यह दस्तावेज़, हाई-डेफ़िनिशन सीएसएस कलर गाइड का हिस्सा है.
CSS Color 4 में, सीएसएस और कलर के लिए कई नई सुविधाओं और टूल के बारे में बताया गया है. नीचे दिए गए Codepen में, रंग के सभी नए और पुराने सिंटैक्स एक साथ दिखाए गए हैं:
क्लासिक कलर स्पेस के बारे में खास जानकारी पढ़ें.
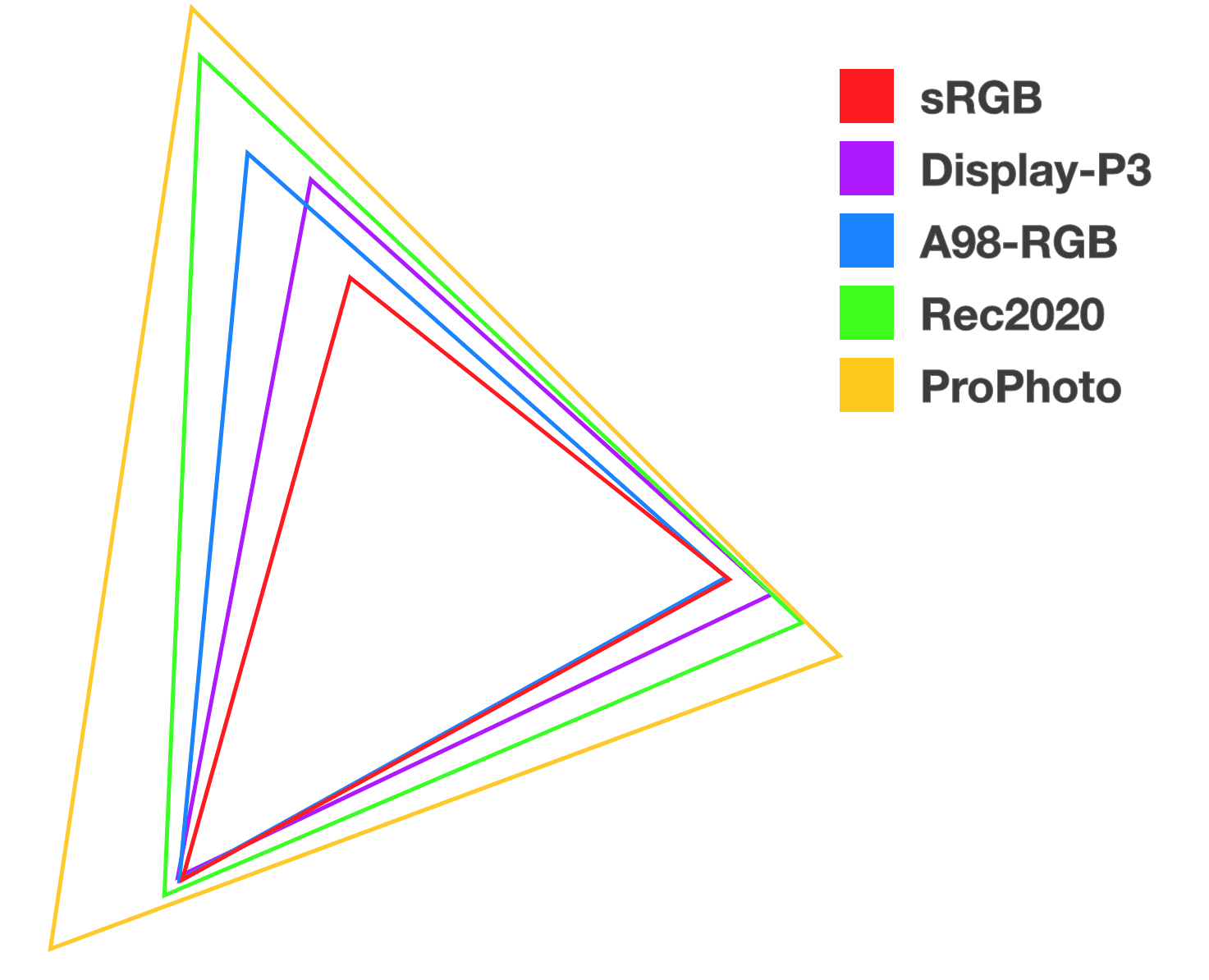
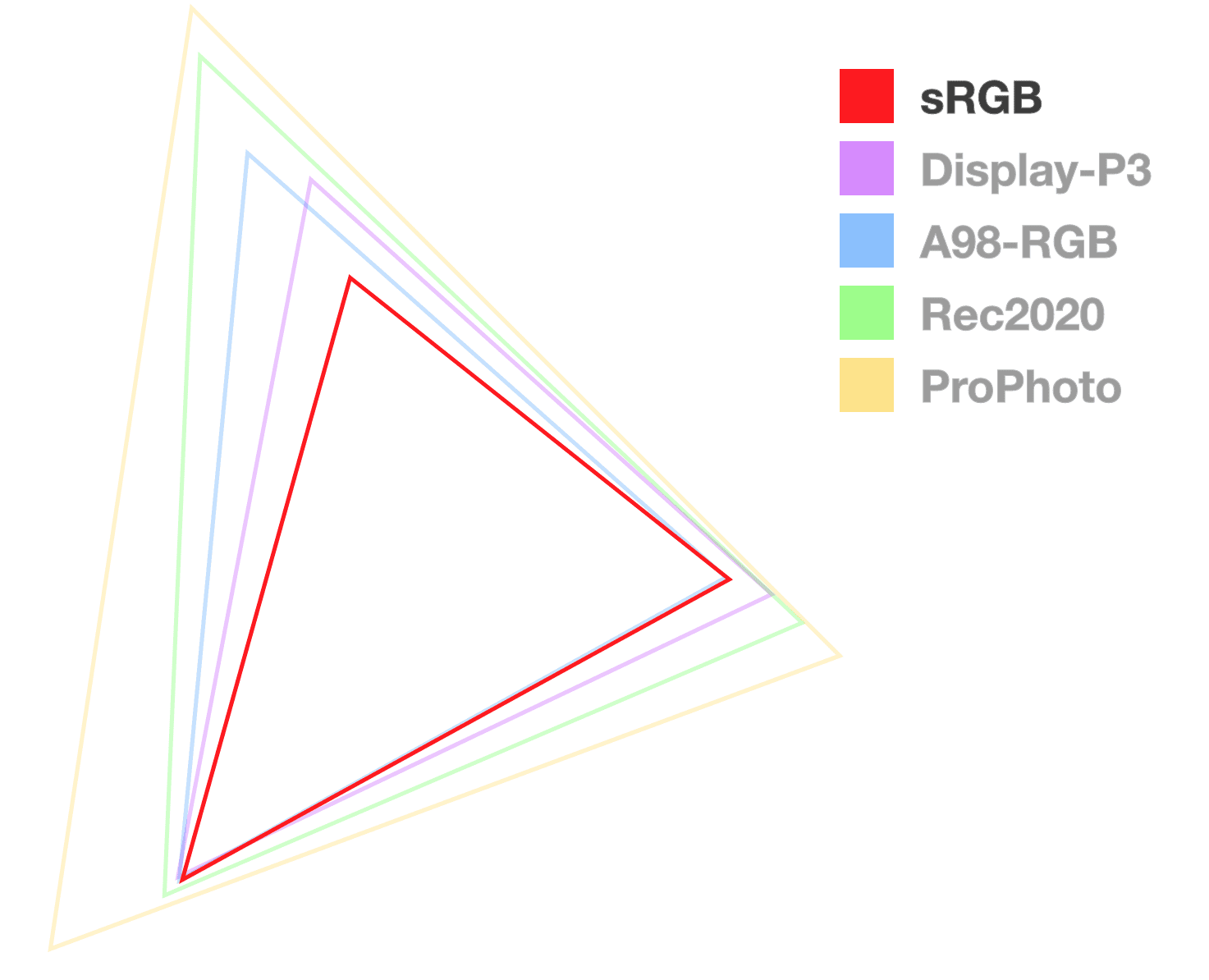
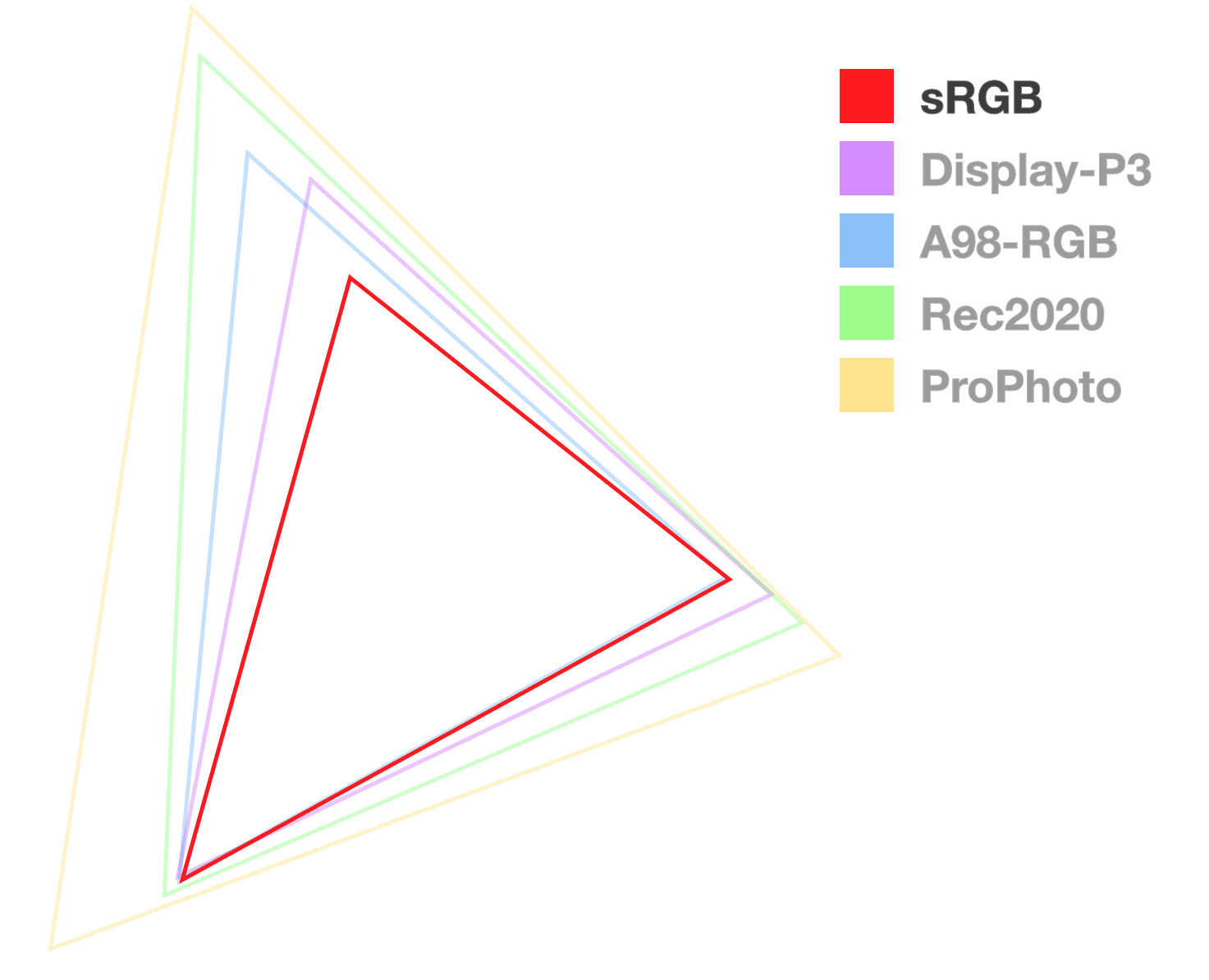
लेवल 4 के स्पेसिफ़िकेशन में, कलर खोजने के लिए 12 नए कलर स्पेस जोड़े गए हैं. इससे पहले, सात नए गैमट शेयर किए गए थे:
वेब पर कलर स्पेस की नई सुविधाएं
यहां दिए गए कलर स्पेस, sRGB की तुलना में ज़्यादा गैमट का ऐक्सेस देते हैं. डिसप्ले-p3 कलर स्पेस में आरजीबी के मुकाबले करीब दोगुने रंग होते हैं. वहीं, Rec2020 में डिसप्ले-p3 के मुकाबले करीब दोगुने रंग होते हैं. बहुत सारे रंग!

color() फ़ंक्शन
नए color() फ़ंक्शन का इस्तेमाल, किसी भी ऐसे कलर स्पेस के लिए किया जा सकता है जो R, G, और B चैनलों के साथ रंगों की जानकारी देता है. color() पहले कलर स्पेस पैरामीटर लेता है. इसके बाद, आरजीबी के लिए चैनल वैल्यू की एक सीरीज़ और ज़रूरत पड़ने पर कुछ ऐल्फ़ा लेता है.
आपको पता चलेगा कि कई नए कलर स्पेस इस फ़ंक्शन का इस्तेमाल करते हैं. ऐसा इसलिए है, क्योंकि rgb, srgb, hsl, hwb वगैरह जैसे खास फ़ंक्शन की सूची लंबी होती जा रही थी. ऐसे में, कलर स्पेस को पैरामीटर के तौर पर इस्तेमाल करना आसान हो गया.
फ़ायदे
- आरजीबी चैनलों का इस्तेमाल करने वाले कलर स्पेस को ऐक्सेस करने के लिए, नॉर्मलाइज़ किया गया स्पेस.
- इसे किसी भी वाइड गैमेट आरजीबी आधारित कलर स्पेस में स्केल किया जा सकता है.
नुकसान
- यह सुविधा, एचएसएल, एचडब्ल्यूबी, एलसीएच, okLCH या okLAB के साथ काम नहीं करती
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
color() की मदद से sRGB

इस कलरस्पेस में, rgb() जैसी ही सुविधाएं मिलती हैं. यह 0 से 1 के बीच के दशमलव भी दिखाता है. इनका इस्तेमाल ठीक वैसे ही किया जाता है जैसे 0% से 100% का किया जाता है.
फ़ायदे
- ज़्यादातर डिसप्ले, इस कलर स्पेस की रेंज के साथ काम करते हैं.
- डिज़ाइन टूल से जुड़ी सहायता.
नुकसान
- ऐसा न हो कि यह
lch()की तरह, समझने में आसान न हो - वाइड गैमट वाले रंग नहीं.
- ग्रेडिएंट अक्सर डेड ज़ोन से गुज़रते हैं.
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
color() {#linear-srgb} के ज़रिए लीनियर sRGB

आरजीबी के इस लीनियर विकल्प से, चैनल की इंटेंसिटी का अनुमान लगाया जा सकता है.
फ़ायदे
- आरजीबी चैनलों का सीधा ऐक्सेस, जो गेम इंजन या लाइट शो जैसी चीज़ों के लिए काम आता है.
नुकसान
- यह रैखिक नहीं है.
- ब्लैक ऐंड व्हाइट इमेज किनारों पर पैक की गई हैं.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
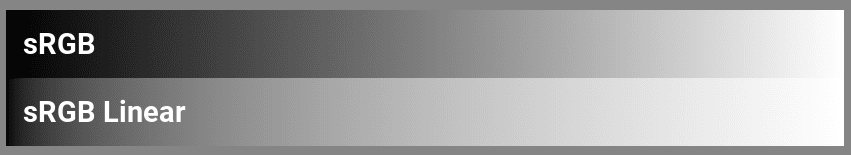
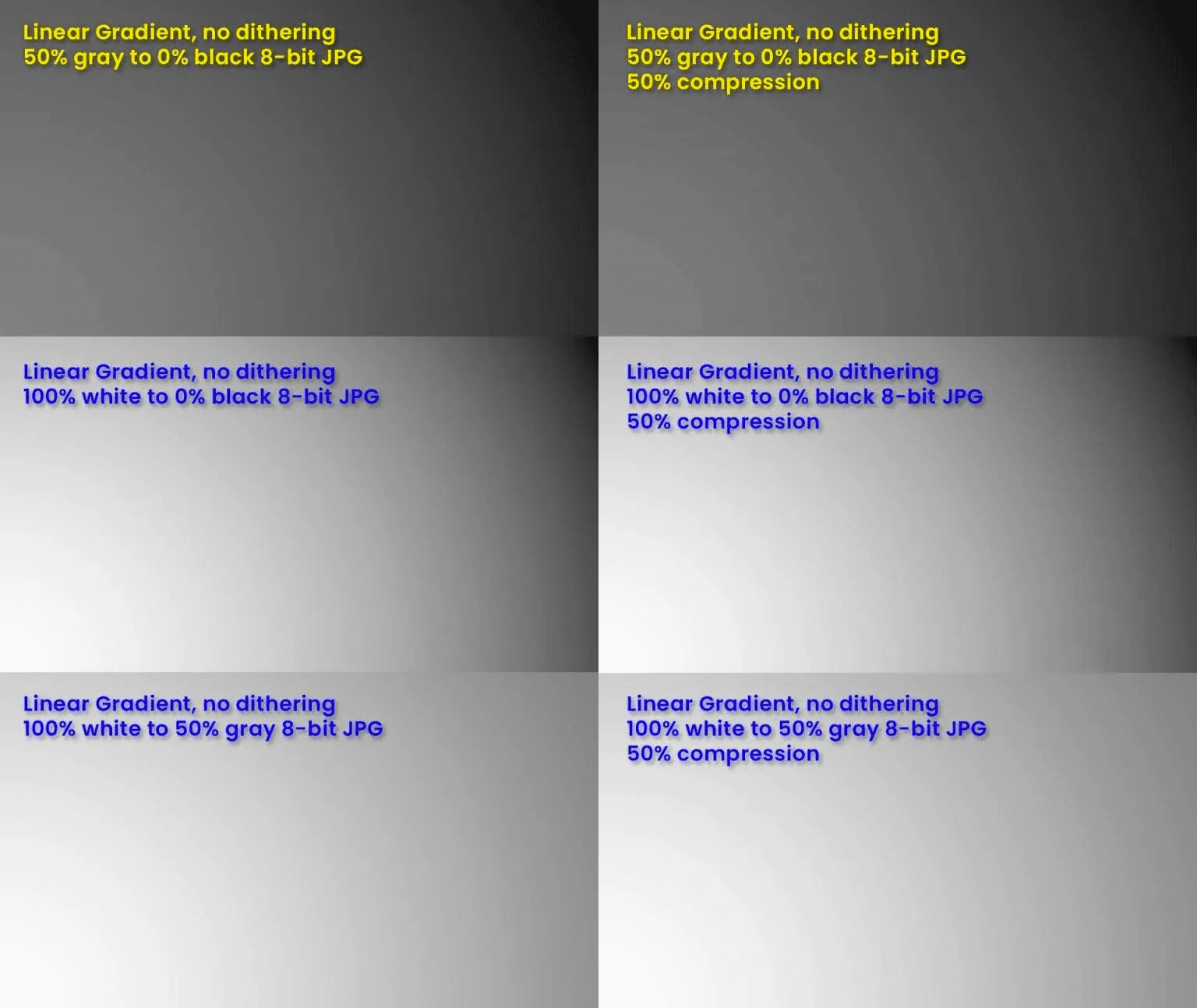
ग्रेडिएंट के बारे में बाद में ज़्यादा जानकारी दी गई है. हालांकि, srgb और linear-srgb के काले से सफ़ेद रंग के ग्रेडिएंट को तुलना करने के लिए, तुरंत देखना ज़रूरी है:

LCH
LCH में सिंटैक्स का इस्तेमाल करके, आरजीबी गैमट से बाहर के रंगों को ऐक्सेस किया जा सकता है. यह ऐसा पहला टूल है जिसकी मदद से, डिसप्ले के लिए आसानी से गैमट से बाहर का रंग बनाया जा सकता है. ऐसा इसलिए है, क्योंकि CIE स्पेस कलर (lch, oklch, lab, oklab) में, इंसान को दिखने वाला पूरा कलर स्पेक्ट्रम दिखाया जा सकता है.
इस कलरस्पेस को मानवीय दृष्टि के हिसाब से बनाया गया है. साथ ही, इसमें उन रंगों और अन्य चीज़ों के बारे में बताने के लिए सिंटैक्स उपलब्ध हैं. LCH चैनल में लाइटनेस, क्रोमा, और ह्यू शामिल हैं. ह्यू, एंगल होता है, जैसे कि एचएसएल और एचडब्ल्यूबी में. लाइटनेस की वैल्यू 0 से 100 के बीच होती है. यह एक खास "अनुभव के हिसाब से लीनियर", मानव-केंद्रित और हल्का है. क्रोमा, संतृप्ति जैसा ही होता है. यह 0 से 230 के बीच हो सकता है, लेकिन तकनीकी तौर पर इसकी कोई सीमा नहीं है.
फ़ायदे
- आम तौर पर, यह रंग में बदलाव करने के लिए एक बेहतर विकल्प है. इसकी वजह यह है कि यह रंगों को लीनियर तरीके से दिखाता है. oklch देखें.
- जाने-पहचाने चैनलों का इस्तेमाल करता है.
- इसमें अक्सर चमकदार ग्रेडिएंट होते हैं.
नुकसान
- गैमट से बाहर निकलना आसान है.
- कुछ मामलों में, ह्यू शिफ़्ट को रोकने के लिए, ग्रेडिएंट के बीच में मौजूद पॉइंट में बदलाव करना पड़ सकता है.
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
LAB
CIE गैमट को ऐक्सेस करने के लिए बनाया गया एक और कलर स्पेस. इसमें भी, परसेप्चुअलली रेखीय लाइटनेस (L) डाइमेंशन है. LAB में A और B, मानव रंग दृष्टि के यूनीक ऐक्स दिखाते हैं: लाल-हरा, और नीला-पीला. A को पॉज़िटिव वैल्यू देने पर, यह लाल रंग जोड़ता है. वहीं, 0 से कम होने पर यह हरा रंग जोड़ता है. B में कोई पॉज़िटिव संख्या डालने पर, पीले रंग का इस्तेमाल होता है. वहीं, नेगेटिव वैल्यू के लिए नीले रंग का इस्तेमाल होता है.
फ़ायदे
- एक जैसे ग्रेडिएंट.
- हाई डाइनैमिक रेंज.
नुकसान
- ह्यू में बदलाव हो सकता है.
- वैल्यू पढ़ते समय, रंग को हाथ से चुनना या अनुमान लगाना मुश्किल होता है.
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
यह कलर स्पेस, LCH के लिए सुधार करता है. LCH की तरह ही, (L) में भी लाइटनेस को पर्सीव्डली लीनियर लाइटनेस के तौर पर दिखाया जाता है. साथ ही, C में क्रोमा और H में ह्यू दिखाया जाता है.
अगर आपने एचएसएल या एलसीएच के साथ काम किया है, तो आपको यह स्पेस जाना-पहचाना लगेगा. H के लिए कलर व्हील पर कोई ऐंगल चुनें. इसके बाद, L में बदलाव करके रंग को हल्का या गहरा करें. हालांकि, ऐसा करने पर हमारे पास सैचुरेशन के बजाय क्रोमा होता है. ये दोनों एक जैसे होते हैं. हालांकि, हल्केपन और रंग में बदलाव करने पर, ये एक साथ होते हैं. ऐसा न करने पर, टारगेट गैमट से बाहर के हाई क्रोमा वाले रंगों के लिए आसानी से कहा जा सकता है.
फ़ायदे
- नीले और बैंगनी रंगों के साथ काम करते समय, कोई हैरानी नहीं होती.
- परसेप्चुअल लीनियर लाइटनेस.
- जाने-पहचाने चैनलों का इस्तेमाल करता है.
- हाई डाइनैमिक रेंज.
- इसमें आधुनिक रंग पिकर है - Evil Martians का बनाया हुआ.
नुकसान
- गैमट से बाहर निकलना आसान है.
- नया और ज़्यादातर लोगों ने नहीं सुना है.
- कुछ कलर पिकर.
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
यह स्पेस, एलएबी के लिए सुधार है. यह भी दावा किया जाता है कि यह स्पेस, इमेज प्रोसेसिंग क्वालिटी के लिए भी ऑप्टिमाइज़ किया गया है. सीएसएस में, हमारे लिए इसका मतलब है कि ग्रेडिएंट और कलर फ़ंक्शन में बदलाव करने की क्वालिटी.
फ़ायदे
- ऐनिमेशन और इंटरपोलेशन के लिए डिफ़ॉल्ट स्पेस.
- परसेप्चुअल लीनियर लाइटनेस.
- LAB की तरह रंग में कोई बदलाव नहीं होता.
- एक जैसे ग्रेडिएंट.
नुकसान
- नया और ज़्यादातर लोगों ने नहीं सुना है.
- कुछ कलर पिकर.
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
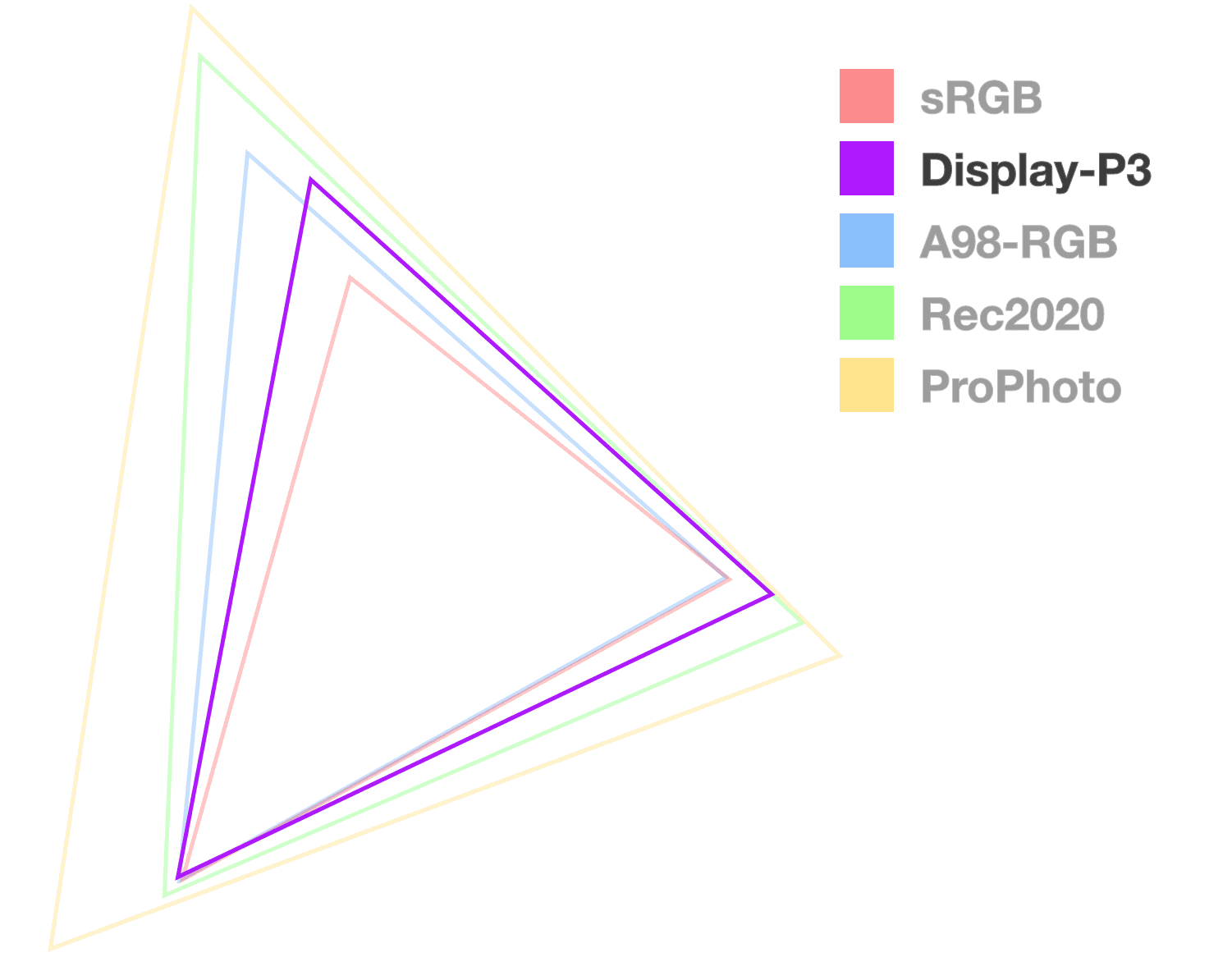
डिसप्ले P3

Display P3 गैमट और कलर स्पेस तब से लोकप्रिय हो गए हैं, जब Apple ने 2015 से अपने iMac पर इनका इस्तेमाल शुरू किया था. Apple ने सीएसएस की मदद से, वेब पेजों पर 2016 से डिसप्ले-p3 का इस्तेमाल किया है. यह किसी भी दूसरे ब्राउज़र से पांच साल पहले की बात है. अगर आपने sRGB से काम शुरू किया है, तो यह एक बेहतरीन कलर स्फ़ेस है. इसकी मदद से, स्टाइल को ज़्यादा डाइनैमिक रेंज में ले जाया जा सकता है.
फ़ायदे
- बेहतरीन सहायता, जिसे एचडीआर डिसप्ले के लिए बेसलाइन माना जाता है.
- sRGB के मुकाबले 50% ज़्यादा रंग.
- DevTools में एक बेहतरीन कलर पिकर उपलब्ध है.
नुकसान
- आखिर में, Rec2020 और CIE स्पेस से इसे बदल दिया जाएगा.
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
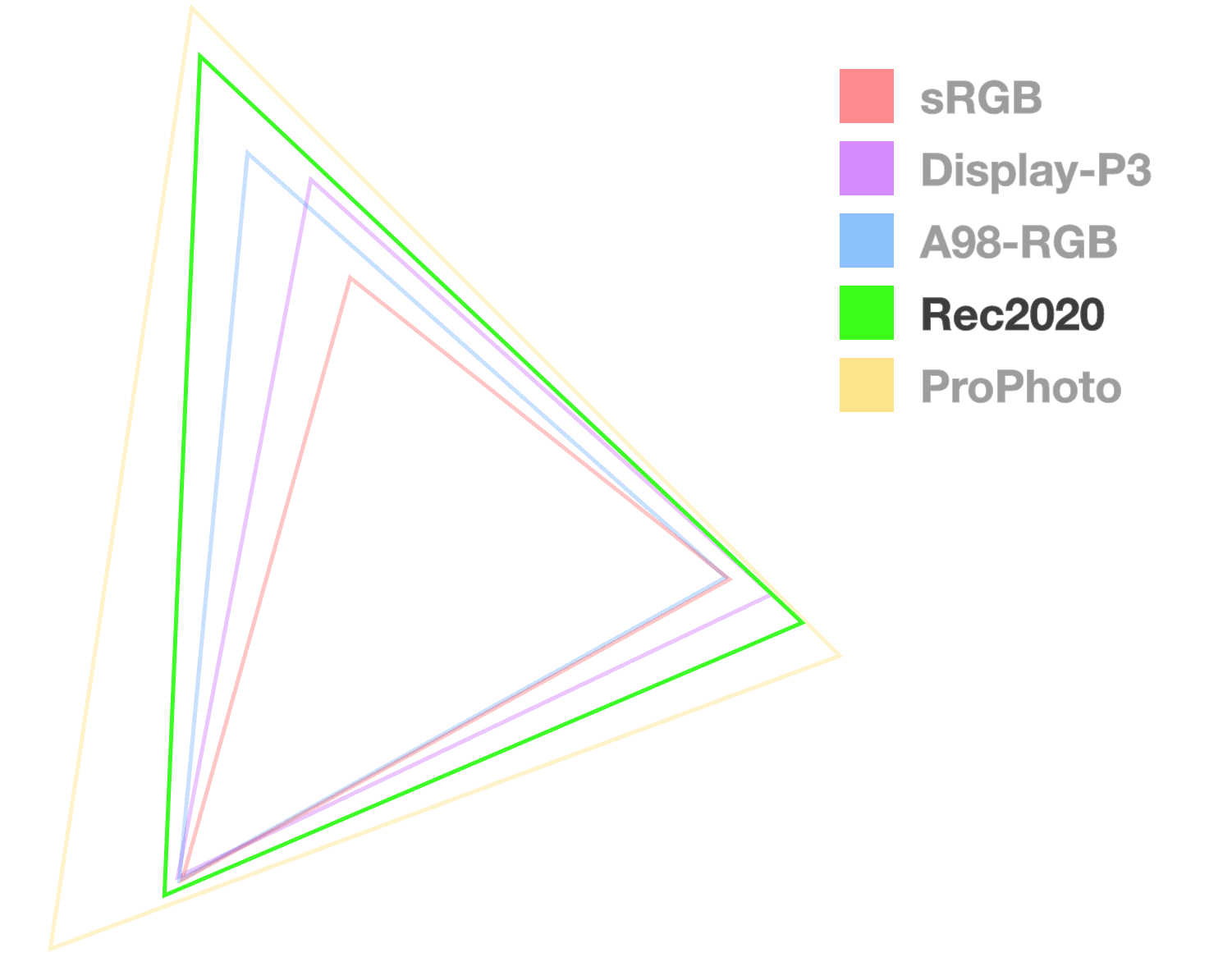
Rec2020

Rec2020, यूएचडीटीवी (अल्ट्रा-हाई-डेफ़िनिशन टेलिविज़न) के दायरे में आता है. इससे 4K और 8K मीडिया में इस्तेमाल करने के लिए, रंगों की एक बड़ी रेंज मिलती है. Rec2020, RGB पर आधारित एक और गैमट है. यह Display-P3 से बड़ा है, लेकिन उपभोक्ताओं के बीच Display P3 जितना आम नहीं है.
फ़ायदे
- अल्ट्रा एचडी रंग.
नुकसान
- फ़िलहाल, उपभोक्ताओं के बीच इतना आम नहीं है.
- आम तौर पर, इसे हैंडहेल्ड या टैबलेट में नहीं देखा जाता.
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
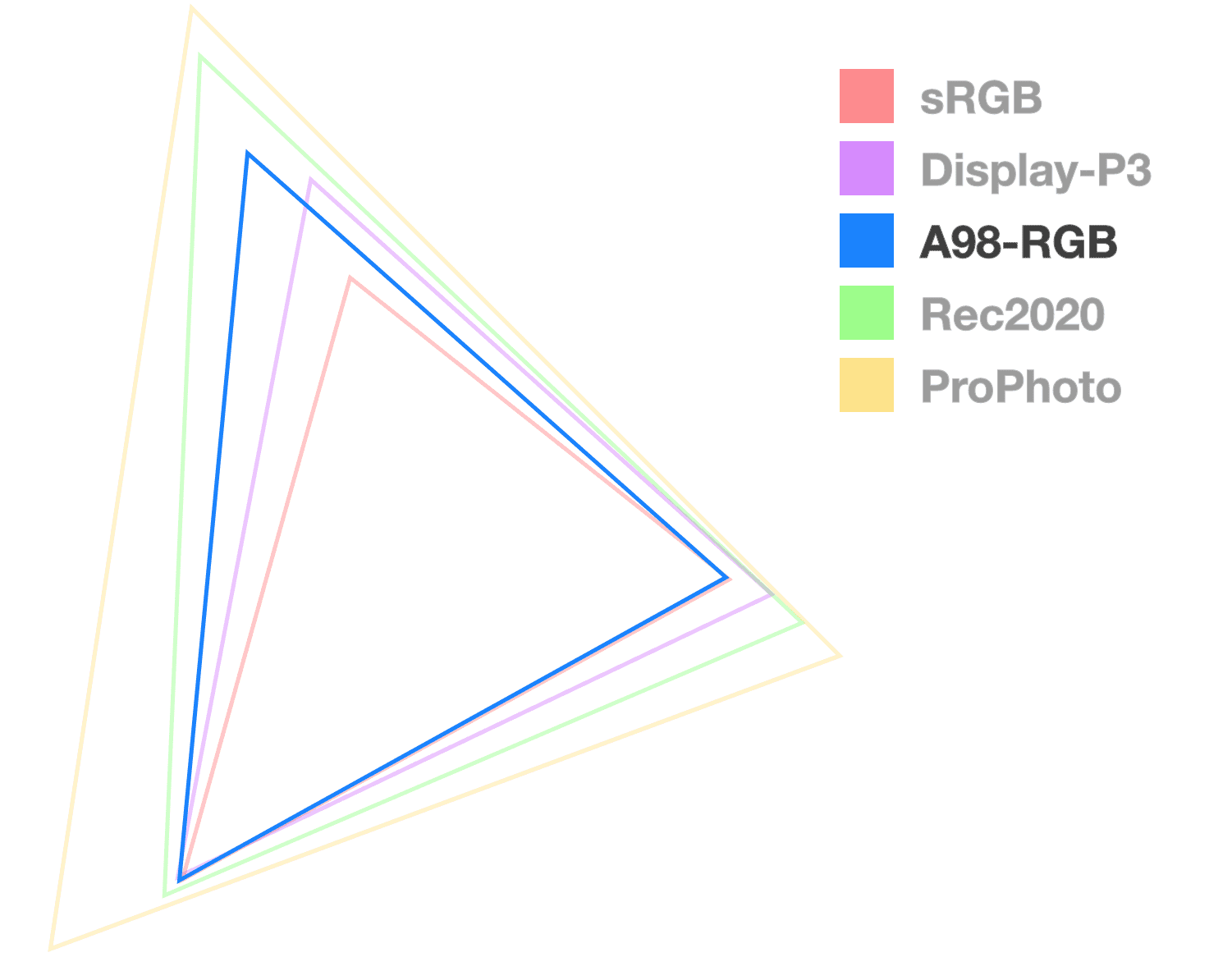
A98 RGB {#a98-rgb}

A98 RGB, Adobe 1998 RGB का छोटा नाम है. इसे Adobe ने CMYK प्रिंटर से मिलने वाले ज़्यादातर रंगों को दिखाने के लिए बनाया था. इसमें sRGB की तुलना में ज़्यादा रंग होते हैं. खास तौर पर, साइयान और हरे रंग में.
फ़ायदे
- sRGB और Display P3 कलर स्पेस से बड़ा होता है.
नुकसान
- यह डिजिटल डिज़ाइनर के लिए कोई सामान्य स्पेस नहीं है.
- बहुत से लोग, CMYK से पैलेट पोर्ट नहीं कर रहे हैं.
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
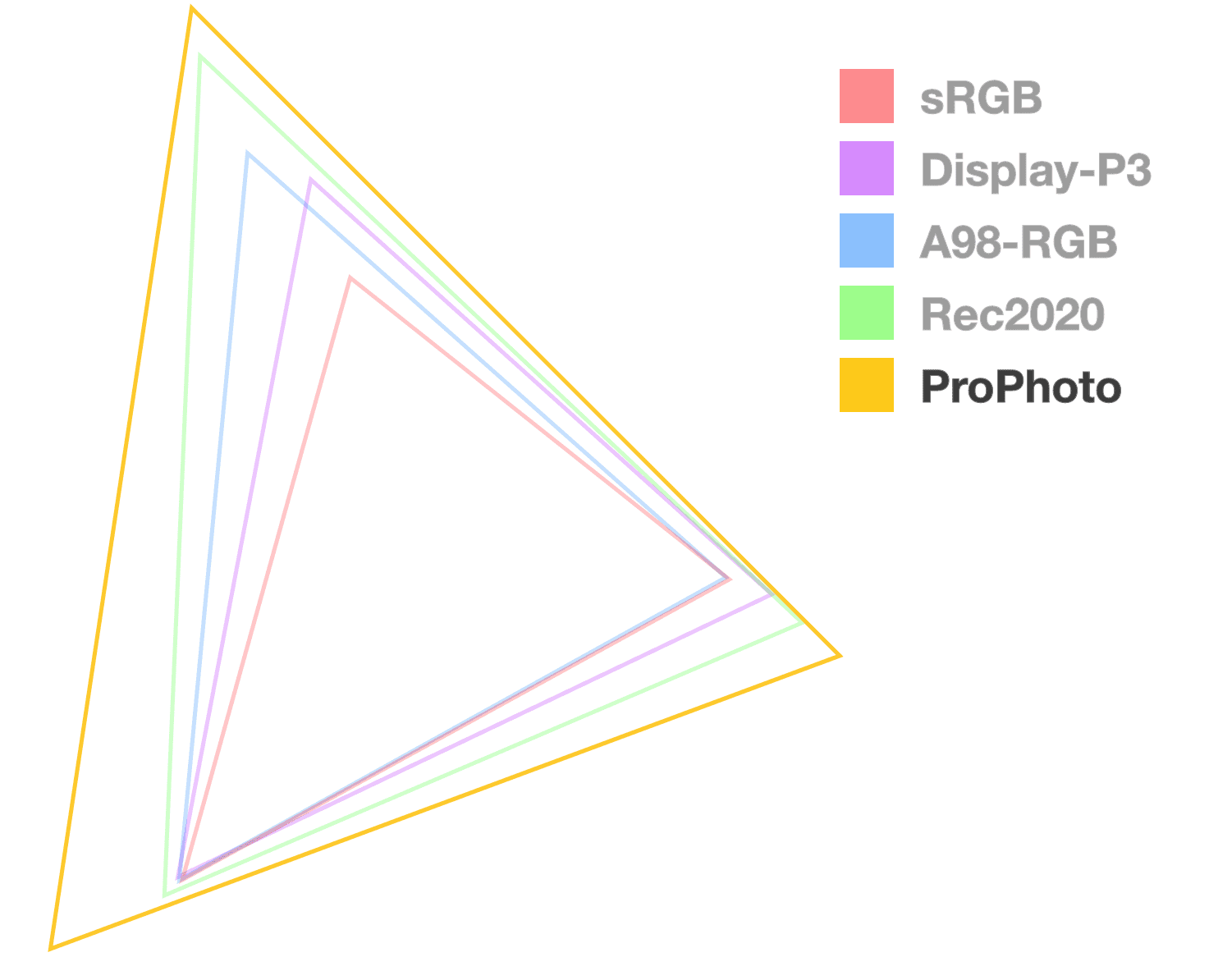
ProPhoto RGB

Kodak ने इस वाइड गैमट स्पेस को बनाया है. इसमें मुख्य रंगों की अल्ट्रा वाइड रेंज होती है. साथ ही, इसमें लाइटनेस बदलने पर, ह्यू में ज़्यादा बदलाव नहीं होता. यह भी दावा किया जाता है कि इसमें असल दुनिया की सतह के सभी रंग शामिल हैं. इसकी जानकारी, माइकल पॉइंटर ने 1980 में दी थी.
फ़ायदे
- हल्केपन में बदलाव करने पर, ह्यू में ज़्यादा बदलाव नहीं होता.
- वाइब्रेंट प्राइमरी कलर.
नुकसान
- इसमें मौजूद करीब 13% रंग काल्पनिक हैं. इसका मतलब है कि ये रंग, इंसानों को दिखने वाले स्पेक्ट्रम में नहीं आते.
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
CIE XYZ कलर स्पेस में वे सभी रंग शामिल होते हैं जो औसत नज़र वाले व्यक्ति को दिखते हैं. इसलिए, इसका इस्तेमाल अन्य कलर स्पेस के लिए स्टैंडर्ड रेफ़रंस के तौर पर किया जाता है. Y, ल्यूमिनेंस है, X और Z, दिए गए Y ल्यूमिनेंस में संभावित क्रोम हैं.
d50 और d65 के बीच का अंतर, व्हाइट पॉइंट है. d50 में d50 व्हाइट पॉइंट का इस्तेमाल होता है और d65 में d65 व्हाइट पॉइंट का इस्तेमाल होता है.
मुख्य शब्द: व्हाइट पॉइंट, कलर स्पेस का एक एट्रिब्यूट है. यह वह जगह है जहां स्पेस में सच्चा सफ़ेद रंग मौजूद होता है. इलेक्ट्रॉनिक स्क्रीन के लिए, D65 सबसे सामान्य व्हाइट पॉइंट है. यह 6500 केल्विन के लिए छोटा है. कलर कन्वर्ज़न में यह ज़रूरी है कि सफ़ेद पॉइंट मैच करें, ताकि कलर टेंपरेचर (गर्मी या ठंडक) पर असर न पड़े.
फ़ायदे
- लीनियर-लाइट ऐक्सेस के कई काम के उदाहरण हैं.
- रंगों को मिलाने के लिए बेहतरीन.
नुकसान
- यह lch, oklch, lab, और oklab की तरह, पर्सीवेंशनली लीनियर नहीं है.
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
कस्टम कलर स्पेस
सीएसएस कलर 5 स्पेसिफ़िकेशन में, ब्राउज़र को पसंद के मुताबिक कलर स्पेस सिखाने का पाथ भी है. यह एक ICC प्रोफ़ाइल है, जो ब्राउज़र को रंगों को हल करने का तरीका बताती है.
@color-profile --foo {
src: url(path/to/custom.icc);
}
लोड होने के बाद, color() फ़ंक्शन की मदद से इस कस्टम प्रोफ़ाइल के कलर ऐक्सेस करें और इसके लिए चैनल की वैल्यू तय करें.
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
कलर इंटरपोलेशन
एक रंग से दूसरे रंग में ट्रांज़िशन करने की सुविधा, ऐनिमेशन, ग्रेडिएंट, और रंगों को आपस में मिलाने में मिलती है. आम तौर पर, इस ट्रांज़िशन को शुरू होने वाले रंग और खत्म होने वाले रंग के तौर पर तय किया जाता है. इसमें ब्राउज़र को इन रंगों के बीच इंटरपोलेशन करना होता है. इस मामले में इंटरपोलेशन का मतलब, एक रंग से दूसरे रंग में तुरंत बदलने के बजाय, धीरे-धीरे बदलने के लिए, बीच के रंगों की सीरीज़ जनरेट करना है.
ग्रेडिएंट में, इंटरपोलेशन किसी आकार के साथ रंगों की एक सीरीज़ होती है. ऐनिमेशन में, समय के साथ रंगों की सीरीज़ होती है.
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
ग्रेडिएंट में, बीच के रंग एक साथ दिखाए जाते हैं:
कलर इंटरपोलेशन में क्या नया है
नए गैमट और कलर स्पेस जोड़ने के बाद, इंटरपोलेशन के लिए नए विकल्प उपलब्ध हैं. किसी रंग in hsl को नीले से सफ़ेद में बदलने पर, sRGB से काफ़ी अलग नतीजा मिलता है.
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
अगर किसी स्पेस के रंग को किसी दूसरे स्पेस के रंग में बदला जाता है, तो क्या होता है:
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
आपके लिए अच्छी बात यह है कि Color 4 के स्पेसिफ़िकेशन में, ब्राउज़र के लिए इन क्रॉस कलर स्पेस इंटरपोलेशन को मैनेज करने का तरीका बताया गया है. .gradient के लिए, ब्राउज़र अलग-अलग कलर स्पेस का पता लगाते हैं और डिफ़ॉल्ट कलर स्पेस oklab का इस्तेमाल करते हैं.
आपको ऐसा लग सकता है कि ब्राउज़र, कलर स्पेस के तौर पर lch का इस्तेमाल करेगा, क्योंकि यह पहला रंग है. हालांकि, ऐसा नहीं होता. इसलिए, मैंने तुलना करने के लिए दूसरा ग्रेडिएंट दिखाया है
.lch. .lch ग्रेडिएंट, lch कलर स्पेस का ग्रेडिएंट है.
16-बिट कलर की मदद से, बैंडिंग कम होती है
रंग से जुड़े इस बदलाव से पहले, सभी रंगों को एक 32-बिट इंटिजर में सेव किया जाता था, ताकि चारों चैनलों को दिखाया जा सके. ये चैनल हैं: लाल, हरा, नीला, और अल्फा. यह हर चैनल के लिए 8-बिट और 2^ 24 संभावित रंग (अल्फा को अनदेखा करते हुए) है. 2 ^ 24 = 16,777,216, "लाखों रंग."
कलर में बदलाव करने के बाद, चार 16-बिट फ़्लोटिंग पॉइंट वैल्यू, हर चैनल के पास एक फ़्लोट होती है, जो एक साथ नहीं होती. यह कुल 64-बिट का डेटा है, जिससे लाखों से ज़्यादा रंग मिलते हैं.
एचडी कलर की सुविधा के साथ काम करने के लिए, यह काम करना ज़रूरी है. इससे, स्टोर की जा सकने वाली कलर जानकारी की संख्या बढ़ जाती है. इसका एक अच्छा असर यह भी होता है कि ब्राउज़र के पास ग्रेडिएंट में इस्तेमाल करने के लिए ज़्यादा रंग होते हैं.
ग्रेडिएंट बैंडिंग तब होती है, जब स्मूद ग्रेडिएंट बनाने के लिए ज़रूरत के मुताबिक रंग न हों और रंग की "स्ट्रिप" दिखने लगें. हाई रिज़ॉल्यूशन वाले कलर में अपग्रेड करने पर, बैंडिंग की समस्या काफ़ी हद तक कम हो जाती है.

इंटरपोलेशन कंट्रोल करना
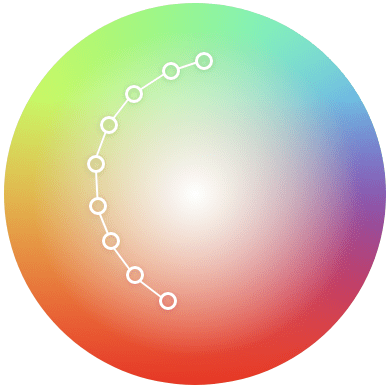
दो बिंदुओं के बीच की सबसे कम दूरी हमेशा सीधी रेखा होती है. कलर इंटरपोलेशन की मदद से, ब्राउज़र डिफ़ॉल्ट रूप से छोटा रास्ता अपनाते हैं. एक ऐसी स्थिति पर विचार करें जहां एचएसएल कलर सिलेंडर में दो पॉइंट हों. ग्रेडिएंट, दो बिंदुओं के बीच की लाइन के साथ-साथ चलकर, रंग के चरणों को हासिल करता है.
linear-gradient(to right, #94e99c, #e06242)

एचएसएल सिलेंडर का ऊपर से नीचे की ओर का व्यू, जिसमें कलर स्टॉप के बीच एक लाइन है
ऊपर दी गई ग्रेडिएंट लाइन, हरे रंग से लाल रंग के बीच सीधे जाती है. यह कलर स्पेस के बीच से गुज़रती है. ऊपर बताई गई जानकारी से, शुरुआती तौर पर इस बारे में समझने में मदद मिलती है कि क्या होता है. हालांकि, असल में ऐसा नहीं होता. यहां दिए गए Codepen में ग्रेडिएंट दिख रहा है. यह साफ़ तौर पर बीच में सफ़ेद नहीं है, जैसा कि मॉक डेमो में दिखाया गया था.
हालांकि, ग्रेडिएंट के बीच के हिस्से की चमक कम हो गई है. इसकी वजह यह है कि सबसे चमकदार रंग, कलर स्पेस के आकार के किनारे पर होते हैं, न कि उस बीच में जहां इंटरपोलेशन की प्रोसेस हुई है. इसे आम तौर पर "डेड ज़ोन" कहा जाता है. इस समस्या को ठीक करने या इससे बचने के कुछ तरीके यहां दिए गए हैं.
डेड ज़ोन से बचने के लिए, ग्रेडिएंट स्टॉप की ज़्यादा जानकारी देना
डीड ज़ोन से बचने के लिए, ग्रेडिएंट में अतिरिक्त कलर स्टॉप जोड़े जा सकते हैं. इससे इंटरपोलेशन को कलर स्पेस की ज़िंदादिल रेंज में बनाए रखने में मदद मिलती है. यह असल में एक काम का तरीका है, क्योंकि अतिरिक्त स्टॉप की मदद से, यह डेड ज़ोन के आस-पास काम करता है.
Erik Kennedy ने एक ग्रेडिएंट टूल बनाया है. यह टूल, आपके लिए अतिरिक्त कलर स्टॉप का हिसाब लगाता है. इससे आपको उन कलर स्पेस में भी डेड ज़ोन से बचने में मदद मिलती है जो डेड ज़ोन की ओर खिंचते हैं. इसका इस्तेमाल करके, पहले उदाहरण में दिए गए रंगों को पास किया गया, लेकिन कलर इंटरपोलेशन को एचएसएल में बदला गया. इससे यह नतीजा मिला:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

एचएसएल सिलेंडर का ऊपर से नीचे की ओर का व्यू, जिसमें 9 कलर स्टॉप वाली घुमावदार लाइन है
गाइडेड स्टॉप पॉइंट की मदद से, इंटरपोलेशन अब सीधी रेखा में नहीं होता, बल्कि ऐसा लगता है कि वह डेड ज़ोन के आस-पास घूम रहा है. इससे संतृप्ति बनाए रखने में मदद मिलती है और ज़्यादा चमकदार ग्रेडिएंट बनता है.
यह टूल बहुत अच्छा काम करता है. हालांकि, अगर सीएसएस से ही इस तरह का या इससे ज़्यादा कंट्रोल किया जा सकता है, तो क्या होगा?
कलर इंटरपोलेशन को निर्देश देना
Color 4 में, ह्यू इंटरपोलेशन की रणनीति को कंट्रोल करने की सुविधा जोड़ी गई है. यह डेड ज़ोन (:wink:) को हल करने का एक नया तरीका है. ह्यू ऐंगल के बारे में सोचें और दो स्टॉप वाला ऐसा ग्रेडिएंट चुनें जो सिर्फ़ ऐंगल बदलता हो. उदाहरण के लिए, ह्यू को 140deg से 240deg पर ले जाना.
ह्यू इंटरपोलेशन के कम और ज़्यादा समय वाले विकल्प
ग्रेडिएंट डिफ़ॉल्ट रूप से, shorter रूट का इस्तेमाल करता है. ऐसा तब तक होता है, जब तक कि आपने longer रूट का इस्तेमाल करने के लिए न कहा हो. ह्यू इंटरपोलेशन के विकल्प, ऐंगल के घूमने के तरीके को तय करते हैं. जैसे, किसी व्यक्ति को दाईं के बजाय बाईं ओर मुड़ने के लिए कहना (है-है, ज़ूलैंडर):

ह्यू इंटरपोलेशन की दूरियों के उदाहरण में, अंतर दिखाने के लिए छोटे पाथ और लंबे पाथ को सिम्युलेट किया गया है. कम दूरी के बीच कम रंग होते हैं, क्योंकि यह कम से कम दूरी तय करता है. वहीं, लंबी दूरी के बीच ज़्यादा रंग होते हैं.
ह्यू इंटरपोलेशन को बढ़ाना बनाम घटाना
रंग 4 में, ह्यू इंटरपोलेशन की दो और रणनीतियां हैं. हालांकि, ये सिलेंडर के आकार वाले रंग वाले स्पेस के लिए ही हैं. पिछले उदाहरणों में इस्तेमाल किए गए दो रंगों का इस्तेमाल करके, विज़ुअल में अब यह दिखाया गया है कि वैल्यू को बढ़ाने और घटाने की सुविधा कैसे काम करती है.
ऊपर दिए गए Codepen में, उम्मीद के मुताबिक नतीजा दिखाने के लिए ColorJS का इस्तेमाल किया गया है. JavaScript लाइब्रेरी के बिना वही इफ़ेक्ट पाने के लिए, आपको यह सीएसएस लिखनी होगी:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
ह्यू इंटरपोलेशन को बंद करने के लिए, यहां एक मज़ेदार प्लैटफ़ॉर्म दिया गया है. यहां दो कलर स्टॉप के बीच ह्यू बदला जा सकता है. साथ ही, ह्यू इंटरपोलेशन के विकल्प के असर के साथ-साथ, कलर स्पेस के ग्रेडिएंट के नतीजों में बदलाव करने का तरीका भी देखा जा सकता है. इनका असर बहुत अलग हो सकता है. इसे इस तरह से देखें कि आपके कलर टूलबेल्ट में चार नई ट्रिक जुड़ गई हैं.
अलग-अलग कलर स्पेस में ग्रेडिएंट
हर कलर स्पेस, अपने यूनीक शेप और कलर के हिसाब से अलग-अलग ग्रेडिएंट बनाता है. नीचे दिए गए उदाहरणों में देखें कि हर कलर स्पेस, नीले से सफ़ेद रंग में बदलाव को अलग-अलग तरीके से कैसे हैंडल करता है. ध्यान दें कि कितने बिंदु, बीच में बैंगनी रंग के हो गए हैं. इसे इंटरपोलेशन के दौरान ह्यू शिफ़्ट कहा जाता है.
इन स्पेस में कुछ ग्रेडिएंट, दूसरे ग्रेडिएंट के मुकाबले ज़्यादा चमकदार होते हैं या डेड ज़ोन में कम चलते हैं.
lab जैसे स्पेस में, रंगों को एक साथ इस तरह से पैक किया जाता है कि वे संतृप्त दिखें. वहीं, hwb() जैसे स्पेस में, रंगों को इस तरह से पैक किया जाता है कि लोग उन्हें आसानी से लिख सकें.
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
ऊपर दिया गया डेमो, नतीजों में थोड़ा साफ़ दिखता है. हालांकि, इसमें लैब के साथ इंटरपोलेशन ज़्यादा बेहतर तरीके से दिखता है. हालांकि, lab के सिंटैक्स को पढ़ना आसान नहीं है. इसमें ऐसी नेगेटिव संख्याएं होती हैं जो rgb या hsl से आने पर बहुत असामान्य लगती हैं. अच्छी बात यह है कि हम सिंटैक्स के लिए hwb का इस्तेमाल कर सकते हैं. हालांकि, ग्रेडिएंट को oklab जैसे किसी दूसरे कलर स्पेस में पूरी तरह से इंटरपोलेशन करने के लिए कहा जा सकता है.
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
इस उदाहरण में, hwb में एक जैसे रंगों का इस्तेमाल किया गया है. हालांकि, hwb या oklab में इंटरपोलेशन के लिए कलर स्पेस तय किया गया है. hwb, ज़्यादा चमक के लिए बेहतरीन कलरस्पेस है. हालांकि, इसमें डेड ज़ोन या ब्राइट स्पॉट हो सकते हैं. सबसे ऊपर दिए गए उदाहरण में, सियान हॉट स्पॉट देखें. oklab, ऐसे लीनियर ग्रेडिएंट के लिए बेहतरीन है जो संतृप्त रहते हैं. इस सुविधा का इस्तेमाल करके, अलग-अलग कलर स्पेस आज़माए जा सकते हैं. इससे आपको यह पता चलेगा कि आपको कौनसा ग्रेडिएंट सबसे ज़्यादा पसंद है.
यहां एक Codepen है, जिसमें ग्रेडिएंट और कलर स्पेस के साथ एक्सपेरिमेंट किया गया है. इसमें अलग-अलग तरीकों को मिलाकर और मैच करके, अलग-अलग संभावनाओं को एक्सप्लोर किया गया है. हर कलर स्पेस में, काले से सफ़ेद में ट्रांज़िशन भी अलग-अलग होता है!
Gamut clamping
ऐसी स्थितियां भी होती हैं जब रंग, गैमट के बाहर के रंग का अनुरोध कर सकता है. नीचे दिए गए रंग पर ध्यान दें:
rgb(300 255 255)
rgb कलर स्पेस में, किसी कलर चैनल के लिए ज़्यादा से ज़्यादा वैल्यू 255 होती है. हालांकि, यहां लाल रंग के लिए 300 वैल्यू दी गई है. इस दिन क्या होगा? गैमट क्लैंपिंग.
क्लैंपिंग तब होती है, जब अतिरिक्त जानकारी को हटा दिया जाता है. 300, कलर इंजन के अंदर 255 बन जाता है. अब रंग को उसके स्पेस में क्लैंप कर दिया गया है.
कलर स्पेस चुनना
इन कलर स्पेस और उनके असर के बारे में जानने के बाद, कई लोगों को लगता है कि वे बहुत कुछ जान चुके हैं. साथ ही, वे यह जानना चाहते हैं कि "कौनसा" चुनना है. अपनी पढ़ाई और अनुभव के आधार पर, मुझे लगता है कि मेरे सभी टास्क के लिए एक ही कलर स्पेस का इस्तेमाल नहीं किया जा सकता. हर व्यक्ति के जीवन में ऐसे पल आते हैं जब वह अपनी पसंद के नतीजे पाता है.
अगर कोई सबसे अच्छा स्पेस होता, तो इतने नए स्पेस नहीं लाए जाते.
हालांकि, मैं यह कह सकता हूं कि CIE के स्पेस—lab, oklab, lch, और oklch—मेरे लिए सबसे ज़्यादा काम के हैं. अगर मुझे इनसे वह नतीजा नहीं मिलता जो मुझे चाहिए, तो मैं दूसरे स्पेस आज़माऊंगा. रंगों को मिलाने और ग्रेडिएंट बनाने के लिए, मैं oklab के डिफ़ॉल्ट स्पेसिफ़िकेशन से सहमत हूं. कलर सिस्टम और यूज़र इंटरफ़ेस के रंगों के लिए, मुझे oklch पसंद है.
यहां कुछ लेख दिए गए हैं, जिनमें लोगों ने इन नए कलर स्पेस और सुविधाओं के हिसाब से, रंगों के इस्तेमाल की अपनी नई रणनीतियों के बारे में बताया है. उदाहरण के लिए, Andrey Sitnik ने oklch पर पूरी तरह से भरोसा किया है. शायद वे आपको भी ऐसा करने के लिए मना लें:
- सीएसएस में OKLCH: हमने RGB और HSL से क्यों स्विच किया, लिखने वाले Andrey Sitnik
- जोश डब्ल्यू. Comeau
- क्रिस कोयियर की OK, OKLCH
अगले चरण
अब आपको नए कलर स्पेस और टूल के बारे में पता है. इसलिए, अब एचडी कलर में माइग्रेट किया जा सकता है.
ज़्यादा चमक, एक जैसी बदलाव और इंटरपोलेशन. साथ ही, आपके उपयोगकर्ताओं को ज़्यादा रंगीन अनुभव दें.
गाइड में, रंग से जुड़े संसाधनों के बारे में ज़्यादा पढ़ें.

