เหตุผลที่เราสร้างเครื่องมือ CSS Grid
ตาราง CSS เป็นระบบเลย์เอาต์ CSS ที่มีประสิทธิภาพมาก ซึ่งช่วยให้นักพัฒนาเว็บสร้างเลย์เอาต์ 2 มิติที่ซับซ้อน รวมถึงกำหนดกฎเกี่ยวกับวิธีกำหนดขนาด จัดแนว และจัดลำดับรายการย่อยแต่ละรายการในตาราง CSS Grid เปิดตัวหลังจากที่ Flexbox ได้รับความนิยม และทั้งสองเทคโนโลยีนี้ช่วยให้นักพัฒนาซอฟต์แวร์ออกแบบเว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์ได้ดียิ่งขึ้นโดยไม่ต้องใช้การแฮ็กการจัดแนวที่ซับซ้อนหรือเลย์เอาต์ที่ JavaScript ช่วย
CSS Grid เป็นระบบเลย์เอาต์ที่ค่อนข้างใหม่ จึงใช้งานให้ถูกต้องได้ยาก ไวยากรณ์ของภาษาค่อนข้างอเนกประสงค์ (เพียงค้นหาตารางสรุป) มีวิธีมากมายในการสร้างเลย์เอาต์เดียวกัน และการปรับขนาดที่ยืดหยุ่นและแทร็กโดยนัยทําให้เหตุผลว่าเหตุใดเลย์เอาต์จึงเป็นหรือไม่เป็นอย่างควรจะเป็นได้ยากขึ้น ด้วยเหตุนี้ เราจึงมุ่งมั่นที่จะจัดเตรียมเครื่องมือ CSS Grid โดยเฉพาะใน DevTools เพื่อให้นักพัฒนาซอฟต์แวร์เข้าใจสิ่งที่โค้ด CSS กำลังทำอยู่และวิธีสร้างเลย์เอาต์ที่เหมาะสมมากขึ้น
การออกแบบเครื่องมือ
ความร่วมมือระหว่าง Chrome กับ Edge
เครื่องมือตาราง CSS ดึงดูดความสนใจจากทั้งเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และเครื่องมือสำหรับนักพัฒนาเว็บใน Edge เราตัดสินใจที่จะทำงานร่วมกันตั้งแต่ต้น เราได้แชร์ทรัพยากรด้านผลิตภัณฑ์ วิศวกรรม และการออกแบบจากทั้ง 2 ทีม รวมถึงประสานงานกันทุกสัปดาห์เพื่อให้การดำเนินการนี้เกิดขึ้น
สรุปฟีเจอร์
เครื่องมือ CSS Grid มีฟีเจอร์หลัก 3 อย่าง ได้แก่
- การวางซ้อนแบบถาวรเฉพาะตารางกริดซึ่งช่วยเกี่ยวกับข้อมูลมิติข้อมูลและการจัดเรียง
- ป้ายในแผนผัง DOM ที่ไฮไลต์คอนเทนเนอร์ตารางกริด CSS และเปิด/ปิดการวางซ้อนตารางกริด
- แผงแถบด้านข้างที่ช่วยให้นักพัฒนาซอฟต์แวร์ปรับเปลี่ยนการแสดงผลของ DOM Overlay ในแบบของตัวเองได้ (เช่น เปลี่ยนสีและความกว้างของกฎ)
- เครื่องมือแก้ไขตาราง CSS ในแผงสไตล์
ต่อไปเรามาเจาะลึกเรื่องนี้กัน
การวางซ้อนถาวรของตารางกริด
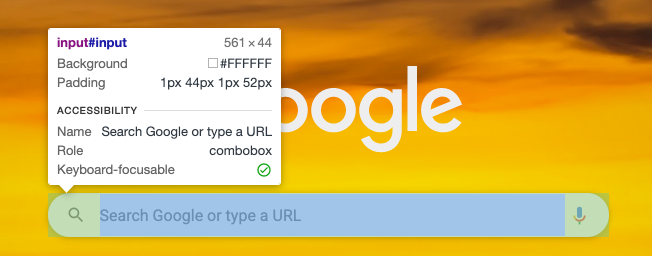
ในเครื่องมือสำหรับนักพัฒนาเว็บ การวางซ้อนเป็นเครื่องมือที่มีประสิทธิภาพซึ่งให้ข้อมูลเลย์เอาต์และสไตล์ขององค์ประกอบแต่ละรายการ

ข้อมูลเพิ่มเติมนี้จะวางซ้อนบนองค์ประกอบที่น่าสนใจ ก่อนหน้านี้ เมื่อคุณวางเมาส์เหนือตารางกริดโดยที่ DevTools เปิดอยู่ การวางซ้อนจะแสดงข้อมูลโมเดลกล่อง แต่จำกัดการไฮไลต์เนื้อหาไว้ที่รายการตารางกริดโดยไม่อธิบายสาเหตุ เรามี 2 ส่วนหลักๆ ที่ต้องการเพิ่มสำหรับการวางซ้อนตาราง CSS
- เราต้องการแสดงข้อมูลที่เป็นประโยชน์มากขึ้นเกี่ยวกับตารางกริด เช่น มิติข้อมูลและช่องว่างที่เขียน
- เราต้องการทำให้การวางซ้อนติดอยู่เพื่อให้ดูตารางกริดหลายรายการพร้อมกันได้ และเห็นการวางซ้อนที่อัปเดตข้อมูลตารางกริดเมื่อเราเปลี่ยนสไตล์องค์ประกอบ
มาดูกันว่าเราทําทั้ง 2 อย่างได้อย่างไร
ขนาดที่เขียนเทียบกับขนาดที่คำนวณ
ปัญหาที่ยากอย่างหนึ่งเกี่ยวกับการแก้ไขข้อบกพร่อง CSS Grid คือการกำหนดขนาดแทร็กตารางกริดมีหลายวิธี เช่น คุณอาจใช้ค่าพิกเซล ค่าเปอร์เซ็นต์ เศษ ฟังก์ชันซ้ำ และฟังก์ชัน minmax ร่วมกันเพื่อสร้างขนาดแทร็กอเนกประสงค์ ดังนี้
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
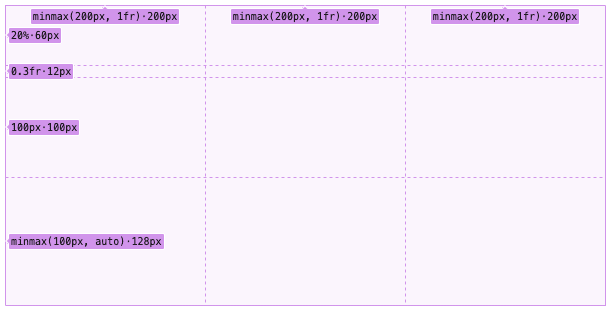
อย่างไรก็ตาม การแมปขนาดแทร็กที่เขียนเหล่านี้กับขนาดแทร็กที่คำนวณแล้วซึ่งเบราว์เซอร์คำนวณให้เรานั้นทำได้ยาก เราจึงแสดงข้อมูล 2 รายการนี้ควบคู่กันในการวางซ้อนเพื่อลดช่องว่างนี้

สตริงก่อนจุดคือค่าที่เขียนขึ้น และสตริงหลังจุดแสดงค่าที่คำนวณจริง
ก่อนหน้านี้ เครื่องมือสำหรับนักพัฒนาเว็บไม่สามารถรับค่าที่เขียนไว้ ในทางทฤษฎี เราอาจแยกวิเคราะห์ค่าที่เขียนใน DevTools ด้วยตนเองและคำนวณค่าเหล่านั้นตามข้อกำหนด CSS Grid ได้ แต่วิธีนี้จะต้องอาศัยสถานการณ์ที่ซับซ้อนหลายอย่าง และโดยพื้นฐานแล้วจะเป็นการทําซ้ำความพยายามของ Blink ด้วยเหตุนี้ เราจึงได้รับความช่วยเหลือจากทีมสไตล์ของ Blink เกี่ยวกับAPI ใหม่จากเครื่องมือสไตล์ที่แสดง "ค่าตามลําดับชั้น" ค่าตามลําดับชั้นคือค่าสุดท้ายที่มีประสิทธิภาพสําหรับพร็อพเพอร์ตี้ CSS หลังจากการเรียงลําดับชั้น CSS ค่านี้คือค่าที่ชนะหลังจากที่เครื่องมือสไตล์คอมไพล์สไตล์ชีตทั้งหมดแล้ว แต่ก่อนที่จะคำนวณค่าใดๆ เช่น เปอร์เซ็นต์ เศษส่วน ฯลฯ
ตอนนี้เราใช้ API นี้เพื่อแสดงค่าที่เขียนในตารางวางซ้อน
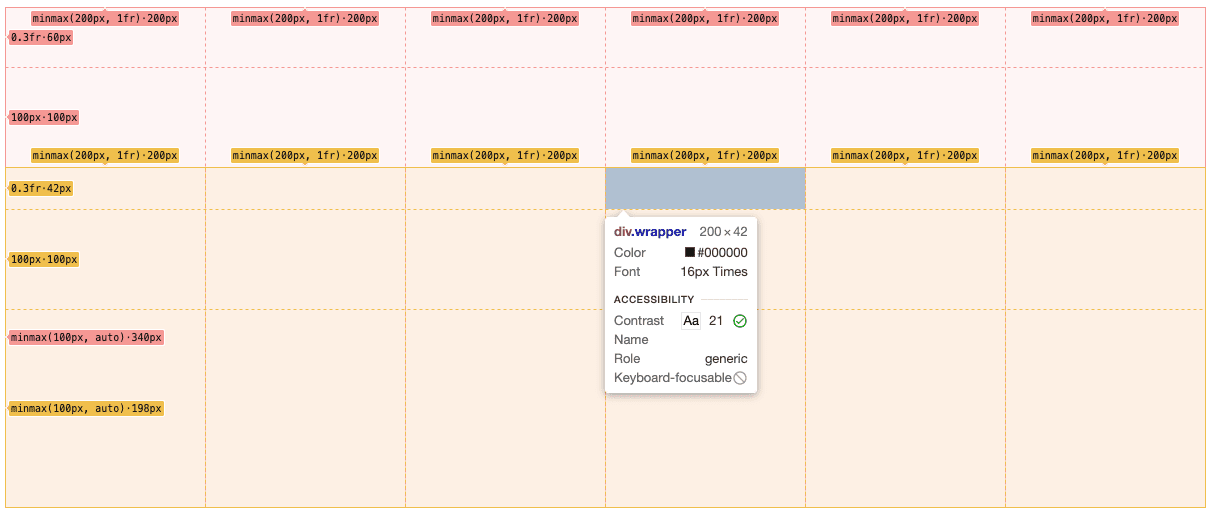
การวางซ้อนถาวร
ก่อนที่จะมีเครื่องมือ CSS Grid การซ้อนทับใน DevTools นั้นใช้งานได้ง่ายมาก คุณเพียงวางเมาส์เหนือองค์ประกอบในแผง DOM Tree ของ DevTools หรือในหน้าเว็บที่ตรวจสอบโดยตรง แล้วคุณจะเห็นการซ้อนทับที่อธิบายองค์ประกอบนี้ เมื่อคุณเลื่อนเมาส์ออก การวางซ้อนจะหายไป สําหรับการวางซ้อนตารางกริด เราต้องการอะไรที่แตกต่างออกไป นั่นคือสามารถไฮไลต์ตารางกริดหลายรายการพร้อมกัน และการวางซ้อนตารางกริดจะยังคงอยู่ได้ในขณะที่การวางซ้อนแบบปกติเมื่อวางเมาส์เหนือยังคงทํางานอยู่
เช่น

อย่างไรก็ตาม การวางซ้อนในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ไม่ได้ออกแบบมาโดยคำนึงถึงกลไกแบบหลายองค์ประกอบที่คงอยู่นี้ (สร้างขึ้นเมื่อหลายปีก่อน) เราจึงต้องปรับโครงสร้างการออกแบบการวางซ้อนเพื่อให้ใช้งานได้ เราได้เพิ่ม GridHighlightTool ใหม่ลงในชุดเครื่องมือไฮไลต์ที่มีอยู่ ซึ่งต่อมาได้พัฒนาเป็น PersistentTool ระดับทั่วเว็บไซต์สำหรับการไฮไลต์การวางซ้อนถาวรทั้งหมดพร้อมกัน สำหรับการวางซ้อนแบบถาวรแต่ละประเภท (ตารางกริด, Flex ฯลฯ) เราจะเก็บช่องการกําหนดค่าที่เกี่ยวข้องไว้ในเครื่องมือแบบถาวร ทุกครั้งที่เครื่องหมายไฮไลต์การวางซ้อนตรวจสอบสิ่งที่จะวาด จะมีการรวมการกำหนดค่าเหล่านี้ด้วย
เราได้สร้างคําสั่ง CDP ใหม่สําหรับการวางซ้อนแบบถาวรของตารางกริดเพื่อให้ DevTools ควบคุมสิ่งที่ต้องไฮไลต์ได้ ดังนี้
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
โดย GridNodeHighlightConfig แต่ละรายการจะมีข้อมูลเกี่ยวกับโหนดที่จะวาดและวิธีวาด ซึ่งช่วยให้เราเพิ่มกลไกแบบถาวรที่มีหลายรายการได้โดยไม่ทำให้ลักษณะการทำงานขณะวางเมาส์เหนือรายการปัจจุบันเสีย
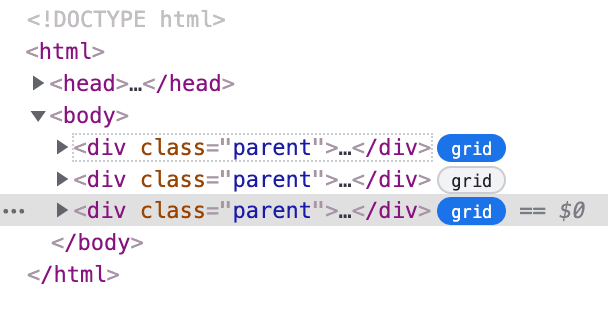
ป้ายตารางกริดแบบเรียลไทม์
เราจึงตัดสินใจเพิ่มป้ายเล็กๆ ข้างคอนเทนเนอร์ตารางกริดในต้นไม้ DOM เพื่อช่วยนักพัฒนาแอปเปิดและปิดการวางซ้อนตารางกริดได้ง่ายๆ ป้ายเหล่านี้ยังช่วยให้นักพัฒนาซอฟต์แวร์ระบุคอนเทนเนอร์ตารางกริดในโครงสร้าง DOM ได้ด้วย

การเปลี่ยนแปลงในแผนผัง DOM
เนื่องจากป้าย Grid ไม่ใช่ป้ายเดียวที่เราต้องการแสดงในแผนผัง DOM เราจึงต้องการทำให้การเพิ่มป้ายนั้นง่ายที่สุด ElementsTreeElement ซึ่งเป็นคลาสที่รับผิดชอบในการสร้างและจัดการองค์ประกอบ DOM Tree แต่ละรายการในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ได้รับการอัปเดตด้วยเมธอดสาธารณะใหม่หลายรายการเพื่อกำหนดค่าป้าย หากมีป้ายหลายรายการสำหรับองค์ประกอบเดียว ระบบจะจัดเรียงตามหมวดหมู่ของป้าย แล้วจัดเรียงตามชื่อตามลําดับตัวอักษรหากอยู่ในหมวดหมู่เดียวกัน หมวดหมู่ที่ใช้ได้มี Security, Layout ฯลฯ และ Grid อยู่ในหมวดหมู่ Layout
นอกจากนี้ เรายังมีการรองรับการช่วยเหลือพิเศษสำหรับผู้ทุพพลภาพในตัวตั้งแต่ต้น ป้ายอินเทอร์แอกทีฟทุกรายการต้องระบุ aria-label เริ่มต้นและ aria-label ที่ใช้งานอยู่ ส่วนป้ายที่อ่านอย่างเดียวจะใช้ชื่อป้ายเป็น aria-label
เรารับข้อมูลอัปเดตสไตล์แบบเรียลไทม์ได้อย่างไร
การเปลี่ยนแปลง DOM จำนวนมากจะแสดงในแผนผัง DOM ของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์แบบเรียลไทม์ เช่น โหนดที่เพิ่มใหม่จะปรากฏในต้นไม้ DOM ทันที และชื่อคลาสที่นําออกจะหายไปทันทีเช่นกัน เราต้องการให้สถานะป้าย Grid แสดงข้อมูลล่าสุดเดียวกันด้วย อย่างไรก็ตาม การดำเนินการนี้ทำได้ยาก เนื่องจากเครื่องมือสำหรับนักพัฒนาเว็บไม่สามารถรับการแจ้งเตือนเมื่อองค์ประกอบที่แสดงใน DOM Tree ได้รับการอัปเดตสไตล์ที่คอมไพล์แล้ว วิธีเดียวที่ทราบได้ว่าองค์ประกอบหนึ่งๆ กลายเป็นหรือหยุดเป็นคอนเทนเนอร์ตารางกริดแล้วคือต้องค้นหาข้อมูลสไตล์ล่าสุดขององค์ประกอบแต่ละรายการในเบราว์เซอร์อย่างต่อเนื่อง ซึ่งจะมีราคาสูงเกินกว่าจะจ่ายได้
เราได้เพิ่มเมธอด CDP ใหม่สำหรับการสำรวจการอัปเดตสไตล์เพื่อให้ส่วนหน้าทราบได้ง่ายขึ้นเมื่อองค์ประกอบได้รับการอัปเดตสไตล์ หากต้องการรับการอัปเดตสไตล์ของโหนด DOM เราจะเริ่มต้นด้วยการบอกเบราว์เซอร์ว่าต้องการติดตามการประกาศ CSS ใด ในกรณีของป้ายตารางกริด เราจะขอให้เบราว์เซอร์ติดตามข้อมูลต่อไปนี้
{
"display": "grid",
"display": "inline-grid",
}
จากนั้นเราจะส่งคําขอการโหวต และเมื่อมีการอัปเดตสไตล์ที่ติดตามสําหรับโหนด DOM ในแผงองค์ประกอบ เบราว์เซอร์จะส่งรายการโหนดที่อัปเดตแล้วไปยังเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์และแก้ไขคําขอการโหวตที่มีอยู่ เมื่อใดก็ตามที่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ต้องการรับการแจ้งเตือนสำหรับการอัปเดตสไตล์อีกครั้ง เครื่องมือจะส่งคำขอการสำรวจนี้แทนการสำรวจแบ็กเอนด์จากโหนดแต่ละโหนดอย่างต่อเนื่อง นอกจากนี้ DevTools ยังเปลี่ยนการประกาศ CSS ที่กำลังติดตามได้โดยการส่งรายการใหม่ไปยังเบราว์เซอร์
แผงเลย์เอาต์
แม้ว่าป้ายกำกับต้นไม้ DOM จะช่วยเพิ่มการค้นพบตาราง CSS แต่บางครั้งเราก็ต้องการดูรายการตาราง CSS ทั้งหมดในหน้าเว็บหนึ่งๆ และเปิด/ปิดการวางซ้อนแบบถาวรเพื่อแก้ไขข้อบกพร่องของเลย์เอาต์ได้อย่างง่ายดาย เราจึงตัดสินใจสร้างแผงแถบด้านข้างสำหรับเครื่องมือการจัดวางโดยเฉพาะ ซึ่งจะช่วยให้เรามีพื้นที่เฉพาะในการรวบรวมคอนเทนเนอร์ตารางกริดทั้งหมด และกำหนดค่าตัวเลือกทั้งหมดสําหรับการวางซ้อนตารางกริด แผงเลย์เอาต์นี้ยังช่วยให้เราใส่เครื่องมือที่เน้นเลย์เอาต์ในอนาคต (เช่น Flexbox, การค้นหาคอนเทนเนอร์) ไว้ที่นี่ได้ด้วย
ค้นหาองค์ประกอบตามสไตล์ที่คำนวณแล้ว
หากต้องการแสดงรายการคอนเทนเนอร์ตาราง CSS ในแผงเลย์เอาต์ เราต้องค้นหาโหนด DOM ตามสไตล์ที่คำนวณแล้ว แต่วิธีนี้ก็ไม่ได้ตรงไปตรงมาเช่นกัน เนื่องจากเครื่องมือสำหรับนักพัฒนาเว็บจะไม่ทราบโหนด DOM บางโหนดเมื่อเปิดเครื่องมือดังกล่าว แต่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะรู้จักเฉพาะโหนดย่อยจำนวนน้อยเท่านั้น โดยปกติจะอยู่ในระดับบนสุดของลําดับชั้น DOM เพื่อเริ่มต้นแผนผัง DOM ของเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ ระบบจะดึงข้อมูลโหนดอื่นๆ เมื่อได้รับคําขอเพิ่มเติมเท่านั้นเพื่อเหตุผลด้านประสิทธิภาพ ซึ่งหมายความว่าเราต้องใช้คําสั่ง CDP ใหม่เพื่อรวบรวมโหนดทั้งหมดในหน้าเว็บและกรองตามสไตล์ที่คอมไพล์แล้ว
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
ซึ่งจะช่วยให้ส่วนหน้าของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์รับรายการคอนเทนเนอร์ตาราง CSS ในหน้าเว็บได้ ซึ่งอาจเจาะผ่าน iframe และรูทเงา และแสดงผลในแผงเลย์เอาต์
บทสรุป
เครื่องมือ CSS Grid เป็นหนึ่งในโปรเจ็กต์เครื่องมือออกแบบของ DevTools โปรเจ็กต์แรกๆ ที่รองรับฟีเจอร์แพลตฟอร์มเว็บ เครื่องมือนี้เปิดตัวเครื่องมือพื้นฐานหลายอย่างใน DevTools เช่น การซ้อนทับแบบถาวร ป้ายกำกับ DOM Tree และแผงเลย์เอาต์ รวมถึงปูทางสำหรับเครื่องมือการจัดวางในอนาคตในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เช่น การค้นหา Flexbox และคอนเทนเนอร์ นอกจากนี้ยังเป็นรากฐานสําหรับเครื่องมือแก้ไขตารางกริดและ Flexbox ซึ่งช่วยให้นักพัฒนาซอฟต์แวร์เปลี่ยนการจัดแนวตารางกริดและ Flexbox ได้อย่างอินเทอร์แอกทีฟ เราจะพูดถึงเรื่องนี้ในอนาคต
ดาวน์โหลดแชแนลตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ เบต้า เป็นเบราว์เซอร์สำหรับนักพัฒนาซอฟต์แวร์เริ่มต้น ช่องทางเวอร์ชันตัวอย่างเหล่านี้จะช่วยให้คุณเข้าถึงฟีเจอร์ล่าสุดของ DevTools, ทดสอบ API ของแพลตฟอร์มเว็บที่ล้ำสมัย และช่วยคุณค้นหาปัญหาในเว็บไซต์ได้ก่อนที่ผู้ใช้จะพบ
ติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การอัปเดต หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งความคิดเห็นและคำขอฟีเจอร์ถึงเราได้ที่ crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บโดยใช้ ตัวเลือกเพิ่มเติม > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บในเครื่องมือสำหรับนักพัฒนาเว็บ
- ทวีตถึง @ChromeDevTools
- แสดงความคิดเห็นในวิดีโอ YouTube เกี่ยวกับข่าวสารใน DevTools หรือวิดีโอ YouTube เกี่ยวกับเคล็ดลับใน DevTools


