Gdy użytkownik po raz pierwszy uruchomi progresywną aplikację internetową (PWA) za pomocą zaufanej aktywności internetowej, skrypt service worker nie będzie jeszcze dostępny, ponieważ proces rejestracji nie został jeszcze przeprowadzony. Jeśli podczas pierwszego uruchomienia aplikacji użytkownik nie ma połączenia, zamiast strony z niestandardowymi funkcjami offline wyświetla się strona z błędem sieci.
Przykładem takiego scenariusza może być sytuacja, gdy użytkownik pobiera PWA ze Sklepu Play. Jeśli użytkownik nie ma połączenia podczas próby otwarcia aplikacji po raz pierwszy, usługa workera nie będzie jeszcze dostępna, aby wyświetlić stronę zapasową offline. Wyświetli się standardowa strona błędu, co spowoduje nieprzyjemne wrażenia.

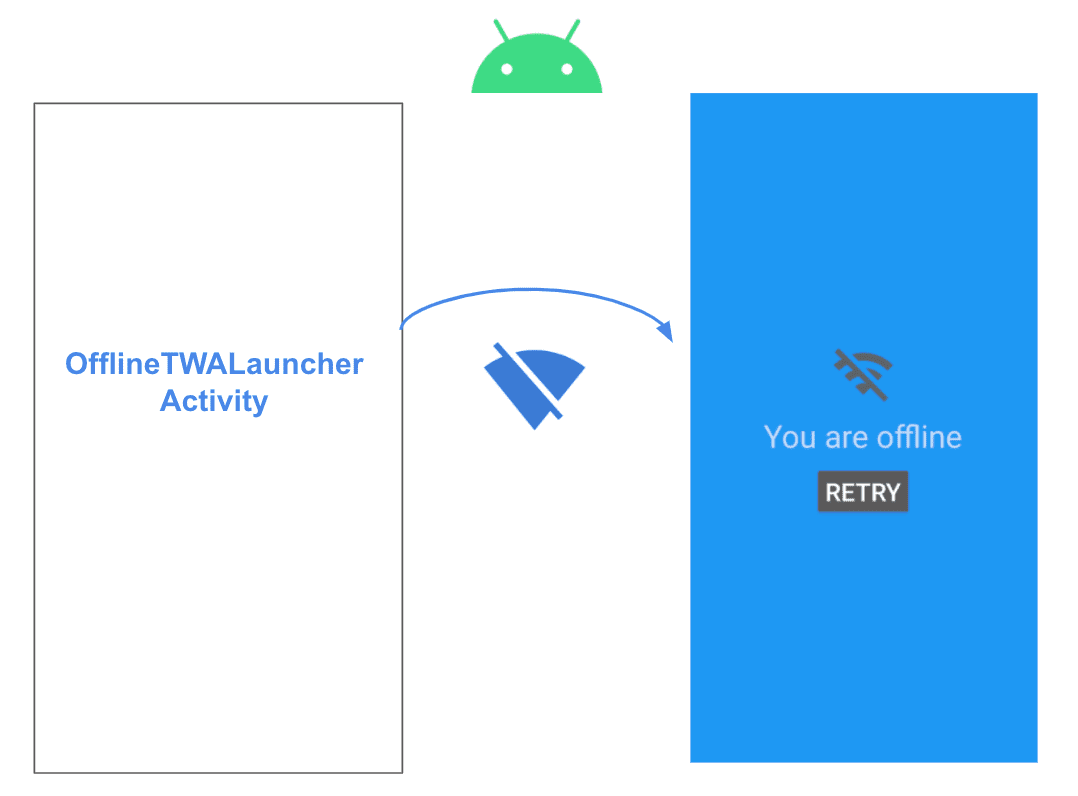
Z tego przewodnika dowiesz się, jak w takich sytuacjach wyświetlać własną aktywność. Przed uruchomieniem zaufanej aktywności w internecie sprawdź stan sieci.
Tworzenie niestandardowej klasy LauncherActivity
Pierwszym krokiem jest utworzenie niestandardowej aktywności w inicjatorze. Ten Activityzawiera ekran offline, który wyświetla się, gdy nie ma połączenia podczas pierwszego uruchamiania aplikacji przez użytkownika.
Wywołaj Aktywność OfflineFirstTWALauncherActivity i rozszerz ją:com.google.androidbrowserhelper.trusted.LauncherActivity.
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
Następnie zarejestruj aktywność w AndroidManifest.xml:
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
Poprzedni kod rejestruje OfflineFirstTWALauncherActivity jako aktywność uruchamiania i określa adres URL https://airhorner.com, który ma zostać otwarty po uruchomieniu TWA.
Obsługa scenariuszy offline
Najpierw w ramach aktywności zastąpij metodę shouldLaunchImmediately() i spraw, aby zwracała false, aby Aktywność w zaufanej witrynie nie uruchamiała się natychmiast. Przed pierwszym uruchomieniem możesz też dodać dodatkowe kontrole:
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
Zastąp metodę onCreate(), aby sprawdzić stan sieci przed uruchomieniem TWA. Dodaj wywołanie metody pomocniczej tryLaunchTwa(), która będzie zawierać tę logikę:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
Następnie wprowadź tryLaunchTwa():
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
Poprzedni kod obsługuje 3 sytuacje:
- Jeśli TWA została uruchomiona wcześniej, usługa długa została zarejestrowana, a PWA będzie mogła odpowiadać w trybie offline. W takim przypadku wywołaj metodę
launchTwa()zdefiniowaną w klasie nadrzędnej, aby bezpośrednio uruchomić zaufane działanie w przeglądarce. - Jeśli TWA nie została uruchomiona wcześniej, a użytkownik jest online, uruchom Trusted Web Activity po raz pierwszy, korzystając z metody
firstTimeLaunchTwa(), którą wdrożysz później. - Jeśli TWA nie została jeszcze uruchomiona, a użytkownik jest offline, wyświetl natywny ekran awaryjny offline.
Implementowanie metod pomocniczych
Ostatnim krokiem jest zaimplementowanie metod pomocniczych wywoływanych przez poprzedni kod.
Oto kod do sprawdzania stanu offline isOnline():
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
Następnie wprowadź hasTwaLaunchedSuccessfully(), który sprawdza, czy TWA został uruchomiony co najmniej raz:
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
Poprzedni kod wywołuje funkcję launchTWA() z klasy nadrzędnej i zapisuje flagę twa_launched_successfully w wspólnych preferencjach. Oznacza to, że TWA została uruchomiona co najmniej raz.
Pozostała pomocnicza metoda renderOfflineFallback() renderuje ekran offline na Androidzie.
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
Na potrzeby tego demonstracji zdefiniowaliśmy układ activity_offline_first_twa, który zawiera przycisk ponownego próby, który w odpowiednim czasie wykona działanie firstTimeLaunchTwa() po sprawdzeniu połączenia.

Podsumowanie
- Gdy użytkownik po raz pierwszy uruchomi progresywną aplikację internetową (PWA) za pomocą zaufanej aktywności w internecie, skrypt service worker nie będzie jeszcze dostępny.
- Aby uniknąć wyświetlania standardowego ekranu offline, jeśli użytkownik nie ma połączenia, możesz wykryć stan offline i zamiast tego wyświetlić ekran awaryjny.
- Z tego przewodnika dowiesz się, jak wdrożyć tę strategię. Jeśli chcesz sprawdzić kod użyty w tym przewodniku, znajdziesz pełne rozwiązanie w demo rozwiązania TWA offline first.

