এই নিবন্ধটি DevTools-এ CSS-in-JS সমর্থন সম্পর্কে আলোচনা করে যা Chrome 85 থেকে অবতরণ করে এবং সাধারণভাবে, CSS-in-JS বলতে আমরা কী বুঝি এবং এটি দীর্ঘকাল ধরে DevTools দ্বারা সমর্থিত নিয়মিত CSS থেকে কীভাবে আলাদা।
CSS-in-JS কি?
CSS-in-JS-এর সংজ্ঞা বরং অস্পষ্ট। একটি বিস্তৃত অর্থে, এটি জাভাস্ক্রিপ্ট ব্যবহার করে CSS কোড পরিচালনার জন্য একটি পদ্ধতি। উদাহরণস্বরূপ, এর অর্থ হতে পারে যে CSS বিষয়বস্তু জাভাস্ক্রিপ্ট ব্যবহার করে সংজ্ঞায়িত করা হয়েছে এবং চূড়ান্ত CSS আউটপুটটি অ্যাপের মাধ্যমে তৈরি করা হয়েছে।
DevTools-এর প্রেক্ষাপটে, CSS-in-JS মানে হল CSSOM API ব্যবহার করে পৃষ্ঠায় CSS বিষয়বস্তু প্রবেশ করানো হয়। নিয়মিত CSS <style> বা <link> উপাদানগুলি ব্যবহার করে ইনজেকশন করা হয় এবং এটির একটি স্ট্যাটিক উৎস রয়েছে (যেমন একটি DOM নোড বা একটি নেটওয়ার্ক সংস্থান)। বিপরীতে, CSS-in-JS-এর প্রায়ই একটি স্ট্যাটিক উৎস থাকে না। এখানে একটি বিশেষ ক্ষেত্রে হল যে একটি <style> উপাদানের বিষয়বস্তু CSSOM API ব্যবহার করে আপডেট করা যেতে পারে, যার ফলে উৎসটি প্রকৃত CSS স্টাইলশীটের সাথে সিঙ্কের বাইরে চলে যায়।
আপনি যদি কোনো CSS-in-JS লাইব্রেরি ব্যবহার করেন (যেমন styled-component , Emotion , JSS ), লাইব্রেরি বিকাশের মোড এবং ব্রাউজারের উপর নির্ভর করে হুডের নীচে CSSOM API ব্যবহার করে শৈলীগুলি ইনজেক্ট করতে পারে।
CSS-in-JS লাইব্রেরিগুলি যা করছে তার অনুরূপ CSSOM API ব্যবহার করে আপনি কীভাবে একটি স্টাইলশীট ইনজেক্ট করতে পারেন তার কিছু উদাহরণ দেখা যাক।
// Insert new rule to an existing CSS stylesheet
const element = document.querySelector('style');
const stylesheet = element.sheet;
stylesheet.replaceSync('.some { color: blue; }');
stylesheet.insertRule('.some { color: green; }');
আপনি একটি সম্পূর্ণ নতুন স্টাইলশীটও তৈরি করতে পারেন:
// Create a completely new stylesheet
const stylesheet = new CSSStyleSheet();
stylesheet.replaceSync('.some { color: blue; }');
stylesheet.insertRule('.some { color: green; }');
// Apply constructed stylesheet to the document
document.adoptedStyleSheets = [...document.adoptedStyleSheets, sheet];
DevTools-এ CSS সমর্থন
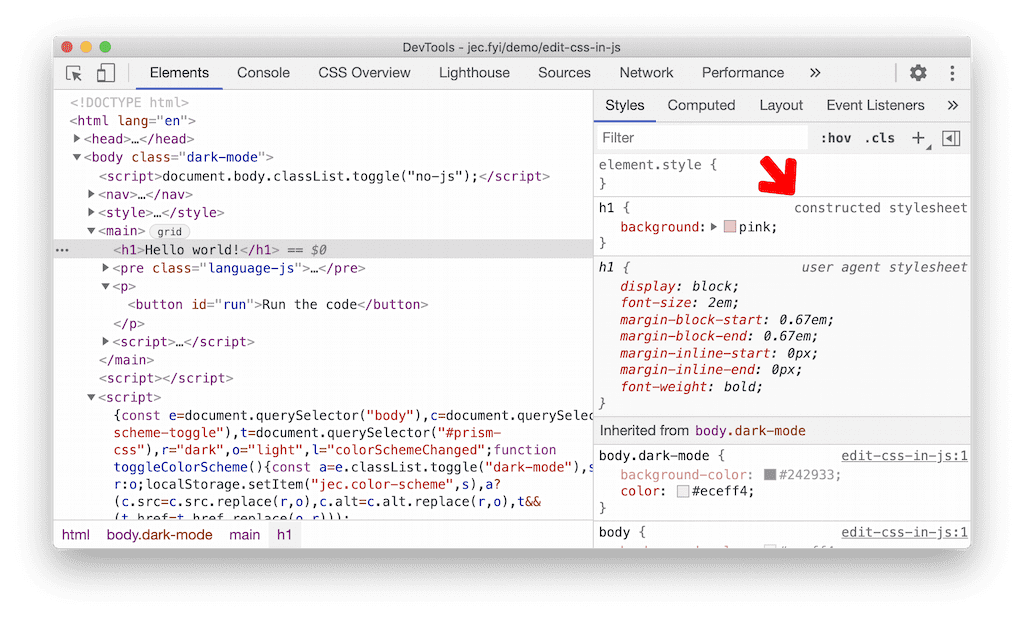
DevTools-এ, CSS নিয়ে কাজ করার সময় সর্বাধিক ব্যবহৃত বৈশিষ্ট্য হল শৈলী ফলক। শৈলী ফলকে, আপনি দেখতে পারেন কোন নির্দিষ্ট উপাদানের জন্য কোন নিয়ম প্রযোজ্য এবং আপনি নিয়মগুলি সম্পাদনা করতে পারেন এবং রিয়েলটাইমে পৃষ্ঠার পরিবর্তনগুলি দেখতে পারেন৷
গত বছরের আগে, CSSOM API ব্যবহার করে পরিবর্তিত CSS নিয়মগুলির জন্য সমর্থন বরং সীমিত ছিল: আপনি শুধুমাত্র প্রয়োগ করা নিয়মগুলি দেখতে পারেন কিন্তু সেগুলি সম্পাদনা করতে পারেননি৷ গত বছর আমাদের মূল লক্ষ্য ছিল স্টাইল প্যান ব্যবহার করে CSS-in-JS নিয়মগুলি সম্পাদনা করার অনুমতি দেওয়া। কখনও কখনও আমরা CSS-in-JS শৈলীকে "নির্মাণ করা" বলি যে সেগুলি ওয়েব API ব্যবহার করে তৈরি করা হয়েছে।
DevTools-এ শৈলী সম্পাদনার কাজগুলির বিশদ বিবরণে ডুব দেওয়া যাক।
DevTools-এ স্টাইল এডিটিং মেকানিজম
আপনি যখন DevTools-এ একটি উপাদান নির্বাচন করেন, তখন শৈলী ফলকটি দেখানো হয়। স্টাইল ফলকটি এলিমেন্টে প্রযোজ্য CSS নিয়ম পেতে CSS.getMatchedStylesForNode নামে একটি CDP কমান্ড জারি করে। CDP এর অর্থ হল Chrome DevTools Protocol এবং এটি একটি API যা DevTools ফ্রন্টএন্ডকে পরিদর্শন করা পৃষ্ঠা সম্পর্কে অতিরিক্ত তথ্য পেতে দেয়।
যখন আহ্বান করা হয়, CSS.getMatchedStylesForNode নথির সমস্ত স্টাইলশীট সনাক্ত করে এবং ব্রাউজারের CSS পার্সার ব্যবহার করে সেগুলি পার্স করে। তারপর এটি একটি সূচক তৈরি করে যা প্রতিটি CSS নিয়মকে স্টাইলশীট উৎসের অবস্থানের সাথে সংযুক্ত করে।
আপনি জিজ্ঞাসা করতে পারেন, কেন এটি আবার CSS পার্স করতে হবে? এখানে সমস্যা হল যে কার্যক্ষমতার কারণে ব্রাউজার নিজেই CSS নিয়মের সোর্স পজিশনের সাথে উদ্বিগ্ন নয় এবং তাই, এটি সেগুলি সংরক্ষণ করে না। কিন্তু CSS সম্পাদনা সমর্থন করার জন্য DevTools-এর সোর্স পজিশন প্রয়োজন। আমরা চাই না নিয়মিত ক্রোম ব্যবহারকারীরা পারফরম্যান্স পেনাল্টি প্রদান করুক, কিন্তু আমরা চাই DevTools ব্যবহারকারীদের সোর্স পজিশনে অ্যাক্সেস থাকুক। এই রি-পার্সিং পদ্ধতিটি ন্যূনতম ডাউনসাইড সহ উভয় ব্যবহারের ক্ষেত্রেই সম্বোধন করে।
এরপর, CSS.getMatchedStylesForNode বাস্তবায়ন ব্রাউজারের স্টাইল ইঞ্জিনকে প্রদত্ত উপাদানের সাথে মেলে এমন CSS নিয়মগুলি প্রদান করতে বলে। এবং শেষ পর্যন্ত, পদ্ধতিটি স্টাইল ইঞ্জিন দ্বারা প্রত্যাবর্তিত নিয়মগুলিকে সোর্স কোডের সাথে যুক্ত করে এবং CSS নিয়ম সম্পর্কে একটি কাঠামোগত প্রতিক্রিয়া প্রদান করে যাতে DevTools জানে যে নিয়মের কোন অংশটি নির্বাচক বা বৈশিষ্ট্য। এটি DevTools-কে নির্বাচক এবং বৈশিষ্ট্য স্বাধীনভাবে সম্পাদনা করতে দেয়।
এখন এডিটিং এর দিকে তাকাই। মনে রাখবেন যে CSS.getMatchedStylesForNode প্রতিটি নিয়মের জন্য উৎস অবস্থান প্রদান করে? এটি সম্পাদনার জন্য গুরুত্বপূর্ণ। আপনি যখন একটি নিয়ম পরিবর্তন করেন, তখন DevTools আরেকটি CDP কমান্ড জারি করে যা আসলে পৃষ্ঠা আপডেট করে। যে নিয়মটি আপডেট করা হচ্ছে তার টুকরোটির আসল অবস্থান এবং নতুন পাঠ্যটি যেটির সাথে খণ্ডটিকে আপডেট করতে হবে কমান্ডটিতে অন্তর্ভুক্ত রয়েছে।
ব্যাকএন্ডে, এডিট কল পরিচালনা করার সময়, DevTools টার্গেট স্টাইলশীট আপডেট করে। এটি স্টাইলশীট উত্সের অনুলিপি আপডেট করে যা এটি আপডেট করা নিয়মের জন্য উত্স অবস্থানগুলি বজায় রাখে এবং আপডেট করে৷ সম্পাদনা কলের প্রতিক্রিয়া হিসাবে, DevTools ফ্রন্টএন্ড সবেমাত্র আপডেট করা টেক্সট ফ্র্যাগমেন্টের জন্য আপডেট করা অবস্থানগুলি ফিরে পায়।
এটি ব্যাখ্যা করে যে কেন DevTools-এ CSS-in-JS সম্পাদনা করা বাক্সের বাইরে কাজ করেনি: CSS-in-JS-এর কোথাও কোনো প্রকৃত উৎস সংরক্ষিত নেই এবং CSS-এর নিয়মগুলি CSSOM ডেটা স্ট্রাকচারে ব্রাউজারের মেমরিতে থাকে ।
কিভাবে আমরা CSS-in-JS-এর জন্য সমর্থন যোগ করি
তাই, CSS-in-JS নিয়মগুলির সম্পাদনাকে সমর্থন করার জন্য, আমরা সিদ্ধান্ত নিয়েছি যে সর্বোত্তম সমাধান হবে নির্মিত স্টাইলশীটগুলির জন্য একটি উৎস তৈরি করা যা উপরে বর্ণিত বিদ্যমান পদ্ধতি ব্যবহার করে সম্পাদনা করা যেতে পারে।
প্রথম ধাপ হল সোর্স টেক্সট তৈরি করা। ব্রাউজারের স্টাইল ইঞ্জিন CSSStyleSheet ক্লাসে CSS নিয়ম সংরক্ষণ করে। সেই ক্লাসটি হল যার উদাহরণ আপনি জাভাস্ক্রিপ্ট থেকে তৈরি করতে পারেন যেমনটি আগে আলোচনা করা হয়েছে। সোর্স টেক্সট তৈরি করার কোডটি নিম্নরূপ:
String InspectorStyleSheet::CollectStyleSheetRules() {
StringBuilder builder;
for (unsigned i = 0; i < page_style_sheet_->length(); i++) {
builder.Append(page_style_sheet_->item(i)->cssText());
builder.Append('\n');
}
return builder.ToString();
}
এটি একটি CSSStyleSheet উদাহরণে পাওয়া নিয়মগুলির উপর পুনরাবৃত্তি করে এবং এটি থেকে একটি একক স্ট্রিং তৈরি করে। InspectorStyleSheet ক্লাসের একটি উদাহরণ তৈরি করা হলে এই পদ্ধতিটি চালু করা হয়। InspectorStyleSheet ক্লাস একটি CSSStyleSheet ইনস্ট্যান্স মোড়ানো হয় এবং DevTools-এর জন্য প্রয়োজনীয় অতিরিক্ত মেটাডেটা বের করে:
void InspectorStyleSheet::UpdateText() {
String text;
bool success = InspectorStyleSheetText(&text);
if (!success)
success = InlineStyleSheetText(&text);
if (!success)
success = ResourceStyleSheetText(&text);
if (!success)
success = CSSOMStyleSheetText(&text);
if (success)
InnerSetText(text, false);
}
এই স্নিপেটে, আমরা CSSOMStyleSheetText দেখতে পাই যা CollectStyleSheetRules অভ্যন্তরীণভাবে কল করে। CSSOMStyleSheetText আমন্ত্রণ করা হয় যদি স্টাইলশীট ইনলাইন না হয় বা রিসোর্স স্টাইলশীট না হয়। মূলত, এই দুটি স্নিপেট ইতিমধ্যেই new CSSStyleSheet() কনস্ট্রাক্টর ব্যবহার করে তৈরি করা স্টাইলশীটগুলির মৌলিক সম্পাদনা করার অনুমতি দেয়।
একটি বিশেষ ক্ষেত্রে হল একটি <style> ট্যাগের সাথে যুক্ত স্টাইলশীট যা CSSOM API ব্যবহার করে পরিবর্তন করা হয়েছে। এই ক্ষেত্রে, স্টাইলশীটে উত্স পাঠ্য এবং অতিরিক্ত নিয়ম রয়েছে যা উত্সটিতে উপস্থিত নেই। এই কেসটি পরিচালনা করার জন্য, আমরা সেই অতিরিক্ত নিয়মগুলিকে সোর্স টেক্সটে মার্জ করার একটি পদ্ধতি প্রবর্তন করি। এখানে, অর্ডারটি গুরুত্বপূর্ণ কারণ CSS নিয়মগুলি মূল উত্স পাঠ্যের মাঝখানে সন্নিবেশ করা যেতে পারে। উদাহরণস্বরূপ, কল্পনা করুন যে মূল <style> উপাদানটিতে নিম্নলিখিত পাঠ্য রয়েছে:
/* comment */
.rule1 {}
.rule3 {}
তারপর পৃষ্ঠাটি JS API ব্যবহার করে কিছু নতুন নিয়ম ঢোকিয়েছে যা নিম্নোক্ত ক্রম তৈরি করে: .rule0, .rule1, .rule2, .rule3, .rule4। একত্রীকরণ ক্রিয়াকলাপের পরে ফলস্বরূপ উত্স পাঠ্যটি নিম্নরূপ হওয়া উচিত:
.rule0 {}
/* comment */
.rule1 {}
.rule2 {}
.rule3 {}
.rule4 {}
মূল মন্তব্যের সংরক্ষণ এবং ইন্ডেন্টেশন সম্পাদনা প্রক্রিয়ার জন্য গুরুত্বপূর্ণ কারণ নিয়মের উৎস পাঠের অবস্থানগুলি সুনির্দিষ্ট হতে হবে।
আরেকটি দিক যা CSS-in-JS স্টাইলশীটগুলির জন্য বিশেষ তা হল যে সেগুলি যে কোনও সময় পৃষ্ঠা দ্বারা পরিবর্তন করা যেতে পারে । যদি প্রকৃত CSSOM নিয়মগুলি পাঠ্য সংস্করণের সাথে সিঙ্কের বাইরে চলে যায় তবে সম্পাদনা কাজ করবে না। এর জন্য আমরা একটি তথাকথিত প্রোব চালু করেছি, যা ব্রাউজারকে DevTools-এর ব্যাকএন্ড অংশকে সূচিত করার অনুমতি দেয় যখন একটি স্টাইলশীট পরিবর্তন করা হয়। CSS.getMatchedStylesForNode-এ পরবর্তী কলের সময় পরিবর্তিত স্টাইলশীটগুলি সিঙ্ক্রোনাইজ করা হয়।
এই সমস্ত টুকরোগুলি জায়গায় রেখে, CSS-in-JS সম্পাদনা ইতিমধ্যেই কাজ করে তবে আমরা একটি স্টাইলশীট তৈরি করা হয়েছে কিনা তা নির্দেশ করার জন্য UI উন্নত করতে চেয়েছিলাম। আমরা CDP-এর CSS.CSSStyleSheetHeader- এ isConstructed নামে একটি নতুন অ্যাট্রিবিউট যোগ করেছি যা ফ্রন্টএন্ড একটি CSS নিয়মের উৎস সঠিকভাবে প্রদর্শন করতে ব্যবহার করে:

উপসংহার
এখানে আমাদের গল্পের সংক্ষিপ্ত বিবরণ দিতে, আমরা CSS-in-JS-এর সাথে সম্পর্কিত প্রাসঙ্গিক ব্যবহারের ক্ষেত্রে গিয়েছিলাম যেগুলি DevTools সমর্থন করে না এবং সেই ব্যবহারের ক্ষেত্রে সমর্থন করার জন্য সমাধানের মধ্য দিয়ে চলেছি। এই বাস্তবায়নের আকর্ষণীয় অংশ হল যে আমরা CSSOM CSS নিয়মগুলির একটি নিয়মিত উত্স পাঠ্য তৈরি করে বিদ্যমান কার্যকারিতা লাভ করতে সক্ষম হয়েছি, DevTools-এ সম্পূর্ণরূপে পুনরায় আর্কিটেক্ট শৈলী সম্পাদনা করার প্রয়োজনীয়তা এড়িয়ে।
আরও পটভূমির জন্য, আমাদের নকশা প্রস্তাব বা Chromium ট্র্যাকিং বাগ দেখুন যা সমস্ত সম্পর্কিত প্যাচগুলিকে উল্লেখ করে৷
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসেবে Chrome Canary , Dev বা Beta ব্যবহার করার কথা বিবেচনা করুন। এই পূর্বরূপ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, অত্যাধুনিক ওয়েব প্ল্যাটফর্ম API পরীক্ষা করে এবং আপনার ব্যবহারকারীদের আগে আপনার সাইটে সমস্যাগুলি খুঁজে পায়!
Chrome DevTools টিমের সাথে যোগাযোগ করা হচ্ছে
পোস্টের নতুন বৈশিষ্ট্য এবং পরিবর্তনগুলি বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এর মাধ্যমে আমাদের কাছে একটি পরামর্শ বা প্রতিক্রিয়া জমা দিন।
- আরও বিকল্প ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন
 > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ।
> সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন । - @ChromeDevTools- এ টুইট করুন।
- আমাদের DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷



