हमने सीएसएस ग्रिड टूल क्यों बनाया?
सीएसएस ग्रिड एक बहुत ही मज़बूत सीएसएस लेआउट सिस्टम है. इसकी मदद से, वेब डेवलपर दो डाइमेंशन वाले जटिल लेआउट बना सकते हैं. साथ ही, ग्रिड में हर चाइल्ड आइटम का साइज़, अलाइन, और क्रम तय कर सकते हैं. सीएसएस ग्रिड की शुरुआत, Flexbox के लोकप्रिय होने के बाद की गई थी. इन दोनों की मदद से डेवलपर, बिना जटिल अलाइनमेंट या JavaScript की मदद से तैयार किए गए लेआउट के बिना भी बेहतर डिज़ाइन बना सकते हैं.
नए लेआउट सिस्टम के तौर पर, सीएसएस ग्रिड का सही तरीके से इस्तेमाल करना भी मुश्किल है. इसका सिंटैक्स काफ़ी अलग-अलग तरह से काम करता है (सिर्फ़ ग्रिड चीटशीट खोजें). एक जैसा लेआउट पाने के कई तरीके हैं. साथ ही, सुविधाजनक साइज़ और इंप्लिसिट ट्रैक के हिसाब से यह तय करना मुश्किल हो जाता है कि लेआउट कैसा काम कर रहा है या नहीं. इस वजह से, हमने DevTools में सीएसएस ग्रिड टूल उपलब्ध कराने का फ़ैसला लिया है. इससे डेवलपर को बेहतर तरीके से पता चल सकेगा कि उनका सीएसएस कोड क्या है और सही लेआउट कैसे हासिल किया जा सकता है.
टूलिंग डिज़ाइन
यह Chrome और Edge का एक साथ इस्तेमाल है
सीएसएस ग्रिड टूल ने Chrome DevTools और Edge DevTools, दोनों से लोगों का ध्यान खींचा. हमने शुरू से ही साथ मिलकर काम करने का फ़ैसला लिया है. हमने दोनों टीमों से अपने प्रॉडक्ट, इंजीनियरिंग, और डिज़ाइन से जुड़े संसाधन शेयर किए. साथ ही, ऐसा करने के लिए हर हफ़्ते साथ मिलकर काम किया.
सुविधाओं का सारांश
सीएसएस ग्रिड टूल की तीन मुख्य सुविधाएं हैं:
- ग्रिड के हिसाब से बना परसिस्टेंट ओवरले, जो डाइमेंशन और ऑर्डर की जानकारी देने में मदद करता है
- डीओएम ट्री में दिए गए बैज, जो सीएसएस ग्रिड कंटेनर को हाइलाइट करते हैं और ग्रिड ओवरले को टॉगल करते हैं
- एक साइडबार पैनल, जो डेवलपर को DOM ओवरले के प्रदर्शन को मनमुताबिक बनाने की अनुमति देता है (उदाहरण के लिए, नियमों का रंग और चौड़ाई बदलना)
- स्टाइल पैनल में, सीएसएस ग्रिड एडिटर
आइए, अब इनके बारे में बात करते हैं.
ग्रिड परसिस्टेंट ओवरले
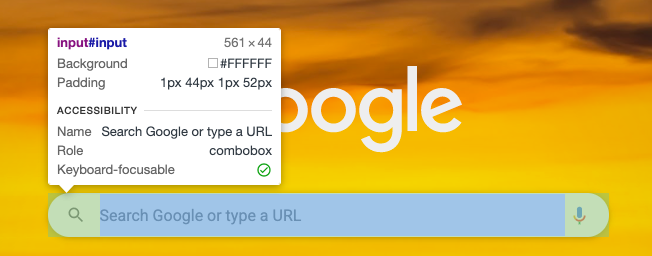
DevTools में ओवरले एक बेहतरीन सुविधा है, जो किसी एलिमेंट के लेआउट और स्टाइल की जानकारी देती है:

यह ज़्यादा जानकारी, पसंद के एलिमेंट के ऊपर ओवरला की जाती है. पहले, DevTools खुले होने पर ग्रिड पर कर्सर घुमाने पर, ओवरले अपने बॉक्स मॉडल की जानकारी दिखाता था. हालांकि, आपने ऐसा होने की वजह बताए बिना ही ग्रिड आइटम को हाइलाइट किया था. सीएसएस ग्रिड ओवरले के लिए, हमें दो मुख्य हिस्से जोड़ने हैं:
- हम ग्रिड के बारे में ज़्यादा काम की जानकारी दिखाना चाहते हैं, जैसे कि लिखे गए डाइमेंशन और गैप
- हम ओवरले को स्टिकी बनाना चाहते हैं, ताकि हम एक ही समय पर कई ग्रिड देख सकें. साथ ही, एलिमेंट की स्टाइल बदलते समय, हम ग्रिड की जानकारी को अपडेट करते हुए ओवरले देख सकते हैं
चलिए देखते हैं कि हमने दोनों टूल को कैसे हासिल किया.
लिखे गए साइज़ और कैलकुलेट किए गए साइज़ के बीच अंतर
सीएसएस ग्रिड को डीबग करने में एक मुश्किल काम, ग्रिड ट्रैक के साइज़ तय करने के कई तरीके हैं. उदाहरण के लिए, अलग-अलग तरह के ट्रैक साइज़ बनाने के लिए पिक्सल वैल्यू, प्रतिशत वैल्यू, फ़्रैक्शन, रिपीट फ़ंक्शन, और minmax फ़ंक्शन का इस्तेमाल किया जा सकता है:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
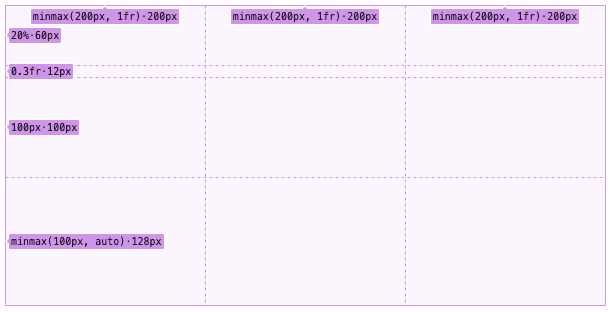
हालांकि, इन लिखे गए ट्रैक साइज़ को उन कंप्यूट किए गए ट्रैक साइज़ से मैप करना मुश्किल होगा जिन्हें ब्राउज़र ने हमारे लिए कैलकुलेट किया है. इस अंतर को कम करने के लिए, हम ओवरले पर जानकारी के इन दो हिस्सों को साथ-साथ दिखाते हैं:

डॉट के पहले की स्ट्रिंग, कैलकुलेट की गई वैल्यू होती है. वहीं, डॉट के बाद वाली स्ट्रिंग, कैलकुलेट की गई असल वैल्यू दिखाती है.
इससे पहले, DevTools में जनरेट की गई वैल्यू नहीं मिल पाती थी. सिद्धांत के तौर पर, हम DevTools में लिखी गई वैल्यू को खुद पार्स कर सकते हैं. साथ ही, सीएसएस ग्रिड की खास जानकारी के हिसाब से उनकी गणना कर सकते हैं. इस वजह से, कई मुश्किल हालातों का सामना करना पड़ेगा. खासकर, Blink की कोशिशों का डुप्लीकेट. इसलिए, Blink की स्टाइल टीम की मदद से हमें स्टाइल इंजन से एक नया एपीआई मिला है, जो “कैस्केड वैल्यू” दिखाता है. किसी सीएसएस प्रॉपर्टी के लिए, सीएसएस कैस्केडिंग के बाद, आखिरी असरदार वैल्यू कैस्केड की गई वैल्यू होती है. यह वह वैल्यू है जो स्टाइल इंजन के सभी स्टाइलशीट को कंपाइल करने के बाद जीतती है, लेकिन असल में किसी वैल्यू का कैलकुलेशन करने से पहले, जैसे कि प्रतिशत, भिन्न वगैरह.
अब हम लिखी गई वैल्यू को ग्रिड ओवरले में दिखाने के लिए, इस एपीआई का इस्तेमाल कर रहे हैं.
परसिस्टेंट ओवरले
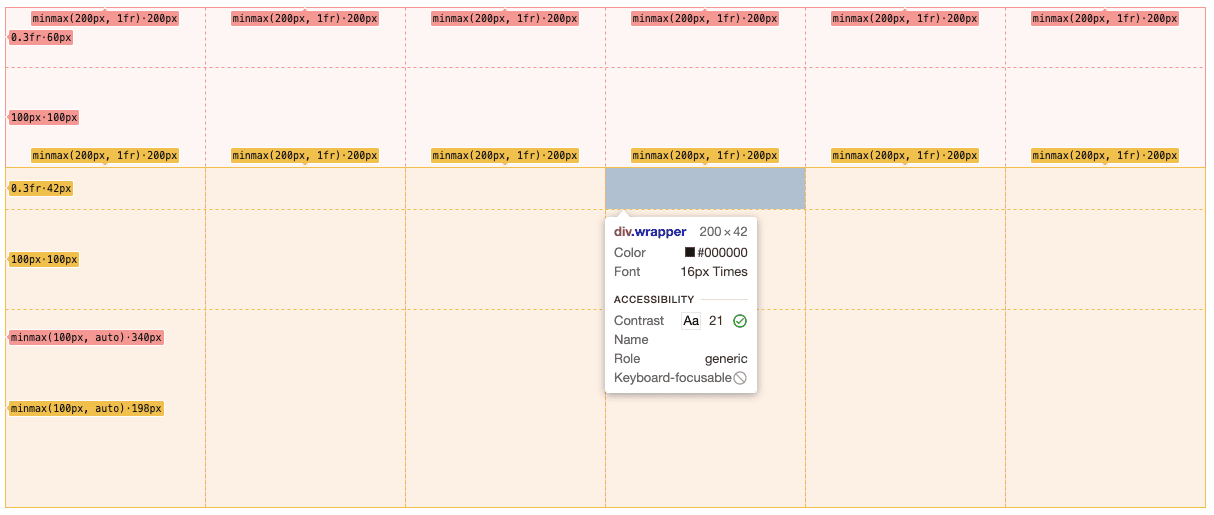
सीएसएस ग्रिड टूल का इस्तेमाल करने से पहले, DevTools में ओवरले आसान था: DevTools के डीओएम ट्री पैनल में या सीधे जांच किए गए पेज पर, किसी एलिमेंट पर कर्सर घुमाना. अब आपको इस एलिमेंट के बारे में जानकारी देने वाला एक ओवरले दिखेगा. जब आप कर्सर को इससे बाहर ले जाते हैं, तो ओवरले गायब हो जाता है. ग्रिड ओवरले के लिए हम कुछ अलग चाहते थे: एक साथ एक से ज़्यादा ग्रिड हाइलाइट किए जा सकते हैं और सामान्य ऑन-होवर ओवरले के काम करने के दौरान ग्रिड ओवरले चालू रह सकते हैं.
उदाहरण के लिए:

हालांकि, DevTools में ओवरले को इस मल्टी-एलिमेंट, स्थायी प्रणाली को ध्यान में रखकर डिज़ाइन नहीं किया गया है (इसे कई साल पहले बनाया गया था). इसलिए, यह काम करने के लिए हमें ओवरले के डिज़ाइन में बदलाव करना पड़ा. हमने हाइलाइट करने वाले टूल के मौजूदा सुइट में नया GridHighlightTool जोड़ा है. बाद में इसका इस्तेमाल, एक ही समय में सभी स्थायी ओवरले को हाइलाइट करने के लिए, ग्लोबल PersistentTool के तौर पर किया गया. हर तरह के परसिस्टेंट ओवरले (ग्रिड, Flex वगैरह) के लिए, हम स्थायी टूल में उनसे जुड़ा कॉन्फ़िगरेशन फ़ील्ड रखते हैं. जब भी ओवरले हाइलाइटर यह जांचता है कि क्या ड्रॉ करना है, तब उसमें ये कॉन्फ़िगरेशन भी शामिल किए जाएंगे.
DevTools को यह कंट्रोल करने की अनुमति देने के लिए कि किन चीज़ों को हाइलाइट करना है, हमने ग्रिड परसिस्टेंट ओवरले के लिए नया सीडीपी कमांड बनाया है:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
जहां हर GridNodeHighlightConfig में यह जानकारी होती है कि कौनसा नोड ड्रॉ करना है और उसे कैसे बनाना है. इससे हमें होवर पर होने वाले मौजूदा व्यवहार पर असर डाले बिना, एक से ज़्यादा आइटम के स्थायी तरीके को जोड़ने में मदद मिलती है.
रीयल-टाइम ग्रिड बैज
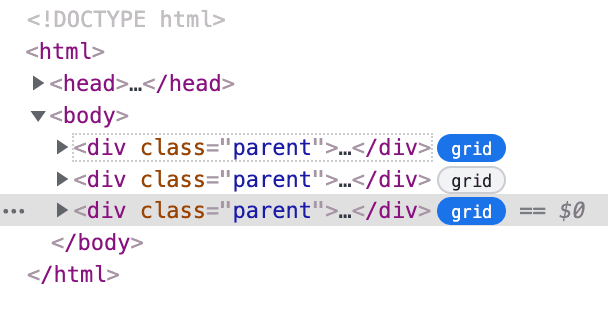
ग्रिड ओवरले को आसानी से चालू और बंद करने में डेवलपर की मदद करने के लिए, हमने डीओएम ट्री में ग्रिड कंटेनर के बगल में छोटे बैज जोड़ने का फ़ैसला किया है. ये बैज, डेवलपर को उनके डीओएम स्ट्रक्चर में ग्रिड कंटेनर को पहचानने में भी मदद कर सकते हैं.

डीओएम ट्री में बदलाव
हालांकि, डीओएम ट्री में सिर्फ़ Grid बैज दिखाने की ज़रूरत नहीं है. इसलिए, हम बैज जोड़ने की प्रोसेस को जितना हो सके उतना आसान बनाना चाहते हैं. DevTools में अलग-अलग DOM ट्री एलिमेंट बनाने और मैनेज करने वाली क्लास ElementsTreeElement को बैज कॉन्फ़िगर करने के कई नए सार्वजनिक तरीकों से अपडेट किया गया है. अगर किसी एक एलिमेंट के लिए कई बैज हैं, तो उन्हें बैज की कैटगरी के हिसाब से क्रम में लगाया जाता है. इसके बाद, अगर वे एक ही कैटगरी में हैं, तो उनके नाम अंग्रेज़ी वर्णमाला के क्रम में लगाए जाते हैं. उपलब्ध कैटगरी में Security, Layout वगैरह शामिल हैं और Grid, Layout कैटगरी से जुड़ा है.
इसके अलावा, हमारे पास शुरुआत से ही सुलभता की सुविधा है. हर इंटरैक्टिव बैज के लिए ज़रूरी है कि एक डिफ़ॉल्ट और चालू aria-label उपलब्ध कराया जाए. वहीं, सिर्फ़ पढ़ने की अनुमति वाले बैज में, बैज के नाम को aria-label के तौर पर इस्तेमाल किया जाता है.
हमें रीयल-टाइम में स्टाइल से जुड़े अपडेट कैसे मिले?
DevTools DOM ट्री में रीयल टाइम में, कई डीओएम बदलाव दिखते हैं. उदाहरण के लिए, जोड़े गए नए नोड डीओएम ट्री में तुरंत दिखने लगते हैं और हटाए गए क्लास के नाम भी तुरंत गायब हो जाते हैं. हम चाहते हैं कि ग्रिड बैज की स्थिति में भी यही अप-टू-डेट जानकारी दिखे. हालांकि, इसे लागू करना मुश्किल था. ऐसा इसलिए, क्योंकि जब डीओएम ट्री में दिखाए गए एलिमेंट को कंप्यूट की गई स्टाइल के अपडेट मिलते हैं, तब DevTools को सूचनाएं पाने का कोई तरीका नहीं था. कोई एलिमेंट कब ग्रिड कंटेनर बनता है या कब बंद होता है, यह जानने का सिर्फ़ यही एक मौजूदा तरीका है. हर एलिमेंट की अप-टू-डेट स्टाइल की जानकारी के लिए, ब्राउज़र से लगातार क्वेरी करते रहें. हालांकि, इस विकल्प का इस्तेमाल करने पर पाबंदी लग सकती है.
फ़्रंट एंड को यह पता चल सके कि एलिमेंट का स्टाइल कब अपडेट हुआ है. इसके लिए, हमने स्टाइल अपडेट पोलिंग के लिए, सीडीपी का नया तरीका जोड़ा. डीओएम नोड की स्टाइल से जुड़े अपडेट पाने के लिए, सबसे पहले हम ब्राउज़र को यह बताते हैं कि हम सीएसएस से जुड़े किस एलान को ट्रैक करना चाहते हैं. ग्रिड बैज के मामले में, हम ब्राउज़र को इन चीज़ों का ट्रैक रखने के लिए कहेंगे:
{
"display": "grid",
"display": "inline-grid",
}
इसके बाद, हम पोलिंग का एक अनुरोध भेजते हैं और एलिमेंट पैनल में डीओएम नोड के लिए ट्रैक किए गए स्टाइल से जुड़े अपडेट होने पर ब्राउज़र, DevTools को अपडेट किए गए नोड की सूची भेजेगा. साथ ही, मौजूदा पोलिंग अनुरोध का समाधान भी करेगा. जब भी DevTools स्टाइल अपडेट के लिए फिर से सूचना पाना चाहे, तो वह हर नोड से बैकएंड पर लगातार पोल करने के बजाय, पोलिंग का यह अनुरोध भेज सकता है. DevTools, ब्राउज़र को एक नई सूची भेजकर, ट्रैक की जा रही सीएसएस एलानों को भी बदल सकता है.
लेआउट पैनल
हालांकि, डीओएम ट्री बैज की मदद से सीएसएस ग्रिड को आसानी से खोजा जा सकता है, लेकिन कभी-कभी हम किसी पेज पर सभी सीएसएस ग्रिड की सूची देखना चाहते हैं. साथ ही, हम चाहते हैं कि उनके लेआउट को डीबग करने के लिए, स्थायी ओवरले को आसानी से चालू और बंद किया जा सके. इसलिए, हमने खास तौर पर लेआउट टूल के लिए एक साइडबार पैनल बनाने का फ़ैसला किया. इससे हमें सभी ग्रिड कंटेनर को इकट्ठा करने और ग्रिड ओवरले के लिए सभी विकल्पों को कॉन्फ़िगर करने के लिए ज़्यादा जगह मिलती है. इस लेआउट पैनल की मदद से, हम आने वाले समय में बड़े पैमाने पर लेआउट वाले टूल इस्तेमाल कर सकते हैं. जैसे, Flexbox, कंटेनर क्वेरी.
कंप्यूट की गई स्टाइल के हिसाब से एलिमेंट ढूंढें
लेआउट पैनल में सीएसएस ग्रिड कंटेनर की सूची दिखाने के लिए, हमें कंप्यूट किए गए स्टाइल की मदद से डीओएम नोड ढूंढने होंगे. शायद यह भी आसान नहीं है, क्योंकि DevTools खुले होने पर, DevTools को सभी डीओएम नोड की जानकारी नहीं है. इसके बजाय, DevTools सिर्फ़ नोड के एक छोटे सबसेट को जानता है. आम तौर पर, यह डीओएम हैरारकी के टॉप लेवल पर होता है, ताकि Devtools DOM ट्री को शुरू किया जा सके. परफ़ॉर्मेंस की वजह से, दूसरे नोड सिर्फ़ और अनुरोध करने पर ही फ़ेच किए जाएंगे. इसका मतलब है कि हमें एक नए सीडीपी कमांड की ज़रूरत है, ताकि पेज के सभी नोड इकट्ठा किए जा सकें और उन्हें उनके कंप्यूट किए गए स्टाइल के हिसाब से फ़िल्टर किया जा सके:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
इसकी मदद से, DevTools फ़्रंटएंड को किसी पेज में सीएसएस ग्रिड कंटेनर की सूची मिलती है. इस सूची में, iframe और शैडो रूट को ऐक्सेस किया जा सकता है और उन्हें लेआउट पैनल में रेंडर किया जा सकता है.
नतीजा
सीएसएस ग्रिड टूल, वेब प्लैटफ़ॉर्म की सुविधा के साथ काम करने वाले DevTools डिज़ाइन टूल के पहले प्रोजेक्ट में से एक है. इसने DevTools में कई बुनियादी टूल की शुरुआत की है. उदाहरण के लिए, परसिस्टेंट ओवरले, डीओएम ट्री बैज, और लेआउट पैनल. साथ ही, Chrome DevTools में Flexbox और कंटेनर क्वेरी जैसे आने वाले समय में लेआउट टूल करने की सुविधा भी मिलती है. इससे ग्रिड और फ़्लेक्सबॉक्स एडिटर की नींव भी रखी गई. इसकी मदद से डेवलपर, ग्रिड और फ़्लेक्सबॉक्स के अलाइनमेंट को इंटरैक्टिव तरीके से बदल सकते हैं. हम आने वाले समय में इस पर चर्चा करेंगे.
झलक दिखाने वाले चैनलों को डाउनलोड करें
Chrome Canary, Dev या बीटा को अपने डिफ़ॉल्ट डेवलपमेंट ब्राउज़र के तौर पर इस्तेमाल करें. झलक दिखाने वाले इन चैनलों की मदद से, DevTools की नई सुविधाओं को ऐक्सेस किया जा सकता है और वेब प्लैटफ़ॉर्म के बेहतरीन एपीआई की जांच की जा सकती है. साथ ही, उपयोगकर्ताओं से पहले ही अपनी साइट की समस्याओं का पता लगाया जा सकता है!
Chrome DevTools की टीम से संपर्क करना
पोस्ट में नई सुविधाओं और बदलावों या DevTools से जुड़ी किसी भी अन्य चीज़ के बारे में चर्चा करने के लिए, नीचे दिए गए विकल्पों का इस्तेमाल करें.
- crbug.com के ज़रिए हमें कोई सुझाव या फ़ीडबैक सबमिट करें.
- ज़्यादा विकल्प
 > का इस्तेमाल करके DevTools से जुड़ी समस्या की शिकायत करें सहायता > DevTools में DevTools से जुड़ी समस्याओं की शिकायत करें.
> का इस्तेमाल करके DevTools से जुड़ी समस्या की शिकायत करें सहायता > DevTools में DevTools से जुड़ी समस्याओं की शिकायत करें. - @ChromeDevTools पर ट्वीट करें.
- DevTools YouTube वीडियो या DevTools के बारे में सलाह YouTube वीडियो में नया क्या है, इस पर टिप्पणी करें.


