أصبحت إمكانية طلب بيانات الحجم المضمّن للعنصر الرئيسي وقيم وحدة طلب بيانات الحاوية متاحة مؤخرًا في جميع محرّكات المتصفّحات الحديثة.
ومع ذلك، تتضمّن مواصفات الحاوية أكثر من طلبات البحث المتعلّقة بالحجم، إذ تتيح أيضًا طلب البحث عن قيم نمط العنصر الرئيسي. اعتبارًا من الإصدار 111 من Chromium، ستتمكّن من تطبيق ميزة "تضمين الأسلوب" على قيم السمات المخصّصة وإجراء طلب بحث عن عنصر رئيسي لقيمة سمة مخصّصة.
Browser Support
ويعني ذلك أنّ لدينا المزيد من التحكّم المنطقي في الأنماط في CSS، ويسمح بفصل أفضل بين منطق التطبيق وطبقة البيانات من أنماط التطبيق.
تسمح مواصفات المستوى 3 من وحدة احتواء CSS، التي تشمل طلبات البحث عن الحجم والأسلوب، بإجراء طلبات بحث عن أي أنماط من عنصر رئيسي، بما في ذلك أزواج السمات والقيم مثل font-weight: 800. ومع ذلك، في مرحلة طرح هذه الميزة، لا تعمل طلبات البحث عن الأنماط حاليًا إلا مع قيم السمات المخصّصة في CSS. ولا يزال هذا الإجراء مفيدًا جدًا لدمج الأنماط وفصل البيانات عن التصميم. لنلقِ نظرة على كيفية استخدام طلبات البحث عن الأنماط مع السمات المخصّصة لتنسيق CSS:
بدء استخدام طلبات البحث عن الأنماط
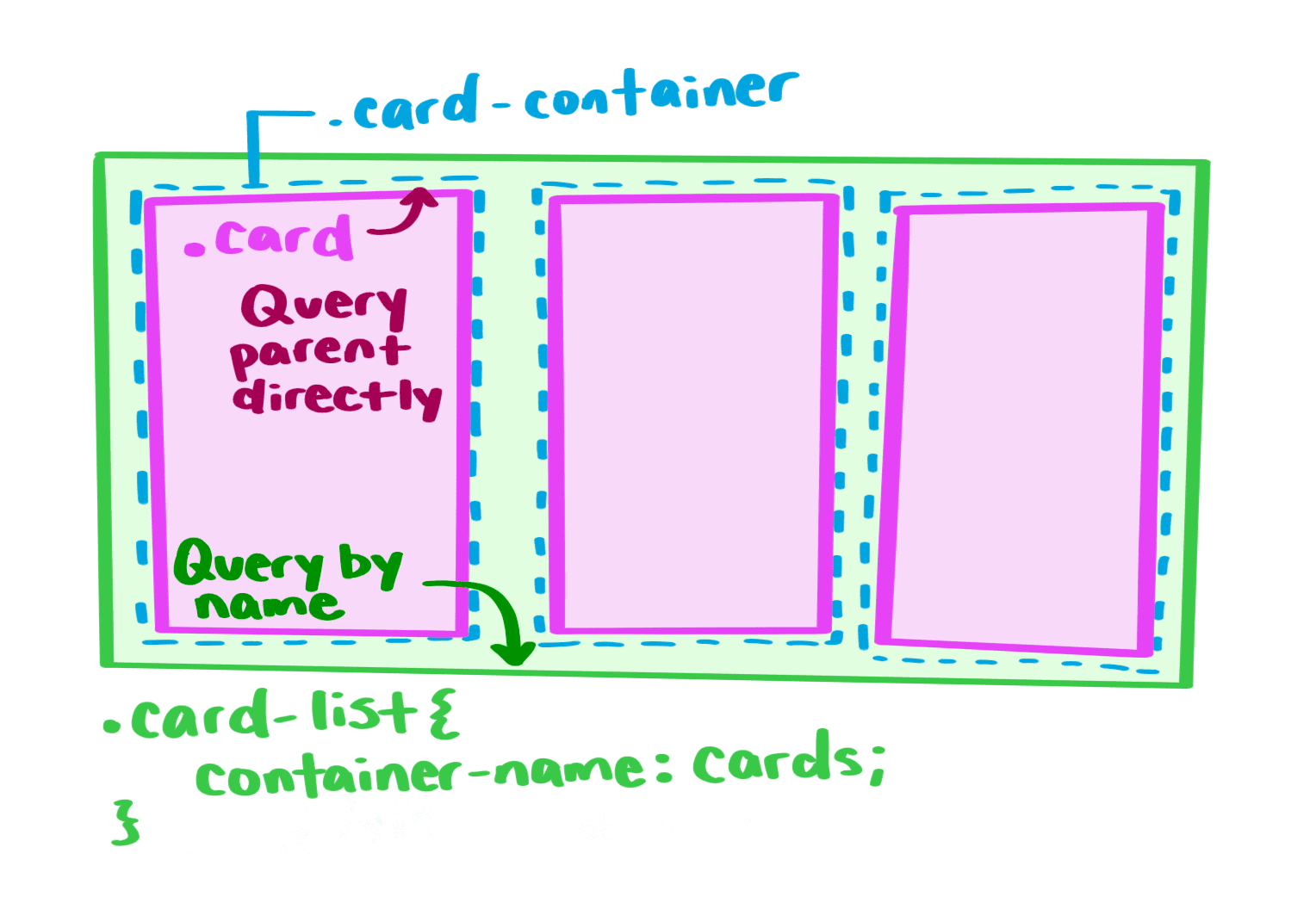
لنفترض أنّ لدينا رمز HTML التالي:
<ul class="card-list">
<li class="card-container">
<div class="card">
...
</div>
</li>
</ul>
لاستخدام طلبات البحث عن الأنماط، عليك أولاً إعداد عنصر حاوية. يتطلّب ذلك نهجًا مختلفًا قليلاً استنادًا إلى ما إذا كنت تبحث عن عنصر رئيسي مباشر أو غير مباشر.
طلب معلومات من الحسابات الرئيسية

على عكس طلبات البحث عن الأنماط، لا تحتاج إلى تطبيق الحصر باستخدام السمة container-type أو container على .card-container لكي يتمكّن .card من طلب الأنماط من العنصر الرئيسي المباشر. ومع ذلك، نحتاج إلى تطبيق الأنماط (قيم السمات المخصّصة في هذه الحالة) على حاوية (.card-container في هذه الحالة) أو أي عنصر يحتوي على العنصر الذي نطبّق عليه الأنماط في DOM. لا يمكننا تطبيق الأنماط التي نبحث عنها على العنصر المباشر الذي نطبّق عليه الأنماط باستخدام هذا الطلب لأنّ ذلك قد يؤدي إلى حلقات لا نهائية.
لطلب معلومات من أحد الوالدَين مباشرةً، يمكنك كتابة ما يلي:
/* styling .card based on the value of --theme on .card-container */
@container style(--theme: warm) {
.card {
background-color: wheat;
border-color: brown;
...
}
}
ربما لاحظت أنّ طلب البحث عن الأسلوب يحيط بالطلب بـ style(). يهدف ذلك إلى إزالة الغموض عن قيم المقاس عن الأنماط. على سبيل المثال، يمكنك كتابة طلب بحث لعرض الحاوية على النحو التالي: @container (min-width: 200px) { … }. سيؤدي ذلك إلى تطبيق الأنماط إذا كان عرض الحاوية الرئيسية لا يقل عن 200 بكسل. ومع ذلك، يمكن أن يكون min-width أيضًا خاصية CSS، ويمكنك البحث عن قيمة CSS الخاصة بـ min-width باستخدام طلبات البحث عن الأنماط. لهذا السبب، يمكنك استخدام عنصر التغليف style() لتوضيح الفرق: @container style(min-width: 200px) { … }.
تصميم العناصر الرئيسية غير المباشرة
إذا كنت تريد طلب الأنماط لأي عنصر ليس عنصرًا رئيسيًا مباشرًا، عليك منح هذا العنصر container-name. على سبيل المثال، يمكننا تطبيق أنماط على .card استنادًا إلى أنماط .card-list من خلال منح .card-list container-name والإشارة إليها في طلب الأنماط.
/* styling .card based on the value of --moreGlobalVar on .card-list */
@container cards style(--moreGlobalVar: value) {
.card {
...
}
}
من أفضل الممارسات بشكل عام منح الحاويات أسماء لتحديد ما تبحث عنه وتوفير إمكانية الوصول إلى هذه الحاويات بسهولة أكبر. من الأمثلة على الحالات التي يكون فيها هذا مفيدًا هو إذا كنت تريد تصميم عناصر داخل .card مباشرةً. بدون حاوية مُسمّاة على .card-container، لا يمكنهم طلب البحث عنها مباشرةً.
ولكن كل هذا يكون أكثر منطقية في الممارسة. لنلقِ نظرة على بعض الأمثلة:
أمثلة على طلبات البحث عن الأنماط

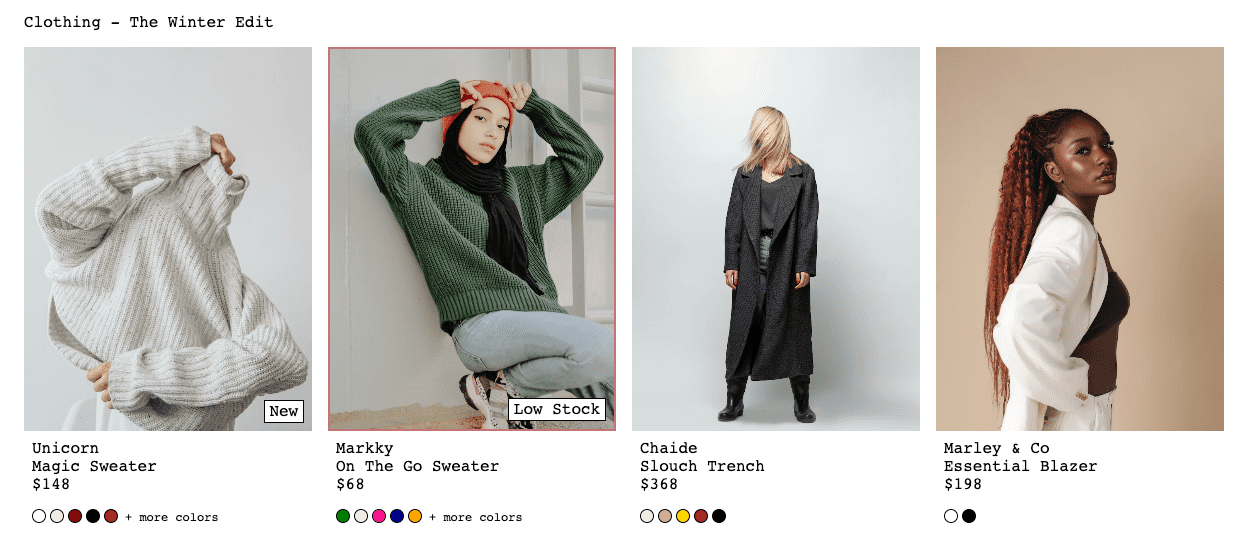
تكون طلبات الأنماط مفيدة بشكل خاص عندما يكون لديك مكوّن قابل لإعادة الاستخدام يتضمّن صيغًا متعددة، أو عندما لا يكون لديك التحكّم في جميع أنماطك ولكنك تحتاج إلى تطبيق تغييرات في حالات معيّنة. يعرض هذا المثال مجموعة من بطاقات المنتجات التي تتشارك مكوّن البطاقة نفسه. تحتوي بعض بطاقات المنتجات على تفاصيل أو ملاحظات إضافية، مثل "جديد" أو "متوفر بكميات محدودة"، يتم عرضها استنادًا إلى خاصيّة مخصّصة باسم --detail. بالإضافة إلى ذلك، إذا كان المنتج "متوفّر بكميات محدودة"، يظهر له خلفية حدودها حمراء داكنة. من المرجّح أن يتم عرض هذا النوع من المعلومات من خلال الخادم، ويمكن تطبيقه على البطاقات من خلال الأنماط المضمّنة على النحو التالي:
<div class="product-list">
<div class="product-card-container" style="--detail: new">
<div class="product-card">
<div class="media">
<img .../>
<div class="comment-block"></div>
</div>
</div>
<div class="meta">
...
</div>
</div>
<div class="product-card-container" style="--detail: low-stock">
...
</div>
<div class="product-card-container">
...
</div>
...
</div>
استنادًا إلى هذه البيانات المنظَّمة، يمكنك تمرير القيم إلى --detail واستخدام هذه السمة المخصّصة لتنسيق CSS لتطبيق الأنماط:
@container style(--detail: new) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'New';
border: 1px solid currentColor;
background: white;
...
}
}
@container style(--detail: low-stock) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'Low Stock';
border: 1px solid currentColor;
background: white;
...
}
.media-img {
border: 2px solid brickred;
}
}
يسمح لنا الرمز أعلاه بتطبيق شريحة على --detail: low-stock و--detail: new، ولكن قد تكون لاحظت بعض التكرار في كتلة الرمز. في الوقت الحالي، لا تتوفّر طريقة للبحث عن --detail مع @container style(--detail) فقط، ما يتيح مشاركة الأنماط بشكل أفضل وتقليل التكرار. هذه الميزة قيد المناقشة حاليًا في مجموعة العمل.
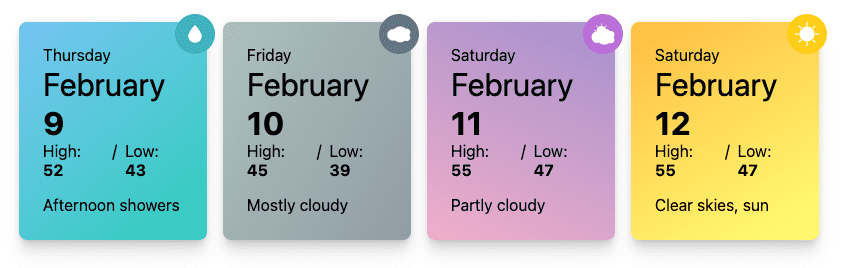
بطاقات الطقس
استخدَم المثال السابق خاصيّة مخصّصة واحدة تتضمّن قيمًا محتمَلة متعدّدة لتطبيق الأنماط. ولكن يمكنك مزجها باستخدام خصائص مخصّصة متعددة وإجراء طلبات بحث عنها أيضًا. إليك مثال على بطاقة الطقس:

لتصميم تدرّجات الخلفية والرموز لهذه البطاقات، ابحث عن خصائص الطقس، مثل "غائم" أو "ممطّر" أو "مشمس":
@container style(--sunny: true) {
.weather-card {
background: linear-gradient(-30deg, yellow, orange);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: gold;
}
}
بهذه الطريقة، يمكنك تصميم كل بطاقة استنادًا إلى خصائصها الفريدة. ولكن يمكنك أيضًا وضع تنسيقات لمجموعات الخصائص (السمات المخصّصة)، باستخدام المُركّب and بالطريقة نفسها المستخدَمة في طلبات البحث عن الوسائط. على سبيل المثال، قد يبدو يوم غائم ومشمس على النحو التالي:
@container style(--sunny: true) and style(--cloudy: true) {
.weather-card {
background: linear-gradient(24deg, pink, violet);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: violet;
}
}
فصل البيانات عن التصميم
في كلتا التجربتَين التوضيحية، هناك فائدة هيكلية من فصل طبقة البيانات (DOM التي سيتم عرضها على الصفحة) عن الأنماط المطبَّقة. يتم كتابة الأنماط كخيارات محتملة ضمن نمط المكوّنات، في حين يمكن أن تُرسِل نقطة النهاية البيانات التي ستستخدمها بعد ذلك لضبط نمط المكوّن. يمكنك استخدام قيمة واحدة، مثل الحالة الأولى، أو تعديل قيمة --detail، أو متغيّرات متعدّدة، مثل الحالة الثانية (ضبط --rainy أو --cloudy أو --sunny). والأفضل من ذلك هو أنّه يمكنك الجمع بين هذه القيم أيضًا، فعند التحقّق من كلّ من --sunny و--cloudy، قد يظهر نمط "غيوم جزئية".
يمكن تعديل قيم السمات المخصّصة من خلال JavaScript بسلاسة، إما أثناء إعداد نموذج DOM (أي أثناء إنشاء المكوّن في إطار عمل) أو تعديلها في أي وقت باستخدام <parentElem>.style.setProperty('--myProperty’, <value>). I
في ما يلي مثال تجريبي يُعدِّل --theme لزرّ في بضعة أسطر من الرمز البرمجي، ويطبّق الأنماط باستخدام طلبات البحث عن الأنماط والسمة المخصّصة (--theme):
يمكنك تصميم البطاقة باستخدام طلبات بحث الأنماط، وإليك رمز JavaScript المستخدَم لتعديل قيم السمات المخصّصة:
const themePicker = document.querySelector('#theme-picker')
const btnParent = document.querySelector('.btn-section');
themePicker.addEventListener('input', (e) => {
btnParent.style.setProperty('--theme', e.target.value);
})
إنّ الميزات الموضّحة بالتفصيل في هذه المقالة هي مجرّد البداية. يمكنك توقّع المزيد من طلبات البحث عن الحاويات لمساعدتك في إنشاء واجهات ديناميكية وتفاعلية. بالنسبة إلى طلبات البحث عن الأنماط على وجه التحديد، لا تزال هناك بعض المشاكل المفتوحة. أحدهما هو تنفيذ طلبات البحث عن الأنماط لأنماط CSS خارج السمات المخصّصة. هذا الإجراء جزء من مستوى المواصفات الحالي، ولكن لم يتم تنفيذه بعد في أي متصفّحات. من المتوقّع أن تتم إضافة تقييم السياق المنطقي إلى مستوى المواصفات الحالي عند حلّ المشكلة العالقة، في حين أنّ طلب النطاق مخطّط للمستوى التالي من المواصفات.

