La API de posicionamiento de anclaje de CSS te permite posicionar elementos en relación con otros, conocidos como anclajes. Esta API simplifica los requisitos de diseño complejos para muchas funciones de interfaz, como menús y submenús, cuadros de herramientas, selecciones, etiquetas, tarjetas, diálogos de configuración y muchas más. Con el posicionamiento de ancla integrado en el navegador, puedes crear interfaces de usuario en capas sin depender de bibliotecas de terceros, lo que abre un mundo de posibilidades creativas.
Conceptos básicos: Anclas y elementos posicionados
En el centro de esta API, se encuentra la relación entre los anclajes y los elementos posicionados. Un ancla es un elemento designado como punto de referencia con la propiedad anchor-name. Un elemento posicionado es un elemento que se coloca en relación con un ancla mediante la propiedad position-anchor o de forma explícita con anchor-name en su lógica de posicionamiento.

Configura anclas
Crear un ancla es sencillo. Aplica la propiedad anchor-name al elemento seleccionado y asígnale un identificador único. Este identificador único debe anteponerse con un guion doble, al igual que una variable CSS.
.anchor-button {
anchor-name: --anchor-el;
}
Una vez que se le asigna un nombre de ancla, .anchor-button funciona como ancla y está listo para guiar la ubicación de otros elementos. Puedes conectar este ancla a otros elementos de una de las siguientes maneras:
Anclas implícitas
La primera forma de conectar un ancla a otro elemento es con un anclaje implícito, como en el siguiente ejemplo de código. La propiedad position-anchor se agrega al elemento que deseas conectar a tu ancla y tiene el nombre de la ancla (en este caso, --anchor-el) como valor.
.positioned-notice {
position-anchor: --anchor-el;
}
Con una relación de anclaje implícita, puedes posicionar elementos con la función anchor() sin especificar explícitamente el nombre del ancla en su primer argumento.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
Anclajes explícitos
Como alternativa, puedes usar el nombre del ancla directamente en la función de ancla (por ejemplo, top: anchor(--anchor-el bottom). Esto se denomina anclaje explícito y puede ser útil si deseas anclar a varios elementos (sigue leyendo para ver un ejemplo).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
Cómo posicionar elementos en relación con las anclas

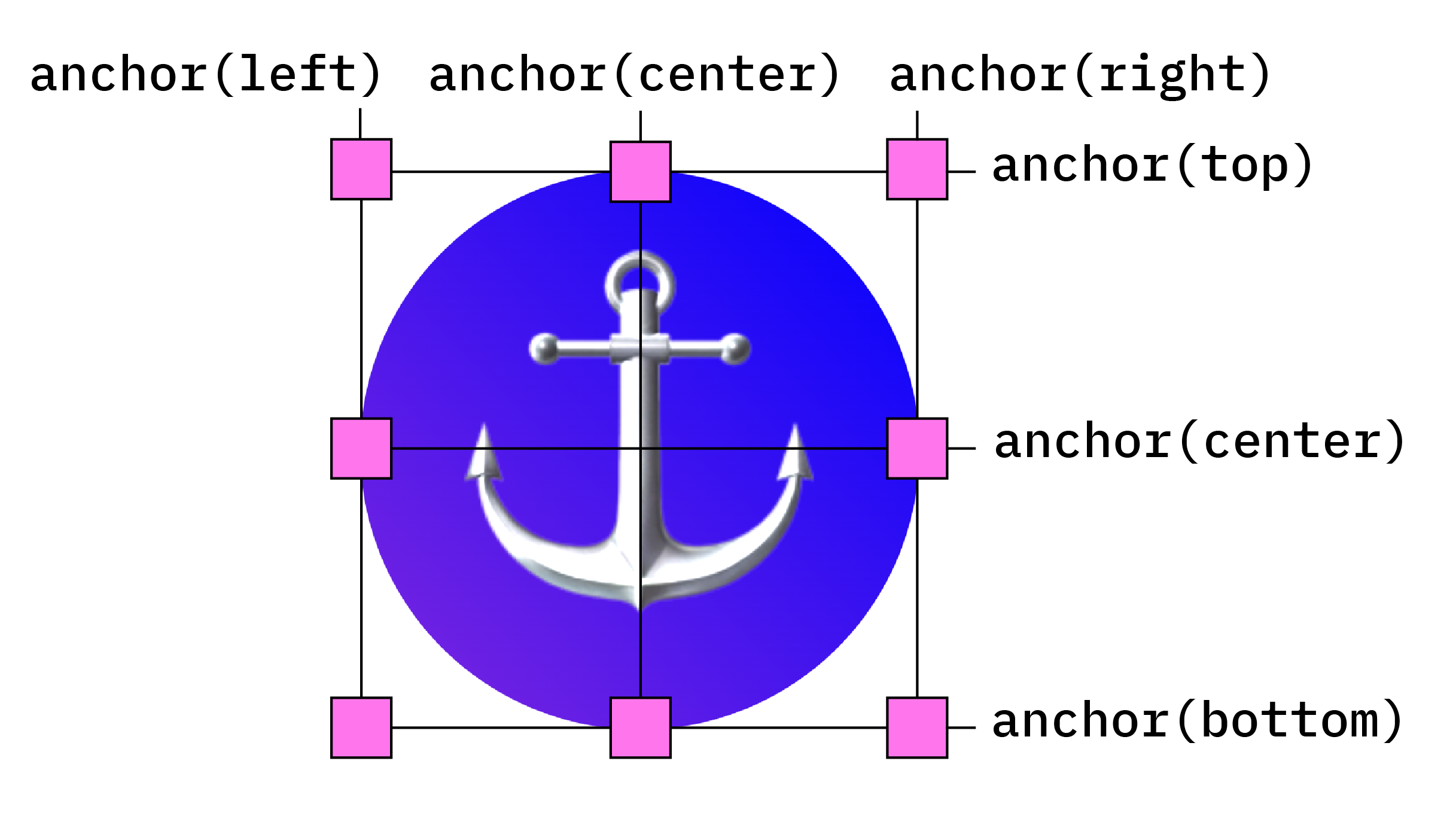
El posicionamiento de anclaje se basa en el posicionamiento absoluto de CSS. Para usar valores de posicionamiento, debes agregar position: absolute a tu elemento posicionado. Luego, usa la función anchor() para aplicar los valores de posicionamiento. Por ejemplo, para posicionar un elemento anclado en la parte superior izquierda del elemento de anclaje, usa el siguiente posicionamiento:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

Ahora tienes un elemento anclado a otro, de la siguiente manera:

Para usar el posicionamiento lógico para estos valores, los equivalentes son los siguientes:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
Cómo centrar un elemento posicionado con anchor-center
Para facilitar el centrado del elemento posicionado de la ancla en relación con su ancla, hay un valor nuevo llamado anchor-center que se puede usar con las propiedades justify-self, align-self, justify-items y align-items.
En este ejemplo, se modifica el anterior con justify-self: anchor-center para centrar el elemento posicionado sobre su ancla.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}
justify-center.
Anclajes múltiples
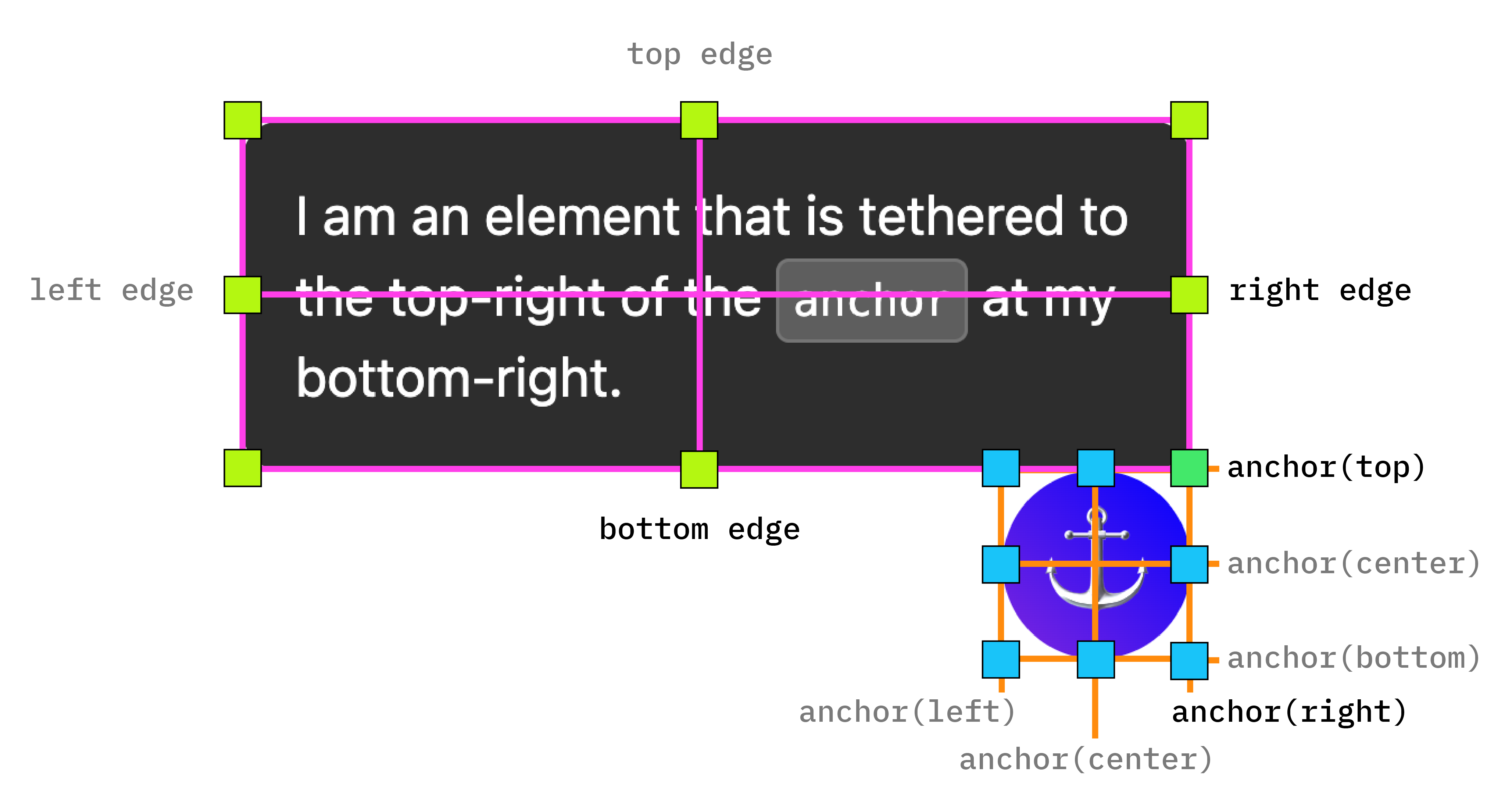
Los elementos se pueden vincular a más de un ancla. Esto significa que es posible que debas establecer valores de posición que se posicionen en relación con más de un ancla. Para ello, usa la función anchor() y especifica de forma explícita a qué ancla te refieres en el primer argumento. En el siguiente ejemplo, la parte superior izquierda de un elemento posicionado está anclada a la parte inferior derecha de un ancla, y la parte inferior derecha del elemento posicionado está anclada a la parte superior izquierda del segundo ancla:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

Posición con position-area
La API de anclaje incluye un nuevo mecanismo de diseño que usa la propiedad position-area.
Esta propiedad te permite colocar elementos posicionados de anclaje en relación con sus respectivos anclajes y funciona en una cuadrícula de 9 celdas con el elemento de anclaje en el centro.
Para usar position-area en lugar del posicionamiento absoluto, usa la propiedad position-area con valores físicos o lógicos. Por ejemplo:
- Centro superior:
position-area: topoposition-area: block-start - Centro-izquierda:
position-area: leftoposition-area: inline-start - Parte central inferior:
position-area: bottomoposition-area: block-end - Centro derecho:
position-area: rightoposition-area: inline-end

Para explorar estas posiciones en más detalle, consulta la siguiente herramienta:
Cómo establecer el tamaño de los elementos con anchor-size()
La función anchor-size(), que también forma parte de la API de posicionamiento de anclas, se puede usar para ajustar el tamaño o la posición de un elemento posicionado con ancla según el tamaño de su ancla (ancho, altura o tamaños intercalados y de bloque).
En el siguiente CSS, se muestra un ejemplo de cómo usar esto para la altura, con anchor-size(height) dentro de una función calc() para establecer la altura máxima de la herramienta de ayuda en dos veces la altura del ancla.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}
anchor-size
Usa el ancla con elementos de capa superior, como el cuadro emergente y el diálogo
El posicionamiento de ancla funciona muy bien con elementos de capa superior, como popover. y <dialog>. Si bien estos elementos se colocan en una capa separada del resto del subárbol del DOM, el posicionamiento de anclas te permite volver a conectarlos y desplazarte junto con los elementos que no están en la capa superior. Esto es una gran ventaja para las interfaces en capas.
En el siguiente ejemplo, se activa un conjunto de ventanas emergentes de información con un botón. El botón es el ancla y el cuadro de información es el elemento posicionado. Puedes aplicar diseño al elemento posicionado como a cualquier otro elemento anclado. En este ejemplo específico, anchor-name y position-anchor son estilos intercalados en el botón y la información sobre herramientas. Debido a que cada ancla necesita un nombre único, cuando se genera contenido dinámico, la incorporación es la forma más fácil de hacerlo.
popover
Ajusta las posiciones de los anuncios fijos con @position-try
Una vez que tengas la posición de ancla inicial, te recomendamos que la ajustes si llega a los bordes de su bloque contenedor. Para crear posiciones de anclaje alternativas, puedes usar la directiva @position-try junto con la propiedad position-try-fallbacks.
En el siguiente ejemplo, aparece un submenú a la derecha de un menú. Los menús y los submenús son un excelente uso de la API de posicionamiento de ancla junto con el atributo de popover, ya que estos menús suelen estar anclados a un botón de activación.
En el caso de este submenú, si no hay suficiente espacio horizontal, puedes moverlo debajo del menú. Para ello, primero configura la posición inicial:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
}
Luego, configura tus posiciones de anclaje de resguardo con @position-try:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
posotion-area: bottom;
}
Por último, conecta los dos con position-try-fallbacks. Todo junto se ve de la siguiente manera:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
*/ connect with position-try-fallbacks */
position-try-fallbacks: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
position-area: bottom;
}
popoverPalabras clave de cambio automático de posición del ancla
Si tienes un ajuste básico, como voltear de arriba abajo o de izquierda a derecha (o ambas), incluso puedes omitir el paso de crear declaraciones @position-try personalizadas y usar las palabras clave de cambio integradas compatibles con el navegador, como flip-block y flip-inline. Estos funcionan como sustitutos de las declaraciones @position-try personalizadas y se pueden usar en combinación entre sí:
position-try-fallbacks: flip-block, flip-inline, flip-block flip-inline;
Las palabras clave de cambio pueden simplificar considerablemente tu código de ancla. Con solo unas pocas líneas, puedes crear un ancla completamente funcional con posiciones alternativas:
#my-tooltip {
position-anchor: --question-mark;
position-area: top;
position-try-fallbacks: flip-block;
}
position-try-fallbacks: flip-blockposition-visibility para anclas en subpaneles de desplazamiento
En algunos casos, es posible que desees fijar un elemento dentro de un subpanel de desplazamiento de la página. En estos casos, puedes controlar la visibilidad del ancla con position-visibility. ¿Cuándo permanece en la vista? ¿Cuándo desaparece? Con esta función, tienes control sobre estas opciones. Usas position-visibility: anchors-visible cuando deseas que el elemento posicionado permanezca en la vista hasta que el ancla esté fuera de la vista:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
position-visibility: anchors-visibleComo alternativa, puedes usar position-visibility: no-overflow para evitar que el ancla desborde su contenedor.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
position-visibility: no-overflowDetección de funciones y polyfill
Debido a que la compatibilidad con navegadores es limitada en este momento, es probable que desees usar esta API con algunas precauciones. Primero, puedes verificar la compatibilidad directamente en CSS con la consulta de funciones @supports. Para ello, une tus estilos de ancla en lo siguiente:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
Además, puedes usar el polyfill de posicionamiento de anclas de CSS de Oddbird para la función de posicionamiento de anclas, que funciona desde Firefox 54, Chrome 51, Edge 79 y Safari 10. Este polyfill admite la mayoría de las funciones básicas de posición de ancla, aunque la implementación actual no está completa y contiene sintaxis desactualizada. Puedes usar el vínculo de unpkg o importarlo directamente en un administrador de paquetes.
Nota sobre la accesibilidad
Si bien la API de posicionamiento de ancla permite que un elemento se posicione en relación con otros, no crea, de forma inherente, ninguna relación semántica significativa entre ellos. Si realmente hay una relación semántica entre el elemento de anclaje y el elemento posicionado (por ejemplo, el elemento posicionado es un comentario de la barra lateral sobre el texto de anclaje), una forma de hacerlo es usar aria-details para apuntar desde el elemento de anclaje a los elementos posicionados. El software de los lectores de pantalla aún está aprendiendo a manejar aria-details, pero la compatibilidad está mejorando.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
Si usas el posicionamiento de ancla con el atributo popover o con un elemento <dialog>, el navegador controlará las correcciones de navegación de enfoque para una accesibilidad adecuada, por lo que no es necesario que tengas tus ventanas emergentes o diálogos en orden DOM. Obtén más información sobre la nota de accesibilidad en la especificación.


