Por que criamos a ferramenta de grade CSS?
A grade CSS é um sistema de layout de CSS muito poderoso que permite que desenvolvedores da Web criem um layout bidimensional complexo e definam regras sobre como cada item filho em uma grade é dimensionado, alinhado e ordenado. O CSS Grid foi introduzido depois que o Flexbox se tornou popular. Juntos, eles podem ajudar os desenvolvedores a alcançar um design responsivo melhor sem hacks de alinhamento complicados ou layout assistido por JavaScript.
Como um sistema de layout relativamente novo, o CSS Grid também é difícil de usar. A sintaxe é bastante versátil (basta pesquisar guia de referência da grade), há muitas maneiras de alcançar o mesmo layout, e o tamanho flexível e as faixas implícitas dificultam a compreensão de por que o layout está ou não se comporta como deveria. Por isso, criamos ferramentas dedicadas de grade CSS no DevTools para que os desenvolvedores entendam melhor o que o código CSS está fazendo e como chegar ao layout certo.
Design de ferramentas
Um esforço conjunto entre o Chrome e o Edge
As ferramentas de grade CSS chamaram a atenção do Chrome DevTools e do Edge DevTools. Decidimos colaborar desde o início. Compartilhamos nossos recursos de produto, engenharia e design das duas equipes e nos coordenamos semanalmente para que isso acontecesse.
Resumo dos recursos
Há três recursos principais para as ferramentas de grade CSS:
- Sobreposição persistente específica da grade que ajuda com informações dimensionais e de ordenação
- Os selos na árvore do DOM que destacam contêineres de grade CSS e alternam sobreposições de grade
- Um painel de barra lateral que permite que os desenvolvedores personalizem a exibição de sobreposições de DOM (por exemplo, mudando a cor e a largura das regras)
- Um editor de grade CSS no painel Styles
Vamos analisar melhor esses pontos a seguir.
Sobreposições persistentes de grade
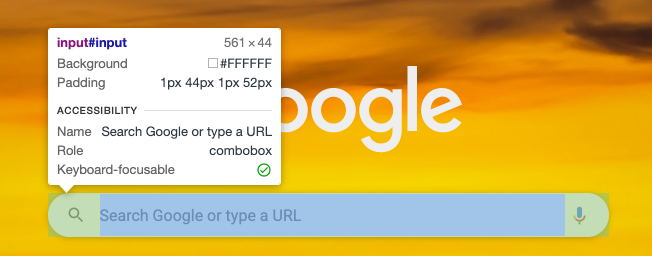
No DevTools, uma sobreposição é um instrumento poderoso que fornece informações de layout e estilo de um elemento individual:

Essas informações extras são sobrepostas ao elemento de interesse. Antes, quando você passava o cursor sobre uma grade com as Ferramentas do desenvolvedor abertas, a sobreposição mostrava as informações do modelo de caixa, mas limitava o destaque de conteúdo aos itens da grade sem explicar o motivo. Há duas partes principais que gostaríamos de adicionar para sobreposições de grade CSS:
- Queremos mostrar mais informações úteis sobre grades, por exemplo, dimensões e lacunas criadas
- Queremos que as sobreposições fiquem fixadas para que possamos analisar várias grades ao mesmo tempo e que as sobreposições atualizem as informações da grade conforme mudamos os estilos dos elementos.
Vamos conferir como conseguimos fazer isso.
Tamanhos criados e calculados
Uma das partes mais difíceis de depurar a grade CSS é a grande variedade de maneiras de definir os tamanhos de faixas da grade. Por exemplo, você pode usar uma combinação de valores de pixel, valores percentuais, frações, função de repetição e função minmax para criar tamanhos de faixa versáteis:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
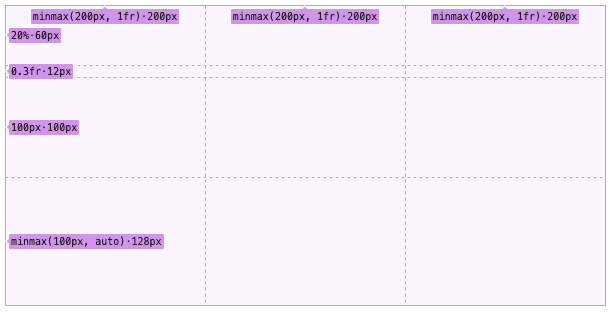
No entanto, seria difícil mapear esses tamanhos de faixa criados para os tamanhos de faixa calculados que o navegador calculou para nós. Para preencher essa lacuna, colocamos essas duas informações lado a lado na sobreposição:

A string antes do ponto é o valor criado, e a string após o ponto representa o valor computado real.
Antes, o DevTools não tinha capacidade de receber valores criados. Em teoria, poderíamos analisar os valores criados no DevTools e calculá-los de acordo com a especificação do CSS Grid. Isso envolveria muitos cenários complicados e seria apenas uma duplicação dos esforços do Blink. Com a ajuda da equipe de estilo do Blink, criamos uma nova API do mecanismo de estilo que expõe "valores em cascata". Um valor em cascata é o valor final eficaz, após a cascata do CSS, para uma propriedade CSS. Esse é o valor que está ganhando depois que o mecanismo de estilo compilou todas as folhas de estilo, mas antes de calcular qualquer valor, por exemplo, porcentagem, frações etc.
Agora, estamos usando essa API para mostrar os valores criados em sobreposições de grade.
Sobreposições persistentes
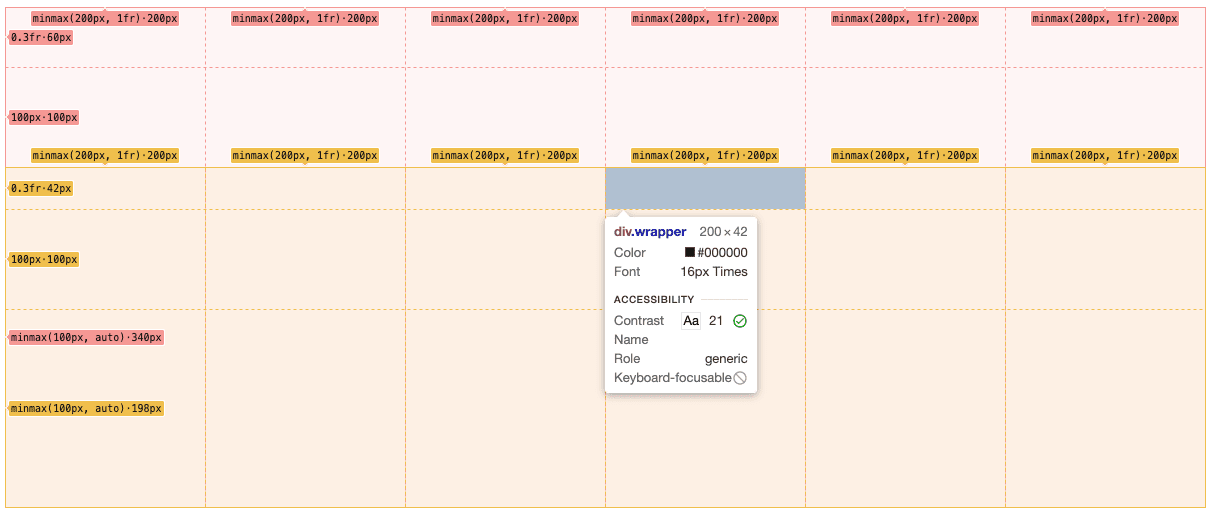
Antes da ferramenta CSS Grid, a sobreposição no DevTools era simples: você passava o cursor sobre um elemento, seja no painel de árvore do DOM do DevTools ou diretamente na página inspecionada, e uma sobreposição que descrevia esse elemento aparecia. Você passa o cursor e a sobreposição desaparece. Para as sobreposições de grade, queríamos algo diferente: várias grades podem ser destacadas ao mesmo tempo, e as sobreposições de grade podem permanecer enquanto as sobreposições regulares sobre o cursor ainda estiverem funcionais.
Exemplo:

No entanto, a sobreposição no DevTools não foi projetada com esse mecanismo persistente de vários elementos em mente (foi criado há muitos anos). Portanto, tivemos que refazer o design da sobreposição para que isso funcionasse. Adicionamos um novo GridHighlightTool a um pacote de ferramentas de destaque, que mais tarde se tornou um PersistentTool global para destacar todas as sobreposições persistentes ao mesmo tempo. Para cada tipo de sobreposição persistente (Grid, Flex etc.), mantemos um campo de configuração correspondente dentro da ferramenta persistente. Sempre que o realçador de sobreposição verificar o que desenhar, ele também incluirá essas configurações.
Para permitir que as ferramentas do desenvolvedor controlem o que precisa ser destacado, criamos um novo comando CDP para a sobreposição persistente da grade:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
em que cada GridNodeHighlightConfig contém informações sobre qual nó desenhar e como ele é desenhado. Isso nos permite adicionar um mecanismo persistente de vários itens sem interromper o comportamento atual do cursor.
Selos da grade em tempo real
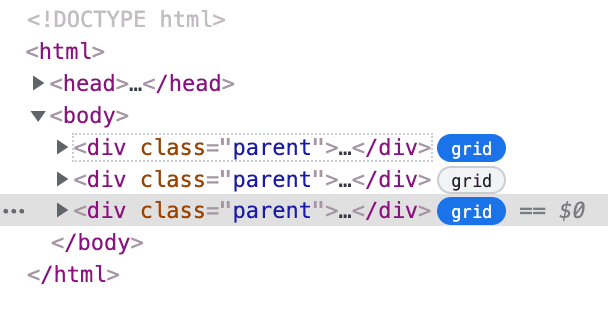
Para ajudar os desenvolvedores a ativar e desativar as sobreposições de grade com facilidade, decidimos adicionar pequenos selos ao lado dos contêineres de grade na árvore do DOM. Esses selos também podem ajudar os desenvolvedores a identificar contêineres de grade nas estruturas de DOM.

Mudanças na árvore do DOM
Como os selos Grid não são os únicos que queremos mostrar na árvore DOM, queremos facilitar ao máximo a adição de selos. ElementsTreeElement, a classe responsável por criar e gerenciar elementos individuais da árvore DOM no DevTools, foi atualizada com vários novos métodos públicos para configurar selos. Se houver vários selos para um elemento, eles serão classificados por categoria e, em seguida, alfabeticamente, se estiverem na mesma categoria. As categorias disponíveis incluem Security, Layout etc., e Grid pertence à categoria Layout.
Além disso, temos suporte integrado à acessibilidade desde o início. Todos os crachás interativos precisam fornecer um aria-label padrão e um ativo. Já os crachás somente leitura usam os nomes dos crachás como aria-labels.
Como conseguimos as atualizações de estilo em tempo real?
Muitas mudanças no DOM são refletidas na árvore do DOM do DevTools em tempo real. Por exemplo, os nós recém-adicionados aparecem instantaneamente na árvore DOM, e os nomes de classes removidos também desaparecem instantaneamente. Queremos que o status do selo do Grid também reflita as mesmas informações atualizadas. No entanto, isso se mostrou difícil de implementar, porque não havia uma maneira de o DevTools receber notificações quando os elementos mostrados na árvore DOM recebiam atualizações de estilo computadas. A única maneira de saber quando um elemento se torna ou deixa de ser um contêiner de grade é consultar constantemente o navegador para obter as informações de estilo atualizadas de cada elemento. Isso seria proibitivamente caro.
Para facilitar a identificação de quando o estilo de um elemento é atualizado, adicionamos um novo método de CDP para a pesquisa de atualizações de estilo. Para receber atualizações de estilo dos nós do DOM, começamos informando ao navegador quais declarações CSS queremos rastrear. No caso dos selos de grade, pedimos ao navegador para acompanhar:
{
"display": "grid",
"display": "inline-grid",
}
Em seguida, enviamos uma solicitação de pesquisa e, quando há atualizações de estilo monitoradas para nós DOM no painel "Elements", o navegador envia uma lista de nós atualizados para as Ferramentas do desenvolvedor e resolve a solicitação de pesquisa atual. Sempre que o DevTools quiser receber notificações sobre atualizações de estilo novamente, ele poderá enviar essa solicitação de pesquisa em vez de consultar constantemente o back-end de cada nó. O DevTools também pode mudar as declarações de CSS que estão sendo rastreadas enviando uma nova lista para o navegador.
Painel "Layout"
Embora os selos da árvore DOM ajudem na descoberta de CSS Grids, às vezes queremos ver uma lista de todos os CSS Grids em uma determinada página e ativar e desativar facilmente as sobreposições persistentes para depurar os layouts. Por isso, decidimos criar um painel de barra lateral dedicado apenas para ferramentas de layout. Isso nos dá um espaço dedicado para reunir todos os contêineres de grade e configurar todas as opções para sobreposições de grade. Esse painel Layout também nos permite colocar ferramentas de layout pesadas (por exemplo, Flexbox, Consultas de contêiner) aqui.
Encontrar elementos por estilos calculados
Para mostrar a lista de contêineres de grade CSS no painel Layout, precisamos encontrar nós DOM por estilos calculados. Isso também não é simples, porque nem todos os nós do DOM são conhecidos pelo DevTools quando ele está aberto. Em vez disso, as ferramentas de desenvolvimento só conhecem um pequeno subconjunto de nós, geralmente no nível superior da hierarquia do DOM, apenas para iniciar a árvore DOM das ferramentas de desenvolvimento. Por motivos de desempenho, outros nós só serão buscados após outra solicitação. Isso significa que precisamos de um novo comando CDP para coletar todos os nós na página e filtrá-los pelos estilos computados:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
Isso permite que a interface do front-end das Ferramentas do desenvolvedor receba uma lista de contêineres de grade CSS em uma página, possivelmente perfurando iframes e raízes de sombra, e os renderize no painel "Layout".
Conclusão
A ferramenta de grade CSS foi um dos primeiros projetos de ferramentas de design do DevTools a oferecer suporte a um recurso da Web Platform. Ele estreou muitas ferramentas fundamentais no DevTools, como sobreposições persistentes, selos de árvore do DOM e o painel Layout, e abriu caminho para futuras ferramentas de layout no Chrome DevTools, como Flexbox e consultas de contêiner. Ele também serviu de base para os editores de Grid e Flexbox, que permitem que os desenvolvedores mudem os alinhamentos de Grid e Flexbox de maneira interativa. Vamos abordar isso no futuro.
Fazer o download dos canais de visualização
Use o Chrome Canary, Dev ou Beta como navegador de desenvolvimento padrão. Esses canais de visualização dão acesso aos recursos mais recentes do DevTools, permitem testar APIs de plataforma da Web de última geração e ajudam a encontrar problemas no seu site antes que os usuários.
Entre em contato com a equipe do Chrome DevTools
Use as opções a seguir para discutir os novos recursos, atualizações ou qualquer outra coisa relacionada ao DevTools.
- Envie feedback e solicitações de recursos para crbug.com.
- Informe um problema do DevTools usando a opção Mais opções > Ajuda > Informar um problema do DevTools no DevTools.
- Envie um tweet para @ChromeDevTools.
- Deixe comentários nos vídeos Novidades do DevTools no YouTube ou Dicas do DevTools no YouTube.


