CSS Grid araçlarını neden geliştirdik?
CSS Grid, web geliştiricilerin karmaşık iki boyutlu bir düzen oluşturmasına ve bir ızgaradaki her bir alt öğenin boyutu, hizalaması ve sırası hakkında kurallar belirlemesine olanak tanıyan çok güçlü bir CSS düzen sistemidir. CSS Grid, Flexbox'un popüler hale gelmesinden sonra kullanıma sunuldu. Bu iki özellik birlikte, geliştiricilerin karmaşık hizalama yöntemleri veya JavaScript destekli düzen olmadan daha iyi duyarlı tasarımlar elde etmelerine yardımcı olabilir.
Nispeten yeni bir düzen sistemi olan CSS Grid'in de doğru şekilde kullanılması zordur. Söz dizimi oldukça çok yönlüdür (grid alıştırma sayfası için arama yapın), aynı düzeni elde etmenin birçok yolu vardır ve esnek boyutlandırma ile gizli kanallar, düzenin gerektiği gibi neden veya neden davranmadığını anlamayı zorlaştırır. Bu nedenle, geliştiricilerin CSS kodlarının ne yaptığını ve doğru düzene nasıl ulaşacaklarını daha iyi anlayabilmeleri için DevTools'ta özel CSS Grid araçları sunmaya karar verdik.
Araç tasarımı
Chrome ve Edge'in ortak çalışması
CSS Grid araçları hem Chrome Geliştirici Araçları hem de Edge Geliştirici Araçları'nın ilgisini çekti. Baştan itibaren birlikte çalışmaya karar verdik. Her iki ekipten de ürün, mühendislik ve tasarım kaynaklarımızı paylaştık ve bunu gerçekleştirmek için haftalık olarak koordinasyon sağladık.
Özelliklerin özeti
CSS Grid araç setinin üç ana özelliği vardır:
- Boyut ve sipariş bilgilerine yardımcı olan, ızgaraya özel kalıcı yer paylaşımı
- DOM ağacında CSS Grid kapsayıcılarını vurgulayan ve Grid yer paylaşımlarını açan rozetler
- Geliştiricilerin DOM yer paylaşımlarının görüntüsünü kişiselleştirmesine olanak tanıyan kenar çubuğu bölmesi (ör. kuralların rengini ve genişliğini değiştirme)
- Stiller bölmesinde CSS Grid düzenleyici
Şimdi bu konulara daha ayrıntılı bir şekilde bakalım.
Izgara kalıcı yer paylaşımları
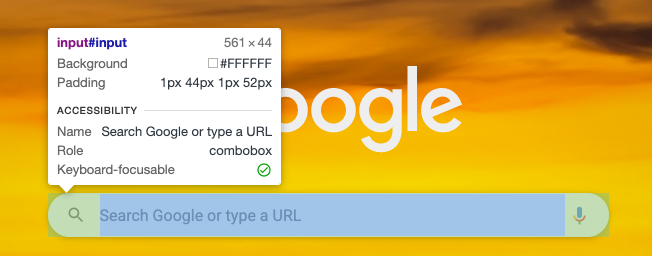
DevTools'da yer paylaşımı, tek bir öğenin düzen ve stil bilgilerini sağlayan güçlü bir araçtır:

Bu ek bilgiler, ilgilenilen öğenin üzerine yerleştirilir. Daha önce, DevTools açıkken fareyle bir ızgaranın üzerine geldiğinizde yer paylaşımında kutu modeli bilgileri gösteriliyordu ancak içerik vurgulama, neden böyle olduğu açıklanmadan ızgara öğeleriyle sınırlıydı. CSS Grid yer paylaşımları için eklemek istediğimiz iki önemli bölüm vardır:
- Tablolar hakkında daha faydalı bilgiler (ör.yazar tarafından oluşturulan boyutlar ve boşluklar) göstermek istiyoruz.
- Aynı anda birden fazla ızgaraya bakabilmemiz ve öğe stillerini değiştirirken ızgara bilgilerini güncelleyen yer paylaşımlarını görebilmemiz için yer paylaşımlarını yapışkan hale getirmek istiyoruz
Bu iki hedefe nasıl ulaştığımıza bakalım.
Oluşturulan boyutlar ve hesaplanan boyutlar
CSS Grid'de hata ayıklamayla ilgili zor kısımlardan biri, ızgara kanal boyutlarını tanımlamanın birçok yolu olmasıdır. Örneğin, çok yönlü parça boyutları oluşturmak için piksel değerleri, yüzde değerleri, kesirler, tekrar işlevi ve minmax işlevinin bir kombinasyonunu kullanabilirsiniz:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
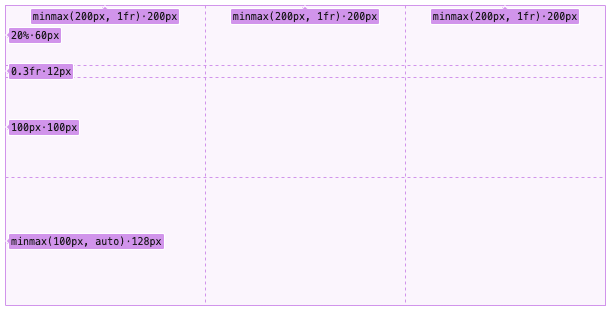
Ancak bu yazar tarafından oluşturulan parça boyutlarını, tarayıcı tarafından bizim için hesaplanan hesaplanmış parça boyutlarıyla eşleştirmek zordur. Bu boşluğu doldurmak için bu iki bilgiyi yer paylaşımında yan yana yerleştiririz:

Noktadan önceki dize, oluşturulan değerdir ve noktadan sonraki dize, hesaplanan gerçek değeri temsil eder.
Daha önce DevTools, oluşturulan değerleri alma özelliğine sahip değildi. Teorik olarak, oluşturulan değerleri DevTools'ta bir şekilde ayrıştırıp CSS Grid spesifikasyonuna göre hesaplayabiliriz. Bu, birçok karmaşık senaryoyu içerecek ve esasen Blink'in çalışmalarının kopyası olacaktır. Bu nedenle, Blink'in Stil Ekibi'nin yardımıyla stil motorundan "değerlerin basamaklandırılmasını" gösteren yeni bir API aldık. Değerlerin basamaklandırılması, CSS basamaklandırmasından sonra bir CSS mülkü için nihai geçerli değerdir. Bu, stil motoru tüm stil sayfalarını derledikten sonra ancak herhangi bir değeri (ör.yüzde, kesirler vb.) hesaplamadan önce kazanan değerdir.
Artık yazar tarafından oluşturulan değerleri ızgara yer paylaşımlarında görüntülemek için bu API'yi kullanıyoruz.
Kalıcı yer paylaşımları
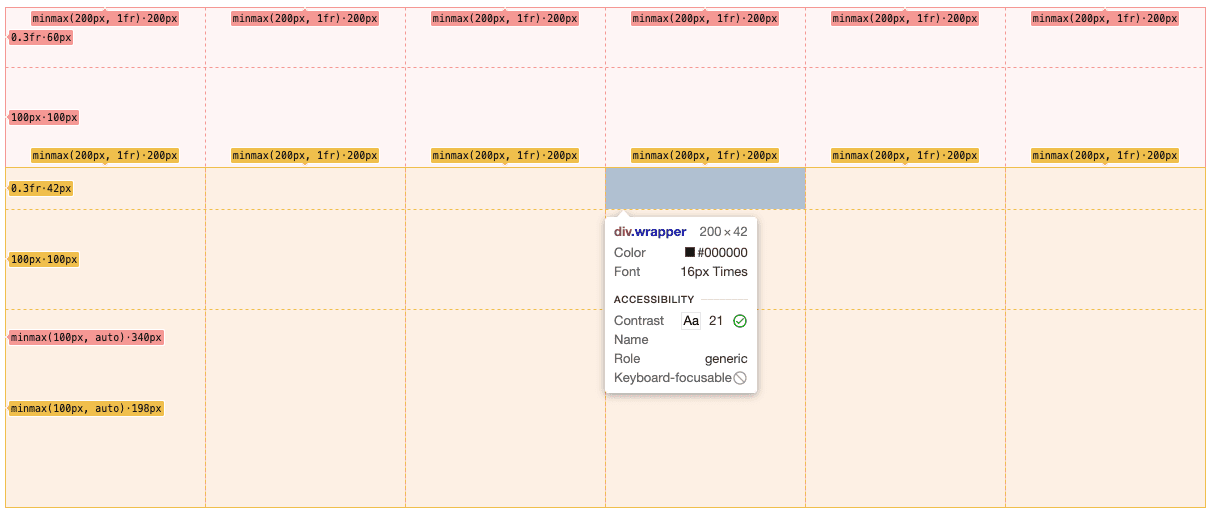
CSS Grid araçları kullanılmadan önce DevTools'taki yer paylaşımı basitti: Fareyle DevTools'un DOM ağacı bölmesinde veya doğrudan incelenen sayfada bir öğenin üzerine geldiğinizde bu öğeyi açıklayan bir yer paylaşımı görürdünüz. Fareyle üzerine geldiğinizde yer paylaşımı kaybolur. Izgara yer paylaşımları için farklı bir şey istedik: birden fazla ızgara aynı anda vurgulanabilir ve normal fareyle üzerine gelme yer paylaşımları çalışırken ızgara yer paylaşımları açık kalabilir.
Örneğin:

Ancak DevTools'taki yer paylaşımı, bu çok öğeli ve kalıcı mekanizma göz önünde bulundurularak tasarlanmamıştır (yıllar önce oluşturulmuştur). Bu nedenle, bu özelliğin çalışması için yer paylaşımı tasarımını yeniden yapılandırmamız gerekiyordu. Mevcut öne çıkarma araçları paketine yeni bir GridHighlightTool ekledik. Bu araç, daha sonra tüm kalıcı yer paylaşımlarını aynı anda vurgulamak için küresel bir PersistentTool haline geldi. Her kalıcı yer paylaşımı türü (ör. ızgara, esnek) için kalıcı araçta ilgili bir yapılandırma alanı bulunur. Yer paylaşımı vurgulayıcı, ne çizileceğini her kontrol ettiğinde bu yapılandırmaları da içerir.
DevTools'un nelerin vurgulanması gerektiğini kontrol etmesine izin vermek için sabit ızgara yer paylaşımı için yeni bir CDP komutu oluşturduk:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
Her GridNodeHighlightConfig, hangi düğümün çizileceği ve nasıl çizileceği hakkında bilgi içerir. Bu sayede, mevcut fareyle üzerine gelme davranışını bozmadan çok öğeli kalıcı bir mekanizma ekleyebiliriz.
Gerçek zamanlı ızgara rozetleri
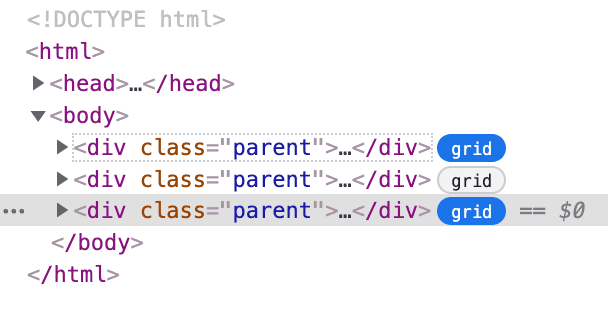
Geliştiricilerin ızgara yer paylaşımlarını kolayca açıp kapatmasına yardımcı olmak için DOM ağacında ızgara kapsayıcılarının yanına küçük rozetler eklemeye karar verdik. Bu rozetler, geliştiricilerin DOM yapılarındaki Grid kapsayıcılarını belirlemesine de yardımcı olabilir.

DOM ağacında yapılan değişiklikler
DOM ağacında göstermek istediğimiz rozetler yalnızca Grid rozetleri olmadığından rozet eklemeyi mümkün olduğunca kolaylaştırmak istiyoruz. DevTools'ta bağımsız DOM ağacı öğelerini oluşturmaktan ve yönetmekten sorumlu sınıf olan ElementsTreeElement, rozetleri yapılandırmaya yönelik birkaç yeni herkese açık yöntemle güncellendi. Bir öğe için birden fazla rozet varsa rozetler, rozet kategorilerine göre ve aynı kategorideyse adlarına göre alfabetik olarak sıralanır. Kullanılabilir kategoriler arasında Security, Layout vb. bulunur ve Grid, Layout kategorisine aittir.
Ayrıca, erişilebilirlik desteğini en başından itibaren sunuyoruz. Her etkileşimli rozetin varsayılan ve etkin bir aria-label sağlaması gerekir. Salt okunur rozetler ise aria-label olarak rozet adlarını kullanır.
Gerçek zamanlı stil güncellemelerini nasıl aldık?
Birçok DOM değişikliği, DevTools DOM ağacına anlık olarak yansıtılır. Örneğin, yeni eklenen düğümler DOM ağacında anında görünür ve kaldırılan sınıf adları da anında kaybolur. Izgara rozeti durumunun da aynı güncel bilgileri yansıtmasını isteriz. Ancak DOM ağacında gösterilen öğeler için hesaplanan stil güncellemeleri olduğunda DevTools'un bildirim almasının bir yolu olmadığından bu özelliğin uygulanması zor oldu. Bir öğenin ne zaman Grid kapsayıcısı haline geldiğini veya kapsayıcı olmaktan çıktığını öğrenmenin tek yolu, her öğenin güncel stil bilgilerini almak için tarayıcıyı sürekli olarak sorgulamaktır. Bu, yanına yaklaşılamayacak kadar pahalı olur.
Bir öğenin stilinin ne zaman güncellendiğini ön uçta daha kolay anlayabilmek için stil güncelleme anketi için yeni bir CDP yöntemi ekledik. DOM düğümlerinin stil güncellemelerini almak için tarayıcıya hangi CSS beyanlarını izlemek istediğimizi söyleyerek başlarız. Izgara rozetleri söz konusu olduğunda, tarayıcıdan aşağıdakileri takip etmesini isteriz:
{
"display": "grid",
"display": "inline-grid",
}
Ardından bir anket isteği göndeririz. Nesneler panelindeki DOM düğümleri için izlenen stil güncellemeleri olduğunda tarayıcı, DevTools'a güncellenen düğümlerin listesini gönderir ve mevcut anket isteğini çözer. DevTools, stil güncellemeleri için tekrar bilgilendirilmek istediğinde, her bir düğümden arka uçta sürekli olarak anket yapmak yerine bu anket isteğini gönderebilir. DevTools, tarayıcıya yeni bir liste göndererek izlenen CSS beyanlarını da değiştirebilir.
Düzen bölmesi
DOM ağacı rozetleri CSS ızgaralarının bulunabilirliğine yardımcı olsa da bazen belirli bir sayfadaki tüm CSS ızgaralarının listesini görmek ve bunların yerleşimlerinde hata ayıklama yapmak için kalıcı yer paylaşımlarını kolayca açıp kapatmak isteriz. Bu nedenle, yalnızca sayfa düzeni araçları için özel bir kenar çubuğu bölmesi oluşturmaya karar verdik. Bu sayede tüm Grid kapsayıcılarını toplayabilir ve Grid yer paylaşımlarıyla ilgili tüm seçenekleri yapılandırabiliriz. Bu Düzen bölmesi, gelecekte düzene ağırlık veren araçları (ör. Flexbox, Kapsayıcı sorguları) da buraya yerleştirmemize olanak tanır.
Öğeleri hesaplanmış stillere göre bulma
Düzen bölmesinde CSS Grid kapsayıcılarının listesini göstermek için DOM düğümlerini hesaplanan stillere göre bulmamız gerekir. Ancak bu da kolay bir çözüm değildi. Çünkü DevTools açıkken DOM düğümlerinin tümü DevTools tarafından bilinmez. Bunun yerine DevTools, yalnızca DevTools DOM ağacını başlatmak için genellikle DOM hiyerarşisinin en üst düzeyinde bulunan küçük bir düğüm alt kümesini bilir. Performans nedeniyle diğer düğümler yalnızca başka bir istek üzerine getirilir. Bu nedenle, sayfadaki tüm düğümleri toplamak ve hesaplanan stillerlerine göre filtrelemek için yeni bir CDP komutuna ihtiyacımız var:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
Bu sayede DevTools ön ucu, bir sayfadaki CSS Grid kapsayıcılarının listesini alabilir (iframe'leri ve gölge köklerini de delebilir) ve bunları Düzen bölmesinde oluşturabilir.
Sonuç
CSS Grid araçları, bir Web Platformu özelliğini destekleyen ilk DevTools tasarım araçları projelerinden biriydi. Bu sürümde, DevTools'ta kalıcı yer paylaşımları, DOM ağacı rozetleri ve Düzen bölmesi gibi birçok temel araç kullanıma sunuldu. Ayrıca Chrome DevTools'ta Flexbox ve Container sorguları gibi gelecekteki düzen araçlarının da önünü açtı. Ayrıca, geliştiricilerin ızgara ve Flexbox hizalamalarını etkileşimli bir şekilde değiştirmelerine olanak tanıyan ızgara ve Flexbox düzenleyicilerinin temelini oluşturdu. Bunları gelecekte ele alacağız.
Önizleme kanallarını indirme
Varsayılan geliştirme tarayıcınız olarak Chrome Canary, Yeni Geliştirilenler veya Beta sürümünü kullanabilirsiniz. Bu önizleme kanalları, en son DevTools özelliklerine erişmenize, en yeni web platformu API'lerini test etmenize ve sitenizdeki sorunları kullanıcılarınızdan önce bulmanıza yardımcı olur.
Chrome Geliştirici Araçları Ekibi ile iletişime geçme
Yeni özellikler, güncellemeler veya Geliştirici Araçları ile ilgili başka herhangi bir konu hakkında konuşmak için aşağıdaki seçenekleri kullanın.
- crbug.com adresinden bize geri bildirim ve özellik isteği gönderin.
- Geliştirici Araçları'nda Diğer seçenekler > Yardım > Geliştirici Araçları sorunu bildir'i kullanarak bir Geliştirici Araçları sorununu bildirin.
- @ChromeDevTools hesabına tweet gönderin.
- Geliştirici Araçları'ndaki yenilikler veya Geliştirici Araçları'yla ilgili ipuçları konulu YouTube videolarına yorum bırakın.


