A camada superior fica acima da document relacionada na viewport do navegador, e cada document tem uma camada superior associada. Isso significa que os elementos promovidos para a camada superior não precisam se preocupar com a hierarquia z-index ou DOM. Eles também têm um pseudoelemento ::backdrop para brincar. A especificação da API Fullscreen entra em mais detalhes, já que a API Fullscreen era um ótimo exemplo da camada superior em uso antes do suporte ao dialog.
A camada superior ajuda a resolver o problema de renderizar conteúdo acima do restante do document.
Coisas importantes para lembrar:
- A camada superior está fora do fluxo document.
- z-index não tem efeito na camada superior.
- Cada elemento na camada de cima tem um pseudoelemento ::backdrop estilizável.
- Cada elemento e ::backdrop gera um novo contexto de empilhamento.
- Os elementos da camada superior são empilhados na ordem em que aparecem no conjunto. O último aparece na parte de cima. Se você quiser promover um elemento, remova e adicione novamente.
Como imitamos a camada superior até agora? Não é incomum que os desenvolvedores coloquem um elemento de contêiner vazio no final da body. E isso será usado como uma camada superior "falsa". A ideia é que esse contêiner seja posicionado acima de tudo na pilha. Quando você quer promover algo acima de tudo, anexe-o a esse contêiner. Isso pode ser visto em pacotes conhecidos, como SweetAlert, reactjs-popup, Magnific Popup e outros.
Com novos componentes e APIs integrados, como <dialog> e "Popover", você não vai precisar recorrer a essas soluções alternativas. Você pode promover o conteúdo para a camada superior.
Os frameworks de interface permitem que os elementos promovidos sejam colocados junto com os componentes correspondentes. No entanto, eles geralmente são separados no DOM quando se trata de renderização.
Ao usar a camada superior, os elementos promovidos são colocados no código-fonte (por exemplo, um <dialog>). Não importa quantas camadas abaixo do DOM o elemento está. Ele será promovido para a camada superior, e você poderá inspecionar onde ele está, junto com o HTML do componente. Isso facilita a inspeção do elemento acionado e do elemento promovido no DOM ao mesmo tempo. Isso é útil, por exemplo, se o elemento acionador estiver fazendo atualizações de atributos. Isso também tem um benefício adicional para a acessibilidade, agora que os elementos estão localizados juntos.
Para ilustrar a camada superior em comparação com a z-index alta, considere esta demonstração.
Nesta demonstração, você pode abrir um pop-up do SweetAlert e também uma camada superior <dialog>. Abra o <dialog> e tente abrir o pop-up do SweetAlert. Ele vai aparecer abaixo do elemento da camada superior. E a raiz do pop-up SweetAlert está usando um z-index de 10000 com position: fixed.
.swal-overlay {
z-index: 10000;
position: fixed;
}
Não é necessário aplicar estilos ao <dialog> para que ele apareça acima de todo o outro conteúdo.
DevTools
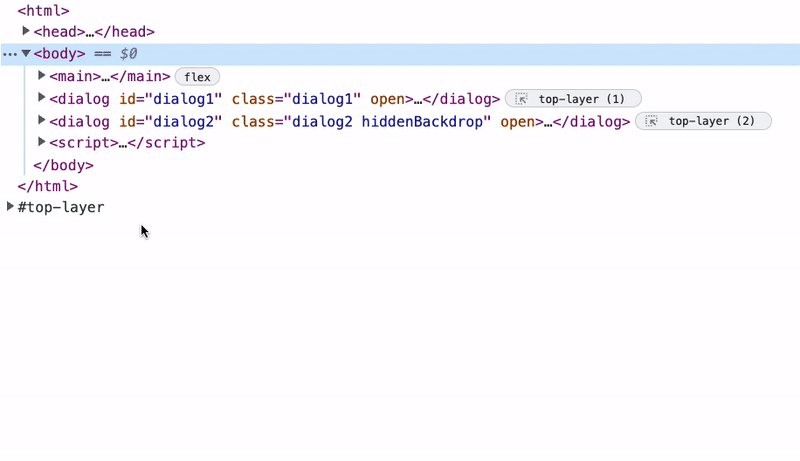
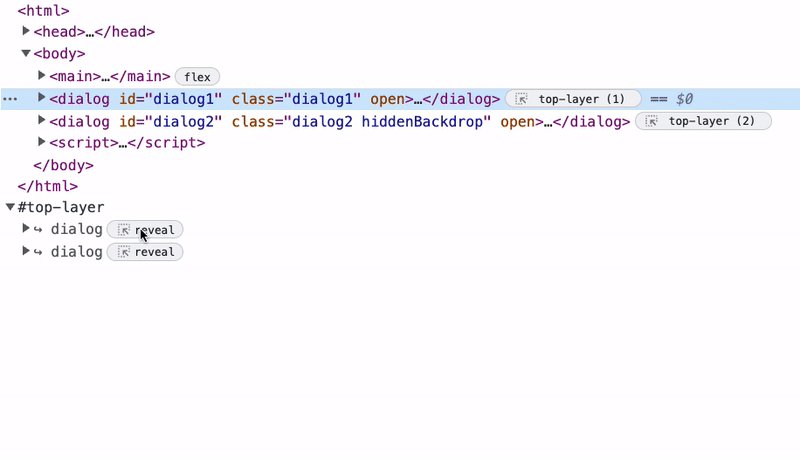
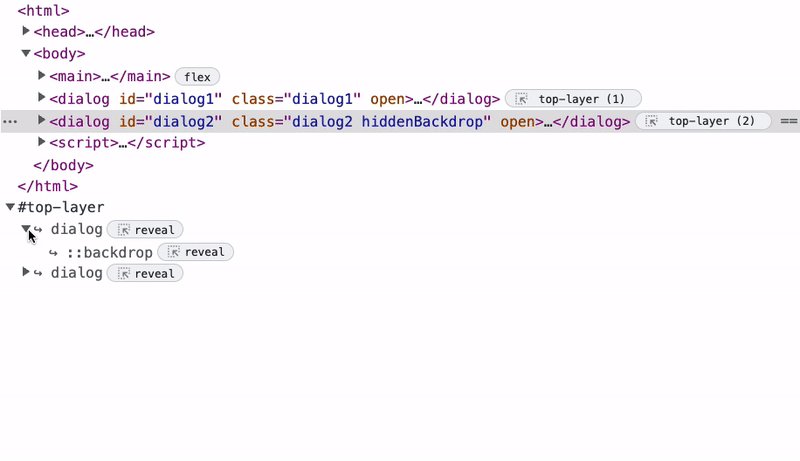
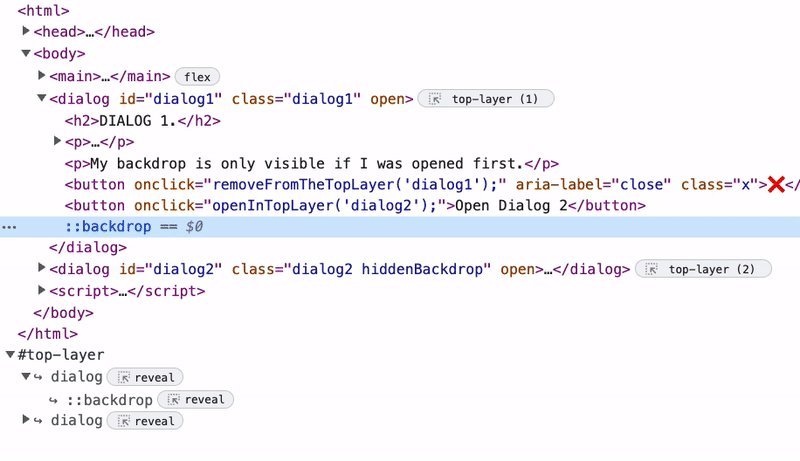
E isso nos leva ao suporte do DevTools. O Chrome DevTools está adicionando suporte a elementos da camada superior para que você possa inspecionar a camada superior. Isso facilita a depuração e a visualização de como as coisas estão se acumulando na camada superior ou o que está na camada superior.

Alina Varkki tem um ótimo artigo que aborda em detalhes o uso dessas ferramentas. No momento, eles estão disponíveis como um recurso de pré-lançamento na versão 105 do Chrome Canary.
Pronto!
Uma breve introdução à camada superior. Agora você pode dizer "Até mais" para:
.popup-container {
z-index: 10000;
}
O que você enviaria para a camada superior? Você já testou o dialog? Ou conferir a API OpenUI Popover? Conte para nós.

