เอกสารนี้เป็นส่วนหนึ่งของคู่มือสี CSS ความละเอียดสูง
CSS Color 4 กล่าวถึงฟีเจอร์และเครื่องมือใหม่มากมายสำหรับ CSS และสี Codepen ต่อไปนี้แสดงไวยากรณ์สีแบบใหม่และแบบเก่าทั้งหมด
อ่านสรุปเกี่ยวกับระบบสีแบบคลาสสิก
ข้อกําหนดของ ระดับ 4 เปิดตัวพื้นที่สีใหม่ 12 รายการสําหรับการค้นหาสี ซึ่งเพิ่มขึ้นจากช่วงสีใหม่ 7 รายการที่แชร์ไปก่อนหน้านี้ ดังนี้
พบกับระบบสีเว็บแบบใหม่
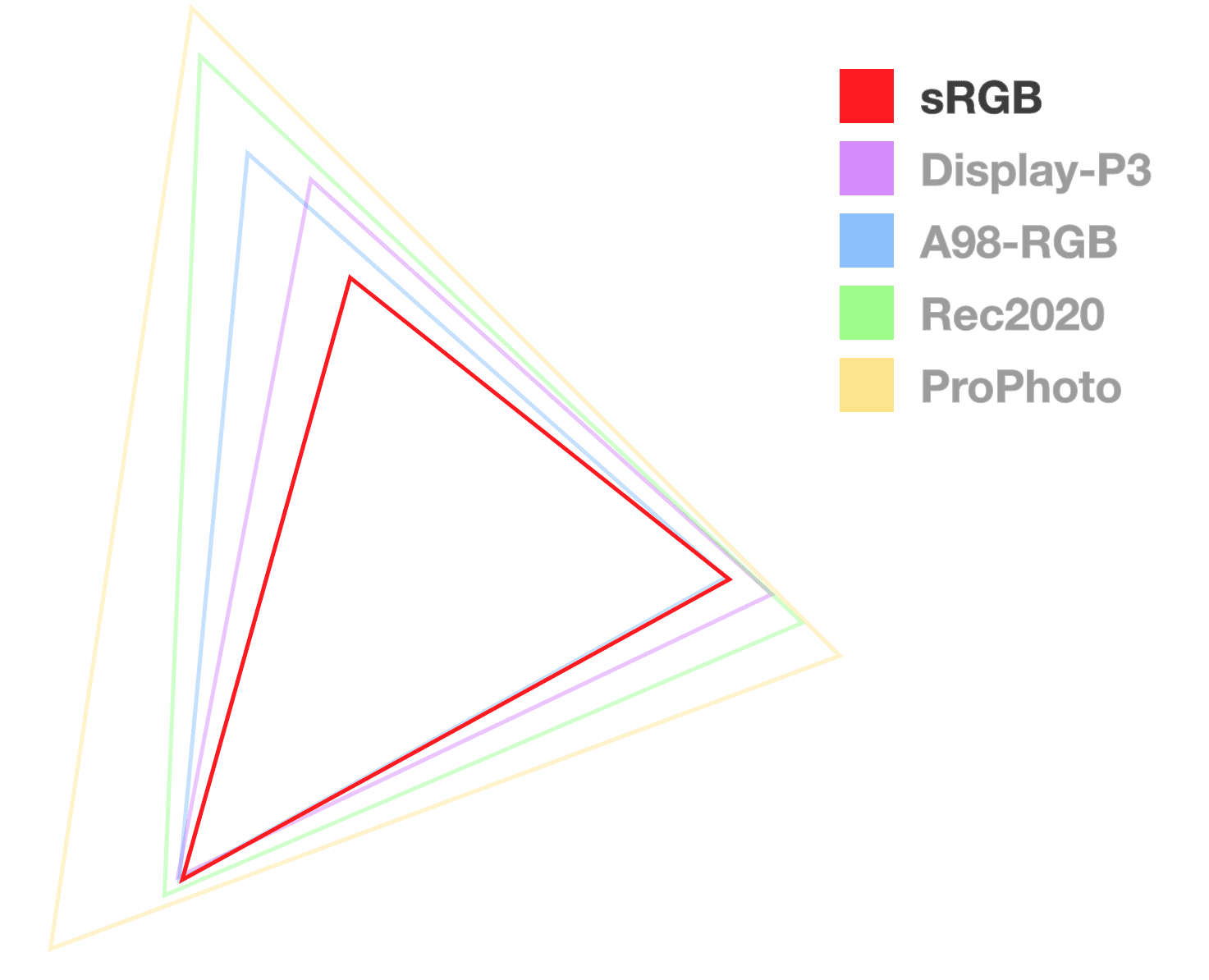
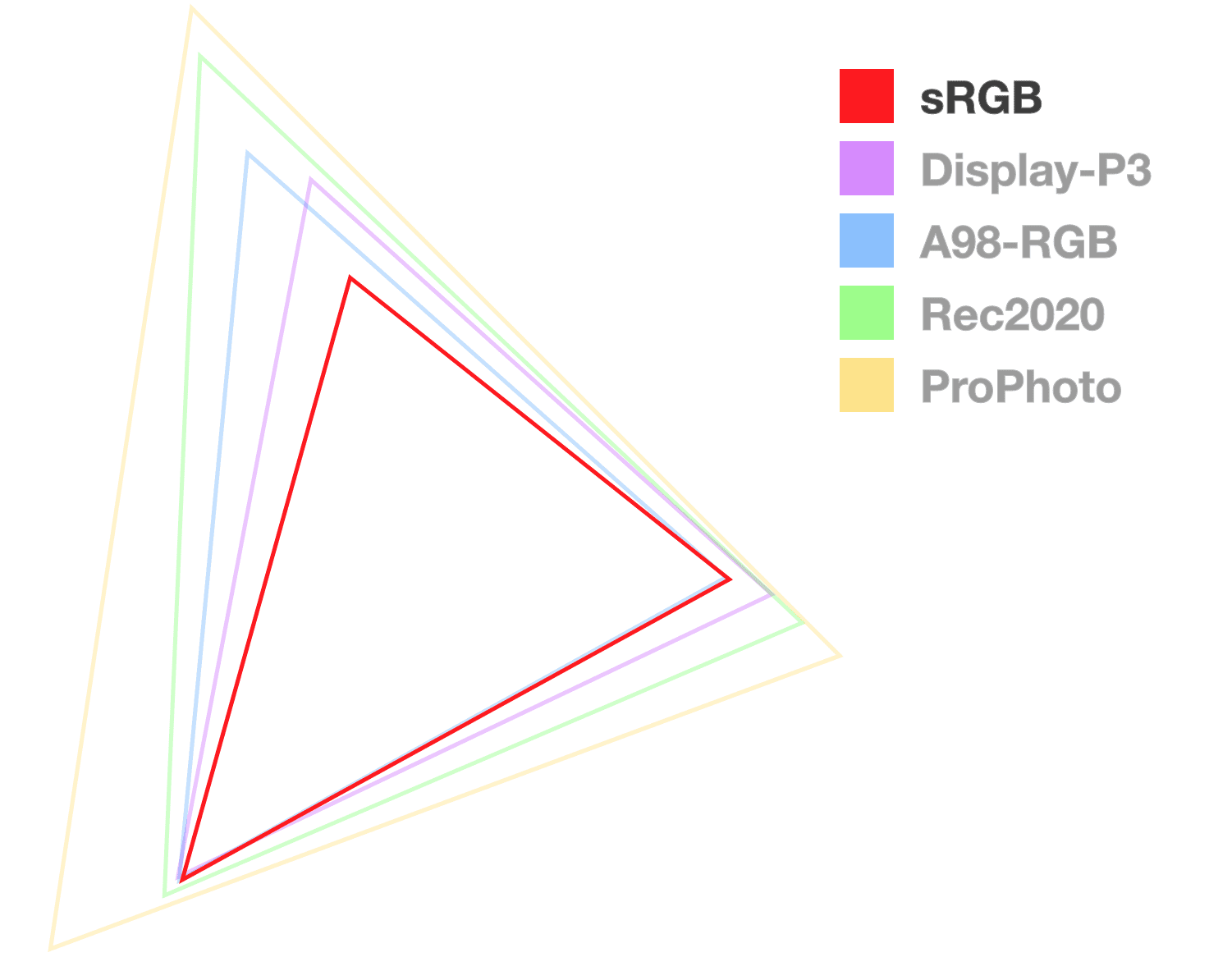
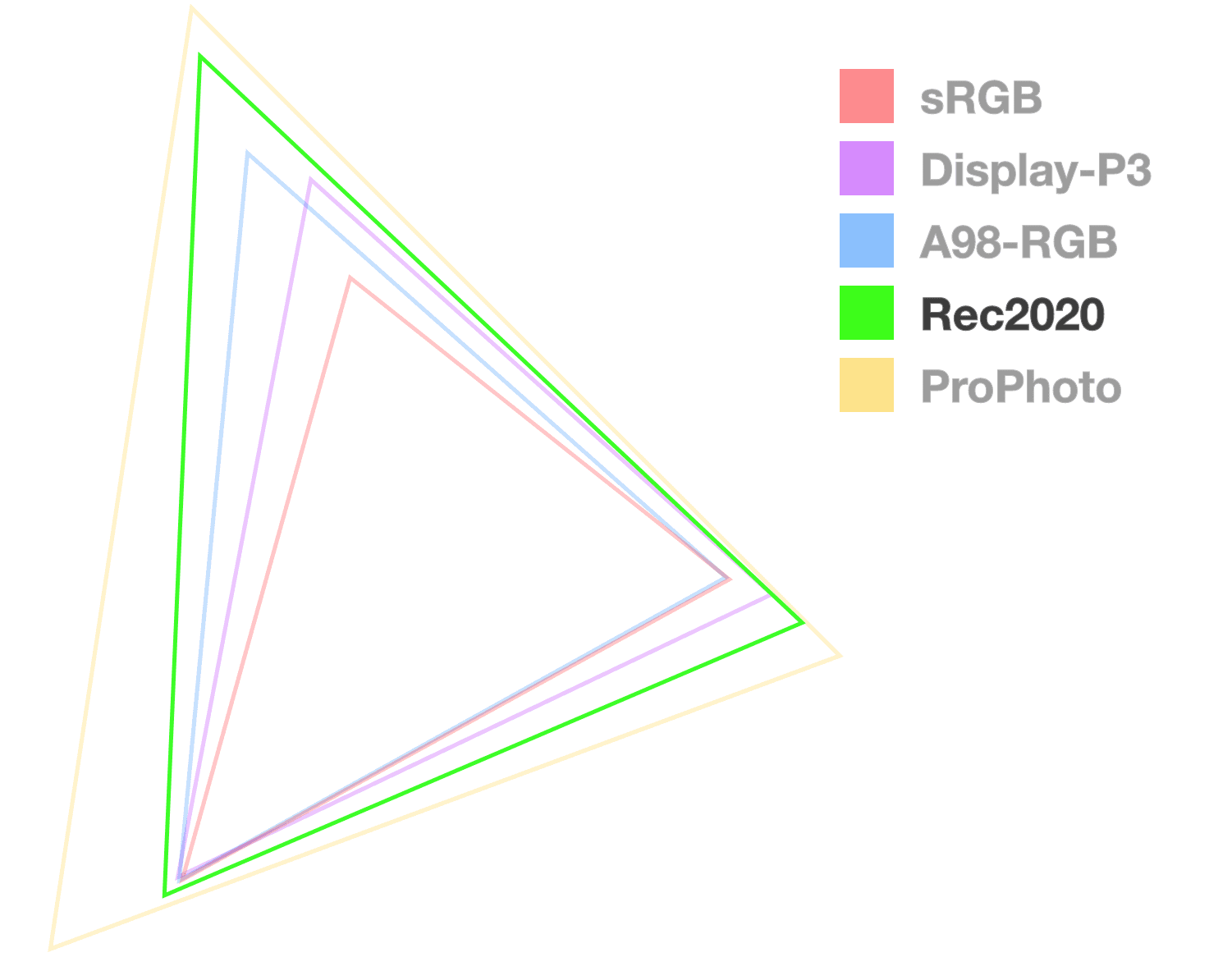
พื้นที่สีต่อไปนี้ช่วยให้เข้าถึงช่วงสีที่กว้างกว่า sRGB พื้นที่สี display-p3 มีสีมากกว่า RGB เกือบ 2 เท่า ส่วน Rec2020 มีสีมากกว่า display-p3 เกือบ 2 เท่า มีสีเยอะมาก

ฟังก์ชัน color()
ฟังก์ชันใหม่นี้
color()
ใช้ได้กับทุกพื้นที่สีที่ระบุสีด้วยช่อง R, G และ B
color() จะรับพารามิเตอร์พื้นที่สีก่อน จากนั้นรับชุดค่าช่องสำหรับ RGB และค่าอัลฟ่าบางส่วน (ไม่บังคับ)
คุณจะเห็นได้ว่าพื้นที่สีใหม่จำนวนมากใช้ฟังก์ชันนี้ เนื่องจากมีฟังก์ชันเฉพาะทาง เช่น rgb, srgb, hsl, hwb ฯลฯ เพิ่มขึ้นเรื่อยๆ ทำให้การทำให้พื้นที่สีเป็นพารามิเตอร์ง่ายขึ้น
ข้อดี
- พื้นที่ที่แปลงค่าให้เป็นมาตรฐานสำหรับการเข้าถึงพื้นที่สีที่ใช้ช่อง RGB
- ปรับขนาดเป็นพื้นที่สีแบบ RGB ขอบเขตสีกว้างได้
ข้อเสีย
- ใช้กับ HSL, HWB, LCH, okLCH หรือ okLAB ไม่ได้
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
sRGB ผ่าน color()

พื้นที่สีนี้มีฟีเจอร์เดียวกับ rgb() นอกจากนี้ ยังรองรับทศนิยมระหว่าง 0 ถึง 1 ซึ่งใช้เหมือนกับ 0% ถึง 100%
ข้อดี
- จอแสดงผลเกือบทั้งหมดรองรับช่วงของพื้นที่สีนี้
- การรองรับเครื่องมือออกแบบ
ข้อเสีย
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
sRGB แบบเชิงเส้นผ่าน color() {#linear-srgb}

ทางเลือกแบบเชิงเส้นนี้ของ RGB ให้ระดับความเข้มของช่องที่คาดการณ์ได้
ข้อดี
- การเข้าถึงช่อง RGB โดยตรง ซึ่งมีประโยชน์สำหรับสิ่งต่างๆ เช่น เครื่องมือสร้างเกมหรือการแสดงแสง
ข้อเสีย
- ไม่ได้เป็นเส้นตรงตามการรับรู้
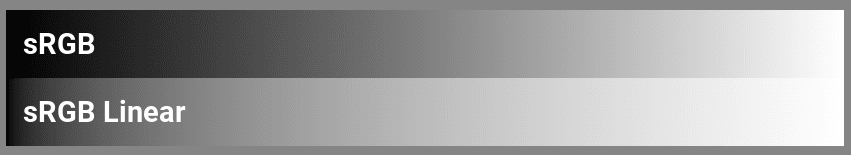
- ขาวดําจะรวมกันอยู่ที่ขอบ
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
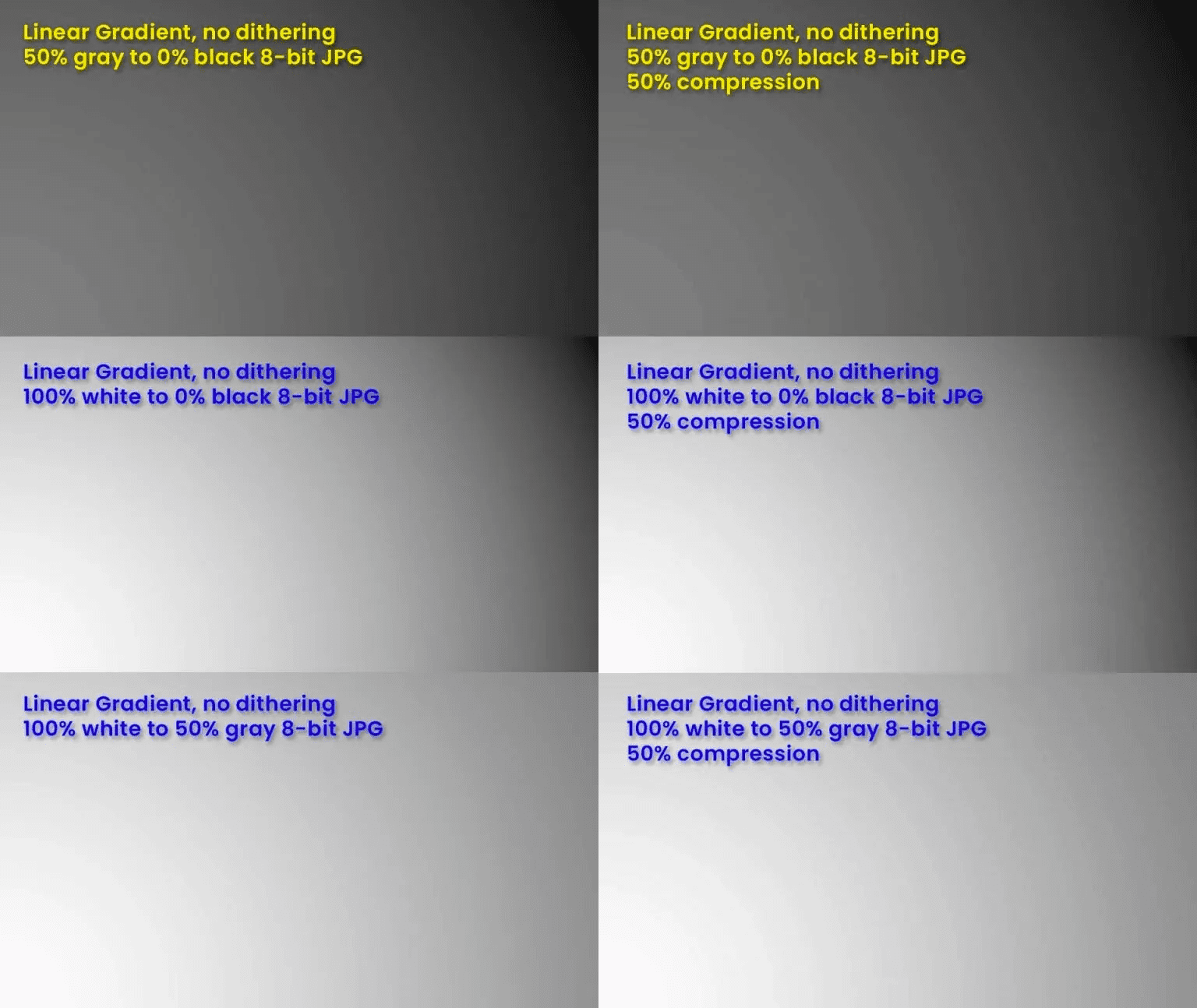
เราจะพูดถึงการไล่สีอย่างละเอียดในภายหลัง แต่มาดูความแตกต่างของsrgbและlinear-srgbการไล่สีจากสีดําเป็นสีขาวกัน

LCH
LCH จะใช้ไวยากรณ์ในการเข้าถึงสีที่อยู่นอกช่วงสี RGB นอกจากนี้ยังเป็นโปรแกรมแรกที่ทำให้การสร้างสีนอกขอบเขตของสีที่แสดงบนจอแสดงผลเป็นเรื่องง่าย เนื่องจากสีในเชิงพื้นที่ CIE (lch, oklch, lab, oklab) แสดงสเปกตรัมสีที่มนุษย์มองเห็นได้ทั้งหมด
พื้นที่สีนี้อิงตามการมองเห็นของมนุษย์ และมีไวยากรณ์ในการระบุสีเหล่านั้นและอื่นๆ โดยช่อง LCH คือความสว่าง ความเข้ม และสี เฉดสีเป็นมุม เช่น ใน HSL และ HWB ความสว่างคือค่าระหว่าง 0 ถึง 100 เป็นการเน้น "ความเรียบง่ายที่รับรู้ได้" เป็นพิเศษ ซึ่งเน้นที่ผู้ใช้ ความเข้มสีคล้ายกับความอิ่มตัวของสี โดยอยู่ในช่วง 0 ถึง 230 แต่ในทางเทคนิคแล้วไม่มีขีดจำกัด
ข้อดี
- การปรับสีที่คาดการณ์ได้เนื่องจากเป็นรูปแบบเชิงเส้นตามการรับรู้ส่วนใหญ่ (ดู oklch)
- ใช้ช่องทางที่คุ้นเคย
- มักมีสีไล่ระดับที่สดใส
ข้อเสีย
- ออกนอกขอบเขตได้ง่าย
- ในบางกรณีที่พบไม่บ่อยนัก การไล่ระดับสีอาจต้องปรับจุดกึ่งกลางเพื่อไม่ให้สีเปลี่ยน
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
LAB
พื้นที่สีอีกประเภทหนึ่งที่สร้างขึ้นเพื่อเข้าถึงช่วงสี CIE โดยอีกครั้งจะมีมิติข้อมูลความสว่าง (L) แบบเชิงเส้นตามการรับรู้ A และ B ใน LAB แสดงแกนที่ไม่ซ้ำกันของการรับชมสีของมนุษย์ ได้แก่ สีแดง-เขียว และน้ำเงิน-เหลือง เมื่อ A ได้รับค่าบวก ระบบจะเพิ่มสีแดง และเพิ่มสีเขียวเมื่อค่าต่ำกว่า 0 เมื่อ B ได้รับค่าบวก ระบบจะเพิ่มสีเหลือง ส่วนค่าลบจะเข้าใกล้สีน้ำเงิน
ข้อดี
- การไล่ระดับสีที่มองเห็นได้สอดคล้องกัน
- High Dynamic Range
ข้อเสีย
- มีโอกาสที่สีจะเปลี่ยนไป
- ผู้เขียนหรือผู้อ่านคาดเดาสีได้ยากเมื่ออ่านค่า
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
ปริภูมิสีนี้แก้ไขได้สำหรับ LCH และเช่นเดียวกับ LCH (L) จะยังคงแสดงถึงความสว่างเชิงเส้นตามการรับรู้ C สำหรับความเข้ม และ H สำหรับสี
พื้นที่ทำงานนี้อาจดูคุ้นเคยหากคุณเคยใช้ HSL หรือ LCH เลือกมุมบนวงล้อสีสำหรับ H, เลือกความสว่างหรือความมืดโดยการปรับ L แต่จากนั้นเราก็จะได้ความเข้มแทนความอิ่มตัว การปรับค่าความสว่างและค่าสีมักจะมาคู่กัน ไม่เช่นนั้นคุณอาจขอสีที่มีค่าสีสูงซึ่งอยู่นอกช่วงสีเป้าหมายได้ง่ายๆ
ข้อดี
- ทำงานกับเฉดสีฟ้าและสีม่วงได้อย่างราบรื่น
- ความสว่างเชิงเส้นที่รับรู้
- ใช้ช่องทางที่คุ้นเคย
- High Dynamic Range
- มีเครื่องมือเลือกสีที่ทันสมัยโดย Evil Martians
ข้อเสีย
- ออกนอกขอบเขตได้ง่าย
- ใหม่และไม่ค่อยมีคนพูดถึง
- เครื่องมือเลือกสีไม่กี่รายการ
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
พื้นที่ทำงานนี้แก้ไข LAB และมีการกล่าวอ้างว่าเป็นพื้นที่ที่เพิ่มประสิทธิภาพเพื่อคุณภาพการประมวลผลรูปภาพด้วย ซึ่งสำหรับเราใน CSS หมายถึงคุณภาพของการจัดการการไล่ระดับสีและฟังก์ชันสี
ข้อดี
- พื้นที่เริ่มต้นสำหรับภาพเคลื่อนไหวและการหาค่าเฉลี่ยระหว่างจุด
- ความสว่างเชิงเส้นที่รับรู้
- ไม่มีการเปลี่ยนสีเหมือน LAB
- การไล่ระดับสีที่มองเห็นได้สอดคล้องกัน
ข้อเสีย
- ใหม่และไม่ค่อยมีคนพูดถึง
- เครื่องมือเลือกสีไม่กี่รายการ
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
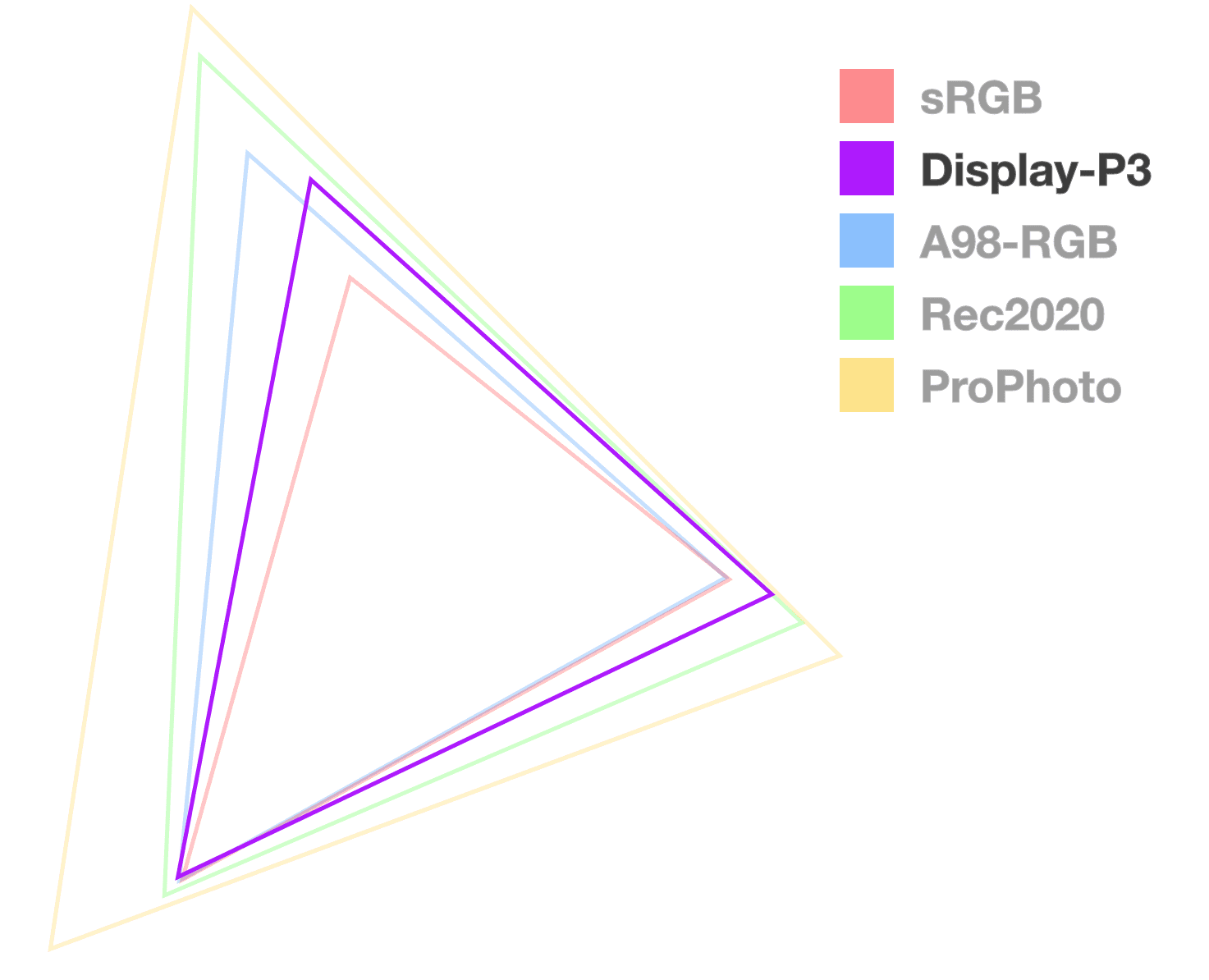
Display P3

ช่วงสีและพื้นที่สี Display P3 ได้รับความนิยมนับตั้งแต่ Apple รองรับช่วงสีดังกล่าวใน iMac ตั้งแต่ปี 2015 นอกจากนี้ Apple ยังรองรับ display-p3 ในหน้าเว็บผ่าน CSS ตั้งแต่ปี 2016 ซึ่งนำหน้าเบราว์เซอร์อื่นๆ อยู่ 5 ปี หากมาจาก sRGB นี่เป็นพื้นที่สีที่ยอดเยี่ยมสำหรับการเริ่มต้นทำงานเมื่อคุณเปลี่ยนสไตล์เป็นช่วงไดนามิกที่สูงขึ้น
ข้อดี
- รองรับได้ดีเยี่ยม ถือเป็นมาตรฐานสำหรับจอแสดงผล HDR
- มีสีมากกว่า sRGB 50%
- เครื่องมือสำหรับนักพัฒนาเว็บมีเครื่องมือเลือกสีที่ยอดเยี่ยม
ข้อเสีย
- ในที่สุด Rec2020 และพื้นที่ CIE จะเข้ามาแทนที่
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
Rec2020

Rec2020 เป็นส่วนหนึ่งของการเคลื่อนไหวสู่ UHDTV (โทรทัศน์ความละเอียดสูงพิเศษ) ซึ่งให้สีสันที่หลากหลายสำหรับใช้ในสื่อ 4K และ 8K Rec2020 เป็นช่วงสีอีกแบบหนึ่งที่อิงตาม RGB ซึ่งใหญ่กว่า Display P3 แต่ยังไม่แพร่หลายในหมู่ผู้บริโภคเท่ากับ Display P3
ข้อดี
- สี Ultra HD
ข้อเสีย
- ยังไม่แพร่หลายในหมู่ผู้บริโภค (ในตอนนี้)
- ไม่ค่อยพบในอุปกรณ์พกพาหรือแท็บเล็ต
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
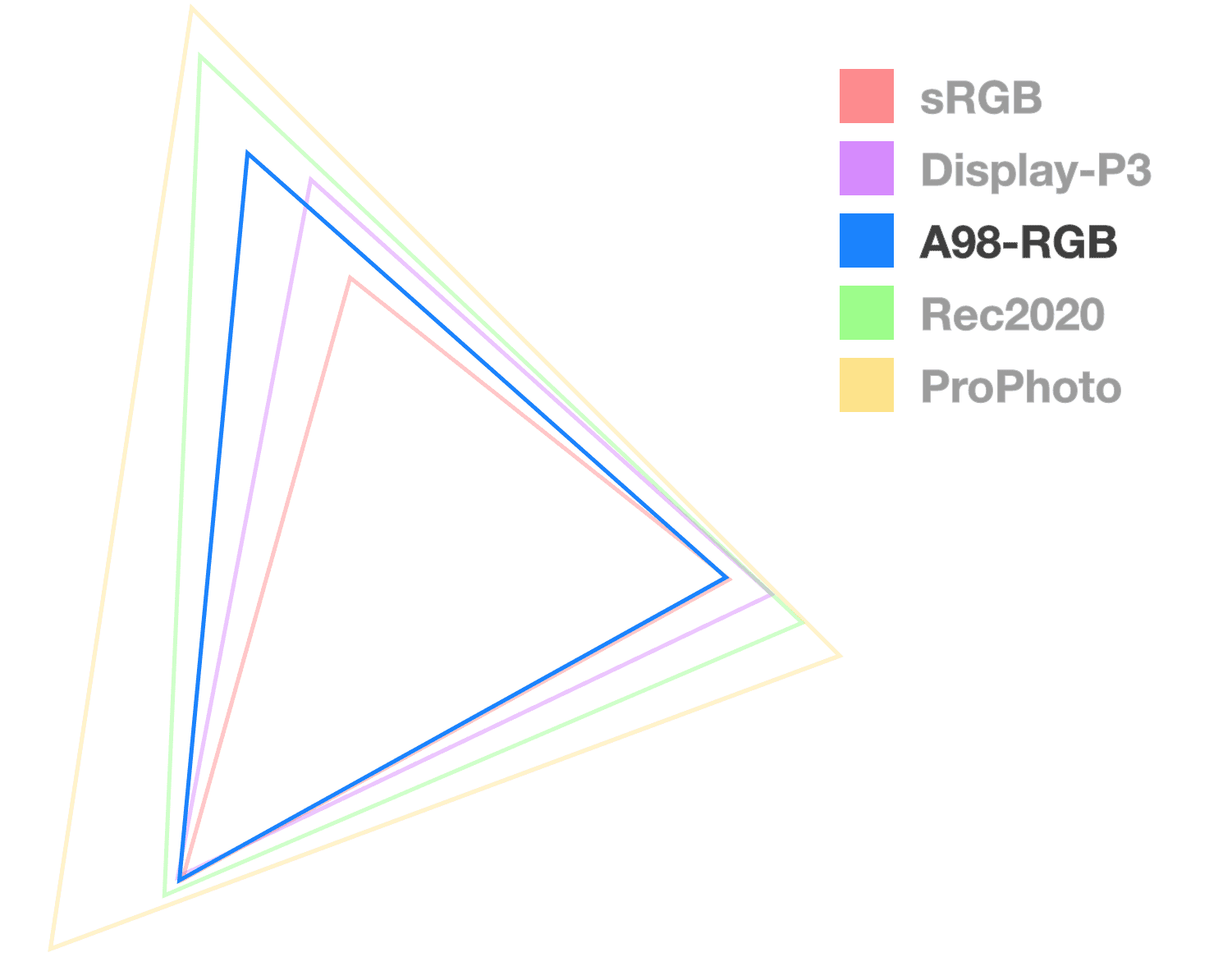
A98 RGB {#a98-rgb}

A98 RGB ย่อมาจาก Adobe 1998 RGB ซึ่ง Adobe สร้างขึ้นเพื่อแสดงสีส่วนใหญ่ที่ได้จากเครื่องพิมพ์ CMYK ซึ่งให้สีมากกว่า sRGB โดยเฉพาะอย่างยิ่งในเฉดสีฟ้าและเขียว
ข้อดี
- ใหญ่กว่าพื้นที่สี sRGB และ Display P3
ข้อเสีย
- ไม่ใช่พื้นที่ส่วนกลางที่นักออกแบบดิจิทัลทำงานร่วมกัน
- มีคนเพียงไม่กี่คนที่พอร์ตจานสีจาก CMYK
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
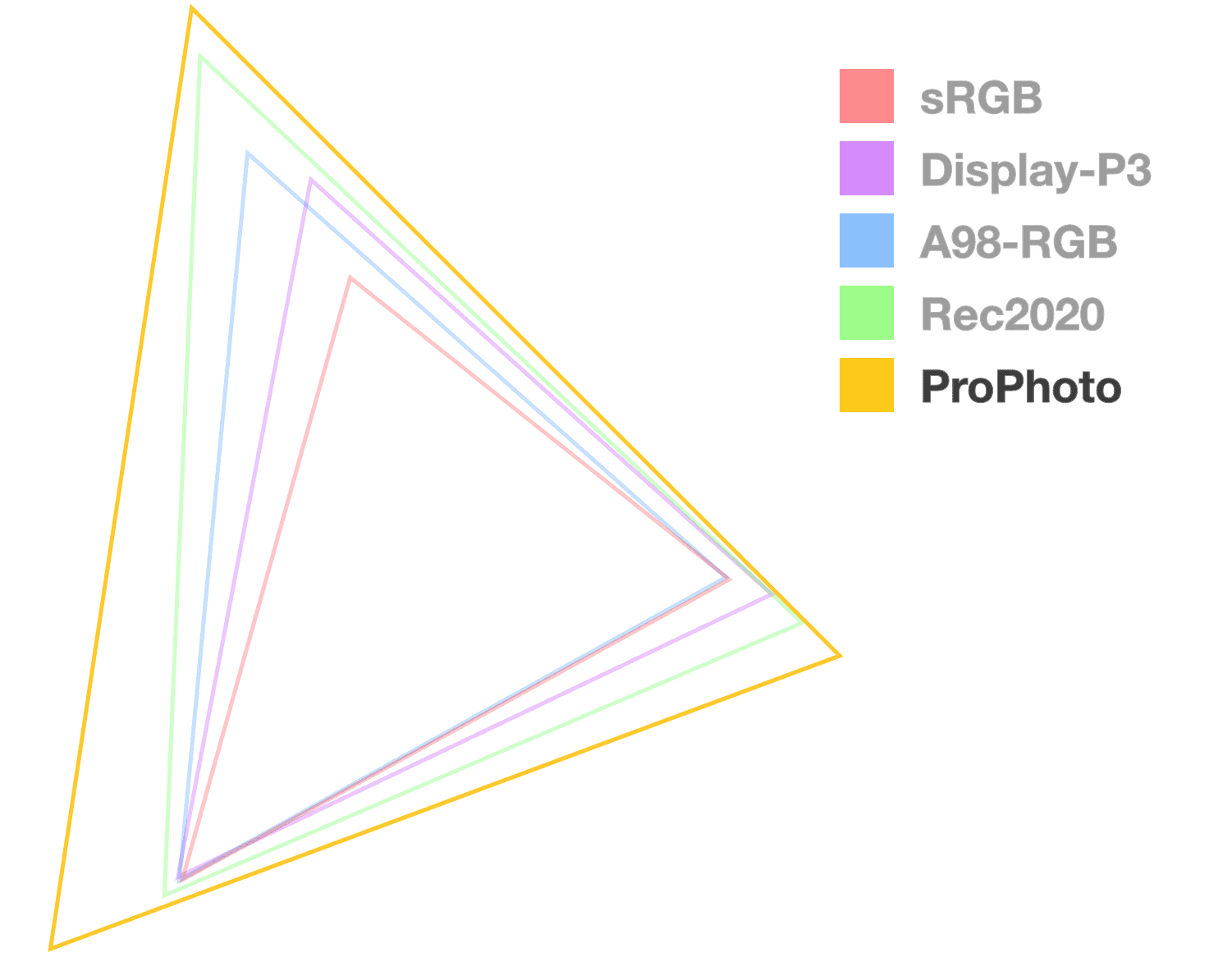
ProPhoto RGB

พื้นที่สีที่กว้างนี้สร้างขึ้นโดย Kodak โดยนำเสนอสีหลักที่ครอบคลุมช่วงความกว้างเป็นพิเศษและการเปลี่ยนสีเพียงเล็กน้อยเมื่อเปลี่ยนความสว่าง และยังอ้างว่าครอบคลุมสีพื้นผิวในชีวิตจริง 100% ตามที่ Michael Pointer บันทึกไว้ในปี 1980
ข้อดี
- เปลี่ยนสีเพียงเล็กน้อยเมื่อปรับความสว่าง
- สีหลักที่สดใส
ข้อเสีย
- สีที่มีให้ใช้งานประมาณ 13% เป็นสีสมมติ ซึ่งหมายความว่าสีเหล่านั้นอยู่นอกเหนือช่วงสเปกตรัมที่มนุษย์มองเห็น
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
พื้นที่สี CIE XYZ ครอบคลุมสีทั้งหมดที่บุคคลที่มีสายตาปกติมองเห็น ด้วยเหตุนี้จึงใช้เป็นมาตรฐานอ้างอิงสำหรับพื้นที่สีอื่นๆ Y คือความสว่าง ส่วน X และ Z คือความเข้มที่เป็นไปได้ภายในความสว่าง Y ที่ระบุ
ความแตกต่างระหว่าง d50 กับ d65 คือจุดสีขาว โดยที่ d50 ใช้จุดสีขาว d50 และ d65 ใช้จุดสีขาว d65
คีย์เวิร์ด: จุดสีขาวคือแอตทริบิวต์ของพื้นที่สี ซึ่งเป็นจุดที่มีสีขาวบริสุทธิ์ภายในพื้นที่นั้น สำหรับหน้าจออิเล็กทรอนิกส์ D65 เป็นจุดสีขาวที่ใช้กันมากที่สุด และย่อมาจาก 6500 เคลวิน สิ่งสำคัญในการแปลงสีคือจุดสีขาวต้องตรงกันเพื่อไม่ให้อุณหภูมิสี (ความอบอุ่นหรือความเย็น) ได้รับผลกระทบ
ข้อดี
- การเข้าถึงแบบสดมีกรณีการใช้งานที่มีประโยชน์
- เหมาะสำหรับการผสมสีจริง
ข้อเสีย
- ไม่ได้เป็นรูปแบบเชิงเส้นตามการรับรู้ เช่น lch, oklch, lab และ oklab
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
พื้นที่สีที่กำหนดเอง
ข้อกำหนด CSS Color 5 ยังมีเส้นทางสำหรับสอนเบราว์เซอร์เกี่ยวกับพื้นที่สีที่กำหนดเองด้วย ไฟล์นี้เป็นโปรไฟล์ ICC ที่บอกให้เบราว์เซอร์ทราบวิธีปรับสี
@color-profile --foo {
src: url(path/to/custom.icc);
}
เมื่อโหลดแล้ว ให้เข้าถึงสีจากโปรไฟล์ที่กำหนดเองนี้ด้วยฟังก์ชัน color() และระบุค่าช่องทางสำหรับโปรไฟล์
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
การประมาณสี
การเปลี่ยนจากสีหนึ่งเป็นสีอื่นจะพบได้ในภาพเคลื่อนไหว การไล่ระดับสี และการผสมสี โดยปกติแล้ว การเปลี่ยนนี้จะระบุเป็นสีเริ่มต้นและสีสิ้นสุด โดยที่เบราว์เซอร์จะคาดหวังว่าจะหาค่าระหว่างสีทั้งสอง ในกรณีนี้ การป interpolation หมายถึงการสร้างชุดสีที่อยู่ตรงกลางเพื่อสร้างการเปลี่ยนสีที่ราบรื่นแทนการเปลี่ยนสีทันที
เมื่อใช้การไล่ระดับสี การอินเตอร์โพเลชันจะเป็นชุดสีตามรูปร่าง ส่วนภาพเคลื่อนไหวจะเป็นชุดสีตามลำดับเวลา
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
เมื่อใช้การไล่ระดับสี ระบบจะแสดงสีตรงกลางทั้งหมดพร้อมกัน
มีอะไรใหม่ในการเติมสี
การเพิ่มช่วงสีและพื้นที่สีใหม่ทำให้เรามีตัวเลือกเพิ่มเติมสำหรับการประมาณ การเปลี่ยนสี in hsl จากน้ำเงินเป็นขาวทำให้ภาพแตกต่างจาก sRGB อย่างมาก
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
จะเกิดอะไรขึ้นหากคุณเปลี่ยนจากสีในหนึ่งพื้นที่เป็นสีในอีกพื้นที่หนึ่งโดยสิ้นเชิง
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
แต่โชคดีที่คุณมีข้อกำหนด Color 4 ซึ่งมีวิธีการสำหรับเบราว์เซอร์ในการจัดการการประมาณพื้นที่สีข้ามเหล่านี้ สำหรับ .gradient เบราว์เซอร์จะสังเกตเห็นความแตกต่างของรูปแบบสีและใช้รูปแบบสีเริ่มต้น oklab
คุณอาจคิดว่าเบราว์เซอร์จะใช้ lch เป็นพื้นที่สี เนื่องจากเป็นสีแรก แต่ไม่ใช่ เราจึงแสดงกราเดียนต์การเปรียบเทียบที่ 2
.lch การไล่ระดับสี .lch เป็นการไล่ระดับสีจากพื้นที่สี lch
แถบสีน้อยลงด้วยสี 16 บิต
ก่อนหน้านี้ ระบบจะบันทึกสีทั้งหมดเป็นจำนวนเต็ม 32 บิต 1 รายการเพื่อแสดงช่องทั้ง 4 ช่อง ได้แก่ แดง เขียว น้ำเงิน และออลฟา ซึ่งมีขนาด 8 บิตต่อแชแนลและมีสีที่เป็นไปได้ 2^ 24 สี (ไม่รวมอัลฟ่า) 2 ^ 24 = 16,777,216, "ล้านสี"
หลังจากการปรับสี ค่าทศนิยม 16 บิต 4 ค่า แต่ละช่องจะมีค่าทศนิยมของตัวเองแทนที่จะรวมกัน ซึ่งก็คือข้อมูล 64 บิตทั้งหมด ซึ่งทำให้ได้สีมากกว่าหลายล้านสี
งานนี้จำเป็นต้องรองรับสี HD ซึ่งจะเพิ่มปริมาณข้อมูลสีที่สามารถจัดเก็บได้ ซึ่งมีผลพลอยได้ที่ดีคือมีสีมากขึ้นสำหรับเบราว์เซอร์ที่จะใช้ในไล่ระดับ
แถบสีของไล่ระดับสีคือกรณีที่สีไม่เพียงพอที่จะสร้างการไล่ระดับสีที่ราบรื่น และทำให้มองเห็น "แถบ" สี การแบ่งช่องสีจะลดลงอย่างมากเมื่ออัปเกรดเป็นสีที่มีความละเอียดสูงขึ้น

ควบคุมการประมาณค่าในช่วง
ระยะทางที่สั้นที่สุดระหว่าง 2 จุดคือเส้นตรงเสมอ เมื่อใช้การประมาณสี เบราว์เซอร์จะใช้เส้นทางที่สั้นที่สุดโดยค่าเริ่มต้น ลองพิจารณาสถานการณ์ที่มีจุด 2 จุดในทรงกระบอกสี HSL การไล่ระดับสีจะรับช่วงสีโดยวิ่งไปตามเส้นระหว่าง 2 จุด
linear-gradient(to right, #94e99c, #e06242)

มุมมองจากด้านบนของทรงกระบอก HSL ที่มีเส้นแบ่งจุดหยุดสี
เส้นไล่ระดับสีด้านบนเป็นเส้นตรงที่ลากจากสีเขียวเป็นสีแดงผ่านตรงกลางของพื้นที่สี แม้ว่าข้อมูลข้างต้นจะมีประโยชน์ในการช่วยให้เข้าใจเบื้องต้น แต่ก็ไม่ได้เป็นข้อมูลทั้งหมดที่เกิดขึ้น นี่คือการไล่ระดับสีใน Codepen ต่อไปนี้ และเห็นได้ชัดว่าตรงกลางไม่ได้เป็นสีขาวเหมือนที่การสาธิตจำลองแสดง
แต่บริเวณตรงกลางของการไล่ระดับสีกลับดูจืดลง เนื่องจากสีที่สดใสที่สุดอยู่ที่ขอบของรูปร่างพื้นที่สี ไม่ใช่ตรงกลางที่การประมาณค่าเดินทางไปใกล้ๆ ซึ่งมักเรียกว่า "จุดอับสัญญาณ" การแก้ปัญหาหรือแก้ปัญหาชั่วคราวทำได้หลายวิธี
การระบุจุดสิ้นสุดของไล่ระดับสีเพิ่มเติมเพื่อหลีกเลี่ยงโซนที่ไม่มีสี
เทคนิคในการหลีกเลี่ยงโซนที่เป็นกลางในปัจจุบันคือการเพิ่มจุดหยุดสีเพิ่มเติมในไล่ระดับสีที่ตั้งใจจะกำหนดให้การอินเตอร์โพเลชันอยู่ภายในช่วงสีที่สดใสของพื้นที่สี วิธีนี้ถือเป็นการแก้ปัญหาชั่วคราว เนื่องจากจุดจอดรถเพิ่มเติมจะช่วยแก้ปัญหาพื้นที่อับสัญญาณ
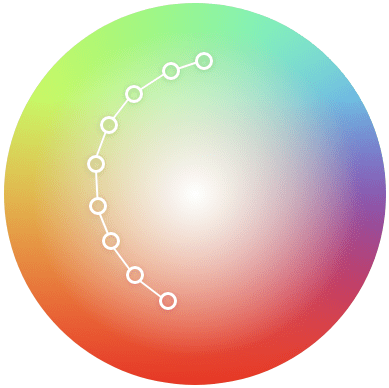
มีเครื่องมือไล่ระดับสีที่ Erik Kennedy สร้างขึ้น ซึ่งจะคำนวณจุดหยุดสีเพิ่มเติมให้คุณ เพื่อช่วยหลีกเลี่ยงพื้นที่สีตายได้แม้ในสเปซสีที่มีแนวโน้มที่จะเกิดพื้นที่สีตาย เมื่อใช้การกรองนี้โดยส่งสีเดียวกันจากตัวอย่างแรกแต่เปลี่ยนการกรองสีเป็น HSL ผลที่ได้จะเป็นดังนี้
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

มุมมองจากด้านบนของทรงกระบอก HSL ที่มีเส้นโค้งแสดงจุดหยุดสี 9 จุด
เมื่อใช้จุดสิ้นสุดที่แนะนำ การอินเตอร์โพเลชันจะไม่เป็นเส้นตรงอีกต่อไป แต่ดูเหมือนจะโค้งไปรอบๆ โซนที่ไม่มีข้อมูล ซึ่งจะช่วยคงความอิ่มตัวไว้ ส่งผลให้สีไล่ระดับดูสดใสมากขึ้น
แม้ว่าเครื่องมือนี้จะทํางานได้ดี แต่จะเกิดอะไรขึ้นหากคุณมีการควบคุมที่คล้ายกันหรือมากกว่านี้จาก CSS
การกำหนดการกรองสี
ใน Color 4 เราได้เพิ่มความสามารถในการควบคุมกลยุทธ์การประมาณสี ซึ่งเป็นวิธีใหม่ในการแก้ปัญหา (:wink:) พื้นที่สีตาย ลองนึกถึงมุมของสี และลองใช้การไล่ระดับ 2 สต็อปที่เปลี่ยนเฉพาะมุม เช่น เปลี่ยนจากสี 140deg เป็น 240deg
การประมาณค่าสีที่สั้นกว่าเทียบกับการประมาณค่าสีที่ยาวกว่า
ไล่ระดับสีจะมีค่าเริ่มต้นเป็นใช้เส้นทาง shorter ที่ใช้ได้ เว้นแต่คุณจะระบุให้ใช้เส้นทาง longer ตัวเลือกการอินเตอร์โพเลชันของสีจะกำหนดการหมุนของมุม เช่น การบอกให้ผู้อื่นเลี้ยวซ้ายแทนที่จะเลี้ยวขวา (ฮา นึกถึง Zoolander)

ในตัวอย่างระยะทางของการปรับสี จะมีการจำลองเส้นทางสั้นและเส้นทางยาวเพื่อแสดงให้เห็นถึงความแตกต่าง ระยะทางสั้นๆ จะมีสีสันน้อยกว่าเนื่องจากเดินทางผ่านระยะทางที่น้อยที่สุดเท่าที่จะเป็นไปได้ ส่วนระยะทางไกลๆ จะมีสีสันมากกว่า
การกรองสีที่เพิ่มขึ้นเทียบกับการกรองสีที่ลดลง
มีกลยุทธ์การประมาณสีอีก 2 กลยุทธ์ในสี 4 แต่กลยุทธ์เหล่านี้ใช้ได้เฉพาะกับพื้นที่สีทรงกระบอกเท่านั้น ยังคงใช้ 2 สีจากตัวอย่างก่อนหน้านี้ ภาพจะแสดงวิธีการทำงานของการเพิ่มและลด
Codepen ด้านบนใช้ ColorJS เพื่อแสดงผลลัพธ์ที่คาดไว้ CSS ที่คุณเขียนเพื่อให้ได้ผลลัพธ์เดียวกันโดยไม่มีไลบรารี JavaScript จะเป็นดังนี้
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
ปิดท้ายเรื่องการปรับสีด้วยเครื่องมือสนุกๆ ที่ช่วยให้คุณเปลี่ยนสีระหว่างจุดหยุดสี 2 จุด และดูผลลัพธ์ของตัวเลือกการปรับสี รวมถึงดูว่าพื้นที่สีเปลี่ยนผลลัพธ์ของไล่ระดับสีอย่างไร ผลลัพธ์ที่ได้จะแตกต่างกันมาก โปรดลองใช้เทคนิคใหม่ๆ 4 เทคนิคนี้ในกล่องเครื่องมือสี
การไล่สีในพื้นที่สีต่างๆ
แต่ละพื้นที่สีจะให้การไล่ระดับสีที่แตกต่างกันเนื่องจากมีการจัดเรียงรูปทรงและสีที่ไม่ซ้ำกัน ในตัวอย่างต่อไปนี้ ให้ดูว่าแต่ละพื้นที่สีจัดการกับปัญหานี้อย่างไร โดยเฉพาะที่สีน้ำเงินเป็นสีขาว สังเกตว่าสีจำนวนมากกลายเป็นสีม่วงตรงกลาง ซึ่งเรียกว่าการเปลี่ยนสีระหว่างการประมาณ
ไล่ระดับสีบางรายการในพื้นที่เหล่านี้มีความสดใสกว่าหรือเดินทางผ่านโซนตายได้น้อยลง
พื้นที่ทำงานอย่าง lab จะจัดกลุ่มสีเข้าด้วยกันในลักษณะที่เพิ่มประสิทธิภาพสำหรับความอิ่มตัวของสี ต่างจากพื้นที่ทำงานที่เพิ่มประสิทธิภาพเพื่อให้มนุษย์เขียนสีได้ เช่น hwb()
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
แม้ว่าผลลัพธ์ที่ได้จากการสาธิตข้างต้นจะดูไม่ชัดเจนนัก แต่การประมาณก็มีความสอดคล้องกันมากขึ้นเมื่อใช้ห้องทดลอง อย่างไรก็ตาม รูปแบบคำสั่งของ lab นั้นอ่านได้ยาก เนื่องจากมีตัวเลขติดลบซึ่งไม่คุ้นเคยเมื่อมาจาก rgb หรือ hsl ข่าวดีคือเราใช้ hwb สำหรับไวยากรณ์ที่คุ้นเคยได้ แต่ขอให้ไล่ระดับสีภายในอีกพื้นที่สีหนึ่งทั้งหมด เช่น oklab
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
ตัวอย่างนี้ใช้สีเดียวกันใน hwb แต่ระบุพื้นที่สีสำหรับการเติมค่าเป็น hwb หรือ oklab hwb เป็นรูปแบบสีที่ยอดเยี่ยมสำหรับสีสันที่สดใส แต่อาจมีจุดที่สีไม่แสดงหรือจุดที่สว่างเกินไป (ดูจุดที่สว่างมากสีฟ้าซีนในตัวอย่างด้านบน) oklab เหมาะอย่างยิ่งสำหรับการไล่ระดับสีแบบเส้นตรงที่ยังคงมีความอิ่มตัว ฟีเจอร์นี้สนุกมากเนื่องจากคุณสามารถลองใช้พื้นที่ทำงานสีต่างๆ 2-3 แบบเพื่อดูว่าไล่ระดับสีใดที่คุณชอบที่สุด
ต่อไปนี้คือ Codepen ที่ทดลองใช้การไล่สีและพื้นที่สี การผสมและจับคู่กลยุทธ์เพื่อสำรวจความเป็นไปได้ แม้แต่การเปลี่ยนจากสีดําเป็นสีขาวก็แตกต่างกันไปในแต่ละพื้นที่สี
การจำกัดขอบเขต
มีบางสถานการณ์ที่สีอาจต้องการค่าที่อยู่นอกช่วงสี ลองใช้สีต่อไปนี้
rgb(300 255 255)
ค่าสูงสุดสำหรับช่องสีในพื้นที่สี rgb คือ 255 แต่ที่นี่มีการระบุ 300 สำหรับสีแดง สิ่งที่เกิดขึ้น การจำกัดขอบเขต
การจำกัดคือการนำข้อมูลส่วนเกินออก 300 จะกลายเป็น 255
ภายในเครื่องมือเปลี่ยนสี ตอนนี้สีจะได้รับการจำกัดให้อยู่ภายในพื้นที่ทำงาน
การเลือกพื้นที่สี
หลังจากได้เรียนรู้เกี่ยวกับพื้นที่สีเหล่านี้และผลลัพธ์ที่ได้ ผู้คนจำนวนมากรู้สึกสับสนและต้องการทราบว่าควรเลือก "รูปแบบ" ใด จากการศึกษาและประสบการณ์ เราไม่เห็นว่าพื้นที่สีใดพื้นที่หนึ่งเป็นพื้นที่สีเดียวสำหรับงานทั้งหมด แต่ละรายการมีช่วงเวลาที่ทำให้เกิดผลลัพธ์ที่ต้องการ
หากมีเพียงพื้นที่ทำงานที่ดีที่สุดเพียงพื้นที่เดียว ก็คงไม่มีการนำพื้นที่ทำงานใหม่มาเปิดตัวมากมายขนาดนี้
แต่เราบอกได้ว่าพื้นที่ CIE อย่าง lab, oklab, lch และ oklch เป็นจุดเริ่มต้นของเรา หากผลลัพธ์ที่ได้ไม่ใช่สิ่งที่ฉันต้องการ เราจะไปทดสอบพื้นที่ทำงานอื่นๆ สำหรับการใช้สีผสมและการสร้างไล่ระดับสี ฉันยอมรับตัวเลือกข้อกำหนดเริ่มต้นของ oklab สำหรับระบบสีและสี UI โดยรวม เราชอบตัวเลือก oklch
ต่อไปนี้คือบทความ 2 บทความที่ผู้ใช้แชร์กลยุทธ์การใช้สีที่อัปเดตแล้วเมื่อใช้พื้นที่สีและฟีเจอร์ใหม่เหล่านี้ ตัวอย่างเช่น Andrey Sitnik ใช้ oklch เป็นหลัก วิดีโอนี้อาจทำให้คุณอยากทำตาม
- OKLCH ใน CSS: เหตุผลที่เราเปลี่ยนจาก RGB และ HSL โดย Andrey Sitnik
- รูปแบบสี โดย Josh W. Comeau
- OK, OKLCH โดย Chris Coyier
ขั้นตอนถัดไป
เมื่อคุณคุ้นเคยกับพื้นที่สีและเครื่องมือใหม่แล้ว คุณสามารถเปลี่ยนไปใช้สี HD
เพิ่มความมีชีวิตชีวา การปรับแต่งและการประมาณที่สอดคล้องกัน และโดยรวมแล้วมอบประสบการณ์การใช้งานที่สีสันสดใสยิ่งขึ้นแก่ผู้ใช้
อ่านแหล่งข้อมูลสีเพิ่มเติมจากคู่มือ

