Dlaczego stworzyliśmy narzędzia do tworzenia siatek CSS?
Siatka CSS to bardzo wydajny system układu CSS, który pozwala deweloperom stron internetowych tworzyć złożony układ dwuwymiarowy i określać reguły dotyczące rozmiaru, wyrównania i kolejności poszczególnych elementów podrzędnych w siatkowaniu. Sieć CSS została wprowadzona po tym, jak zyskiwał na popularności Flexbox. Razem mogą pomóc deweloperom w tworzeniu lepszego projektowania stron responsywnych bez skomplikowanych hacków do wyrównywania ani układu wspomaganego przez JavaScript.
Jest to stosunkowo nowy system układu, który również trudno prawidłowo zastosować. Jego składnia jest dość wszechstronna (wystarczy wpisać w wyszukiwarce grid cheatsheet), istnieje wiele sposobów na uzyskanie tego samego układu, a elastyczne rozmiary i ukryte ścieżki utrudniają ustalenie, dlaczego układ działa lub nie działa tak, jak powinien. Dlatego w DevTools udostępniliśmy specjalne narzędzia do obsługi CSS Grid, aby programiści mogli lepiej zrozumieć, co robi ich kod CSS i jak uzyskać odpowiedni układ.
Projektowanie narzędzi
wspólne działania zespołów Chrome i Edge.
Narzędzia CSS Grid przykuwały uwagę zarówno w Narzędziach deweloperskich w Chrome, jak i w Narzędziach deweloperskich w Edge. Od samego początku zdecydowaliśmy się na współpracę. Udostępniliśmy zasoby dotyczące produktu, inżynierii i projektu z obu zespołów oraz koordynowaliśmy ich pracę co tydzień.
Podsumowanie funkcji
Istnieją 3 główne funkcje narzędzia CSS Grid:
- Trwały nakład, który pomaga w uzyskaniu informacji o wymiarach i zamówieniu
- plakietki w drzewie DOM, które wyróżniają kontenery siatki CSS i przełączają nakładki siatki;
- panel boczny, który pozwala deweloperom personalizować wyświetlanie nakładek DOM (np. zmieniać kolor i szerokość reguł);
- Edytor siatki CSS w panelu Style
Przyjrzyjmy się im teraz bliżej.
Stałe nakładki siatki
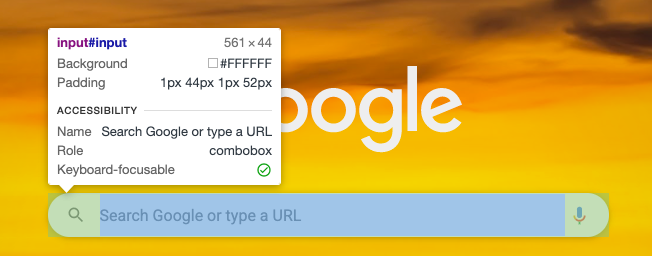
W Narzędziach deweloperskich nakładka to zaawansowane narzędzie, które dostarcza informacji o układzie i stylu poszczególnych elementów:

Te dodatkowe informacje są nakładane na interesujący Cię element. Wcześniej, gdy najeżdżasz kursorem na siatkę w otwartych Narzędziach dla programistów, nakładka wyświetlała informacje o modelu pudełka, ale ograniczała podświetlenie treści do elementów siatki bez wyjaśnienia, dlaczego tak się dzieje. W przypadku nakładek CSS Grid chcemy dodać 2 główne elementy:
- chcemy wyświetlać więcej przydatnych informacji o siatkach, np. wymiary i luki autorskie;
- chcemy, aby nakładki były przyklejone, aby można było jednocześnie wyświetlać wiele siatek i aby nakładki aktualizowały informacje siatki po zmianie stylów elementów.
Zobaczmy, jak to osiągnęliśmy.
Rozmiary określone przez autora a rozmiary obliczone
Jedną z trudności związanych z debugowaniem CSS Grid jest wiele sposobów definiowania rozmiarów ścieżek siatki. Możesz na przykład użyć kombinacji wartości pikseli, wartości procentowych, ułamków, funkcji powtórzenia i funkcji minmax, aby tworzyć różne rozmiary ścieżki:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
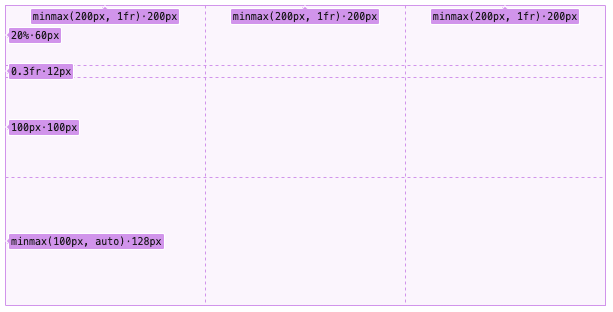
Trudno jednak zmapować te autoryzowane rozmiary ścieżek na obliczone rozmiary ścieżek, które przeglądarka obliczyła dla nas. Aby to umożliwić, umieściliśmy obok siebie te 2 rodzaje informacji:

Ciąg znaków przed kropką to wartość autorska, a ciąg znaków po kropce to rzeczywista obliczona wartość.
Wcześniej narzędzia deweloperskie nie mogły pobierać wartości autorskich. Teoretycznie moglibyśmy jakoś przeanalizować wartości autorów w DevTools i obliczyć je zgodnie ze specyfikacją CSS Grid. Wymagałoby to jednak wielu skomplikowanych scenariuszy i w zasadzie byłoby tylko powielaniem wysiłków Blink. Dlatego z pomocą zespołu ds. stylów w Blink otrzymaliśmy od silnika stylów nowy interfejs API, który udostępnia „wartości kaskadowe”. Wartość kaskadowa to ostateczna wartość po kaskadowaniu CSS dla właściwości CSS. Jest to wartość, która jest wygrywająca po skompilowaniu wszystkich arkuszy stylów przez silnik stylów, ale przed rzeczywistym obliczeniem wartości, np. procentów, ułamków itp.
Teraz używamy tego interfejsu API do wyświetlania wartości autorskich w nakładkach siatki.
Nakładki trwałe
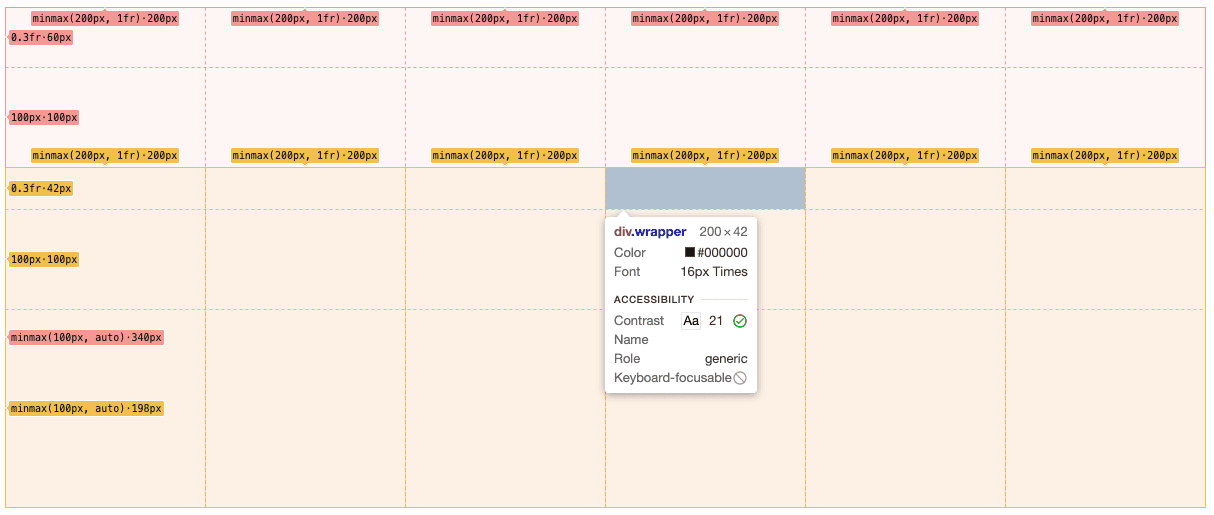
Przed wprowadzeniem narzędzi CSS Grid nakładka w Narzędziach deweloperskich była prosta: wystarczyło najechać kursorem na element w panelu drzewa DOM w Narzędziach deweloperskich lub bezpośrednio na stronie, którą sprawdzasz, aby wyświetlić opis tego elementu. Gdy odsuniesz kursor, nakładka zniknie. W przypadku nakładek siatki chcieliśmy wprowadzić coś nowego: można wyróżnić jednocześnie wiele siatek, a nakładki siatki mogą pozostać włączone, gdy nadal działają zwykłe nakładki.
Na przykład:

Jednak nakładka w DevTools nie została zaprojektowana z myślą o tym wieloelementowym, trwałym mechanizmie (została stworzona wiele lat temu). Aby to zadziałało, musieliśmy przerobić projekt nakładki. Dodaliśmy nową funkcję GridHighlightTool do dotychczasowej grupy narzędzi do wyróżniania, która później przekształciła się w globalną funkcję PersistentTool służącą do wyróżniania wszystkich stałych nakładek jednocześnie. W przypadku każdego rodzaju stałych nakładek (siatka, Flex itp.) przechowujemy odpowiednie pole konfiguracji w stałym narzędziu. Za każdym razem, gdy podświetlacz sprawdza, co ma narysować, uwzględnia te konfiguracje.
Aby umożliwić narzędziom DevTools kontrolowanie tego, co ma być wyróżnione, utworzyliśmy nowe polecenie CDP dla trwałego nakładania siatki:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
gdzie każdy element GridNodeHighlightConfig zawiera informacje o tym, który węzeł należy narysować i w jaki sposób. Dzięki temu możemy dodać mechanizm trwały dla wielu elementów bez zakłócania obecnego zachowania po najechaniu kursorem.
Plakietki siatki w czasie rzeczywistym
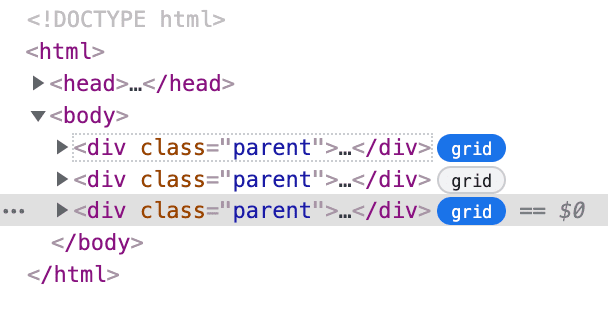
Aby ułatwić deweloperom włączanie i wyłączanie nakładek siatki, postanowiliśmy dodać małe plakietki obok kontenerów siatki w drzewie DOM. Te plakietki mogą też pomóc deweloperom w identyfikowaniu kontenerów siatki w strukturach DOM.

Zmiany w drzewie DOM
Plakietki Grid to nie jedyne plakietki, które chcemy wyświetlać w drzewie DOM, dlatego chcemy maksymalnie ułatwić dodawanie plakietek. ElementsTreeElement, klasa odpowiedzialna za tworzenie i zarządzanie poszczególnymi elementami drzewa DOM w DevTools, została zaktualizowana o kilka nowych publicznych metod konfigurowania plakietek. Jeśli do jednego elementu przypisana jest większa liczba plakiet, są one posortowane według kategorii, a w ramach tej samej kategorii – alfabetycznie. Dostępne kategorie to Security, Layout itp., a Grid należy do kategorii Layout.
Wbudowane ułatwienia dostępu są dostępne od samego początku. Każda interaktywna plakietka musi mieć domyślną i aktywną aria-label, podczas gdy w przypadku plakietki tylko do odczytu nazwa plakietki jest używana jako aria-label.
Jak udało nam się uzyskać aktualizacje stylu w czasie rzeczywistym?
Wiele zmian w DOM jest odzwierciedlane w drzewie DOM w DevTools w czasie rzeczywistym. Na przykład nowo dodane węzły pojawiają się natychmiast w drzewie DOM, a nazwy usuniętych klas znikają też natychmiast. Chcemy, aby stan plakietki w siatce również odzwierciedlał aktualne informacje. Okazało się jednak, że trudno to wdrożyć, ponieważ narzędzia DevTools nie mogły otrzymywać powiadomień, gdy elementy widoczne w drzewie DOM otrzymują obliczone aktualizacje stylu. Jedynym istniejącym sposobem na sprawdzenie, czy element staje się lub przestaje być kontenerem siatki, jest ciągłe wysyłanie do przeglądarki zapytań o aktualne informacje o stylu każdego elementu. Byłoby to zbyt drogie.
Aby ułatwić front-endowi ustalenie, kiedy styl elementu został zaktualizowany, dodaliśmy nową metodę CDP do sprawdzania aktualizacji stylów. Aby uzyskać aktualizacje stylów węzłów DOM, zaczynamy od poinformowania przeglądarki, jakie deklaracje CSS chcemy śledzić. W przypadku plakietki siatki prosimy przeglądarkę o śledzenie tych informacji:
{
"display": "grid",
"display": "inline-grid",
}
Następnie wysyłamy żądanie sprawdzania. Jeśli w panelu Elementy są śledzone aktualizacje stylu węzłów DOM, przeglądarka wysyła do DevTools listę zaktualizowanych węzłów i rozwiązuje istniejące żądanie sprawdzania. Za każdym razem, gdy DevTools chce ponownie otrzymywać powiadomienia o aktualizacjach stylów, może wysłać to żądanie sprawdzania, zamiast stale sprawdzać backend z każdego węzła. Narzędzie DevTools może też zmieniać deklaracje CSS, które są śledzone, wysyłając nową listę do przeglądarki.
Panel układu
Chociaż plakietki w drzewie DOM ułatwiają znajdowanie siatek CSS, czasami chcemy zobaczyć listę wszystkich siatek CSS na danej stronie i łatwo włączać oraz wyłączać ich nakładki, aby debugować ich układy. Dlatego postanowiliśmy utworzyć specjalny panel boczny tylko dla narzędzi do tworzenia układów. Daje nam to miejsce na zebranie wszystkich kontenerów siatki i skonfigurowanie wszystkich opcji nakładek siatki. Ten panel Układ pozwoli nam też wprowadzić w przyszłości narzędzia do tworzenia układów (np. Flexbox czy zapytania do kontenera).
Wyszukiwanie elementów według obliczonych stylów
Aby wyświetlić listę kontenerów siatki CSS w panelu Układ, musimy znaleźć węzły DOM według obliczonych stylów. Okazało się, że nie jest to takie proste, ponieważ nie wszystkie węzły DOM są znane Narzędziom deweloperskim, gdy są otwarte. Zamiast tego DevTools zna tylko małą podgrupę węzłów, zwykle na najwyższym poziomie hierarchii DOM, aby umożliwić rozpoczęcie korzystania z Drzewa DOM w DevTools. Ze względu na wydajność inne węzły będą pobierane tylko na żądanie. Oznacza to, że potrzebujemy nowego polecenia CDP, aby zebrać wszystkie węzły na stronie i odfiltrować je według obliczonych stylów:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
Umożliwia to interfejsowi DevTools pobieranie na stronie listy kontenerów siatki CSS, łącznie z elementami iframe i korzeniami cieni, oraz ich renderowanie w panelu Układ.
Podsumowanie
Narzędzia do tworzenia siatki CSS były jednym z pierwszych projektów narzędzi do projektowania w Narzędziach deweloperskich, które obsługiwały funkcję platformy internetowej. Wprowadziliśmy w nich wiele podstawowych narzędzi w Narzędziach deweloperskich, np.trwałe nakładki, plakietki w drzewie DOM i panel Układ. Otworzyliśmy też drogę do przyszłych narzędzi do tworzenia układów w Narzędziach deweloperskich w Chrome, takich jak Flexbox i zapytania kontenerowe. Stworzyliśmy też podstawy dla edytorów siatki i Flexboxa, które umożliwiają programistom interaktywne zmienianie wyrównania siatki i Flexboxa. Omówimy je w przyszłości.
Pobieranie kanałów podglądu
Rozważ użycie jako domyślnej przeglądarki deweloperskiej wersji Canary, Dev lub Beta przeglądarki Chrome. Te kanały wersji wstępnej zapewniają dostęp do najnowszych funkcji DevTools, umożliwiają testowanie najnowocześniejszych interfejsów API platformy internetowej i pomagają znaleźć problemy w witrynie, zanim zrobią to użytkownicy.
Kontakt z zespołem Narzędzi deweloperskich w Chrome
Aby omówić nowe funkcje, aktualizacje lub inne kwestie związane z Narzędziami deweloperskimi, skorzystaj z tych opcji.
- Przesyłaj opinie i prośby o dodanie funkcji na stronie crbug.com.
- Zgłoś problem z Narzędziami deweloperskimi, klikając Więcej opcji > Pomoc > Zgłoś problem z Narzędziami deweloperskimi w Narzędziach deweloperskich.
- Wyślij tweeta do @ChromeDevTools.
- Dodaj komentarze do filmów w YouTube z serii „Co nowego w Narzędziach deweloperskich” lub Wskazówki dotyczące Narzędzi deweloperskich.


