Dit document maakt deel uit van de high-definition CSS-kleurengids .
CSS Color 4 schetst een aantal nieuwe functies en hulpmiddelen voor CSS en kleur. De volgende Codepen toont alle nieuwe en oude kleursyntaxis samen:
Lees de samenvatting van klassieke kleurruimten .
De niveau 4 -specificatie introduceerde 12 nieuwe kleurruimten voor het opzoeken van kleuren, vergeleken met de 7 nieuwe kleurengamma's die eerder werden gedeeld:
- sRGB lineair
- LCH
- okLCH
- LABORATORIUM
- okéLAB
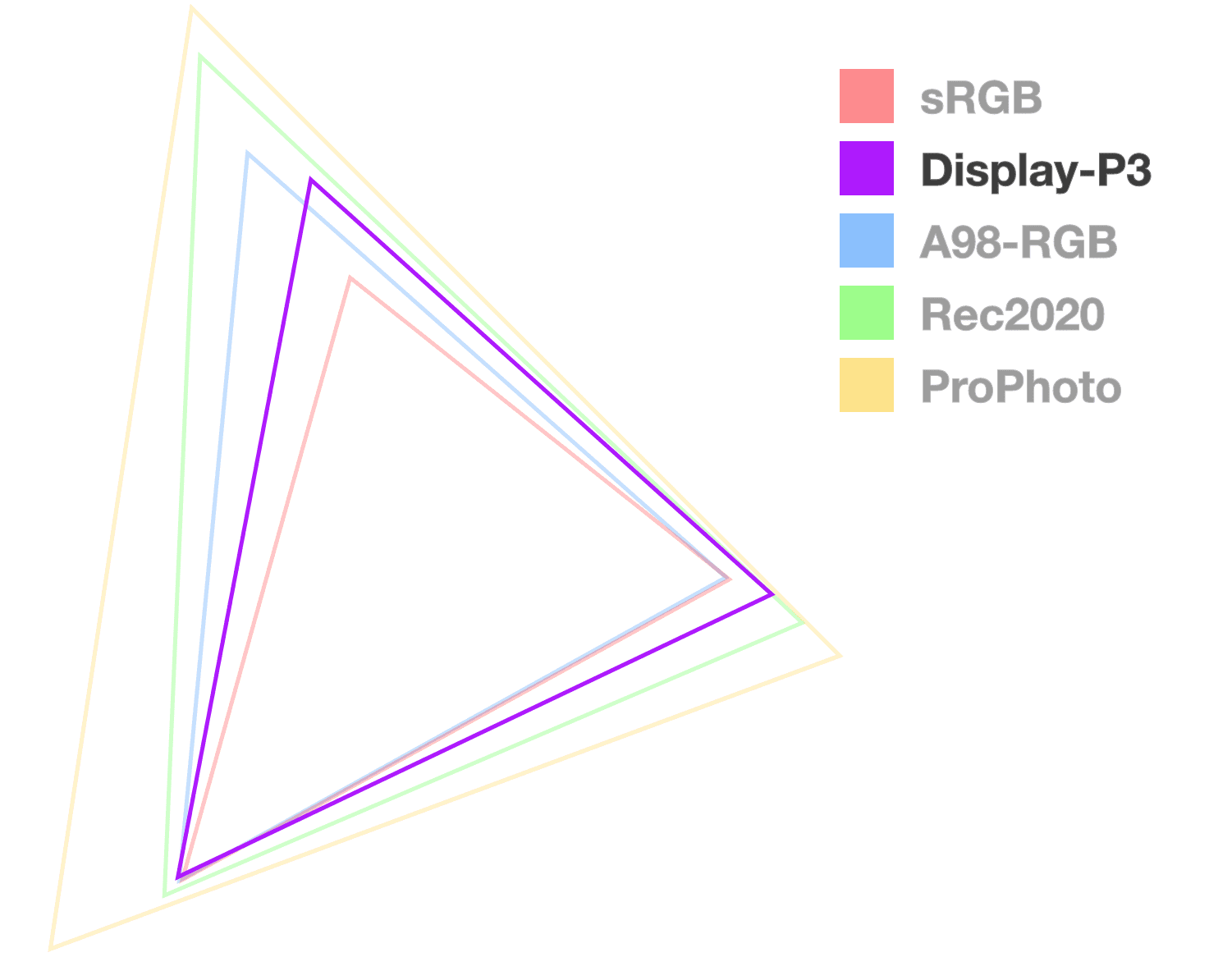
- Weergave p3
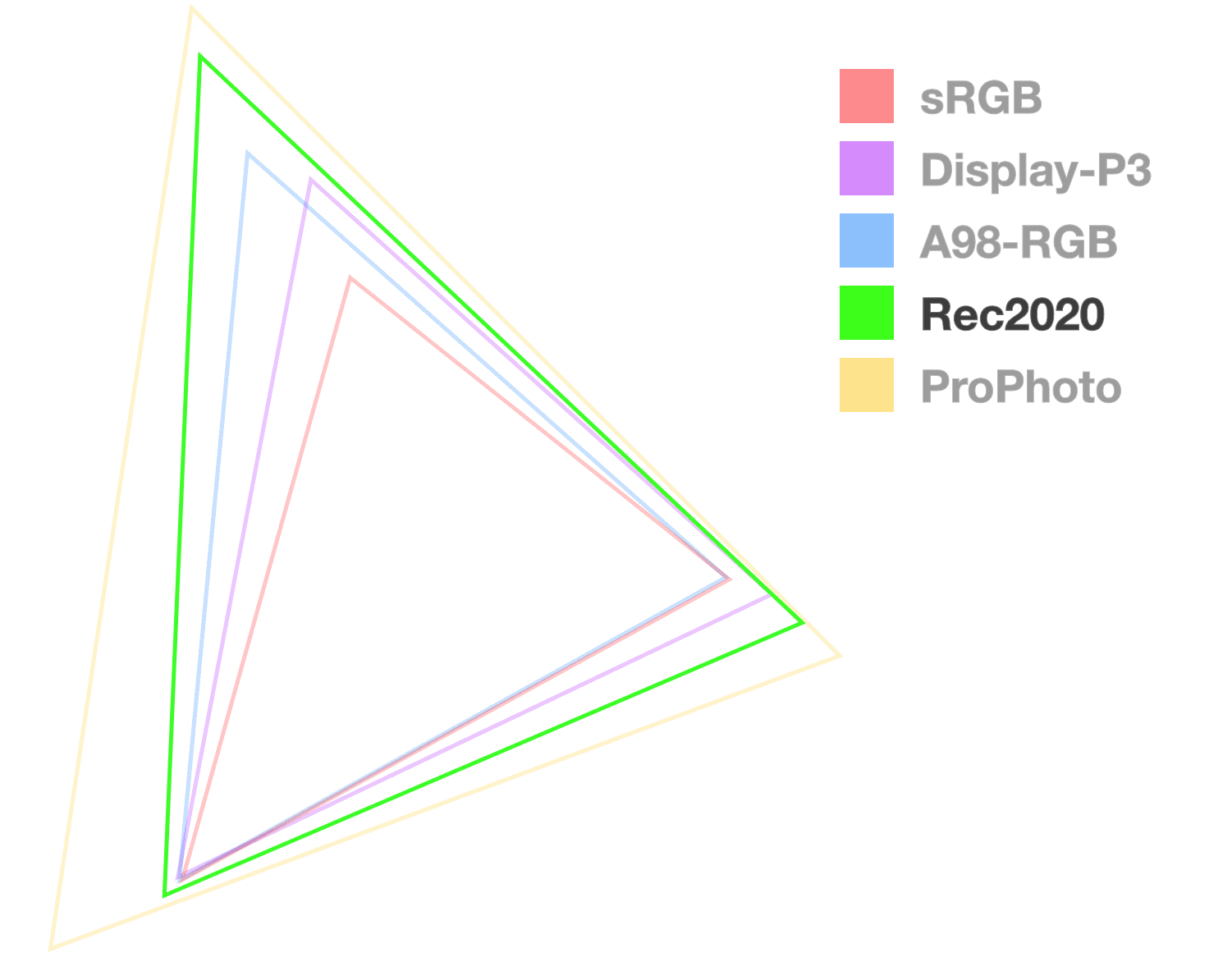
- Rec2020
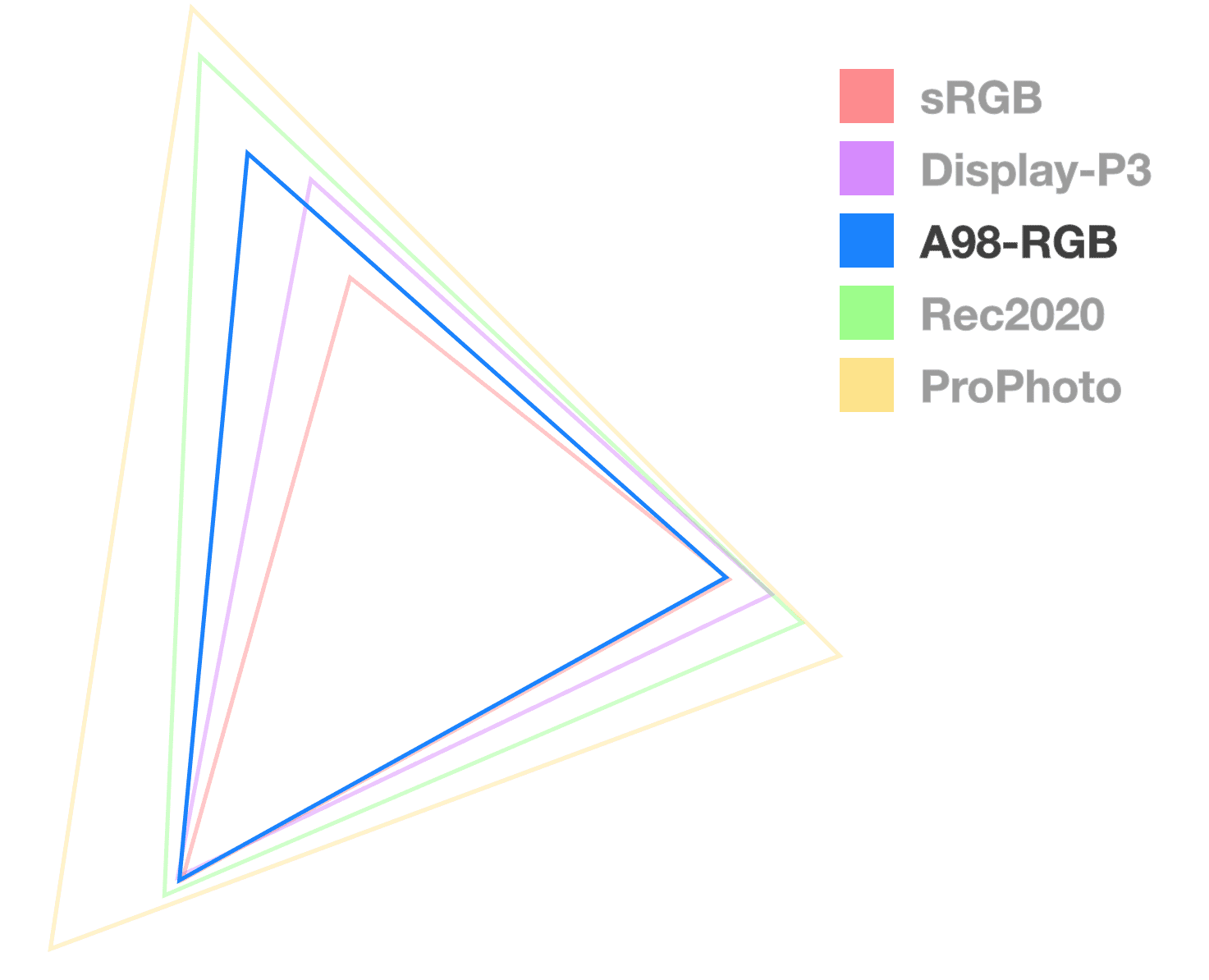
- a98RGB
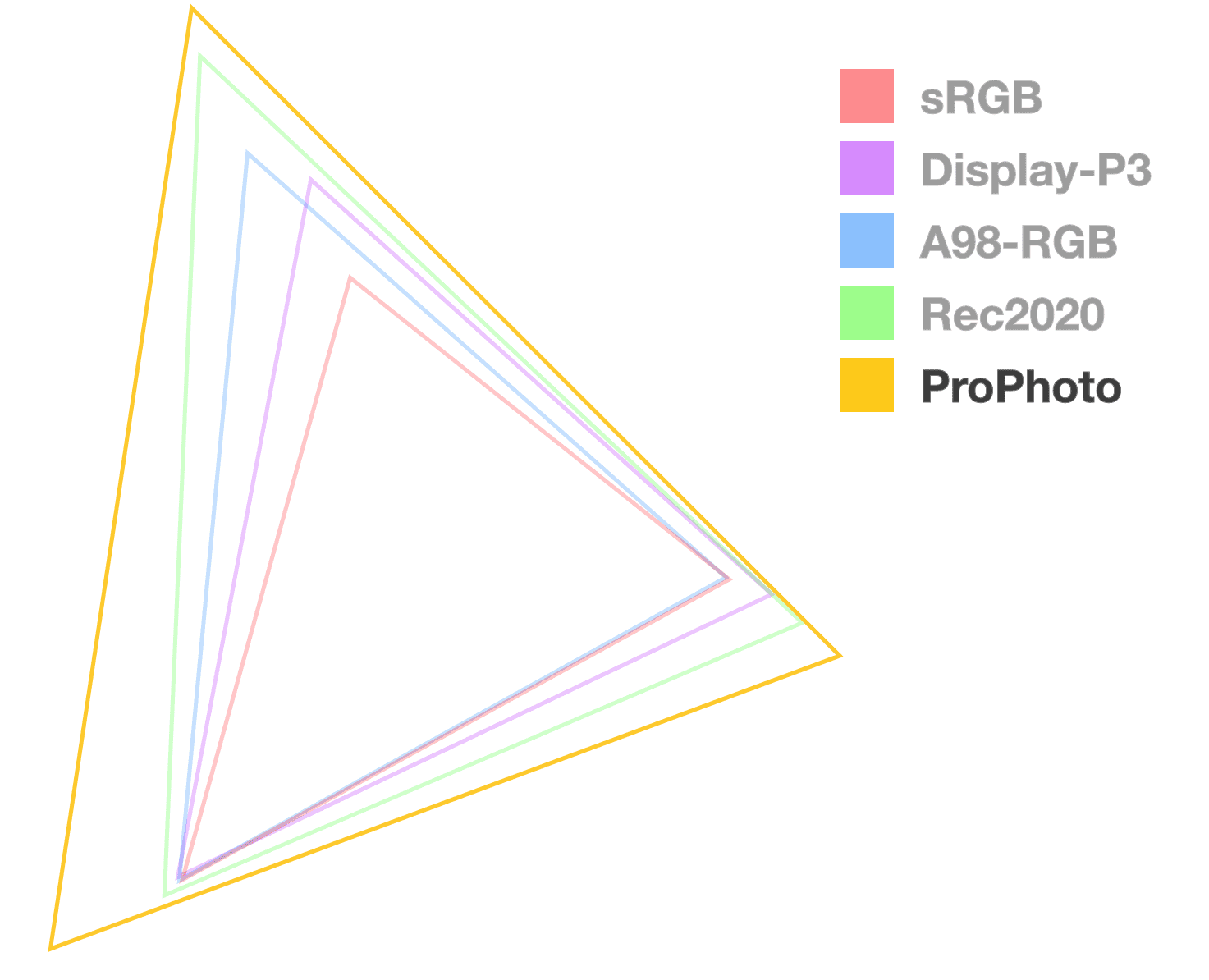
- ProPhoto RGB
- XYZ
- XYZ d50
- XYZ d65
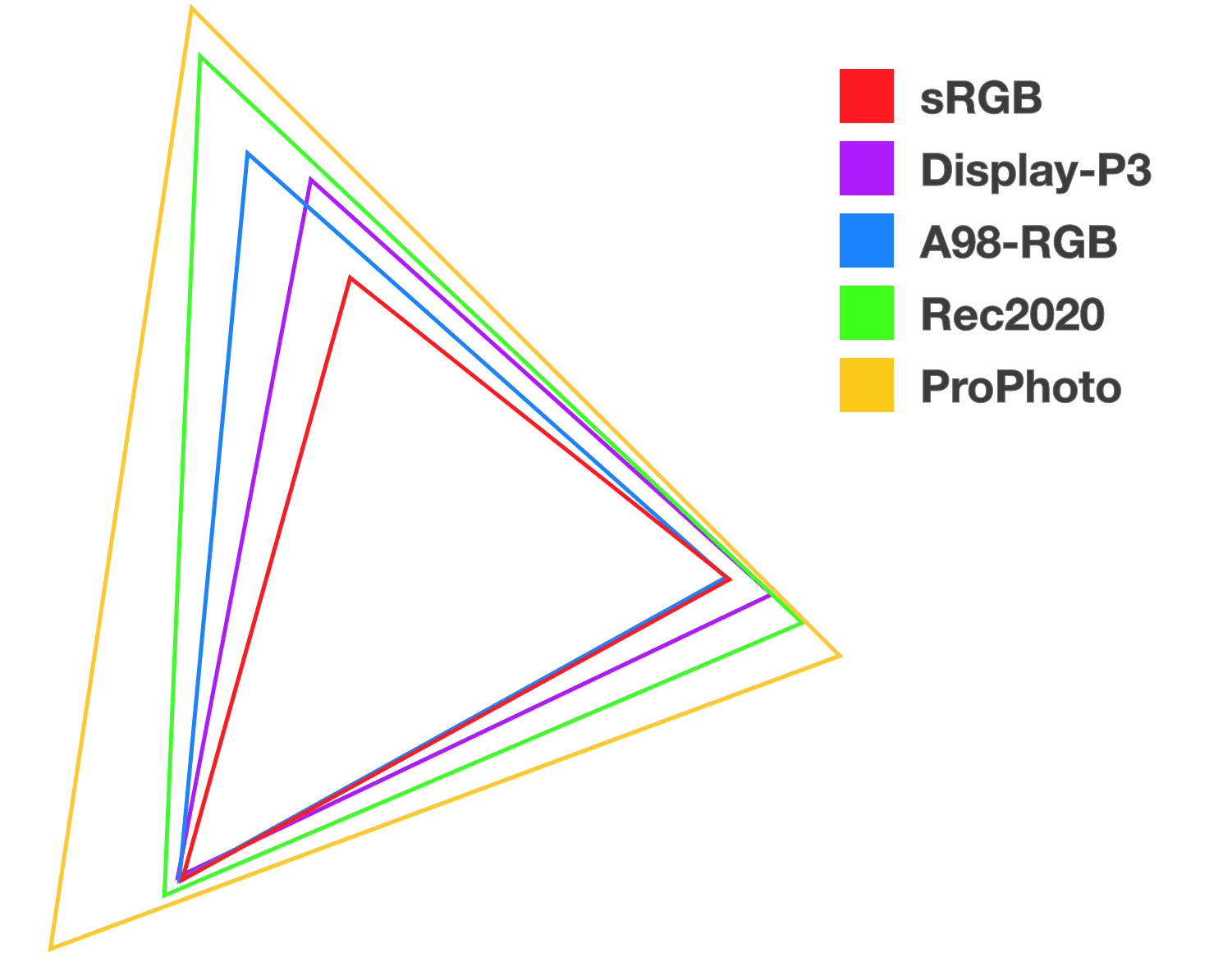
Maak kennis met de nieuwe webkleurruimten
De volgende kleurruimten bieden toegang tot grotere kleurengamma's dan sRGB. De kleurruimte van display-p3 biedt bijna twee keer zoveel kleuren als RGB, terwijl Rec2020 bijna twee keer zoveel kleuren biedt als display-p3. Dat zijn veel kleuren!

De color() functie
De nieuwe functie color() kan worden gebruikt voor elke kleurruimte die kleuren specificeert met R-, G- en B-kanalen. color() neemt eerst een kleurruimteparameter, vervolgens een reeks kanaalwaarden voor RGB en optioneel wat alfa.
Je zult merken dat veel van de nieuwe kleurruimten deze functie gebruiken, omdat het hebben van gespecialiseerde functies zoals rgb , srgb , hsl , hwb , enz. uitgroeide tot een lange lijst, waardoor het gemakkelijker werd om de kleurruimte een parameter te laten zijn.
Pluspunten
- Een genormaliseerde ruimte voor toegang tot kleurruimten die RGB-kanalen gebruiken.
- Kan worden opgeschaald naar elke op RGB gebaseerde kleurruimte met een breed gamma.
Nadelen
- Werkt niet met HSL, HWB, LCH, okLCH of okLAB
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
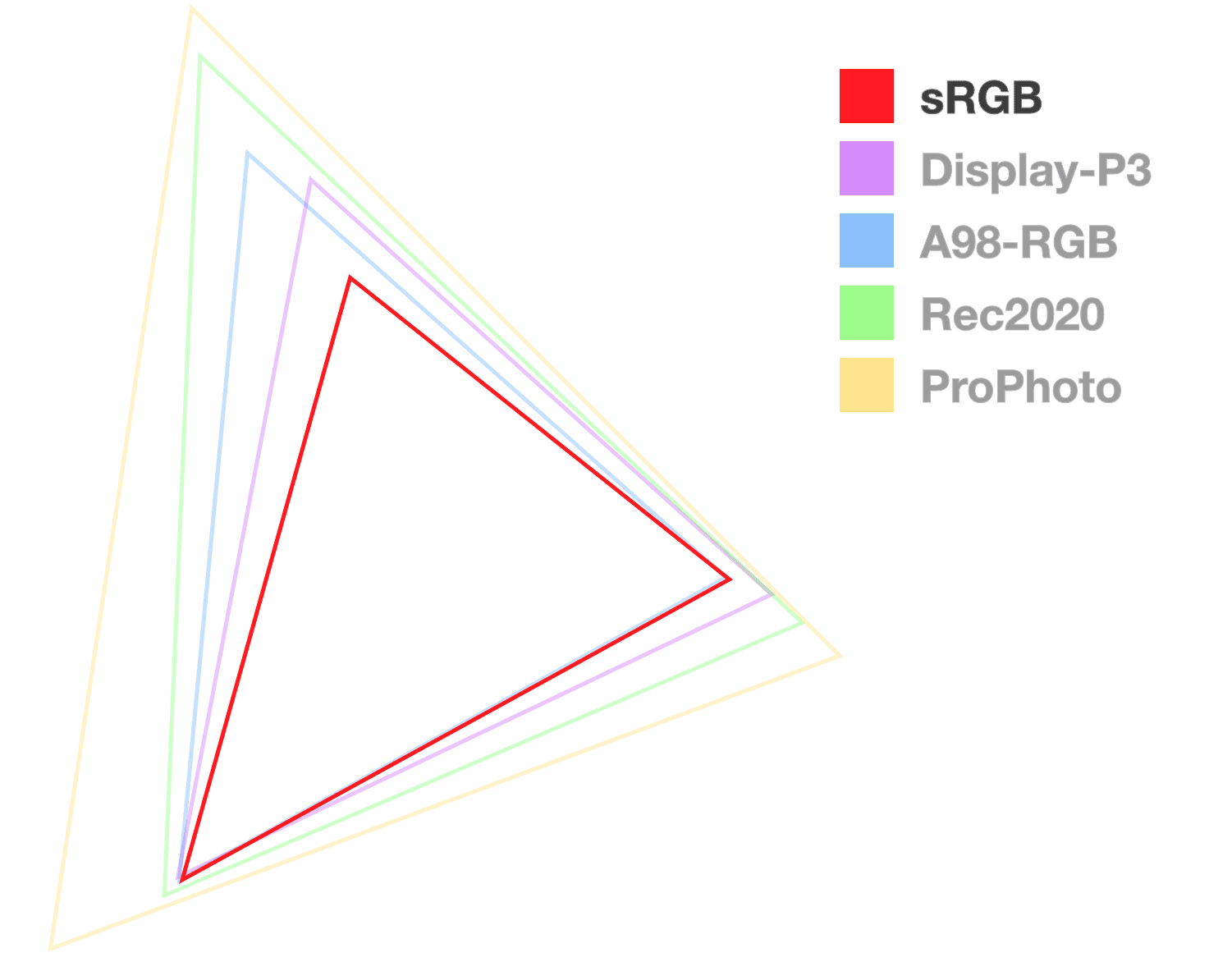
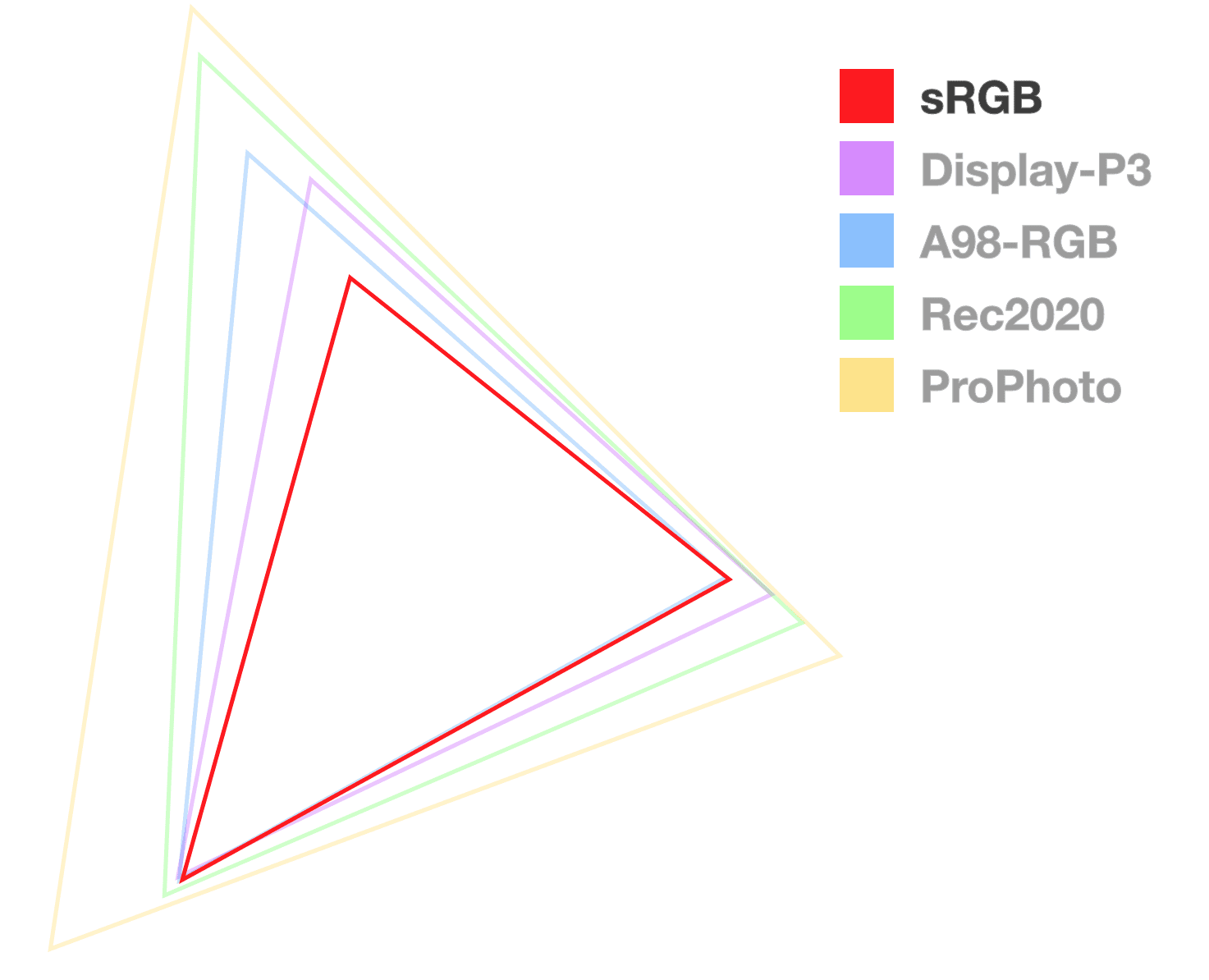
sRGB via kleur()

Deze kleurruimte biedt dezelfde functies als rgb() . Het biedt bovendien decimalen tussen 0 en 1, die precies zoals 0% tot 100% worden gebruikt.
Pluspunten
- Bijna alle beeldschermen ondersteunen het bereik van deze kleurruimte.
- Ondersteuning van ontwerptools.
Nadelen
- Niet perceptueel lineair (zoals
lch()is) - Geen breed kleurengamma.
- Hellingen lopen vaak door een dode zone .
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
Lineaire sRGB via kleur() {#lineaire-srgb}

Dit lineaire alternatief voor RGB biedt een voorspelbare kanaalintensiteit.
Pluspunten
- Directe toegang tot RGB-kanalen, handig voor zaken als game-engines of lichtshows.
Nadelen
- Niet perceptueel lineair.
- Zwart en wit zijn aan de randen verpakt.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
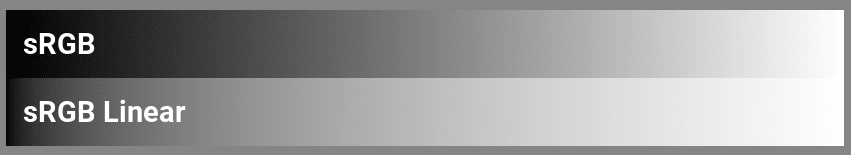
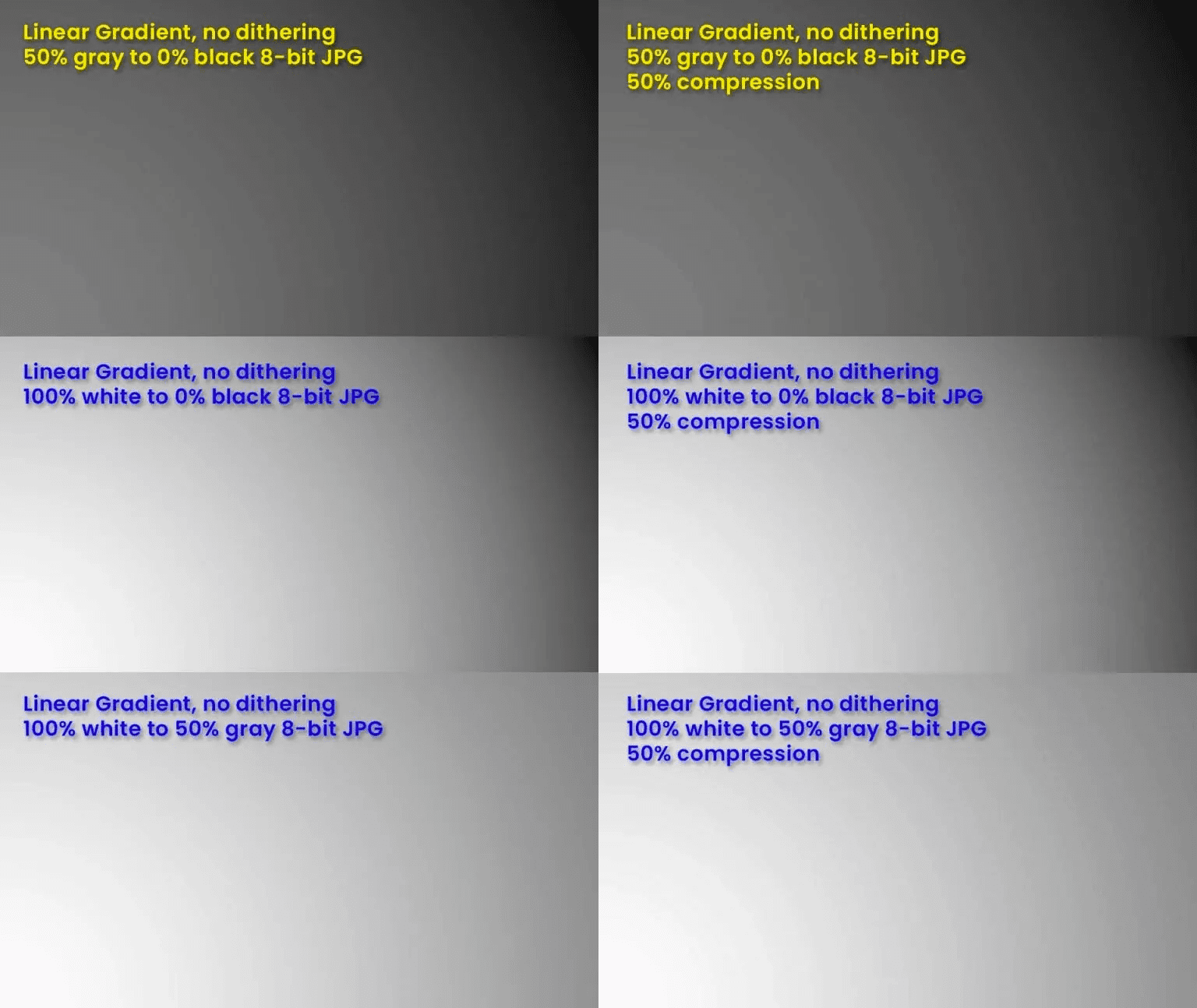
Verlopen worden later in detail besproken, maar al snel wordt het betekenisvol om een srgb en linear-srgb zwart-wit verloop te zien om hun verschillen te illustreren:

LCH
LCH introduceert syntaxis om toegang te krijgen tot kleuren buiten het RGB-gamma. Het is ook de eerste die het heel eenvoudig maakt om kleuren buiten het gamma te creëren voor een beeldscherm. Dit komt omdat alle CIE-ruimtekleuren (lch, oklch, lab, oklab) het volledige menselijke zichtbare kleurenspectrum kunnen vertegenwoordigen.
Deze kleurruimte is gemodelleerd naar het menselijk zicht en biedt syntaxis om al deze kleuren en meer te specificeren. De LCH-kanalen zijn lichtheid, chroma en tint. Tint is een hoek, zoals bij HSL en HWB. Lichtheid is een waarde tussen 0 en 100. Het is een speciale ‘perceptueel lineaire’, op de mens gerichte lichtheid. Chroma is vergelijkbaar met verzadiging; deze kan variëren van 0 tot 230, maar is technisch gezien onbeperkt.
Pluspunten
- Voorspelbare kleurmanipulatie dankzij meestal perceptueel lineaire weergave (zie oklch ).
- Maakt gebruik van bekende kanalen.
- Heeft vaak levendige kleurverlopen.
Nadelen
- Gemakkelijk om buiten het bereik te treden.
- In zeldzame gevallen kan het nodig zijn dat het verloop in het midden wordt aangepast om kleurverandering te voorkomen.
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
LABORATORIUM
Nog een kleurruimte gemaakt om toegang te krijgen tot het CIE-gamma, opnieuw met een perceptueel lineaire lichtheidsdimensie (L). De A en B in LAB vertegenwoordigen de unieke assen van het menselijk kleurenzicht: rood-groen en blauw-geel. Wanneer A een positieve waarde krijgt, voegt het rood toe, en groen wanneer het lager is dan 0. Wanneer B een positief getal krijgt, voegt het geel toe, terwijl negatieve waarden richting blauw wijzen.
Pluspunten
- Perceptueel consistente gradiënten.
- Hoog dynamisch bereik.
Nadelen
- Potentieel voor tintverschuiving.
- Moeilijk om de auteur te overhandigen of een kleur te raden bij het lezen van waarden.
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
Deze kleurruimte is corrigerend voor LCH. En net als LCH blijft (L) perceptueel lineaire lichtheid vertegenwoordigen, C voor chroma en de H voor tint.
Deze ruimte voelt vertrouwd als je met de HSL of LCH hebt gewerkt. Kies een hoek op het kleurenwiel voor H, kies een hoeveelheid licht of donker door L aan te passen, maar dan hebben we chroma in plaats van verzadiging. Ze zijn redelijk identiek, behalve dat aanpassingen aan lichtheid en chroma meestal in paren plaatsvinden, anders kan het gemakkelijk zijn om te vragen om kleuren met een hoge chroma die buiten het doelgamma vallen.
Pluspunten
- Geen verrassingen bij het werken met blauwe en paarse tinten.
- Perceptueel lineaire lichtheid.
- Maakt gebruik van bekende kanalen.
- Hoog dynamisch bereik.
- Heeft een moderne kleurenkiezer - van Evil Martians.
Nadelen
- Gemakkelijk om buiten het bereik te treden.
- Nieuw en relatief onontgonnen.
- Weinig kleurkiezers.
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
Deze ruimte is corrigerend voor LAB. Er wordt beweerd dat het een ruimte is die ook is geoptimaliseerd voor beeldverwerkingskwaliteit, wat voor ons in CSS de kwaliteit van gradiënten en kleurfunctiemanipulatie betekent.
Pluspunten
- Standaardruimte voor animaties en interpolaties.
- Perceptueel lineaire lichtheid.
- Geen tintverschuiving zoals LAB.
- Perceptueel consistente gradiënten.
Nadelen
- Nieuw en relatief onontgonnen.
- Weinig kleurkiezers.
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
Weergave P3

Het P3-gamma en de kleurruimte van het display zijn populair geworden sinds Apple ze sinds 2015 op hun iMac ondersteunde. Apple ondersteunt sinds 2016 ook display-p3 op webpagina's via CSS , vijf jaar eerder dan welke andere browser dan ook. Als het afkomstig is van sRGB, is dit een geweldige kleurruimte om mee te werken terwijl je stijlen naar een hoger dynamisch bereik verplaatst.
Pluspunten
- Geweldige ondersteuning, beschouwd als de basislijn voor HDR-schermen.
- 50% meer kleuren dan sRGB.
- DevTools biedt een geweldige kleurenkiezer.
Nadelen
- Zal uiteindelijk worden overtroffen door Rec2020- en CIE-ruimtes.
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
Rec2020

Rec2020 maakt deel uit van de beweging naar UHDTV (ultra-high-definition televisie) en biedt een breed scala aan kleuren voor gebruik in 4K- en 8K-media. Rec2020 is een ander RGB-gebaseerd gamma, groter dan display-p3, maar lang niet zo gebruikelijk bij consumenten als Display P3.
Pluspunten
- UltraHD-kleuren.
Nadelen
- (Nog) niet zo gebruikelijk bij consumenten.
- Niet vaak aangetroffen in handhelds of tablets.
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
A98 RGB {#a98-rgb}

A98 RGB is een afkorting van Adobe 1998 RGB en is door Adobe gemaakt om de meeste kleuren weer te geven die haalbaar zijn met CMYK-printers. Het biedt meer kleuren dan sRGB, met name in de cyaan- en groene tinten.
Pluspunten
- Groter dan de sRGB- en Display P3-kleurruimten.
Nadelen
- Geen gemeenschappelijke ruimte waarin digitale ontwerpers werken.
- Niet veel mensen porteren paletten van CMYK.
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
ProPhoto RGB

Deze brede kleurruimte, gemaakt door Kodak, biedt op unieke wijze een ultrabreed scala aan primaire kleuren en minimale tintverschuivingen bij het veranderen van de lichtheid. Het claimt ook 100% van de oppervlaktekleuren in de echte wereld te dekken, zoals gedocumenteerd door Michael Pointer in 1980.
Pluspunten
- Minimale tintverschuivingen bij het veranderen van de lichtheid.
- Levendige primaire kleuren.
Nadelen
- Ongeveer 13% van de aangeboden kleuren zijn denkbeeldig , wat betekent dat ze niet binnen het menselijke zichtbare spectrum vallen.
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
De CIE XYZ-kleurruimte omvat alle kleuren die zichtbaar zijn voor een persoon met een gemiddeld gezichtsvermogen. Daarom wordt het gebruikt als standaardreferentie voor andere kleurruimten. Y is luminantie, X en Z zijn mogelijke chroma's binnen de gegeven Y-luminantie.
Het verschil tussen d50 en d65 is het witpunt, waarbij d50 de d50 witpunten gebruikt en d65 het d65 witpunt gebruikt.
Sleutelterm: Witpunt is een attribuut van een kleurruimte, het is waar echt wit in de ruimte voorkomt. Voor elektronische schermen is D65 het meest voorkomende witpunt en staat voor 6500 Kelvin. Bij kleurconversie is het belangrijk dat de witte punten overeenkomen, zodat de kleurtemperatuur (warmte of koelte) niet wordt beïnvloed.
Pluspunten
- Lineaire lichttoegang heeft handige gebruiksscenario's.
- Ideaal voor fysieke kleurmenging.
Nadelen
- Niet perceptueel lineair zoals lch, oklch, lab en oklab.
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
Aangepaste kleurruimten
De CSS Color 5-specificatie bevat ook een pad waarmee de browser een aangepaste kleurruimte kan leren. Dit is een ICC-profiel dat de browser vertelt hoe kleuren moeten worden opgelost.
@color-profile --foo {
src: url(path/to/custom.icc);
}
Eenmaal geladen, krijgt u toegang tot kleuren vanuit dit aangepaste profiel met de functie color() en specificeert u de kanaalwaarden ervoor.
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
Kleurinterpolatie
Overgang van de ene kleur naar de andere vind je terug in animatie, verlopen en kleurmenging. Deze overgang wordt doorgaans gespecificeerd als een beginkleur en een eindkleur, waarbij van de browser wordt verwacht dat hij daartussen interpoleert. Interpoleren betekent in dit geval het genereren van een reeks tussenkleuren om een vloeiende overgang te creëren in plaats van een onmiddellijke overgang.
Bij een verloop bestaat de interpolatie uit een reeks kleuren langs een vorm. Bij animatie is het een reeks kleuren in de loop van de tijd.
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
Bij een verloop worden de tussenkleuren in één keer weergegeven:
Wat is er nieuw in kleurinterpolatie
Met de toevoeging van nieuwe gamma's en kleurruimten zijn er nieuwe extra opties voor interpolatie. Het overzetten van een kleur in hsl van blauw naar wit resulteert in iets heel anders dan sRGB.
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
Wat gebeurt er dan als je overgaat van een kleur in de ene ruimte naar een kleur in een compleet andere ruimte:
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
Gelukkig voor jou bevat de Color 4- specificatie instructies voor de browsers over hoe om te gaan met deze cross-color space-interpolaties. Voor .gradient merken browsers de onderscheidende kleurruimten op en gebruiken ze de standaardkleurruimte oklab .
Je denkt misschien dat de browser lch als kleurruimte zou gebruiken, aangezien dat de eerste kleur is, maar dat is niet zo. Daarom laat ik een tweede vergelijkingsgradiënt .lch zien. Het .lch verloop is een verloop vanuit de lch-kleurruimte.
Minder strepen dankzij 16-bits kleur
Vóór dit kleurwerk werden alle kleuren opgeslagen in één 32-bits geheel getal om alle vier de kanalen weer te geven; rood, groen, blauw en alpha. Dit is 8 bits per kanaal en 2^ 24 mogelijke kleuren (alfa buiten beschouwing gelaten). 2 ^ 24 = 16.777.216, "miljoenen kleuren."
Na dit kleurwerk, vier 16-bits drijvende-kommawaarden , heeft elk kanaal zijn eigen float in plaats van op één hoop te worden gegooid. Dit is in totaal 64 bits aan gegevens, wat resulteert in veel meer dan miljoenen kleuren.
Dit werk is vereist om HD-kleur te ondersteunen. Dit vergroot de hoeveelheid kleurinformatie die kan worden opgeslagen, wat als mooi neveneffect heeft dat er meer kleuren zijn die de browser in een verloop kan gebruiken.
Verloopbanden ontstaan wanneer er niet genoeg kleuren zijn om een vloeiend verloop te creëren en er "stroken" kleur zichtbaar worden. Banding wordt sterk verminderd door de upgrade naar kleuren met een hogere resolutie.

Controle interpolatie
De kortste afstand tussen twee punten is altijd een rechte lijn. Met kleurinterpolatie nemen browsers standaard de korte route. Beschouw een scenario waarin er twee punten in een HSL-kleurencilinder zitten. Een verloop krijgt zijn kleurstappen door langs de lijn tussen de twee punten te reizen.
linear-gradient(to right, #94e99c, #e06242)

Bovenaanzicht van een HSL-cilinder met een lijn tussen de kleurstops
De bovenstaande gradiëntlijn loopt recht van de groenachtige kleur naar de roodachtige kleur en loopt door het midden van de kleurruimte. Hoewel het bovenstaande geweldig is om te helpen bij het eerste begrip, is dit niet precies wat er gebeurt. Hier is het verloop in de volgende Codepen, en het is duidelijk niet wit in het midden, zoals de nepdemonstratie liet zien.
Het middengedeelte van het verloop heeft echter zijn levendigheid verloren. Dit komt omdat de meest levendige kleuren zich aan de rand van de vorm van de kleurruimte bevinden, en niet in het midden waar de interpolatie dichtbij kwam. Dit wordt gewoonlijk de ' dode zone ' genoemd. Er zijn een paar manieren om dit op te lossen of te omzeilen.
Specificeer meer gradiëntstops om de dode zone te vermijden
Een techniek om tegenwoordig de dode zone te vermijden, is het toevoegen van extra kleurstops in het verloop die de interpolatie opzettelijk begeleiden om binnen de levendige bereiken van een kleurruimte te blijven. Het is letterlijk een omweg, omdat de extra stops ervoor zorgen dat het rond de dode zone werkt.
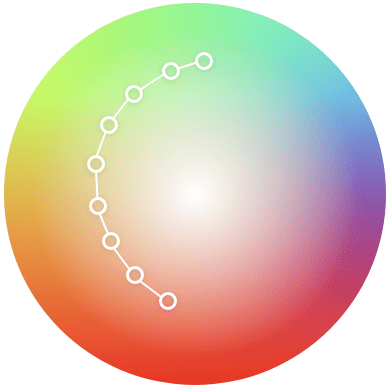
Er is een gradiënttool gemaakt door Erik Kennedy die extra kleurstops voor je berekent, zodat je de dode zone kunt vermijden, zelfs in kleurruimten die de neiging hebben er naartoe te neigen. Door het te gebruiken, waarbij dezelfde kleuren uit het eerste voorbeeld worden doorgegeven, maar de kleurinterpolatie wordt gewijzigd naar HSL, ontstaat dit:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

Bovenaanzicht van een HSL-cilinder met een gebogen lijn met 9 kleurstops
Met geleide stoppunten is de interpolatie niet langer een rechte lijn, maar lijkt deze rond de dode zone te buigen, waardoor de verzadiging behouden blijft, wat resulteert in een veel levendiger verloop.
Hoewel de tool uitstekend werk levert, wat als je vergelijkbare of grotere controle rechtstreeks vanuit CSS zou kunnen hebben?
Het aansturen van de kleurinterpolatie
In Kleur 4 is de mogelijkheid toegevoegd om de tintinterpolatiestrategie te controleren, wat een nieuwe manier is om (:wink:) de dode zone te omzeilen. Denk aan een tinthoek en overweeg een gradiënt van 2 stops die alleen de hoek verandert, waarbij de tint bijvoorbeeld van 140deg naar 240deg verschuift.
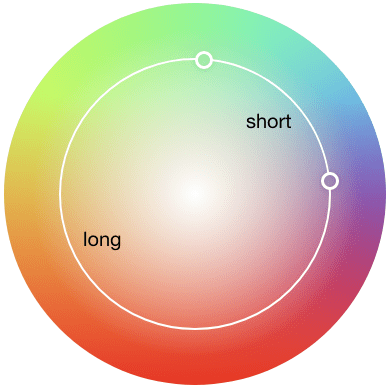
Kortere versus langere tintinterpolatie
De gradiënt neemt standaard de shorter route, tenzij u opgeeft dat de longer route moet worden genomen. Tint-interpolatieopties sturen de hoekrotatie, zoals iemand vertellen dat hij naar links moet draaien in plaats van naar rechts (heh, Zoolander):

In het voorbeeld van tintinterpolatieafstanden worden het korte pad en het lange pad gesimuleerd om het verschil te illustreren. De korte afstand heeft minder tinten ertussen omdat deze over de kleinst mogelijke afstand is afgelegd, terwijl de lange afstand over meer tinten heeft afgelegd.
Toenemende versus afnemende tintinterpolatie
Er zijn nog twee tintinterpolatiestrategieën in Kleur 4 , maar deze zijn exclusief voor cilindrische kleurruimten. Door bij de twee kleuren uit de vorige voorbeelden te blijven, laat de visual nu zien hoe verhogen en verlagen werkt.
De bovenstaande Codepen gebruikte ColorJS om het verwachte resultaat aan te tonen. De CSS die u zou schrijven om hetzelfde effect te bereiken zonder een Javascript-bibliotheek zou zijn:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
Om de tintinterpolatie af te ronden, is hier een leuke speeltuin waar je de tint tussen 2 kleurstops kunt veranderen en de effecten van een tintinterpolatiekeuze kunt zien, evenals hoe kleurruimten de gradiëntresultaten veranderen. De effecten kunnen heel verschillend zijn; beschouw dit als vier nieuwe trucs die zojuist in uw kleurentoolbelt zijn terechtgekomen.
Verlopen in verschillende kleurruimten
Elke kleurruimte resulteert, gezien de unieke vorm en kleurstelling, in een ander verloop. Bekijk in de volgende voorbeelden hoe elke kleurruimte daar anders mee omgaat, vooral bij blauw naar wit. Merk op hoeveel er in het midden paars worden; dat heet een tintverschuiving tijdens interpolatie.
Sommige gradiënten in deze ruimtes zijn levendiger dan andere of reizen minder door dode zones . Ruimten zoals lab bundelen kleuren samen op een manier die is geoptimaliseerd voor verzadiging, in tegenstelling tot ruimtes die zijn geoptimaliseerd voor mensen om kleur in te schrijven, zoals hwb() .
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
De bovenstaande demo toont, hoewel subtiel in de resultaten, een consistentere interpolatie met lab. De syntaxis van lab is echter niet eenvoudig te lezen, er zijn negatieve getallen die erg onbekend zijn als ze van rgb of hsl komen. Goed nieuws: we kunnen hwb gebruiken voor een bekende syntaxis, maar vragen om het verloop volledig te interpoleren binnen een andere kleurruimte, zoals oklab.
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
In dit voorbeeld worden dezelfde kleuren gebruikt in hwb, maar wordt de kleurruimte gespecificeerd voor interpolatie naar hwb of oklab. hwb is een geweldige kleurruimte voor hoge vibratie maar mogelijke dode zones of heldere plekken (zie de cyaan hotspot in het bovenste voorbeeld). oklab is geweldig voor perceptueel lineaire gradiënten die verzadigd blijven. Deze functie is erg leuk omdat je een paar verschillende kleurruimten kunt uitproberen om te zien welk verloop je het leukst vindt.
Hier is een Codepen die experimenteert met verlopen en kleurruimten, en strategieën combineert en matcht om de mogelijkheden te verkennen. Zelfs een overgang van zwart naar wit is in elke kleurruimte anders!
Gamma-klemming
Er bestaan scenario's waarin een kleur om iets buiten een kleurengamma vraagt. Denk aan de volgende kleur:
rgb(300 255 255)
Het maximum voor een kleurkanaal in de rgb -kleurruimte is 255 , maar hier werd voor rood 300 opgegeven. Wat gebeurt er? Gamma-klemming.
Klemmen is wanneer extra informatie eenvoudigweg wordt verwijderd. 300 wordt intern 255 voor de kleurenengine. De kleur is nu in de ruimte geklemd.
Een kleurruimte kiezen
Veel mensen voelen zich, nadat ze over deze kleurruimten en hun effecten hebben geleerd, overweldigd en willen weten welke 'kleurruimte' ze moeten kiezen. Vanuit mijn studie en ervaring zie ik niet één kleurruimte als de enige kleurruimte voor al mijn taken. Elk heeft momenten waarop ze het gewenste resultaat opleveren.
Als er één beste ruimte zou zijn, zouden er niet zoveel nieuwe ruimtes worden geïntroduceerd.
Ik kan echter wel zeggen dat de CIE-ruimtes – lab , oklab , lch en oklch – mijn startplaatsen zijn. Als de uitkomst ervan niet is wat ik zoek, ga ik andere ruimtes testen. Voor het mengen van kleuren en het maken van verlopen ga ik akkoord met de standaardspecificatiekeuze van oklab . Voor kleursystemen en algemene UI-kleuren hou ik van oklch .
Hier zijn een paar artikelen waarin mensen hun bijgewerkte kleurstrategieën hebben gedeeld, gezien deze nieuwe kleurruimten en functies. Andrey Sitnik is bijvoorbeeld all-in gegaan op oklch , misschien overtuigen ze jou om hetzelfde te doen:
- OKLCH in CSS: waarom we zijn overgestapt van RGB en HSL door Andrey Sitnik
- Kleurformaten door Josh W. Comeau
- Oké, OKLCH door Chris Coyier
Volgende stappen
Nu u bekend bent met de nieuwe kleurruimten en hulpmiddelen, kunt u migreren naar HD-kleur .
Meer levendigheid, consistente manipulaties en interpolaties zorgen voor een kleurrijkere ervaring voor uw gebruikers.
Lees meer kleurbronnen uit de gids.

