Warum haben wir CSS-Grid-Tools entwickelt?
CSS Grid ist ein sehr leistungsstarkes CSS-Layoutsystem, mit dem Webentwickler ein komplexes zweidimensionales Layout erstellen und Regeln festlegen können, wie jedes untergeordnete Element in einem Raster dimensioniert, ausgerichtet und angeordnet wird. CSS Grid wurde eingeführt, nachdem Flexbox populär geworden war. Zusammen können sie Entwicklern helfen, ein besseres responsives Design ohne komplizierte Ausrichtungs-Hacks oder JavaScript-gestütztes Layout zu erzielen.
Da es sich um ein relativ neues Layoutsystem handelt, ist es auch schwierig, CSS-Grid richtig zu verwenden. Die Syntax ist recht vielseitig (suchen Sie einfach nach Grid-Cheatsheet). Es gibt viele Möglichkeiten, dasselbe Layout zu erreichen. Durch die flexible Größe und die impliziten Tracks ist es schwieriger zu verstehen, warum sich das Layout wie gewünscht oder nicht wie gewünscht verhält. Deshalb haben wir uns entschlossen, spezielle CSS-Grid-Tools in DevTools bereitzustellen, damit Entwickler besser nachvollziehen können, was ihr CSS-Code bewirkt und wie sie das richtige Layout erhalten.
Tool-Design
Ein gemeinsames Projekt von Chrome und Edge
Die CSS-Grid-Tools haben sowohl in den Chrome-Entwicklertools als auch in den Edge-Entwicklertools für Aufsehen gesorgt. Wir haben uns von Anfang an für eine Zusammenarbeit entschieden. Wir haben unsere Produkt-, Engineering- und Designressourcen aus beiden Teams geteilt und uns wöchentlich koordiniert, um dies zu ermöglichen.
Funktionen im Überblick
Es gibt drei Hauptfunktionen für CSS-Grid-Tools:
- Rasterspezifisches, persistentes Overlay, das bei Dimensions- und Bestellinformationen hilft
- Logos im DOM-Baum, die CSS-Grid-Container hervorheben und Raster-Overlays ein- und ausschalten
- Eine Seitenleiste, mit der Entwickler die Darstellung von DOM-Overlays anpassen können (z.B. Farbe und Breite von Regeln ändern)
- Ein CSS-Grid-Editor im Bereich Stile
Sehen wir uns das genauer an.
Persistente Raster-Overlays
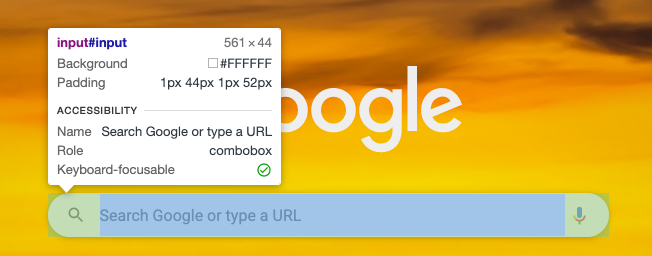
In den DevTools ist ein Overlay ein leistungsstarkes Instrument, das Layout- und Stilinformationen zu einem einzelnen Element liefert:

Diese zusätzlichen Informationen werden über das betreffende Element gelegt. Bisher wurden beim Bewegen des Mauszeigers auf ein Raster mit geöffneten DevTools die Informationen zum Box-Modell im Overlay angezeigt, aber die Hervorhebung von Inhalten auf Rasterelemente beschränkt, ohne zu erklären, warum das so ist. Für CSS-Grid-Overlays möchten wir zwei wichtige Elemente hinzufügen:
- Wir möchten mehr nützliche Informationen zu Rastern anzeigen, z. B. von Nutzern erstellte Dimensionen und Lücken.
- Wir möchten die Overlays anpinnen, damit wir mehrere Raster gleichzeitig sehen können und die Overlays die Rasterinformationen aktualisieren, wenn wir die Elementstilen ändern.
Sehen wir uns an, wie wir beides erreicht haben.
Vom Autor festgelegte Größen im Vergleich zu berechneten Größen
Eine der Herausforderungen beim Debuggen von CSS-Rastern sind die vielen Möglichkeiten, Raster-Track-Größen zu definieren. So kannst du beispielsweise eine Kombination aus Pixelwerten, Prozentwerten, Brüchen, der Wiederholungsfunktion und der MinMax-Funktion verwenden, um vielseitige Titelgrößen zu erstellen:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
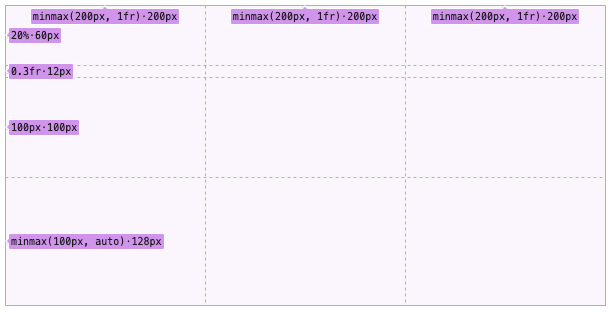
Es wäre jedoch schwierig, diese von uns erstellten Titelgrößen den vom Browser berechneten Titelgrößen zuzuordnen. Um diese Lücke zu schließen, haben wir diese beiden Informationen im Overlay nebeneinander platziert:

Der String vor dem Punkt ist der eingegebene Wert und der String nach dem Punkt steht für den tatsächlich berechneten Wert.
Bisher war es in den DevTools nicht möglich, von Nutzern erstellte Werte abzurufen. Theoretisch könnten wir die von Nutzern erstellten Werte in DevTools selbst parsen und gemäß der CSS-Grid-Spezifikation berechnen. Das hätte viele komplizierte Szenarien erfordert und wäre im Grunde nur eine Duplizierung der Arbeit von Blink gewesen. Deshalb haben wir mithilfe des Style-Teams von Blink eine neue API von der Style Engine erhalten, die „abgestufte Werte“ bereitstellt. Ein abgestufter Wert ist der endgültige effektive Wert für eine CSS-Eigenschaft nach der CSS-Abfolge. Dies ist der Wert, der gewonnen wird, nachdem die Style Engine alle Stylesheets kompiliert hat, aber bevor Werte wie Prozentsätze oder Brüche berechnet werden.
Wir verwenden diese API jetzt, um die von Nutzern erstellten Werte in Raster-Overlays anzuzeigen.
Persistente Overlays
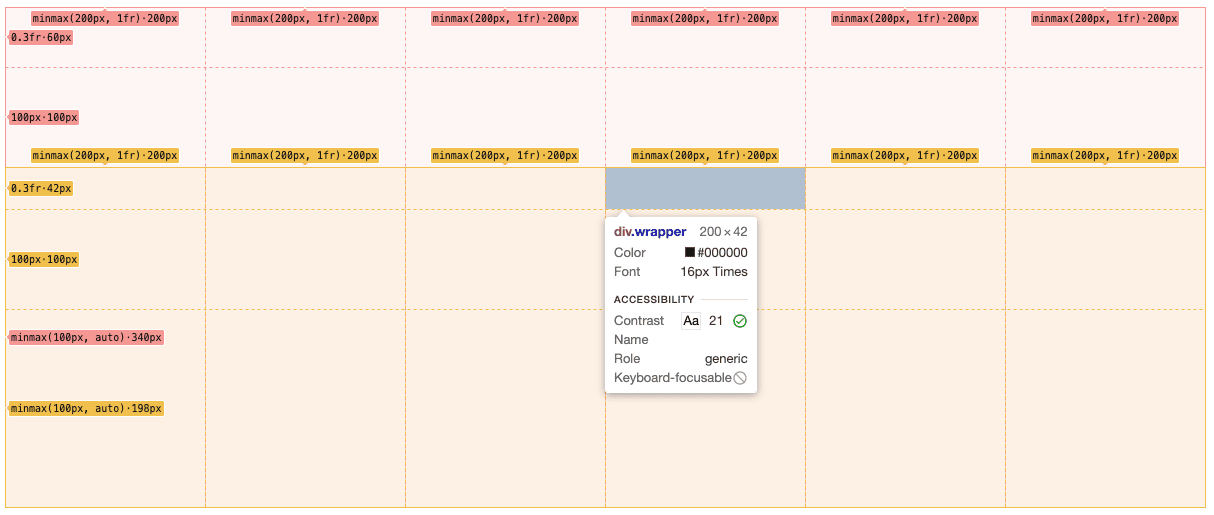
Vor der Einführung von CSS-Grid-Tools war das Overlay in den Entwicklertools recht einfach: Sie bewegten den Mauszeiger auf ein Element, entweder im DOM-Baumbereich der Entwicklertools oder direkt auf der untersuchten Seite, und es wurde ein Overlay mit einer Beschreibung dieses Elements angezeigt. Wenn Sie den Mauszeiger weg bewegen, verschwindet das Overlay. Bei Raster-Overlays wollten wir etwas anderes: Mehrere Raster können gleichzeitig hervorgehoben werden und Raster-Overlays können aktiviert bleiben, während normale Overlays beim Hovern weiterhin funktionieren.
Beispiel:

Das Overlay in DevTools wurde jedoch nicht für diesen mehrelementigen, dauerhaften Mechanismus entwickelt (es wurde vor vielen Jahren erstellt). Daher mussten wir das Overlay-Design neu strukturieren, damit das funktioniert. Wir haben einer bestehenden Suite von Markierungstools eine neue GridHighlightTool hinzugefügt, die später zu einer globalen PersistentTool für die gleichzeitige Markierung aller dauerhaften Overlays weiterentwickelt wurde. Für jede Art von dauerhaften Overlays (Raster, Flex usw.) wird im entsprechenden Tool ein entsprechendes Konfigurationsfeld verwendet. Jedes Mal, wenn der Overlay-Highlighter prüft, was gezeichnet werden soll, werden auch diese Konfigurationen berücksichtigt.
Damit in DevTools festgelegt werden kann, was hervorgehoben werden soll, haben wir einen neuen CDP-Befehl für das persistente Raster-Overlay erstellt:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
wobei jedes GridNodeHighlightConfig Informationen dazu enthält, welcher Knoten gezeichnet werden soll und wie. So können wir einen persistenten Mechanismus für mehrere Elemente hinzufügen, ohne das aktuelle Verhalten beim Hovern zu beeinträchtigen.
Logos für Echtzeit-Raster
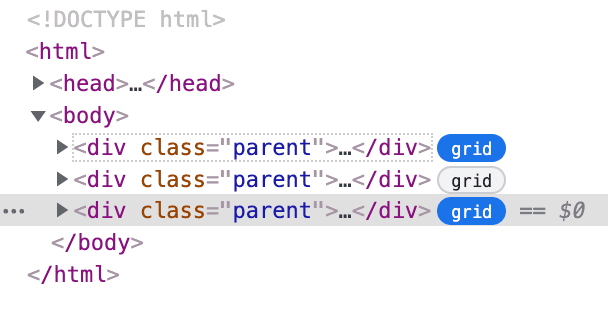
Damit Entwickler die Raster-Overlays ganz einfach ein- und ausschalten können, haben wir im DOM-Baum kleine Logos neben den Rastercontainern hinzugefügt. Diese Logos können Entwicklern auch dabei helfen, Grid-Container in ihren DOM-Strukturen zu erkennen.

Änderungen am DOM-Baum
Da Grid-Kennzeichen nicht die einzigen Kennzeichen sind, die wir im DOM-Baum anzeigen möchten, möchten wir das Hinzufügen von Kennzeichen so einfach wie möglich gestalten. ElementsTreeElement, die Klasse, die für das Erstellen und Verwalten einzelner DOM-Baumelemente in DevTools verantwortlich ist, wurde um mehrere neue öffentliche Methoden zum Konfigurieren von Badges aktualisiert. Wenn es für ein Element mehrere Logos gibt, werden sie nach den Kategorien der Logos und dann alphabetisch nach ihren Namen sortiert, wenn sie derselben Kategorie angehören. Zu den verfügbaren Kategorien gehören Security, Layout usw. und Grid gehört zur Kategorie Layout.
Außerdem ist von Anfang an Barrierefreiheit integriert. Für jedes interaktive Badge muss ein Standard- und ein aktiver aria-label angegeben werden. Bei schreibgeschützten Badges werden die Badge-Namen als aria-label verwendet.
Wie haben wir Echtzeit-Stilaktualisierungen erhalten?
Viele DOM-Änderungen werden im DOM-Baum der DevTools in Echtzeit angezeigt. Beispielsweise werden neu hinzugefügte Knoten sofort im DOM-Baum angezeigt und entfernte Klassennamen verschwinden ebenfalls sofort. Wir möchten, dass der Status des Raster-Logos ebenfalls die aktuellen Informationen widerspiegelt. Dies erwies sich jedoch als schwierig, da es keine Möglichkeit gab, in den DevTools Benachrichtigungen zu erhalten, wenn für Elemente im DOM-Baum berechnete Stilaktualisierungen vorgenommen wurden. Die einzige Möglichkeit, herauszufinden, wann ein Element zu einem Grid-Container wird oder aufhört, einer zu sein, besteht darin, den Browser ständig nach den aktuellen Stilinformationen jedes Elements abzufragen. Das wäre unerschwinglich teuer.
Damit das Frontend leichter erkennen kann, wann der Stil eines Elements aktualisiert wurde, haben wir eine neue CDP-Methode für das Abfragen von Stilaktualisierungen hinzugefügt. Um Stilaktualisierungen von DOM-Knoten zu erhalten, müssen wir dem Browser zuerst mitteilen, welche CSS-Deklarationen wir erfassen möchten. Bei Grid-Badges würden wir den Browser bitten, Folgendes zu erfassen:
{
"display": "grid",
"display": "inline-grid",
}
Wir senden dann eine Abfrageanfrage. Wenn es verfolgte Stilaktualisierungen für DOM-Knoten im Bereich „Elemente“ gibt, sendet der Browser eine Liste der aktualisierten Knoten an DevTools und löst die vorhandene Abfrageanfrage. Wenn DevTools wieder über Stilaktualisierungen benachrichtigt werden soll, kann es diese Abfrage senden, anstatt das Backend ständig von jedem Knoten aus abzufragen. In den DevTools können Sie auch die erfassten CSS-Deklarationen ändern, indem Sie eine neue Liste an den Browser senden.
Bereich „Layout“
DOM-Tree-Kennzeichen tragen zwar zur Auffindbarkeit von CSS-Grids bei, manchmal möchten wir aber eine Liste aller CSS-Grids auf einer bestimmten Seite sehen und die dauerhaften Overlays einfach ein- und ausschalten, um die Layouts zu debuggen. Deshalb haben wir uns entschieden, eine eigene Seitenleiste nur für Layout-Tools zu erstellen. So haben wir einen speziellen Bereich, in dem wir alle Grid-Container zusammenfassen und alle Optionen für Grid-Overlays konfigurieren können. In diesem Bereich Layout können wir auch zukünftige Tools mit vielen Layoutoptionen (z.B. Flexbox, Containerabfragen) einfügen.
Elemente nach berechneten Stilen suchen
Damit die Liste der CSS-Grid-Container im Bereich Layout angezeigt wird, müssen wir DOM-Knoten anhand berechneter Stile finden. Das stellte sich jedoch als nicht ganz einfach heraus, da nicht alle DOM-Knoten den Entwicklertools bekannt sind, wenn diese geöffnet sind. Stattdessen kennt DevTools nur eine kleine Teilmenge von Knoten, in der Regel auf der obersten Ebene der DOM-Hierarchie, um den DOM-Baum von DevTools zu starten. Aus Leistungsgründen werden andere Knoten nur auf weitere Anfrage abgerufen. Das bedeutet, dass wir einen neuen CDP-Befehl benötigen, um alle Knoten auf der Seite zu erfassen und nach ihren berechneten Stilen zu filtern:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
So kann die DevTools-Frontend-Ansicht eine Liste der CSS-Grid-Container auf einer Seite abrufen, möglicherweise durch iFrames und Schattenwurzeln hindurch, und sie im Layoutbereich rendern.
Fazit
Die CSS-Raster-Tools waren eines der ersten Design-Tools in den DevTools, die eine Webplattform-Funktion unterstützten. Es wurden viele grundlegende Tools in den DevTools eingeführt, z. B. persistente Overlays, DOM-Baum-Badges und der Bereich Layout. Außerdem wurde der Grundstein für zukünftige Layout-Tools in den Chrome DevTools wie Flexbox- und Containerabfragen gelegt. Außerdem legte es den Grundstein für Grid- und Flexbox-Editoren, mit denen Entwickler die Grid- und Flexbox-Ausrichtung interaktiv ändern können. Wir werden sie später durchgehen.
Vorschaukanäle herunterladen
Verwenden Sie als Standard-Entwicklungsbrowser Chrome Canary, Chrome Dev oder Chrome Beta. Diese Vorabversionen bieten Ihnen Zugriff auf die neuesten DevTools-Funktionen, ermöglichen es Ihnen, innovative Webplattform-APIs zu testen, und helfen Ihnen, Probleme auf Ihrer Website zu finden, bevor Ihre Nutzer sie bemerken.
Chrome-Entwicklertools-Team kontaktieren
Mit den folgenden Optionen können Sie über neue Funktionen, Updates oder andere Themen im Zusammenhang mit den DevTools sprechen.
- Senden Sie uns Feedback und Funktionsanfragen unter crbug.com.
- Melden Sie ein DevTools-Problem über das Dreipunkt-Menü Weitere Optionen > Hilfe > DevTools-Problem melden.
- Tweeten Sie an @ChromeDevTools.
- Hinterlassen Sie Kommentare unter den YouTube-Videos zu den Neuigkeiten in den DevTools oder den YouTube-Videos mit Tipps zu den DevTools.


