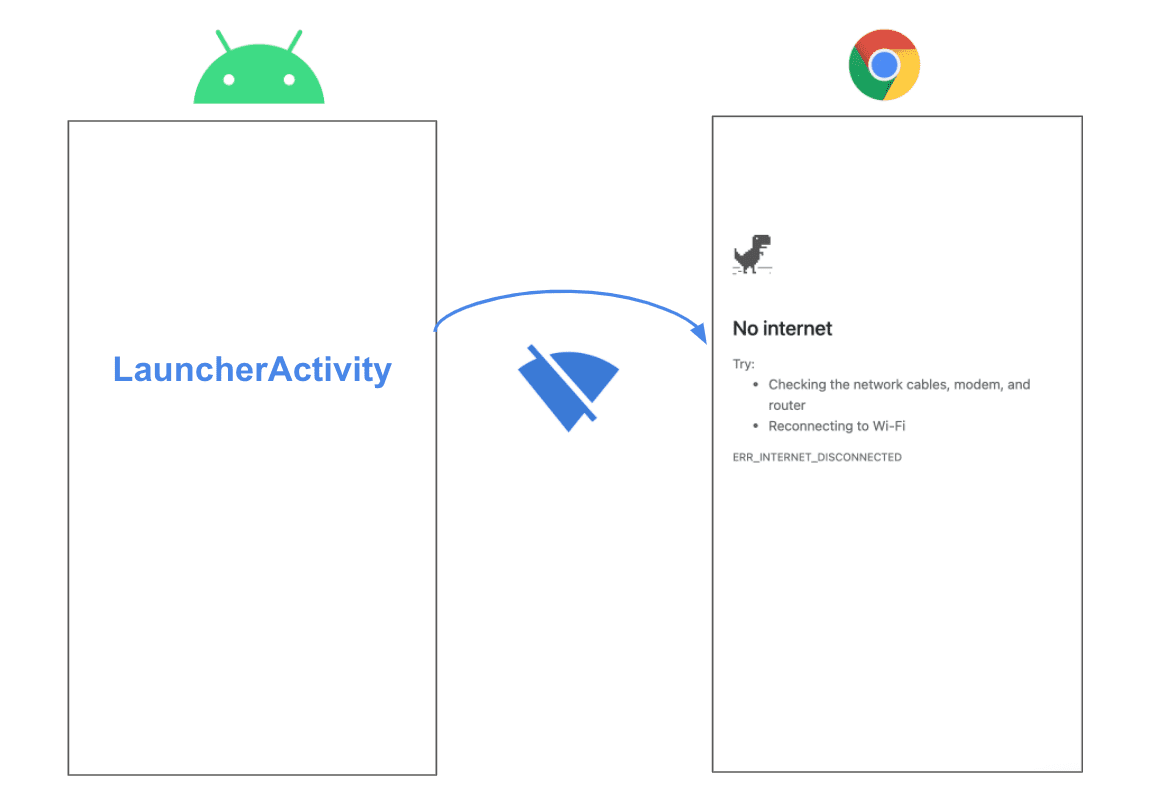
ครั้งแรกที่ผู้ใช้เปิด Progressive Web App (PWA) ผ่านกิจกรรมในเว็บที่เชื่อถือได้ Service Worker จะยังไม่พร้อมใช้งานเนื่องจากกระบวนการลงทะเบียนยังไม่ได้เกิดขึ้น นอกจากนี้ หากผู้ใช้ไม่มีการเชื่อมต่อระหว่างการเปิดแอปครั้งแรก ระบบจะแสดงหน้าข้อผิดพลาดของเครือข่ายแทนประสบการณ์การใช้งานแบบออฟไลน์ที่กําหนดเอง
ตัวอย่างสถานการณ์นี้อาจเกิดขึ้นหลังจากที่ผู้ใช้ดาวน์โหลด PWA จาก Play Store หากผู้ใช้ไม่มีการเชื่อมต่อเมื่อพยายามเปิดแอปเป็นครั้งแรก หมายความว่า Service Worker จะยังไม่พร้อมแสดงหน้าสำรองสำหรับออฟไลน์ หน้าข้อผิดพลาดมาตรฐานจะแสดงขึ้น ซึ่งส่งผลให้ได้รับประสบการณ์การใช้งานที่ไม่ดี

คู่มือนี้จะอธิบายวิธีแสดงกิจกรรมของคุณเองในสถานการณ์นี้โดยการตรวจสอบสถานะของเครือข่ายก่อนเปิดใช้งานกิจกรรมบนเว็บที่เชื่อถือได้
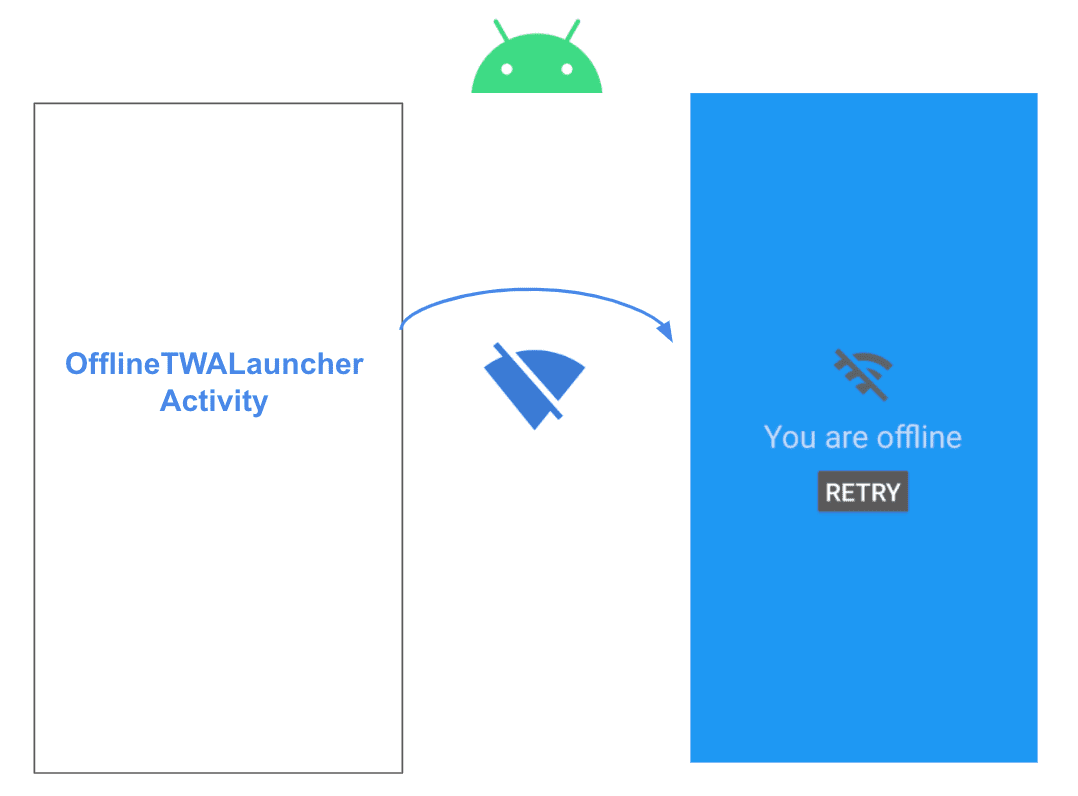
สร้าง LauncherActivity ที่กําหนดเอง
ขั้นตอนแรกคือสร้างกิจกรรม Launcher ที่กําหนดเอง Activity นี้ซึ่งจะมีหน้าจอออฟไลน์เพื่อแสดงในกรณีที่ไม่มีการเชื่อมต่อเมื่อผู้ใช้เปิดแอปเป็นครั้งแรก
เรียกกิจกรรมว่า OfflineFirstTWALauncherActivity และขยายกิจกรรม ดังนี้
com.google.androidbrowserhelper.trusted.LauncherActivity
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
ถัดไป ให้ลงทะเบียนกิจกรรมใน AndroidManifest.xml โดยทำดังนี้
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
โค้ดก่อนหน้าจะลงทะเบียน OfflineFirstTWALauncherActivity เป็นกิจกรรมตัวเปิดแอป และกำหนด https://airhorner.com เป็น URL ที่เปิดเมื่อ TWA เปิดตัว
จัดการสถานการณ์แบบออฟไลน์
ก่อนอื่น ให้ลบล้างเมธอด shouldLaunchImmediately() ภายในกิจกรรมและทำให้แสดงผลเป็น false เพื่อไม่ให้กิจกรรมบนเว็บที่เชื่อถือได้เปิดขึ้นทันที นอกจากนี้ คุณยังเพิ่มการตรวจสอบเพิ่มเติมก่อนการเปิดตัวครั้งแรกได้ด้วย โดยทำดังนี้
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
ลบล้างเมธอด onCreate() เพื่อตรวจสอบสถานะเครือข่ายก่อนที่ TWA จะเปิดตัว เพิ่มการเรียกใช้ tryLaunchTwa() ซึ่งเป็นเมธอดตัวช่วยที่มีตรรกะดังนี้
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
ถัดไป ให้ติดตั้ง tryLaunchTwa()
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
โค้ดก่อนหน้าจัดการสถานการณ์ 3 รูปแบบ ดังนี้
- หาก TWA เปิดตัวไปแล้วก่อนหน้านี้ ระบบจะลงทะเบียน Service Worker และ PWA จะตอบสนองแบบออฟไลน์ได้ ในกรณีนี้ ให้เรียกใช้
launchTwa()ที่กําหนดไว้ในคลาสหลักเพื่อเปิดกิจกรรมบนเว็บที่เชื่อถือได้โดยตรง - หาก TWA ไม่ได้เปิดใช้งานก่อนหน้านี้และผู้ใช้ออนไลน์อยู่ ให้เปิดกิจกรรมบนเว็บที่เชื่อถือได้เป็นครั้งแรกโดยใช้
firstTimeLaunchTwa()วิธีที่จะนำมาใช้ในภายหลัง - หาก TWA ยังไม่เปิดตัวและผู้ใช้ออฟไลน์ ให้แสดงผลหน้าจอสำรองแบบเนทีฟสำหรับออฟไลน์
ใช้เมธอดตัวช่วย
ขั้นตอนสุดท้ายคือการใช้เมธอดตัวช่วยที่โค้ดก่อนหน้าเรียกใช้
รหัสสำหรับตรวจสอบสถานะออฟไลน์ isOnline() มีดังนี้
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
ถัดไป ให้ใช้ hasTwaLaunchedSuccessfully() ซึ่งจะตรวจสอบว่า TWA เปิดตัวอย่างน้อย 1 ครั้งหรือไม่
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
โค้ดก่อนหน้าเรียก launchTWA() จากคลาสหลัก และบันทึก Flag ของ twa_launched_successfully ในค่ากําหนดที่ใช้ร่วมกัน ซึ่งหมายความว่า TWA ได้เปิดตัวสําเร็จอย่างน้อย 1 ครั้ง
เมธอดตัวช่วยที่เหลือ renderOfflineFallback() จะแสดงผลหน้าจอออฟไลน์ของ Android
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
ในการสาธิตนี้ เราได้กําหนดเลย์เอาต์ activity_offline_first_twa ซึ่งมีปุ่มลองอีกครั้ง ซึ่งจะทํางานในเวลาที่เหมาะสม firstTimeLaunchTwa()หลังจากตรวจสอบการเชื่อมต่อ

บทสรุป
- ครั้งแรกที่ผู้ใช้เปิด Progressive Web App (PWA) ผ่านกิจกรรมในเว็บที่เชื่อถือ Service Worker จะยังไม่พร้อมใช้งาน
- หากต้องการหลีกเลี่ยงการแสดงหน้าจอออฟไลน์มาตรฐานในกรณีที่ผู้ใช้ไม่มีการเชื่อมต่อ คุณสามารถตรวจหาสถานะออฟไลน์และแสดงหน้าจอออฟไลน์สำรองแทนได้
- ในคู่มือนี้ คุณได้เรียนรู้วิธีใช้กลยุทธ์ดังกล่าว หากต้องการดูโค้ดที่เราใช้ในคู่มือนี้ คุณสามารถดูโซลูชันทั้งหมดได้ในการสาธิต TWA แบบออฟไลน์ก่อน


