Publicado em 2 de abril de 2025
O que acontece quando você clica em um link? Ele fica roxo.
Desde os primeiros dias da Internet,
os sites dependem do
seletor :visited do CSS
para aplicar
estilos personalizados aos links em que os usuários clicaram antes. Usando o seletor :visited, os sites podem melhorar a experiência do usuário e ajudar os usuários a navegar
na Web. No entanto, à medida que a personalização dos links visitados aumentou com o
tempo, o mesmo aconteceu com
o número crescente de ataques descobertos por pesquisadores de segurança.
Esses ataques podem revelar quais links um usuário visitou e vazar detalhes sobre a atividade de navegação na Web. Esse problema de segurança tem atormentado a Web há mais de 20 anos, e os navegadores têm implantado várias soluções temporárias para mitigar esses ataques de detecção de histórico. Embora as mitigações reduzam a velocidade dos ataques, elas não os eliminam.
A partir do Chrome 136, o Chrome é o primeiro navegador importante a tornar esses ataques
obsoletos. Isso é feito dividindo o histórico de links :visited.
O que é a partição de link :visited?
Para mostrar os links que você visitou anteriormente, o navegador precisa acompanhar
as páginas que você visitou ao longo do tempo. Isso é chamado de histórico :visited. É possível
estilizar os links visitados de forma diferente dos não visitados usando o seletor :visited
do CSS:
:visited {
color: purple;
background-color: yellow;
}
Historicamente, o histórico de :visited não era particionado. Isso significa que não havia
restrições sobre onde o histórico de :visited podia ser mostrado usando o seletor
:visited. Se você clicar em um link, ele vai aparecer como :visited em todos os sites
que mostram esse link. Essa foi a falha de design principal que permitiu que os ataques
revelassem informações sobre o histórico de navegação do usuário.
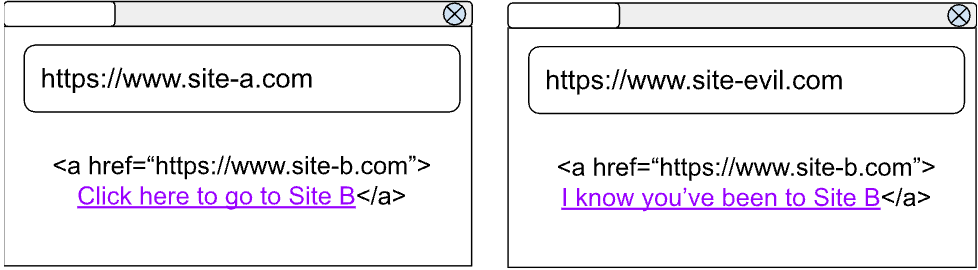
Veja o exemplo a seguir. Você está navegando no Site A e clica em um link
para acessar o Site B. Nesse cenário, o Site B seria adicionado ao seu histórico de :visited. Mais tarde, você pode visitar o Site Evil, que também cria um link para o Site B. Sem o particionamento, o Site Evil mostraria esse link para o Site B como
:visited, mesmo que você não tivesse clicado nele no Site Evil. Em seguida, o Site Maligno
poderia usar uma exploração de segurança para saber se o link foi estilizado como :visited,
ou seja, saber que você visitou o Site B no passado, vazando informações
sobre seu histórico de navegação.
Antes da partição, quando você clicou em um link:

Ele vai aparecer como :visited em todos os sites que exibem esse link.

A partição protege seu histórico de navegação mostrando um link como visitado apenas se
você tiver clicado nele antes. Se você não interagiu
com esse site antes, os links dele não vão ter o estilo :visited.
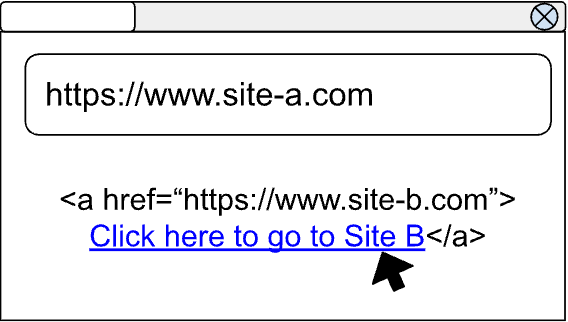
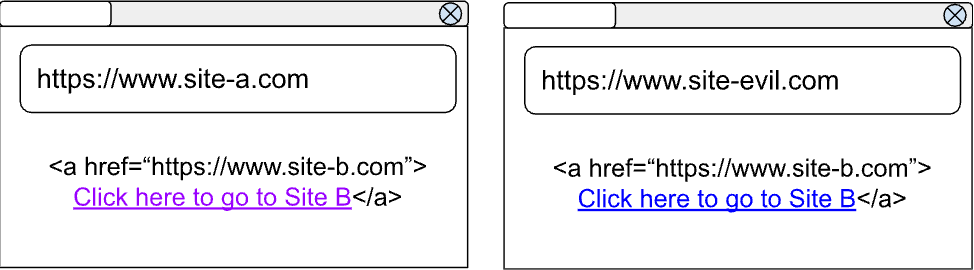
Considere o exemplo anterior, mas com o particionamento ativado. Você está navegando no
Site A e clica em um link para acessar o Site B. A combinação de "Site A + Site B"
é armazenada no seu histórico de acessos. Dessa forma, quando você visitar o Site Evil, o link para o Site B não será mostrado como :visited, porque não corresponde a ambas as partes da entrada "Site A + Site B" (o contexto em que você clicou no link). Como não há histórico de navegação mostrado no Site Evil, ele não pode
aproveitar nenhuma exploração. Portanto, seu histórico de navegação está seguro.
Depois de particionar, ao clicar em um link:

Ele só aparece como :visited onde você clicou antes.

Em resumo, o particionamento se refere ao armazenamento dos seus links com informações
adicionais sobre onde eles foram clicados. No Chrome, são: URL do link,
site de nível superior
e
origem do frame. Com
o particionamento ativado, o histórico de :visited não é mais uma lista global que qualquer
site pode consultar. Em vez disso, o histórico de :visited é "particionado" ou separado pelo
contexto em que você acessou esse link.

E os links para outras páginas no mesmo site?
Ao navegar na Internet, você pode clicar em vários links que
apontam para diferentes subpáginas no mesmo site. Por exemplo, ao
pesquisar diferentes tipos de metais, você pode visitar as páginas Site.Wiki de
"cromo" e "latão".
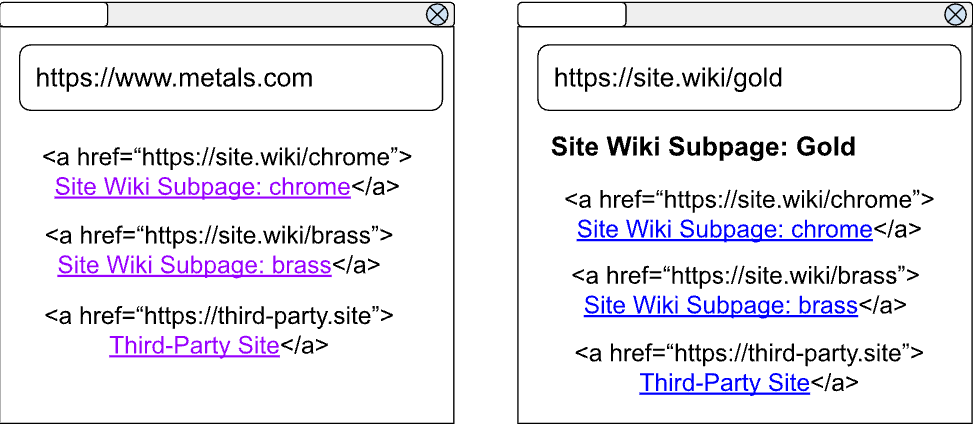
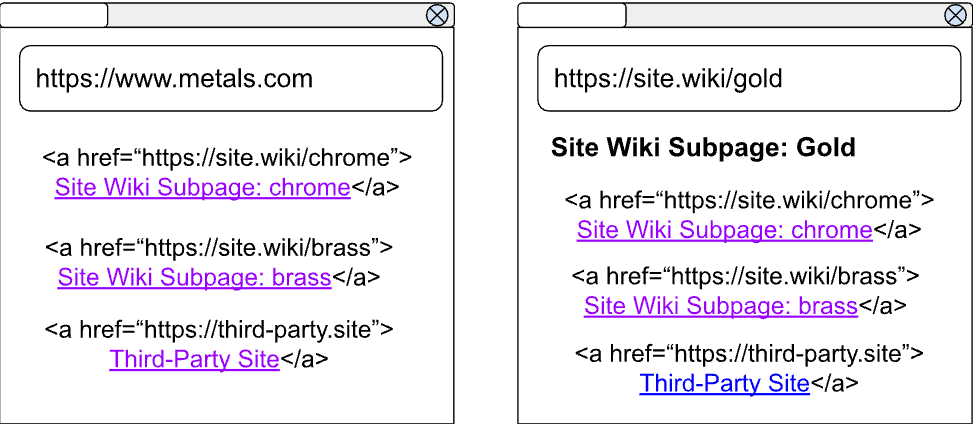
Em uma implementação rígida do particionamento, os usuários na página Site.Wiki de
ouro não teriam os links para as páginas de latão e cromado exibidos como
:visited. Isso ocorre porque o usuário clicou em cada uma dessas páginas de um site de nível superior que não corresponde à página Site.Wiki do ouro.

Para melhorar a experiência do usuário nesse cenário e ainda oferecer a privacidade
e as proteções de segurança do particionamento, introduzimos uma exceção para
autolinks. Em resumo, um site pode mostrar as próprias subpáginas como :visited, mesmo
que esses links não tenham sido clicados nesse contexto antes. Como os sites têm
outros métodos de rastreamento para saber se um usuário visitou as subpáginas, nenhuma nova
informação é fornecida a esses sites com a introdução de autolinks.
A partição ainda protege contra o rastreamento entre sites e aplica a
política de mesma origem. No entanto, isso só se aplica a links
para subpáginas de um site. Links para sites de terceiros ou em iframes de terceiros
não estão qualificados para essa exceção.
Após a exclusão de "autolinks":

Status da implementação
Essas melhorias na segurança e privacidade do :visited estão disponíveis a partir da
versão 136 do Chrome. O Chrome é o primeiro navegador a implementar essas proteções
para os usuários.
Engajamento e compartilhamento de feedback
- A proposta original.
- Faça perguntas e participe das discussões.
- Registre um bug no rastreador do Chromium se você achar que algo não está funcionando como esperado.

