Publié le 2 décembre 2020
En plus de permettre à votre application de vendre des produits numériques et des abonnements sur le Play Store, Google Play Billing propose des outils pour gérer votre catalogue, vos prix et vos abonnements, des rapports utiles et un parcours de paiement optimisé par le Play Store, qui est déjà familier à vos utilisateurs. Il est obligatoire pour les applications publiées sur le Play Store qui vendent des produits numériques.
L'API Google Play Billing possède sa propre terminologie et comprend des composants client et backend. Cette section ne couvre qu'une petite partie de l'API spécifique à l'utilisation de l'API Digital Goods et de l'activité Web fiable. Veillez à lire la documentation Google Play Billing et à comprendre ses concepts avant de l'intégrer à une application de production.
Flux de base
Pour proposer des produits numériques avec le Play Store, configurez votre catalogue sur le Play Store et associez le Play Store comme mode de paiement depuis votre PWA.
Pour ce faire, procédez comme suit dans l'interface du Play Store :
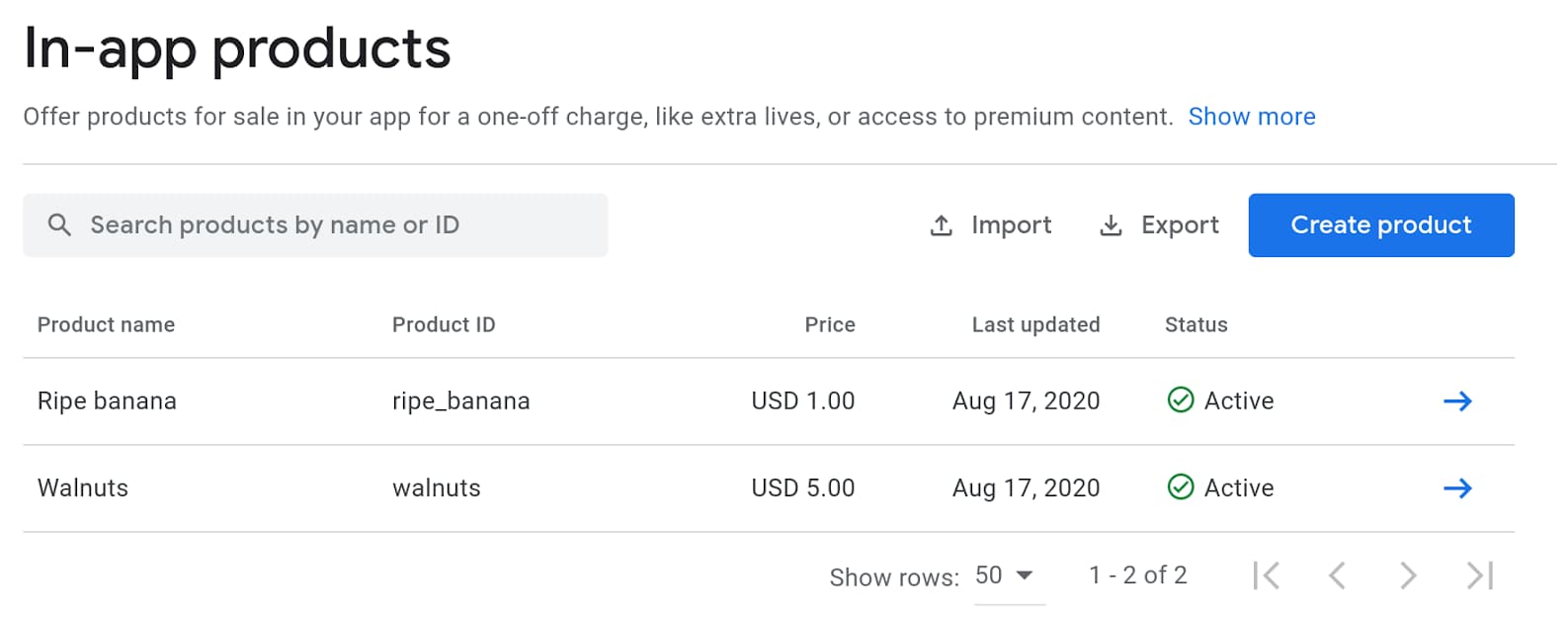
- Cliquez sur Produits dans le menu de la Play Console. Affichez vos produits intégrés et abonnements existants.

- Cliquez sur Créer un produit pour ajouter un produit.

- Ajoutez un ID de produit, un nom, une description et un prix. Créez des ID produit pertinents et faciles à retenir, car vous en aurez besoin plus tard. Les ID ne peuvent pas être modifiés une fois créés.

- Si vous créez un abonnement, vous devez également spécifier une période de facturation. Vous pouvez lister les avantages de votre abonnement et ajouter des fonctionnalités, comme des essais sans frais, des prix découverte, un délai de grâce et une option de réabonnement.
- Cliquez sur Activer pour rendre le produit disponible.
Si vous préférez, vous pouvez ajouter vos produits à l'aide de l'API Play Developers.
Une fois votre catalogue configuré, la prochaine étape consiste à configurer le parcours de paiement à partir de la PWA. Utilisez une combinaison de l'API Digital Goods et de l'API Payment Request.
Récupérer le prix d'un produit avec l'API Digital Goods
Lorsque vous utilisez Google Play Billing, assurez-vous que le prix affiché aux utilisateurs correspond à celui de la fiche Play Store. Il serait impossible de synchroniser manuellement ces prix. L'API Digital Goods permet donc à l'application Web d'interroger le fournisseur de paiement sous-jacent pour connaître les prix :
// The SKU for the product, as defined in the Play Store interface
async function populatePrice(sku) {
try {
// Check if the Digital Goods API is supported by the browser.
if (window.getDigitalGoodsService) {
// The Digital Goods API can be supported by other Payments provider.
// In this case, we're retrieving the Google Play Billing provider.
const service =
await window.getDigitalGoodsService("https://play.google.com/billing");
// Fetch product details using the `getDetails()` method.
const details = await service.getDetails([sku]);
if (details.length === 0) {
console.log(`Could not get SKU: "${sku}".`);
return false;
}
// The details contain both the price and the currenncy.
item = details[0];
const value = item.price.value;
const currency = item.price.currency;
const formattedPrice = new Intl.NumberFormat(navigator.language, {
style: 'currency', currency: currency }).format(value);
// Display the price to the user.
document.getElementById("price").innerHTML = formattedPrice;
} else {
console.error("Could not get price for SKU \"" + sku + "\".");
}
} catch (error) {
console.log(error);
}
return false;
}
Vous pouvez détecter la compatibilité avec l'API Digital Goods en vérifiant si getDigitalGoodsService() est disponible sur l'objet window.
Appelez ensuite window.getDigitalGoodsService() avec l'identifiant Google Play Billing en tant que paramètre.
Cette opération renvoie une instance de service pour Google Play Billing. Les autres fournisseurs peuvent implémenter la prise en charge de l'API Digital Goods et disposer d'identifiants différents.
Enfin, appelez getDetails() sur la référence à l'objet Google Play Billing en transmettant le SKU de l'article en tant que paramètre. La méthode renvoie un objet de détail contenant à la fois le prix et la devise de l'article pouvant être affichés à l'utilisateur.
Lancer le parcours d'achat
L'API Payment Request permet d'activer les flux d'achat sur le Web et est également utilisée pour l'intégration de Google Play Billing. Pour en savoir plus si vous ne connaissez pas encore l'API Payment Request, consultez Fonctionnement de l'API Payment Request.
Pour utiliser l'API avec Google Play Billing, vous devez ajouter un instrument de paiement, qui dispose d'une méthode compatible appelée https://play.google.com/billing.
Ajoutez le SKU dans les données de l'instrument :
const supportedInstruments = [{
supportedMethods: "https://play.google.com/billing",
data: {
sku: sku
}
}];
Ensuite, créez un objet PaymentRequest comme d'habitude et utilisez l'API comme d'habitude.
const request = new PaymentRequest(supportedInstruments, details);
Confirmer l'achat
Une fois la transaction terminée, utilisez l'API Digital Goods pour confirmer le paiement. L'objet de réponse de PaymentRequest contient un jeton que vous pouvez utiliser pour confirmer la transaction :
const response = await request.show();
const token = response.details.token;
const service = await window.getDigitalGoodsService("https://play.google.com/billing");
await service.acknowledge(token, 'onetime');
L'API Digital Goods et l'API Payment Request ne connaissent pas l'identité de l'utilisateur. Par conséquent, il vous incombe d'associer l'achat à l'utilisateur dans votre backend et de vous assurer qu'il a accès aux articles achetés. Lorsque vous associez l'achat à un utilisateur, n'oubliez pas d'enregistrer le jeton d'achat, car vous pourriez en avoir besoin pour vérifier si l'achat a été annulé ou remboursé, ou si un abonnement est toujours actif. Consultez l'API Notifications en temps réel pour les développeurs et l'API Google Play Developer, car elles fournissent des points de terminaison pour gérer ces cas dans votre backend.
Vérifier les droits d'accès existants
Un utilisateur peut avoir utilisé un code promotionnel ou disposer d'un abonnement à votre produit. Pour vérifier que l'utilisateur dispose des droits d'accès appropriés, vous pouvez appeler la commande listPurchases() sur le service de produits numériques. Cette méthode renvoie tous les achats effectués par votre client dans votre application. C'est également l'endroit où vous devez confirmer les achats non confirmés pour vous assurer que l'utilisateur utilise correctement ses droits d'accès.
const purchases = await itemService.listPurchases();
for (p of purchases) {
if (!p.acknowledged) {
await itemService.acknowledge(p.purchaseToken, 'onetime');
}
}



