Ao usar a Atividade Confiável na Web nos apps, os desenvolvedores podem precisar transmitir informações da parte nativa do aplicativo para o app da Web progressivo (PWA).
Um caso de uso comum para isso é implementar segmentações de análise personalizadas para medir instalações e sessões iniciadas na Atividade confiável na Web. Para implementar isso, é possível adicionar parâmetros de consulta ao URL de inicialização.
Modificar o URL inicial
Se o parâmetro transmitido para a PWA permanecer o mesmo para todos os usuários e inicializações, ele poderá ser anexado diretamente ao URL de inicialização. Um exemplo desse uso é quando os desenvolvedores querem medir o número de sessões de navegação criadas a partir de uma atividade confiável na Web.
Como usar o Bubblewrap
O Bubblewrap é uma ferramenta criada para ajudar os desenvolvedores a criar um projeto para um app Android que inicia um PWA usando uma atividade confiável na Web. Ele contém uma biblioteca e uma interface de linha de comando (CLI).
Como criar um novo projeto
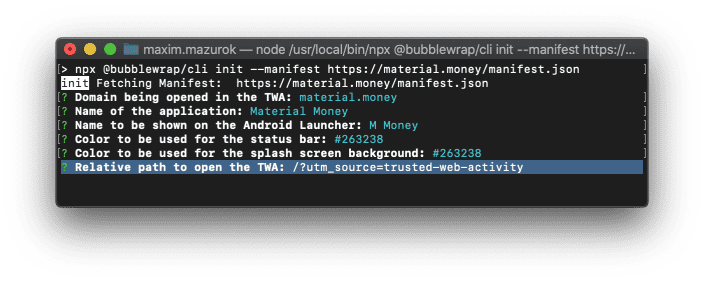
Ao usar a CLI do Bubblewrap, um projeto é inicializado com o comando init e cria
valores padrão de um manifesto da Web fornecido como parâmetro:
bubblewrap init --manifest https://material.money/manifest.json
O assistente vai usar o start_url do manifesto da Web como padrão e pedir que os usuários confirmem o valor, aos desenvolvedores a chance de adicionar parâmetros extras ao URL usado para iniciar o app da Web progressivo.

Como modificar um projeto
Quando o Bubblewrap gera um projeto, as informações dele são armazenadas em um arquivo
chamado twa-manifest.json, na pasta do projeto. Para modificar o URL inicial de um projeto existente,
os desenvolvedores precisam modificar o arquivo:
{
...
"startUrl": "/?utm_source=trusted-web-activity",
...
}
Em seguida, gere novamente os arquivos do projeto e aplique o novo URL de início.
bubblewrap update
Usar o Android Studio
Ao usar o Android Studio e a LauncherActivity padrão, o startUrl é definido como uma metatag no AndroidManifest.xml. É possível mudar o URL usado para iniciar a atividade confiável na Web modificando-o:
<activity android:name="com.google.androidbrowserhelper.trusted.LauncherActivity"
android:label="@string/app_name">
...
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="https://svgomg.firebaseapp.com/?utm_source=trusted-web-activity" />
...
</activity>
Como modificar o URL inicial de forma dinâmica
Em outros casos, os desenvolvedores podem querer criar parâmetros que mudam de acordo com os usuários ou as sessões, por exemplo. Na maioria dos casos, isso envolve a coleta de detalhes do lado do Android do aplicativo para transmiti-los ao Progressive Web App.
Etapa 1: criar uma LauncherActivity personalizada
public class CustomQueryStringLauncherActivity extends LauncherActivity {
private String getDynamicParameterValue() {
return String.valueOf((int)(Math.random() * 1000));
}
@Override
protected Uri getLaunchingUrl() {
// Get the original launch Url.
Uri uri = super.getLaunchingUrl();
// Get the value we want to use for the parameter value
String customParameterValue = getDynamicParameterValue();
// Append the extra parameter to the launch Url
return uri
.buildUpon()
.appendQueryParameter("my_parameter", customParameterValue)
.build();
}
}
Etapa 2: modificar a AndroidManifest.xml para usar a LauncherActivity personalizada
<activity android:name="com.myapp.CustomQueryStringLauncherActivity"
android:label="@string/app_name">
...
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="https://squoosh.app/?utm_source=trusted-web-activity" />
...
</activity>
Conclusão
É possível transmitir informações da parte nativa para a parte da Web de um aplicativo usando parâmetros de consulta. Quando um parâmetro é adicionado à string de consulta, ele fica acessível a scripts executados na página e também pode fazer parte da referência quando os usuários navegam para uma página diferente ou o desenvolvedor implementa uma ação de compartilhamento.
Os desenvolvedores precisam estar cientes dessas implicações e podem mitigá-las usando link rel=noreferrer ou limpando o URL com a API Page Location.
No momento, o protocolo de atividade confiável na Web não oferece um mecanismo para trocar mensagens com a parte nativa do aplicativo depois que a parte da Web é invocada.
Acreditamos que as APIs da Plataforma Web atuais ou futuras permitem a maioria dos casos de uso necessários pelos desenvolvedores. Se você estiver procurando APIs da Web novas ou futuras, consulte a página de status de novos recursos.


