {
// We failed to unsubscribe, this can lead to
// an unusual state, so may be best to remove
// the users data from your data store and
// inform the user that you have done so
console.log('Unsubscription error: ', e);
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
});
}).catch(function(e) {
console.error('Error thrown while unsubscribing from push messaging.', e);
});
});
}
सदस्यता को अप-टू-डेट रखना
ऐसा हो सकता है कि FCM और आपके सर्वर के बीच सदस्यताएं सिंक न हों. पक्का करें कि आपका सर्वर, FCM API के send POST के रिस्पॉन्स बॉडी को पार्स करता हो. ऐसा करके, वह error:NotRegistered और canonical_id के नतीजे ढूंढता है. इस बारे में FCM दस्तावेज़ में बताया गया है.
ऐसा भी हो सकता है कि सदस्यताएं, सेवा वर्कर और आपके सर्वर के बीच सिंक न हों. उदाहरण के लिए, सदस्यता लेने/छोड़ने के बाद, खराब नेटवर्क कनेक्शन की वजह से, हो सकता है कि आपका सर्वर अपडेट न हो पाए. इसके अलावा, हो सकता है कि कोई उपयोगकर्ता सूचना पाने की अनुमति रद्द कर दे, जिससे सदस्यता अपने-आप रद्द हो जाए. ऐसे मामलों को मैनेज करने के लिए, समय-समय पर serviceWorkerRegistration.pushManager.getSubscription() के नतीजे की जांच करें (उदाहरण के लिए, पेज लोड होने पर) और उसे सर्वर के साथ सिंक करें. अगर आपके पास अब सदस्यता नहीं है और Notification.permission == 'granted' है, तो आपके पास अपने-आप फिर से सदस्यता लेने का विकल्प भी है.
sendSubscriptionToServer() में, आपको यह तय करना होगा कि endpoint को अपडेट करते समय, नेटवर्क से जुड़े अनुरोधों के अस्वीकार होने की स्थिति में क्या करना है. एक समाधान यह है कि किसी कुकी में endpoint की स्थिति को ट्रैक करके यह तय किया जाए कि आपके सर्वर को नई जानकारी की ज़रूरत है या नहीं.
ऊपर बताए गए सभी चरणों को पूरा करने के बाद, Chrome 46 में वेब पर पुश मैसेजिंग की सुविधा पूरी तरह से लागू हो जाती है. हालांकि, इसमें कुछ ऐसी सुविधाएं भी हैं जो चीज़ों को आसान बनाती हैं. जैसे, पुश मैसेज को ट्रिगर करने के लिए स्टैंडर्ड एपीआई. इस रिलीज़ की मदद से, अपने वेब ऐप्लिकेशन में पुश मैसेज की सुविधा को आज ही शुरू किया जा सकता है.
अपने वेब ऐप्लिकेशन को डीबग करने का तरीका
पुश मैसेज लागू करते समय, गड़बड़ियां इनमें से किसी एक जगह पर होंगी: आपके पेज या आपके सेवा वर्कर में.
DevTools का इस्तेमाल करके, पेज में मौजूद गड़बड़ियों को डीबग किया जा सकता है. सेवा वर्कर से जुड़ी समस्याओं को डीबग करने के लिए, आपके पास दो विकल्प हैं:
- chrome://inspect > Service workers पर जाएं. इस व्यू में, फ़िलहाल चल रहे सेवा वर्कर के अलावा, ज़्यादा जानकारी नहीं मिलती.
- chrome://serviceworker-internals पर जाएं. यहां से, सेवा वर्कर की स्थिति देखी जा सकती है. साथ ही, अगर कोई गड़बड़ी है, तो उसे भी देखा जा सकता है. यह पेज तब तक मौजूद रहेगा, जब तक DevTools में मिलती-जुलती सुविधा सेट नहीं हो जाती.
सेवा वर्कर के बारे में पहली बार जानने वाले लोगों के लिए, सबसे अच्छी सलाह यह है कि वे "डबग करने के लिए, DevTools विंडो खोलें और सेवा वर्कर के शुरू होने पर JavaScript की प्रोसेस को रोकें" नाम वाले चेकबॉक्स का इस्तेमाल करें. यह चेकबॉक्स, आपके सेवा वर्कर की शुरुआत में ब्रेकपॉइंट जोड़ देगा और कार्रवाई को रोक देगा. इससे, सेवा वर्कर स्क्रिप्ट को फिर से शुरू किया जा सकता है या उसमें आगे बढ़कर देखा जा सकता है कि कोई समस्या आ रही है या नहीं.

अगर FCM और आपके सेवा वर्कर के पुश इवेंट के बीच कोई समस्या है, तो समस्या को डीबग करने के लिए आपके पास बहुत कुछ करने का विकल्प नहीं है. ऐसा इसलिए है, क्योंकि आपके पास यह देखने का कोई तरीका नहीं है कि Chrome को कुछ मिला है या नहीं. यह पक्का करना ज़रूरी है कि जब आपका सर्वर एपीआई कॉल करता है, तो FCM से मिलने वाला रिस्पॉन्स सही हो. यह इस तरह दिखेगा:
{"multicast_id":1234567890,"success":1,"failure":0,"canonical_ids":0,"results":[{"message_id":"0:1234567890"}]}
"success": 1 का जवाब देखें. अगर आपको इसके बजाय'प्रोसेस पूरी नहीं हुई' दिखता है, तो इसका मतलब है कि FCM रजिस्ट्रेशन आईडी में कोई गड़बड़ी है और Chrome को पुश मैसेज नहीं भेजा जा रहा है.
Android के लिए Chrome पर, सेवा वर्कर को डीबग करना
फ़िलहाल, Android के लिए Chrome पर सेवा वर्कर को डीबग करना आसान नहीं है. आपको chrome://inspect पर जाना होगा. इसके बाद, अपना डिवाइस ढूंढें और "Worker pid:...." नाम वाला सूची आइटम ढूंढें. इसमें आपके सेवा वर्कर्स का यूआरएल होता है.

पुश नोटिफ़िकेशन के लिए यूज़र एक्सपीरियंस
Chrome की टीम, पुश नोटिफ़िकेशन के यूज़र एक्सपीरियंस के लिए सबसे सही तरीकों का दस्तावेज़ तैयार कर रही है. साथ ही, पुश नोटिफ़िकेशन के साथ काम करने के दौरान, कुछ खास मामलों को कवर करने वाला दस्तावेज़ भी तैयार किया जा रहा है.
- पुश नोटिफ़िकेशन की अनुमतियों के यूज़र एक्सपीरियंस के लिए सबसे सही तरीके
- पुश नोटिफ़िकेशन के एज केस और उन्हें ठीक करने के तरीके
Chrome और ओपन वेब पर पुश मैसेजिंग की सुविधा का भविष्य
इस सेक्शन में, Chrome पर इस सुविधा को लागू करने के कुछ खास हिस्सों के बारे में जानकारी दी गई है. इन हिस्सों के बारे में आपको पता होना चाहिए. साथ ही, यह भी जानना चाहिए कि यह सुविधा, दूसरे ब्राउज़र पर लागू होने वाली सुविधा से कैसे अलग होगी.
वेब पुश प्रोटोकॉल और एंडपॉइंट
Push API स्टैंडर्ड की खास बात यह है कि आपके पास एंडपॉइंट को अपने सर्वर पर भेजने और वेब पुश प्रोटोकॉल को लागू करके पुश मैसेज भेजने का विकल्प होता है.
वेब पुश प्रोटोकॉल एक नया स्टैंडर्ड है, जिसे पुश सेवा देने वाली कंपनियां लागू कर सकती हैं. इससे डेवलपर को यह चिंता करने की ज़रूरत नहीं होती कि पुश सेवा देने वाली कंपनी कौन है. इसका मकसद, एपीआई पासकोड के लिए साइन अप करने और खास तौर पर फ़ॉर्मैट किए गए डेटा को भेजने से बचना है. ऐसा आपको FCM के साथ करना पड़ता है.
Chrome, पुश एपीआई को लागू करने वाला पहला ब्राउज़र था. FCM, वेब पुश प्रोटोकॉल के साथ काम नहीं करता. इसलिए, Chrome को gcm_sender_id की ज़रूरत होती है और आपको FCM के लिए, restful API का इस्तेमाल करना होगा.
Chrome का मकसद, Chrome और FCM के साथ वेब पुश प्रोटोकॉल का इस्तेमाल करना है.
तब तक, आपको एंडपॉइंट "https://fcm.googleapis.com/fcm/send" का पता लगाना होगा और उसे अन्य एंडपॉइंट से अलग तरीके से मैनेज करना होगा. इसका मतलब है कि आपको पेलोड डेटा को किसी खास तरीके से फ़ॉर्मैट करना होगा और ऑथराइज़ेशन कुंजी जोड़नी होगी.
वेब पुश प्रोटोकॉल को कैसे लागू करें?
फ़िलहाल, Firefox Nightly में पुश नोटिफ़िकेशन की सुविधा पर काम किया जा रहा है. ऐसा हो सकता है कि यह वेब पुश प्रोटोकॉल को लागू करने वाला पहला ब्राउज़र हो.
अक्सर पूछे जाने वाले सवाल
स्पेसिफ़िकेशन कहां हैं?
https://slightlyoff.github.io/ServiceWorker/spec/service_worker/ https://w3c.github.io/push-api/ https://notifications.spec.whatwg.org/
अगर मेरी वेब प्रज़ेंस के कई ऑरिजिन हैं या मेरी वेब और नेटिव, दोनों प्रज़ेंस हैं, तो क्या डुप्लीकेट सूचनाएं रोकी जा सकती हैं?
फ़िलहाल, इसका कोई समाधान नहीं है. हालांकि, Chromium पर इसकी प्रोग्रेस को फ़ॉलो किया जा सकता है.
सबसे सही स्थिति यह होगी कि उपयोगकर्ता के डिवाइस के लिए कोई आईडी हो. इसके बाद, सर्वर साइड पर नेटिव ऐप्लिकेशन और वेब ऐप्लिकेशन की सदस्यता आईडी को मैच करें और तय करें कि किस पर पुश मैसेज भेजना है. ऐसा स्क्रीन साइज़, डिवाइस मॉडल, और वेब ऐप्लिकेशन और नेटिव ऐप्लिकेशन के बीच जनरेट की गई कुंजी शेयर करके किया जा सकता है. हालांकि, हर तरीके के अपने फ़ायदे और नुकसान हैं.
मुझे gcm_sender_id की ज़रूरत क्यों है?
ऐसा करना ज़रूरी है, ताकि Chrome, Opera for Android, और Samsung Browser, Firebase Cloud Messaging (FCM) API का इस्तेमाल कर सकें. हमारा मकसद, स्टैंडर्ड तय होने और FCM के साथ काम करने के बाद, वेब पुश प्रोटोकॉल का इस्तेमाल करना है.
वेब सॉकेट या सर्वर से भेजे गए इवेंट (EventSource) का इस्तेमाल क्यों नहीं किया जा सकता?
पुश मैसेज का इस्तेमाल करने का फ़ायदा यह है कि आपका पेज बंद होने पर भी, आपका सेवा वर्कर चालू हो जाएगा और सूचना दिखा पाएगा. पेज या ब्राउज़र बंद होने पर, वेब सोकेट और EventSource का कनेक्शन बंद हो जाता है.
अगर मुझे बैकग्राउंड इवेंट डिलीवरी की ज़रूरत नहीं है, तो क्या होगा?
अगर आपको बैकग्राउंड डिलीवरी की ज़रूरत नहीं है, तो वेब सॉकेट का इस्तेमाल करना एक बेहतर विकल्प है.
सूचनाएं दिखाए बिना, यानी बैकग्राउंड में साइलेंट तरीके से सूचनाएं भेजने की सुविधा का इस्तेमाल कब किया जा सकता है?
यह सुविधा कब उपलब्ध होगी, इसकी कोई समयसीमा तय नहीं है. हालांकि, बैकग्राउंड सिंक की सुविधा लागू करने का मकसद है. हालांकि, इस बारे में कोई फ़ैसला नहीं लिया गया है या कोई खास जानकारी नहीं दी गई है, लेकिन बैकग्राउंड सिंक के साथ साइलेंट पुश की सुविधा चालू करने के बारे में कुछ चर्चा की जा रही है.
इसके लिए एचटीटीपीएस की ज़रूरत क्यों है? डेवलपमेंट के दौरान, मैं इस समस्या को कैसे हल करूं?
सर्विस वर्कर को सुरक्षित ऑरिजिन की ज़रूरत होती है, ताकि यह पक्का किया जा सके कि सर्विस वर्कर स्क्रिप्ट, सही ऑरिजिन से है और उसे किसी मैन-इन-द-मिडल हमले से नहीं लाया गया है. फ़िलहाल, इसका मतलब है कि लाइव साइटों पर एचटीटीपीएस का इस्तेमाल करना. हालांकि, डेवलपमेंट के दौरान localhost काम करेगा.
ब्राउज़र के साथ काम करने की सुविधा कैसी दिखती है?
Chrome के स्टैबल वर्शन में यह सुविधा काम करती है. साथ ही, Mozilla ने Firefox Nightly में पुश नोटिफ़िकेशन की सुविधा पर काम किया है. ज़्यादा जानकारी के लिए, पुश एपीआई लागू करने से जुड़ी गड़बड़ी देखें. साथ ही, सूचना लागू करने की प्रोसेस को यहां ट्रैक किया जा सकता है.
क्या किसी तय समयावधि के बाद सूचना को हटाया जा सकता है?
फ़िलहाल, ऐसा नहीं किया जा सकता. हालांकि, हम फ़िलहाल दिख रही सूचनाओं की सूची पाने के लिए, सहायता जोड़ने पर काम कर रहे हैं. अगर आपको सूचना दिखने के बाद, उसकी समयसीमा सेट करने का कोई उदाहरण देना है, तो हमें बताएं. कृपया एक टिप्पणी जोड़ें और हम इसे Chrome की टीम को भेज देंगे.
अगर आपको किसी तय समय के बाद, उपयोगकर्ता को पुश नोटिफ़िकेशन भेजने की सुविधा बंद करनी है और आपको यह नहीं पता है कि नोटिफ़िकेशन कितने समय तक दिखेगी, तो FCM के'टिकट के दिखने का समय (ttl)' पैरामीटर का इस्तेमाल करें. इसके बारे में ज़्यादा जानें.
Chrome में पुश मैसेजिंग की सीमाएं क्या हैं?
इस पोस्ट में कुछ सीमाओं के बारे में बताया गया है:
- Chrome में CCM को पुश सेवा के तौर पर इस्तेमाल करने से, कई मालिकाना ज़रूरतें पैदा होती हैं. हम साथ मिलकर इस बात पर काम कर रहे हैं कि क्या इनमें से कुछ पाबंदियों को आने वाले समय में हटाया जा सकता है.
- आपको पुश मैसेज मिलने पर सूचना दिखानी होगी.
- डेस्कटॉप पर Chrome के लिए एक चेतावनी है कि अगर Chrome नहीं चल रहा है, तो पुश मैसेज नहीं मिलेंगे. यह ChromeOS और Android से अलग है, जहां आपको हमेशा पुश मैसेज मिलेंगे.
क्या हमें Permissions API का इस्तेमाल नहीं करना चाहिए?
Permission API को Chrome में लागू किया गया है. हालांकि, यह ज़रूरी नहीं है कि यह सभी ब्राउज़र में उपलब्ध हो. इस बारे में ज़्यादा जानने के लिए यहां जाएं.
सूचना पर क्लिक करने पर, Chrome पिछला टैब क्यों नहीं खोलता?
इस समस्या का असर सिर्फ़ उन पेजों पर पड़ता है जिन्हें फ़िलहाल किसी सर्विस वर्कर से कंट्रोल नहीं किया जा रहा है. आपको यहां ज़्यादा जानकारी मिल सकती है.
अगर उपयोगकर्ता के डिवाइस पर पुश नोटिफ़िकेशन मिलने तक, वह पुरानी हो जाती है, तो क्या होगा?
आपको पुश मैसेज मिलने पर, हमेशा सूचना दिखानी होगी. अगर आपको कोई सूचना भेजनी है, लेकिन वह सिर्फ़ कुछ समय के लिए काम की है, तो CCM पर 'time_to_live' पैरामीटर का इस्तेमाल किया जा सकता है. इससे, समयसीमा खत्म होने के बाद FCM, पुश मैसेज नहीं भेजेगा.
ज़्यादा जानकारी यहां मिल सकती है.
अगर 10 पुश मैसेज भेजे जाते हैं, लेकिन मुझे डिवाइस पर सिर्फ़ एक मैसेज चाहिए, तो क्या होगा?
FCM में 'collapse_key' पैरामीटर होता है. इसका इस्तेमाल करके, FCM को यह बताया जा सकता है कि वह किसी भी ऐसे मैसेज को नए मैसेज से बदल दे जिसका 'collapse_key' एक ही है.

