Этот документ является частью руководства по цветам CSS высокой четкости .
CSS Color 4 содержит множество новых функций и инструментов для CSS и цвета. Следующий Codepen показывает вместе все новые и старые синтаксисы цветов:
Прочтите обзор классических цветовых пространств .
Спецификация уровня 4 представила 12 новых цветовых пространств для поиска цветов по сравнению с 7 новыми гаммами, представленными ранее:
- sRGB линейный
- ЛЧ
- окЛЧ
- ЛАБОРАТОРИЯ
- окЛАБ
- Дисплей стр.3
- Рек2020
- а98 RGB
- ПроФото RGB
- XYZ
- XYZ d50
- XYZ d65
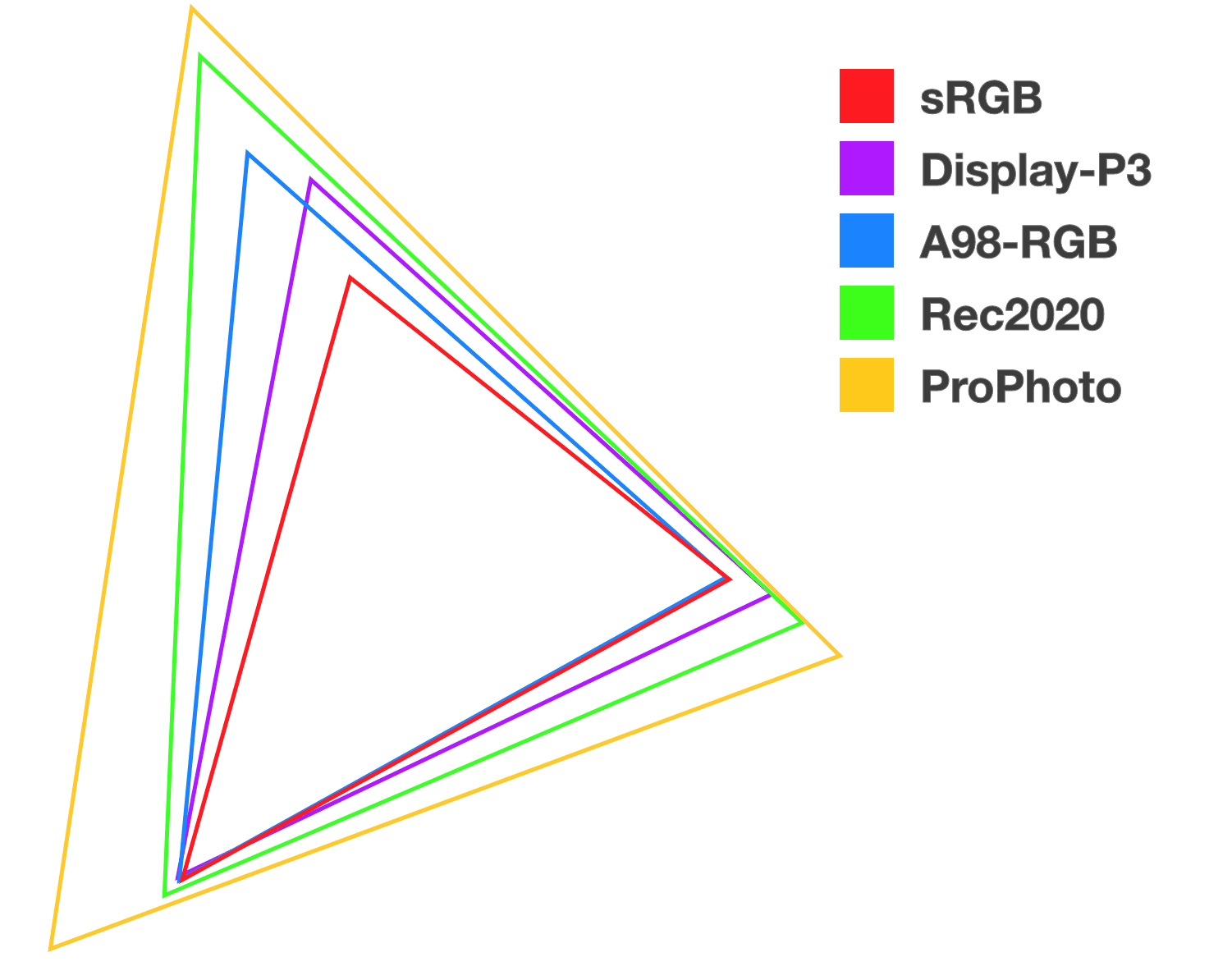
Встречайте новые цветовые пространства Интернета
Следующие цветовые пространства предлагают доступ к более широкой гамме, чем sRGB. Цветовое пространство display-p3 предлагает почти вдвое больше цветов, чем RGB, а Rec2020 предлагает почти вдвое больше цветов, чем display-p3. Это много цветов!

Функция color()
Новую функцию color() можно использовать для любого цветового пространства, которое определяет цвета с каналами R, G и B. color() сначала принимает параметр цветового пространства, затем ряд значений каналов для RGB и, возможно, немного альфа.
Вы обнаружите, что многие новые цветовые пространства используют эту функцию, потому что наличие специализированных функций, таких как rgb , srgb , hsl , hwb и т. д., разрасталось до длинного списка, поэтому цветовое пространство было проще использовать в качестве параметра.
Плюсы
- Нормализованное пространство для доступа к цветовым пространствам, использующим каналы RGB.
- Может масштабироваться до любого цветового пространства RGB с широкой гаммой.
Минусы
- Не работает с HSL, HWB, LCH, okLCH или okLAB.
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
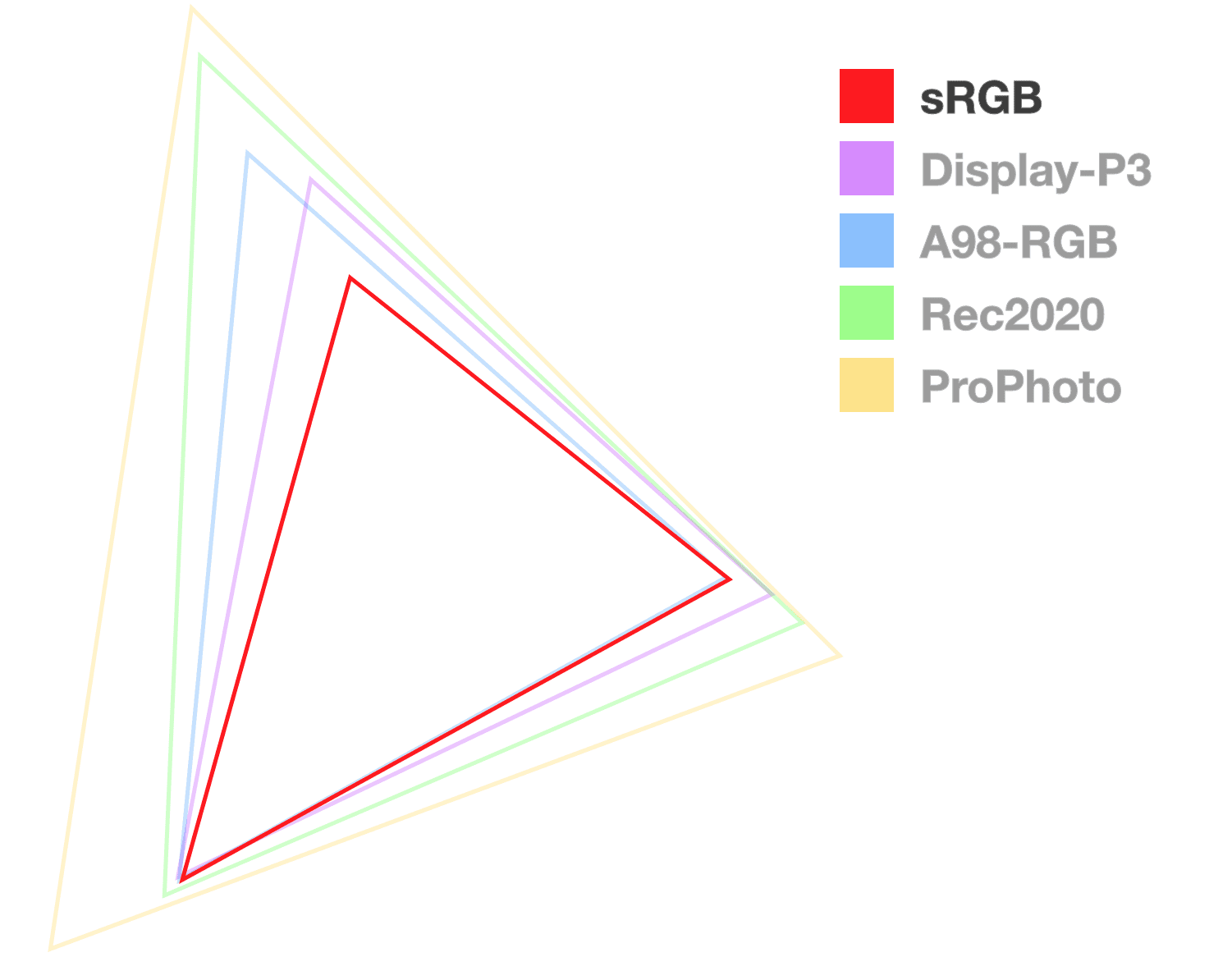
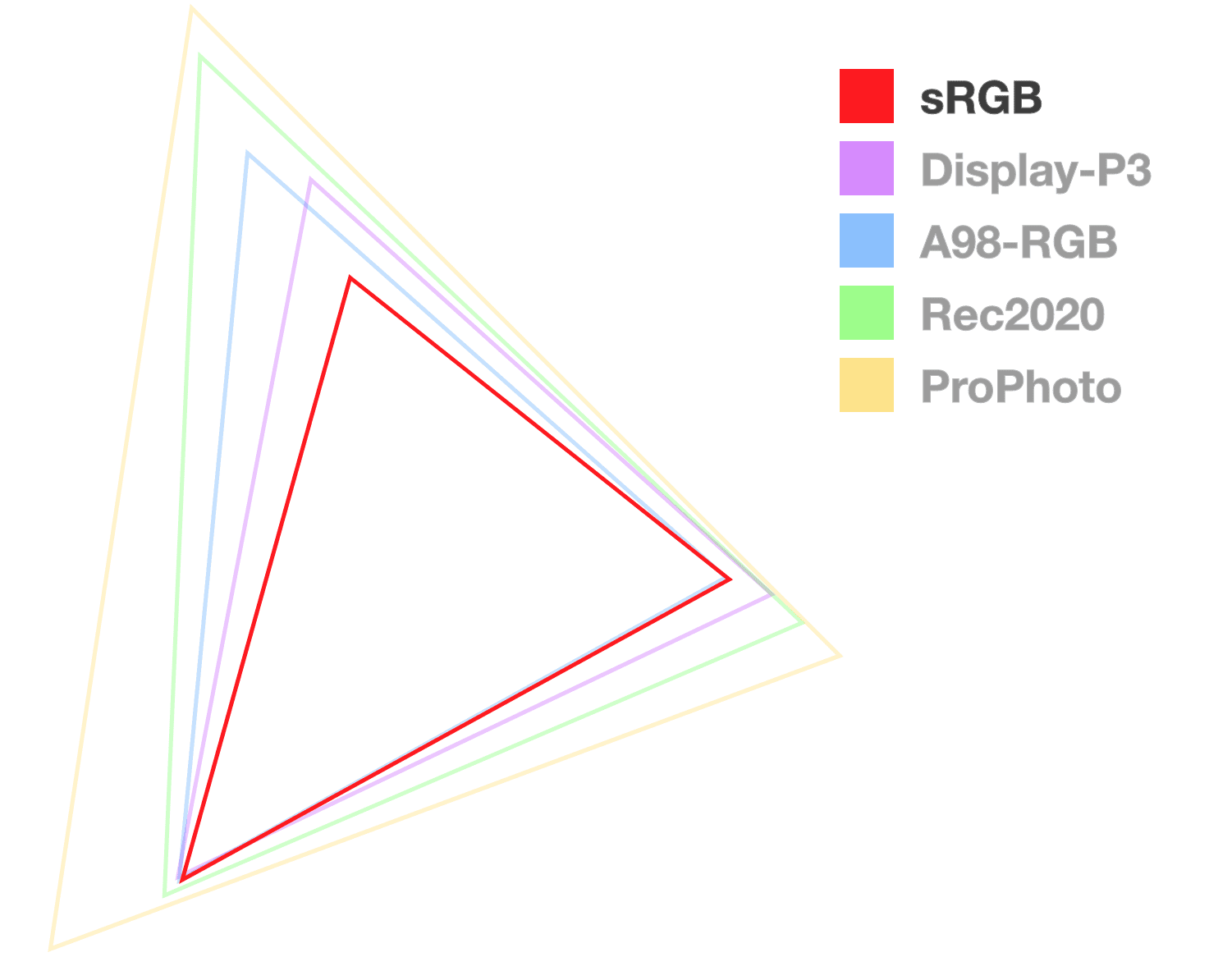
sRGB через цвет()

Это цветовое пространство предлагает те же функции, что и rgb() . Он также предлагает десятичные дроби от 0 до 1, используемые точно так же, как от 0% до 100%.
Плюсы
- Почти все дисплеи поддерживают диапазон этого цветового пространства.
- Поддержка инструментов проектирования.
Минусы
- Не перцептивно линейный (как
lch()) - Нет широкой цветовой гаммы.
- Градиенты часто проходят через мертвую зону .
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
Линейный sRGB через color() {#linear-srgb}

Эта линейная альтернатива RGB обеспечивает предсказуемую интенсивность канала.
Плюсы
- Прямой доступ к каналам RGB, что удобно для игровых движков или световых шоу.
Минусы
- Не перцептивно линейный.
- Черное и белое упаковано по краям.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
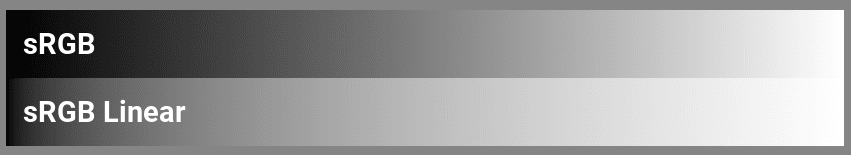
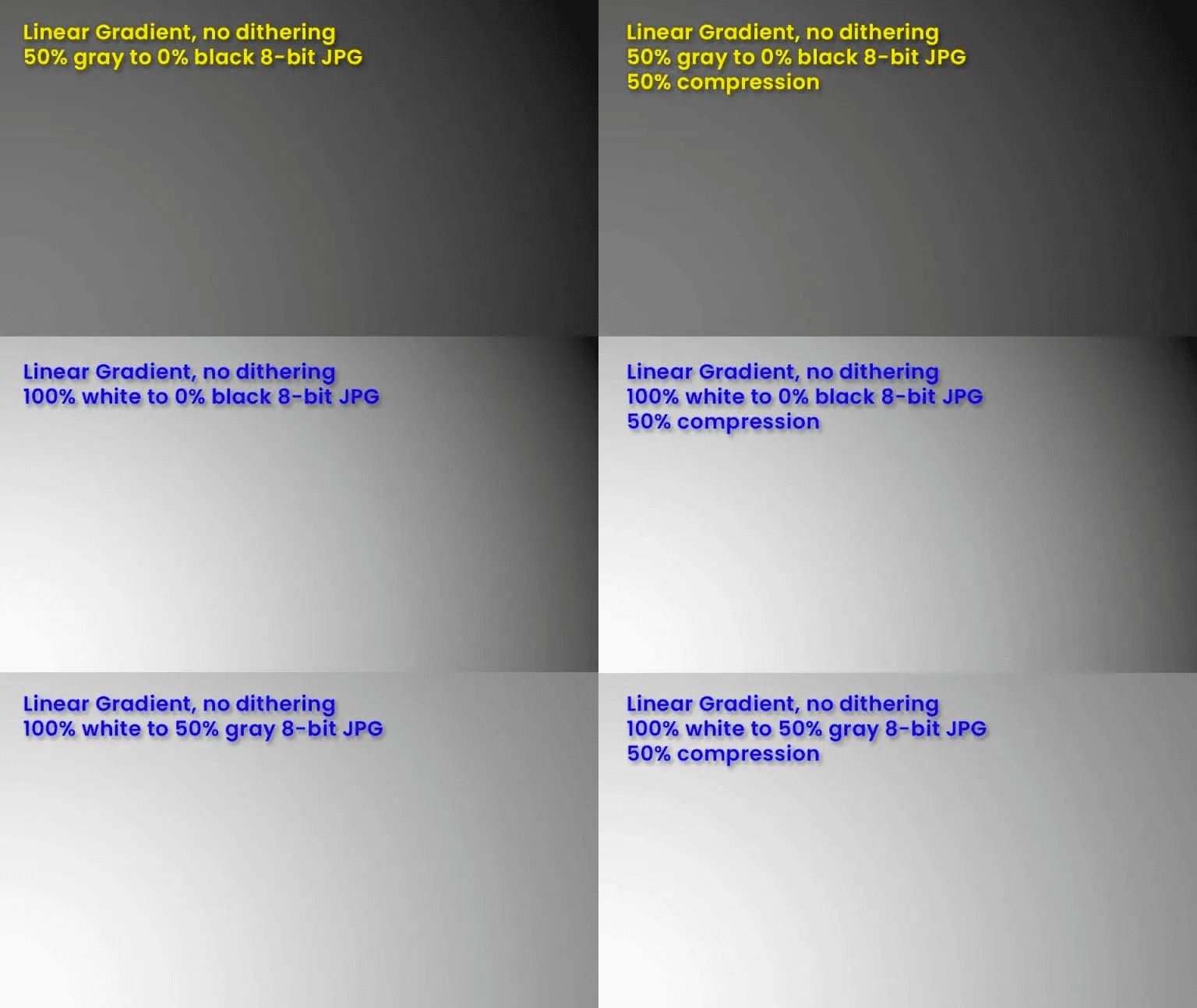
Градиенты подробно обсуждаются позже, но сейчас имеет смысл рассмотреть черно-белый градиент srgb и linear-srgb чтобы проиллюстрировать их различия:

ЛЧ
LCH представляет синтаксис для доступа к цветам за пределами гаммы RGB. Кроме того, это первый продукт, позволяющий очень легко создавать цвета, выходящие за пределы гаммы дисплея. Это связано с тем, что любые цвета пространства CIE (lch, oklch, lab, oklab) могут представлять весь видимый человеком цветовой спектр .
Это цветовое пространство смоделировано по образцу человеческого зрения и предлагает синтаксис для указания любого из этих цветов и многого другого. Каналы LCH — это яркость, цветность и оттенок. Оттенок — это угол, как в HSL и HWB. Легкость — это значение от 0 до 100. Это особая «перцептивно линейная», ориентированная на человека легкость. Цветность аналогична насыщенности; оно может находиться в диапазоне от 0 до 230, но технически не ограничено.
Плюсы
- Предсказуемое манипулирование цветом благодаря большей степени линейности восприятия (см. oklch ).
- Использует знакомые каналы.
- Часто имеет яркие градиенты.
Минусы
- Легко выйти за рамки.
- В редких случаях градиенту может потребоваться корректировка средней точки, чтобы предотвратить смещение оттенка.
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
ЛАБОРАТОРИЯ
Еще одно цветовое пространство, созданное для доступа к гамме CIE, опять же с перцептивно-линейным измерением яркости (L). Буквы A и B в LAB представляют собой уникальные оси цветового зрения человека: красно-зеленую и сине-желтую. Когда A присваивается положительное значение, он добавляет красный цвет и добавляет зеленый, когда он ниже 0. Когда B присваивается положительное число, он добавляет желтый цвет, тогда как отрицательные значения относятся к синему.
Плюсы
- Перцептивно последовательные градиенты.
- Высокий динамический диапазон.
Минусы
- Возможность изменения оттенка.
- Трудно передать автора или угадать цвет при чтении значений.
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
ОКЛЧ
Это цветовое пространство корректирует LCH. И, как и LCH, (L) продолжает представлять перцептивно линейную яркость, C — цветность, а H — оттенок.
Это пространство покажется вам знакомым, если вы работали с HSL или LCH. Выберите угол на цветовом круге для H, выберите степень яркости или темноты, регулируя L, но тогда вместо насыщенности у нас будет цветность. Они практически идентичны, за исключением того, что настройки яркости и цветности, как правило, выполняются парами, или же можно легко запросить цвета с высокой насыщенностью, выходящие за пределы целевой гаммы.
Плюсы
- Никаких сюрпризов при работе с синими и фиолетовыми оттенками.
- Перцептивно линейная легкость.
- Использует знакомые каналы.
- Высокий динамический диапазон.
- Имеет современную палитру цветов - от Evil Marsians.
Минусы
- Легко выйти за рамки.
- Новый и относительно неизведанный.
- Мало подборщиков цветов.
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
ОКЛАБ
Это пространство корректирует LAB. Он также заявлен как пространство, оптимизированное для качества обработки изображений, что для нас в CSS означает качество градиентов и манипуляций с цветовыми функциями.
Плюсы
- Пространство по умолчанию для анимации и интерполяции.
- Перцептивно линейная легкость.
- Никакого изменения оттенка, как в LAB.
- Перцептивно последовательные градиенты.
Минусы
- Новый и относительно неизведанный.
- Мало подборщиков цветов.
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
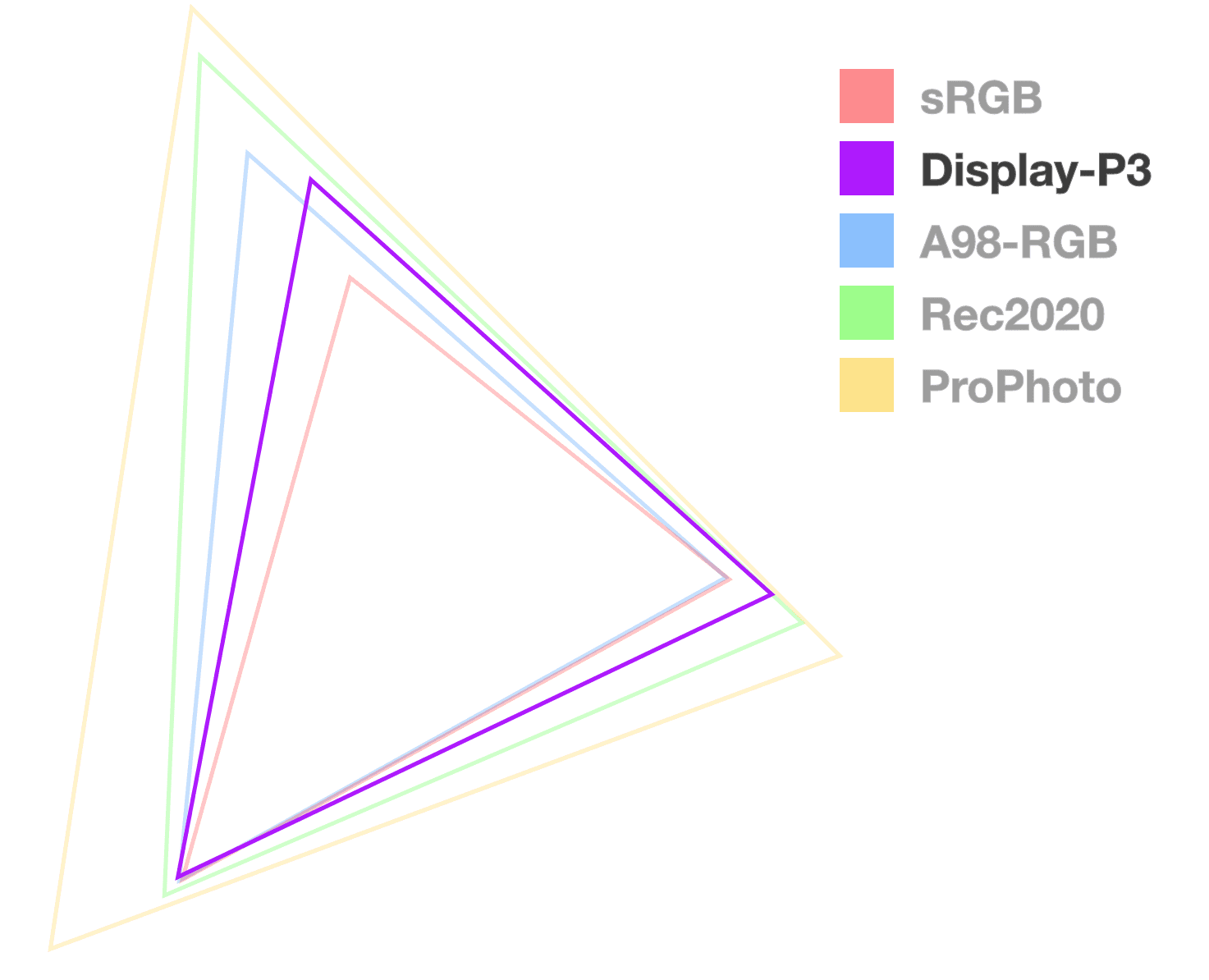
Дисплей P3

Гамма и цветовое пространство дисплея P3 стали популярными с тех пор, как Apple поддерживала их с 2015 года на своем iMac. Apple также поддерживает display-p3 на веб-страницах через CSS с 2016 года , на пять лет раньше, чем любой другой браузер. Если исходить из sRGB, это отличное цветовое пространство, с которым можно начать работать при перемещении стилей в более высокий динамический диапазон.
Плюсы
- Отличная поддержка, которая считается базовой для HDR-дисплеев.
- На 50 % больше цветов, чем в sRGB.
- DevTools предлагает отличный инструмент выбора цвета.
Минусы
- В конечном итоге его превзойдут пространства Rec2020 и CIE.
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
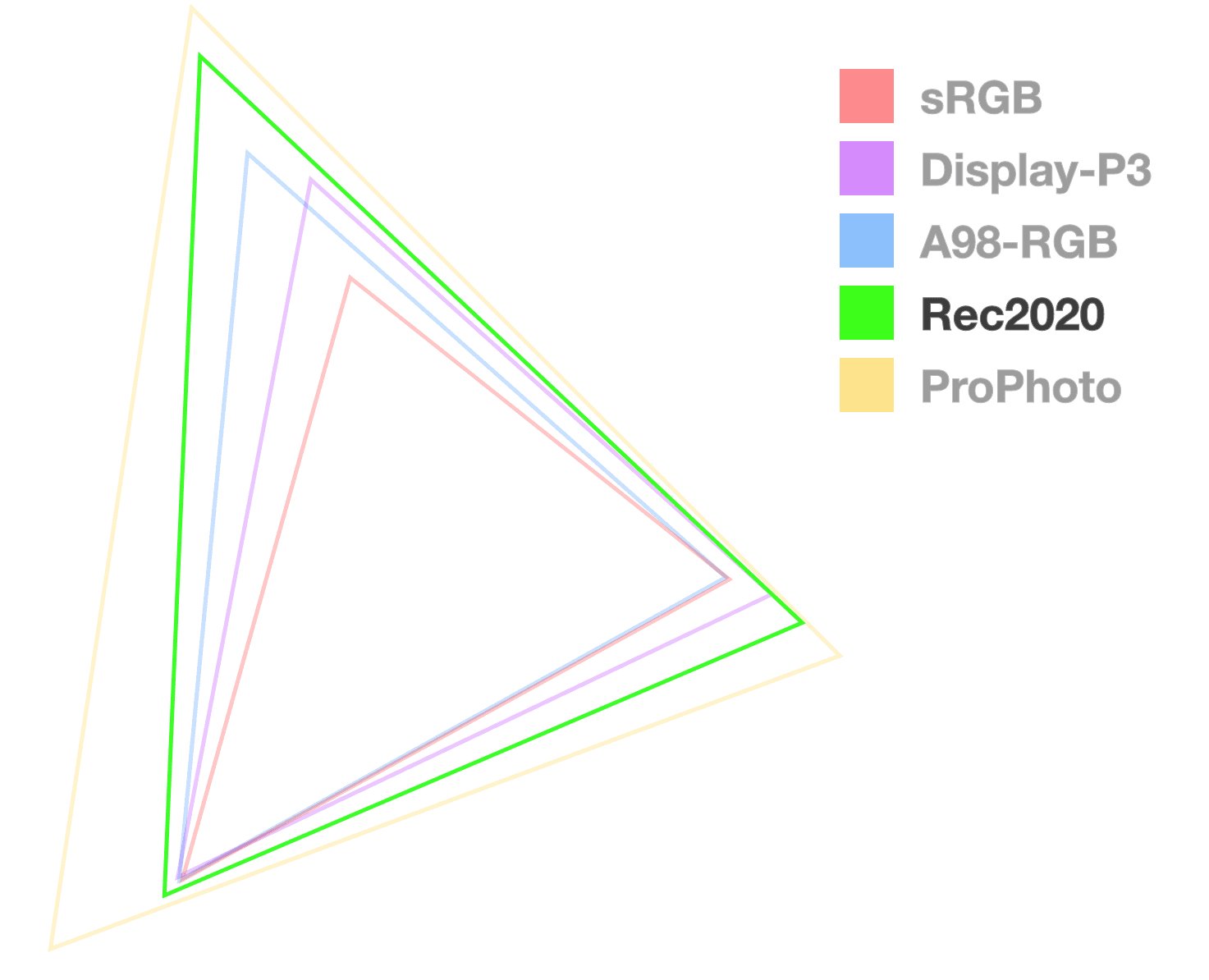
Рек2020

Rec2020 является частью движения к UHDTV (телевидению сверхвысокой четкости), обеспечивающему широкий диапазон цветов для использования в мультимедиа 4K и 8K. Rec2020 — это еще одна гамма на основе RGB, больше, чем у Display-p3, но она не так распространена среди потребителей, как Display P3.
Плюсы
- Цвета ультра HD.
Минусы
- Не так распространено среди потребителей (пока).
- Не часто встречается в портативных компьютерах или планшетах.
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
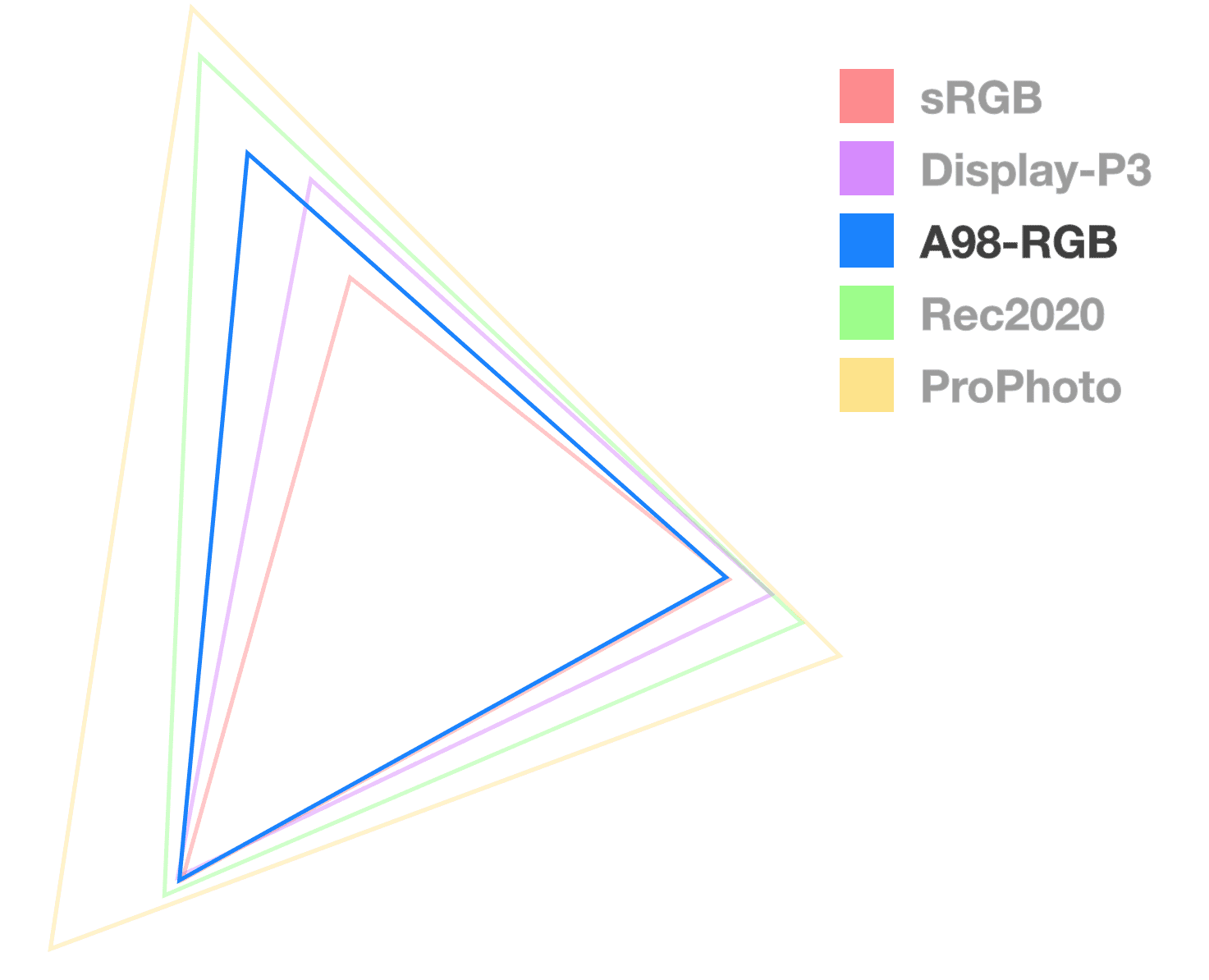
A98 RGB {#a98-rgb}

Сокращение от Adobe 1998 RGB, A98 RGB было создано Adobe для отображения большинства цветов, доступных на принтерах CMYK. Он предлагает больше цветов, чем sRGB, особенно в голубых и зеленых оттенках.
Плюсы
- Больше, чем цветовые пространства sRGB и Display P3.
Минусы
- Это не общее пространство, над которым работают цифровые дизайнеры.
- Не многие переносят палитры из CMYK.
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
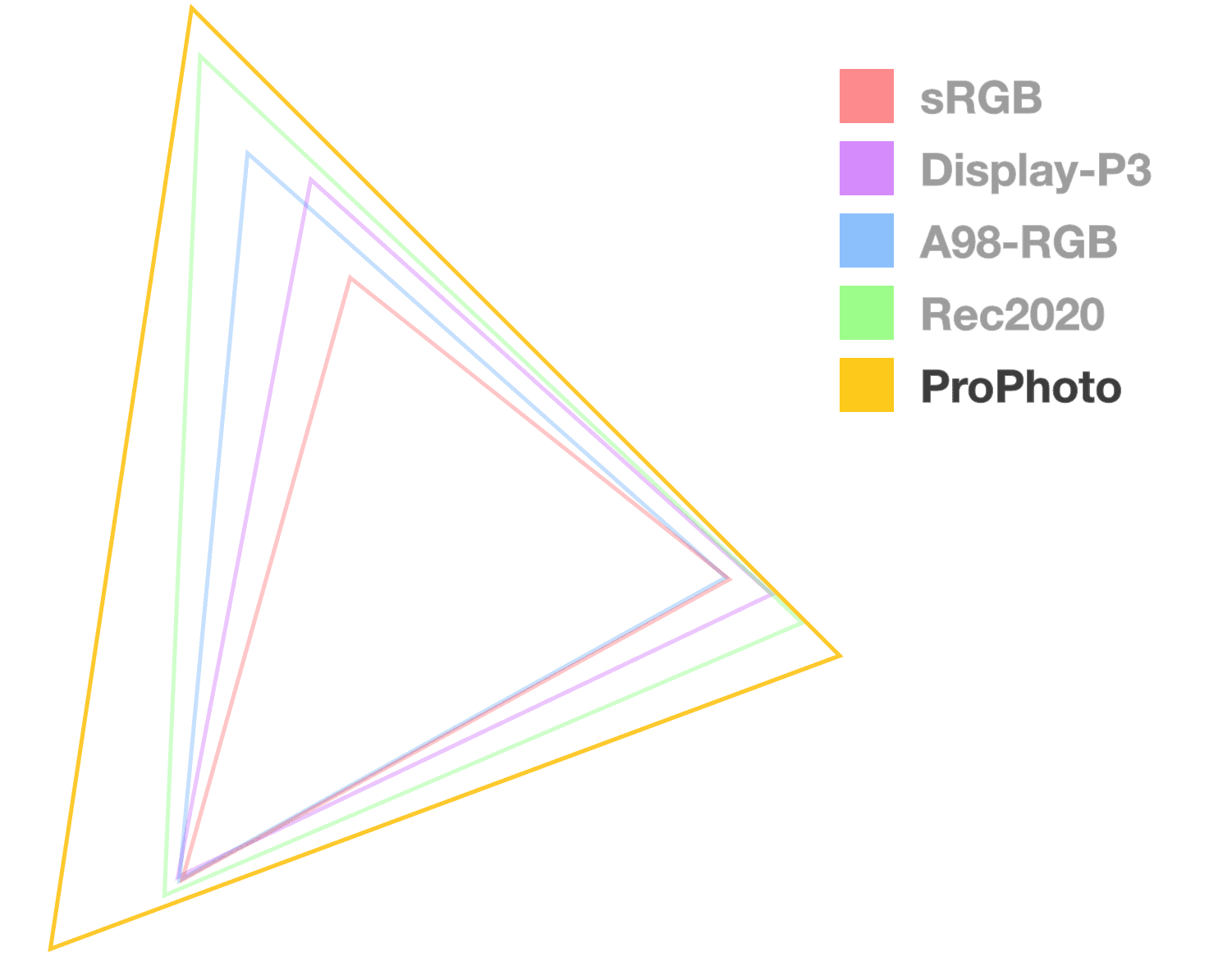
ПроФото RGB

Созданное Kodak, это пространство с широкой цветовой гаммой уникально предлагает сверхширокий диапазон основных цветов и минимальное изменение оттенка при изменении освещенности. Он также утверждает, что покрывает 100% реальных цветов поверхности, как описано Майклом Пойнтером в 1980 году.
Плюсы
- Минимальные изменения оттенка при изменении освещенности.
- Яркие основные цвета.
Минусы
- Около 13% предлагаемых цветов являются воображаемыми , то есть они не входят в видимый человеком спектр.
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
Цветовое пространство CIE XYZ охватывает все цвета, видимые человеком со средним зрением. Вот почему он используется в качестве стандартного эталона для других цветовых пространств. Y — яркость, X и Z — возможные цветности в пределах заданной яркости Y.
Разница между d50 и d65 заключается в белой точке, где d50 использует белую точку d50, а d65 использует белую точку d65.
Ключевой термин: Белая точка — это атрибут цветового пространства, это место, где внутри пространства существует настоящий белый цвет. Для электронных экранов наиболее распространенной точкой белого является D65, что соответствует 6500 Кельвинам. При преобразовании цветов важно, чтобы точки белого совпадали, чтобы не влиять на цветовую температуру (теплоту или прохладу).
Плюсы
- Доступ к линейному освещению имеет удобные варианты использования.
- Отлично подходит для физического смешивания цветов.
Минусы
- Не линейно по восприятию, как lch, oklch, lab и oklab.
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
Пользовательские цветовые пространства
Спецификация CSS Color 5 также содержит способ обучения браузера пользовательскому цветовому пространству . Это профиль ICC , который сообщает браузеру, как разрешать цвета.
@color-profile --foo {
src: url(path/to/custom.icc);
}
После загрузки получите доступ к цветам из этого пользовательского профиля с помощью функции color() и укажите для него значения каналов.
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
Цветовая интерполяция
Переход от одного цвета к другому встречается в анимации, градиентах и смешивании цветов. Этот переход обычно указывается как начальный и конечный цвета, и ожидается, что браузер будет интерполировать между ними. Интерполяция в данном случае означает создание серии промежуточных цветов для создания плавного перехода вместо мгновенного.
При использовании градиента интерполяция представляет собой серию цветов вдоль формы. Анимация — это серия цветов, меняющихся во времени.
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
При использовании градиента промежуточные цвета отображаются одновременно:
Что нового в цветовой интерполяции
С добавлением новых гамм и цветовых пространств появились новые дополнительные возможности интерполяции. Переход цвета in hsl от синего к белому приводит к чему-то совершенно отличному от sRGB.
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
Что же произойдет, если вы перейдете от цвета в одном пространстве к цвету в совершенно другом пространстве:
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
К счастью для вас, в спецификации Color 4 есть инструкции для браузеров о том, как обрабатывать эти межцветовые интерполяции. Для .gradient браузеры замечают различия цветовых пространств и используют цветовое пространство по умолчанию oklab .
Вы можете подумать, что браузер будет использовать lch в качестве цветового пространства, поскольку это первый цвет, но это не так. Вот почему я показываю второй градиент сравнения .lch . Градиент .lch — это градиент цветового пространства lch.
Меньше полос благодаря 16-битному цвету
До этой работы с цветом все цвета сохранялись в одном 32-битном целом числе, представляющем все четыре канала; красный, зеленый, синий и альфа. Это 8 бит на канал и 2^24 возможных цвета (без учета альфа). 2 ^ 24 = 16 777 216, «миллионы цветов».
После этой работы с цветом, четырех 16-битных значений с плавающей запятой , каждый канал имеет свое собственное число с плавающей запятой, а не смешивается вместе. Всего это 64-битные данные, в результате чего получается намного больше, чем миллионы цветов.
Эта работа необходима для поддержки цвета HD. Это увеличивает объем информации о цвете, которую можно сохранить, что имеет приятный побочный эффект, заключающийся в том, что браузер может использовать больше цветов в градиенте.
Градиентные полосы — это когда цветов недостаточно для создания плавного градиента и становятся видны «полоски» цвета. Полосы значительно уменьшены при переходе на цвет с более высоким разрешением.

Интерполяция управления
Кратчайшее расстояние между двумя точками всегда представляет собой прямую линию. При цветовой интерполяции браузеры по умолчанию выбирают короткий путь. Рассмотрим сценарий, в котором в цветовом цилиндре HSL есть две точки. Градиент приобретает свои цветовые ступени, перемещаясь по линии между двумя точками.
linear-gradient(to right, #94e99c, #e06242)

Вид сверху вниз на цилиндр HSL с линией между ограничителями цвета.
Вышеупомянутая линия градиента проходит прямо между зеленоватым цветом и красноватым цветом, проходя через центр цветового пространства. Хотя вышеизложенное отлично помогает в первоначальном понимании, на самом деле это не совсем то, что происходит. Вот градиент в следующем Codepen, и он явно не белый посередине, как показала имитация демонстрации.
Однако средняя область градиента потеряла свою яркость. Это связано с тем, что самые яркие цвета находятся на краю формы цветового пространства, а не в центре, где проходит интерполяция. Обычно это называют « мертвой зоной ». Есть несколько способов исправить или обойти это.
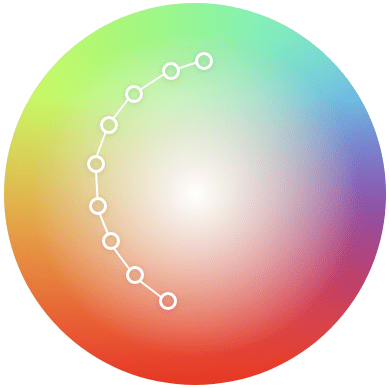
Указание большего количества остановок градиента, чтобы избежать мертвой зоны
Сегодняшний способ избежать мертвой зоны заключается в добавлении дополнительных цветовых ограничителей в градиент, которые намеренно направляют интерполяцию, чтобы оставаться в пределах ярких диапазонов цветового пространства. Это буквально обходной путь, поскольку дополнительные упоры помогают обходить мертвую зону.
Существует инструмент градиента, созданный Эриком Кеннеди , который рассчитывает за вас дополнительные точки цвета, чтобы помочь вам избежать мертвой зоны даже в цветовых пространствах, которые имеют тенденцию тяготеть к ней. Используя его, передавая те же цвета из первого примера, но меняя интерполяцию цвета на HSL, получается следующее:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

Вид сверху вниз на цилиндр HSL с изогнутой линией с 9 цветными упорами.
При использовании управляемых точек остановки интерполяция больше не представляет собой прямую линию, а огибает мертвую зону, помогая поддерживать насыщенность, что приводит к гораздо более яркому градиенту.
Хотя этот инструмент отлично справляется со своей задачей, что, если бы вы могли иметь аналогичный или больший контроль прямо из CSS?
Управление цветовой интерполяцией
В Color 4 была добавлена возможность управлять стратегией интерполяции оттенка , что представляет собой новый способ обойти (:wink:) мертвую зону. Подумайте об угле оттенка и рассмотрите градиент на 2 ступени, который меняет только угол, например, меняя оттенок со 140deg на 240deg .
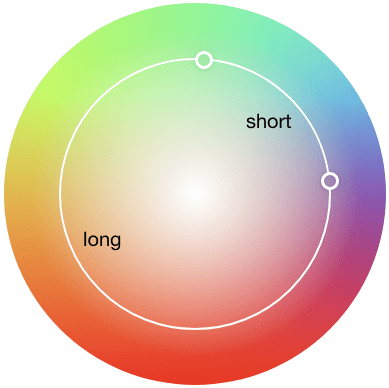
Интерполяция более коротких и длинных оттенков
По умолчанию градиент выбирает shorter маршрут, если вы не укажете для него longer маршрут. Параметры интерполяции оттенка управляют поворотом угла, например, говоря кому-то повернуть налево, а не направо (хех, Zoolander):

В примере расстояний интерполяции оттенка моделируются короткий и длинный пути, чтобы проиллюстрировать разницу. На коротком расстоянии между собой меньше оттенков, потому что он прошел наименьшее возможное расстояние, тогда как на большом расстоянии прошло больше оттенков.
Интерполяция увеличения и уменьшения оттенка
В Color 4 есть еще две стратегии интерполяции оттенков, но они предназначены исключительно для цилиндрических цветовых пространств. Оставив два цвета из предыдущих примеров, теперь визуально показано, как работает увеличение и уменьшение.
Вышеупомянутый Codepen использовал ColorJS для демонстрации ожидаемого результата. CSS, который вы бы написали для достижения того же эффекта без библиотеки Javascript, будет:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
Чтобы закрыть интерполяцию оттенка, вот забавная игровая площадка, где вы можете изменить оттенок между двумя остановками цвета и увидеть эффекты выбора интерполяции оттенка, а также то, как цветовые пространства меняют результаты градиента. Эффекты могут быть самыми разными; считайте это тем, что в ваш набор инструментов для работы с цветом только что вошли четыре новых трюка.
Градиенты в разных цветовых пространствах
Каждое цветовое пространство, учитывая его уникальную форму и цветовое расположение, приводит к различному градиенту. В следующих примерах посмотрите, как каждое цветовое пространство обрабатывает это по-разному, особенно при переходе от синего к белому. Обратите внимание, сколько из них посередине становятся фиолетовыми; это называется сдвигом оттенка во время интерполяции.
Некоторые градиенты в этих пространствах более яркие, чем другие, или меньше проходят через мертвые зоны . Такие пространства, как lab объединяют цвета вместе таким образом, чтобы оптимизировать насыщенность, в отличие от пространств, оптимизированных для записи цвета людьми, например hwb() .
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
Приведенная выше демонстрация, несмотря на то, что результаты невелики, показывает более последовательную интерполяцию с лабораторными данными. Однако синтаксис lab читать непросто: есть отрицательные числа, которые очень незнакомы при использовании RGB или HSL. Хорошие новости: мы можем использовать hwb для знакомого синтаксиса, но попросить полностью интерполировать градиент в другом цветовом пространстве, например oklab.
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
В этом примере используются те же цвета, что и в hwb, но указывается цветовое пространство для интерполяции в hwb или oklab. hwb — отличное цветовое пространство для высокой яркости, но с возможными мертвыми зонами или яркими пятнами (см. голубую горячую точку в верхнем примере). oklab отлично подходит для перцептивно линейных градиентов, которые остаются насыщенными. Эта функция очень интересна, так как вы можете попробовать несколько разных цветовых пространств, чтобы увидеть, какой градиент вам больше нравится.
Вот Codepen, экспериментирующий с градиентами и цветовыми пространствами, смешивая и сопоставляя стратегии для изучения возможностей. Даже переход от черного к белому в каждом цветовом пространстве разный!
Ограничение гаммы
Существуют сценарии, когда цвет может требовать чего-то за пределами гаммы. Рассмотрим следующий цвет:
rgb(300 255 255)
Максимум для цветового канала в цветовом пространстве rgb — 255 , но здесь для красного было указано 300 . Что происходит? Зажим гаммы.
Зажим – это когда просто удаляется лишняя информация. 300 становится 255 внутри механизма цветопередачи. Цвет теперь зажат в своем пространстве.
Выбор цветового пространства
Многие люди, узнав об этих цветовых пространствах и их эффектах, чувствуют себя ошеломленными и хотят знать, какое «одно» выбрать. Судя по моим исследованиям и опыту, я не считаю одно цветовое пространство единым для всех своих задач. У каждого бывают моменты, когда они приводят к желаемому результату.
Если бы было одно лучшее место, то не было бы так много новых мест.
Однако я могу сказать, что пространства CIE — lab , oklab , lch и oklch — это моя отправная точка. Если их результат не будет тем, что я ищу, я пойду протестировать другие места. Для смешивания цветов и создания градиентов я согласен с выбором спецификации по умолчанию — oklab . Что касается цветовых систем и общих цветов пользовательского интерфейса, мне нравится oklch .
Вот пара статей, в которых люди поделились своими обновленными цветовыми стратегиями с учетом этих новых цветовых пространств и функций. Например, Андрей Ситник пошел ва-банк на oklch , возможно, они убедят вас сделать то же самое:
- ОКЛЧ в CSS: почему мы перешли от RGB и HSL Андрей Ситник
- Цветовые форматы Джоша В. Комо
- ОК, OKLCH Криса Койера
Следующие шаги
Теперь, когда вы знакомы с новыми цветовыми пространствами и инструментами, вы можете перейти на цвет HD .
Больше яркости, последовательных манипуляций и интерполяций — и в целом вы получите более красочный опыт для своих пользователей.
Прочтите дополнительные ресурсы по цветам в руководстве.

