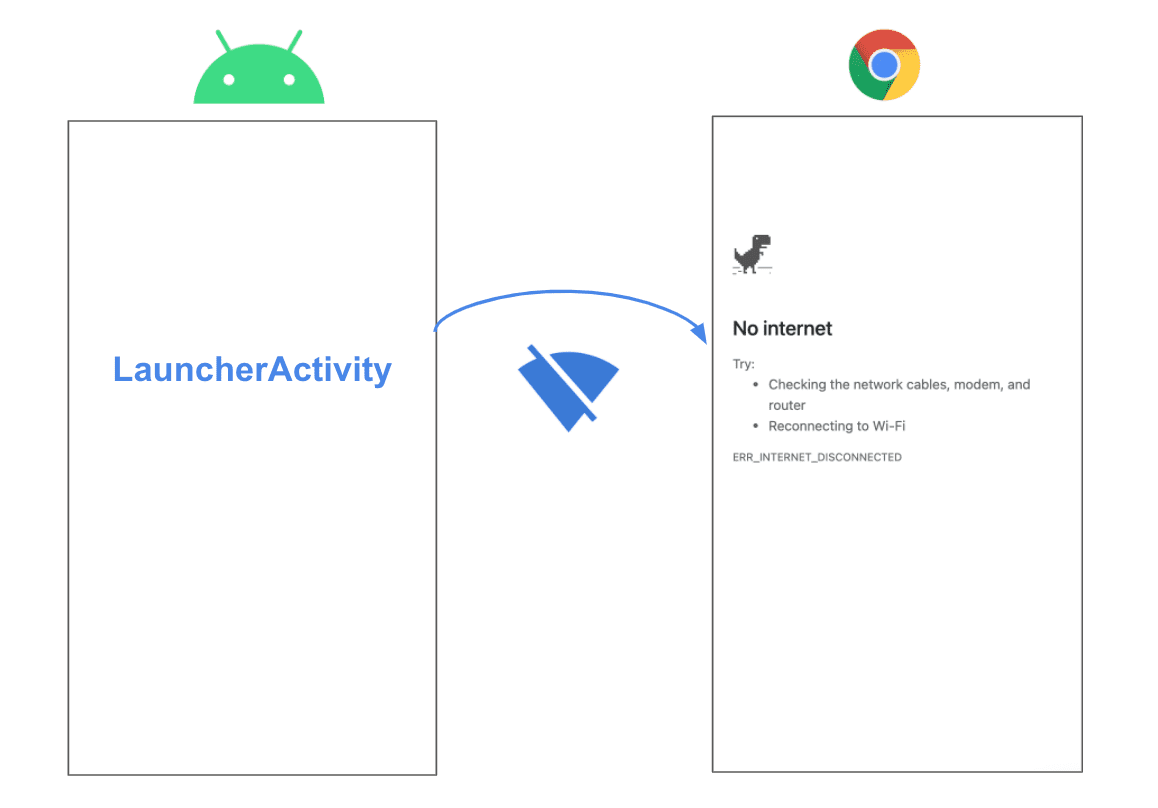
בפעם הראשונה שמשתמש מפעיל אפליקציית Progressive Web App (PWA) דרך Trusted Web Activity, קובץ השירות עדיין לא יהיה זמין כי תהליך הרישום עדיין לא התבצע. בנוסף, אם אין למשתמש חיבור במהלך ההפעלה הראשונה של האפליקציה, במקום חוויית המשתמש בהתאמה אישית במצב אופליין, יוצג דף השגיאה של הרשת.
דוגמה לתרחיש כזה יכולה להתרחש אחרי שהמשתמש מוריד את אפליקציית ה-PWA מחנות Play. אם למשתמש אין חיבור כשמנסים לפתוח את האפליקציה בפעם הראשונה, המשמעות היא שעדיין לא ניתן יהיה להציג את דף החלופות אופליין באמצעות ה-service worker. יוצג דף השגיאה הרגיל, ותוביל לחוויית משתמש גרועה.

במדריך הזה נסביר איך להציג את הפעילות שלכם במצב כזה, על ידי בדיקת סטטוס הרשת לפני ההפעלה של 'פעילות באתרים מהימנים'.
יצירת LauncherActivity בהתאמה אישית
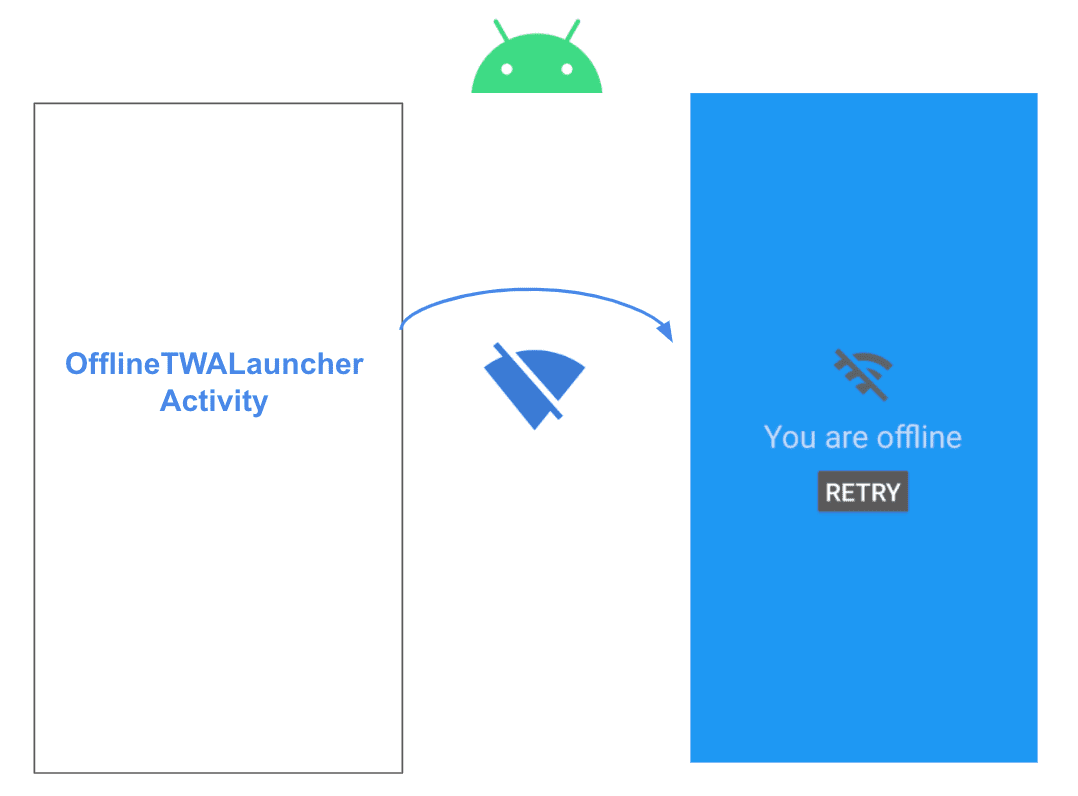
השלב הראשון הוא ליצור פעילות מרכז אפליקציות בהתאמה אישית. Activity זה יכיל את המסך של מצב אופליין, שיוצג אם אין חיבור בפעם הראשונה שמשתמש פותח את האפליקציה.
קוראים לפעילות OfflineFirstTWALauncherActivity ומגדירים לה את ההרחבה:
com.google.androidbrowserhelper.trusted.LauncherActivity.
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
בשלב הבא, רושמים את הפעילות ב-AndroidManifest.xml:
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
הקוד הקודם רושם את OfflineFirstTWALauncherActivity כפעילות של מרכז האפליקציות ומגדיר את https://airhorner.com ככתובת ה-URL שתפתח כש-TWA יופעל.
טיפול בתרחישים אופליין
קודם כול, בתוך הפעילות, משנים את השיטה shouldLaunchImmediately() כך שתחזיר את הערך false, כדי שהפעילות באינטרנט המהימנה לא תופעל באופן מיידי. אפשר גם להוסיף בדיקות נוספות לפני ההשקה הראשונית:
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
משנים את השיטה onCreate() כדי לבדוק את סטטוס הרשת לפני ההפעלה של TWA. מוסיפים קריאה ל-tryLaunchTwa(), method עזר שיכיל את הלוגיקה הזו:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
בשלב הבא, מטמיעים את tryLaunchTwa():
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
הקוד הקודם מטפל בשלושה תרחישים:
- אם ה-TWA הופעל בעבר, ה-service worker כבר נרשם וה-PWA יוכל להגיב אופליין. במקרה כזה, צריך להפעיל את Trusted Web Activity ישירות באמצעות קריאה לפונקציה
launchTwa()שמוגדרת בכיתה ההורה. - אם ה-TWA לא הופעל בעבר והמשתמש מחובר לאינטרנט, מפעילים את הפעילות המאומתת באינטרנט בפעם הראשונה באמצעות השיטה
firstTimeLaunchTwa()שתטמיעו בהמשך. - אם ה-TWA עדיין לא הופעל והמשתמש נמצא במצב אופליין, מבצעים עיבוד של מסך החלופי המקורי במצב אופליין.
הטמעת שיטות עזר
השלב האחרון הוא הטמעת שיטות העזר שנקראות על ידי הקוד הקודם.
זה הקוד לבדיקה של מצב אופליין isOnline():
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
בשלב הבא, מטמיעים את hasTwaLaunchedSuccessfully(), שמבדוק אם TWA הופעל לפחות פעם אחת:
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
הקוד הקודם קורא ל-launchTWA() מהקלאס ההורה ושומר את הדגל twa_launched_successfully בהעדפות המשותפות. המשמעות היא שה-TWA הופעל בהצלחה לפחות פעם אחת.
שיטת העזרה הנותרת, renderOfflineFallback(), מייצרת מסך אופליין של Android.
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
בדמו הזה, הגדרנו את הפריסה activity_offline_first_twa, שמכילה לחצן לניסיון חוזר, שיפעיל את firstTimeLaunchTwa() לאחר בדיקת החיבור.

סיכום
- בפעם הראשונה שמשתמש מפעיל אפליקציית Progressive Web App (PWA) דרך Trusted Web Activity, קובץ השירות עדיין לא יהיה זמין.
- כדי שלא יוצג מסך אופליין רגיל אם אין למשתמש חיבור, אפשר לזהות את התנאי של מצב אופליין ולהציג במקום זאת מסך אופליין חלופי.
- במדריך הזה למדתם איך להטמיע את האסטרטגיה הזו. אם אתם רוצים לבדוק את הקוד שבו השתמשנו במדריך הזה, תוכלו למצוא את הפתרון המלא בהדגמה של TWA לשימוש אופליין.


