למה יצרנו את כלי ה-CSS Grid?
CSS Grid היא מערכת פריסה חזקה מאוד של CSS שמאפשרת למפתחי אתרים ליצור פריסה דו-ממדית מורכבת ולהגדיר כללים לגבי הגודל, היישור והסדר של כל פריט צאצא ב-grid. ה-CSS Grid הוצג אחרי ש-Flexbox הפך לפופולרי, והם יכולים לעזור למפתחים ליצור עיצוב רספונסיבי טוב יותר בלי טריקים מורכבים ליישור או פריסה בעזרת JavaScript.
מערכת CSS Grid היא מערכת פריסה חדשה יחסית, ולכן קשה להשתמש בה בצורה נכונה. התחביר שלו גמיש למדי (פשוט מחפשים סיכום טיפים לגבי רשת), יש הרבה דרכים להשיג את אותה פריסה, והגדרות גמישות של גודל וטראקים משתמעים מקשים יותר להבין למה הפריסה פועלת או לא פועלת כמו שצריך. לכן החלטנו לספק כלים ייעודיים ל-CSS Grid ב-DevTools, כדי למלא את הצורך של המפתחים להבין טוב יותר מה קוד ה-CSS שלהם עושה ואיך להגיע לפריסה הנכונה.
עיצוב כלי ייצור
מאמץ משותף של Chrome ו-Edge
כלי ה-CSS Grid משכו תשומת לב גם מ-Chrome DevTools וגם מ-Edge DevTools. החלטנו לשתף פעולה כבר מההתחלה. שילבנו בין המשאבים של שני הצוותים – מוצר, הנדסה ועיצוב – ותיאמנו פעולות באופן שבועי כדי שהפרויקט יתבצע.
סיכום התכונות
יש שלוש תכונות עיקריות בכלי של CSS Grid:
- שכבת-על קבועה ספציפית לרשת שבעזרתה אפשר לקבל מידע על מאפיינים ועל סדר
- תגים בעץ DOM שמציינים מאגרים של CSS Grid ומפעילים או משביתים שכבות-על של רשת
- חלונית בסרגל הצד שמאפשרת למפתחים להתאים אישית את התצוגה של שכבות-על של DOM (למשל, שינוי הצבע והרוחב של הכללים)
- עורך של CSS Grid בחלונית סגנונות
בהמשך נבחן אותם לעומק.
שכבות-על קבועות של רשת
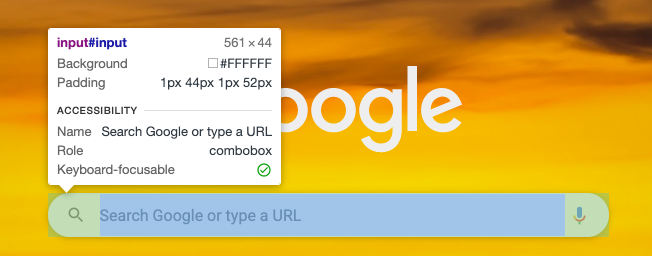
בכלי הפיתוח, שכבת-על היא כלי חזק שמספק מידע על הפריסה והסגנון של רכיב ספציפי:

המידע הנוסף הזה מוצג כשכבה מעל האלמנט הרצוי. בעבר, כשהעכבר הונף מעל רשת כשכלי הפיתוח פתוחים, בשכבת-העל הוצגו פרטי מודל התיבה שלה, אבל הדגשת התוכן הוגבלה לפריטי הרשת בלי הסבר למה זה קורה. יש שני חלקים עיקריים שאנחנו רוצים להוסיף לשכבות-על של CSS Grid:
- אנחנו רוצים להציג מידע שימושי יותר על רשתות, למשל מאפיינים ופערים שנכתבו
- אנחנו רוצים שהשכבות-העל יהיו קבועות, כדי שנוכל להציג כמה רשתות בו-זמנית, ולראות את השכבות-העל מעדכנות את המידע ברשת כשמשנים את סגנונות הרכיבים
עכשיו נראה איך הצלחנו להשיג את שניהם.
גדלים שנקבעו על ידי כותב הדף לעומת גדלים מחושבים
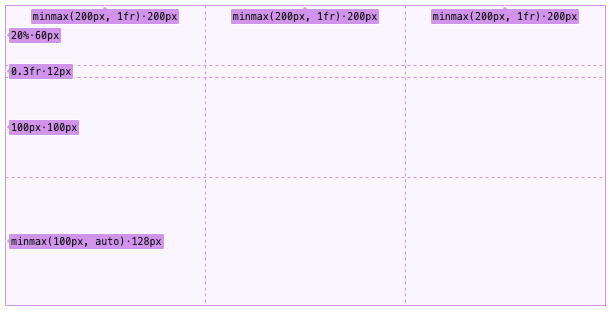
אחת מהבעיות הקשות בפתרון באגים ב-CSS Grid היא הדרכים הרבות להגדרת הגדלים של קווי הרשת. לדוגמה, אפשר להשתמש בשילוב של ערכי פיקסלים, ערכי אחוזים, פלחים, פונקציית חזרה ופונקציית minmax כדי ליצור גדלים גמישים של טראקים:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
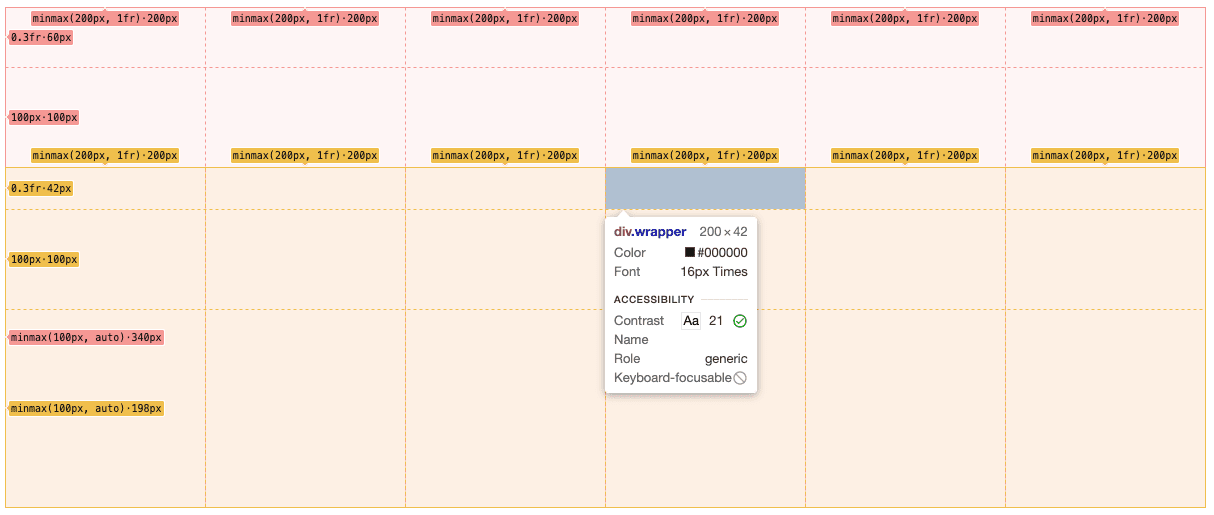
עם זאת, קשה למפות את גדלי הטראקים האלה שנוצרו לגדלי הטראקים שחושבו בדפדפן בשבילנו. כדי לגשר על הפער הזה, אנחנו מציגים את שני פרטי המידע האלה זה לצד זה בשכבת-העל:

המחרוזת לפני הנקודה היא הערך שנוצר על ידי המחבר, והמחרוזת אחרי הנקודה מייצגת את הערך המחושב בפועל.
בעבר, לא הייתה ל-DevTools אפשרות לקבל ערכים שנוצרו על ידי משתמשים. באופן תיאורטי, היינו יכולים לנתח בעצמנו את הערכים שנוצרו על ידי המחבר ב-DevTools ולחשב אותם בהתאם למפרט של CSS Grid. הפעולה הזו הייתה כוללת תרחישי עבודה מורכבים רבים, ובעיקר הייתה רק כפילות של המאמצים של Blink. לכן, בעזרת צוות הסגנונות של Blink, קיבלנו API חדש ממנוע הסגנונות שחשף 'ערכים מדורגים'. ערך מדורג הוא הערך הסופי בפועל, אחרי היררכיית ה-CSS, של מאפיין CSS. זהו הערך שמנצח אחרי שמנוע הסגנונות מקמפל את כל גיליונות הסגנונות, אבל לפני שהוא מחשב בפועל ערכים כלשהם, למשל אחוזים, שברים וכו'.
אנחנו משתמשים עכשיו ב-API הזה כדי להציג את הערכים שנוצרו בשכבות-על של רשתות.
שכבות-על קבועות
לפני כלי CSS Grid, שכבת-העל ב-DevTools הייתה פשוטה: מעבירים את העכבר מעל רכיב, בחלונית DOM Tree של DevTools או ישירות בדף שנבדק, ומוצגת שכבת-על שמתארת את הרכיב הזה. מעבירים את העכבר מעל התמונה והשכבה העליונה נעלמת. לגבי שכבות-על של רשתות, רצינו משהו שונה: אפשר להדגיש כמה רשתות בו-זמנית, ושכבות-על של רשתות יכולות להישאר גלויות בזמן ששכבות-על רגילות ממשיכות לפעול כשעובר מעליהן העכבר.
לדוגמה:

עם זאת, שכבת-העל ב-DevTools לא תוכננה מראש לשימוש במנגנון העיקבי הזה שכולל כמה רכיבים (היא נוצרה לפני שנים רבות). לכן נאלצנו לשנות את העיצוב של שכבת-העל כדי שהיא תפעל. הוספנו GridHighlightTool חדש לחבילת הכלים הקיימת להדגשה, שהתפתח מאוחר יותר ל-PersistentTool גלובלי להדגשת כל שכבות-העל הקבועות בו-זמנית. לכל סוג של שכבת-על קבועה (Grid, Flex וכו'), אנחנו שומרים שדה תצורה מתאים בכלי הקבוע. בכל פעם שהכלי להדגשת שכבת-על בודק מה לצייר, הוא כולל גם את ההגדרות האלה.
כדי לאפשר ל-DevTools לקבוע מה צריך להדגיש, יצרנו פקודה חדשה של CDP עבור שכבת-על מתמשכת של Grid:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
כאשר כל GridNodeHighlightConfig מכיל מידע על הצומת שצריך לצייר ועל אופן הציור שלו. כך אנחנו יכולים להוסיף מנגנון מתמיד של כמה פריטים בלי לשבור את ההתנהגות הנוכחית במצב של העברת העכבר מעליהם.
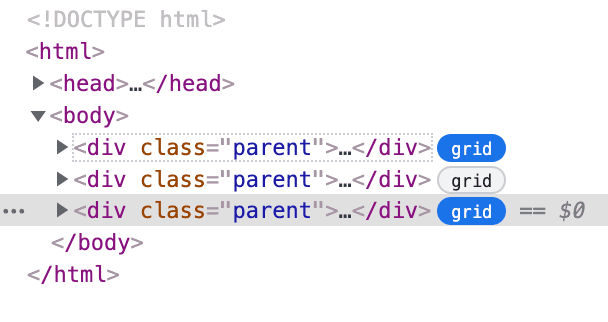
תגים של רשת בזמן אמת
כדי לעזור למפתחים להפעיל ולהשבית בקלות את שכבות-העל של התצוגה בתצוגת רשת, החלטנו להוסיף תגים קטנים ליד מאגרי התצוגה בתצוגת רשת בעץ ה-DOM. התגים האלה יכולים גם לעזור למפתחים לזהות מאגרי Grid במבנים שלהם ב-DOM.

שינויים בעץ ה-DOM
תגי Grid הם לא התגים היחידים שאנחנו רוצים להציג בעץ DOM, ולכן אנחנו רוצים להקל על הוספת תגים ככל האפשר. ElementsTreeElement, הכיתה שאחראית ליצירה ולניהול של רכיבים ספציפיים בעץ ה-DOM ב-DevTools, עודכנה בכמה שיטות ציבוריות חדשות להגדרת תגים. אם יש כמה תגים לרכיב אחד, הם ממוינים לפי קטגוריות התגים, ואז לפי השמות שלהם בסדר אלפביתי אם הם באותה קטגוריה. הקטגוריות הזמינות כוללות את Security, Layout וכו', ו-Grid שייך לקטגוריה Layout.
בנוסף, יש לנו תמיכה מובנית בנגישות כבר מההתחלה. לכל תג אינטראקטיבי חובה לספק aria-label פעיל וערך ברירת מחדל, ואילו בתגים לקריאה בלבד נעשה שימוש בשמות התגים כ-aria-label.
איך קיבלנו עדכוני סגנון בזמן אמת?
שינויים רבים ב-DOM משתקפים בעץ DOM של DevTools בזמן אמת. לדוגמה, צמתים שנוספו לאחרונה מופיעים באופן מיידי בעץ ה-DOM, ושמות של כיתות שהוסרו נעלמים באופן מיידי גם כן. אנחנו רוצים שסטטוס התג של משחקים ב-Grid ישקף גם את המידע העדכני הזה. עם זאת, התברר שקשה להטמיע את האפשרות הזו כי לא הייתה דרך לקבל התראות ב-DevTools כשמתבצעים עדכוני סגנונות מחושבים ברכיבים שמוצגים בעץ ה-DOM. הדרך היחידה לדעת מתי רכיב הופך למאגר של רשת או מפסיק להיות מאגר כזה היא לשלוח שאילתות ללא הרף לדפדפן לגבי פרטי הסגנון העדכניים של כל רכיב. העלויות של כך יהיו גבוהות מדי.
כדי שיהיה קל יותר לקצה הקדמי לדעת מתי הסגנון של רכיב מסוים עודכן, הוספנו שיטה חדשה ל-CDP לבדיקה של עדכוני סגנון. כדי לקבל עדכוני סגנון של צמתים ב-DOM, אנחנו מתחילים בהודעה לדפדפן על ההצהרות ב-CSS שאנחנו רוצים לעקוב אחריהן. במקרה של תגים של רשת, נבקש מהדפדפן לעקוב אחרי:
{
"display": "grid",
"display": "inline-grid",
}
לאחר מכן אנחנו שולחים בקשת סקירה, וכאשר יש עדכוני סגנון במעקב לצמתים של DOM בחלונית הרכיבים, הדפדפן ישלח ל-DevTools רשימה של צמתים מעודכנים ויבטל את בקשת הסקירה הקיימת. בכל פעם ש-DevTools רוצה לקבל שוב התראות על עדכוני סגנונות, הוא יכול לשלוח את בקשת הסקרים הזו במקום לבדוק כל הזמן את הקצה העורפי מכל צומת. אפשר גם לשנות את הצהרות ה-CSS שבהן מתבצע מעקב באמצעות שליחת רשימה חדשה לדפדפן.
חלונית הפריסה
תגי עץ DOM עוזרים לזהות רשתות CSS, אבל לפעמים רוצים לראות רשימה של כל רשתות ה-CSS בדף מסוים, ולהפעיל או להשבית בקלות את שכבות-העל הקבועות שלהן כדי לנפות באגים בתצוגות שלהן. לכן החלטנו ליצור חלונית צדדית ייעודית לכלי עיצוב. כך יש לנו מרחב ייעודי לאיסוף כל הקונטיינרים של הרשתות ולקביעת כל האפשרויות של שכבות-העל של הרשתות. חלונית פריסת הדף מאפשרת לנו גם להוסיף בה כלים עתידיים שמתמקדים בפריסה (למשל, Flexbox, שאילתות Container).
חיפוש רכיבים לפי סגנונות מחושבים
כדי להציג את רשימת המאגרים של CSS Grid בחלונית פריסה, אנחנו צריכים למצוא צומתי DOM לפי סגנונות מחושבים. גם זה לא היה פשוט, כי לא כל צומתי ה-DOM ידועים ל-DevTools כשהכלי פתוח. במקום זאת, DevTools מכיל רק קבוצת משנה קטנה של צמתים, בדרך כלל ברמה העליונה של היררכיית ה-DOM, רק כדי להפעיל את עץ ה-DOM של DevTools. מטעמי ביצועים, צמתים אחרים יאוחזרו רק לאחר בקשה נוספת. כלומר, אנחנו צריכים פקודה חדשה ל-CDP כדי לאסוף את כל הצמתים בדף ולסנן אותם לפי הסגנונות המחושבים שלהם:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
כך חזית DevTools יכולה לקבל רשימה של קונטיינרים של CSS Grid בדף, אולי דרך מסגרות iframe ושורשי צל, ולעבד אותם בחלונית Layout.
סיכום
כלי ה-CSS Grid היו אחד מהפרויקטים הראשונים של כלי עיצוב ב-DevTools שתומכים בתכונה של פלטפורמת אינטרנט. הוא הציג לראשונה כלים בסיסיים רבים ב-DevTools, כמו שכבות-על קבועות, תגים של עץ DOM והחלונית פריסה, ופתח את הדרך לכלים עתידיים לפריסה ב-Chrome DevTools, כמו שאילתות Flexbox ו-Container. הוא גם הניח את היסודות לכלי העריכה של Grid ו-Flexbox, שמאפשרים למפתחים לשנות את ההתאמות של Grid ו-Flexbox באופן אינטראקטיבי. נרחיב עליהם בעתיד.
הורדת הערוצים לתצוגה מקדימה
מומלץ להשתמש ב-Chrome Canary, ב-Dev או ב-Beta כדפדפן הפיתוח שמוגדר כברירת מחדל. ערוצי התצוגה המקדימה האלה מעניקים לכם גישה לתכונות העדכניות ביותר של DevTools, מאפשרים לכם לבדוק ממשקי API מתקדמים לפלטפורמות אינטרנט ולמצוא בעיות באתר לפני שהמשתמשים שלכם יעשו זאת.
יצירת קשר עם צוות כלי הפיתוח ל-Chrome
אתם יכולים להשתמש באפשרויות הבאות כדי לדון בתכונות החדשות, בעדכונים או בכל דבר אחר שקשור ל-DevTools.
- אתם יכולים לשלוח לנו משוב ובקשות להוספת תכונות בכתובת crbug.com.
- מדווחים על בעיה בכלי הפיתוח באמצעות הסמל אפשרויות נוספות > עזרה > דיווח על בעיה בכלי הפיתוח ב-DevTools.
- שולחים ציוץ אל @ChromeDevTools.
- אפשר להשאיר תגובות בסרטונים של מה חדש בכלי הפיתוח ב-YouTube או בסרטונים של טיפים לכלי הפיתוח ב-YouTube.


