게시일: 2020년 12월 2일
Google Play 결제는 앱이 Play 스토어에서 디지털 상품 및 정기 결제를 판매할 수 있도록 허용하는 것 외에도 카탈로그, 가격, 정기 결제를 관리하는 도구, 유용한 보고서, 사용자가 이미 익숙한 Play 스토어 기반 결제 절차를 제공합니다. Play 스토어에 게시되어 디지털 상품을 판매하는 애플리케이션의 요구사항입니다.
Google Play 결제 API에는 자체 용어가 있으며 클라이언트 및 백엔드 구성요소가 포함됩니다. 이 섹션에서는 Digital Goods API 및 신뢰할 수 있는 웹 활동 사용과 관련된 API의 일부만 다룹니다. 프로덕션 애플리케이션에 통합하기 전에 Google Play 결제 문서를 읽고 개념을 이해해야 합니다.
기본 흐름
Play 스토어에서 디지털 상품을 제공하려면 Play 스토어에서 카탈로그를 구성하고 PWA에서 Play 스토어를 결제 수단으로 연결하세요.
다음과 같이 Play 스토어 인터페이스에서 할 수 있습니다.
- Play Console 메뉴에서 제품을 클릭합니다. 기존 인앱 상품 및 정기 결제를 확인합니다.

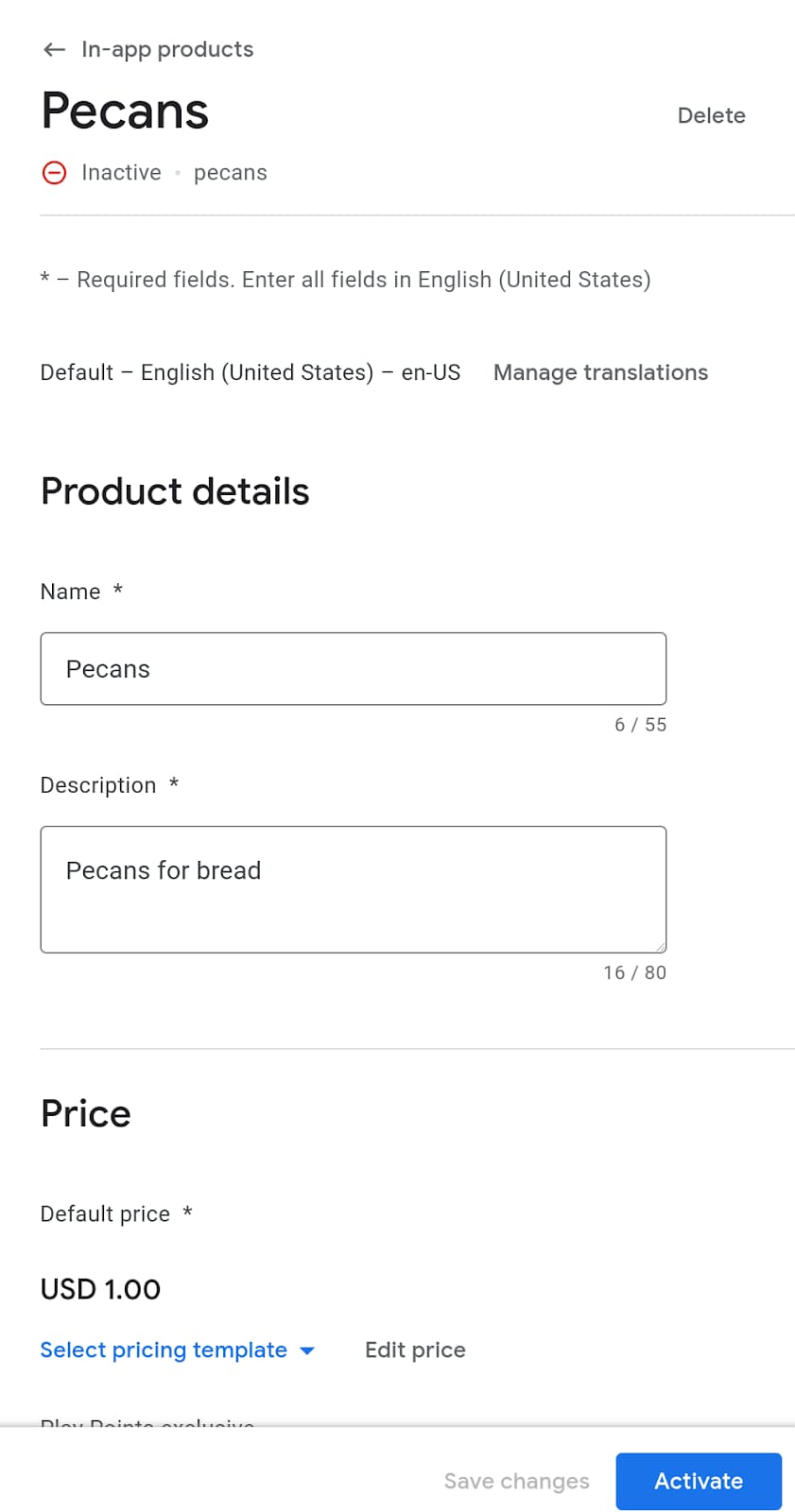
- 제품 만들기를 클릭하여 새 제품을 추가합니다.

- 제품 ID, 이름, 설명, 가격을 추가합니다. 나중에 필요하므로 의미 있고 기억하기 쉬운 제품 ID를 만듭니다. ID는 생성된 후에는 변경할 수 없습니다.

- 정기 결제를 만드는 경우 결제 기간도 지정해야 합니다. 정기 결제 혜택을 나열하고 무료 체험판, 신규 할인 가격, 유예 기간, 정기 결제 재신청 옵션과 같은 기능을 추가할 수 있습니다.
- 활성화를 클릭하여 제품을 사용할 수 있도록 합니다.
원하는 경우 Play Developers API를 사용하여 제품을 추가할 수 있습니다.
카탈로그가 구성되면 다음 단계는 PWA에서 결제 흐름을 구성하는 것입니다. Digital Goods API와 Payment Request API를 함께 사용합니다.
Digital Goods API로 제품 가격 가져오기
Google Play 결제를 사용할 때는 사용자에게 표시되는 가격이 스토어 등록정보의 가격과 일치하는지 확인하세요. 이러한 가격을 수동으로 동기화하는 것은 불가능하므로 Digital Goods API는 웹 애플리케이션이 기본 결제 제공업체에 가격을 쿼리하는 방법을 제공합니다.
// The SKU for the product, as defined in the Play Store interface
async function populatePrice(sku) {
try {
// Check if the Digital Goods API is supported by the browser.
if (window.getDigitalGoodsService) {
// The Digital Goods API can be supported by other Payments provider.
// In this case, we're retrieving the Google Play Billing provider.
const service =
await window.getDigitalGoodsService("https://play.google.com/billing");
// Fetch product details using the `getDetails()` method.
const details = await service.getDetails([sku]);
if (details.length === 0) {
console.log(`Could not get SKU: "${sku}".`);
return false;
}
// The details contain both the price and the currenncy.
item = details[0];
const value = item.price.value;
const currency = item.price.currency;
const formattedPrice = new Intl.NumberFormat(navigator.language, {
style: 'currency', currency: currency }).format(value);
// Display the price to the user.
document.getElementById("price").innerHTML = formattedPrice;
} else {
console.error("Could not get price for SKU \"" + sku + "\".");
}
} catch (error) {
console.log(error);
}
return false;
}
window 객체에서 getDigitalGoodsService()를 사용할 수 있는지 확인하여 Digital Goods API 지원 여부를 감지할 수 있습니다.
그런 다음 Google Play 결제 식별자를 매개변수로 사용하여 window.getDigitalGoodsService()를 호출합니다.
이렇게 하면 Google Play 결제의 서비스 인스턴스가 반환되며 다른 공급업체는 Digital Goods API 지원을 구현하고 다른 식별자를 보유할 수 있습니다.
마지막으로 Google Play 결제 객체 참조에서 getDetails()를 호출하고 항목의 SKU를 매개변수로 전달합니다. 이 메서드는 사용자에게 표시할 수 있는 상품의 가격과 통화가 모두 포함된 세부정보 객체를 반환합니다.
구매 절차를 시작합니다.
Payment Request API는 웹에서 구매 흐름을 사용 설정하고 Google Play 결제 통합에도 사용됩니다. Payment Request API를 처음 사용하는 경우 이 Payment Request API 작동 방식을 참고하여 자세히 알아보세요.
Google Play 결제와 함께 API를 사용하려면 지원되는 https://play.google.com/billing 메서드가 있는 결제 수단을 추가해야 합니다.
계기의 데이터에 SKU를 추가합니다.
const supportedInstruments = [{
supportedMethods: "https://play.google.com/billing",
data: {
sku: sku
}
}];
그런 다음 평소와 같이 PaymentRequest 객체를 빌드하고 평소와 같이 API를 사용합니다.
const request = new PaymentRequest(supportedInstruments, details);
구매 확인
거래가 완료되면 디지털 상품 API를 사용하여 결제를 확인합니다. PaymentRequest의 응답 객체에는 트랜잭션을 확인하는 데 사용할 수 있는 토큰이 포함됩니다.
const response = await request.show();
const token = response.details.token;
const service = await window.getDigitalGoodsService("https://play.google.com/billing");
await service.acknowledge(token, 'onetime');
Digital Goods API 및 Payment Request API는 사용자 ID에 대한 정보를 가지고 있지 않습니다. 따라서 개발자가 백엔드에서 구매를 사용자와 연결하고 사용자가 구매한 항목에 액세스할 수 있도록 해야 합니다. 구매를 사용자와 연결할 때는 구매 토큰을 저장해야 합니다. 구매가 취소되었거나 환불되었는지 또는 정기 결제가 아직 활성 상태인지 확인하는 데 필요할 수 있기 때문입니다. 백엔드에서 이러한 케이스를 처리하기 위한 엔드포인트를 제공하는 실시간 개발자 알림 API 및 Google Play Developer API를 확인하세요.
기존 사용 권한 확인
사용자가 프로모션 코드를 사용했거나 제품을 기존에 정기 결제하고 있을 수 있습니다. 사용자에게 적절한 사용 권한이 있는지 확인하려면 디지털 상품 서비스에서 listPurchases() 명령어를 호출하면 됩니다. 이렇게 하면 고객이 앱에서 구매한 모든 항목이 반환됩니다. 또한 사용자가 사용 권한을 올바르게 사용할 수 있도록 확인되지 않은 구매를 확인할 수도 있습니다.
const purchases = await itemService.listPurchases();
for (p of purchases) {
if (!p.acknowledged) {
await itemService.acknowledge(p.purchaseToken, 'onetime');
}
}



